Wenn Sie in WordPress Bilder nebeneinander anzeigen, können Sie die visuelle Attraktivität Ihrer Beiträge und Seiten verbessern. Ganz gleich, ob Sie Produkte präsentieren, Galerien erstellen, Vergleiche anstellen oder ein übersichtlicheres Layout anbieten möchten, die Ausrichtung von Bildern nebeneinander ist eine einfache Möglichkeit, Ihr Design zu verbessern.
Wir von WPBeginner verwenden WordPress seit über 16 Jahren, um unseren Blog zu betreiben. Wir haben auch viel Erfahrung mit der Formatierung von Bildern, da wir uns bemühen, sie in alle unsere Seiten und Beiträge zu integrieren. Auf diese Weise können wir eine ansprechende Benutzererfahrung bieten.
Unserer Meinung nach gibt es zwei einfache Möglichkeiten, dies zu tun. Sie können den WordPress-Blockeditor oder ein Plugin wie Envira Gallery verwenden. Lesen Sie weiter, um zu erfahren, wie Sie Bilder in WordPress nebeneinander stellen können, ohne Code zu schreiben.

Warum Bilder nebeneinander in WordPress hinzufügen?
Das Nebeneinanderstellen von Bildern kann die visuelle Attraktivität Ihrer WordPress-Website erhöhen, indem es ein interessanteres Layout schafft.
Nebeneinander angeordnete Bilder können auch dazu beitragen, den Platz auf Ihrer Website effizient zu nutzen, so dass Sie mehr Bildmaterial auf einer begrenzten Fläche unterbringen können.
Wenn Sie zum Beispiel eine Fotografie-Website haben, können Sie durch die Anordnung von Bildern nebeneinander die Möglichkeiten Ihrer WordPress-Seite voll ausschöpfen, indem Sie die Bilder in einer ästhetisch ansprechenden Weise darstellen.
Außerdem möchten Sie vielleicht, dass Benutzer zwei Bilder in Ihrem WordPress-Blog miteinander vergleichen. Wenn Sie die Bilder nebeneinander stellen, können die Nutzer die Unterschiede zwischen den Bildern leichter analysieren und verstehen.
Schauen wir uns nun an, wie man Bilder in WordPress einfach nebeneinander stellen kann.
In diesem Tutorial werden wir zwei verschiedene Methoden vorstellen. Sie können die Links unten verwenden, um zu der Methode Ihrer Wahl zu springen:
Methode 1: Bilder nebeneinander in WordPress mit dem Block-Editor hinzufügen
Wenn Sie auf der Suche nach einer einfachen Möglichkeit sind, Bilder mit dem Gutenberg-Block-Editor Seite an Seite hinzuzufügen, dann ist diese Methode genau das Richtige für Sie.
Der Block-Editor bietet eine Galerie-Block-Funktionalität, mit der Sie Bilder einfach in Zeilen und Spalten anzeigen können.
Zunächst müssen Sie einen neuen Beitrag bzw. eine neue Seite erstellen oder einen bestehenden Beitrag bearbeiten, um den Inhaltseditor zu öffnen. Klicken Sie anschließend auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Von hier aus suchen Sie einfach den Galerie-Block und fügen ihn zu der Seite oder dem Beitrag hinzu.

Danach können Sie Ihrem Galerieblock ganz einfach Bilder vom Computer aus hinzufügen, indem Sie auf die Schaltfläche “Hochladen” klicken.
Sie können auch Bilder aus Ihrer WordPress-Medienbibliothek auswählen, indem Sie auf die Schaltfläche “Medienbibliothek” klicken.
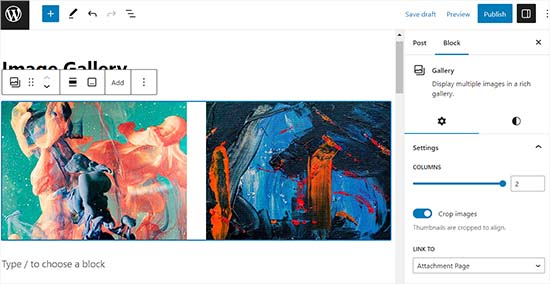
Wie Sie sehen können, haben wir 2 Bilder zu unserem Galerie-Block hinzugefügt, und WordPress hat sie automatisch nebeneinander positioniert.

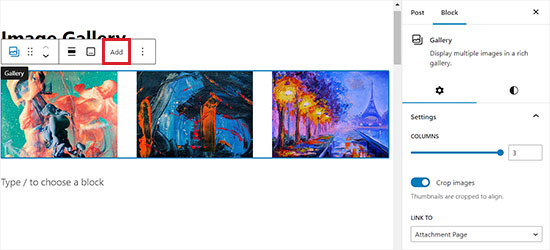
Wenn Sie ein drittes Bild hinzufügen möchten, müssen Sie auf die Schaltfläche “Hinzufügen” in der oberen Symbolleiste des Blocks klicken.
Dadurch wird die Mediathek geöffnet, aus der Sie ein drittes Bild zu Ihrem Galerie-Block hinzufügen können. Sobald Sie das getan haben, werden Sie sehen, dass WordPress jetzt einfach die Größe der Bilder angepasst hat, um sie automatisch nebeneinander zu platzieren.

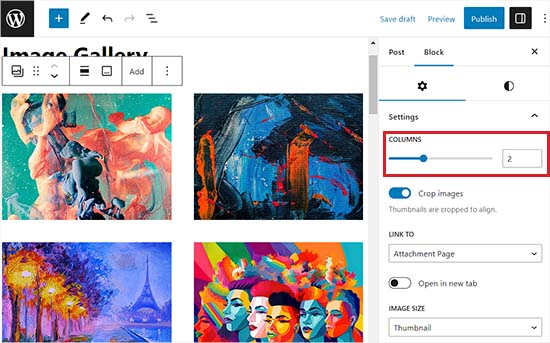
Wenn Sie sich jedoch entscheiden, ein viertes Bild in den Galerie-Block zu platzieren, wird es unter den anderen Bildern platziert.
Um dies zu beheben, können Sie die Anzahl der Bilder ändern, die WordPress nebeneinander in einer einzigen Spalte anzeigen soll.
Wenn Sie z. B. zwei Bilder nebeneinander und zwei weitere darunter haben möchten, können Sie die Spalten auf 2 einstellen.

Sie können auch Bilder zuschneiden, um sie auszurichten, die Bildgröße anpassen, sie mit verschiedenen Seiten verknüpfen und die Hintergrundfarbe im Blockbedienfeld ändern.
Detaillierte Anweisungen finden Sie in unserer Anleitung für Einsteiger, wie man eine Galerie in WordPress erstellt.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” zu klicken, um Ihre Änderungen zu speichern.
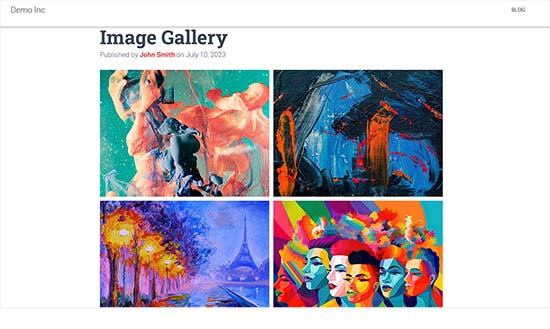
Besuchen Sie jetzt einfach Ihre Website, um die Bilder nebeneinander zu sehen.

Methode 2: Bilder in WordPress mit einem Plugin nebeneinander platzieren (einfacher Weg)
Wenn Sie den alten klassischen Editor von WordPress verwenden oder wenn Sie komplexere Galerien als den Standard-Galerie-Block erstellen möchten, dann ist diese Methode für Sie geeignet.
Wir empfehlen die Verwendung von Envira Gallery, weil es das beste WordPress-Galerie-Plugin ist.
Hinweis: Envira Gallery hat auch eine kostenlose Version , die Sie verwenden können. Für dieses Tutorial werden wir jedoch die Pro-Version verwenden.
Zunächst müssen Sie das Envira Gallery Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Rufen Sie nach der Aktivierung die Seite Envira Gallery ” Add New in Ihrem WordPress-Dashboard auf.
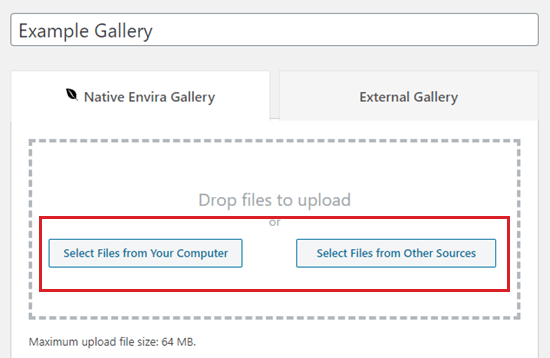
Dort müssen Sie Ihrer neuen Galerie einen Titel geben. Wir haben unsere Galerie “Beispielgalerie” genannt.

Danach laden Sie die gewünschten Bilder vom Computer hoch, indem Sie auf die Schaltfläche “Dateien von Ihrem Computer auswählen” klicken.
Um Bilder aus der Mediathek hochzuladen, klicken Sie auf die Schaltfläche “Dateien aus anderen Quellen auswählen”.
Sobald Sie die Bilder hochgeladen haben, scrollen Sie zum Abschnitt Galerie, um sie zu betrachten.
Von hier aus können Sie Ihren Bildern einen Titel und einen Alt-Text geben. Der Titel erscheint unter dem Bild, wenn der Nutzer mit dem Mauszeiger darüber fährt.

Der Titel erscheint auch unterhalb des Bildes im Leuchtkasten-Popup-Modus, den wir uns gleich ansehen werden.
Um den Titel und den Alt-Text zu bearbeiten, klicken Sie auf die Schaltfläche “Bearbeiten” auf einem Bild in der Galerie.

Sie können dann den Titel Ihres Bildes ändern und einen Alt-Text eingeben, was für die SEO Ihrer WordPress Website hilfreich ist.
Wenn Ihr Titel das Bild beschreibt, können Sie ihn für den Alt-Text einfach wiederholen.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Metadaten speichern”, bevor Sie das Fenster schließen.
Wenn Sie dies nicht tun, werden die von Ihnen vorgenommenen Änderungen nicht in der Galerie gespeichert.

Blättern Sie schließlich zurück zum Anfang der Seite und klicken Sie auf die Schaltfläche “Veröffentlichen”, um die soeben erstellte Bildergalerie zu speichern.
Gehen Sie dann zu der WordPress-Seite oder dem Beitrag, zu dem Sie es hinzufügen möchten.

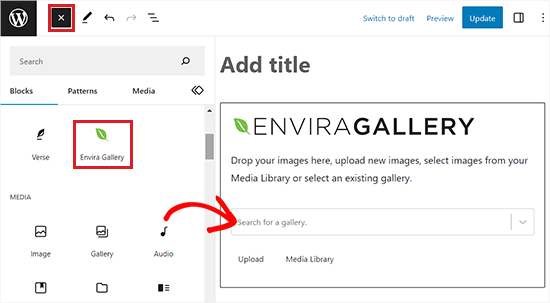
Klicken Sie dann auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Suchen Sie von hier aus den Envira-Galerie-Block und fügen Sie ihn der Seite/dem Beitrag hinzu.

Als Nächstes müssen Sie die Galerie, die Sie erstellt haben, aus dem Dropdown-Menü im Block selbst auswählen.
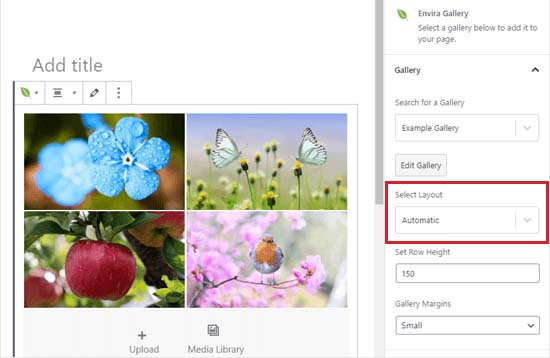
Um die Bilder in der Galerie nebeneinander anzuzeigen, gehen Sie zur Blockleiste in der rechten Ecke der Ansicht.
Scrollen Sie von hier aus nach unten zum Abschnitt “Layout auswählen” und wählen Sie die Anzahl der Spalten aus dem Dropdown-Menü. Ihre Bilder werden nun nebeneinander auf der WordPress-Seite angezeigt.

Sie können auch die Ränder der Galerie ändern, das Isotop aktivieren und die Einstellungen des Leuchtkastens im Blockbedienfeld konfigurieren.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren” zu klicken, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um die Bilder nebeneinander zu sehen.

Der Benutzer kann nun auf ein beliebiges Bild klicken, um die Version in voller Größe in einer Lightbox zu sehen.
Außerdem können sie mit Hilfe des Leuchtpultes durch die Bilder blättern.

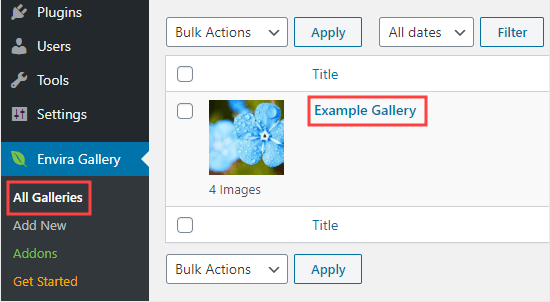
Wenn Sie weitere Bilder zu Ihrer Galerie hinzufügen möchten, können Sie zu ihr zurückkehren, indem Sie die Seite Envira Gallery ” All Galleries in Ihrem WordPress-Dashboard aufrufen.
Wenn Sie dort sind, klicken Sie einfach auf den Namen Ihrer Galerie, um sie zu bearbeiten.

Alle Änderungen, die Sie an Ihrer Galerie vornehmen, werden dort angezeigt, wo Sie sie in Ihren Beiträgen, Seiten oder Seitenleisten platziert haben. Sie müssen sie dort nicht erneut hinzufügen.
Tipp: Wenn Sie den klassischen Editor anstelle des Blockeditors verwenden, können Sie die Envira-Galerie trotzdem nutzen.
Oberhalb des klassischen Editors sehen Sie eine Schaltfläche “Galerie hinzufügen”, mit der Sie eine bestehende Galerie zu Ihrem Beitrag hinzufügen können.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren” zu klicken, um Ihre Einstellungen zu speichern.

Bonus: Bilder in WordPress ausrichten
Wenn Sie zwei Bilder nebeneinander einfügen, müssen sie aufeinander abgestimmt sein, damit ein zusammenhängendes und optisch ansprechendes Bild entsteht.
Selbst wenn Sie nur ein einziges Bild in Ihren WordPress-Blog einfügen, sollten Sie es mit Ihrem Inhalt abstimmen, um ein visuelles Gleichgewicht zu erstellen.
Sie können Bilder im WordPress-Block-Editor einfach ausrichten, indem Sie auf die Schaltfläche “Ausrichten” in der Symbolleiste über dem Block klicken.
Daraufhin öffnen sich einige Optionen, mit denen Sie Ihr Bild nach rechts oder links verschieben, es auf die gleiche Breite wie den Container bringen oder die Option “Volle Breite” verwenden können, damit das Bild die gleiche Breite wie der Rest der Seite hat.

Darüber hinaus können Sie auch den Spaltenblock verwenden, um Ihr Bild am Inhalt auszurichten. Dazu müssen Sie die 50/50-Variante wählen.
Danach können Sie einen Bildblock hinzufügen, der perfekt auf Ihren Inhalt abgestimmt ist.

Darüber hinaus können Sie auch Text um das Bild herumlegen, den Gruppenblock verwenden, den Deckblattblock hinzufügen und vieles mehr, um Bilder zusammen oder einzeln auszurichten.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zum Ausrichten von Bildern im WordPress-Blockeditor.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man Bilder in WordPress nebeneinander stellt. Vielleicht möchten Sie auch unsere Anleitung zum Ändern der Höhe und Breite von Blöcken in WordPress und unsere Anleitung zum Hinzufügen von Tabellen in WordPress-Beiträgen und -Seiten lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
These Gutenberg tutorials are seriously great. For someone like me who learned how to make websites in Elementor, these articles are priceless. I don’t have to scramble to find a way to do such a simple thing in Gutenberg because you have tutorials for it.
WPBeginner Support
Glad our guide was helpful
Admin
Kurt
I’ve used HTML tables in the past. I’ll try this feature the next time I need to use more than one image in the same location.
WPBeginner Support
We hope our recommendation makes the process easier for you
Admin
Diana
Is there a way to have “nested” galleries? Would this be an “album”? And would Envira accomplish this? Example: I need to build an artist’s website, with a dedicated page for images. I need to have a “cover” image for separate bodies of artwork (painting, sculpture, outdoor sculptures, ceramic vessels, etc.). So that when you click on it, it opens another gallery of works within a given category (paintings, small sculptures. large sculptures, etc.) And I’d like to be open those images in a slideshow format. Is there an easy way to do this? Most of the templates only allow for single image galleries (i.e. what you see is what you get, only larger, when you click on it). The only other workaround would be to link the cover image to a hidden pager each category?
It’s frustrating to know what I want, but not how to DO IT…
WPBeginner Support
For what it sounds like you’re wanting, you would want to take a look at Envira’s albums and that should be what you are looking for.
Admin
Michael Jakubowski
This looks very promising and I’ll use it in near future. I would have tried to load a 2 column table and then import pictures into it but this looks great!
Thanks.
WPBeginner Support
You’re welcome
Admin
MR MICHAEL F TULK
Always good to get a suggestion. All that is on my blog already but it takes a kick up the pants to get me to utilise things. Thanks.
WPBeginner Support
Glad our guide could be helpful
Admin
Daniel
This article help me out because I wondering if side by side to give my blog post a different look I’ll definitely using it the blog post. For sure thanks
WPBeginner Support
Glad our article was helpful
Admin