Bei WPBeginner verwenden wir den Link “Mehr lesen”, um Besucher zu den vollständigen Beiträgen zu führen – und Sie können das auch tun!
Mit dem Mehr-Block in WordPress können Sie auf einfache Weise auffällige Beitragsvorschauen erstellen, die die Aufmerksamkeit der Besucher auf sich ziehen. Er lockert Ihren Inhalt auf, macht Ihren Blog übersichtlicher und ermutigt die Besucher zum Durchklicken und Weiterforschen.
Und das Beste daran? WordPress bietet Ihnen mehrere Möglichkeiten zur Anzeige von Beitragsvorschauen auf Ihrer Homepage und in Ihren Archiven.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie den WordPress-Block Mehr verwenden. Außerdem erfahren Sie, wie Sie individuelle Textauszüge erstellen können, wenn Ihr Theme dies nicht unterstützt.

Wann wird der More-Block in WordPress verwendet?
Viele Websites verwenden Beitragsvorschauen, um die Besucher zu ermutigen, sich die Vollversion anzusehen.
Als Benutzer von WordPress können Sie Beitragsvorschauen auf verschiedene Weise erstellen. Zum Beispiel:
- Sie können ein WordPress Plugin für Akkordeons verwenden, um Inhalte in einem zusammenklappbaren Layout anzuzeigen.
- Sie können Inhalte ein- und ausblenden, indem Sie den Toggle-Effekt verwenden.
Standardmäßig zeigen die meisten modernen WordPress-Themes automatisch eine Vorschau Ihrer Beiträge auf der Homepage und in den Archiven des Blogs anstelle des vollständigen Beitrags.
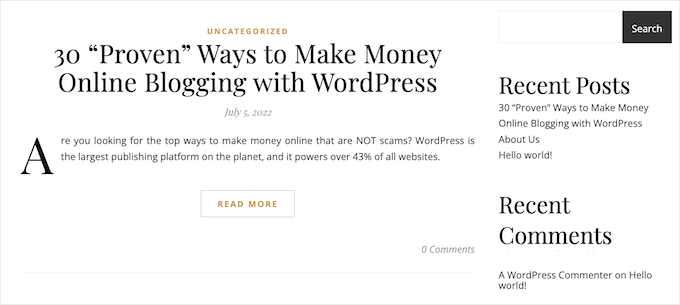
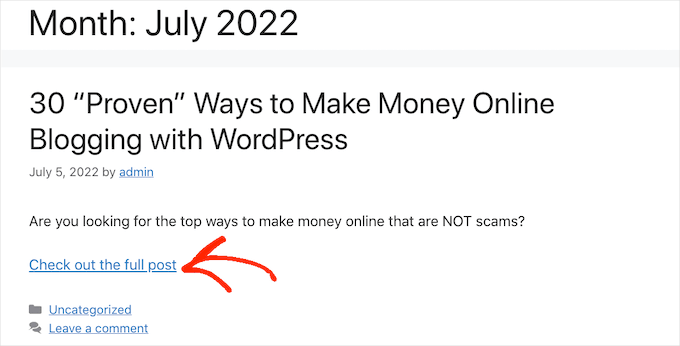
Auf unserer Blog-Seite werden zum Beispiel ein paar Worte aus dem Beitrag und ein Link “Mehr lesen” zum vollständigen Beitrag angezeigt.

Dieser Vorschautext hilft den Besuchern, mehr von den Themen Ihres Blogs zu sehen, ohne sich durch jeden Beitrag scrollen zu müssen. Er trägt auch dazu bei, die Zahl der Seitenaufrufe zu erhöhen, da die Besucher sich durchklicken müssen, um einen Beitrag zu Ende zu lesen.
Sie können genau steuern, was WordPress in diesen Vorschauen anzeigt, indem Sie entweder den Block Mehr oder einen Textauszug verwenden.
Die beste Wahl für Ihre Website hängt von Ihrem WordPress Theme ab. Einige Themes ignorieren alle von Ihnen erstellten More-Blöcke, sodass Sie stattdessen einen Textauszug verwenden müssen.
Um Ihnen zu helfen, eine ansprechende Vorschau zu zeigen, egal welches Theme Sie verwenden, werden wir sowohl Mehr Blöcke als auch Textauszüge behandeln. Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, können Sie die unten stehenden Links verwenden:
Sind Sie bereit? Dann fangen wir an.
Schritt 1: Wie man den More-Block in WordPress richtig verwendet
Der Block-Editor von WordPress verfügt über einen integrierten Mehr-Block, mit dem Sie den genauen Abschneidepunkt für den Vorschautext eines beliebigen WordPress-Beitrags festlegen können.
📝 Im klassischen Editor war dieser Block früher als Schlagwort “Mehr” bekannt.
Sie können den Mehr-Block an beliebiger Stelle im Beitrag einfügen, auch mitten im Satz oder in der Mitte eines Absatzes.
Der gesamte Inhalt oberhalb des Blocks “Mehr” erscheint auf den Seiten des Archivs Ihres Blogs und überall dort, wo Ihre Beiträge auf Ihrer WordPress Website veröffentlicht sind. WordPress fügt außerdem einen Link “Mehr lesen” in die Vorschau ein, so dass Besucher darauf klicken können, um die vollständige Version des Beitrags zu lesen.

Hinweis: Jedes WordPress-Theme ist anders, und einige können die Standard-Beschriftung “Weiterlesen” außer Kraft setzen. Daher kann es sein, dass Sie einen anderen Text auf Ihrem “Read More”-Button sehen.
Bevor Sie einen Mehr-Block zu Ihrem Beitrag hinzufügen, sollten Sie überprüfen, ob Ihre Website so eingerichtet ist, dass die neuesten Beiträge auf der Homepage veröffentlicht werden.
Wenn Sie eine statische Seite als individuelle Homepage verwenden, kann es sein, dass Ihr Theme die Mehr Blöcke ignoriert und stattdessen seine eigenen Einstellungen verwendet.
Sie sind sich nicht sicher, ob Sie eine statische Seite als Homepage verwenden? Sie können dies überprüfen, indem Sie im WordPress-Dashboard auf Einstellungen ” Lesen gehen.

Am oberen Rand dieses Bildschirms sehen Sie einen Abschnitt “Ihre Homepage wird angezeigt”. Wenn “Ihre letzten Beiträge” ausgewählt ist, sollten Sie keine Probleme haben, den Block “Mehr” zu verwenden.
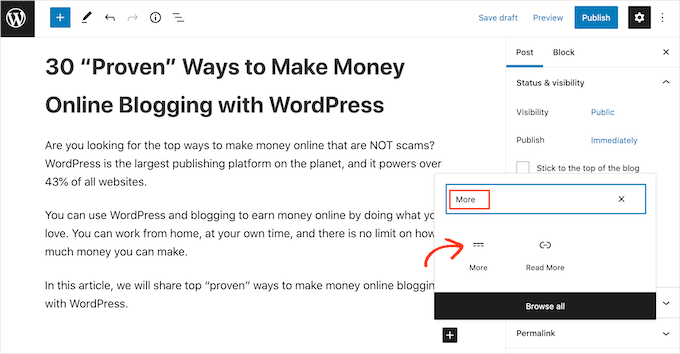
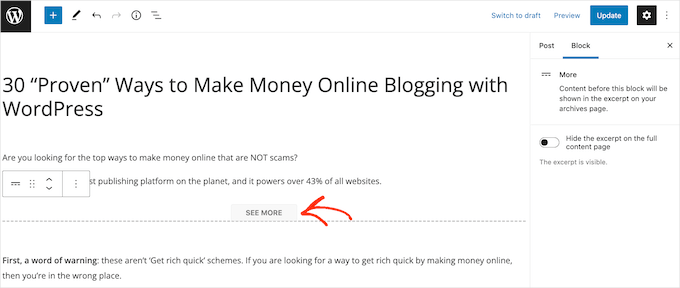
Öffnen Sie dazu einfach den Beitrag, in dem Sie einen weiteren Block hinzufügen möchten. Suchen Sie dann die Stelle, an der Sie den Abschneidepunkt für Ihre Vorschau erstellen möchten, und klicken Sie auf das “+”-Symbol, um einen neuen Block hinzuzufügen.
Sie können dann “Mehr” eingeben und den richtigen Block auswählen, um ihn zu Ihrer Seite hinzuzufügen.

Bei einigen Themes ist die Anzahl der Wörter, die auf der Homepage und den Seiten des Archivs angezeigt werden können, begrenzt.
Wenn Sie eine große Anzahl von Wörtern in Ihre Vorschau aufnehmen, kann es sein, dass Ihr Theme den Mehr-Block außer Kraft setzt. Es ist also eine gute Idee, den Abschneidepunkt früh im Beitrag zu erstellen.
Sie können nun Ihren Beitrag wie gewohnt weiterschreiben.
Sie können den Mehr-Block sehen, wenn Sie Ihren Beitrag im Block-Editor bearbeiten, aber Ihre Besucher werden ihn nicht sehen, wenn sie den Beitrag in Ihrem WordPress-Blog lesen.
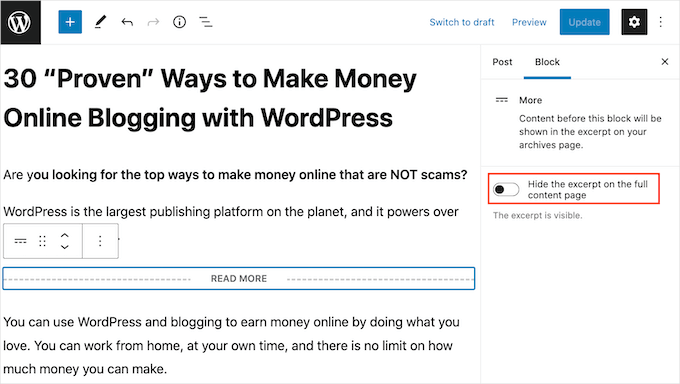
Wie jeder andere Block verfügt auch WordPress über einige Einstellungen, mit denen Sie den More-Block konfigurieren können. Um diese Einstellungen zu sehen, wählen Sie einfach Ihren More-Block aus.
Im Menü auf der rechten Seite können Sie nun wählen, ob der Auszug auf der Seite mit dem vollständigen Inhalt, also der Seite, die Sie gerade betrachten, angezeigt oder ausgeblendet werden soll.
Standardmäßig werden alle Inhalte oberhalb des Mehr-Blocks auf der Seite mit den vollständigen Inhalten angezeigt, wie Sie auf dem folgenden Bild sehen können:

Möglicherweise möchten Sie jedoch einen individuellen Textauszug schreiben, der nur auf Ihrer Homepage und der Seite des Archivs erscheint und nicht im vollständigen Beitrag selbst.
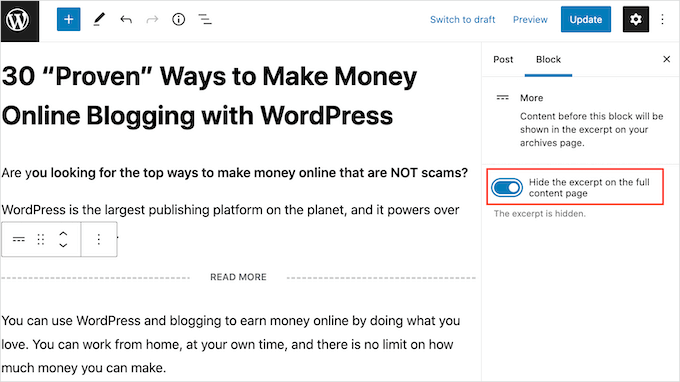
Klicken Sie dazu einfach auf den Schieberegler “Ausschnitt ausblenden….”, um ihn von weiß auf blau umzustellen.

Jetzt wird alles oberhalb des Blocks Mehr nur noch auf der Archivseite und der Startseite angezeigt.
Wenn Sie fertig sind, können Sie Ihre Änderungen speichern, indem Sie auf den Button “Aktualisieren” oder “Veröffentlichen” klicken.
Wenn Sie nun Ihre Homepage oder die Seite des Archivs Ihres Blogs besuchen, sehen Sie die Vorschau, die Sie gerade für diesen Beitrag erstellt haben.
🤔 S ehen Sie etwas anderes? Dann ignoriert Ihr WordPress Theme möglicherweise Ihre More-Blöcke.
Einige Themes sind so konzipiert, dass sie Auszüge anzeigen und alle Ihre Mehr-Blöcke außer Kraft setzen. Wenn Ihre Homepage und Ihre Blogarchive nicht die Vorschau anzeigen, die Sie mit dem Block “Mehr” erstellt haben, müssen Sie möglicherweise stattdessen Auszüge verwenden.
Schritt 2: Ändern des “Weiterlesen”-Textes im Mehr-Block
Standardmäßig zeigt der Mehr-Block einen Mehr-Lesen-Link in Ihrem Archiv und auf Ihrer Homepage an.
Es gibt mehrere Möglichkeiten, diesen Text zu ändern, aber je nach Ihrem WordPress Theme können Sie leicht unterschiedliche Ergebnisse erzielen. Einige Themes setzen Ihre Änderungen mit ihren eigenen Standard-Einstellungen außer Kraft.
Zunächst sollten Sie prüfen, ob Sie den Weiterlesen-Text mit dem WordPress-Beitragseditor ändern können.
Öffnen Sie dazu einfach einen Beitrag, der einen Mehr-Block enthält. Sie können dann auf den Standardtext “MEHR LESEN” klicken und den Text eingeben, den Sie stattdessen verwenden möchten.

Danach aktualisieren oder veröffentlichen Sie die Seite wie gewohnt. Sie können dann Ihre Homepage oder Ihr Blog-Archiv besuchen, um zu sehen, ob sich der Text “Weiterlesen” geändert hat.
Wenn Sie immer noch den ursprünglichen Link “Weiterlesen” sehen, müssen Sie möglicherweise die Einstellungen Ihres Themes mit Code überschreiben.
Sie können entweder ein Website-spezifisches Plugin erstellen oder ein Code-Snippets-Plugin wie WPCode (empfohlen) verwenden, um den folgenden Code zu Ihrer Website hinzuzufügen:
1 2 3 4 | function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';}add_filter( 'the_content_more_link', 'modify_read_more_link', 999 ); |
Hinweis: Wir verwenden WPCode auf einigen Websites unserer Partnermarken, um individuelle Code-Snippets zu verwalten. Lesen Sie unsere ausführliche Rezension zu WPCode, um zu sehen, warum wir dieses Plugin lieben!
Dadurch wird der Standardtext “Weiterlesen” durch “Sehen Sie sich den ganzen Beitrag an” ersetzt, wie Sie in der folgenden Abbildung sehen können.
Sie können jeden beliebigen Text verwenden, indem Sie “Check out the full post” im Codeschnipsel ersetzen.

Alternativ: Wie man Textauszüge in WordPress einrichtet
WordPress bietet zwei verschiedene Möglichkeiten, eine Beitragsvorschau anzuzeigen. Wir haben bereits den More-Block behandelt, aber Sie können auch eine Vorschau mit Auszügen erstellen.
Für die Besucher Ihres WordPress-Blogs oder Ihrer Website werden Vorschauen mit Textauszügen erstellt, und der More-Block sieht genau so aus. Einige Themes sind jedoch so kodiert, dass sie Textauszüge verwenden, d. h. sie ignorieren Ihre More-Blöcke und zeigen stattdessen einen Textauszug an.
Wenn Sie einem Beitrag keinen Textauszug manuell hinzufügen, erstellt WordPress automatisch einen Textauszug auf der Grundlage der in Ihrem Theme definierten Textauszugslänge. Dies kann dazu führen, dass die Vorschau mitten im Satz abbricht.
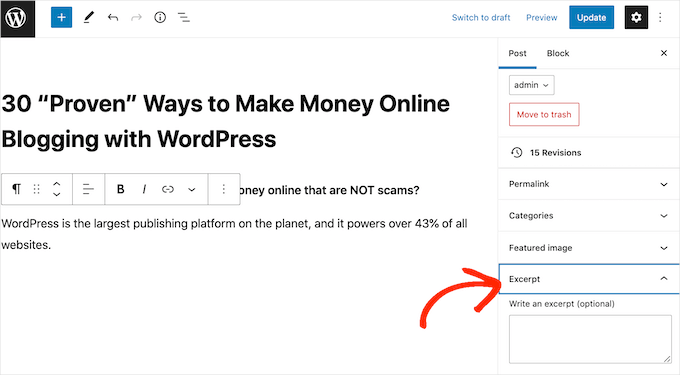
Aus diesem Grund können Sie stattdessen einen Auszug manuell erstellen. Öffnen Sie dazu einfach einen Beitrag und klicken Sie dann auf den Abschnitt “Auszug” im rechten Menü.

In der Box “Textauszug schreiben” können Sie dann den Textauszug, den Sie für den Beitrag veröffentlichen möchten, entweder eintippen oder einfügen.
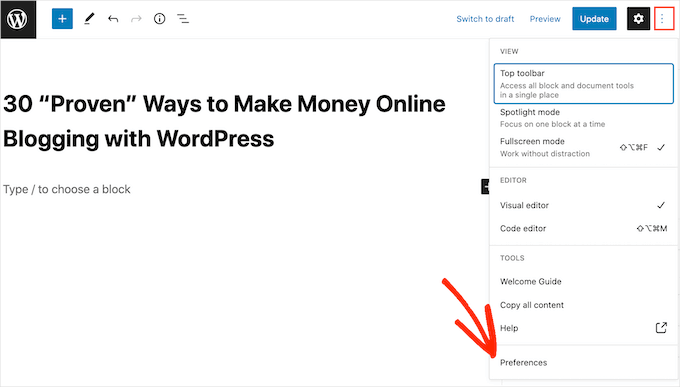
Sie sehen im rechten Menü kein Feld “Auszug”? Dann können Sie diese Einstellung aktivieren, indem Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke klicken.
Wenn Sie das getan haben, klicken Sie auf “Einstellungen”.

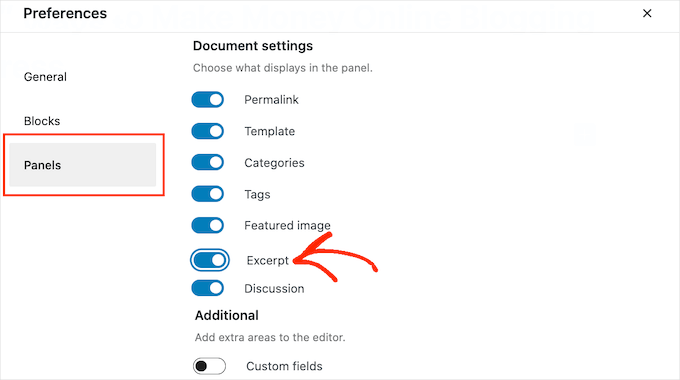
Klicken Sie in dem daraufhin erscheinenden Popup einfach auf “Panels”.
Sie sehen nun alle Einstellungen, die Sie dem rechten Menü hinzufügen können. Suchen Sie einfach “Auszug” und klicken Sie darauf, um es von weiß (deaktiviert) auf blau (aktiviert) zu ändern.

Schließen Sie dann einfach dieses Popup. Sie sollten nun Zugang zu den Einstellungen für “Auszüge” in Ihrem rechten Menü haben.
Nun können Sie einen Auszug nach demselben Verfahren wie oben beschrieben erstellen.
Speichern Sie anschließend die Änderungen und besuchen Sie Ihre Website. Sie werden nun Ihren benutzerdefinierten Auszug auf der Homepage und im Blog-Archiv sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man das Schlagwort More in WordPress richtig verwendet. Vielleicht interessiert Sie auch unsere Anleitung zum Hinzufügen von mehrspaltigem Inhalt in WordPress-Beiträgen oder zum Hinzufügen von Tabellen in WordPress-Beiträgen und -Seiten, ohne dass HTML erforderlich ist.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Admin
Andy Manshel
This tutorial says nothing about how to do this in the “Block” editing system.
WPBeginner Support
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Admin
Karis Seans
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support
This article was created before the block editor was added, to do this now you would add the more block to your post
Admin
Famous
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Admin
Tracy
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie
You never explain what to do after you insert the “read more” tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker
Question: When the user clicks on the “continue reading” link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The “#more” parameter has “-227” after it indicating that the visual top of page should start at “position 227”.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the “#more” parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria
Hi! Can I change the “read more” text? How can I do that? I want to put it in Spanish. Thank you.
abhay
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the “more” tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable “more” button. Clicking this opens the full post.
Hope this helps.
Rusi
I’m not satisfied. It did not help me at all..
MAURINE
me neither…
Baz
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris
Hi,
your screenshot shows a “word count” in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.