Nichts lässt Ihr Herz schneller sinken, als zu sehen, wie Ihre eigene Website im Schneckentempo kriecht. Sie führen einen Geschwindigkeitstest durch, nur um mit einem verwirrenden Durcheinander von Fachjargon konfrontiert zu werden, der Sie ratlos zurücklässt, wo Sie überhaupt anfangen sollen.
Nachdem wir in den letzten zehn Jahren Tausenden von WordPress-Benutzern geholfen haben, wissen wir, wie frustrierend sich das anfühlt. Wir haben gelernt, dass es bei genauen Ergebnissen nicht nur darum geht, ein Tool auszuwählen, sondern einen klaren und konsistenten Prozess zu befolgen.
In diesem Leitfaden teilen wir unsere bewährte Methode zum richtigen Testen der Leistung Ihrer Website. Wir werden auch die besten Tools aufschlüsseln, die wir persönlich verwenden, um klare, umsetzbare Erkenntnisse zu gewinnen.
Lassen Sie uns Ihnen die Antworten geben, die Sie benötigen, um Ihre Website schneller zu machen.

Schnellauswahl: Die besten Tools zum Testen der Website-Geschwindigkeit
Wenn Sie es eilig haben, gibt Ihnen die folgende Tabelle einen schnellen Überblick über empfohlene Geschwindigkeitstest-Tools und wofür sie am besten geeignet sind:
| # | Geschwindigkeitstest-Tool | Am besten für | Preis |
|---|---|---|---|
| 🥇 | IsItWP Website Speed Test | Anfängerfreundlich | Kostenlos |
| 🥈 | MonsterInsights | Testen vom WordPress-Dashboard | 99,50 $/Jahr |
| 🥉 | Pingdom | Tests von verschiedenen Standorten | Kostenlos, 10 $/Monat |
| 4 | Google PageSpeed Insights | Detaillierte Empfehlungen | Kostenlos |
| 5 | GTmetrix | Detaillierte Performance-Einblicke | Kostenlos, 51 $/Jahr |
| 6 | WebPageTest | Detaillierte Ergebnisse, führt Tests 3 Mal durch | Kostenlos, 180 $/Jahr |
| 7 | K6 (ehemals Load Impact) | Testen größerer Traffic-Lasten | Kostenlos, 19 $/Monat |
| 8 | Uptrends | Testen Sie von verschiedenen Standorten aus | Kostenlos, 14 $/Monat |
Hier ist ein kurzer Überblick über alles, was wir in diesem Leitfaden behandeln werden. Fühlen Sie sich frei, zu dem Abschnitt zu springen, der Sie am meisten interessiert.
- Warum einen Website-Geschwindigkeitstest durchführen?
- So testen und bewerten wir Website-Geschwindigkeitstest-Tools
- Warum WPBeginner vertrauen?
- 1. IsItWP Website-Geschwindigkeitstest-Tool
- 2. MonsterInsights
- 3. Pingdom
- 4. Google PageSpeed Insights
- 5. GTmetrix
- 6. WebPageTest
- 7. K6 (früher Load Impact)
- 8. Uptrends
- Was ist das beste Tool zum Testen der Website-Geschwindigkeit?
- So führen Sie einen Website-Geschwindigkeitstest richtig durch
- Website-Geschwindigkeitstest-Ergebnisse verstehen
- FAQ: Website-Geschwindigkeitstests
- Zusätzliche Ressourcen zur WordPress-Leistung
Warum einen Website-Geschwindigkeitstest durchführen?
Wir haben festgestellt, dass die Website-Geschwindigkeit die Benutzererfahrung, die Geschäftsleistung und die Suchmaschinenrankings dramatisch beeinflusst. Moderne Benutzer haben hohe Erwartungen. Sie möchten, dass Seiten in 2 Sekunden geladen werden, und die meisten mobilen Benutzer werden eine Website verlassen, die länger als 3 Sekunden zum Laden benötigt.
Langsame Ladezeiten können Ihr Geschäft erheblich beeinträchtigen.
Unsere Forschung zeigt, dass jede Sekunde Verzögerung zu einem 7%igen Rückgang der Konversionen, 11% weniger Seitenaufrufen und einem 16%igen Rückgang der Kundenzufriedenheit führen kann. Große Einzelhändler wie Amazon haben sogar berichtet, dass nur 100 Millisekunden zusätzliche Ladezeit sie 1% des Umsatzes kosten.

Suchmaschinen, insbesondere Google, haben deutlich gemacht, dass die Seitengeschwindigkeit ein entscheidender Rankingfaktor ist. Schnellere Websites erhalten in der Regel mehr organischen Traffic, insbesondere auf Mobilgeräten, wo die Geschwindigkeit für die SEO-Leistung noch kritischer ist.
Warum regelmäßige Geschwindigkeitstests wichtig sind
Wir haben gelernt, dass Geschwindigkeit keine Metrik ist, die man einmal einstellt und dann vergisst. Die Leistung Ihrer Website kann schwanken, wenn Sie neue Plugins installieren, Ihr Theme aktualisieren, Inhalte hinzufügen, die Hosting-Umgebung ändern oder Traffic-Spitzen erleben. Deshalb ist regelmäßiges Monitoring unerlässlich.
Basierend auf unserer über zehnjährigen Erfahrung empfehlen wir die Verwendung mehrerer Testtools für die genaueste Bewertung. Verschiedene Tools messen unterschiedliche Leistungsaspekte, und Tests von verschiedenen geografischen Standorten aus liefern bessere Einblicke in die reale Leistung Ihrer Website.
Es ist jedoch wichtig, diese Tools mit Bedacht einzusetzen. Anstatt sich darauf zu versteifen, eine perfekte Punktzahl von '100' zu erreichen, konzentrieren Sie sich auf die umsetzbaren Empfehlungen, die das Tool liefert. Die Behebung der als rot markierten Probleme, die den größten Einfluss haben, wird Ihnen die besten Ergebnisse für die reale Benutzererfahrung Ihrer Besucher liefern.
Wir haben festgestellt, dass erfolgreiche Websites nicht unbedingt perfekte Geschwindigkeitswerte haben. Sie haben eine konstant gute Leistung, auf die sich ihre Benutzer verlassen können.
Der Schlüssel ist, einen regelmäßigen Testplan festzulegen. Wir empfehlen mindestens monatliche Leistungskontrollen, mit zusätzlichen Tests nach wesentlichen Website-Änderungen. Dies hilft Ihnen, Trends im Laufe der Zeit zu verfolgen und potenzielle Probleme zu erkennen, bevor sie Ihre Benutzer beeinträchtigen.
Nichtsdestotrotz werfen wir einen Blick auf einige der besten Website-Geschwindigkeitstest-Tools für WordPress.
So testen und bewerten wir Website-Geschwindigkeitstest-Tools
Bei WPBeginner sind wir mit den besten Tools für Geschwindigkeitstests von Websites bestens vertraut und testen ständig neue Tools.
Bei der Entscheidung, welche Tools für Geschwindigkeitstests von Websites wir empfehlen, haben wir diese Kriterien verwendet:
- Wir haben jedes Tool verwendet und getestet: Wir führen Geschwindigkeitstests durch, wenn wir die Geschwindigkeit unserer Website verbessern und Präsentationen schreiben, wie z. B. das schnellste WordPress-Hosting. Außerdem haben wir auch Geschwindigkeitstests für Kunden durchgeführt.
- Wir haben darauf geachtet, dass sie einfach zu bedienen sind: Testergebnisse zur Geschwindigkeit können schwer zu verstehen sein, daher haben wir nach Tools gesucht, die einfach zu bedienen sind, klare Ergebnisse liefern und nützliche Einblicke bieten. Idealerweise misst das Tool nicht nur die Geschwindigkeit, sondern bietet auch umsetzbare Empfehlungen.
- Wir haben nach einzigartigen Funktionen gesucht: Über grundlegende Geschwindigkeitstests hinaus berücksichtigten wir zusätzliche Funktionen wie SEO-Analysen, Einblicke in die mobile Optimierung und die Verfolgung der Leistungshistorie. Tools, die diese zusätzlichen Vorteile bieten, können einen größeren Gesamtwert liefern.
Beim Ausführen von Geschwindigkeitstests empfehlen wir, mehrere Tools zu verwenden und jeden Test mehrmals durchzuführen. Dies gibt Ihnen die größte Chance auf genaue Ergebnisse.
Nichtsdestotrotz werfen wir einen Blick auf die besten Tools für einen Website-Geschwindigkeitstest.
Warum WPBeginner vertrauen?
WPBeginner ist seit 2009 eine Anlaufstelle für WordPress-Benutzer. Unser Team verfügt über jahrelange Erfahrung in der Verbesserung der WordPress-Leistung und der Optimierung der Website-Geschwindigkeit.
Wir nehmen uns Zeit, jedes Plugin und Tool zu testen, bevor wir es auf unserer Website empfehlen. Deshalb vertrauen Millionen von WordPress-Benutzern unseren Inhalten.
Möchten Sie wissen, wie wir auswählen, worüber wir schreiben und was wir empfehlen? Lesen Sie unseren Redaktionsprozess. Sie können sich darauf verlassen, dass unsere Ratschläge zuverlässig, praktisch und aktuell sind.
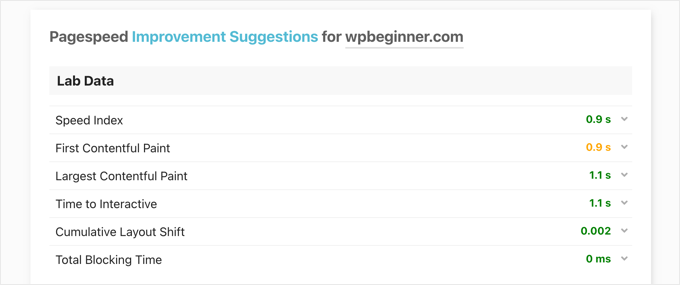
1. IsItWP Website-Geschwindigkeitstest-Tool

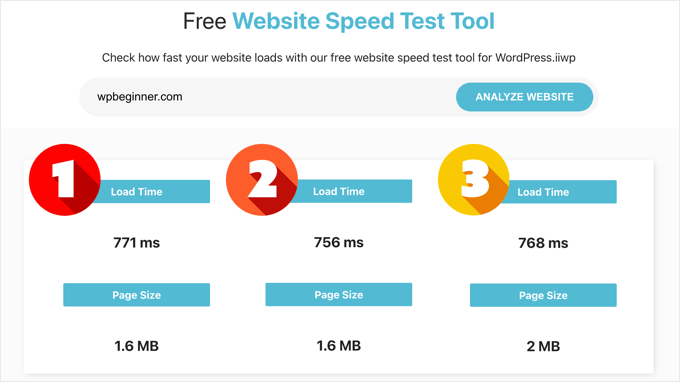
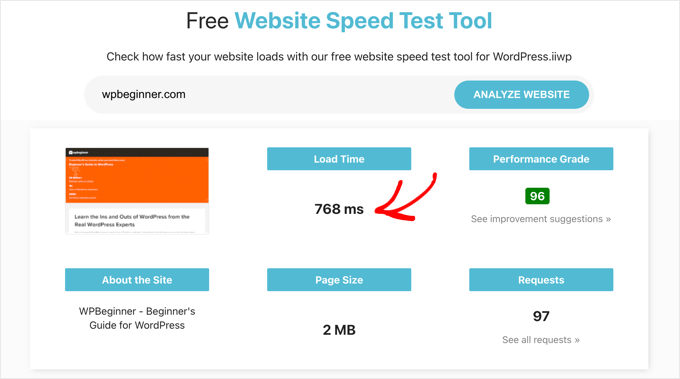
Das kostenlose Tool zum Testen der Website-Geschwindigkeit von IsItWP ist die beste Option für Anfänger und auch für fortgeschrittene Benutzer gut geeignet. Es ermöglicht Ihnen, die Leistung Ihrer Website schnell zu überprüfen, mehrere Tests durchzuführen und die Ergebnisse zu analysieren, um herauszufinden, was Ihre Website verlangsamt.
Wir verwenden dieses Tool häufig und mögen, wie es Vorschläge zur Verbesserung der Website-Leistung organisiert. Sie können auf jede Kategorie klicken, um die Schritte zur Fehlerbehebung bei Leistungsproblemen anzuzeigen.
Die Website bietet auch Server-Uptime-Überwachung und andere nützliche Tools für Website-Besitzer.

Vorteile des IsItWP Website Speed Test Tools:
- Einfach zu bedienen, auch für Anfänger
- Bietet verschiedene Leistungskennzahlen, wie z. B. die Seitenladezeit
- Bietet klare, umsetzbare Empfehlungen zur Verbesserung der Website-Geschwindigkeit
- Speziell für WordPress entwickelt und berücksichtigt gängige WordPress-Konfigurationseinstellungen und Plugins
- Kostenlos
Nachteile des IsItWP Website Speed Test Tools:
- Fehlen einige erweiterte Funktionen und Metriken, die in umfassenderen kostenpflichtigen Tools verfügbar sind
Warum wir das IsItWP Website Speed Test Tool gewählt haben: IsItWP Website Speed Test Tool ist ein benutzerfreundliches und kostenloses Tool zum Testen der Website-Geschwindigkeit, das speziell für WordPress-Benutzer entwickelt wurde.
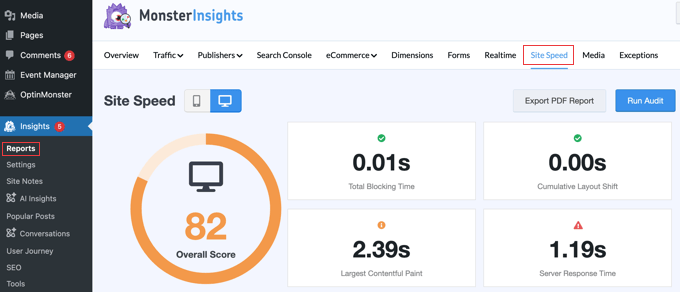
2. MonsterInsights

MonsterInsights ermöglicht es Ihnen, Google Analytics-Berichte direkt von Ihrem WordPress-Dashboard aus anzuzeigen, einschließlich eines Site Speed-Berichts, der wichtige Leistungsdaten direkt von Google abruft, um die Geschwindigkeit Ihrer Website für Mobilgeräte und Desktops zu messen.
Wir verwenden MonsterInsights auf vielen unserer Websites, um wichtige Website-Metriken zu verfolgen, einschließlich Website-Geschwindigkeit, Traffic-Quellen und mehr. Sie können mehr über unsere Erfahrungen mit der Verwendung und dem Testen dieses Plugins in unserem detaillierten MonsterInsights-Testbericht erfahren.
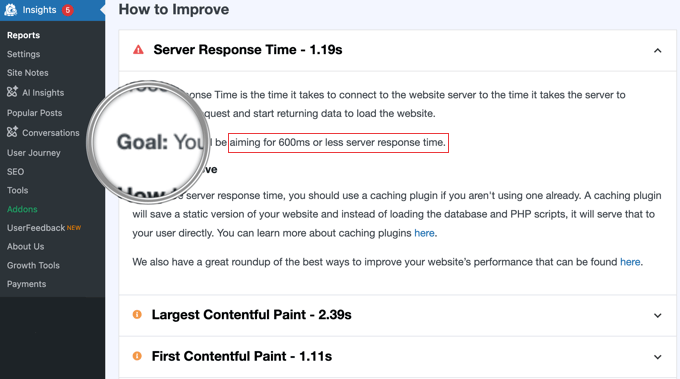
MonsterInsights zeigt eine Gesamtpunktzahl für die Geschwindigkeit Ihrer Website und auch andere Metriken zur Verbesserung des Benutzererlebnisses an. Sie können den Bericht in Ihrem WordPress-Dashboard einsehen und müssen Ihre Website nicht verlassen.

Das Beste an der Verwendung von MonsterInsights ist, dass es für jede Metrik ein Ziel anzeigt, das Sie anstreben sollten.
Außerdem erhalten Sie Vorschläge, wie Sie jede Metrik verbessern und Ihre Website schneller laden können.

Vorteile von MonsterInsights:
- Einfach zu bedienen
- Bietet detaillierte Einblicke in die Website-Geschwindigkeit, einschließlich Seitenladezeit, Serverantwortzeit und Größe der Seitenressourcen
- Bietet spezifische, umsetzbare Empfehlungen zur Verbesserung der Website-Geschwindigkeit
- Integriert sich in Google Analytics, sodass Sie Website-Geschwindigkeitsdaten neben anderen wichtigen Analysemetriken sehen können
- Funktioniert bequem vom WordPress-Dashboard aus
Nachteile von MonsterInsights:
- Der Speed Test-Bericht ist nicht in der kostenlosen Version von MonsterInsights enthalten
- Bietet weniger Kontrolle über spezifische Testbedingungen als dedizierte Tools
Warum wir MonsterInsights gewählt haben: MonsterInsights wurde speziell für WordPress entwickelt und ist daher für Website-Besitzer nützlich, die einen umfassenden Überblick über die Leistung ihrer Website erhalten möchten, ohne ihr WordPress-Dashboard verlassen zu müssen.
3. Pingdom

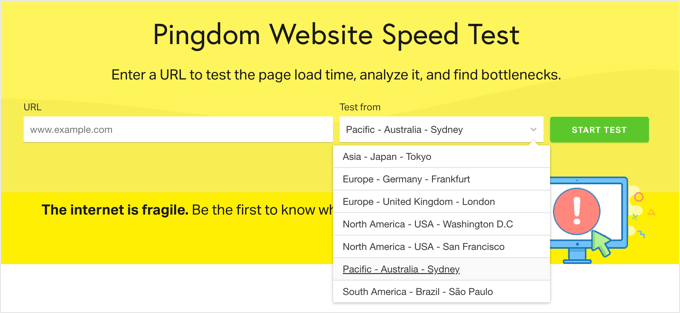
Pingdom ist eines der beliebtesten Tools zur Überwachung der Website-Leistung. Es ist einfach zu bedienen und ermöglicht es Ihnen, Geschwindigkeitstests von verschiedenen geografischen Standorten aus durchzuführen.
Wir verwenden dieses Tool, wenn wir die Geschwindigkeiten verschiedener Webhosting-Anbieter für unsere Hosting-Bewertungen vergleichen, da es konsistente und genaue Ergebnisse liefert.

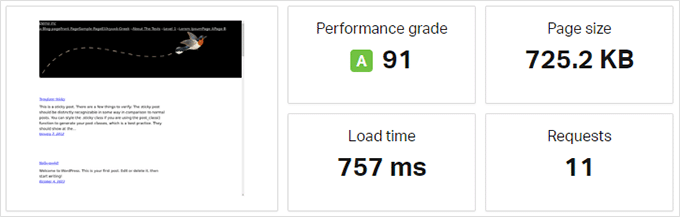
Wir mögen, wie Pingdom Ergebnisse in einem klaren und leicht verständlichen Format liefert. Es beginnt mit einer prägnanten Übersicht über die Leistung Ihrer Website und folgt dann mit einem detaillierten Bericht mit spezifischen Vorschlägen zur Leistungsverbesserung.
Außerdem bietet es Einblicke in die Ladesequenz einzelner Ressourcen und hilft Ihnen, spezifische Bereiche zu identifizieren, in denen Optimierungen vorgenommen werden können.
Es kann Ihnen auch helfen, die Serververfügbarkeit Ihrer WordPress-Website zu überwachen.
Vorteile von Pingdom:
- Einfach zu bedienen
- Analysiert Leistungsmetriken wie Ladezeiten, Dateigrößen und Serverantwortzeiten
- Führt Tests von mehreren Standorten auf der ganzen Welt durch
- Bietet Echtzeit-Überwachung der Website-Verfügbarkeit
Nachteile von Pingdom:
- Viele erweiterte Funktionen sind in der kostenlosen Version nicht verfügbar
Warum wir Pingdom gewählt haben: Pingdom bietet detaillierte Leistungsmetriken wie Serverantwortzeit, Seitengröße und Anzahl der Anfragen. Es kann auch beurteilen, wie die Website-Leistung für Benutzer in verschiedenen geografischen Gebieten variiert.
4. Google PageSpeed Insights

Google PageSpeed Insights ist ein Tool zur Überwachung der Website-Leistung, das von Google entwickelt wurde. Dieses Geschwindigkeitstest-Tool zeigt Ihnen genau, wie Google die Leistung Ihrer Website bewertet, und liefert Ihnen dann Berichte zur Website-Leistung für mobile und Desktop-Ansichten.
Aufgrund dieser Vorteile nutzen wir dieses Tool regelmäßig, um potenzielle Probleme auf unseren Websites zu überwachen, damit wir sie so schnell wie möglich beheben können. Mehr erfahren Sie in unserem Leitfaden unter wie wir die Seitenladezeit auf WPBeginner verbessern.
Sie können zwischen den PageSpeed Insights-Tabs wechseln und einige Probleme finden, die sowohl in den Berichten häufig vorkommen als auch solche, die Google für die mobile Ansicht zur Behebung empfiehlt.
Es ist auch der einfachste Weg, Ihre Google Core Web Vitals-Werte, wie z. B. 'Interaction to Next Paint' (INP), zu messen, um zu sehen, wie Google misst, wie schnell Ihre Website geladen wird, sichtbar wird und für Ihre Nutzer bereit ist.

Zum Beispiel zeigt der obige Screenshot, dass der INP-Wert für WPBeginner-Desktop-Besucher 47 ms beträgt. Der grüne Punkt zeigt an, dass dies ein guter Wert ist.
Sie erhalten auch detaillierte Empfehlungen für jedes Problem, was für Entwickler hilfreich ist. Das Tool selbst ist jedoch für Anfänger und Nicht-Entwickler etwas einschüchternd.
Vorteile von Google PageSpeed Insights:
- Nutzt Lighthouse-Technologie zur Analyse der Leistung auf Mobilgeräten und Desktops
- Bietet spezifische, umsetzbare Vorschläge zur Verbesserung der Website-Leistung
- Bewertet Core Web Vitals, die kritische Metriken für die Benutzererfahrung sind und eine Rolle in Googles Suchranking-Algorithmen spielen
- Komplett kostenlos
Nachteile von Google PageSpeed Insights:
- Einschüchternd für Anfänger
- Die Implementierung einiger Empfehlungen erfordert möglicherweise technisches Fachwissen
Warum wir Google PageSpeed Insights gewählt haben: Google PageSpeed Insights wird von Google entwickelt und bietet Einblicke in Googles Kriterien zur Messung der Website-Leistung. Dies macht es zu einer äußerst glaubwürdigen Quelle, um zu verstehen, wie Ihre Website in den Suchrankings abschneiden könnte.
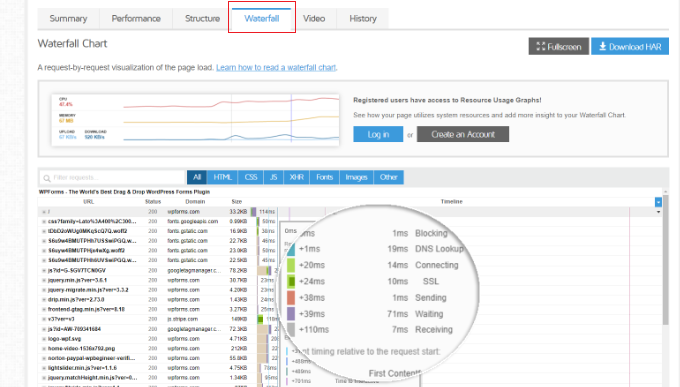
5. GTmetrix

GTmetrix ist ein weiteres leistungsstarkes Tool zum Testen der Website-Geschwindigkeit, das Ihnen einen detaillierten Leistungsbericht auf der Grundlage von Google Lighthouse-Daten liefert. Nach der Erstellung eines Kontos können Sie den geografischen Standort und den für den Test verwendeten Browser ändern.
Es zeigt detaillierte Berichte mit einer kurzen Zusammenfassung der Ergebnisse. Sie können zwischen den beiden Tools wechseln und Empfehlungen anzeigen. Ein Klick auf jede Empfehlung liefert weitere Details.
Bei WPBeginner verwenden wir GTmetrix häufig als Alternative zu Google PageSpeed Insights, wenn wir Google Core Web Vitals wie die Time to First Byte (TTFB) messen.
Die Registerkarte 'Waterfall' des Tools ermöglicht es uns, die Antwortzeit für die Ressourcen und Elemente unserer Webseite anzuzeigen, und TTFB wird in den Daten als 'Waiting' angezeigt.

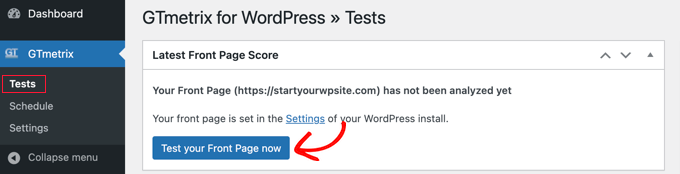
Sie können Geschwindigkeitstests von der GTmetrix-Website oder mit dem WordPress-Plugin des Unternehmens durchführen. Wir haben ein Schritt-für-Schritt-Tutorial darüber geschrieben, wie Sie GTmetrix zur Verbesserung der WordPress-Website-Leistung mit beiden Methoden nutzen.
Vorteile von GTmetrix:
- Einfach zu navigieren und präsentiert Ergebnisse klar
- Bietet eine umfassende Analyse, die die Seitenladezeit, die Gesamtseitengröße und die Anzahl der Anfragen umfasst
- Bietet sowohl Zusammenfassungs- als auch Detailansichten
- Kombiniert eigene Leistungsbewertungen mit Googles Core Web Vitals und Lighthouse-Metriken
- Testet die Website-Geschwindigkeit von mehreren Serverstandorten weltweit
- Kostenlose Version bietet viele Funktionen
Nachteile von GTmetrix:
- Einige Funktionen sind nur in der kostenpflichtigen Version verfügbar
- Detaillierte Berichte können für Anfänger überwältigend sein
Warum wir GTmetrix gewählt haben: GTmetrix bietet Leistungsergebnisse und detaillierte Einblicke, die Benutzern helfen, Bereiche zu identifizieren, die optimiert werden müssen. Die Möglichkeit, Tests von verschiedenen Servern auf der ganzen Welt durchzuführen, ist für Websites, die ein globales Publikum ansprechen, wichtig.
6. WebPageTest

Das WebPageTest-Tool ist ein weiteres kostenloses Online-Geschwindigkeitstest-Tool, das Sie verwenden können. Es ist etwas fortgeschrittener als einige andere Tools auf unserer Liste, daher empfehlen wir es für fortgeschrittene WordPress-Benutzer und Entwickler.
Standardmäßig führt es jeden Test 3 Mal durch, um genaue Ergebnisse für Website-Geschwindigkeitstests zu liefern. Dies hilft, vorübergehende Schwankungen der Serverleistung oder Netzwerkbedingungen zu berücksichtigen.
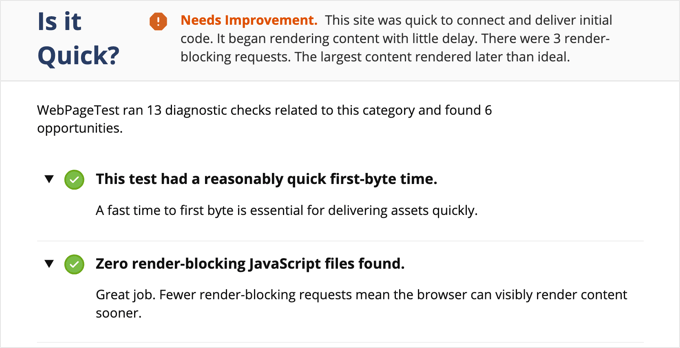
Dann zeigt es eine detaillierte Ansicht jedes Ergebnisses, auf die Sie klicken können, um sie zu erweitern und den vollständigen Bericht anzuzeigen.

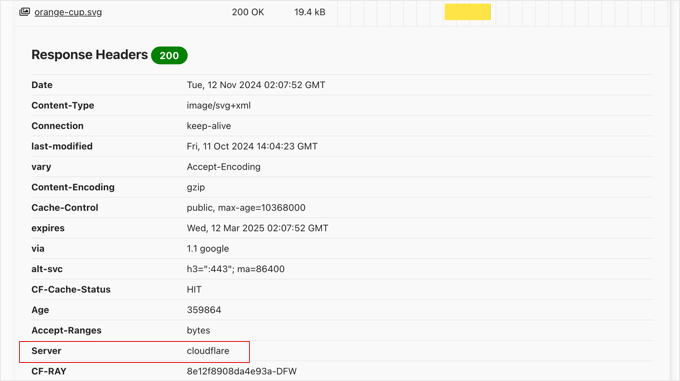
Während die Durchschnittswerte der 3 Geschwindigkeitstests angezeigt werden, können Sie auf jeden einzelnen Test klicken, um zu sehen, wie jedes Element Ihrer Webseite geladen wurde, sowie eine Fülle von technischen Daten, einschließlich detaillierter Informationen zu HTTP-Headern, Inhaltsaufschlüsselung und Rendering-Zeiten.
Einer seiner Hauptvorteile ist die Möglichkeit, den Teststandort und den für den Test verwendeten Webbrowser auszuwählen. Dies ermöglicht es Ihnen zu sehen, wie Ihre Website für Benutzer in verschiedenen Teilen der Welt und in verschiedenen Browsern geladen wird. Dies ist wichtig, da Internetgeschwindigkeiten und Browserfunktionen erheblich variieren können und sich darauf auswirken, wie schnell Ihre Website für verschiedene Besucher geladen wird.
Vorteile von WebPageTest:
- Bietet extrem detaillierte Leistungsmetriken
- Tests können angepasst werden, um verschiedene Browser, Verbindungsgeschwindigkeiten und Standorte zu verwenden
- Kostenlose Version beinhaltet viele Funktionen
Nachteile von WebPageTest:
- Einige Funktionen sind nur in der kostenpflichtigen Version verfügbar
- Kann für Anfänger überwältigend sein
- Bietet keine klaren, einfach umzusetzenden Empfehlungen
- Benutzer können während Spitzenzeiten mit längeren Wartezeiten für Tests rechnen
Warum wir WebPageTest gewählt haben: WebPageTest bietet eine der detailliertesten und umfassendsten Analysen, die verfügbar sind, und deckt eine breite Palette von Metriken ab, die für das Verständnis der Website-Leistung entscheidend sind. Dies macht es zu einem nützlichen Werkzeug für gründliche Geschwindigkeitstests.
7. K6 (früher Load Impact)

K6, früher bekannt als Load Impact, unterscheidet sich geringfügig von den anderen Website-Geschwindigkeitstest-Tools auf dieser Liste. Es ermöglicht Entwicklern und Ingenieurteams zu sehen, wie eine Website langsamer wird, wenn mehr Besucher gleichzeitig ankommen.
Es handelt sich um einen kostenpflichtigen Dienst mit einem begrenzten kostenlosen Test, mit dem Sie einen plötzlichen Traffic-Anstieg simulieren können, indem Sie eine große Anzahl virtueller Benutzer gleichzeitig auf Ihre Website senden.
Die kostenpflichtige Version ermöglicht es Ihnen, größere Traffic-Lasten zu testen. Dies hilft Ihnen, die Website-Geschwindigkeit zu testen und gleichzeitig zu sehen, wie sich erhöhter Traffic auf Ihre Website auswirkt.
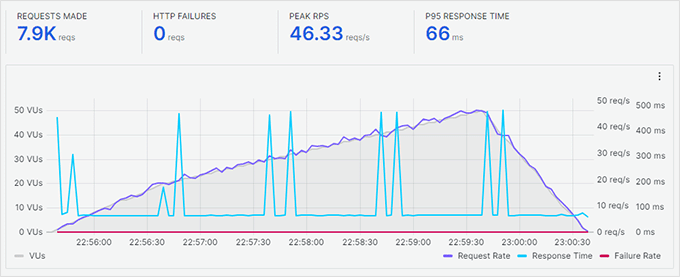
Wir verwenden K6, um Stresstests durchzuführen, wenn wir die Geschwindigkeiten des schnellsten WordPress-Hostings vergleichen. Es ermöglicht uns, Websites verschiedener Anbieter zu testen, um ihre Geschwindigkeit zu Spitzenverkehrszeiten von bis zu 100 Besuchern gleichzeitig zu messen.

Vorteile von K6:
- Führt Lasttests durch, um die Website-Geschwindigkeit zu Spitzenzeiten anzuzeigen
- Entwickelt mit Blick auf Entwickler, bietet es eine Befehlszeilenschnittstelle und integriert sich in Versionskontrollsysteme
- Bietet umfangreiche Metriken zur Leistung, einschließlich Antwortzeiten, Anfrageraten und Fehlerraten
- Bietet eine Skripting-Umgebung, die es fortgeschrittenen Benutzern ermöglicht, benutzerdefinierte Lasttest-Skripte in JavaScript zu erstellen
Nachteile von K6:
- Kann für nicht-technische Benutzer überwältigend sein
- Obwohl es Lasttests durchführt, ist es kein dediziertes Tool für Website-Geschwindigkeitstests und sollte neben anderen Tools verwendet werden
Warum wir K6 gewählt haben: K6 (früher Load Impact) ist ein Lasttest-Tool, und das Verständnis der Ladezeiten unter verschiedenen Traffic-Niveaus ist wichtig für ein vollständiges Bild der Website-Geschwindigkeit und -Leistung.
8. Uptrends

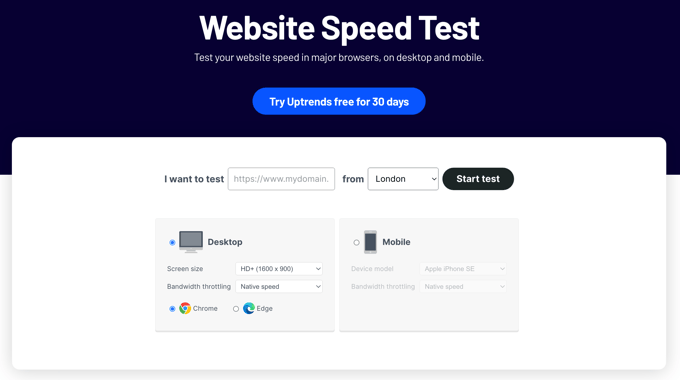
Uptrends ist ein weiteres kostenloses Tool zum Testen der Website-Geschwindigkeit. Es ermöglicht Ihnen, eine geografische Region und einen Browser auszuwählen und zwischen mobilen und Desktop-Tests zu wechseln.
Obwohl wir festgestellt haben, dass seine kostenlose Version im Vergleich zu WebPageTest eingeschränkter ist, liefert sie dennoch wertvolle Einblicke in die Ladezeit Ihrer Website von mehreren Standorten weltweit.
Die kostenpflichtigen Versionen von Uptrends schalten erweiterte Funktionen frei, wie z. B. häufigere Überwachung, detaillierte Leistungsberichte und Benachrichtigungen bei Ausfallzeiten oder Leistungsproblemen.
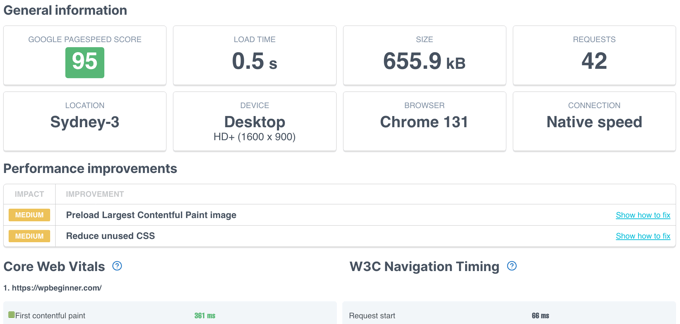
Nach dem Ausführen eines Tests präsentiert Uptrends eine klare Übersicht über die Ladegeschwindigkeit Ihrer Website. Dies beinhaltet eine Zusammenfassung wichtiger Leistungsmetriken, einschließlich der Ladezeit und der Seitengröße.

Es zeigt die Testergebnisse auf einfache und leicht verständliche Weise an und enthält Ihre Google PageSpeed-Punktzahl in der Zusammenfassung. Sie können nach unten scrollen, um Details zu erhalten, und Ihre Ressourcen durchgehen, um die Leistungsprobleme Ihrer Website zu verstehen.
Vorteile von Uptrends:
- Bietet detaillierte Berichte, die Leistungskennzahlen wie Ladezeiten, Elementgrößen und Details zu HTTP-Anfragen aufschlüsseln
- Testen Sie Website-Geschwindigkeiten von zahlreichen Standorten weltweit
- Bietet eine übersichtliche und intuitive Benutzeroberfläche
- Bietet eine Reihe von Überwachungsdiensten, einschließlich Uptime-Monitoring, Transaktions-Monitoring und Performance-Monitoring
Nachteile von Uptrends:
- Die Tiefe der Daten und die Bandbreite der Funktionen können für Anfänger überwältigend sein
- Erweiterte Funktionen und umfassende Tests erfordern ein kostenpflichtiges Abonnement
Warum wir Uptrends gewählt haben: Uptrends testet die Website-Geschwindigkeit von zahlreichen internationalen Standorten aus und bietet eine umfassende Suite von Website-Überwachungstools.
Was ist das beste Tool zum Testen der Website-Geschwindigkeit?
Beim Testen des Website-Traffics führen wir mehrere Tests mit einer Vielzahl von Tools durch und empfehlen Ihnen, dasselbe zu tun. Welche Website-Geschwindigkeitstest-Tools sind also die besten?
Ein Tool, das wir jedem empfehlen, ist das IsItWP Website Speed Test Tool. Es ist kostenlos und einfach zu bedienen und bietet dennoch detaillierte Vorschläge zur Verbesserung der Website-Leistung.
Alternativ möchten Sie vielleicht ein Tool zum Testen der Website-Geschwindigkeit haben, das Sie ausführen können, ohne WordPress zu verlassen. Sowohl MonsterInsights als auch das GTmetrix-Plugin ermöglichen es Ihnen, die Geschwindigkeit Ihrer Website bequem direkt aus dem WordPress-Dashboard zu testen.

Wenn Ihre Website ein internationales Publikum hat, benötigen Sie ein Tool, das Ihre Website von mehreren Standorten auf der ganzen Welt aus testet. Pingdom und Uptrends sind zwei der besten Optionen.
Und schließlich, wenn Ihre Website von Zeit zu Zeit eine große Anzahl von Besuchern erhält, müssen Sie ihre Geschwindigkeit unter Last testen. K6 (früher Load Impact) ist das Werkzeug, das wir für diesen Zweck verwenden.
So führen Sie einen Website-Geschwindigkeitstest richtig durch
Selbst wenn Sie einen Website-Geschwindigkeitstest durchführen, ist nicht garantiert, dass er Ihnen genau sagt, wie Ihre Website funktioniert.
Sehen Sie, das Internet ist wie eine Autobahn. Manchmal gibt es mehr Verkehr oder Staus, was Sie verlangsamen kann. Zu anderen Zeiten ist alles frei und Sie können viel schneller hindurchfahren.
Mehrere andere Faktoren können die Qualität und Genauigkeit Ihrer Ergebnisse beeinträchtigen. Es ist wichtig, diese Tests gründlich durchzuführen, bevor Sie mit der Datenanalyse beginnen.
Sehen wir uns an, wie man einen Website-Geschwindigkeitstest richtig durchführt, um genauere Ergebnisse zu erzielen.
1. Führen Sie mehrere Tests durch
Es gibt mehrere Faktoren, die Ihre Tests beeinflussen können. Obwohl die meisten Website-Geschwindigkeitstest-Tools über die Cloud mit den schnellsten Internetgeschwindigkeiten laufen, liefert Ihnen jeder Test leicht unterschiedliche Ergebnisse.
Der wichtigste Unterschied, den Sie bemerken werden, ist die Zeit, die zum Herunterladen der vollständigen Webseite benötigt wurde. Wir empfehlen, mindestens 3 Tests durchzuführen, um ein genaueres Bild zu erhalten.

Sie können dann ein Durchschnittsergebnis ermitteln und anhand dessen entscheiden, ob Ihre Website verbessert werden muss oder nicht.
2. Testen von verschiedenen geografischen Standorten
Wenn die meisten Ihrer Kunden Ihre Website aus Asien besuchen, ist das Testen der Website-Geschwindigkeit mit Servern in den USA nicht ideal.
Die Testergebnisse zeigen Ihnen eine andere Benutzererfahrung als das, was Ihre tatsächlichen Benutzer spüren, wenn sie Ihre Website besuchen.

Deshalb müssen Sie Google Analytics verwenden, um zu sehen, woher Ihre Nutzer kommen. Danach können Sie diese Informationen verwenden, um eine geografische Region für Ihre Tests auszuwählen.
Wenn Sie beispielsweise erfahren, dass die meisten Ihrer Website-Benutzer aus Europa kommen, erhalten Sie mit der Wahl eines Testservers in Deutschland die genauesten Ergebnisse.
Wenn Ihre Website-Besucher aus der ganzen Welt kommen, können Sie mehrere Tests durchführen, um herauszufinden, wie die Leistung Ihrer Website in verschiedenen Regionen variiert.
3. Stellen Sie sicher, dass Ihr Website-Caching aktiviert ist
Sie sollten sicherstellen, dass Ihr Website-Caching aktiviert ist, bevor Sie die Tests durchführen. Dies ermöglicht es Ihnen, das Website-Caching und seine Wirksamkeit bei der Leistungsverbesserung zu testen.
Das Problem ist, dass einige Caching-Lösungen den Cache nur speichern, wenn ein Benutzer die Seite anfordert. Das bedeutet, dass der Cache einige Zeit zum Aufbauen benötigt und möglicherweise abläuft, bis Sie die Tests ausführen.
Stellen Sie sich Caching wie folgt vor: Es erstellt einen fertigen Schnappschuss Ihrer Seite. Anstatt dass Ihr Server die Seite für jeden einzelnen Besucher von Grund auf neu erstellt, kann er ihnen einfach den Schnappschuss zeigen, was viel, viel schneller ist!
Deshalb empfehlen wir WP Rocket. Es ist das beste WordPress-Performance- und Caching-Plugin, mit dem Sie Ihren WordPress-Cache mit wenigen Klicks einrichten können, ohne technische Dinge lernen zu müssen.
Das Beste daran ist, dass es Ihren Website-Cache proaktiv aufbaut, was die Leistung Ihrer Website erheblich verbessert. Sehen Sie sich unseren Leitfaden an, wie Sie einen WordPress-Cache mit WP Rocket einrichten für weitere Details.
4. Überprüfen Sie die Leistung Ihrer Website-Firewall / Ihres CDN-Dienstes
Während WordPress-Caching-Plugins viel bewirken können, haben sie definitiv ihre Grenzen. Zum Beispiel können sie DDoS-Angriffe und Brute-Force-Versuche nicht blockieren. Sie tun auch nichts gegen Spambots, die Ihre Serverressourcen verschwenden.
Hierfür benötigen Sie ein WordPress-Firewall-Plugin, um die Leistung Ihres Servers durch Blockieren bösartiger Anfragen zu verbessern. Bei WPBeginner haben wir viele Jahre lang Sucuri verwendet und verwenden jetzt Cloudflare, und wir empfehlen beide Produkte sehr.
Normalerweise werden alle Ihre Website-Dateien vom selben Server ausgeliefert. Sie können dies verbessern, indem Sie Ihrer Website einen CDN-Dienst hinzufügen. Wir empfehlen die Verwendung von Bunny.net, der besten WordPress-CDN-Lösung auf dem Markt.
Ein CDN-Dienst ermöglicht es Ihnen, statische Website-Dateien wie Bilder, Stylesheets und Skripte über ein Netzwerk von Servern auf der ganzen Welt bereitzustellen. Dies reduziert die Serverlast Ihrer Website, lässt sie schneller laden und verbessert das Benutzererlebnis für alle Ihre Benutzer.
Das Aktivieren Ihres CDN-Dienstes und der Firewall wird Ihre Testergebnisse erheblich verbessern.
Website-Geschwindigkeitstest-Ergebnisse verstehen
Schauen wir uns die beiden wichtigsten Metriken an, die Sie in einem Website-Geschwindigkeitstest sehen werden, erklären die Begriffe und betrachten, wie Sie diese für eine schnellere Website verbessern können.
1. Seitenladezeit
Der wichtigste Parameter, den Sie berücksichtigen sollten, ist die Zeit, die Ihre Website zum Laden benötigt. Dies ist der Parameter, der Ihre Benutzer am meisten beeinflusst.
Wenn Ihre Website länger zum Laden braucht, entscheiden sich Nutzer möglicherweise, den Zurück-Button zu drücken, haben einen schlechten Eindruck von Ihrer Marke und halten Ihre Website für minderwertig.

Wenn Ihre Website länger als 2 Sekunden zum Laden benötigt, sehen Sie sich die Detailberichte an. Finden Sie heraus, welche Ressourcen länger zum Laden benötigen.
Normalerweise sind dies Bilder, Stylesheets, Skripte, die von Websites Dritter geladen werden, Video-Einbettungen und so weiter. Stellen Sie sicher, dass diese Bilder aus dem Cache oder Ihrem CDN-Dienst geladen werden.

Sie müssen auf die Zeit achten, die Ihr Server benötigt, um auf jede Anfrage zu antworten und das erste Byte zu liefern.
Sie sollten auch sicherstellen, dass die Browserkomprimierung oder Gzip-Komprimierung funktioniert. Dies reduziert die Größe der Dateien, während sie zwischen Ihrem Server und dem Browser des Benutzers übertragen werden.
Wenn Ihre Seite viele Bilder und Videos enthält, sollten Sie möglicherweise Techniken für verzögertes Laden in Betracht ziehen, die auch als Lazy Loading bezeichnet werden. Dies ermöglicht das Laden von Inhalten, wenn ein Benutzer nach unten scrollt, und lädt nur die Inhalte, die auf dem Bildschirm des Benutzers sichtbar sind.
Und wie immer müssen Sie Ihre Bilder für das Web optimieren und ein Bildkomprimierungstool verwenden.
2. Time to First Byte (TTFB)
Die zweite wichtige Metrik, auf die Sie achten sollten, ist die Time to First Byte (TTFB). Betrachten Sie sie als die Reaktionszeit Ihres Servers. Sie misst, wie schnell Ihr Server antwortet, nachdem er eine Anfrage vom Browser eines Besuchers erhalten hat.
Eine schnelle TTFB ist der erste Schritt zu einer schnellen Website, da sie bedeutet, dass Ihr Server schnell mit dem Senden von Daten beginnt.
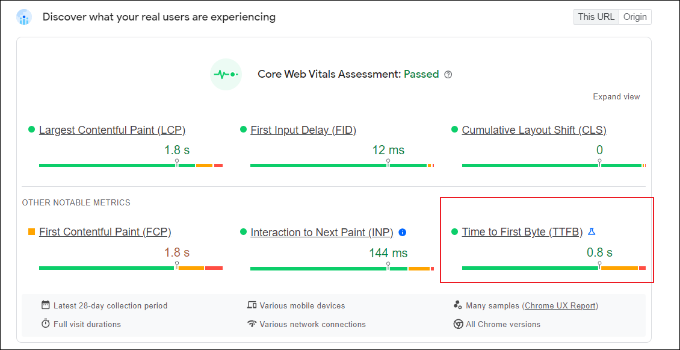
Im folgenden Screenshot sehen Sie, dass Google PageSpeed Insights den TTFB mit 0,8 Sekunden misst und dies am oberen Ende des guten Bereichs liegt, der grün markiert ist.

Wenn Ihr Webserver durchweg eine langsamere Zeit bis zum ersten Byte anzeigt, müssen Sie möglicherweise mit Ihrem Webhosting-Unternehmen sprechen.
Alle Top-WordPress-Hosting-Unternehmen, wie Bluehost und SiteGround, haben ihre eigenen Caching-Lösungen. Das Aktivieren der Caching-Lösung Ihres Hosters kann die TTFB-Ergebnisse erheblich verbessern.
Für Schritt-für-Schritt-Anleitungen zur Verbesserung dieser wichtigen Kennzahl lesen Sie unseren Leitfaden unter So reduzieren Sie die Time to First Byte (TTFB) in WordPress.
FAQ: Website-Geschwindigkeitstests
Wir erhalten oft Fragen von unseren Lesern zur Website-Leistung und zu Geschwindigkeitstests. Hier sind einige kurze Antworten auf die häufigsten Fragen, die wir sehen.
1. Was ist ein Website-Geschwindigkeitstest und warum ist er wichtig?
Ein Website-Geschwindigkeitstest misst, wie schnell Ihre Website unter verschiedenen Bedingungen geladen wird und wie sie sich verhält. Er ist wichtig, da schnellere Websites ein besseres Benutzererlebnis bieten, was zu höherem Engagement, besseren Suchrankings und mehr Konversionen führt.
2. Wie oft sollte ich einen Website-Geschwindigkeitstest durchführen?
Es ist eine gute Praxis, regelmäßig einen Website-Geschwindigkeitstest durchzuführen, z. B. monatlich oder immer dann, wenn Sie größere Änderungen an Ihrer Website vornehmen, wie z. B. das Hinzufügen neuer Funktionen, das Aktualisieren von Inhalten oder das Ändern des Hosting-Anbieters. Regelmäßige Tests helfen Ihnen, Probleme zu beheben, die die Website-Geschwindigkeit beeinträchtigen.
3. Welche Tools kann ich verwenden, um die Geschwindigkeit meiner Website zu testen?
Beliebte Tools zum Testen der Website-Geschwindigkeit sind IsItWP Website Speed Test, Google PageSpeed Insights, GTmetrix, Pingdom und WebPageTest. Jedes Tool bietet einzigartige Funktionen und Einblicke, sodass die Verwendung von mehr als einem Tool eine umfassende Ansicht der Leistung Ihrer Website liefern kann.
4. Welche Faktoren können die Ergebnisse meines Website-Geschwindigkeitstests beeinflussen?
Mehrere Faktoren können die Geschwindigkeit Ihrer Website beeinflussen, darunter Server-Antwortzeiten, Bildgrößen, die Anzahl der an den Server gesendeten Anfragen und die Verwendung großer Dateien. Zusätzlich können der Teststandort und die Geschwindigkeit der Internetverbindung die Ergebnisse beeinflussen.
5. Wie kann ich meine Website-Geschwindigkeit basierend auf den Testergebnissen verbessern?
Verbesserungen können die Optimierung von Bildern, die Aktivierung von Browser-Caching, die Reduzierung von Server-Antwortzeiten, das Minifizieren von CSS- und JavaScript-Dateien sowie die Verwendung eines Content Delivery Network (CDN) umfassen. Website-Geschwindigkeitstest-Tools empfehlen oft, spezifische Änderungen vorzunehmen.
Weitere Details finden Sie in unserem ultimativen Leitfaden zur Verbesserung der WordPress-Geschwindigkeit und -Leistung.
6. Was ist eine gute Ladezeit für eine Website?
Idealerweise sollte eine Website innerhalb von 2-3 Sekunden geladen werden. Benutzer neigen dazu, Websites zu verlassen, die länger zum Laden brauchen, was zu höheren Absprungraten und niedrigeren Suchmaschinenrankings führen kann.
7. Kann ich einen Website-Geschwindigkeitstest für Mobilgeräte durchführen?
Ja, die meisten Geschwindigkeitstest-Tools bieten mobile Testoptionen, um zu simulieren, wie Ihre Website auf Mobilgeräten funktioniert. Da mobiles Surfen so verbreitet ist, ist es wichtig, für die mobile Leistung zu optimieren.
8. Berücksichtigen Geschwindigkeitstest-Tools die Benutzererfahrung?
Während Geschwindigkeitstest-Tools sich hauptsächlich auf technische Metriken konzentrieren, liefern sie Einblicke, die sich auf die Benutzererfahrung auswirken. Schnellere Ladezeiten führen im Allgemeinen zu zufriedeneren Benutzern, aber Sie sollten auch andere Faktoren der Benutzererfahrung wie Website-Navigation und -Design in Ihrer gesamten Optimierungsstrategie berücksichtigen.
9. Was ist der Unterschied zwischen Website-Geschwindigkeit und Website-Leistung?
Website-Geschwindigkeit bezieht sich speziell darauf, wie schnell eine Website geladen wird, während Website-Leistung sowohl Geschwindigkeit als auch Funktionalität umfasst, einschließlich der Effizienz, mit der eine Website unter verschiedenen Bedingungen läuft, und wie gut sie Benutzerinteraktionen verarbeitet.
Zusätzliche Ressourcen zur WordPress-Leistung
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einen Website-Geschwindigkeitstest mit den besten Werkzeugen für diese Aufgabe richtig durchführen. Mit diesen Erkenntnissen können Sie gezielte Verbesserungen an Ihrer Website vornehmen.
Möglicherweise möchten Sie auch einige andere Anleitungen zur WordPress-Leistung lesen.
- Der ultimative Leitfaden zur Steigerung von WordPress-Geschwindigkeit & Leistung
- So beheben Sie eine übermäßige DOM-Größe in WordPress
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mrteesurez
Danke, Während all die oben genannten Tools gut und nützlich sind, benutze ich für mich Gtmetrix, da es einfach zu bedienen ist, mit einer benutzerfreundlichen Oberfläche und einem detaillierten Bericht. Ich hatte anfangs eine niedrigere Punktzahl, dann habe ich ein Cache-Plugin installiert, dann. Als ich erneut nachprüfte, hat sich die Geschwindigkeit meiner Website verbessert, da ich in Grün liege.
Ihre Empfehlung ist hilfreich.
Dayo Olobayo
Gtmetrix ist eine gute Wahl. Ein weiterer Tipp ist, die Geschwindigkeit Ihrer Website von verschiedenen Standorten aus zu testen. Tools wie Pingdom bieten diese Option, was hilfreich sein kann, wenn Sie Besucher auf der ganzen Welt haben.
Moinuddin Waheed
Ich habe viele der genannten Tools zur Überprüfung der Website-Geschwindigkeit verwendet. Aber manchmal sehe ich unterschiedliche Ergebnisse auf diesen verschiedenen Plattformen.
Auch wenn wir verschiedene Standorte wie die USA und Japan wählen, sind die Statistiken auf demselben Tool unterschiedlich.
Ich weiß nicht, was diese Unterschiede in der Geschwindigkeit der Websites verursachen könnte?
Ich benutze hauptsächlich Pingdom und GTmetrix.
WPBeginner Kommentare
Dies ist wahrscheinlich auf den Standort und andere Faktoren zurückzuführen.
Jedes Geschwindigkeitstest-Tool befindet sich auf einem Server, und die physische Entfernung zwischen dem Geschwindigkeitstest-Server und der getesteten Website beeinflusst die genaue Geschwindigkeit.
Moinuddin Waheed
Das klärt meine Verwirrung bezüglich der verschiedenen Standorte, die unterschiedliche Ergebnisse derselben Website anzeigen.
Ich denke, es spielt keine Rolle, von wo aus ein Benutzer die Website testet, sondern wo die Website gehostet wird, d.h. der Standort des Servers und für welchen Standort man die Geschwindigkeit der Website testet.
Danke für die Klarstellung.
Jiří Vaněk
Darf ich fragen, was das Problem sein könnte, wenn PageSpeed Insight grüne Zahlen und über 90 für alle Kategorien anzeigt, aber manchmal sehe ich orange Zahlen in der Google Search Console? Kann die Messung verzerrt sein, je nachdem, wo PageSpeed gemessen wird, im Vergleich zu den Ergebnissen, die von GSC aus der ganzen Welt gemessen werden?
WPBeginner Support
Es könnte sich um ein vorübergehendes Scan-Problem handeln, als Google Ihre Website zuletzt besucht hat, oder die Verbindung von dort, wo Google testet, zu Ihrer Website hat Probleme.
Admin
Jiří Vaněk
Vielen Dank für die Antwort und die Informationen. Obwohl ich das Problem noch nicht gelöst habe, scheint es tatsächlich so zu sein, dass die Geschwindigkeitsprobleme in der Google Search Console auf den Unterschied zwischen dem Ort zurückzuführen sind, an dem ich meine Messungen durchführe, und dem Ort, von dem aus Google misst. Google misst von überall auf der Welt, während ich typischerweise vom nächstgelegenen verfügbaren Server messe. Dies erklärt die unterschiedlichen Ergebnisse zwischen PageSpeed Insights und Google Search Console. Die Geschwindigkeit, die Sie von Deutschland aus erleben, wo ich meine Website teste, unterscheidet sich von der Geschwindigkeit, die Sie aus den USA erleben.
Cathal q.
Toller Artikel, Sie haben immer sehr informative Inhalte. Könnten Sie mir etwas erklären? Wenn ich einen Geschwindigkeitstest für eine meiner Websites durchführe, zeigt der erste Test im Allgemeinen eine langsame vollständige Ladezeit und einen hohen TTFB an. Wenn ich den Test dann erneut ausführe, ist er viel schneller, da er den Cache berücksichtigt und der TTFB schneller ist. Würden Website-Besucher eine langsame Website erleben, wenn der Cache bei Geschwindigkeitstests nicht immer funktioniert?
WPBeginner Support
Ihre Benutzer würden Ihre Website langsam laden lassen, wenn sie Ihren Inhalt nicht zwischengespeichert haben. Sie können versuchen, dies mit einem CDN zu mildern.
Admin
Victor
Super gut geschrieben! – Habe deinen Text mehrmals gelesen. Gut gemacht!
WPBeginner Support
Thank you, glad you found our content helpful
Admin
udayavani
wertvolle Informationen.
WPBeginner Support
Glad our article was helpful
Admin
Imran Hossain
Ihre anfängerfreundlichen detaillierten Anleitungen sind immer hilfreich. Vielen Dank für Ihre Bemühungen.
WPBeginner Support
You’re welcome, glad our guides have been helpful
Admin