Das perfekte Bild für Ihren WordPress-Beitrag zu finden, ist ein tolles Gefühl, aber es geht oft mit der nagenden Sorge einher, Ihre Website zu verlangsamen oder Ihre SEO zu beeinträchtigen.
Das ist eine berechtigte Sorge, da der falsche Ansatz zu frustrierten Besuchern und niedrigeren Suchrankings führen kann. Wir wissen, wie entscheidend es ist, dieses Gleichgewicht für eine erfolgreiche Website richtig hinzubekommen.
Through our experience managing thousands of articles, we’ve developed a simple process that keeps pages loading quickly while making images work for your SEO. It’s the method we rely on every day.
In dieser Anleitung führen wir Sie durch diese genauen Schritte. Sie erfahren, wie Sie Bilder richtig hinzufügen, damit Ihre Website wächst.

Die Bedeutung des korrekten Hochladens von Bildern in WordPress
Manchmal kopieren Benutzer ein Bild direkt von der Quelle und fügen es in ihren Website-Inhalt ein. Leider kann dies zu Problemen wie langsamen Seiten, schlechter Benutzererfahrung und schlechter SEO führen.
Wenn Sie Bilder zu Ihrer WordPress-Website hinzufügen, ist es wichtig, dies richtig zu tun. Das bedeutet, das richtige Dateiformat, den richtigen Dateinamen und den richtigen Alternativtext zu verwenden.
Sie sollten auch beschreibende Dateinamen für Bilder verwenden. Anstatt beispielsweise eine generische Datei wie IMG_9021.jpg hochzuladen, sollten Sie sie in etwas Beschreibendes wie chocolate-chip-cookie-recipe.jpg umbenennen, bevor Sie sie hochladen.
Dieser einfache Schritt gibt Suchmaschinen einen Hinweis darauf, worum es sich bei dem Bild handelt, was Ihrer SEO helfen kann.
Das richtige Hinzufügen von Bildern bedeutet auch, Ihre Bilder zu verkleinern, damit sie schnell laden und auf allen Geräten gut aussehen. Zum Beispiel sind einige Bildformate wie JPEG stärker komprimiert als andere. Das bedeutet, dass JPEG-Bilder weniger Speicherplatz auf Ihrem Server beanspruchen und weniger Zeit zum Laden benötigen.
Durch die Verwendung dieser Formate, zusammen mit einem Bildkomprimierungs-Plugin, können Sie die Benutzererfahrung Ihrer Website verbessern.
Der WordPress-Bildblock ermöglicht es Ihnen, wichtige SEO-Informationen wie Alt-Text manuell zu jedem Bild hinzuzufügen. Dies kann die Rankings Ihrer Website verbessern und die Zugänglichkeit Ihrer Webseiten für Menschen mit Behinderungen erhöhen.
Nichtsdestotrotz wollen wir sehen, wie man Bilder in WordPress richtig hinzufügt. Wir werden mehrere Methoden behandeln, und Sie können die Schnelllinks unten verwenden, um zu den verschiedenen Abschnitten unseres Tutorials zu springen:
- Bilder im Block-Editor (Gutenberg) hinzufügen
- Bilder im klassischen Editor hinzufügen
- Bilder in der WordPress-Mediathek hinzufügen
- So optimieren Sie ein Bild für WordPress SEO
- Bonus: Ermöglichen Sie Benutzern, Bilder in WordPress hochzuladen
- Häufig gestellte Fragen zum Hinzufügen von Bildern in WordPress
Bilder im Block-Editor (Gutenberg) hinzufügen
Sie können ganz einfach Bilder im WordPress Block-Editor mit dem Bildblock hinzufügen.
Zuerst müssen Sie die vorhandene oder neue Seite/den neuen Beitrag öffnen, auf der/dem Sie ein Bild hinzufügen möchten.
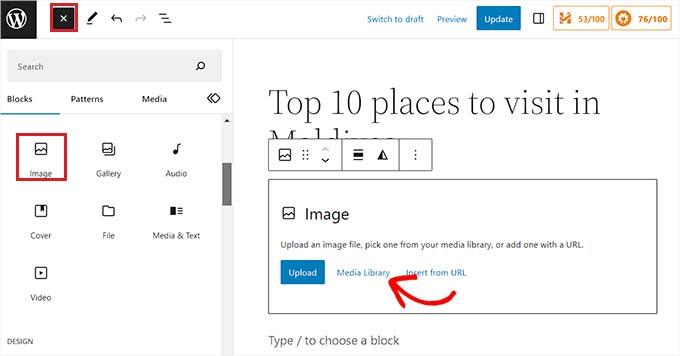
Sobald Sie dort sind, klicken Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen. Von hier aus müssen Sie den Block „Bild“ finden und ihn zum Beitrag oder zur Seite hinzufügen.

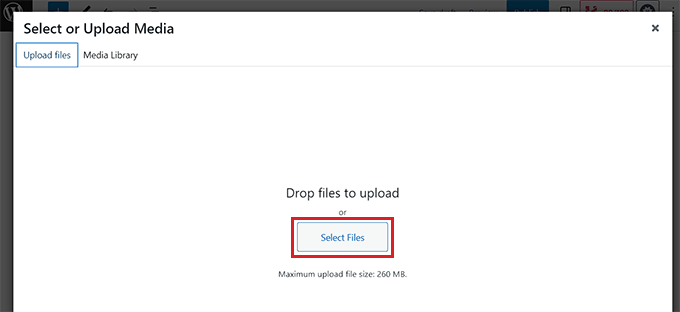
Sobald Sie dies getan haben, klicken Sie auf die Schaltfläche „Mediathek“, um die Aufforderung „Medien auswählen oder hochladen“ auf dem Bildschirm zu öffnen.
Hier können Sie zum Tab „Dateien hochladen“ wechseln, wenn Sie ein Bild von Ihrem Computer hochladen möchten.
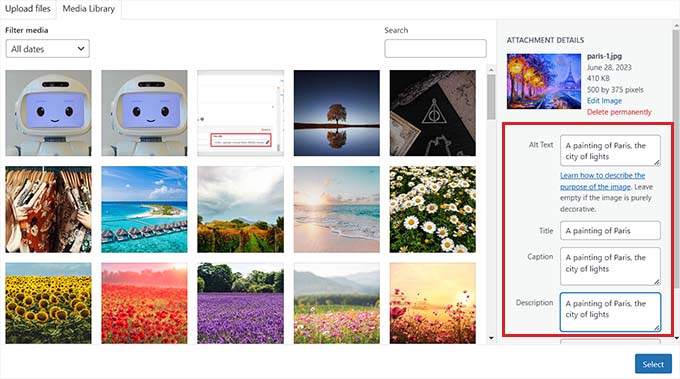
Wenn Sie jedoch ein Bild aus der Mediathek hinzufügen möchten, können Sie dies auch tun, indem Sie zum Tab 'Mediathek' wechseln.

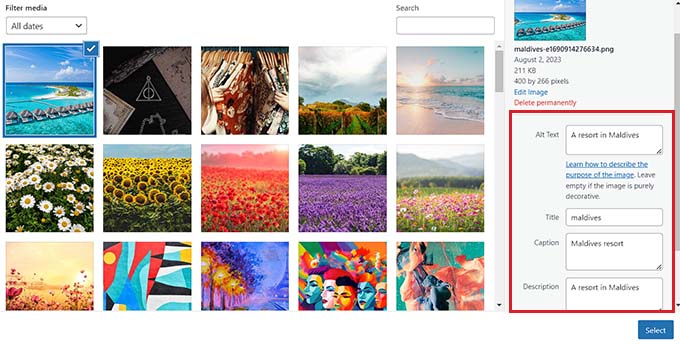
Im Bereich „Anhangsdetails“ auf der rechten Seite können Sie wichtige Informationen hinzufügen. Füllen Sie unbedingt das Feld „Alt-Text“ mit einer kurzen Beschreibung dessen aus, was das Bild zeigt. Dies ist entscheidend für SEO und für Besucher, die Screenreader verwenden.
Sie können auch einen 'Titel' hinzufügen, der angezeigt wird, wenn jemand mit der Maus über das Bild fährt, und eine 'Bildunterschrift', die eine sichtbare Beschreibung ist, die direkt unter dem Bild angezeigt wird.
Für weitere Details können Sie sich unseren Leitfaden für Anfänger ansehen: wie man Bildunterschriften in WordPress hinzufügt.
Klicken Sie anschließend einfach auf die Schaltfläche „Auswählen“, um das Bild zu Ihrer Seite oder Ihrem Beitrag hinzuzufügen.

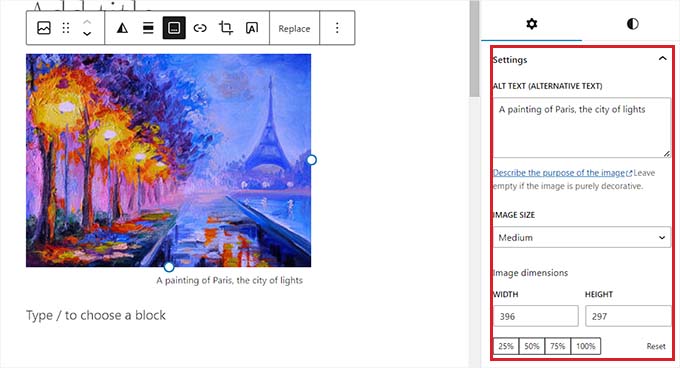
Nachdem Sie es hochgeladen haben, können Sie die Bildgröße, Abmessungen, den Rahmen und den Stil im Blockbereich auf der rechten Seite weiter anpassen.
Weitere Details finden Sie in unserem Tutorial unter Bilder in WordPress hinzufügen und ausrichten.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Sie haben nun ein Bild korrekt im Gutenberg-Editor hinzugefügt.
Bilder im klassischen Editor hinzufügen
Wenn Sie immer noch den alten klassischen Editor in WordPress verwenden, können Sie diese Methode verwenden.
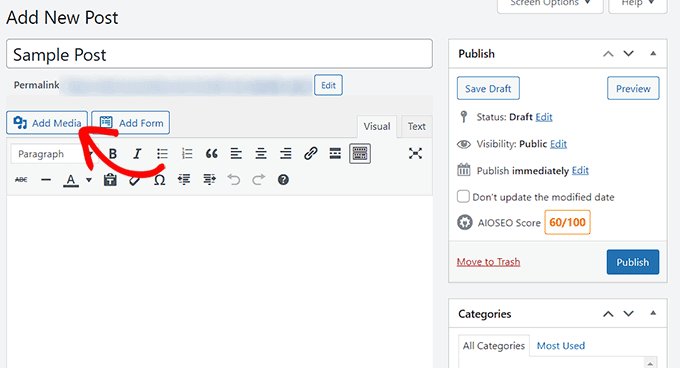
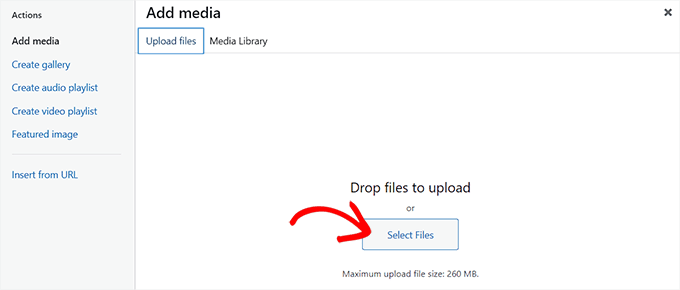
Zuerst müssen Sie die Seite oder den Beitrag besuchen, auf der Sie das Bild hinzufügen möchten, über das WordPress-Dashboard. Sobald Sie dort sind, klicken Sie einfach auf die Schaltfläche „Medien hinzufügen“, um die Mediathek zu öffnen.

Danach können Sie zur Registerkarte „Dateien hochladen“ wechseln, um ein Bild von Ihrem Computer hochzuladen.
Alternatively, to add an image from the Media Library, just switch to the ‘Media Library’ tab.

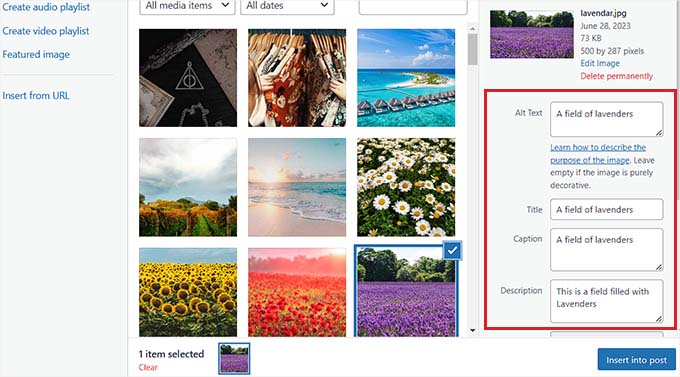
Upon adding an image, you will need to add alt text and a title for it. You can also add a description and caption if you want.
Verwenden Sie für die besten Ergebnisse jedes Feld für seinen spezifischen Zweck. Der Alt-Text sollte das Bild für Suchmaschinen und sehbehinderte Benutzer klar beschreiben.
The caption is a visible description for your readers, and the title can provide extra info when someone hovers over the image on a desktop.
Klicken Sie anschließend auf die Schaltfläche „In Beitrag einfügen“.

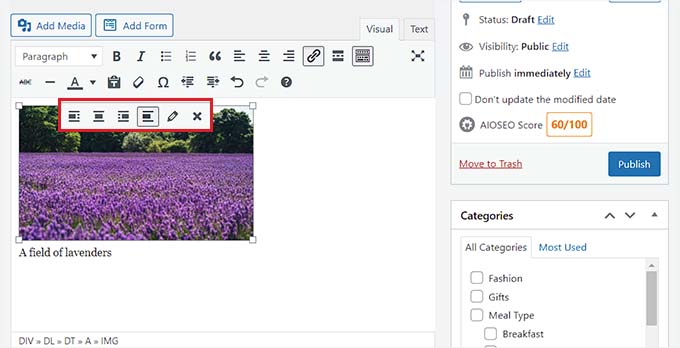
Nun wird das Bild zu Ihrem WordPress-Beitrag oder Ihrer Seite hinzugefügt.
Von hier aus können Sie die Ausrichtung ändern, indem Sie die Ausrichtungssymbole über dem Bild verwenden. Sie können ein Bild weiter bearbeiten, indem Sie auf das Bleistiftsymbol klicken.

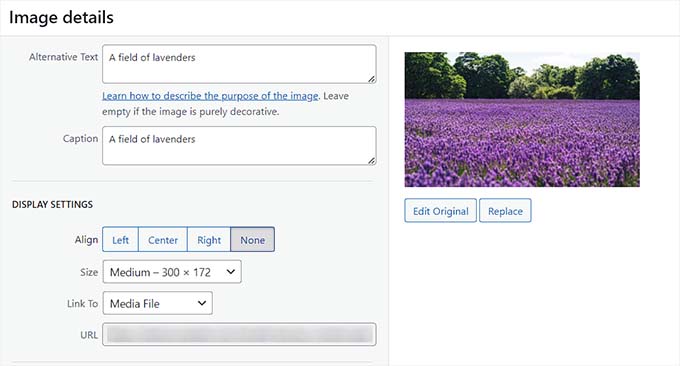
Dies öffnet die Eingabeaufforderung „Bilddetails“ auf Ihrem Bildschirm, wo Sie die Größe ändern und Bildtitelattribute, CSS-Klassen, Ausrichtung und mehr hinzufügen können.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um die vorgenommenen Änderungen zu speichern.

Klicken Sie danach einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihren Beitrag zu speichern.
Bilder in der WordPress-Mediathek hinzufügen
Eine weitere Methode ist, Bilder zuerst direkt in Ihre Mediathek hochzuladen. Dies ist eine großartige Möglichkeit, Ihre Bilder vorzubereiten und zu organisieren, bevor Sie sie zu einem Beitrag oder einer Seite hinzufügen.
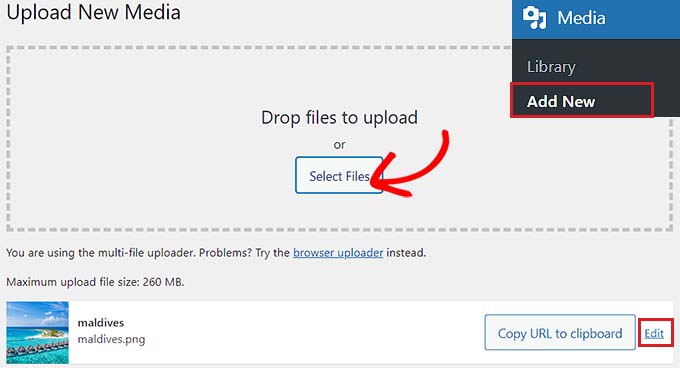
Um ein Bild aus der Mediathek hinzuzufügen, müssen Sie die Seite Medien » Neu hinzufügen im WordPress-Adminbereich aufrufen.
Once you are there, click the ‘Select Files’ button to upload an image from your computer. Then, click the ‘Edit’ link next to the image.

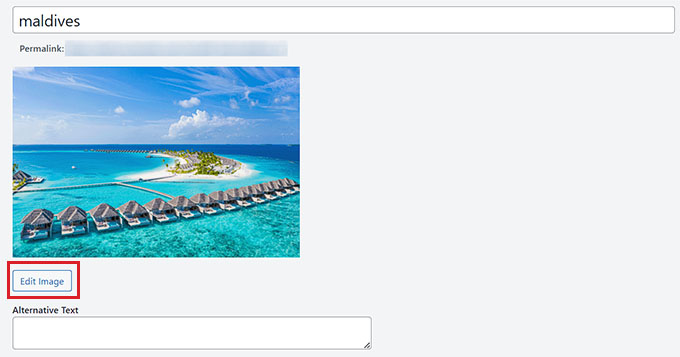
Dies führt Sie zur Seite „Medien bearbeiten“, wo Sie zunächst den Titel des Bildes ändern können. Danach können Sie nach unten scrollen, um Alternativtext, eine Bildunterschrift und eine Beschreibung hinzuzufügen.
Sobald Sie dies getan haben, können Sie auch auf die Schaltfläche „Bild bearbeiten“ klicken.

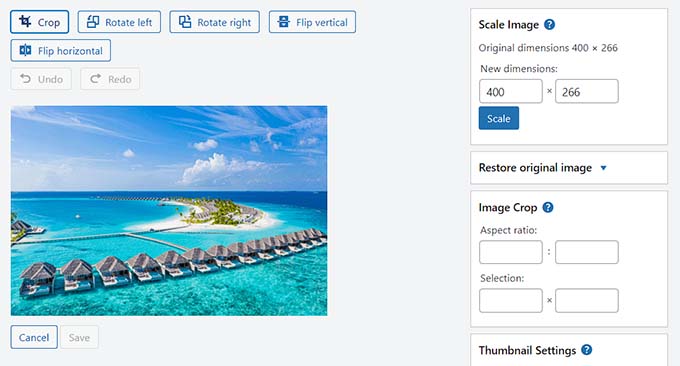
Dies leitet Sie zu einer anderen Seite weiter, auf der Sie das Bild nach Belieben zuschneiden, skalieren, drehen oder spiegeln können. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur grundlegenden Bildbearbeitung in WordPress.
Wenn Sie zufrieden sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.

Dies bringt Sie zurück zur Seite „Medium bearbeiten“, wo Sie erneut auf die Schaltfläche „Aktualisieren“ klicken müssen, um Ihre Einstellungen zu speichern.
Sie haben nun erfolgreich ein Bild zur Mediathek hinzugefügt.
Besuchen Sie als Nächstes den Beitrag, zu dem Sie dieses Bild hinzufügen möchten, über die WordPress-Admin-Seitenleiste. Sobald Sie dort sind, klicken Sie auf die Schaltfläche „Block hinzufügen“ (+), um dem Beitrag einen „Bild“-Block hinzuzufügen.
Als Nächstes müssen Sie auf die Schaltfläche 'Mediathek' klicken.

Dies öffnet die Aufforderung „Medien auswählen oder hochladen“ auf Ihrem Bildschirm, wo Sie das in der Mediathek hochgeladene Bild oben bemerken werden.
Wenn Sie es auswählen, sehen Sie, dass sein Titel, Alternativtext, Bildunterschrift und Beschreibung bereits von der Mediathek-Seite hinzugefügt wurden.
Klicken Sie nun einfach auf die Schaltfläche „Auswählen“, um das Bild in den Block-Editor hochzuladen.

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
So optimieren Sie ein Bild für WordPress SEO
Sobald Sie ein Bild zu einem Beitrag/einer Seite hinzugefügt haben, ist es auch wichtig, es für Suchmaschinen zu optimieren. Leider bietet WordPress keine integrierten erweiterten SEO-Funktionen für Bilder.
Hier kommt All in One SEO für WordPress (AIOSEO) ins Spiel.
Es ist das beste WordPress SEO-Plugin auf dem Markt, da es die Optimierung Ihrer Inhalte, einschließlich Bildern, für Suchmaschinen super einfach macht.
Bei WPBeginner nutzen wir es, um unsere Suchmaschinenrankings zu verbessern und haben großartige Ergebnisse erzielt. Um mehr über unsere Erfahrungen zu erfahren, lesen Sie unseren AIOSEO-Testbericht.
First, you need to install and activate the AIOSEO plugin. For more instructions, see our step-by-step guide on how to install a WordPress plugin.
Hinweis: AIOSEO hat auch eine kostenlose Version. Sie benötigen jedoch den Pro-Plan des Plugins, um die Image-SEO-Funktion freizuschalten.
Upon activation, you will have to configure the setup wizard.
Weitere Details finden Sie in unserem Leitfaden zur korrekten Einrichtung von All in One SEO für WordPress.

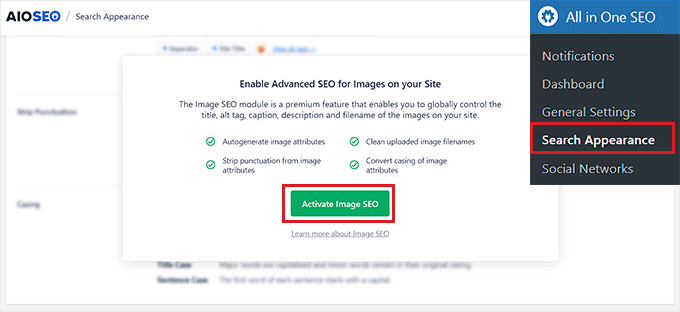
Gehen Sie als Nächstes auf der WordPress-Admin-Seitenleiste zur Seite All in One SEO » Sucherscheinung und wechseln Sie zum Tab „Bild-SEO“.
Scrollen Sie danach nach unten und klicken Sie auf die Schaltfläche „Image SEO aktivieren“, um die Funktion freizuschalten.

Sie können nun die Bild-SEO-Einstellungen sehen. Hier bemerken Sie verschiedene Registerkarten für Titel, Alternativtext, Bildunterschrift, Beschreibung und Dateiname.
Automatische Bildtitel konfigurieren
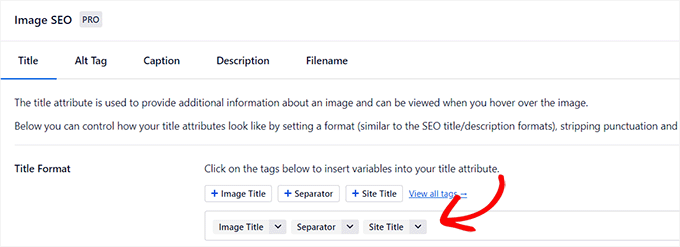
Sobald Sie auf der Seite „Bild-SEO“ zum Tab „Titel“ wechseln, können Sie mit der Erstellung eines Titelformats für Ihre Bilder mithilfe von Smart-Tags beginnen.
Diese Smart-Tags generieren dann automatisch Titelattribute für Ihre Bilder. Dies ist das, was ein Besucher sieht, wenn er mit der Maus über Ihre Bilder fährt.
Wenn Sie beispielsweise möchten, dass jedes Bildtitelattribut den Bildtitel und den Seitentitel verwendet, können Sie diese Smart-Tags im Feld „Titelformat“ hinzufügen.
Das bedeutet, dass ein Bild mit dem Titel „Chocolate Chip Cookie“ auf einer Website namens „My Awesome Blog“ automatisch den Bildtitel-Attribut „Chocolate Chip Cookie – My Awesome Blog“ erhält.

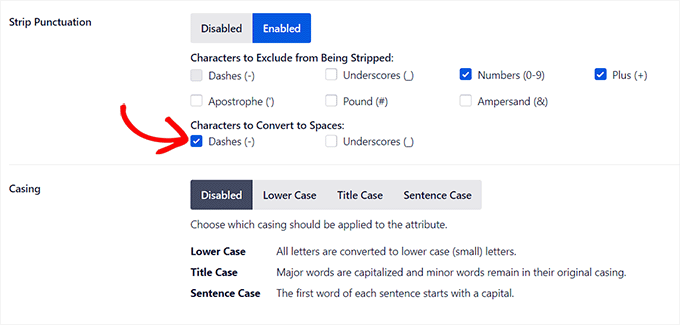
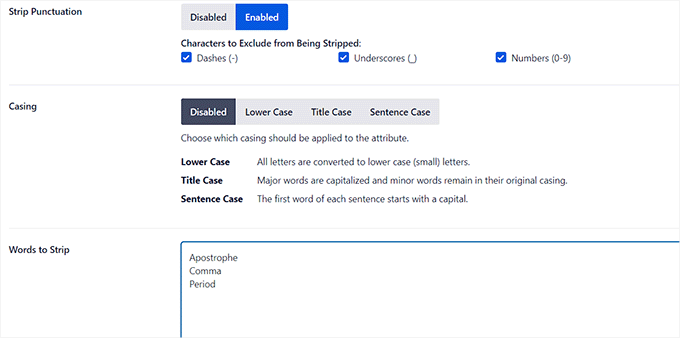
Danach können Sie auch die Option Satzzeichen entfernen aktivieren, wenn AIOSEO bestimmte Zeichen automatisch entfernen soll, wenn ein Bildtitel aus dem Dateinamen erstellt wird.
For example, if you use dashes when saving an image file like ‘an-example-image’, then you can choose the ‘Dashes (-)’ option in the ‘Characters to Convert to Spaces’ section.
Sobald Sie dies tun, entfernt AIOSEO diese Bindestriche automatisch und wandelt sie in Leerzeichen um. Dies ist hilfreich, da es einen Dateinamen wie „ein-beispiel-bild.jpg“ automatisch in einen sauberen, lesbaren Titel wie „ein beispiel bild“ umwandelt, was sowohl für Benutzer als auch für Suchmaschinen besser ist.

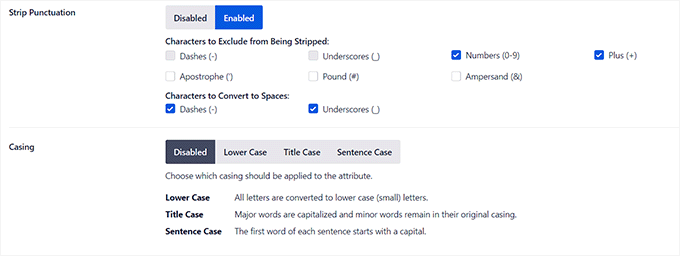
Scrollen Sie danach zum Abschnitt 'Gehäuse'.
Von hier aus können Sie eine Großschreibungsoption für Ihren Titel wählen. Wir empfehlen, die Satzschreibung oder die Titelform zu wählen, um Ihre Titel besser lesbar zu machen.
Automatische Alt-Tags konfigurieren
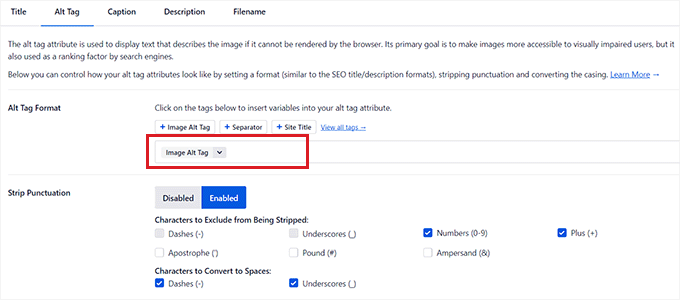
Nach der Konfiguration der Titel-Einstellungen wechseln Sie oben zum Tab 'Alt-Tag'.
Von hier aus können Sie die Smart-Tags neben der Option „Alt-Tag-Format“ verwenden, um automatisch Alt-Texte für alle Ihre Bilder zu generieren.
Danach können Sie auch die Einstellung 'Satzzeichen entfernen' aktivieren, wenn Zeichen wie Bindestriche (-) oder Unterstriche (_) in Leerzeichen umgewandelt werden sollen.

Ähnlich verhält es sich, wenn Zeichen wie Zahlen oder Pluszeichen (+) vorhanden sind, die AIOSEO beim Erstellen des Alt-Texts nicht entfernen soll. Dann können Sie die Kontrollkästchen für diese Optionen im Abschnitt „Zeichen, die vom Entfernen ausgeschlossen werden sollen“ aktivieren.
Sie können auch eine Groß-/Kleinschreibung für Ihren Alternativtext auswählen.
Automatische Bildunterschriften und Beschreibungen konfigurieren
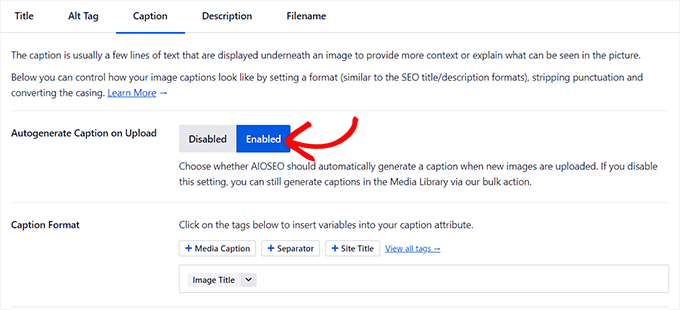
Um automatische Bildunterschriften für Ihre Bilder zu generieren, wechseln Sie zum Tab 'Bildunterschriften'.
Stellen Sie hier sicher, dass die Option „Automatisch Bildunterschriften beim Hochladen generieren“ aktiviert ist. Sie können dann die Smart-Tags auswählen, die zum Generieren von Bildunterschriften für Ihre Bilder verwendet werden.

Als Nächstes können Sie auch die Funktion „Satzzeichen entfernen“ verwenden, um Zeichen in den Bildunterschriften auszuschließen oder einzuschließen, und eine Groß-/Kleinschreibung für diese auswählen.
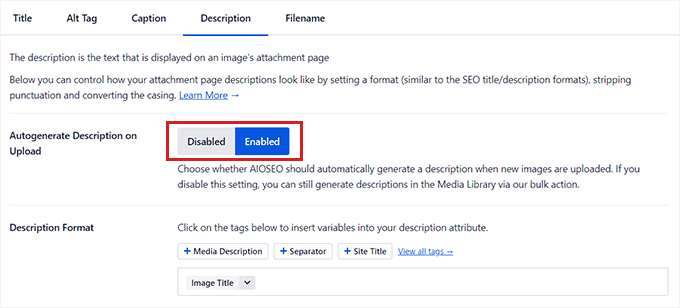
Sobald Sie fertig sind, müssen Sie oben zum Tab „Beschreibung“ wechseln.
Stellen Sie von hier aus sicher, dass die Option „Beschreibung beim Hochladen automatisch generieren“ aktiviert ist. Sie müssen auch die Smart-Tags auswählen, die Sie zum Generieren automatischer Bildbeschreibungen verwenden möchten.

Next, you can also use the ‘Strip Punctuation’ feature to include/exclude characters like underscores, apostrophes, or numbers in the description.
Danach wählen Sie einfach eine Groß-/Kleinschreibung für Ihre Bildbeschreibungen aus.

Automatische Dateinamen konfigurieren
Wie bereits erwähnt, empfehlen wir, Ihren Bilddateien SEO-freundliche Dateinamen zu geben. Sie können dies tun, bevor Sie Ihre Bilder hochladen, oder AIOSEO kann dies automatisch für Sie erledigen.
Wenn Sie zum Tab „Dateiname“ wechseln, sehen Sie, dass AIOSEO standardmäßige Einstellungen zum „Entfernen von Satzzeichen“ bietet, um Ihnen den Einstieg zu erleichtern.
Wenn es jedoch weitere Zeichen gibt, die AIOSEO aus Ihren Bilddateinamen löschen soll, wenn Titel oder Alternativtexte erstellt werden, können Sie diese Zeichen in das Feld „Zu entfernende Wörter“ eingeben.

After that, you can also select a casing for your filenames.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie haben nun Ihre Bilder erfolgreich für SEO optimiert, und AIOSEO generiert automatisch Titel, Alt-Texte, Bildunterschriften und Beschreibungen für alle Ihre Bilder.
Detailliertere Anweisungen finden Sie in unserer Anfängeranleitung zur Optimierung von Bildern für Suchmaschinen.
Bonus: Ermöglichen Sie Benutzern, Bilder in WordPress hochzuladen
Möglicherweise möchten Sie Ihren Benutzern auch erlauben, eigene Bilder in Ihr WordPress-Blog hochzuladen. Dies kann praktisch sein, wenn Sie einen Wettbewerb veranstalten oder eine Fotografie-Website betreiben, die benutzergenerierte Bilder akzeptiert.
Dafür können Sie WPForms verwenden, das ist das beste Kontaktformular-Plugin auf dem Markt. Es verfügt über einen Drag-and-Drop-Builder, mit dem Sie ganz einfach jede Art von Formular erstellen können, einschließlich eines Formulars zur Einreichung von Bildern.
Wir haben das Plugin verwendet, um Kontaktformulare und jährliche Umfragen für unsere Website zu erstellen, und wir lieben es, dass wir Formulareinträge direkt im WordPress-Dashboard anzeigen können.
To learn more, see our WPForms review.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung wechseln Sie im WordPress-Dashboard zum Bildschirm WPForms » Neu hinzufügen, um den Formular-Builder zu starten.
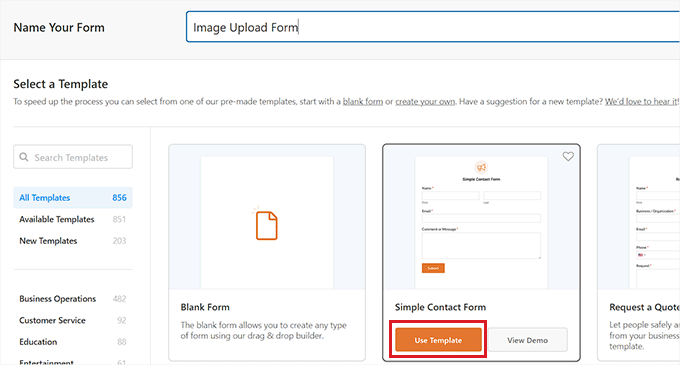
Von hier aus müssen Sie Ihrem Formular einen Namen geben und dann unter der Vorlage „Einfaches Kontaktformular“ auf die Schaltfläche „Vorlage verwenden“ klicken.

This will load the template in the form builder, where you will notice its preview on the right and the available fields in the left column.
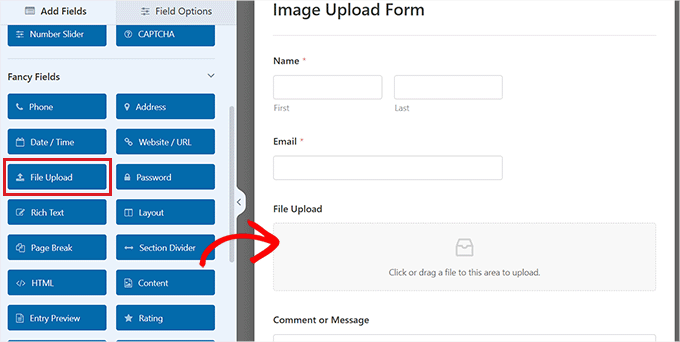
Ziehen Sie von hier aus das Feld „Datei-Upload“ per Drag & Drop auf das Formular und klicken Sie darauf, um dessen Einstellungen weiter anzupassen.

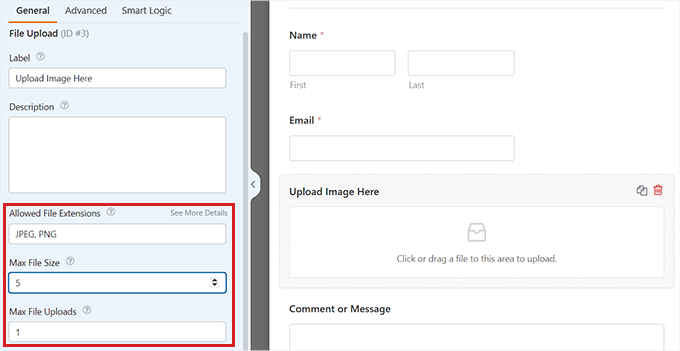
Sie können die Bezeichnung und Beschreibung des Feldes ändern und sogar die zulässigen Erweiterungen angeben.
Wenn Sie beispielsweise nur JPEG- und PNG-Dateien zulassen möchten, müssen Sie diese Optionen in das Feld 'Zulässige Dateierweiterungen' eingeben. Beachten Sie, dass Sie jede Erweiterung mit einem Komma trennen müssen.
Danach können Sie in der linken Spalte auch die maximale Bilddateigröße und die Anzahl der Uploads konfigurieren.

Für detailliertere Anweisungen können Sie sich unser Tutorial ansehen: Wie Sie Benutzern erlauben, Bilder in WordPress hochzuladen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Öffnen Sie als Nächstes die Seite/den Beitrag, auf der/dem Sie das Bild-Upload-Formular hinzufügen möchten. Klicken Sie dort angekommen auf das „+“-Symbol in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Von hier aus müssen Sie den WPForms-Block zur Seite/zum Beitrag hinzufügen.

Wählen Sie einfach das Bilddatei-Upload-Formular aus, das Sie erstellt haben, aus dem Dropdown-Menü aus.
Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern. Jetzt können Sie Ihre WordPress-Website besuchen, um das Formular in Aktion zu sehen, und Besucher können ihre Bilder über das Formular einreichen.
Häufig gestellte Fragen zum Hinzufügen von Bildern in WordPress
Unser Expertenteam erhält häufig Fragen zur besten Vorgehensweise bei Bildern. Nachfolgend finden Sie Antworten auf einige der häufigsten Fragen, die wir hören.
1. Welches ist das beste Bilddateiformat für WordPress?
Das beste Format hängt vom Bild ab. JPEGs eignen sich hervorragend für Fotografien mit vielen Farben, da sie Qualität und Dateigröße gut ausbalancieren. PNGs sind perfekt für Grafiken, die einen transparenten Hintergrund benötigen, wie z. B. Logos. WebP ist ein neueres Format, das eine hervorragende Komprimierung bietet, aber möglicherweise nicht von sehr alten Browsern unterstützt wird. Als einfache Regel gilt: Verwenden Sie JPEG für Fotos und PNG für Logos oder Bilder, die Transparenz benötigen.
2. Wie kann ich meine Bilder auf meiner Website schneller laden lassen?
Die beiden wichtigsten Schritte sind das Ändern der Größe und das Komprimieren Ihrer Bilder. Ändern Sie immer die Größe der Bilder mit einem Bearbeitungswerkzeug auf die richtigen Abmessungen, bevor Sie sie hochladen.
Verwenden Sie danach ein spezielles Bildkomprimierungs-Plugin, das die Dateigröße weiter automatisch reduziert, ohne dass die Qualität merklich abnimmt, wodurch Ihre Seiten viel schneller geladen werden.
3. Was ist der Unterschied zwischen Bild-Alt-Text und einer Bildunterschrift?
Alt-Text (alternativer Text) ist ein HTML-Attribut, das das Bild für Suchmaschinen und für Bildschirmlesegeräte, die von sehbehinderten Besuchern verwendet werden, beschreibt. Er ist auf der Seite selbst nicht sichtbar. Eine Bildunterschrift ist eine Beschreibung, die direkt unter dem Bild für alle Besucher sichtbar ist.
4. Kann ich mehrere Bilder gleichzeitig in WordPress hochladen?
Ja. In der WordPress-Mediathek können Sie einfach mehrere Bilddateien gleichzeitig per Drag & Drop von Ihrem Computer ziehen. Sie können auch auf die Schaltfläche „Dateien auswählen“ klicken und mehrere Bilder auswählen, die zusammen hochgeladen werden sollen, was viel Zeit spart.
5. Wie erstelle ich eine Bildergalerie in WordPress?
WordPress verfügt über einen integrierten Galerie-Block. Fügen Sie den Block einfach zu Ihrem Beitrag oder Ihrer Seite hinzu, und Sie können dann neue Bilder hochladen oder vorhandene aus Ihrer Mediathek auswählen.
Dies erstellt eine schöne, organisierte Galerie, und Sie können die Anzahl der Spalten direkt in den Blockoptionen anpassen.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Bilder in WordPress richtig hinzufügen. Möglicherweise möchten Sie auch unseren Leitfaden für Anfänger zum Thema So finden Sie schöne Hintergrundbilder für Ihre WordPress-Website und unsere Liste großartiger Quellen für gemeinfreie und CC0-lizenzierte Bilder ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





David Lim
Toller Artikel, ich vermisse nur noch, selbst auf der Erwähnungsebene, wie man die Bilder vor dem Hochladen in eine optimiertere Größe umwandelt. Außerdem, welcher Größenbereich, unterhalb dessen die Ladezeit nicht verlangsamt wird.
WPBeginner Support
Für diese Art der Bildoptimierung empfehlen wir Ihnen, einen Blick auf unseren Artikel unten zu werfen:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
David Lim
Nett, danke
Dayo Olobayo
Ich benutze WordPress schon seit einiger Zeit, aber ich wusste nie, wie wichtig beschreibende Dateinamen für Bilder sind. Das ist ein großartiger Tipp, und ich werde sicherstellen, dass ich ihn von nun an umsetze. Eine kurze Frage bitte... Was ist der Unterschied zwischen den Bildausrichtungsoptionen (links, rechts, zentriert) und wie reaktionsschnell sind sie auf Mobilgeräten?
WPBeginner Kommentare
Auf einem kleinen mobilen Gerät wie einem Telefon spielt die Ausrichtung bei den meisten Themes und Bildern wahrscheinlich keine Rolle.
Jiří Vaněk
Diese Anleitungen haben mir am Anfang gefehlt, als ich meinen Blog gestartet habe und SEO noch nicht vollständig verstanden habe. Zum Beispiel habe ich gleich zu Beginn beim Hochladen von Bildern einen großen Fehler gemacht, indem ich die Notwendigkeit von ALT-Tags komplett ignoriert habe. Sie waren mir nicht wichtig. Als ich mich jedoch mit SEO zu beschäftigen begann, fand ich mich in einer Situation wieder, in der ich etwa 500 Bilder nachträglich mit ALT-Tags versehen musste. Daher können diese Anleitungen, insbesondere für Anfänger, absolut entscheidend sein, um Fehler wie meine zu vermeiden und zuvor hochgeladene Inhalte erneut zu überarbeiten, weil etwas Wesentliches fehlt, wie in meinem Fall die ALT-Tags.
WPBeginner Support
Wir wünschen uns, wir hätten das gehabt, als Sie angefangen haben, aber hoffentlich ist es eine gute Erinnerung für die Zukunft, die Sie verwenden können.
Admin
Dayo Olobayo
Wow, 500 Bilder! Gut gemacht, dass Sie zurückgegangen sind und Alt-Tags hinzugefügt haben. Es kann mühsam sein, aber es lohnt sich definitiv für SEO und Barrierefreiheit. Diese Anleitungen klingen nach einer großartigen Ressource, um neuen Bloggern zu helfen, diese zusätzliche Arbeit zu vermeiden.
Ralph
Mit jedem Beitrag beweisen Sie, dass selbst die vielleicht einfachsten Dinge besser gemacht werden können. Ich würde hinzufügen, dass man an das richtige Dateiformat JPEG/PNG denken oder sich einfach an WBBP halten sollte, um die Dateigröße zu reduzieren und unsere Website noch schneller zu machen.
WPBeginner Support
Im Moment ist dies eine Frage der persönlichen Vorliebe und des Ziels des Bildes, dies behandeln wir in unserem Leitfaden unten:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Admin
Moinuddin Waheed
Das richtige Einfügen von Bildern mit allen erforderlichen Einstellungen ist nicht nur für Suchmaschinen, sondern auch für die Website-Optimierung wichtig. Wir verwenden oft Bilder, ohne diese Details zu berücksichtigen, was tatsächlich sehr wichtig ist.
Ich hatte bereits Probleme aufgrund solcher Bild-Uploads und musste nach Berücksichtigung dieser Einstellungen erneut hochladen. Tolle detaillierte Beiträge.
WPBeginner Support
Glad we could share some of the things to keep in mind when adding an image
Admin