Wollten Sie schon immer einen wichtigen Artikel auf Ihrer WordPress Website präsentieren und ihn für alle Besucher in den Vordergrund stellen? Oben gehaltene Beiträge sind die Lösung für dieses Problem.
Wir haben oben gehaltene Beiträge schon unzählige Male in unseren Blogging-Projekten verwendet, um von wichtigen Ankündigungen bis hin zu umfassenden Anleitungen alles hervorzuheben. Es ist eine einfache Möglichkeit, die Aufmerksamkeit auf wichtige Inhalte zu lenken, ohne auf komplexe Plugins oder Codeänderungen angewiesen zu sein.
Wenn Sie mehr über die Verwendung von oben gehaltenen Beiträgen erfahren möchten, dann lesen Sie weiter. In diesem Leitfaden erfahren Sie Schritt für Schritt, was sie genau sind, wann Sie sie verwenden sollten und wie Sie sie einsetzen.

Was ist ein Sticky Post in WordPress?
Ein Sticky-Post ist ein Beitrag, der oben auf Ihrer WordPress-Blogseite verbleibt. Im Gegensatz zu Ihren normalen Beiträgen bleibt er auf der Startseite Ihres Blogs, bis Sie die Sticky-Option entfernen.
In der Standardeinstellung zeigt WordPress Ihre neuesten Beiträge zuerst an. Wenn Sie weitere Inhalte hinzufügen, werden Ihre älteren Beiträge nach unten verschoben und schließlich in die Archive verschoben.
Das bedeutet, dass die Wahrscheinlichkeit, dass Besucher diesen Blogbeitrag finden, geringer ist, wenn sie nicht in den Suchergebnissen darauf stoßen oder alle Beiträge auf Ihrer WordPress-Website durchsuchen.
Was aber, wenn Sie Ihre Säulenartikel für längere Zeit auf der ersten Seite anzeigen möchten? Da kommt die Funktion der oben gehaltenen Beiträge von WordPress gerade recht.
Wann sollte man einen WordPress Sticky Post verwenden?
Bei der Verwendung von oben gehaltenen Beiträgen haben wir festgestellt, dass sie das Engagement für wichtige Inhalte erheblich steigern können. Manchmal verdoppeln oder verdreifachen sie sogar die Aufrufe wichtiger Artikel.
Es gibt hauptsächlich zwei Arten von Inhalten, die Sie auf Ihrer Blog-Startseite anheften können.
1. Die besten Inhalte (Säulenartikel) in Ihrem Blog
Säulenartikel sind die wichtigsten Inhalte auf Ihrer Website. Dazu gehören ausführliche Artikel, umfassende Anleitungen und Ihre beliebtesten Beiträge.
Sie sind der beste Weg, um neue Nutzer auf Ihren Blog aufmerksam zu machen, Leads zu generieren und die Seitenaufrufe zu erhöhen. Sie sollten sie auf Ihrer gesamten Website hervorheben, um sicherzustellen, dass neue Nutzer diese Artikel finden können.
Sie haben zum Beispiel einen umfassenden Blogbeitrag verfasst, der ein bestimmtes Thema sehr ausführlich behandelt. Dieser Artikel wird für Ihre Nutzer sehr nützlich sein, und Sie möchten ihn vielleicht an die Spitze setzen.
2. Kritische Inhalte nach Zeitrelevanz
Eine andere Art von Beiträgen, die Sie als „sticky“ kennzeichnen sollten, sind zeitrelevante Inhalte wie Produktaktualisierungen, Ankündigungen, Werbegeschenke und mehr.
Wenn Sie in Ihrem Blog eine wichtige Produktaktualisierung ankündigen, dann möchten Sie, dass Ihre Nutzer sie so schnell wie möglich sehen. Wenn Sie einen Monat lang ein Werbegeschenk veranstalten, dann möchten Sie, dass jeder es sieht, bevor es abläuft.
Wenn die Zeitrelevanz des Beitrags abgelaufen ist, können Sie ihn durch neue Beiträge ersetzen.
Sehen wir uns nun an, wie Sie Ihre Beiträge in WordPress ganz einfach „sticky“ machen können.
Wie man WordPress-Beiträge klebrig macht (2 Wege)
WordPress verfügt über eine eingebaute Funktion, mit der jeder Beitrag auf der ersten Seite angezeigt werden kann, d. h. Sie müssen dafür kein WordPress-Plugin installieren.
Alle Standard-WordPress-Themes unterstützen diese Funktion und heben den Sticky Post auf der Startseite oder der Blog-Seite hervor.
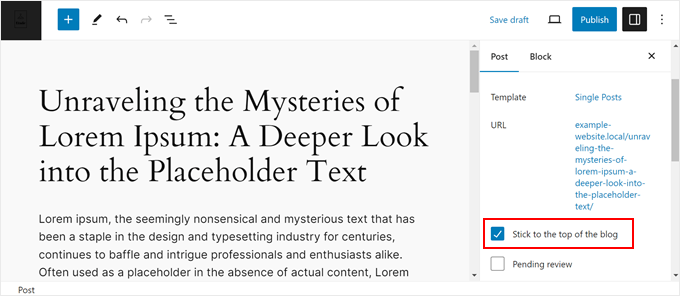
Zuerst müssen Sie den Block-Editor öffnen und den Beitrag, den Sie als „sticky“ kennzeichnen möchten, bearbeiten oder einen neuen Beitrag erstellen.
Auf dem Bearbeitungsbildschirm für Beiträge müssen Sie die rechte Seitenleiste öffnen, wo Sie Ihre Beitragseinstellungen sehen.
In den Einstellungen für die „Zusammenfassung“ müssen Sie nur das Kästchen neben „Am Anfang des Blogs bleiben“ aktivieren.

Aktualisieren oder veröffentlichen Sie Ihren Beitrag dann unbedingt.
Das war’s! Ihr Beitrag wird nun auf der Startseite Ihres Blogs angezeigt, bis Sie das Häkchen entfernen.
Wenn Sie einen älteren Beitrag als „sticky“ kennzeichnen möchten, befolgen Sie die gleichen Schritte und klicken Sie einfach auf die Schaltfläche „Aktualisieren“ am oberen Rand.
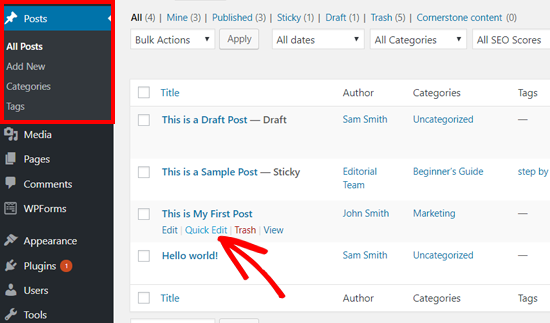
Sie können auch ältere Beiträge mit der Schnellbearbeitungsfunktion als „sticky“ kennzeichnen.
Rufen Sie einfach die Seite Beiträge “ Alle Beiträge in Ihrem Verwaltungsbereich auf und suchen Sie nach dem entsprechenden Beitragstitel. Als Nächstes müssen Sie auf die Option „Schnellbearbeitung“ darunter klicken.

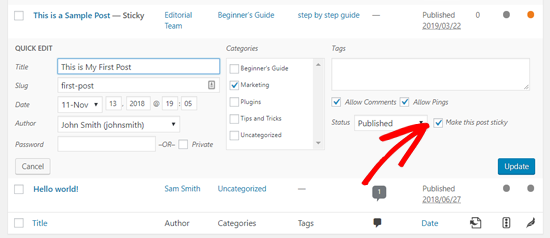
Danach sehen Sie die Schnellbearbeitungsoptionen, einschließlich eines Kontrollkästchens für „Sticky Post“ unten auf der rechten Seite.
Sie müssen das Kästchen ankreuzen und auf die Schaltfläche „Aktualisieren“ unten klicken.

Sie können dies auch auf Ihre unveröffentlichten Entwürfe anwenden, um sie nach der Veröffentlichung zu kennzeichnen.
Weitere Tipps und Tricks zum Thema „Sticky Posts“ finden Sie in diesen Anleitungen:
- Hinzufügen von Sticky Posts in WordPress Custom Post Type Archiven
- Wie man Sticky Posts aus der Schleife in WordPress ausschließt
- Wie man Beiträge in WordPress ganz einfach neu anordnet (Schritt für Schritt)
Mehr Möglichkeiten, Ihre besten Inhalte zu präsentieren und zu verwalten
Oben gehaltene Beiträge eignen sich hervorragend, um wichtige Artikel ganz oben in Ihrem Blog zu platzieren. Aber es gibt noch mehr Möglichkeiten, um Ihre besten Inhalte in WordPress hervorzuheben. Hier sind einige andere Tricks, die wir als nützlich empfunden haben:
- Wie man in WordPress beliebte Beiträge nach Aufrufen anzeigt
- So leiten Sie Benutzer zu einem zufälligen Beitrag in WordPress um
- So zeigen Sie die meist kommentierten Beiträge in WordPress an
- Wie man verwandte Beiträge in WordPress anzeigt (Schritt für Schritt)
- Hinzufügen hervorgehobener Beiträge in der WordPress-Seitenleiste
- Auflisten zukünftiger geplanter Beiträge in WordPress
- Wie man Beiträge oder Teilinhalte von Beiträgen in WordPress ablaufen lässt
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie in WordPress ganz einfach oben gehaltene Beiträge erstellen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zur effizienten Verwaltung von Beitragsreihen in WordPress und unsere Liste wichtiger Seiten, die jeder WordPress-Blog haben sollte.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





David Andrew Wiebe
Thanks for the tutorial! I had forgotten how to do this and needed a quick refresher. Worked like a charm.
WPBeginner Support
Glad our guide was helpful
Admin
Cheryl Downes
My (old) sticky post doesn’t show on the homepage or the category page.
I’m using the classic editor and followed the steps in the tutorial, but although it says it’s sticky, the behaviour of the post hasn’t changed?
WPBeginner Support
You may want to reach out to the support for your specific theme to see if your theme has a custom styling that is a bit odd.
Admin
Katia
Hi,
Thanks for this info. I am looking for a new way to create a sticky post on a category page, so not on the homepage. I used a plugin for this but I got notified from Wordfence that it hasn’t been updated in 3 years so I better look for another solution. Do you have any suggestion for this?
Thanks
Katia
WPBeginner Support
We would first recommend taking a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/

Admin
Jubair Bin Iqbal
Thank you so much for your topic. This is so helpful for me.
WPBeginner Support
You’re welcome, glad our guide could help
Admin