Wollten Sie schon immer einen wichtigen Artikel auf Ihrer WordPress-Website präsentieren und ihn für alle Besucher gut sichtbar halten? Angeheftete Beiträge sind die Lösung für dieses Problem.
Wir haben Sticky-Posts unzählige Male in unseren Blogging-Projekten verwendet, um alles von wichtigen Ankündigungen bis hin zu umfassenden Anleitungen hervorzuheben. Es ist eine einfache Möglichkeit, wichtige Inhalte hervorzuheben, ohne auf komplexe Plugins oder Codeänderungen angewiesen zu sein.
Wenn Sie mehr über die Verwendung von Sticky-Posts erfahren möchten, lesen Sie weiter. Diese Anleitung führt Sie Schritt für Schritt durch, was sie genau sind, wann Sie sie verwenden und wie Sie sie einsetzen.

Was ist ein Sticky Post in WordPress?
Ein Sticky-Post ist ein Beitrag, der oben auf Ihrer WordPress-Blog-Seite verbleibt. Im Gegensatz zu Ihren regulären Beiträgen bleibt er auf der Startseite Ihres Blogs, bis Sie die Sticky-Option entfernen.
Standardmäßig zeigt WordPress Ihre neuesten Beiträge zuerst an. Wenn Sie mehr Inhalte hinzufügen, rücken Ihre älteren Beiträge nach unten und gelangen schließlich in die Archive.
Das bedeutet, dass Besucher diesen Blogbeitrag wahrscheinlich nicht finden, es sei denn, sie landen durch die Suchergebnisse darauf oder suchen durch alle Beiträge auf Ihrer WordPress-Website.
Aber was ist, wenn Sie Ihre Pillar-Artikel länger auf der Startseite anzeigen möchten? Dann ist die Funktion für angeheftete Beiträge in WordPress sehr nützlich.
Wann Sie einen WordPress Sticky Post verwenden sollten
Während unserer Nutzung von Sticky Posts haben wir festgestellt, dass sie das Engagement mit wichtigen Inhalten erheblich steigern können. Manchmal verdoppeln oder verdreifachen sie sogar die Aufrufe von Schlüsselartikeln.
Es gibt hauptsächlich zwei Arten von Inhalten, die Sie möglicherweise auf Ihrer Blog-Startseite anheften möchten.
1. Die besten Inhalte (Pillar-Artikel) auf Ihrem Blog
Säulenartikel sind die wichtigsten Inhalte auf Ihrer Website. Sie umfassen ausführliche Artikel, umfassende Anleitungen und Ihre beliebtesten Beiträge.
Sie sind der beste Weg, um neue Benutzer auf Ihrem Blog vorzustellen, Leads zu generieren und Seitenaufrufe zu erhöhen. Sie sollten sie auf Ihrer gesamten Website hervorheben, um sicherzustellen, dass neue Benutzer diese Artikel finden können.
Zum Beispiel haben Sie vielleicht einen umfassenden Blogbeitrag zu einem bestimmten Thema sehr detailliert verfasst. Dieser Artikel wird für Ihre Benutzer sehr nützlich sein, und Sie möchten ihn vielleicht ganz oben anheften.
2. Kritische Inhalte nach zeitlicher Relevanz
Eine weitere Art von Beitrag, die Sie möglicherweise anheften möchten, sind zeitlich relevante Inhalte wie Produktaktualisierungen, Ankündigungen, Gewinnspiele und mehr.
Wenn Sie ein wichtiges Produktupdate über Ihren Blog angekündigt haben, möchten Sie, dass Ihre Benutzer es so schnell wie möglich sehen. Ebenso, wenn Sie einen Monat lang ein Gewinnspiel veranstalten, möchten Sie, dass jeder es sieht, bevor es abläuft.
Sobald die zeitliche Relevanz des Beitrags abgelaufen ist, können Sie ihn durch neue Sticky-Posts ersetzen.
Nichtsdestotrotz wollen wir nun sehen, wie Sie Ihre Beiträge in WordPress einfach sticky machen können.
WordPress-Beiträge als „Sticky“ (Anheftung) markieren (2 Wege)
WordPress verfügt über eine integrierte Funktionalität, um jeden Beitrag auf der Titelseite anzuheften, was bedeutet, dass Sie kein WordPress-Plugin dafür installieren müssen.
Alle Standard-WordPress-Themes unterstützen diese Funktion und heben den angehefteten Beitrag auf der Startseite oder der Blog-Seite hervor.
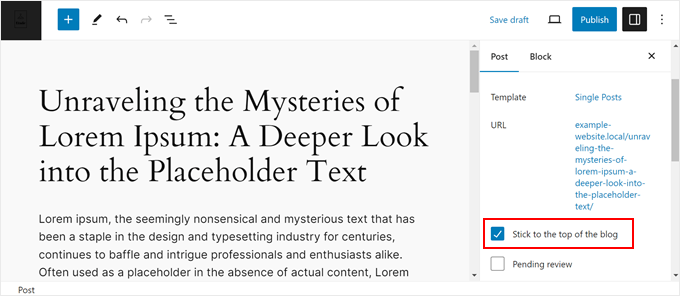
Zuerst müssen Sie den Block-Editor öffnen und den Beitrag bearbeiten, den Sie sticky machen möchten, oder einen neuen erstellen.
Auf dem Beitragsbearbeitungsbildschirm müssen Sie die rechte Seitenleiste öffnen, wo Sie Ihre Beitragseinstellungen sehen.
In den 'Zusammenfassung'-Einstellungen müssen Sie nur das Kontrollkästchen neben 'Oben auf dem Blog anheften' aktivieren.

Aktualisieren oder veröffentlichen Sie Ihren Beitrag dann.
Das ist alles! Ihr Beitrag wird nun auf der Startseite oder Homepage Ihres Blogs angeheftet, bis Sie die Markierung entfernen.
Wenn Sie einen älteren Beitrag als Sticky-Post festlegen möchten, befolgen Sie dieselben Schritte und klicken Sie einfach oben auf die Schaltfläche „Aktualisieren“.
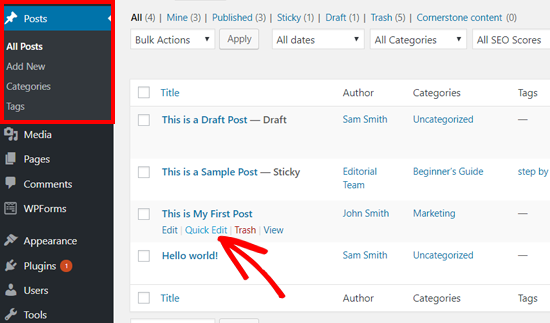
Sie können ältere Beiträge auch mit der Funktion Schnelles Bearbeiten anheften.
Gehen Sie einfach zur Seite Beiträge » Alle Beiträge in Ihrem Admin-Bereich und suchen Sie nach dem entsprechenden Beitragstitel. Klicken Sie dann auf die Option 'Schnellbearbeitung' darunter.

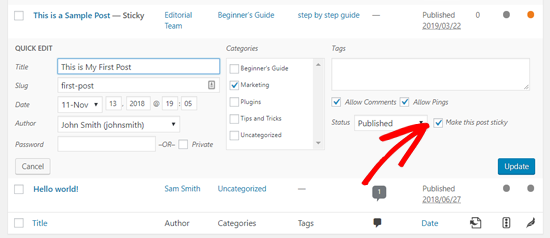
Danach sehen Sie die Optionen für die schnelle Bearbeitung, einschließlich eines Kontrollkästchens für angeheftete Beiträge unten auf der rechten Seite.
Sie müssen das Kontrollkästchen aktivieren und auf die Schaltfläche „Aktualisieren“ unten klicken.

Sie können dies auch auf Ihre unveröffentlichten Entwürfe anwenden, um sie nach der Veröffentlichung anzuheften.
Für weitere Tipps und Tricks zu Sticky Posts können Sie diese Anleitungen lesen:
- Wie man Sticky Posts in WordPress Custom Post Type Archiven hinzufügt
- Wie man „Sticky Posts“ aus der Schleife in WordPress ausschließt
- Wie man Beiträge in WordPress einfach neu ordnet (Schritt für Schritt)
Weitere Möglichkeiten, Ihre besten Inhalte zu präsentieren und zu verwalten
Angeheftete Beiträge sind großartig, um wichtige Artikel oben auf Ihrem Blog zu halten. Aber es gibt noch mehr Möglichkeiten, Ihre besten Inhalte in WordPress hervorzuheben. Hier sind einige andere Tricks, die wir nützlich fanden:
- How to Display Popular Posts by Views in WordPress
- Wie man Benutzer zu einem zufälligen Beitrag in WordPress weiterleitet
- Wie man die meistkommentierten Beiträge in WordPress anzeigt
- So zeigen Sie verwandte Beiträge in WordPress an (Schritt für Schritt)
- Wie Sie Featured Posts in der WordPress-Seitenleiste hinzufügen
- Zukünftige geplante Beiträge in WordPress auflisten
- So lassen Sie Beiträge oder teilweise Beitragsinhalte in WordPress ablaufen
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Sticky Posts in WordPress einfach erstellen können. Möglicherweise möchten Sie auch unseren Leitfaden zum Thema effizientes Verwalten von Beitragsreihen in WordPress und unsere Liste der wichtigen Seiten, die jeder WordPress-Blog haben sollte sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Nachdem ich das gelesen hatte, dachte ich darüber nach, ob ein ähnlicher Ansatz verwendet werden könnte, um eine "sticky" Seitenleiste mit Inhaltsverzeichnis für lange Blogbeiträge zu erstellen.
Wenn Leser durch lange Inhalte scrollen, wäre es großartig, wenn das Inhaltsverzeichnis der Seitenleiste jederzeit sichtbar bleiben würde.
Wäre das möglich??
WPBeginner Support
If you have a table of contents widget then we would recommend using the method from our article below to make it sticky
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
Dennis Muthomi
Thank you for the response and for linking me to that article!
I checked it out and it covers exactly what I was looking to do with keeping a sidebar table of contents visible while scrolling long posts.
THANK YOU SO MUCH
David Andrew Wiebe
Danke für das Tutorial! Ich hatte vergessen, wie das geht, und brauchte eine schnelle Auffrischung. Hat wie am Schnürchen funktioniert.
WPBeginner Support
Glad our guide was helpful
Admin
Cheryl Downes
Mein (alter) "sticky" Beitrag wird nicht auf der Startseite oder der Kategorieseite angezeigt.
Ich benutze den klassischen Editor und habe die Schritte im Tutorial befolgt, aber obwohl es heißt, dass er "sticky" ist, hat sich das Verhalten des Beitrags nicht geändert?
WPBeginner Support
Möglicherweise möchten Sie sich an den Support Ihres spezifischen Themes wenden, um zu sehen, ob Ihr Theme eine benutzerdefinierte Formatierung hat, die etwas seltsam ist.
Admin
Katia
Hallo,
Danke für diese Info. Ich suche nach einer neuen Möglichkeit, einen Sticky-Post auf einer Kategorie-Seite zu erstellen, also nicht auf der Startseite. Ich habe dafür ein Plugin verwendet, aber Wordfence hat mich benachrichtigt, dass es seit 3 Jahren nicht mehr aktualisiert wurde, daher suche ich besser nach einer anderen Lösung. Haben Sie Vorschläge dafür?
Danke
Katia
WPBeginner Support
We would first recommend taking a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/

Admin
Jubair Bin Iqbal
Vielen Dank für Ihr Thema. Das ist sehr hilfreich für mich.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Brian Cooper
Nun, aber dieser Sticky-Beitrag wird jetzt auch im Featured Posts Slider angezeigt, auch wenn Sie ihn dort nicht haben möchten, auch wenn er dort nicht hingehört (der Beitrag, der zu einem Sticky-Beitrag gemacht wurde, war nicht als Featured Post gekennzeichnet), also wenn es sich um eine Notiz handelt, die am Anfang einer bestimmten Kategorie stehen soll, wird sie jetzt immer als Featured Image Nr. 1 im Featured Posts Slider und Nr. 1 in den neuesten Beiträgen usw. angezeigt... Ich glaube nicht, dass es eine Möglichkeit gibt, diesen Sticky-Beitrag nur für eine bestimmte Blog-Feed-Kategorie beizubehalten.
Zulqarnain
Thank you very much
Janelle
Das Video in meinem Beitrag wird auf der Startseite nicht angezeigt. Nur der Titel. Ich habe es als Sticky markiert, aber es spielt nicht ab – obwohl es auf der anderen Seite funktioniert. Irgendwelche Ideen?
becca puglisi
Hi there. Thank you for this. A question: can I do this for a Draft post, so it will always appear in the top of my Drafts but not actually on my blog itself? I have a template that I use every week, and I always have to scroll down through the posts to find it, so it would be nice for it to be at the top of the page for me to see. But I don’t want my readers to see it because it’s just a draft.
Danke!
Alex Muiruri
Ja. Tatsächlich, wenn Sie Ihren Beitrag anheften, fällt er in eine andere Kategorie, weit weg von den Entwürfen, veröffentlicht, alle und Papierkorb. SO wird es einfacher, ihn zu finden.
Heather
Ich versuche, mich für E-Mail-Blog-Tipps anzumelden, aber es heißt, ich hätte meine E-Mail zu oft eingegeben... einmal reicht, um das zu bekommen
WPBeginner Support
Bitte leeren Sie den Cache und die Cookies Ihres Browsers und versuchen Sie es dann erneut. Sie können uns auch auf Facebook folgen.
Admin
Nergis Parikh
Können Sie mir sagen, wie ich eine "sticky headline" erstelle, so wie es auf der WikiHow-Seite gemacht wird?
Anto Navis
Gibt es eine Option, den Sticky-Beitrag automatisch zu einer bestimmten Zeit zu machen?
Es ist möglich, bitte führen Sie mich. Ich möchte die Funktion zu meinem Tech Info World Blog hinzufügen.
Vielen Dank !!!
Petrea Dishman
DANKE! Ich hätte dort nie nachgesehen. Ich habe versucht herauszufinden, wie man Beiträge nach der Klasse verwendet, danke für die Rettung. Meiner Meinung nach sollte es nicht versteckt sein.
Wunmi
Hiya,
Toller Beitrag.
Ich habe also versucht, einen Beitrag als Sticky zu markieren, und nach einer Weile habe ich den Beitrag wieder „entstickt“.
Aber dann scheint der Beitrag verschwunden zu sein, ich kann nur den Titel und die Kommentare sehen.
Der Beitrag selbst ist weg. Ich habe versucht, im Backend zu bearbeiten, aber da ist nichts, mein Inhalt ist einfach weg.
Haben Sie das schon einmal gehört? Könnten Sie helfen, das zu beheben? *weint*
Jank Spim
Hallo, danke für diesen sehr hilfreichen Beitrag und die Kommentare.
Weiß jemand, wie man WordPress-Autoren die Berechtigung erteilt, einen Beitrag anzuheften?
Ich möchte den Autor nicht zum Editor machen, sondern nur die Checkbox "Sticky Post" sichtbar machen.
Dan
Danke für den Tipp
Dan
Viola
Ok,
After searching for so many helpful posts about the sticky option, i just couldn’t see it anymore.
Dann sah ich die Worte: „WP Admin“ in einem der Kommentare dieses Beitrags und das hat mich sofort in Gang gebracht. JEP, ich musste WP ADMIN sehen. Und ich wusste genau, was ich die ganze Zeit falsch gemacht hatte.
I am more visual
Nachdem ich den angehefteten Beitrag endlich entfernen konnte, kam ich zurück, um diesen Beitrag noch einmal zu lesen und das Video genauer anzusehen und:
Dieser gesamte Beitrag ist sehr hilfreich!!!
Reposting it on my blog for somewhere in the future, if i forget about sticky posts again
vielen Dank ^_^
WPBeginner Support
We are glad you found it helpful
Admin
Alyson
Das ist nicht hilfreich. Es gibt keine Bearbeitungsoption. Ich kann nicht herausfinden, wie man einen Beitrag anheftet oder löst.
Buzz
Das Format wurde geändert und unter Sichtbarkeit öffentlich gibt es für mich keine „Anheften an die Vorderseite“-Art von Funktion, gibt es einen anderen Weg?
WPBeginner Support
Direkt neben der Option Sichtbarkeit: Öffentlich gibt es einen Link Bearbeiten. Wenn Sie auf diesen Link Bearbeiten klicken, wird die Option angezeigt, einen Beitrag anzuheften.
Admin
VT
Hallo,
Entschuldigung, aber in meinem Adminbereich gibt es keinen Link oder Ähnliches. Ich habe drei Kontrollkästchen und das ist alles.
Ich habe einen alten Beitrag angepinnt (festgesteckt?) und kann ihn nicht entfernen.
Gibt es eine andere Option? Ich bin direkt auf wordpress.com gehostet.
Über sein "Sie müssen sich über die Wp Admin-Option anmelden"
Ich würde es gerne ausprobieren, weiß aber nicht, was das bedeutet.
Danke
v.
WPBeginner Support
Bitte lesen Sie unseren Leitfaden über den Unterschied zwischen selbst gehostetem WordPress.org vs. kostenlosem WordPress.com-Blog.
Nirajan Thapa
Sie müssen sich über die Wp Admin-Option anmelden. Dann haben Sie ein erweitertes Dashboard, auf dem Sie Beiträge finden und von dort bearbeiten können. Es gibt dafür eine Option.
Viola
Oh, das ist hilfreich.
I have tried everything I saw at first glance on the support page. Signing in as WP Admin was the BEST solution Thank you.
Thank you.
Jeff Potter
I have a post marked sticky. I want to unstick it. I have a new post I want to make sticky. There are zero options for doing any of this. Very frustrating. Some comments here have remarked on this. Can anyone help us? I am using a standard, basic free blog template. I have googled this. No help. None of the dashboard images look like mine. I have 3 options under Visibility — no edit option. This is a crazy waste of time!!!!
WPBeginner Support
Sie müssen einfach den alten Beitrag bearbeiten, den Sie lösen möchten. Im Veröffentlichungs-Metabereich direkt über dem Aktualisieren-Button sehen Sie den Bearbeiten-Link. Möglicherweise möchten Sie auch lesen, wie Sie ein Ablaufdatum zu Sticky Posts hinzufügen.
Admin
Ivor
Ich kann "Bearbeiten" unter "Öffentliche Sichtbarkeit" nicht öffnen, um meinen neuesten Beitrag anzuheften. Liegt es daran, dass ich zu viele angeheftete Beiträge habe? (39) Wenn ja, muss ich trotzdem "Bearbeiten" öffnen, um einige frühere zu lösen. Vielen Dank im Voraus für jede Hilfe bei der Lösung dieses Problems.
Ivor
Ich kann die Funktion für öffentliche Sichtbarkeit und Bearbeitung nicht öffnen, um einen Beitrag anzuheften. Kann man zu viele angeheftete Beiträge haben (39)? Wenn ja, wie kann ich einige lösen, wenn ich die Bearbeitung nicht öffnen kann? Vielen Dank.
WPBeginner Support
Sie können so viele angeheftete Beiträge haben, wie Sie möchten. Sie können einen Beitrag bearbeiten und das Häkchen für angeheftet entfernen, um ihn zu lösen. Alternativ können Sie auch ein Ablaufdatum für angeheftete Beiträge in WordPress festlegen.
Admin
Guy Dauncey
Mein Sichtbarkeits-Button hat keine Option mehr, einen Beitrag oben anzuheften. Haben Sie etwas geändert? Früher hatte ich diese Möglichkeit – jetzt ist sie weg.
Desi
Ich sehe es auch nicht – unter „Sichtbarkeit“ gibt es jetzt nur noch 3 Optionen: „öffentlich, privat und passwortgeschützt“.
Ich habe meinen letzten Beitrag angeheftet und jetzt, wenn ich etwas Neues veröffentliche, erscheint es nicht ganz oben und es gibt keine Möglichkeit, es zu bearbeiten.
Bitte helfen Sie
Bev
Ich habe das gleiche Problem wie Guy und Desi. Unter Sichtbarkeit gibt es nur 3 Optionen: „Öffentlich, Privat und Passwortgeschützt“ und keine davon erlaubt mir, einen Beitrag anzuheften. Ich konnte einen angehefteten Beitrag haben und danach keinen mehr. Das Theme, das ich verwende, ist „The Dyad Theme“.
Maru
Hallo
Gibt es eine Möglichkeit, den Text des Sticky-Hinweises zu ändern (er lautet „featured“)? Und wenn ja, gibt es eine Möglichkeit, den Text für einzelne Sticky-Hinweise zu ändern, anstatt für alle?
Danke.
Beste M
Christopher Pontine
Hallo,
Gibt es eine Möglichkeit, stattdessen eine Seite anstelle eines Beitrags zu verwenden?
Danke,
Chris
WPBeginner Support
Tatsächlich sind Seiten nicht hierarchisch wie Beiträge. Um mehr zu erfahren, lesen Sie bitte unseren Leitfaden zum Unterschied zwischen Beiträgen und Seiten.
Admin
sajeda
Hallo, ich habe meinen Beitrag auf "sticky" gesetzt, aber er erscheint nie?? Was ist falsch???
Umair
Hi
Auf WordPress 4.2.4 erscheint nichts, wenn Sie im Bearbeitungsmenü des Veröffentlichungsbereichs auf Öffentlich klicken. Ich kann meinen Beitrag also nicht über diese Option anheften. Kann mir jemand bezüglich dieser Version helfen?
WPBeginner Support
Sie müssen neben 'Öffentlich' auf 'Bearbeiten' klicken.
Admin
Tuan
Diese Option ist für benutzerdefinierte Beitragstypen nicht verfügbar
Mon Villarin
Hallo wpbeginner, ich benutze Genesis und möchte wissen, wie ich die Hintergrundfarbe eines Sticky-Beitrags auf der Startseite ändern kann? Ich kann online kein Tutorial oder Code finden. Ich hoffe, Sie können mir helfen. Die Adresse meiner Website lautet:
DON COBB
Ich verstehe, wie man einen Beitrag als Sticky-Beitrag markiert, aber dieser Sticky-Beitrag wird nur als Titel und nicht als Artikel angezeigt. Man muss darauf klicken, um ihn zu lesen. Ich möchte, dass der Sticky-Beitrag den gesamten Artikel anzeigt, wie jeder andere Beitrag auch. Ist das möglich? Danke im Voraus...
WPBeginner Support
Das Erscheinungsbild von Sticky-Posts hängt von Ihrem WordPress-Theme ab und davon, wie es Sticky-Posts behandelt. Wenn Ihr Theme Sticky-Posts so anzeigt, müssen Sie die Theme-Dateien bearbeiten, um den vollständigen Inhalt anzuzeigen. Bitten Sie Ihren Theme-Autor um Unterstützung, bevor Sie selbst Änderungen am Theme vornehmen.
Admin
Hanna
To the question regarding a sticky post in a category rather than a page, you said yes. Well, my question is how. Please help!
Please help!
WPBeginner Support
Sehen Sie sich unser Tutorial an, wie Sie Sticky Posts für Kategorien in WordPress hinzufügen.
Admin
Graeme Voigt
Ist es möglich, einen Beitrag auf meiner Startseite zu veröffentlichen, der NICHT angeklickt werden kann? Mein Masonry-Theme hat die Option, einen Beitrag zu veröffentlichen, der auf der Startseite als Zitat erscheint. Das Einzige ist, ich möchte nicht, dass Benutzer auf dieses Zitat klicken und zu einer zufälligen Seite weitergeleitet werden, die nur einen Satz enthält! Ich möchte, dass die Beiträge auf der Startseite als Inspiration erscheinen – nicht als Link zu einer Seite.
Danke für jede Hilfe!
Frost
Ich möchte, dass meine ausgewählten Beiträge dauerhaft als "sticky" auf der Startseite angezeigt werden. Ich möchte keine zusätzlichen Beiträge auf der Startseite sehen.
Außerdem können 5 oder mehr Seiten als "sticky" markiert werden.
BrianL51
Ich habe einen Sticky Post als Willkommensnachricht erstellt, die erklärt, worum es auf meiner Seite geht und wie man sie am besten nutzt. Er war über eine Woche an der Spitze der Liste, über neueren Beiträgen. Genau so, wie ich es wollte. Heute, wenn ich mich einlogge, ist der Sticky Post auf Platz 2 der Liste, unter einem neueren Beitrag, der gestern darunter war. Ich habe nichts gefunden, um das zu erklären. Der Sticky Post ist immer noch der einzige mit aktiviertem Sticky-Kästchen. Hat jemand Vorschläge, was los ist und wie man das verhindern kann? (Vorerst plane ich, den Beitrag als nicht-sticky zu markieren und dann wieder als sticky. Daumen drücken, aber selbst wenn das funktioniert, ist es kaum ideal.)
WPBeginner-Mitarbeiter
Gehen Sie zu Darstellung -> Widgets und entfernen Sie das Widget für die neuesten Beiträge. Sie können es jederzeit wieder hinzufügen, indem Sie es einfach per Drag & Drop in dieselbe Seitenleiste ziehen.
BrianL51
Hallo, ich habe bereits den Weg gefunden, einen Beitrag anzuheften, aber es gibt ein weiteres Problem. Ein Link zum neuen angehefteten Beitrag erscheint in der Liste der neuesten Beiträge in meiner Seitenleiste, aber das Klicken darauf führt zu einer dieser „Schade, das ist peinlich, oder?“ Meldungen, weil der Link irgendwie nichts findet, worauf er verweisen kann. Irgendwelche Vorschläge? Nach etwa fünf weiteren normalen Beiträgen wird dieser tote Link ohnehin vom Ende der Liste verschwinden, aber ich bin neugierig, ob er behoben werden kann.
WPBeginner-Mitarbeiter
Versuchen Sie, einen weiteren angehefteten Beitrag mit einem anderen Titel hinzuzufügen. Sehen Sie, ob Sie den Fehler reproduzieren können.
BrianL51
Vielen Dank für Ihre schnelle Antwort und Ihren Vorschlag, aber… dies ist eine Live-Site, die ich bearbeite. Wenn es mir gelingt, den Fehler zu reproduzieren, habe ich zwei tote Links in meiner Liste „Neueste Beiträge“. Soweit ich sehen kann, habe ich keinen UX-Zugriff, um die Liste der neuesten Beiträge zu bearbeiten. Wenn Sie mir sagen können, dass ich falsch liege und wie ich Einträge aus der Liste löschen kann, dann werde ich gerne mit dem Problem der angehefteten Beiträge experimentieren.
Tim
In Genesis ist es deaktiviert.
Kate
Hallo, ist es möglich, den angehefteten Beitrag nur auf einer Seite zu haben? Ohne CSS oder Programmiercode? Danke!
Omniaural
Oh je. So einfach, und doch habe ich nie daran gedacht, dort nachzusehen!
WPBeginner-Mitarbeiter
Sie können dies mit CSS tun. WordPress fügt Sticky-Posts automatisch die Klasse „sticky“ hinzu. Sie können diese Klasse in CSS verwenden, um Ihre Stilregeln hinzuzufügen. Zum Beispiel:
.sticky { background-color:yellow; border:1px solid #ccc; padding:5px; }
Terry
Wie kann ich die Farbe der Sticky-Notiz ändern?
WPBeginner-Mitarbeiter
Ein angehefteter Beitrag bleibt angeheftet, bis Sie einen weiteren Beitrag veröffentlichen und ihn als angeheftet markieren oder die Option für angeheftete Beiträge manuell deaktivieren.
Smiley
Thank you
Smiley
Vielen Dank Leute für eure tolle Arbeit, aber könnt ihr mir bitte diese beiden Fragen beantworten:
Bleibt ein Sticky-Post sticky, bis ich das Kästchen ankreuze?
und was passiert, wenn ich mehr als einen Sticky-Post habe?
Jen
Ich versuche, dies bei meinen Beiträgen zu tun, aber ich kann den Sticky-Button nicht finden? Gibt es diese Funktion nicht mehr?
WPBeginner-Mitarbeiter
Es existiert, aber Sie müssen auf den Link Bearbeiten neben Sichtbarkeit unter dem Veröffentlichungs-Metabox klicken, um es zu sehen.
WPBeginner-Mitarbeiter
Sie benötigen kein Plugin dafür, diese Funktionalität ist in WordPress integriert
donmatrix
Aber dafür gibt es ein Plugin??
Dana
Ich dachte, ich wollte eine statische Homepage haben, aber mir wurde klar, dass ich eigentlich einen coolen Content-Slider oben haben möchte… aktuelle Beiträge… ein kleiner Bereich über mich… dann all meine Social-Media-Buttons, Instagram-Plugins und so weiter… Ist das mit einem angehefteten Beitrag als Homepage möglich?? Oder was kann ich sonst noch versuchen?
WPBeginner Support
Es gibt einige kostenlose und Premium-WordPress-Themes, mit denen Sie all dies einfach tun können. Aber wenn Sie dies tun möchten, ohne Ihr Theme zu ändern, dann ist ein angehefteter Beitrag immer noch nicht der richtige Weg, dies zu tun.
Admin
Keith Davis
Danke Leute
Ich hätte das wissen müssen, aber ich wusste es nicht.
Johan Horak
Hallo, danke.
Will the post stay sticky until I remove the tick?
Redaktion
Ja, er bleibt angeheftet, bis du ihn löst.
Admin
junnydc
Wenn ich mir die Tabellenstruktur wp_post genauer ansehe, welche Felder machen sie zu einem Sticky-Beitrag?
btfb
Danke für das Teilen, wir können den Beitrag anheften, wenn es um einen Wettbewerb oder eine Ressource geht.
btfb
Danke für das Teilen, wir können den Beitrag anheften, wenn es um einen Wettbewerb oder eine Ressource geht.
Jacky
Hallo, danke für die Tipps, ich mache es, aber der Hintergrund von Beiträgen im Sticky-Post im Theme Twenty Ten hat sich zu Hellblau geändert. Gibt es eine Möglichkeit, ihn auch auf Weiß zu ändern? Danke.
Redaktion
Ja, Sie müssten die Klasse in der CSS-Datei ändern. Suchen Sie nach .sticky und ändern Sie die Hintergrundfarbe.
Admin