Eine schnelle WordPress Website macht Ihre Besucher glücklich und hilft Ihrer Website, besser zu ranken. Das liegt daran, dass Suchmaschinen wie Google die Geschwindigkeit einer Website inzwischen als wichtigen Ranking-Faktor betrachten.
WP Super Cache ist ein beliebtes Plugin, das statische HTML-Dateien von Ihren Seiten erstellt. Dies bedeutet, dass Ihr Server nicht so viel arbeiten muss, wodurch Ihre Website für Besucher schneller geladen wird.
Als Experten für Web-Performance haben wir gesehen, wie Werkzeuge wie WP Super Cache Websites erheblich beschleunigen, die Suchmaschinenoptimierung fördern und die Benutzerfreundlichkeit für Website-Besucher verbessern können.
In diesem Artikel werden wir Sie durch die Installation und Einrichtung von WP Super Cache auf Ihrer WordPress Website führen. Wir werden jeden Schritt klar und deutlich erklären, so dass Sie auch dann mitkommen können, wenn Sie nicht technisch versiert sind. Am Ende werden Sie eine schnellere Website haben, die Besucher und Suchmaschinen schätzen werden.

Was ist WP Super Cache und warum sollten Sie es verwenden?
WP Super Cache ist eines der beliebtesten und besten WordPress Caching Plugins. Es ist ein kostenloses Tool und hat über eine Million aktive Installationen.
WP Super Cache erstellt von jeder Seite Ihrer Website eine Cache-Kopie in Form einer statischen HTML-Datei. Auf diese Weise wird bei jedem Besuch Ihrer Website schnell die kopierte Version angezeigt, anstatt die gesamte Website von Grund auf neu zu generieren.
Dadurch verbessern sich die Geschwindigkeit und die Leistung Ihrer WordPress-Website dramatisch. Das Cache-Plugin überspringt viele Schritte hinter den Kulissen, um sicherzustellen, dass Ihre Besucher nicht darauf warten müssen, dass die Seite geöffnet wird.
Dadurch wird die Erfahrung der Besucher Ihrer Website verbessert. Eine Website, die schnell lädt, ermutigt Menschen, sie öfter zu besuchen, was zu mehr Engagement und Konversionen führt, da die Benutzer mehr Zeit auf Ihren Beiträgen und Seiten verbringen.
Außerdem können Sie mit einer schnell ladenden Website auch Ihre WordPress-SEO und Ihr Suchmaschinen-Ranking verbessern. Das liegt daran, dass Google schnelleren Websites einen erheblichen Vorteil einräumt, da es die Website-Geschwindigkeit als Ranking-Faktor verwendet.
Sind Sie nun bereit, WP Super Cache auf Ihrer Website einzurichten? Legen wir los!
WP Super Cache einrichten – der einfache Weg
Als Erstes müssen Sie das WP Super Cache-Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung wird WP Super Cache Sie darüber informieren, dass das Caching auf Ihrer Website derzeit nicht aktiviert ist.
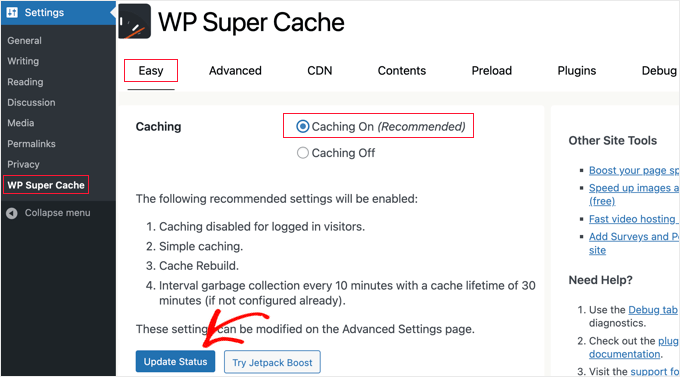
Um den Cache zu aktivieren, gehen Sie zu Einstellungen “ WP Super Cache. Klicken Sie dann unter dem Tab „Einfach“ auf die Option „Caching ein“. Klicken Sie anschließend auf den Button „Status aktualisieren“.

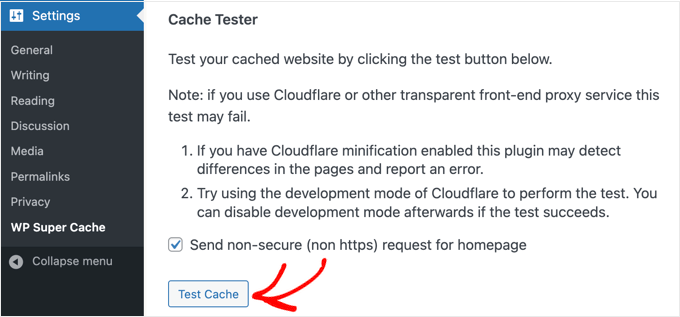
Nachdem Sie den Cache aktiviert haben, müssen Sie zum Abschnitt „Cache-Tester“ hinunterblättern.
Dort sollten Sie auf die Schaltfläche „Cache testen“ klicken, um zu überprüfen, ob er funktioniert.

WP Super Cache ruft Ihre WordPress Website zweimal ab und vergleicht die Zeitstempel der beiden Seiten. Wenn beide Zeitstempel übereinstimmen, bedeutet das, dass das Caching auf Ihrer Website jetzt funktioniert.
WP Super Cache Erweiterte Einrichtung
WP Super Cache ist ein leistungsstarkes WordPress Plugin, das über zahlreiche erweiterte Optionen verfügt. Diese Optionen können die Leistung Ihrer Website weiter verbessern und geben Ihnen mehr Kontrolle darüber, wie das Plugin Ihre Website zwischenspeichert.
Caching einschalten
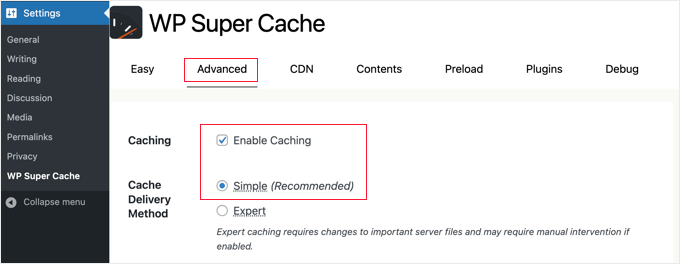
Um WP Super Cache mit erweiterten Optionen einzurichten, gehen Sie in den Einstellungen des WP Super Cache Plugins auf den Tab „Erweitert“. Klicken Sie dann auf das Kontrollkästchen für „Caching aktivieren“.

Unterhalb der Zwischenspeicherung finden Sie Optionen für die „Cache Delivery Method“. Wir empfehlen, die Option „Einfach“ zu verwenden, wenn Sie Anfänger sind und sich mit der Bearbeitung Ihrer Server-Dateien nicht auskennen.
Nachdem Sie Ihre Option für die Zwischenspeicherung ausgewählt haben, klicken Sie auf den Button „Status aktualisieren“.
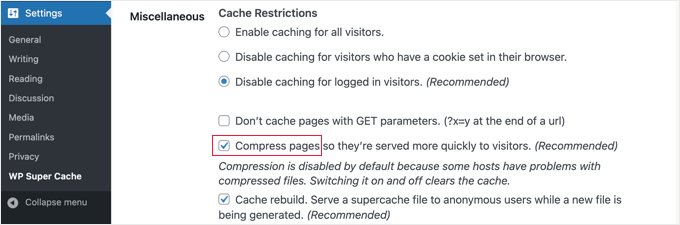
Komprimierung in WP Super Cache einschalten
Die Komprimierung ermöglicht es WP Super Cache, zwischengespeicherte Dateien als komprimierte Dateien bereitzustellen, was die Ladezeit verbessert. Diese Dateien sind kleiner und können von Browsern schneller heruntergeladen werden.
Um die Komprimierung zu aktivieren, scrollen Sie zum Abschnitt „Verschiedenes“ im Tab „Erweiterte Einstellungen“ und aktivieren Sie die Box „Seiten komprimieren, damit sie den Besuchern schneller angezeigt werden“.

Klicken Sie erneut auf den Button „Status aktualisieren“, um Ihre Änderungen zu speichern.
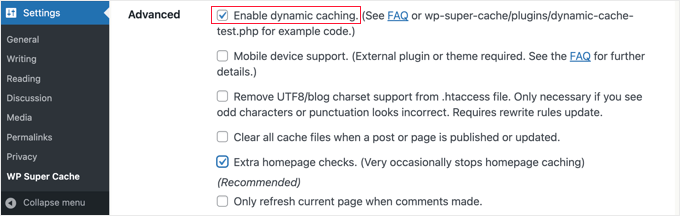
Dynamische Zwischenspeicherung einschalten
Wenn Sie bestimmte Teile einer Webseite während des Zwischenspeicherns dynamisch halten wollen, dann bietet WP Super Cache eine Option dafür.
Die Aktivierung der dynamischen Zwischenspeicherung ist in bestimmten Situationen nützlich, insbesondere wenn Sie Seiten mit häufig wechselnden Inhalten haben. So können Sie beispielsweise Seiten, die Anzeigen enthalten, durch die Aktivierung der dynamischen Zwischenspeicherung beschleunigen.
Um diese Option zu aktivieren, gehen Sie zum Abschnitt „Erweitert“ und klicken Sie auf das Kontrollkästchen „Dynamisches Caching aktivieren“.

Stellen Sie sicher, dass Sie Ihre Änderungen speichern, wenn Sie fertig sind.
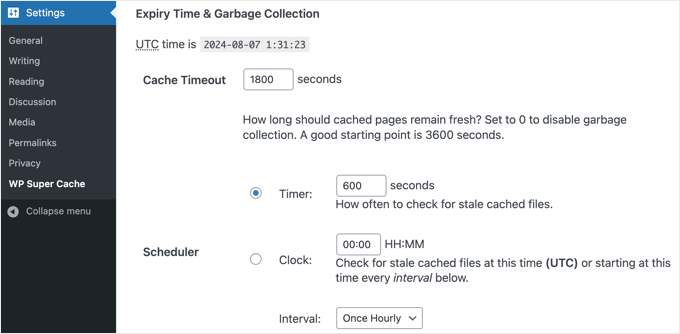
Verfallszeit und Garbage Collection einrichten
Mit WP Super Cache können Sie auch die Verfallszeit und die Häufigkeit des Löschens von zwischengespeicherten Seiten auf Ihrem Server festlegen.
Blättern Sie einfach zum Abschnitt „Ablaufzeit und Garbage Collection“ unter dem Tab „Erweitert“, um ihn zu konfigurieren.

Die „Cache-Zeitüberschreitung“ weist das Plugin an, die zwischengespeicherte Seite zu entfernen und einen neuen Cache zu erstellen. Das Plugin setzt es standardmäßig auf 1800 Sekunden, was für eine stark frequentierte Website ideal ist.
Wenn Sie jedoch eine neue Website haben, auf der noch nicht viel los ist, dann sind 3600 Sekunden ein guter Ausgangspunkt.
Darüber hinaus können Sie einen Zeitpunkt festlegen, zu dem das Plugin nach veralteten Dateien im Cache sucht und diese entfernt.
Wenn Sie Ihre Auswahl getroffen haben, müssen Sie auf den Button „Ablauf ändern“ klicken, um Ihre Änderungen zu speichern.
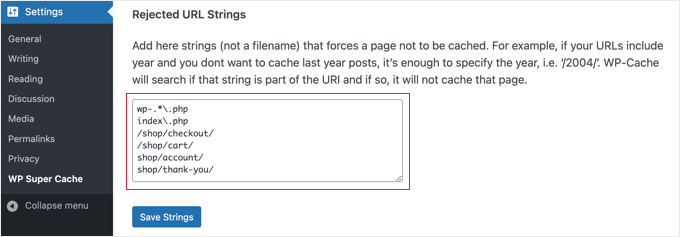
Festlegen von Seiten, die nicht zwischengespeichert werden sollen
Standardmäßig speichert das Plugin alle Seiten auf Ihrer Website im Cache. Dies kann die Größe Ihrer Cache-Dateien erhöhen und mehr Ressourcen verbrauchen. Mit WP Super Cache können Sie jedoch Seiten auswählen, die nicht zwischengespeichert werden sollen.
Sie können zum Abschnitt „Abgelehnte URL Zeichenfolgen“ im Tab „Erweitert“ scrollen, um diese Funktion zu nutzen. Geben Sie in die Box die Zeichenfolgen der URLs der Seiten ein, die das Plugin nicht zwischenspeichern soll.
Wenn Sie z. B. ein eCommerce-Geschäft haben, können Sie Seiten ausschließen, die von Besuchern nicht häufig besucht werden, um Serverressourcen zu sparen. Dies können die Kassenseite, die Kontoseite und die Dankesseite sein.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Strings speichern“ zu klicken.
Einrichten von WP Super Cache für die Zusammenarbeit mit Ihrem CDN
Wenn Sie auch einen CDN-Dienst (Content Delivery Network) verwenden, um Ihre Website zu beschleunigen, können Sie WP Super Cache so konfigurieren, dass er mit diesem zusammenarbeitet. Andernfalls können Sie diesen Abschnitt getrost auslassen.
Ein CDN ist ein Netzwerk von Servern, die über verschiedene geografische Positionen verteilt sind und dazu beitragen, Ihre Besucher schnell mit Inhalten zu versorgen. Weitere Details finden Sie in unserer Infografik, warum Sie ein CDN benötigen.
Tipp: Wir empfehlen die Verwendung von Cloudflare, da dies ein kostenloser CDN-Anbieter ist, der einfach einzurichten ist. In unserem Tutorial erfahren Sie , wie Sie das kostenlose CDN von Cloudflare auf Ihrer WordPress Website einrichten.
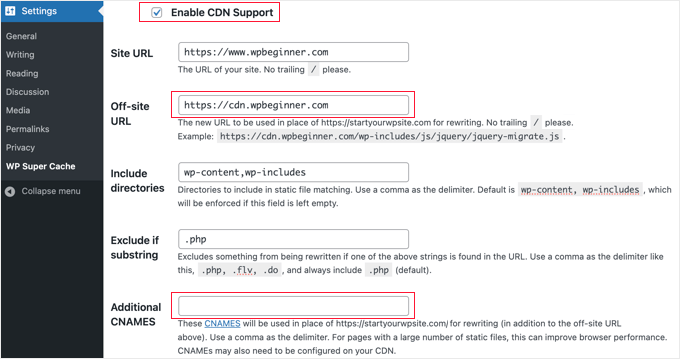
Um WP Super Cache für die Zusammenarbeit mit Ihrem CDN einzurichten, klicken Sie auf den Tab CDN in Ihren Einstellungen. Aktivieren Sie dann die Box neben der Option „CDN-Unterstützung aktivieren“.

Als Nächstes müssen Sie Ihre „Off-site URL“ eingeben. Dies ist die „Pull-Zone“ Ihres CDN, d. h. die URL, unter der Ihre Dateien im CDN gespeichert sind.
Die Einstellung hier hängt von Ihrem CDN-Dienst ab, aber hier sind einige Tipps:
- Wenn Sie Cloudflare verwenden, sollten Sie dieses Feld leer lassen. WP Super Cache wird automatisch erkannt und arbeitet mit Cloudflare.
- Wenn Sie einen anderen CDN-Dienst verwenden, sollten Sie etwas eingeben wie: https:
//cdn.wpbeginner.com.Stellen Sie sicher, dass Sie „wpbeginner.com“ durch den Domainnamen Ihrer Website ersetzen. - Im Zweifelsfall können Sie sich bei Ihrem CDN-Dienst anmelden und im Dashboard Ihres Kontos die Einstellungen für „Domain“, „CDN-Domain“ oder „CDN URL“ überprüfen.
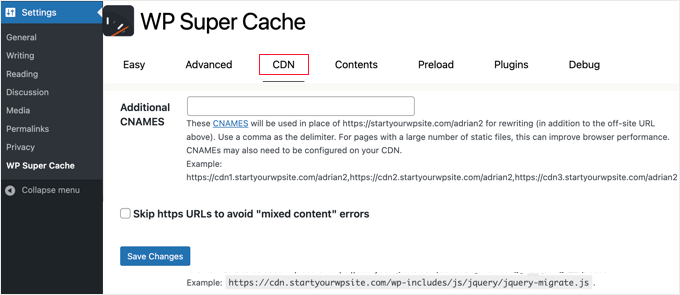
Wenn Sie wissen, dass Ihr CDN mehrere URLs hat, können Sie diese in das Feld „Zusätzliche CNAMES“ eingeben, z. B.: http: //cdn1.wpbeginner.com, http://cdn2.wpbeginner.com, http://cdn3.wpbeginner.com. Andernfalls sollten Sie dieses Feld leer lassen.
Die anderen Einstellungen können Sie auf dem Standard belassen. Aktivieren Sie schließlich die Box „https-URLs überspringen, um Fehler bei gemischten Inhalten zu vermeiden“ und klicken Sie dann auf den Button „Änderungen speichern“.

Jetzt ist Ihre Website bereit für die Bereitstellung statischer Inhalte von einem CDN.
Eine statische Website mit WP Super Cache bereitstellen
Der Preload-Modus in WP Super Cache ermöglicht es Ihnen, statische Super-Cache-Dateien für alle Ihre Beiträge und Seiten zu erstellen und eine statische Website zu erstellen. Auf diese Weise wird Ihr Inhalt schnell geladen, wenn jemand Ihre Website besucht.
Eine statische Super-Cache-Datei hilft dabei, Server-Ressourcen zu sparen, eine alte Website zu bedienen, die nicht mehr aktualisiert wird, und die Geschwindigkeit der Website zu verbessern, indem nur statische Inhalte bedient werden.
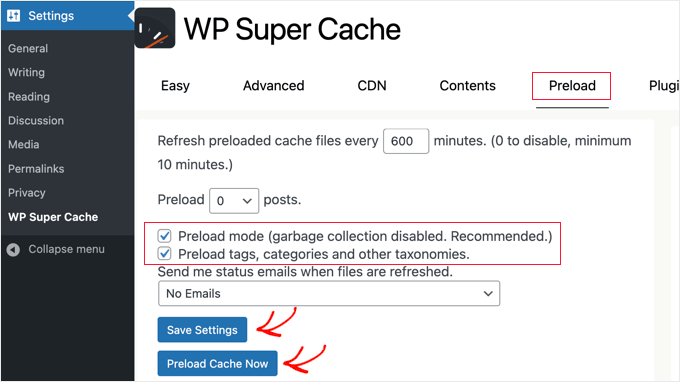
Gehen Sie zunächst auf den Tab „Vorladen“ im WP Super Cache Plugin. Als nächstes können Sie die Zeit für die Aktualisierung der vorgeladenen Cache-Dateien festlegen.
Standardmäßig setzt das Plugin die Zeit auf 600 Minuten, aber Sie können die Zeit verringern, wenn Sie mehrere Artikel pro Tag veröffentlichen.
Denken Sie daran, dass das Vorladen Ihrer gesamten WordPress Website einige Zeit in Anspruch nimmt und die Ressourcen Ihres Servers stark beansprucht. Sie können den Wert auf 0 belassen, wenn Sie nicht wollen, dass Ihre statischen Dateien jemals ablaufen, es sei denn, Sie aktualisieren den Cache manuell.

Stellen Sie anschließend sicher, dass Sie die Boxen für „Vorlade-Modus (Garbage Collection deaktiviert. Empfohlen)“ aktivieren. Sie können das Vorladen auch für verschiedene Schlagwörter, Kategorien und andere Taxonomien auf Ihrer Website aktivieren.
Das Plugin bietet auch die Möglichkeit, sich per E-Mail benachrichtigen zu lassen, wenn Ihre Dateien aktualisiert werden. Standardmäßig wird die Einstellung „Keine E-Mail“ verwendet, aber Sie können sie ändern, indem Sie eine Option aus dem Dropdown-Menü auswählen.
Wenn Sie fertig sind, speichern Sie Ihre Einstellungen und klicken Sie dann auf die Schaltfläche „Cache jetzt vorladen“.
Experten-Leitfäden zum WordPress-Caching
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, WP Super Cache in Ihrem WordPress-Blog einzurichten. Vielleicht interessieren Sie sich auch für andere Artikel zum Thema WordPress Caching:
- Wie man die Browser-Caching-Warnung in WordPress leicht behebt
- Wie Sie Ihren Cache in WordPress löschen (Schritt für Schritt)
- Beste WordPress Caching Plugins zur Beschleunigung Ihrer Website
- LiteSpeed Cache vs. WP Rocket – Was ist besser?
- Wie man WP Rocket in WordPress richtig installiert und einrichtet
- Installation und Einrichtung von W3 Total Cache für Einsteiger
- Der ultimative Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress
- Wie man die Leistung von WooCommerce beschleunigt
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Greg
Hi, I’d like to know whether your guidance to choose mod_rewrite to serve cache files still stands as opposed to using PHP or Legacy Caching. I notice since you published your article, WP Super Cache have changed their own recommendation from mod_rewrite to PHP.
Thanks in advance!
Greg
Dillon
Hi there. I’ve followed this tutorial to a T, and for the most part, everything works correctly, but I’m having two problems. First, when I make changes, they don’t appear on the site if I’m logged in. If I log out, they appear just fine. Second, I’m working on a WPMU network, and I only have the plugin installed on one site. But it’s caching the other sites on the network as well. How do I stop it from doing that? Thanks!
Belayet Hossain
This is an awesome guideline for new users.
It helped me a lot.
Thanks from the core of heart.
Sarah
Hi,
I followed your steps because my site was taking over 5s to load but after setting up the WP Super Cache my site wouldn’t load. At all. It was basic HTML – no content, no pictures, just the header…
So, I guess I’m wondering if there’s a laymen’s guide to literally all the terms you use cause I don’t understand websites or programming and I have a website for a start-up NGO so can’t really pay for any help at this point.
Or maybe you could direct me somewhere that will help me understand all this better? I’m a complete novice and confused easily!
Help!
Pedro Moreira
Hello,
I have a „conceptual doubt“ about WP Super Cache, that I didn´t see answered neither in your site neither in other sites.
The question is: the structure of my site is finished. In basic terms, it is mainly a site of videos of football, which means that from this day on I will gradually add posts (that include the videos that I refered) and pages (of the teams).
Since that this will be a long and permanent process, I need right now to speed up my site because nowadays is very slow.
My doubt is: when I install and configue this plugin, what does that mean in terms of the updates that I will do in my site (post and pages that I add)?
I mean, if I cache the site today and tomorrow I add a new page or post, what do I have to do in order that these pages or posts will be also cached? – do I just have to require an update of the plugin? If so, how do I do that, is it possible to define that the plugin will update the cache for example once a week?
Thank you!
Best regards.
Bogdan
If i don„t use set up the CDN ,the wp super cache will be work properly ?
WPBeginner Support
Yes, it will work even without CDN.
Admin
Herman
I’m getting an error on the first step where you need to click on caching on and update. You mentioned the following in your article:
„WP Super Cache will fetch your WordPress site twice and will compare the time stamps of both pages. If the both time stamps match then this means that caching is working on your site now.“
This is the place where I get the error. I get a message that says:
Fetching to prime cache: OK
Fetching first copy of FAILED
Fetching second copy of : FAILED
I would be glad if you could help me out.
Sofor
Thank you so much, It works great for me.
Teddy
My site is a coupon site, so code is included on the coupon so it prints out by itself without lots of other junk that is on the page. If I use WP Super Cache, will that code be lost because it’s now a static page? Will people still be able to click on the coupon to print just the coupon?
WPBeginner Support
Hi Teddy,
You will have to test it out first on your computer or in a staging environment.
Admin
Alex
Thanks so much for the the help. Do i have to create a cname record to use the CDN service in WP super cache. Thanks
Stefan Andonov
Hi,
How to preload for several languages, I am using qtranslate, that seems impossible, right?
10x
Stefan
John Johnson
This is an ecommerce site using Exchange from iThemes. With WP Super Cache activated certain pages that need to be refreshed don’t get refreshed i.e. Empty Cart. When you Empty Cart it comes back with the same content or in other words it appears unemptied.
When I deactivate WP Super Cache the problem disappears. It was suggested that I Whitelist the pages that shouldn’t be cached. I am uncertain about how to do that. Any help would be appreciated.
Regards,
John
Dajuan
WP Beginner Staff, when a theme update is applied, or when other plugin updates are made, is WP Super Cache alerted to create new cached versions? Or does the plugin wait until „Expiry Time & Garbage Collection“ or a manual cache deletion?
Iosif
Hello,
I am using WP Super Cache, but it seems that my images don’t get cached. Any ideas on how to configure this?
I did have a lazy load plug-in, but it conflicted with my theme, so I deactivated it…
shubhendu
I have just install wp super cache plugin by reading your article but nor js,css and image is not loading at my blog…plz help my site address is
If you dont want to publish is comment because i include my site link PLEASE reply to my email id.
Thanks.
WPBeginner Support
Seems like you have already resolved the issue.
Admin
madhavi jha
hi , i am regular reader of your site , i have setup WP Super Cache plugin as you guide in your blog , but its not working its show only 20/100
please guide me ,i have been tried to solve this problem since last 2 days , please guide me .
nitai roy
Hi,
I followed as you mentioned here. Everything has done perfectly but I could not find this option: „Enable Compression in WP Super Cache:“
Where is it please?
Also, Now how can I know whether it is working perfectly or not?
Thank you very much.
Patel Shoeb
How to Install and Setup WP Super Cache with CloudFlare CDN?
kurakaniz
after updating the plugin it says „.htaccess file may need to be moved“ and this error too
A difference between the rules in your .htaccess file and the plugin rewrite rules has been found. This could be simple whitespace differences but you should compare the rules in the file with those below as soon as possible. Click the ’Update Mod_Rewrite Rules’ button to update the rules.
what to do please help
Ron
Same problem here.Anyone help
stephen
I installed everything just as you said but I am still getting 52sec load time and if I tried using gtmetrix I get an error saying the URL does not appear to be an HTML.home page . please help site is
Megan Good
This article was very helpful, and I was able to troubleshoot my issues based on your suggested settings. Thank you for the info!
Omprakash Jaiswal
wp super cache does not work
Permlink Structure Error
A custom url or permalink structure is required for this plugin to work correctly. Please go to the Permalinks Options Page to configure your permalinks.
Hammad
Thank you for your suggestions, I’m trying to apply these settings on my website now. Can you please advise if wp super cache supports minify settings.
I had wp3 total cache and had a score of 97/81 on gtmetrix, after installing wp super cache my score decreased to 82/68.
Imran
Was looking for some great guide for super cache plugin. Now I will try it on my test site.
Thanks for such a nice tutorial
Robert Connor
Some great tips-now i need to go back and fix my site
User
How do I get it to work for Mobile without changing the theme?
cezars
Any info for Rejected User Agents list from the plugin ?
herb
Installed it and got a lower grade E/D on Gtmetrix…switched to W3TC and it gave me and A/B grade.
efiga
Hi
i have a little question , when using this plugin to cashe pages , the google adsense ads will be cashed too ? ,it will show the same ads ?
thank you in advance
WPBeginner Staff
No your Google Ads will not be cached.
shadow
does nothing for me
avisdupublic.net
Hi, Thank you for this outstandly good article. However, I am facing several issues with WP S. Cache.
The website is : avisdupublic.net
1°) My Home page is a static one. However, when a new article is published, the /home must be changed (new article in the slider and so on). However, it is no the case! Moreover, when I just „update“ this static page, by a strange miracle (not so strange because with the update, the cache-page is flushed), the /home becomes „normal“.
2°) From 1°), I decided to tick the Pages, Front page, Is_home in the rejected ones. However no changes appeared in the /home.
Do you have an idea where could be the problem ?
Bests,
(sorry for the poor english)
Farcas Gelu Danut
I’m sorry for my poor English language.
I use now WP Total Cache, CDN is Cloudflare, shared hosting.
Specialists working at hosting company I recommend using wp super cache to replace the WPTotal Cache. What is your opinion?
WP Total Cache internet is recommended, considered superior WP Super Cache.
I use Google translate for this comment. Is OK?
WPBeginner Support
Farcas, W3 Total Cache and WP Super Cache are both good plugins.
Admin
Nguyen Duc
Thanks for post, but i have a problem below:
Warning! Could not update /home/d2c45a95/public_html/wp-config.php! WPCACHEHOME must be set in config file.
Warning! /home/d2c45a95/public_html/wp-content/advanced-cache.php does not exist or cannot be updated.
1. If it already exists please delete the file first.
2. Make /home/d2c45a95/public_html/wp-content writable using the chmod command through your ftp or server software. (chmod 777 /home/d2c45a95/public_html/wp-content) and refresh this page. This is only a temporary measure and you’ll have to make it read only afterwards again. (Change 777 to 755 in the previous command)
3. Refresh this page to update /home/d2c45a95/public_html/wp-content/advanced-cache.php
If that doesn’t work, make sure the file /home/d2c45a95/public_html/wp-content/advanced-cache.php doesn’t exist:
1. Open /home/d2c45a95/public_html/wp-content/plugins/wp-super-cache/advanced-cache.php$wp_cache_file in a text editor.
2. Change the text CACHEHOME to /home/d2c45a95/public_html/wp-content/plugins/wp-super-cache/
3. Save the file and copy it to /home/d2c45a95/public_html/wp-content/advanced-cache.php and refresh this page.
How to fix it, bro
Joe Capone
I have Super Cache working…the contents show all of the pages in the cache. It has increased our site speed.
the site is insuringincome.com
For some reason, when I enter additional cnames and use http://content1.insuringincome.com,….
Comma separated from content1-content10 (confirmed that all cnames are created in CloudFront districution)….I get a 404 error when saving.
I have tried many different settings…nothing prevents the 404 from trying to save with additional cnames.
Thoughts?
WPBeginner Support
Please checkout WP Super Cache documentation on how to set this up.
Admin
Borislav
Hi Guys!
First sorry my English, because it is not very good!
I use wordpress and Boozurk theme version 2.02.
I have a little problem and i want little help!
The problem is: when i use my phone and surfing my site, sometimes the theme not switch to mobile view and everything in my site is with wrong view.
I also use WP super cashe plugin. When i activate the cashe and continue surf the site, then the theme not switch to mobile view and show me a desktop view of the site.
When i deactivate WP super cashe plugin and delete the cashe the view of the site on my phone is perfect. The theme switch to mobile view.
Is there any settings of WP super cashe plugin that i have to make, and when i make them the people who surf my site with mobile phones or tablets,
to surf mobile view of the site, not the cashe page of desktop view.
I hope you will understand me! Thank you!
WPBeginner Support
Borislav, it seems that your theme uses php to detect mobile users and then switches the theme. When you are using WP Super Cache, it displays the standard theme from the cache, so the part where your theme detects and displays mobile theme is not executed. Your theme’s developer can help you better in this regard, or you can also try WP Super Cache’s support tab.
Admin
pipdig
Really useful, thanks! We managed to get one of our website’s loading time down from 6+ seconds to 0.8 using a combination of WP super Cache and Cloudlfare’s Rocketloader. Amazing!
Ali
by using this i wen from 82 to 92 on google page speed test thanks http://www.3maniac.com
Thomas Frenkiel
I wanted to use mod-rewrite for a website that has WordPress installed in a subdirectory.
This seemed to cause a problem (only homepage was showing). What kind of thing is best to do in this case? Is there a way to use mod_rewrite on a sub directory?
Thanks in advance.
WPBeginner Support
There could be various reasons. There could be a conflict with .htaccess file in the parent directory or a comment missing # sign in your .htaccess file. You better post in plugin’s page under support tab.
Admin
Shantanu
Hi Sir ,
Thanks for the post. I have a question , When i update or publish a post or page it does not appear on the homepage. This happens due to Wp Super Cache. Please help !
WPBeginner Support
Shantanu, you should check your wp super cache settings. If everything seems to be setup correctly then you are probably viewing a cached page from your browser.
Admin
Shantanu
Thank You , So Much for the Help! My Blog now has a Rocking Speed.
My Blog now has a Rocking Speed.
Thanks Once again!
Muhammad Waqas Baig
Hi, I have tried settings you recommended but there is not speed improvements. Can you please guide me further. I used GTMetrix and here is my blog
http://www.pakfocus.com
WPBeginner Support
The server load and responsiveness is an important factor in site-speed. Leverage browser caching and try to minimize loading external scripts or images.
Admin
Sandra
Hey guys,
Thanks for the great blog. I just found it and I am definitely saving this one in my favorites! Keep up the good work.
Here’s my question:
When I try to access the WP Super Cache Settings I get the following message:
Permalink Structure Error
A custom url or permalink structure is required for this plugin to work correctly. Please go to the Permalinks Options Page to configure your permalinks.
—
I used these 2 methods to access the Settings:
1. Plugins -> WP Super Cache -> Settings
2. Settings -> WP Super Cache
But I still get the error message.
How can I access the Settings to install the plugin?
Your help would be greatly appreciated,
Sandra
WPBeginner Support
WP Super Cache requires that you use custom permalinks. We have a guide on how to enable custom permalinks or SEO friendly URL structure. Basically what you need to do is go to Settings » Permalinks and choose a custom link structure for your articles.
Admin
george
hi ,
i tried to use w3 total cache in my website as in all websites it was suggested as the best , but when i put in my site http://www.foodintolerance.gr everything went wrong!!!! i had a white blank screen everywhere site and admin panel , lost my mind until my provider had to make some changes to the .htaccess. i would recommend really big attention . will i have the same problems with the super cache for beginners??
thank you
WPBeginner Support
Yes you might have faced similar or some other problems with WPSuper-Cache as well. We understand that it is a bit complicated for beginners to setup a caching plugin. That’s why we have this step by step guide. As for blank screen we have some tips on how to fix WordPress white screen of death.
Admin
Pankaj Sinha
I used WP Super Cache and the performance in pingdom downgraded.
Earlier load time was 4 sec but now it is 27 sec.
I am new to wordpress so not sure if I should continue on this.
Please test samsunguser.com yourself.
Editorial Staff
It could be due to many things (plugins, hosting, etc).
Romeo Rjas
Can I use WP super cache for wp blog that host on VPS? My friend said that WP super cache can cause some problem when it’s installed in wp site on VPS hosted. Thank you
WPBeginner Support
yes you can.
Admin
Tomé Mendes
Hi there,
I used W3 Total Cache in the past, but for some reason I started having problems with it. Maybe the reason was a miss-configuration of the Plugin.
Anyway, I decided to allocate all the images and files of my website in a subdomain like files.domain.tld
So now I just want to know something. After applying this steps to my website it will create a cache of the main content of my domain. Posts, Categories, etc…
What about the files in the subdomain, how can I reduce load time of them? Should I apply CloudFlare only on the subdomain or whole website?
The website is: http://www.ridfick.com (if possible take a look of what can be done)
Thanks
Editorial Staff
The plugin will create a cache of your page content. However, browser caching won’t be setup properly because you have media files in a subdomain.
We don’t use cloudflare, so baring that in mind it would make sense to apply it to the whole site.
Admin
Qasim
Hi,
Thank you so much for this great tutorial, I am just confused on WP super cache CDN settings. Do you need a CDN network like MaxCDN to be used with WP super cache or WP CDN works alone, where you will get the CNAMEs URLs. Also do you recommend using the plugin with cloudflare.
Editorial Staff
The whole purpose of having CDNs is to utilize third-party cloud servers to reduce the load on your main server. Simply creating cname records on your main server won’t do much good. We don’t use Cloudflare, but you can if you like.
Admin
Abdullah Salisu
I don’t av any cache plugin installed on my blog. that explains why my blog load’s slow.
Now i know. WP Super Cache is gonne be my next plugin to install on my blog…
Thanks and kudos to the ceo.
Robert Anderson
Hi Guys thanks for the plugin but its way out of my league to install. It does show me just how much I have to learn . I keep all your emails so I wll have a go at this once I gain a bit more know-how. Keep up the great work lads.
Robert
Suresh Khanal
Hi Geremy,
I did everything except CDN, but whenever I enable WP Super Cache, the post content is not displayed. It displays only the title and comments. If I disable caching everything is fine again. I’m troubled with this problem and could not find any solution yet.
Jeremy Myers
I love WP Super Cache. I use pretty much the same settings you do to get my blog to load in less than 2 seconds. Still working on getting it down to less than 1 second, but that requires further tweaks…
Edward Black
Maybe you can describe in a few sentences, what the difference between WP Super Cache and W3 Total Cache is?
I use W3 Total Cache since my first WP-Project and it works ok. I started with only the basic settings and later I installed server modules like memcache… but a thing that never worked for me is the minification of css. It breaks every theme I ever used.
Edward