Wenn Sie auf Ihrer WordPress Website Code-Snippets hinzugefügt haben, um das Verhalten der Benutzer zu verfolgen, dann sind Sie sicher schon auf Google Tag Manager (GTM) gestoßen. Damit können Sie Ihrer WordPress-Website Tracking-Code-Snippets hinzufügen, um verschiedene Interaktionen der Benutzer zu überwachen.
Die Einrichtung von Tag Manager kann jedoch für Anfänger schwierig sein. Das liegt daran, dass die meisten Neulinge mit der Arbeit mit Code-Snippets nicht vertraut sind. In unserer mehr als 16-jährigen Erfahrung mit WordPress haben wir jedoch festgestellt, dass Sie GTM leicht installieren und das Code-Snippet sicher einfügen können, wenn Sie das richtige Plugin verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie den Google Tag Manager in WordPress richtig installieren und einrichten. Außerdem zeigen wir Ihnen eine einfachere Möglichkeit, das erweiterte Tracking auf Ihrer Website einzurichten.

Was ist Google Tag Manager?
Google Tag Manager (GTM) ist ein kostenloses Tool von Google, mit dem Sie Code-Snippets, sogenannte Tags, auf Ihrer WordPress-Website hinzufügen, aktualisieren und verwalten können.
Häufig müssen Website-Besitzer mehrere Code-Snippets hinzufügen, um ihre Konversionen, Formularübertragungen, Linkklicks und andere analytische Daten auf ihrer Website zu verfolgen. Mit Google Tag Manager können Sie all diese Skripte ganz einfach über ein einziges Dashboard hinzufügen und verwalten.
Es gibt integrierte Tag-Vorlagen für Google Analytics, Google Ads, Google Optimize, DoubleClick und Google AdSense. Der Tag Manager arbeitet auch mit verschiedenen Analyse- und Tracking-Plattformen von Drittanbietern zusammen.
So sparen Sie Zeit beim Hinzufügen und Entfernen von Tags in Ihrem Code, anstatt sie über ein einfaches Dashboard zu verwalten. Ganz zu schweigen davon, dass all diese separaten Snippets in einem einzigen Skript geladen werden.
Sehen wir uns also an, wie man den Google Tag Manager zu WordPress hinzufügt. Wir zeigen Ihnen auch eine alternative Methode zur Verfolgung verschiedener Nutzerinteraktionen auf Ihrer Website. Das Beste daran: Sie müssen weder Code bearbeiten noch Tags einrichten.
Klicken Sie einfach auf die nachstehenden Links, um zum gewünschten Abschnitt zu springen:
Hinzufügen von Google Tag Manager in WordPress
Zunächst müssen Sie die Google Tag Manager-Website besuchen und auf die Schaltfläche “Kostenlos starten” klicken, um sich zu registrieren.

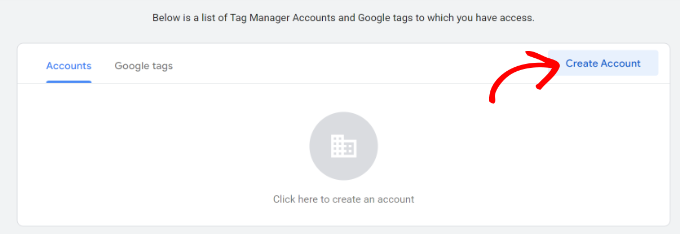
Nach der Anmeldung gelangen Sie auf die Seite “Neues Konto hinzufügen”.
Klicken Sie auf die Schaltfläche “Konto erstellen”.

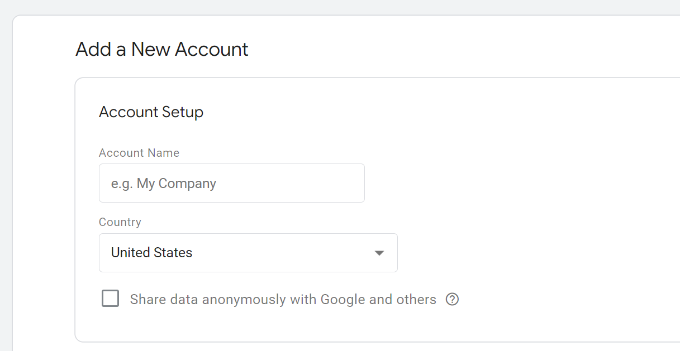
Anschließend können Sie einen Namen für Ihr Konto eingeben und ein Land aus dem Dropdown-Menü auswählen.
Tag Manager bietet Ihnen auch die Möglichkeit, Daten anonym mit Google zu teilen. Sie können einfach auf das Kontrollkästchen klicken und nach unten scrollen.

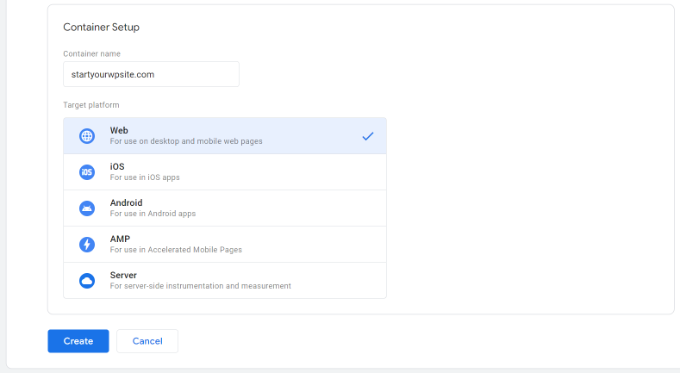
Jetzt müssen Sie einen Container zu Ihrem Konto hinzufügen. Ein Container kann eine Website, iOS- oder Android-Apps oder ein Server sein. In diesem Fall werden wir die Option “Web” verwenden.
Für den Containernamen können Sie die Domäne Ihrer Website verwenden. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Erstellen”, um fortzufahren.

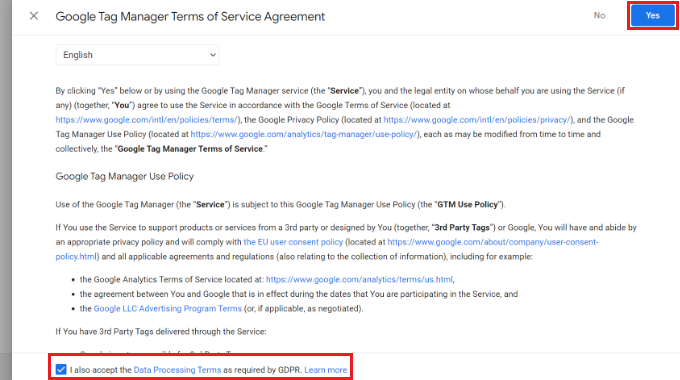
Sie sehen nun ein neues Fenster von rechts mit den Nutzungsbedingungen von Google Tag Manager.
Sie können das Kontrollkästchen unten anklicken, um die Datenverarbeitungsbedingungen zu akzeptieren, und dann oben auf die Schaltfläche “Ja” klicken.

Google Tag Manager wird nun Ihr Konto erstellen.
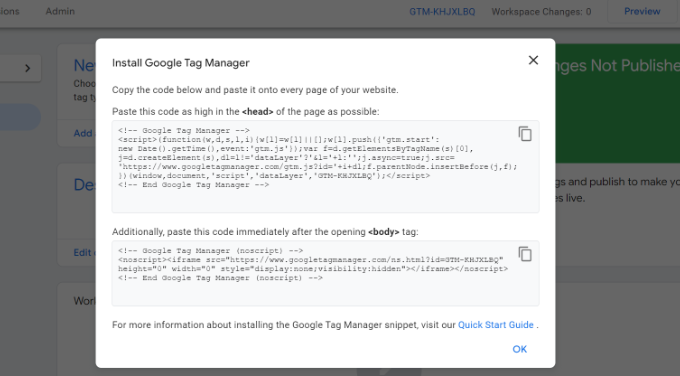
Es werden Ihnen nun die Tracking-Codes angezeigt, die Sie Ihrer Website hinzufügen müssen.

Kopieren Sie einfach diese 2 Codes, da Sie sie in den Header- und Body-Bereich Ihrer WordPress-Website einfügen müssen.
Hinzufügen von Google Tag Manager-Code zu WordPress
Der einfachste Weg, Code-Snippets in WordPress hinzuzufügen, ist die Verwendung des WPCode-Plugins. Es ist das beste WordPress-Code-Snippet-Plugin, mit dem Sie verschiedene benutzerdefinierte Codes auf Ihrer Website hinzufügen und verwalten können.
Das Beste daran ist, dass Sie mit WPCode kostenlos loslegen können. Es gibt jedoch auch eine Premium-Version, die mehr Funktionen wie eine Code-Snippet-Bibliothek, bedingte Logik, automatisch eingefügte Snippets und mehr bietet.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
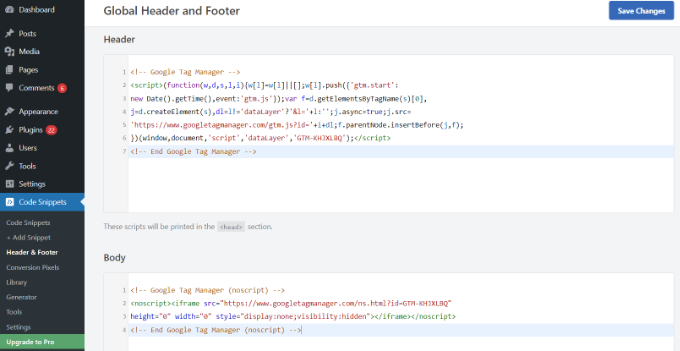
Nach der Aktivierung müssen Sie die Seite Code Snippets ” Headers & Footers im WordPress-Adminpanel aufrufen. Geben Sie nun die Codes ein, die Sie zuvor kopiert haben.
Achten Sie darauf, dass Sie den <head>-Code in das Feld Header und den <body>-Code in das Feld Body einfügen, wie Sie unten sehen können.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken.
Google Tag Manager ist jetzt für Ihre WordPress-Website einsatzbereit.
Erstellen eines neuen Tags in Google Tag Manager
Als nächstes können Sie ein neues Tag im Google Tag Manager erstellen und das Tracking auf Ihrer WordPress-Website einrichten.
Nehmen wir an, Sie möchten Google Analytics 4 (GA4 ) mit dem Tag Manager zu Ihrer WordPress-Website hinzufügen.
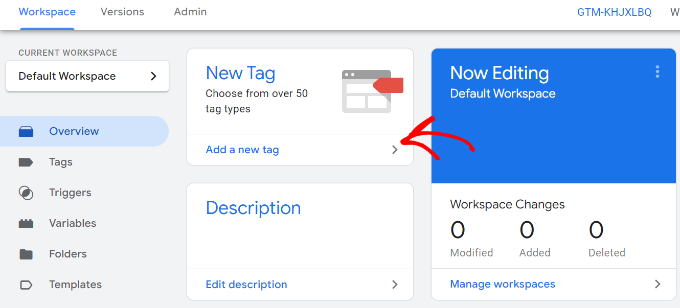
Zunächst müssen Sie in Ihrem Tag Manager Dashboard auf die Option “Neues Tag hinzufügen” klicken.

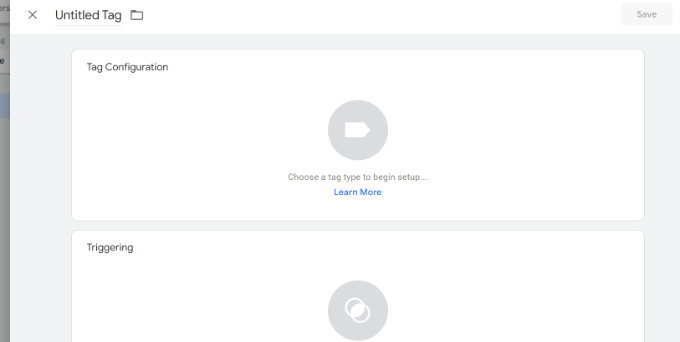
Danach können Sie oben einen Namen für Ihren Tag eingeben.
Klicken Sie hier einfach auf die Option “Tag-Konfiguration”.

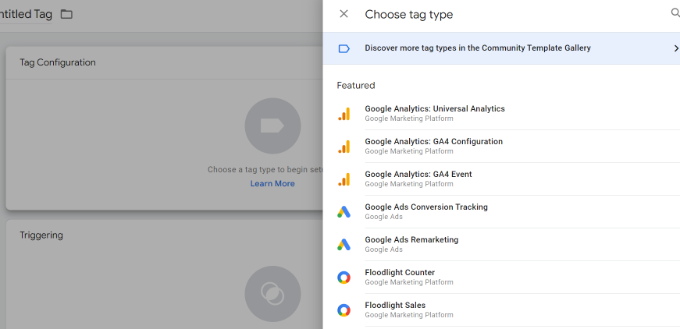
Als Nächstes zeigt der Tag Manager verschiedene Tag-Typen zur Auswahl an.
Dazu gehören zum Beispiel Tags für Google Analytics, Google Ads, Floodlight und andere. Wir wählen “Google Analytics: GA4 Konfiguration” für dieses Tutorial.

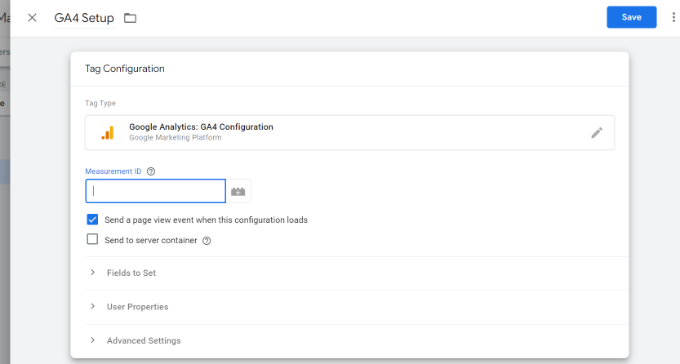
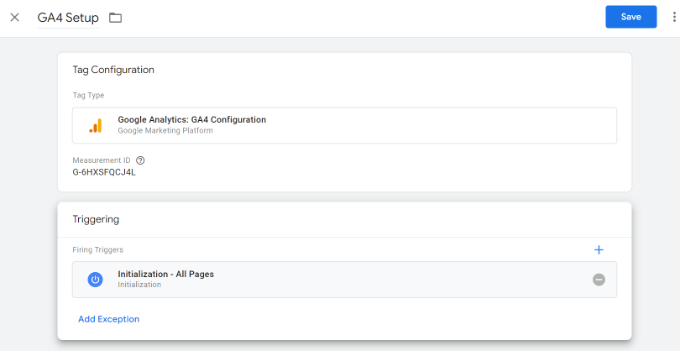
Als Nächstes müssen Sie die Angaben zu Ihrem Anhänger eingeben.
Zunächst können Sie die Messungs-ID hinzufügen.

Sie finden die Measurement ID, indem Sie sich in Ihrem Google Analytics-Konto anmelden.
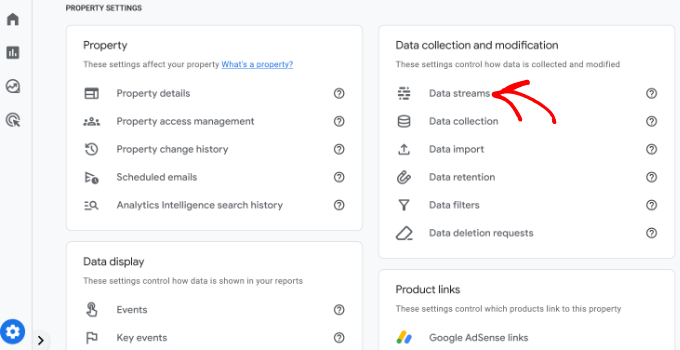
Gehen Sie einfach auf die Option Verwaltung ” Datenströme im Abschnitt “Datenerfassung und -änderung”.

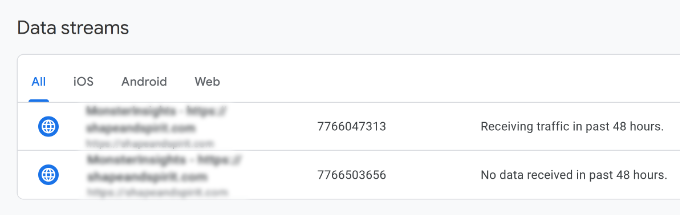
In der nächsten Ansicht sehen Sie verschiedene Eigenschaften.
Wählen Sie nun den Datenstrom aus, den Sie verbinden möchten.

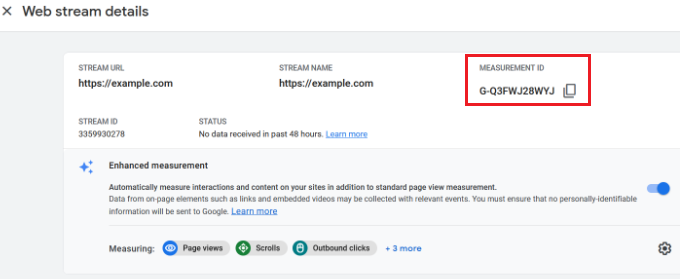
Wenn sich ein neues Fenster öffnet, sollten Sie die Messungs-ID in der oberen rechten Ecke sehen.
Sie können die ID einfach kopieren.

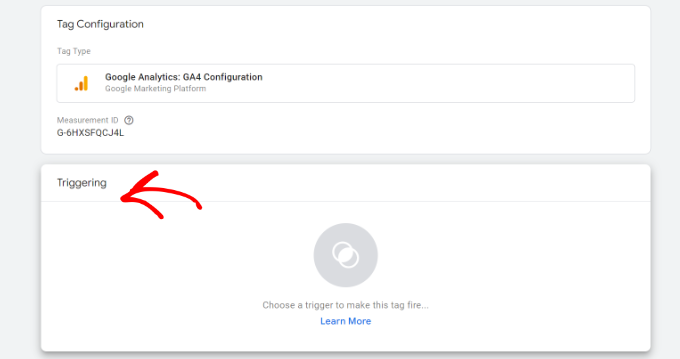
Kehren Sie nun zum Fenster oder zur Registerkarte des Google Tag Managers zurück und geben Sie die Mess-ID ein.
Danach können Sie nach unten blättern und auf die Option “Triggering” klicken.

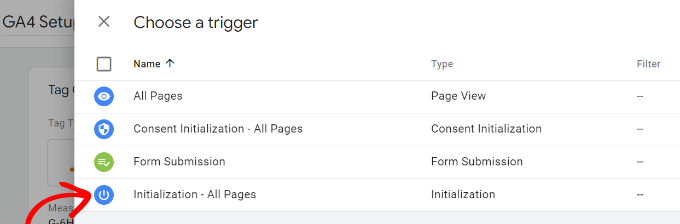
Google Tag Manager zeigt jetzt integrierte Auslöser an, aus denen Sie wählen können.
Wählen Sie nun die Option “Initialisierung – Alle Seiten”.

Nachdem Sie den Auslöser ausgewählt haben, müssen Sie Ihre Einstellungen speichern.
Klicken Sie einfach auf die Schaltfläche “Speichern” in der oberen rechten Ecke.

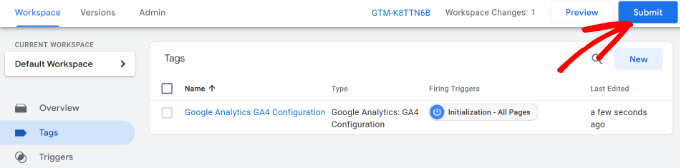
Sie sollten nun Ihr neu erstelltes Tag sehen.
Klicken Sie auf die Schaltfläche “Senden”, um den Tag auszuführen.

Fortgeschrittenes Tracking mit MonsterInsights einrichten (einfacher Weg)
Da Sie nun wissen, wie Sie den Google Tag Manager installieren und verwenden, können Sie eine einfachere Methode zur Einrichtung des erweiterten Trackings auf Ihrer WordPress-Website verwenden.
Mit MonsterInsights müssen Sie keine komplizierten Konfigurationen in GTM vornehmen. Es ist das beste Google Analytics Plugin für WordPress und konfiguriert das erweiterte Tracking automatisch für Sie. Sie müssen sich auch keine Sorgen machen, einen Fehler zu machen, der Ihre Tracking-Daten durcheinander bringen könnte.
Das Beste daran ist, dass MonsterInsights Berichte innerhalb Ihres WordPress-Dashboards anzeigt. Sie müssen Ihre Seite nicht verlassen, um ihre Leistung zu sehen. Es präsentiert Daten, die für Ihr Unternehmen von Bedeutung sind und hilft, Einblicke zu gewinnen.
Für dieses Tutorial werden wir die MonsterInsights Pro-Version verwenden, da sie erweiterte Tracking-Funktionen und Premium-Addons enthält. Es gibt auch eine MonsterInsights Lite Version, die Sie für den Einstieg kostenlos nutzen können.
Zunächst müssen Sie das MonsterInsights-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung sehen Sie den Willkommensbildschirm von MonsterInsights. Sie können auf die Schaltfläche “Assistenten starten” klicken und den Schritten auf dem Bildschirm folgen, um Google Analytics zu konfigurieren.

Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation von Google Analytics in WordPress.
MonsterInsights ist sofort einsatzbereit und fügt automatisch Tracking in Google Analytics hinzu.
Hier sind einige der Tracking-Funktionen, die das Plugin bietet:
1. Klicks auf Links und Schaltflächen verfolgen
MonsterInsights richtet das Tracking von Link-Klicks und Button-Klicks direkt auf Ihrer Webseite ein. Google Analytics verfolgt standardmäßig keine Linkklicks und Sie müssen GTM verwenden, um das Tracking hinzuzufügen.
So können Sie zum Beispiel die Leistung der Partner verfolgen und sehen, welche Links die Nutzer am häufigsten anklicken. Auf diese Weise können Sie Ihre Einnahmen steigern, indem Sie Affiliates fördern, die viele Klicks erhalten.

Ebenso verfolgt das Plugin auch Klicks auf ausgehende Links. Dies sind Links zu anderen Websites auf Ihrer Website. Sie können diese Daten nutzen, um neue Partnerschaften aufzubauen, sich für ein Partnerprogramm anzumelden und neue Inhalte auf Ihrer eigenen Website zu erstellen.
Darüber hinaus hilft MonsterInsights auch dabei, Telefonlinks, Dateidownloads, Klicks auf Call-to-Action (CTA )-Buttons und mehr zu verfolgen.
2. Einrichten des eCommerce-Trackings in WordPress
Wenn Sie ein Online-Geschäft haben, hilft Ihnen MonsterInsights dabei, dessen Leistung zu verfolgen, ohne das Tracking-Skript zu bearbeiten oder den Google Tag Manager zu verwenden.
Es bietet ein eCommerce-Addon, mit dem Sie das eCommerce-Tracking in WordPress mit nur wenigen Klicks aktivieren können. Sie können die Gesamtkonversionsrate Ihrer Website, Transaktionen, Einnahmen, den durchschnittlichen Bestellwert, die meistverkauften Produkte und vieles mehr sehen.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur korrekten Einrichtung des eCommerce-Trackings in WordPress.
3. Konfigurieren Sie die Verfolgung von Formularumsetzungen
Mit MonsterInsights können Sie auch ein Formular-Conversion-Tracking in Google Analytics einrichten. Das Plugin bietet ein Forms-Addon, das automatisch WordPress-Formulare auf Ihrer Seite verfolgt.
Wenn Sie Google Tag Manager verwenden, müssen Sie separate Tags für alle Ihre Formulare erstellen und sie in Google Analytics verfolgen.
MonsterInsights macht diesen Prozess jedoch super einfach. Außerdem können Sie die Daten innerhalb des WordPress-Dashboards einsehen.

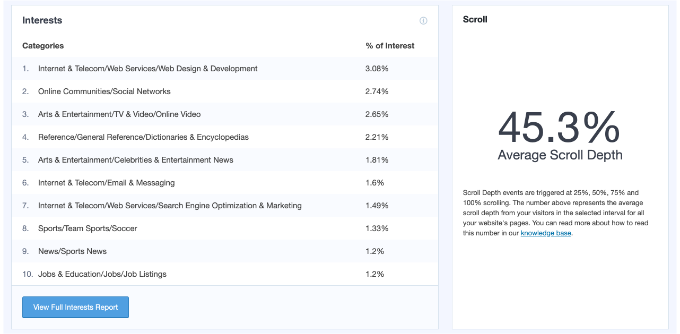
4. Automatisches Aktivieren der Tiefenverfolgung beim Scrollen
Haben Sie sich schon einmal gefragt, wie weit die Besucher auf Ihrer Webseite scrollen, bevor sie sie verlassen? Das Tracking der Scrolltiefe zeigt genau das und hilft Ihnen, Ihre Werbebanner und CTAs an der richtigen Stelle zu platzieren, um die Conversions zu steigern.
MonsterInsights aktiviert automatisch das Scroll-Tracking auf Ihrer Website. Es besteht keine Notwendigkeit für eine zusätzliche Einrichtung mit dem Google Tag Manager oder eine Änderung des Tracking-Codes.

Lesen Sie unsere Anleitung zum Hinzufügen von Scrolltiefen-Tracking in WordPress mit Google Analytics.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man den Google Tag Manager in WordPress installiert und einrichtet. Vielleicht interessieren Sie sich auch für unseren Leitfaden GA4 vs. Universal Analytics: Was ist der Unterschied und WordPress Conversions Tracking leicht gemacht.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
Google tag manager aka GTM is such a powerful tool that enables tracking Google ads, Google analytics, Google optimize and Google Adsense all with the help of a snippet. This is really helpful in terms of tracking and making informed decision about different aspect of the blog and business.
Both the methods mentioned is easy to implement and gets the GTM working for us. The second method with the plugin is better option for beginners like us. Thanks for bringing such an insightful article.
prakhar sahu
as a beginner, this post was given to me from siteground guy to help me and thanks to you as well .thankyou
WPBeginner Support
Glad our article was able to assist
Admin
Jasper
Hi there,
This solution works as a charm, thanks a lot. I have 1 issue though: All the way at the bottom of all my site pages there is now a white bar with the text “Javascript” written inside it on the left side of the screen.
How can I remove that?
WPBeginner Support
You may want to make sure you copied the entire code as that normally means javascript code you’ve added to your site may have an error.
Admin
Ann
I’d rather not install more plugins than I need. My theme allows me to paste the GTM code with the GA tag in my header. However, how do I get the body code in my page? Do i just use a text field high up on my HOME page and paste it in there? Thanks!
Nitesh S
Hey Ann,
I know I’m late to reply but I’d highly recommend you install the plugin.
Without it, you won’t be able to send detailed information to GA. I.e. If it’s an eCommerce – you won’t be able to receive product information, GTM on it’s own will give you extremely basic data and you’ll need to configure it entirely yourself which believe me takes weeks!
Naji Boutros
Google Tag manager specifically says to post a portion of the code in the body of the webpage. Nothing I find on implementing Google Tag manager addresses this. Why is that?
adrian
The video hasn’t been updated in a while. What you have to do is put the 2nd half of the code in the footer section of the plugin, which actually places it in the body section. If you look at the plugin in wordpress it says “These scripts will be printed above the tag.”
Anything above ” is going to be in the body section.
Deelip Kushwaha
Hi Admin,
I don’t have good knowledge on WordPress.
I am using WordPress theme for my website. And want to add google tag manager in my website. Can you please tell me how can I add tag manager code in WordPress Child theme. I am waiting for your positive response.
NM
Where shoud I put “Additionally, paste this code immediately after the opening tag” on Header and Footer Plugin ?
JCarter
Th newer version of GTM uses two codes. Place the first one in the Head and the second one just after the opening Body tag.
Toni Buscarino
Can you recommend a plugin that lets you easily paste code after the Body tag?
Naji Boutros
Where in WordPress can you post a script directly after the opening body tag?
Fahad Ur Rehman Khan
What is the reason of using Google Tag Assistant ?
Tushar Sharma
Hi i want to ask when i have saved i am not able to find my code so where i can find my code
Aswani
Wonderful guide. I got one major confusion cleared now – whether to add google analytics code first and then add google tag manager tags. Thanks a lot for this awesome help. A big time saver.
Rob Wood
Hi,
There is two elements to Google Tag Manager install
1) in Header
2) in Body
Will you update your explanation to show the solution for this?
AJ
Also, there’s another piece of code besides the code you mention here. They ask you to “Paste this code as high in the of the page as possible:”, and the code is:
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
Can I install both pieces of code in the header, right next to each other?
Thanks!
Anthony
Yes, Google has changed this very recently. I want this also up-to-date and by Function.php instead of a plugin. Anybody???
AJ
Hi, can I have both GA and GTM in the code at the same time? Or I have to remove GA if I’m installing GTM?
Thanks!
Kevin
Hi AJ,
you can have both (GA + GTM) in the code at the same time. No worries. Although it is more convenient to fire the GA snippet also through GTM. Google provides good instructions how to do that:
Karen McElhinney
Is there a different procedure for WordPress.com?
Alessandro Marengo
Am I wrong or there is a bit of lack of support for your plugin on wordpress forum? It’s a pity…
Murray
Great tutorial – I love you guys. I read it through and then read all the comments. Got my answers. Installed it etc and then checked my site by browsing from my smartphone.
Everything is working great!
No questions, just a big thankyou.
Well done
Gaurav Singh
I got This completely, But I have a confusion about there is my analytics code exist to how can I both through plugin insert header & Footer.
shubhangi
just place the google tag manager code below your google analytics code using plugin recommended.
Catherine
I’m very new to Google Tag Manager, this is the easiest tutorial I’ve found so far without the confusion.
However I’m wondering if there is a conflict with having both GA code and GTM code on my website?
There is a place on my wordpress theme to insert the Google Analytics code for tracking which I have always had.
I have now inserted the Google Tag Manager code to the header php on my site so should I remove the original Google Analytics code or does that stay?
Many Thanks,
Catherine
WPBeginner Support
You can remove tracking code from your theme.
Admin
Lisa Smith
Thank you for making the plugin Multisite compatible!
I see Google Tag Manager says to place the code immediately after the opening tag, but the plugin places it inside the tag. Will it still work if placed in the head rather than body?
WPBeginner Support
Yes it would.
Admin
Alessandro Marengo
Hi!
During the last few months I took part to several SEO courses, most of them specific on the topic GTM: since it’s strongly recommended to insert GTM right after the tag, did you plan to update your plugin in order for it to do so?
I hope so!
Alessandro Marengo
*the body tag
AJ Levinson
Thank you so much for this excellent tutorial.
I am confused about a potential conflict with this method. Can you please help?
Google Tag Manager says that the code can not be in the header. They want it right after the tag. But, if I use the Insert Headers and Footers plugin and paste the code there, won’t it put the Tag Manager code in the Header? Won’t this cause a conflict?
In the paragraph, you wrote: “If you do not wish to install a plugin, then you can also add the Google Tag Manager code in your WordPress theme or Child theme. Simply edit the header.php template and paste the code right after tag.” Is there a step-by-step on how to do this?
WPBeginner Support
You can put it in the footer of insert headers and footers plugin.
Admin
Jason
You might have wondered why Google so forcefully recommends that you place the container snippet just after the opening tag. There are two good reasons to do so.
First, if you add the tag as well (as you should), this should always be in the body of the document. The tag (which is shown for browsers without JavaScript enabled) contains an iFrame which loads the GTM library. If you add the tag into the head of your document, it can perform pretty wildly with some browsers. You could experiment with leaving the in the body, and placing the JavaScript in the , but I haven’t tested it and certainly don’t recommend it.
The second reason is simple: to maximize data collection, the snippet should be the first thing loaded when the body of the page is rendered. Because the library is loaded asynchronously, there’s no reason to delay it at all. So have it load as the first thing when the body is rendered, so that you don’t risk losing any data due to sluggish DOM elements delaying the page load.
Vince Outlaw
So, if you want it to load right after the tag, then is seems like you can’t use the Insert Headers and Footers plugin because the only options are in the (nope) and right before the tag (so at the end of loading, nope).
Am I reading this right?
steve
Curious about duel installs, of both, on WordPress — I know you have to have both accounts setup in google, but does the tag manager, in effect, *replace* the GA plugin we’ve been using for a few years?
Or, does one still install both the GA plugin AND the tag manager plugin? Seems redundant, or perhaps I’m not understanding things clearly.
Just trying to know the most efficient way to get all the analytics I enjoy now, and all the tag manager analytics as well.
Thanks,
S
WPBeginner Support
Tag Manager is not an analytics solution in itself. It just provides an easier way to add analytics tracking in your WordPress site. If you add Google Analytics by adding it through a tag in tag manager than you can safely uninstall Google Analytics plugin on your WordPress site.
Admin
Marcelo
Sorry i might be slower to understand, but what is the difference between google analytic and tag manager ? I mean, what am i missing using analytic only ?
WPBeginner Support
Google Tag Manager simply makes it easier to add analytics, manage and track events, and add third party scripts to your website. Tag Manager is not an alternate to analytics.
Admin
Susan Meko
What a detailed and step by step guide on GTM. I just completed my training on this and now I am completely clear on this.
I believe it has nothing to do with SEO and ranking, it is just for managing all the tags we could us on our website.
Regards
Susan Meko
WPBeginner Support
Thanks, we are glad you found it helpful.
Admin
bator
ı couldn’t get the code. I only had save button and I saved it… =(
ı can not see the code…
Rufus B
Videos please to go with the written instructions. Videos I watch, the written stuff, almost never.
WPBeginner Support
Please subscribe to our YouTube Channel we will try to cover this in a video tutorial soon.
Admin
Kabelo
Hi, may I ask. I have two wordpress installed in one domain. eg: http://www.wp1.com/wp2.
Will tracking wp1 be able to give me the stats of w2. If not, how may I achieve that?
Looking forward to your response.
Thank you in advance.
WPBeginner Support
You can install the same Tag in both WordPress installs. Since the tag fires Google Analytics based on domain, it will launch it on both sites.
Admin
DOK Simon
That is great , simple tutorial with details. A friend told me about it but didn’t explain to this extent … Please apart from managing all script in a single dashboard does it in anyway improve the site SEO…. ??
ahmed
very good thank you for sharing
Saeed Khan
Brother your article is very informative. Can we used google analytics and google tag manager code together?
WPBeginner Support
Yes you can.
Admin