Sehen Ihre Optionen im Design-Menü anders aus? Wir von WPBeginner haben viele Nachrichten von verwirrten Benutzern erhalten, die fragen, wo die Standard Menü Optionen unter dem Tab “Design” geblieben sind.
Es handelt sich nicht um einen Fehler oder einen Bug. Es liegt tatsächlich an einigen Änderungen in den neuesten Versionen von WordPress. Vielleicht bemerken Sie diese Situation, nachdem Sie von einem klassischen Theme zu einem Block-Theme gewechselt haben.
Hier die gute Nachricht: Sie können Ihr WordPress Theme immer noch individuell anpassen. In diesem Leitfaden zeigen wir Ihnen, wie Sie Teile Ihres WordPress-Themes bearbeiten können, auch wenn die Optionen des Standard-Menüs “Design” fehlen.

Was ist mit dem Erscheinungsbild-Menü in WordPress passiert?
Wenn Sie ein WordPress-Block-Theme installieren, werden Sie feststellen, dass Ihr Erscheinungsbild-Menü anders aussieht. Anstelle von Aussehen “ Anpassen, sehen Sie stattdessen Aussehen “ Editor , etwa so:

Über das Menü Editor gelangen Sie zum WordPress Full Site Editor. Diese Funktion ist im Grunde eine Erweiterung des Gutenberg-Block-Editors, mit der Sie Ihr Theme auf die gleiche Weise bearbeiten können, wie Sie Ihre Seiten und Beiträge mit Blöcken bearbeiten würden.
Das bedeutet aber auch, dass Sie die Optionen des Standard-Menüs wie Anpassen, Menüs, Widgets und den Editor für Themes-Dateien nicht sehen werden. Sie können immer noch darauf zugreifen, es ist nur so, dass ihre Positionen anders sind.
In diesem Artikel zeigen wir Ihnen, wie Sie auf wichtige Einstellungen wie Navigationsmenüs und Widgets zugreifen können, auch wenn diese Optionen nicht mehr im Menü Design zu finden sind.
Hier sind die Themen, die wir behandeln werden, und Sie können zu dem Thema springen, das Ihnen gefällt:
Option 1: Wechsel zu einem klassischen WordPress Theme
Wenn Sie weiterhin die klassischen Navigationsmenüs verwenden möchten, müssen Sie Ihr WordPress-Theme auf ein Theme umstellen, das die Funktion “Full Site Editing” nicht enthält.

Derzeit unterstützen viele beliebte WordPress-Themes die vollständige Bearbeitung von Websites nicht. Es besteht jedoch immer die Möglichkeit, dass sie es mit der Zeit nutzen, wenn es sich verbessert.
Alternativ können Sie auch ein eigenes WordPress-Theme erstellen, ohne Code zu schreiben.
Option 2: Verwenden Sie den vollständigen Website-Editor, um Ihr Navigationsmenü individuell anzupassen
Wenn Ihnen Ihr Block-Theme gefällt, dann müssen Sie lernen, wie Sie Ihr Navigationsmenü mit dem Full Website-Editor bearbeiten können.
Auch wenn Sie die URL für die Navigationsmenüseite manuell eingeben (z. B. https://example.com/wp-admin/nav-menus.php), wird die folgende Fehlermeldung angezeigt:

Wenn Sie ein Blockthema verwenden, können Sie mit dem Navigationsblock im Site-Editor Navigationsmenüs hinzufügen, erstellen und bearbeiten.
Starten Sie einfach den vollständigen Website-Editor, indem Sie die Seite Erscheinungsbild ” Editor aufrufen.
Dadurch gelangen Sie zur Oberfläche des Website-Editors. Sie können einen neuen Navigationsblock einfügen, indem Sie auf die Schaltfläche “+” klicken.

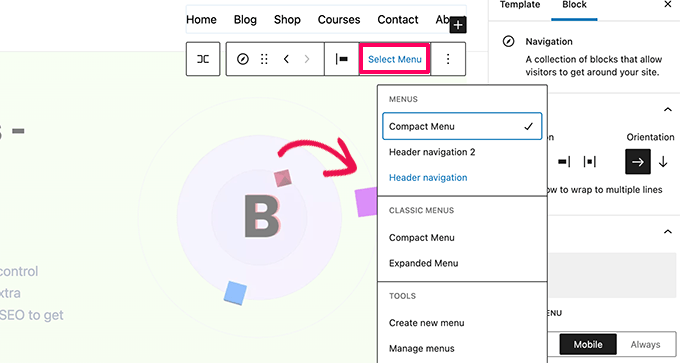
Wenn Ihr Thema bereits einen Navigationsblock hinzugefügt hat, können Sie ihn durch Anklicken auswählen.
Wählen Sie dann einfach ein Menü aus oder erstellen Sie ein neues Menü.

Sie können sogar frühere Menüs, die Sie für Ihre Website erstellt haben, aus dem Abschnitt “Klassische Menüs” auswählen.
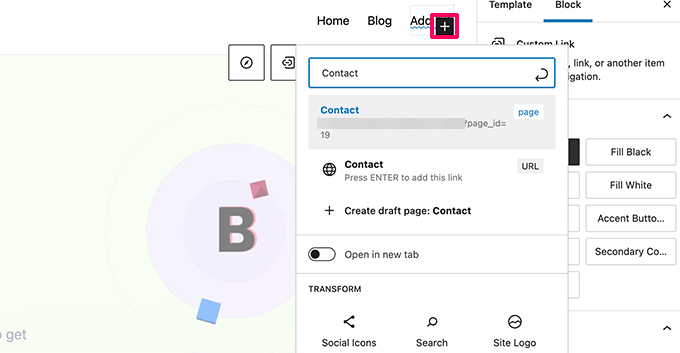
Wenn Sie mit einem neuen, leeren Menü beginnen, können Sie Elemente zu Ihrem Navigationsmenü hinzufügen. Sie können Links hinzufügen, wie Sie es normalerweise im Block-Editor tun, wenn Sie Beiträge und Seiten schreiben.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche Aktualisieren zu klicken, um Ihr Menü zu speichern und es in Ihrem WordPress-Blog anzuwenden.
Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung, wie Sie ein Navigationsmenü in WordPress hinzufügen.
Option 3: Direktes Öffnen der URL customize.php
Über das Menü “Anpassen” unter “Design” wird der Theme Customizer aufgerufen, mit dem Sie ein klassisches WordPress Theme bearbeiten können. Wenn Sie ein Block-Theme verwenden, können Sie trotzdem auf eine eingeschränkte Version davon zugreifen, indem Sie direkt die URL customize.php aufrufen:
https://example.com/wp-admin/customize.php
Geben Sie diese URL einfach in Ihren Browser ein und ändern Sie “example.com” in den Domänennamen Ihrer eigenen WordPress-Website.
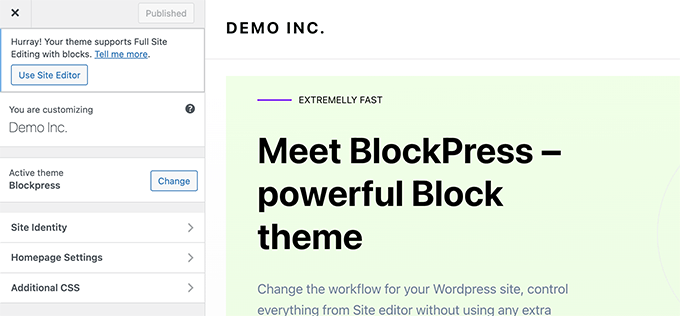
Es wird eine Meldung angezeigt, dass Ihr Thema die vollständige Bearbeitung der Website unterstützt. Darunter finden Sie ein paar grundlegende Anpassungsoptionen.

Weitere Einzelheiten finden Sie in unserem Artikel über die Behebung des fehlenden Theme Customizers im WordPress-Admin.
Warum kann ich die Widgets meines Themes nicht im Theme Customizer bearbeiten, wenn ich ein Block-Theme verwende?
Wenn in Ihrem WordPress-Theme keine Seitenleisten oder Widget-Bereiche definiert sind, sehen Sie das Menü Widgets unter “Erscheinungsbild” nicht.
Wenn Sie manuell auf die Widgetseite zugreifen (z. B. https://example.com/wp-admin/widgets.php), erhalten Sie eine Fehlermeldung, dass Ihr Thema nicht widgetfähig ist:

Der Grund dafür ist, dass Block-Themes keine Widgets verwenden, weil jeder Teil eines Block-Themes mit dem Full Website-Editor anpassbar ist.
Sie können auch die Funktionen Muster und Vorlagenteile des WordPress Website-Editors verwenden, um Ihre eigenen Widget-Bereiche (wie Seitenleisten oder Footer) zu erstellen und dort Blöcke einzufügen. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Verwendung von Vorlagen für Blöcke.
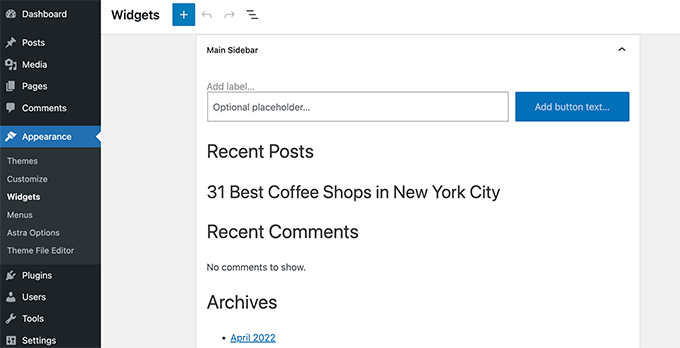
Wenn Ihr Thema hingegen über Widget-Bereiche verfügt, sehen Sie ein Widgets-Menü.
Es wird weiterhin der blockbasierte Widget-Editor verwendet.

Mit dem Plugin Classic Widgets können Sie zum Bildschirm mit den alten Widgets wechseln.
Option 4: Gehen Sie zum Menü Werkzeuge, um den Editor für Themes-Dateien zu verwenden
WordPress wurde mit einem einfachen Datei-Editor ausgeliefert, mit dem Sie Theme-Dateien und Vorlagen direkt im WordPress-Administrationsbereich bearbeiten konnten.
Wir empfehlen nicht, diesen Editor zu verwenden, aber er war für viele Anfänger sehr nützlich, wenn sie schnell einen Codeschnipsel in die functions.php-Datei ihres Themes einfügen wollten.
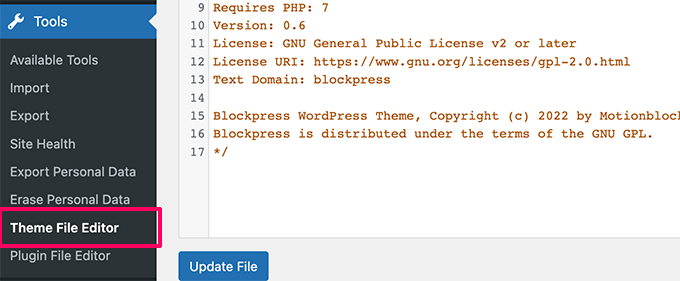
Die gute Nachricht ist, dass es immer noch verfügbar ist, aber es ist unter dem Menü Tools verschoben, wenn Sie ein Full Site Editing Theme verwenden.

Ich verwende ein klassisches Theme, warum fehlen die Menüs für das Design immer noch?
Wenn Sie ein klassisches Theme verwenden und trotzdem einige oder alle Optionen des Menüs Design nicht sehen können, finden Sie hier einige mögliche Gründe:
- Plugin-Konflikte – Möglicherweise stört ein Plugin Ihr Admin-Menü. Versuchen Sie, alle Ihre WordPress Plugins zu deaktivieren und schauen Sie, ob das Menü wieder erscheint.
- Theme-Kompatibilität – Ihr Theme ist möglicherweise nicht vollständig mit Ihrer aktuellen WordPress-Version kompatibel. Versuchen Sie, Ihr Theme zu aktualisieren, vorübergehend zu einem Standard-Theme von WordPress zu wechseln oder Ihr Theme anhand der neuesten Standards zu testen.
- Einschränkungen der Benutzerrolle – Ihr Konto verfügt möglicherweise nicht über die erforderliche Rolle und Berechtigung für den Zugriff auf diese Menüs. Prüfen Sie, ob Sie die richtige Benutzerrolle haben (wie Administrator).
- Individueller Code – Individueller Code in Ihrer functions.php-Datei oder ein Plugin, das Sie unbedingt verwenden müssen, kann diese Menüpunkte verbergen. Wir empfehlen die Verwendung eines Plugins wie WPCode, um Code-Schnipsel sicher zu WordPress hinzuzufügen.
- Caching-Probleme – Ihr Browser-Cache oder ein Caching-Plugin zeigt möglicherweise eine veraltete Version Ihres Verwaltungsbereichs an. Versuchen Sie, Ihren Cache zu leeren, um das Problem zu beheben.
- Datenbankprobleme – Die Optionen in Ihrer WordPress-Datenbank sind möglicherweise beschädigt. Möglicherweise müssen Sie Ihre Datenbank reparieren.
- Falsche Dateiberechtigungen – Falsche Dateiberechtigungen können manchmal dazu führen, dass Teile von WordPress nicht funktionieren. Überprüfen Sie die Berechtigungen für Ihre WordPress-Dateien.
Weitere Informationen finden Sie in unserer Anleitung zur Problembehandlung in WordPress und in unserem Artikel über die häufigsten Fehler in WordPress und ihre Behebung.
Erfahren Sie mehr darüber, wie Sie Ihren WordPress-Administrationsbereich optimieren können
Nachdem Sie nun gelernt haben, wie Sie fehlende Optionen im Design-Menü beheben können, möchten Sie vielleicht Ihren WordPress-Adminbereich weiter individuell anpassen und optimieren. Hier finden Sie einige hilfreiche Tutorials, um Ihre WordPress-Administration zu verbessern:
- Hinzufügen einer Warnmeldung/Warnhinweis, – hinweis, -meldungin der WordPress-Verwaltung – Machen Sie Ihre Warnmeldungen übersichtlicher und einfacher zu verwalten.
- Ändern Sie die Hintergrundfarben von Beiträgen in WordPress Admin basierend auf dem Status – Verwenden Sie Farben, um den Status Ihrer Beiträge leicht zu erkennen.
- White Label für Ihr WordPress-Dashboard – Gestalten Sie den Admin-Bereich wie Ihre eigene Marke, ideal für Kunden-Websites.
- Verwendung des englischen WordPress-Administrators auf einer mehrsprachigen Website – Behalten Sie Ihren Administrator in Englisch, auch wenn Ihre Website mehrere Sprachen verwendet.
- Deaktivieren des Buttons für die Ansichtsoptionen in WordPress – Vereinfachen Sie Ihre Verwaltung, indem Sie die Funktion für die Ansichtsoptionen entfernen.
- Hinzufügen individueller Warnmeldungen/Warnhinweise in WordPress – Erstellen Sie Ihre eigenen Warnmeldungen/Warnhinweise, um wichtige Informationen an Benutzer weiterzugeben.
- So leeren Sie automatisch Ihren WordPress-Papierkorb – Halten Sie Ihre Website sauber, indem Sie alte Inhalte automatisch löschen.
- So fügen Sie dem WordPress-Admin-Dashboard einen dunklen Modus hinzu – Machen Sie Ihren Admin mit einem dunklen Hintergrund augenfreundlicher.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die fehlenden Design-Menüs im WordPress-Administrationsbereich zu beheben. Werfen Sie auch einen Blick auf unsere Anleitung zum individuellen Anpassen des WordPress-Dashboards und unsere Expertenauswahl der besten Plugins für das WordPress-Aktivitätsprotokoll und Tracking.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Bekatama
Changing Theme Works! Thank you
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Katherine
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support
Glad to hear our guide was helpful!
Admin