Das WordPress-Symbol, auch Favicon genannt, erscheint standardmäßig im Browser Tab für Ihre Website. Während es gut funktioniert, wenn Sie gerade an Ihrer neuen Website arbeiten, ziehen es viele Website-Besitzer vor, es zu ersetzen oder zu entfernen, um ihre Markenidentität besser widerzuspiegeln.
Die Anpassung des Favicons und das Hinzufügen eines individuellen Logos ist ein kleines, aber wichtiges Detail, das Ihre Website professioneller und ausgefeilter aussehen lässt.
Im Laufe der Jahre haben wir viele Websites mit WordPress erstellt, darunter Blogs und eCommerce-Shops. Eine Sache, die wir immer tun, ist das Standard WordPress-Symbol durch ein Favicon zu ersetzen, das unsere Marke repräsentiert. Diese einfache Änderung hat uns geholfen, unsere Markenidentität zu stärken, unsere Websites vertrauenswürdiger aussehen zu lassen und ihre allgemeine visuelle Attraktivität zu verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie das WordPress-Symbol ganz einfach aus dem Browser-Tab entfernen können.

Warum das WordPress-Symbol aus dem Browser-Tab entfernen?
Das WordPress-Symbol in den Tabs Ihres Browsers kann Ihre Website generisch und unprofessionell aussehen lassen. Die meisten Benutzer haben viele Tabs in ihrem Browser geöffnet, was dazu führen kann, dass der Titel Ihrer Website ausgeblendet wird.
Wenn nur das WordPress-Logo in der Registerkarte zu sehen ist, können Ihre Nutzer Ihre Website nicht erkennen, wie viele andere auch.
Indem Sie das WordPress-Symbol aus dem Browser-Tab entfernen und ein Favicon (auch bekannt als Ihr Website-Symbol) hinzufügen, können Sie Ihr Markenlogo verwenden und Ihre Website für Ihre Besucher benutzerfreundlicher gestalten.
Ein Favicon ist ein kleines Bild, das neben dem Titel Ihrer Website im Browser erscheint.

Das Favicon hilft Ihren Nutzern, Ihre Website sofort zu erkennen und effizient zwischen verschiedenen Tabs zu wechseln. Häufige Besucher werden dieses kleine Bild in Ihrem Browser sogar sofort erkennen.
Schauen wir uns also an, wie Sie das WordPress-Symbol ganz einfach aus dem Browser-Tab entfernen können. Heute werden wir uns alle zwei Methoden ansehen, und Sie können diejenige wählen, die für Sie die richtige ist:
Methode 1: Entfernen des WordPress-Symbols ohne ein Plugin
Wenn Sie ein Block-Theme in WordPress verwenden, können Sie diese Methode verwenden, um das WordPress-Symbol in einem Browser-Tab zu entfernen.
Zum Zeitpunkt der Erstellung dieses Tutorials verfügt das Standard-WordPress-Theme Twenty Twenty-Three nicht über einen Site-Icon-Block, mit dem Sie Ihr Favicon weg vom WordPress-Logo ändern können.
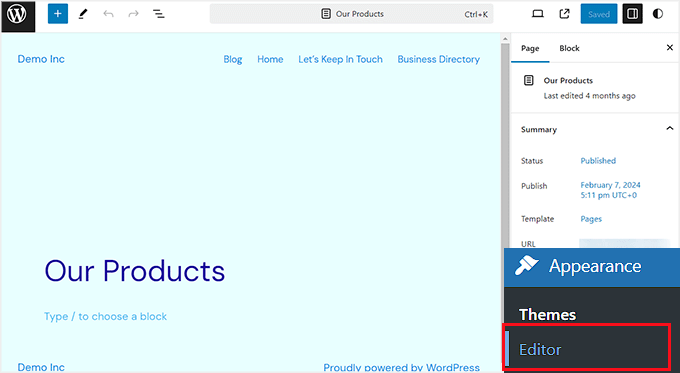
Zunächst müssen Sie in Ihrem WordPress-Dashboard zu Design ” Editor navigieren, um den vollständigen Website-Editor zu öffnen.

Sie können Ihr Favicon jedoch nicht von hier aus ändern oder das WordPress-Symbol aus dem Browser-Tab entfernen. Kopieren Sie dazu die folgende URL und fügen Sie sie in Ihren Browser ein, um den Theme-Anpassungsdienst zu öffnen:
1 | https://example.com/wp-admin/customize.php |
Denken Sie daran, “example.com” durch den Domänennamen Ihrer eigenen Website zu ersetzen.
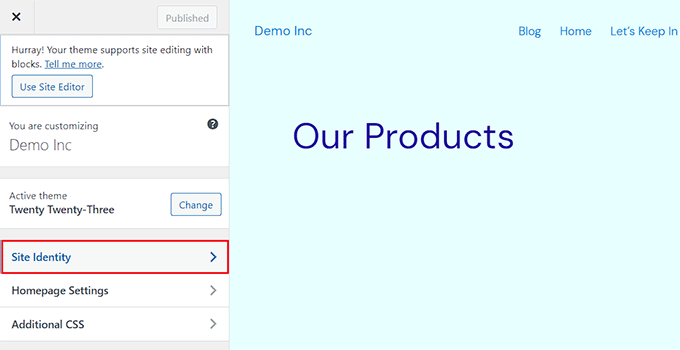
Diese URL führt Sie zum Theme Customizer, wo Sie auf die Registerkarte “Site Identity” klicken müssen.

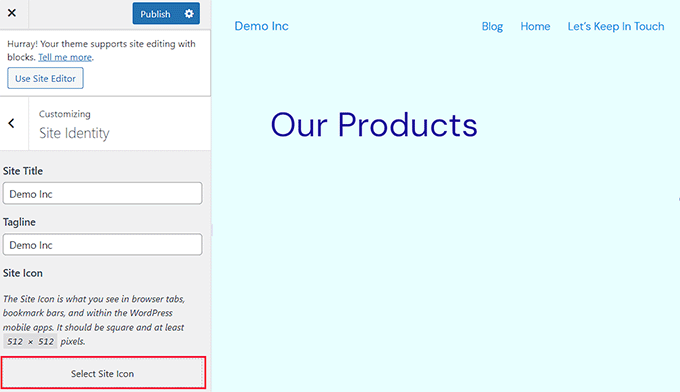
Wenn Sie dort sind, scrollen Sie nach unten zum Abschnitt “Site Icon”.
Von hier aus klicken Sie einfach auf die Schaltfläche “Site-Icon auswählen”, um die WordPress-Mediathek zu öffnen.

Sie können nun ein beliebiges Bild auswählen, das Sie als Favicon verwenden möchten, um das WordPress-Symbol auf der Browser-Registerkarte zu ersetzen.
Weitere Details zum Erstellen eines Favicons finden Sie in unserem Tutorial zum Hinzufügen eines Favicons in WordPress. Wenn das Bild, das Sie als Favicon verwenden möchten, die empfohlene Größe überschreitet, können Sie es in WordPress zuschneiden.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach oben auf die Schaltfläche “Veröffentlichen”.
Entfernen des WordPress-Symbols in einem Theme ohne vollständige Bearbeitung der Website
Wenn Sie ein klassisches Theme verwenden, können Sie direkt zum Theme Customizer unter Darstellung ” Anpassen navigieren, um das WordPress-Symbol aus dem Browser-Tab zu entfernen.
Bei Websites, die den Full-Site-Editor nicht unterstützen, können Sie mit dem WordPress-Theme-Customizer Details Ihrer Website ändern, z. B. das Favicon, die Typografie, die Standardfarben, die Fußzeile und mehr.
Klicken Sie im Theme Customizer auf die Registerkarte “Site Identity”. Der Prozess ist derselbe wie der oben beschriebene. Sie können das WordPress-Symbol entfernen, indem Sie einfach ein Site-Symbol Ihrer Wahl hochladen.
Wenn Sie mit Ihrer Wahl zufrieden sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen”, um die Änderungen zu speichern.
Methode 2: Entfernen des WordPress-Symbols mit einem Plugin
Sie können auch ein Plugin verwenden, um das WordPress-Symbol zu entfernen und es durch ein Favicon zu ersetzen.
Zuerst müssen Sie das Heroic Favicon Generator Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress-Plugins.
Haftungsausschluss: Das Plugin wurde nicht mit der neuesten Version von WordPress getestet. Als wir es jedoch mit klassischen und Block-Themes verwendet haben, schien es gut zu funktionieren. Wenn Sie immer noch unsicher sind, können Sie unseren Leitfaden zur Verwendung veralteter Plugins lesen.
Rufen Sie nach der Aktivierung die Seite Einstellungen ” Heroic Favicon Generator im WordPress-Dashboard auf und klicken Sie auf den Button “Favicon auswählen”.
Daraufhin wird die WordPress-Mediathek geöffnet. Jetzt können Sie ein beliebiges Bild auswählen und hochladen, das Sie als Favicon verwenden möchten.

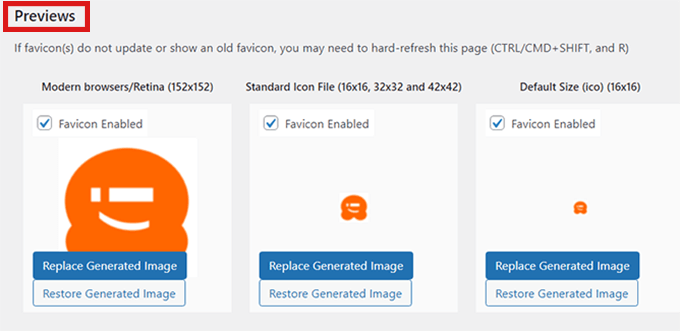
Scrollen Sie anschließend zum Abschnitt “Previews”, wo Sie sehen können, wie das Favicon auf Ihrer WordPress-Website aussehen wird.
Wenn Sie zufrieden sind, blättern Sie einfach nach unten und klicken Sie auf die Schaltfläche “Änderungen speichern”.

Sie haben das WordPress-Symbol erfolgreich entfernt und an seiner Stelle ein Favicon hinzugefügt.
Bonus: Browser-Tab-Benachrichtigung in WordPress hinzufügen
Sie können nicht nur ein individuelles Favicon hinzufügen, um die Aufmerksamkeit des Benutzers zu erregen, sondern auch Browser Tabs als Benachrichtigung für Ihre Website einrichten, um Kunden zurückzugewinnen.
Bei dieser Benachrichtigung handelt es sich um eine Meldung, die in Ihrer Browser-Registerkarte angezeigt wird, wenn sich der Benutzer auf eine andere Website konzentriert. Sie kann dazu beitragen, die Abbruchraten zu senken und mehr Besucher auf Ihre Website zu bringen.

Mit WPCode können Sie ganz einfach eine Browser-Tab-Benachrichtigung in WordPress hinzufügen. Es ist das beste WordPress Code Snippets Plugin auf dem Markt, das es sicher und einfach macht, benutzerdefinierten Code zu Ihrer Website hinzuzufügen.
Nach der Installation des Plugins müssen Sie lediglich die Seite Code Snippets ” + Snippet hinzufügen in der WordPress-Admin-Seitenleiste aufrufen und unter der Option Benutzerdefinierten Code hinzufügen (neues Snippet)” auf Snippet verwenden” klicken.

Dies führt Sie zur Seite “Benutzerdefiniertes Snippet erstellen”, auf der Sie im Dropdown-Menü auf der rechten Seite “JavaScript Snippet” als “Code-Typ” auswählen müssen.
Fügen Sie anschließend den folgenden benutzerdefinierten Code in das Feld “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
Klicken Sie schließlich auf die Schaltfläche “Snippet speichern” und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.

Sie haben nun erfolgreich eine Benachrichtigung auf der Browser-Registerkarte Ihrer Website hinzugefügt, die die Anzahl der neuen Updates anzeigt.
Wenn Sie eine Nachricht anzeigen oder Favicons in Ihrem Browser-Tab ändern möchten, können Sie unsere vollständige Anleitung zum einfachen Hinzufügen von Browser-Tab-Benachrichtigungen in WordPress lesen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie das WordPress-Symbol aus dem Browser Tab entfernen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger, wie man Feedback zum Website-Design in WordPress erhält, und unsere besten WordPress-Website-Beispiele, die Sie sich ansehen sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.