Das Hinzufügen von Anker-Links in WordPress ist eine einfache, aber wirkungsvolle Methode, um die Navigation Ihrer Website zu verbessern.
Bei WPBeginner verwenden wir sie häufig, um den Besuchern zu helfen, direkt zu den Abschnitten zu springen, die sie interessieren, damit sie nicht endlos durch lange Artikel scrollen müssen. Sie sind besonders praktisch in Inhaltsverzeichnissen für detaillierte Anleitungen oder Tutorials.
Darüber hinaus können Anker-Links Ihre SEO verbessern, da Google sie oft in den Funktionen Hervorgehobener Snippets hervorhebt.
Dennoch kann sich die Erstellung dieser Seiten zunächst einschüchternd anfühlen. Ohne den richtigen Ansatz kann es leicht zu fehlerhaften Links oder einem verwirrenden Layout für Ihre Besucher kommen.
In diesem Leitfaden zeigen wir Ihnen Schritt-für-Schritt-Methoden zum einfachen Hinzufügen von Anker-Links in WordPress.

Was ist ein Anchor Link?
Ein Anker-Link ist eine besondere Art von Link, der Benutzer zu einem bestimmten Abschnitt derselben Seite und nicht zu einer anderen Seite oder WordPress-Website leitet.
Diese Links wirken wie Abkürzungen, die den Besuchern helfen, direkt zu dem Teil des Inhalts zu springen, der sie am meisten interessiert, ohne die ganze Seite zu durchblättern.
Sie können zum Beispiel Ankerlinks in einem Inhaltsverzeichnis eines langen Artikels oder Leitfadens sehen. Wenn sie angeklickt werden, springt der Benutzer sofort zu dem entsprechenden Abschnitt.

Eine weitere Möglichkeit, Ankerlinks zu verwenden, ist das Erstellen von Lesezeichen-Links auf Ihrer WordPress Website. Auf diese Weise können Sie den Link zum Lesezeichen in sozialen Medien oder E-Mail-Newslettern weitergeben, so dass Ihre Benutzer beim Laden der Seite sofort zu dem Abschnitt springen, den Sie ihnen zeigen möchten.
Warum und wann sollten Sie Ankerlinks verwenden?
Ein durchschnittlicher Benutzer verbringt weniger als ein paar Sekunden, bevor er entscheidet, ob er auf Ihrer Website bleibt oder sie verlässt. Sie haben nur diese wenigen Sekunden, um die Benutzer zum Bleiben zu bewegen.
Das geht am besten, indem man ihnen hilft, die gesuchten Informationen schnell zu finden.
Ankerlinks erleichtern dies, indem sie es den Nutzern ermöglichen, den Rest des Inhalts zu überspringen und direkt zu dem Teil zu springen, der sie interessiert. Dies verbessert die Nutzererfahrung und hilft Ihnen, neue Kunden/Leser zu gewinnen.
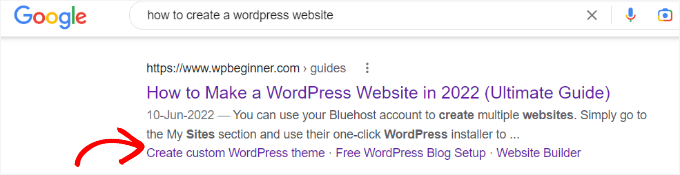
Ankerlinks sind auch für WordPress-SEO von großem Nutzen. Google kann mehrere Anker-Links in den Suchergebnissen als Sprung-Link anzeigen.

Dies erhöht nachweislich die Klickrate in den Suchergebnissen, was wiederum mehr Besucher auf Ihre Website bringt.
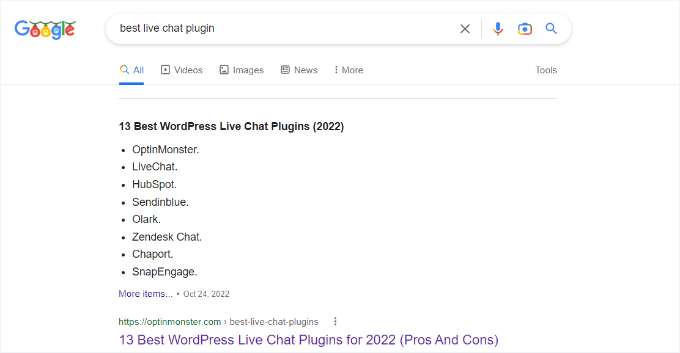
Wenn Sie ein Inhaltsverzeichnis mit Hilfe von Ankerlinks erstellen, kann Google die Überschriften in Hervorgehobenen Snippets anzeigen.

In diesem Sinne schauen wir uns an, wie man in WordPress ganz einfach Anker-Links hinzufügen kann.
Im Folgenden finden Sie eine Liste aller Themen, die wir in diesem Leitfaden behandeln werden. Klicken Sie auf einen der unten stehenden Links, um zu dem entsprechenden Abschnitt zu gelangen:
Lasst uns eintauchen!
Manuelles Hinzufügen von Anchor Links in WordPress
Wenn Sie nur ein paar Ankerlinks oder Lesezeichenlinks in Ihren Artikel einfügen möchten, können Sie dies problemlos manuell tun.
Im Grunde müssen Sie zwei Dinge hinzufügen, damit ein Ankertext wie vorgesehen funktioniert:
- Erstellen Sie einen Ankerlink mit einem #-Zeichen vor dem Ankertext.
- Fügen Sie das Attribut
idzu dem Text hinzu, zu dem der Benutzer weitergeleitet werden soll.
Beginnen wir mit dem Teil des Anker-Links.
Schritt 1. Einen Anker-Link erstellen
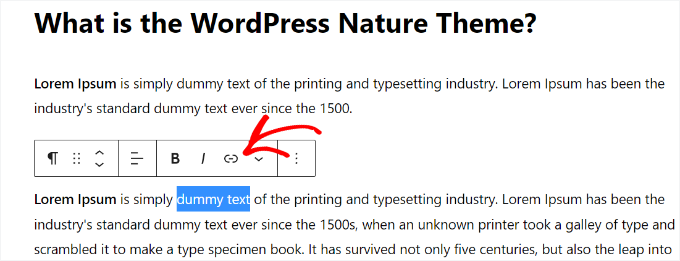
Zunächst müssen Sie einen Beitrag oder eine Seite bearbeiten oder neu erstellen. Wählen Sie dann den Text aus, den Sie verlinken möchten, und klicken Sie auf die Schaltfläche “Link einfügen” im WordPress-Blockeditor.

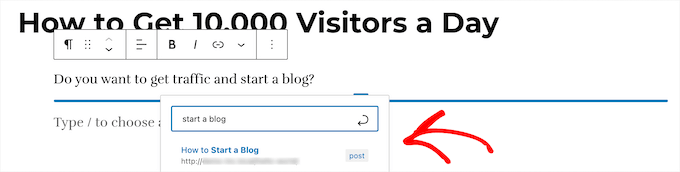
Daraufhin wird das Popup-Fenster “Link einfügen” angezeigt, in dem Sie normalerweise die URL hinzufügen oder nach einem Beitrag oder einer Seite suchen, die Sie verlinken möchten.
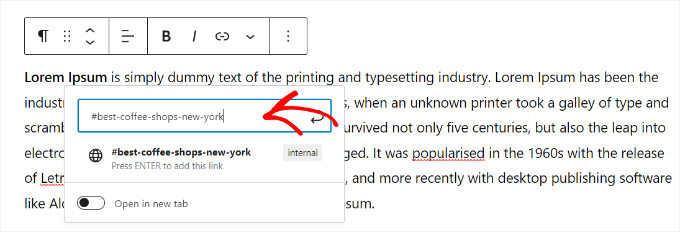
Für einen Anker-Link verwenden Sie jedoch einfach # als Präfix anstelle von HTTP. Danach geben Sie einfach die Schlüsselwörter für den Abschnitt ein, zu dem der Benutzer springen soll.

Klicken Sie dann auf die Eingabetaste, um den Link zu erstellen. Der Link wird allerdings noch nicht angezeigt. Sie müssen die ID im nächsten Schritt erstellen.
Einige hilfreiche Tipps zur Auswahl des Textes, den Sie als Anker # Link verwenden sollten:
- Verwenden Sie die Schlüsselwörter, die sich auf den Abschnitt beziehen, auf den Sie verlinken.
- Machen Sie Ihren Anker-Link nicht unnötig lang oder komplex.
- Verwenden Sie Bindestriche, um Wörter zu trennen und besser lesbar zu machen.
- Sie können Großbuchstaben im Ankertext verwenden, um ihn besser lesbar zu machen. Zum Beispiel:
#Best-Coffee-Shops-New-York.
Sobald Sie den richtigen Linktext ausgewählt haben, müssen Sie ihn in einem Bereich, Abschnitt oder Text auf der Seite verankern, der angezeigt werden soll, wenn Benutzer auf den Ankerlink klicken.
Schritt 2. Fügen Sie das Attribut ID zum verlinkten Abschnitt hinzu
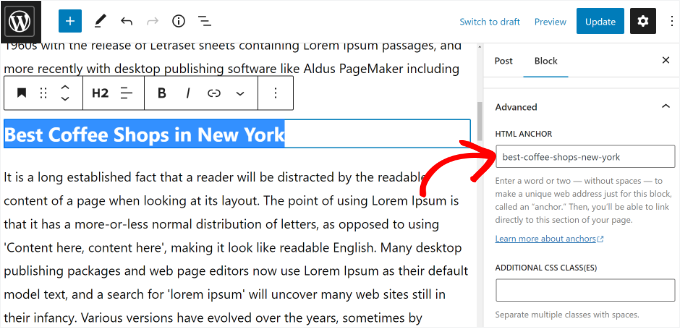
Blättern Sie im Inhaltseditor nach unten zu dem Abschnitt, zu dem der Benutzer navigieren soll, wenn er auf den Ankerlink klickt. In der Regel handelt es sich dabei um eine Überschrift für einen neuen Abschnitt.
Wählen Sie dann einfach den Block aus. Klicken Sie dann in den Blockeinstellungen auf der linken Seite auf die Registerkarte “Erweitert”, um sie zu erweitern.

Danach müssen Sie denselben Text, den Sie als Ankerlink hinzugefügt haben, in das Feld “HTML-Anker” einfügen.
Achten Sie darauf, dass Sie den Text ohne das Präfix # einfügen.
Sie können nun Ihren Beitrag speichern und Ihren Ankerlink in Aktion sehen, indem Sie auf die Registerkarte Vorschau klicken.
Was ist, wenn der Abschnitt, den Sie anzeigen möchten, keine Überschrift ist, sondern nur ein normaler Absatz oder ein anderer Block?
In diesem Fall müssen Sie auf das Drei-Punkte-Menü in den Blockeinstellungen klicken und die Option “Als HTML bearbeiten” auswählen.

Dadurch können Sie den HTML-Code für diesen bestimmten Block bearbeiten. Sie müssen das HTML-Schlagwort für das Element auswählen, auf das Sie verweisen möchten. Zum Beispiel <p>, wenn es sich um einen Absatz handelt, oder <table>, wenn es sich um einen Tabellenblock handelt, und so weiter.
Nun müssen Sie Ihren Anker als ID-Attribut zu diesem Tag hinzufügen, wie im folgenden Code:
1 | <p id="best-coffee-shops-manhattan"> |
Dann können Sie einfach wieder auf die Schaltfläche “Visuell bearbeiten” klicken, und Ihr Anker-Link führt den Benutzer zu diesem Block, wenn er darauf klickt.
Manuelles Hinzufügen eines Ankerlinks im klassischen Editor
Wenn Sie noch den älteren klassischen Editor für WordPress verwenden, können Sie den Ankerlink/Sprunglink folgendermaßen hinzufügen.
Schritt 1. Erstellen Sie den Anker-Link
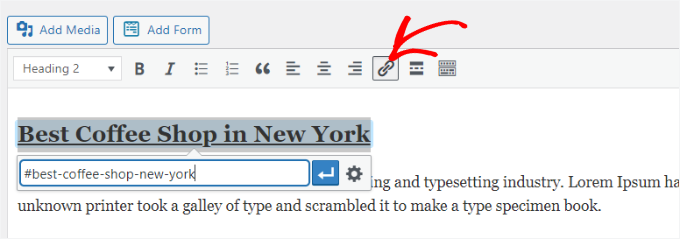
Zunächst müssen Sie einen Beitrag oder eine Seite bearbeiten oder neu erstellen. Wählen Sie dann den Text aus, den Sie in einen Link umwandeln möchten, und klicken Sie auf den Button “Link einfügen”.

Danach müssen Sie Ihren Ankerlink mit einem #-Präfix hinzufügen, gefolgt von dem Slug, den Sie für den Link verwenden möchten.
Schritt 2. Fügen Sie das Attribut ID zum verlinkten Abschnitt hinzu
Der nächste Schritt besteht darin, die Browser auf den Abschnitt zu verweisen, der angezeigt werden soll, wenn Nutzer auf Ihren Ankerlink klicken.
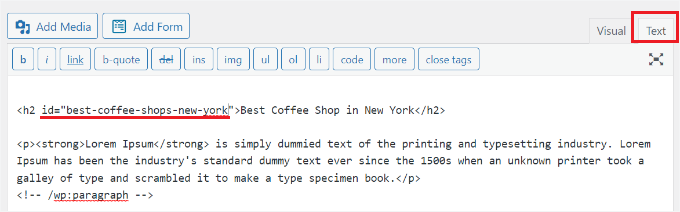
Dazu müssen Sie im klassischen Editor in den Modus “Text” wechseln. Scrollen Sie dann nach unten zu dem Abschnitt, den Sie verlinken möchten.

Suchen Sie nun den HTML-Tag, auf den Sie abzielen wollen. Zum Beispiel <h2>, <h3>, <p>, und so weiter.
Sie müssen das ID-Attribut mit dem Slug Ihres Ankerlinks ohne das #-Präfix hinzufügen, etwa so:
1 | <h2 id="best-coffee-shops-new-york"> |
Sie können nun Ihre Änderungen speichern und auf die Schaltfläche Vorschau klicken, um Ihren Ankerlink in Aktion zu sehen.
Manuelles Hinzufügen von Ankerlinks in HTML
Wenn Sie es gewohnt sind, im Textmodus des alten klassischen Editors in WordPress zu schreiben, können Sie hier einen Ankerlink manuell in HTML erstellen.
Zunächst müssen Sie den Anker-Link mit einem #-Präfix unter Verwendung des üblichen <a href="">Tags erstellen, etwa so:
1 | <a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
Als Nächstes müssen Sie zu dem Abschnitt blättern, der angezeigt werden soll, wenn Nutzer auf den Link klicken.
In der Regel handelt es sich bei diesem Abschnitt um eine Überschrift, aber es kann auch ein beliebiges anderes HTML-Element oder sogar ein einfacher <p>-Absatz-Tag sein.
Sie müssen das Attribut ID zum HTML-Tag hinzufügen und dann den Slug des Anker-Links ohne das Präfix # hinzufügen.
1 | <h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2> |
Sie können nun Ihre Änderungen speichern und eine Vorschau Ihrer Website anzeigen, um den Ankerlink zu testen.
Wie man automatisch Überschriften als Ankerlinks in WordPress hinzufügt (empfohlen)
Die beste Methode zum automatischen Hinzufügen von Ankerlinks in WordPress ist die Verwendung des Plugins All in One SEO (AIOSEO). Diese Methode ist für Benutzer geeignet, die regelmäßig lange Artikel veröffentlichen und ein Inhaltsverzeichnis mit Ankerlinks erstellen müssen.
AIOSEO ist das beste SEO-Plugin für WordPress und verfügt über einen integrierten WordPress-Block zum Hinzufügen eines Inhaltsverzeichnisses.
Wir sind selbst große Fans und verlassen uns auf AIOSEO für verschiedene SEO-Aufgaben, einschließlich der Verwaltung von XML-Sitemaps, OpenGraph-Einstellungen für Facebook und X, Meta-Beschreibungen und Schlagwörter. In unserer Rezension zu AIOSEO finden Sie weitere Details.

Für dieses Tutorial verwenden wir die kostenlose AIOSEO Lite Version, weil sie den Inhaltsverzeichnis-Block enthält. Es gibt auch eine AIOSEO Pro Version, die mehr Funktionen enthält, damit Sie in den Suchmaschinen besser ranken können.
Als Erstes müssen Sie das AIOSEO Lite Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Nach der Aktivierung wird Ihnen der Einrichtungsassistent angezeigt. Klicken Sie einfach auf die Schaltfläche “Los geht’s” und folgen Sie den Anweisungen auf dem Bildschirm.

Weitere Einzelheiten finden Sie in unserer Anleitung zur Einrichtung von All in One SEO für WordPress.
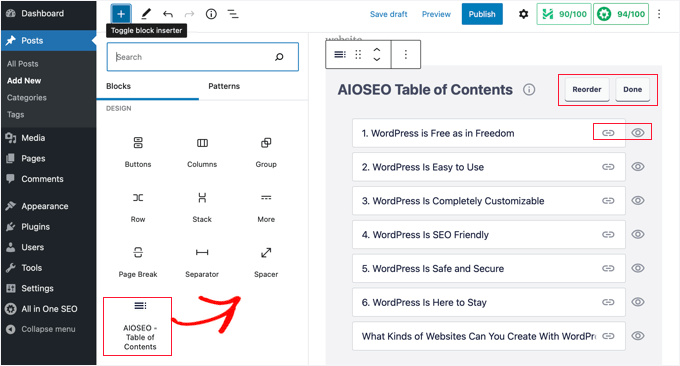
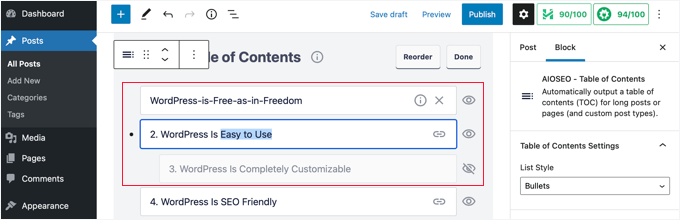
Als Nächstes können Sie einen neuen Beitrag oder eine Seite erstellen oder bearbeiten, zu der Sie Ankerlinks hinzufügen möchten. Sobald Sie sich im Inhaltseditor befinden, klicken Sie einfach auf die Schaltfläche “+” und fügen den Block “AIOSEO – Inhaltsverzeichnis” hinzu.

Das Plugin erkennt automatisch verschiedene Überschriften auf Ihrer Seite und zeigt sie im Inhaltsverzeichnis an.
Sie können jeden Link im Block weiter individuell anpassen. Zum Beispiel bietet das Einstellungsfeld auf der rechten Seite die Option, den “Listenstil” von Aufzählungszeichen in Zahlen zu ändern.

Außerdem können Sie die Überschriften umbenennen, ihre Reihenfolge im Inhaltsverzeichnisblock ändern und bestimmte Überschriften ausblenden.
Sie können nun Ihre Änderungen speichern und eine Vorschau Ihres Artikels anzeigen. Das Plugin wird automatisch eine Liste von Ankerlinks als Inhaltsverzeichnis anzeigen.

Eine ausführliche Anleitung finden Sie in unserem Artikel über das Hinzufügen eines Inhaltsverzeichnisses in WordPress.
Bonus-Tipp: Kombinieren Sie Ankerlinks mit internen Links für bessere SEO
Während Anker-Links den Benutzern bei der Navigation innerhalb einer einzelnen Seite helfen, führen interne Links sie zu anderen verwandten Beiträgen oder Seiten auf Ihrer Website. Zusammen können diese Strategien ein nahtloses Browsing-Erlebnis erstellen und Ihre WordPress-SEO steigern.
Interne Links helfen Suchmaschinen wie Google, Ihre Website zu durchsuchen, neue Inhalte zu entdecken und Ihre Seiten zu bewerten. Seiten mit mehr Links, die auf sie verweisen, werden in den Suchergebnissen oft höher eingestuft.

Indem Sie interne Links strategisch einsetzen, können Sie die Besucher auf Ihre wichtigsten Seiten leiten und für mehr Verkehr sorgen.
Das Hinzufügen von Anker-Links macht Ihre Inhalte benutzerfreundlicher, während interne Links die Besucher dazu ermutigen, weiterzulesen. Zusammen halten sie die Besucher bei der Stange, erhöhen die Seitenaufrufe und verringern die Absprungrate – all das trägt zu einem besseren Benutzererlebnis und einer besseren Suchmaschinenoptimierung bei.
Um mehr zu erfahren, lesen Sie unseren ultimativen Leitfaden zur internen Verlinkung für SEO.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress ganz einfach Anker-Links einfügt. Vielleicht interessieren Sie sich auch für unsere Tipps zur richtigen SEO-Optimierung Ihrer Beiträge und unsere Auswahl der besten Schema Markup Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support
For that you could look to create a pricing page that links to the subpages in your menu.
Admin
Jiří Vaněk
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Pavlína Radochová
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Admin
Ahmed Abo Rwash
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Admin
Bushra Muzaffar
Helpful… the new block editor in WordPress has ‘advanced’ tab in the right hand side bar
WPBeginner Support
Glad you found our article helpful!
Admin
Jennifer
Thank you!! Worked perfectly
WPBeginner Support
Glad our guide was helpful!
Admin
Jo
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Admin
Chalvonia Bock
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support
Glack our guide was helpful
Admin
Stephen Muiruri
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support
Glad our guide was helpful
Admin
Nico
What an awesome, comprehensive article, thanks!
WPBeginner Support
Glad you found our guide helpful
Admin
Megan
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support
You may need to use the manual method from this guide for that.
Admin
Rohit Mehta
Huge help, thank you!
WPBeginner Support
Glad our guide was helpful
Admin
Robert
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support
Glad our guide was helpful
Admin
Francesco
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Admin
Sameer
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Admin
Don Johnson
Where does it say anywhere how to get to the content editor?
WPBeginner Support
You would be able to edit your content when creating or editing a post or page
Admin
NanPad
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support
That would require custom JavaScript or a plugin to add that to your site.
Admin
Gopal
Very helpful post
WPBeginner Support
Thank you
Admin
Diane
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Admin
John
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support
You can follow these steps and even if the link is on a different page it should still work.
Admin
Okila Jaames
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Sheila
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Admin
Amos Struck
very useful info. It would be good if you can also explain using a video
WPBeginner Support
We will look into creating a video as we are able
Admin