Ein nahtloses Benutzererlebnis (UX) ermutigt die Besucher einer Website zum Verweilen und Entdecken. Wenn sie aber klobig ist, verlassen sie die Website möglicherweise sofort und nehmen potenzielle Kunden mit.
Die Durchführung eines UX-Audits kann versteckte Hindernisse auf Ihrer Website aufdecken. Bei WPBeginner führen wir regelmäßig Audits unserer Websites durch, um die Nase vorn zu haben und besser mit unseren Benutzern in Kontakt zu treten, und wir zeigen Ihnen, wie Sie das auch tun können.
Aber keine Sorge, Sie müssen dafür kein technisches Genie sein!
In diesem Artikel führen wir Sie durch die Durchführung eines UX-Audits Ihrer WordPress Website.

Was ist UX, und warum ist es wichtig?
User Experience oder UX beschreibt die Gefühle und Meinungen der Benutzer bei der Nutzung Ihrer WordPress-Website.
Eine angenehme Benutzererfahrung bedeutet, dass die Benutzer Ihre Website als einfach zu bedienen und hilfreich empfinden. Im Gegensatz dazu bedeutet eine schlechte Benutzererfahrung, dass Benutzer Ihre Website als schwierig zu bedienen empfinden und nicht das tun können, was sie tun möchten.
🌟 Das ist der große Vorteil: Das Erstellen einer großartigen Benutzererfahrung hilft den Benutzern, das Beste aus Ihrer Website herauszuholen. Dies führt letztendlich zu mehr Konversionen, Verkäufen und Unternehmenswachstum.
Andererseits kann eine negative Benutzererfahrung dazu führen, dass Besucher Ihre Website verlassen, ohne sich anzumelden oder etwas in Ihrem Online-Shop zu kaufen. Dies kann dazu führen, dass Sie potenzielle Verkäufe und Kunden verlieren.
Wie Sie ein UX-Audit Ihrer Website durchführen
Wenn Sie eine Website betreiben, sei es ein WordPress-Blog, ein E-Commerce-Shop oder eine Website für Mitglieder, sollten Sie diese regelmäßig überprüfen, um eine gute Benutzerfreundlichkeit zu gewährleisten.
Dieses Verfahren wird als UX-Audit bezeichnet.
Sie können ein UX-Audit selbst durchführen, indem Sie eine Kombination von Werkzeugen verwenden (einige davon haben Sie vielleicht schon im Einsatz).
Während dieses Prozesses suchen Sie nach Problemen auf der Website, die sich negativ auf die Benutzererfahrung auswirken können. Wenn Sie ein Problem finden, können Sie es dokumentieren und dann mit der Behebung beginnen.
In den folgenden Abschnitten stellen wir Ihnen 9 Schritte zur Durchführung eines UX-Audits Ihrer Website vor. Hier finden Sie einen kurzen Überblick über alle Schritte, die wir behandeln werden:
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
Sind Sie bereit? Dann fangen wir an.
Schritt 1: Definieren von Benutzerzielen und -vorgaben
Zunächst müssen Sie sich in die Lage der Benutzer versetzen, um zu verstehen, wonach sie suchen, wenn sie Ihre Website besuchen.
Wenn es sich bei Ihrer Website zum Beispiel um einen Online-Shop handelt, der Spielzeug für Haustiere verkauft, ist das Ziel Ihres Publikums wahrscheinlich, sich Spielzeug für Haustiere anzusehen, Kundenrezensionen zu diesen Produkten zu lesen und einen Kauf zu tätigen.
Ähnlich verhält es sich, wenn Sie einen Ratgeber-Blog betreiben: Ihr Publikum möchte eine Anleitung lesen und lernen, wie man etwas macht.
Wenn Sie verstehen, was Ihre Nutzer erreichen wollen, können Sie ihnen besser helfen.
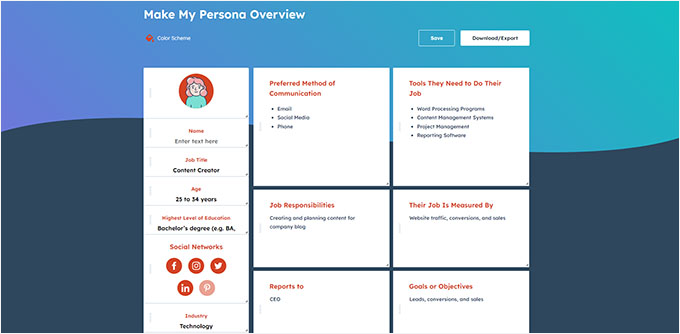
Am einfachsten ist es, wenn Sie für Ihr Zielpublikum User Personas erstellen.

Diese Übung ermöglicht es Ihnen, die Nutzer und ihre Erwartungen an Ihre Website besser zu verstehen. Vor allem aber hilft sie Ihnen, die Ziele Ihrer Zielgruppe herauszufinden.
Anschließend können Sie Ihre Website anhand dieser Personas analysieren, um festzustellen, wie schnell Ihre Inhalte, Produkte und Dienstleistungen diesen Nutzern helfen können.
Schritt 2: Testen Sie Ihre Website auf Probleme mit der Benutzerfreundlichkeit
Das Testen Ihrer Website auf Benutzerfreundlichkeit hilft Ihnen, schnell Probleme zu finden, die das Erlebnis für den Benutzer beeinträchtigen könnten.
Viele Probleme können jedoch unbemerkt bleiben, bis ein Benutzer sie meldet. Außerdem wechseln Benutzer eher auf die Website eines Konkurrenten, als dass sie Ihnen von Problemen auf Ihrer Website berichten.
Glücklicherweise gibt es viele hervorragende Werkzeuge, mit denen Sie potenziell schädliche Probleme bei der Benutzerfreundlichkeit Ihrer Website schnell erkennen können.
PageSpeed Insights (kostenlos)
Mit dem Google-Tool PageSpeed Insights können Sie eine URL schnell auf Leistungs- und Benutzerfreundlichkeitsprobleme untersuchen.
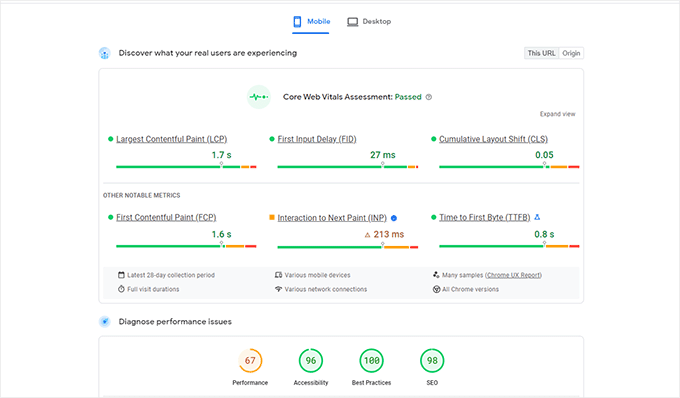
Nachdem Sie also die URL Ihrer Website eingegeben haben, führt das Tool Tests auf Ihrer Website durch. Danach präsentiert das Tool die Ergebnisse für Mobil- und Desktop-Geräte und weist jedem Gerät eine Punktzahl zu.
Diese Punktzahl wird in 4 Kategorien vergeben:
- Leistung
- Erreichbarkeit
- Bewährte Praktiken
- SEO
Es testet auch die Core Web Vitals, eine Reihe von Website-Performance-Metriken, die Google als wesentlich für das Gesamterlebnis der Benutzer einer Website betrachtet.

Wenn Sie den Test durchführen, mag die Sprache zunächst zu technisch klingen.
Sie finden jedoch auch Links zu Ressourcen, die diese Begriffe in anfängerfreundlichen Begriffen erläutern und Tipps zur Lösung der einzelnen Probleme geben. Sie können auch unseren Leitfaden zur Optimierung Ihrer Website für die Core Web Vitals von Google lesen.
Google Suchkonsole
PageSpeed Insights ist ein praktisches Werkzeug, um URLs schnell nachzuschlagen.
Allerdings müssen Sie die Tests manuell durchführen, und Sie können nicht herausfinden, welche Seiten auf Ihrer Website Probleme haben, bis Sie sie gezielt testen.
Wie wäre es also, wenn Sie diesen Prozess automatisieren, schnell die Seiten mit Benutzerfreundlichkeitsproblemen finden und Warnmeldungen erhalten könnten, wenn ein neues Problem entdeckt wird? 🤔
Hier kommt die Google Search Console ins Spiel. Es ist ein kostenloses Werkzeug von Google, mit dem Administratoren von Websites sehen können, wie ihre Websites in den Suchergebnissen abschneiden.
Dazu müssen Sie die Google Search Console besuchen und Ihre Website als Eigenschaft hinzufügen. Detaillierte Anweisungen finden Sie in unserer Anleitung zum Hinzufügen Ihrer Website zur Google Search Console.
Sobald Sie Ihre Website hinzugefügt haben, kann es eine Weile dauern, bis Google einige Daten erfasst und Berichte anzeigt.
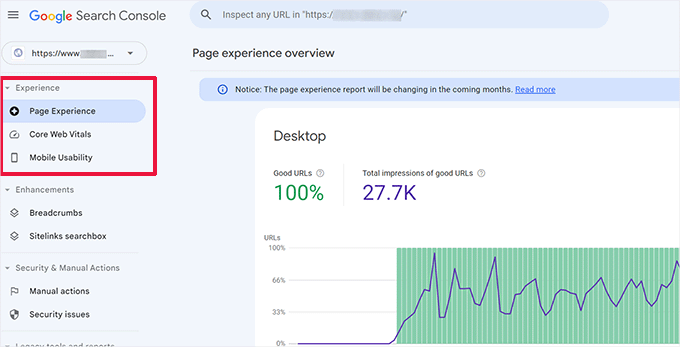
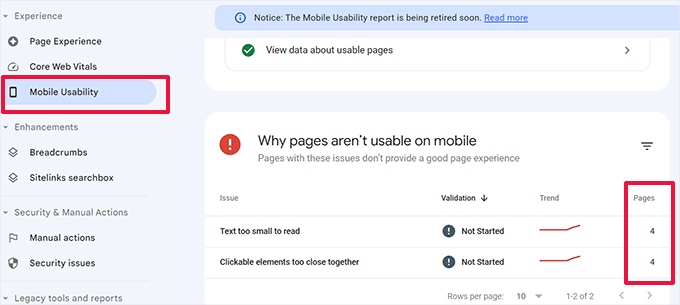
Danach sehen Sie die Berichte über die Leistung und Benutzerfreundlichkeit Ihrer Website im Abschnitt “Erfahrung”.

Sie können auf jeden Bericht klicken und die Seiten finden, auf denen Probleme mit der Benutzerfreundlichkeit festgestellt wurden.
Sie können zum Beispiel den Abschnitt “Mobile Usability” überprüfen. Der Screenshot unten zeigt, dass es auf unserer Website 4 Seiten mit Problemen gab.

Von hier aus können Sie auf jede Zeile klicken, um genau die Seiten zu finden, auf denen die Probleme festgestellt wurden.
Google Search Console benachrichtigt Sie außerdem per E-Mail, wenn ein neues Crawling- oder Usability-Problem entdeckt wird.
Neben Problemen mit der Benutzerfreundlichkeit und dem Crawling ist die Google Search Console eine Fundgrube für wertvolle Daten. Weitere Informationen finden Sie in unseren Expertentipps zur Nutzung der Google Search Console, um mehr Traffic zu erhalten.
Schritt 3: Finden Sie die Seiten, die schlecht abschneiden
Automatisierte Tools können Ihnen helfen, viele Probleme zu erkennen. Sie sind jedoch nicht perfekt und können möglicherweise viele häufige UX-Probleme nicht erkennen.
Wenn Sie eine kleine Website haben, können Sie jede Seite manuell überprüfen. Für mittlere bis große Websites kann diese Methode jedoch sehr zeitaufwändig sein.
Wie findet man also Seiten mit schlechter UX?
Eine einfache Möglichkeit, diese Seiten zu finden, ist die Verwendung von MonsterInsights.
Es ist das beste Google Analytics Plugin auf dem Markt, mit dem Sie sehen können, woher Ihre Benutzer kommen und wie sie mit Ihrer Website interagieren. Wir verwenden es auf unserer Website für das Conversion-Tracking, die Erfassung allgemeiner Website-Statistiken und vieles mehr!
Benötigen Sie eine vollständige Aufschlüsselung der Funktionen? Lesen Sie unsere ausführliche MonsterInsights Rezension!

Zunächst müssen Sie das MonsterInsights Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Hinweis: Sie können auch eine kostenlose Version von MonsterInsights ausprobieren. Wir empfehlen jedoch ein Upgrade auf die kostenpflichtige Version, um das volle Potenzial des Plugins freizuschalten.
Nach der Aktivierung führt das Plugin den Einrichtungsassistenten aus und hilft Ihnen, WordPress mit Ihrem Google Analytics-Konto zu verbinden.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation von Google Analytics in WordPress.
Sobald Sie verbunden sind, beginnt MonsterInsights mit der Verfolgung Ihrer Website-Besucher. Der nächste Schritt ist die Einrichtung des Plugins, um Konversionen zu verfolgen.
eCommerce Conversion Tracking aktivieren
Wenn Sie eine eCommerce-Plattform auf Ihrer WordPress-Website verwenden, kann MonsterInsights Ihnen helfen, Konversionen einfach zu verfolgen.
Google Analytics verfügt über ein erweitertes eCommerce-Tracking, das für die meisten eCommerce-Websites, einschließlich WooCommerce, Easy Digital Downloads, MemberPress und andere, funktioniert.
Sie müssen sie jedoch manuell für Ihre Website aktivieren.
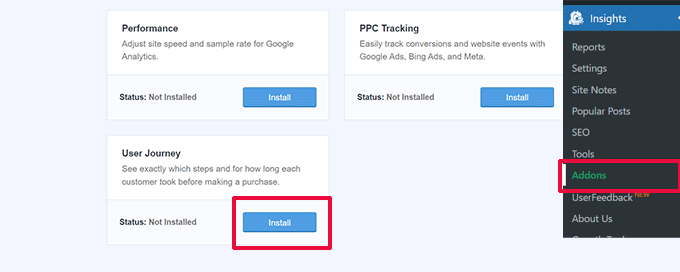
Besuchen Sie zunächst die Seite Insights ” Add-ons in Ihrem WordPress-Dashboard, um das eCommerce-Add-on zu installieren und zu aktivieren.

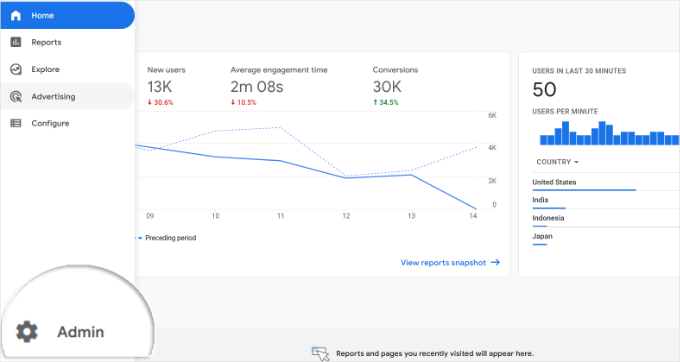
Als Nächstes müssen Sie das erweiterte eCommerce-Tracking in Ihrem Google Analytics-Konto aktivieren. Gehen Sie einfach zu Ihrem Google Analytics Dashboard und wählen Sie Ihre Website aus.
Klicken Sie nun auf den Button “Admin” in der linken unteren Ecke.

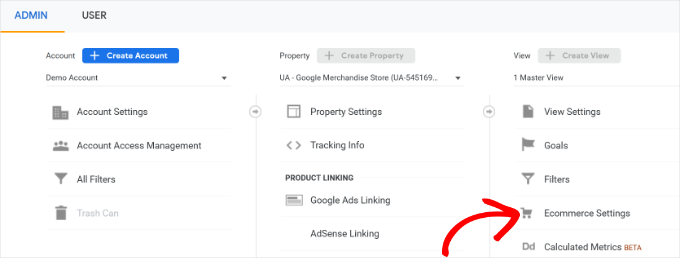
Auf dem nächsten Bildschirm sehen Sie verschiedene Google Analytics-Einstellungen.
Klicken Sie in der Spalte “Ansicht” einfach auf den Link “E-Commerce-Einstellungen”.

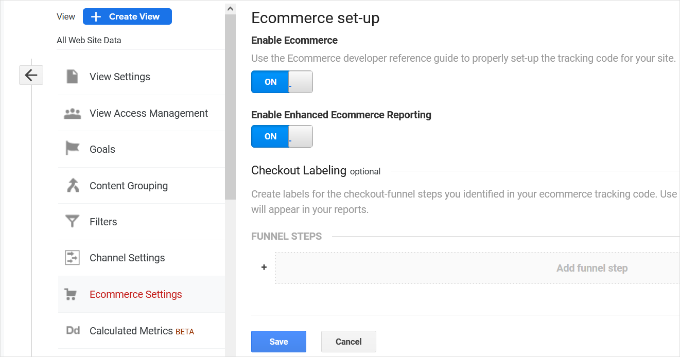
Aktivieren Sie auf dem nächsten Bildschirm einfach die Kippschalter neben den Optionen “Enable Ecommerce” und “Enable Enhanced Ecommerce Reporting”.
Vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, wenn Sie fertig sind.

Überprüfen Sie Seiten mit geringer Konversionsrate auf UX-Probleme
Ein schlechtes Nutzererlebnis ist einer der Hauptgründe für niedrige Konversionsraten, abgebrochene Warenkörbe und hohe Absprungraten.
Sie können Ihre Conversion-Tracking-Berichte in MonsterInsights einsehen, um Seiten mit niedrigen Conversions und hohen Absprungraten zu finden.
Gehen Sie einfach im WordPress-Administrationsbereich auf Einblicke ” Berichte und wechseln Sie zum Tab “eCommerce”.

Sie können sich nun einen Überblick über Ihre leistungsstärksten Produkte und Umsatzquellen verschaffen.
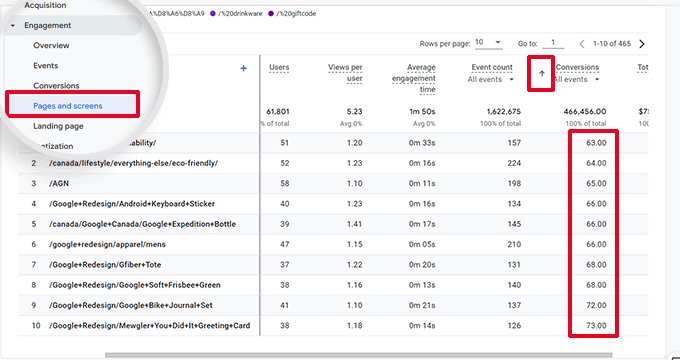
Für erweiterte Berichte müssen Sie zu Ihrem Google Analytics-Konto wechseln und zu Engagement ” Seiten und Ansichten gehen.
Von hier aus können Sie die Seiten nach Konversionsrate sortieren, um die Seiten mit den wenigsten Konversionen zu sehen.

Mit Google Analytics können Sie auch die Seiten mit den höchsten Absprungraten, der geringsten Verweildauer und mehr verfolgen.
Weitere Optionen für das Conversion-Tracking finden Sie in unserem vollständigen Leitfaden zum Conversion-Tracking in WordPress. Dort erfahren Sie auch, wie Sie Formularkonversionen, Konversionen von Affiliate-Links und mehr verfolgen können.
Schritt 4: Bitten Sie um Benutzer-Feedback
Wie Sie sehen können, umfassen viele UX-Audit-Aktivitäten automatisierte Tools, Analyseberichte und manuelle Tests.
Das Ziel des UX-Audits ist es, die Nutzererfahrung zu verbessern. Warum fragen Sie also nicht einfach Ihre Nutzer, was sie denken?
Durch das Einholen von Nutzerfeedback erhalten Sie genaue Informationen von echten Besuchern über Ihre Website. Das kann Ihnen helfen, bestimmte Probleme zu finden und sie leichter zu beheben.
Hier kommt UserFeedback ins Spiel.
Es ist das beste WordPress Plugin für Benutzer-Feedback auf dem Markt, mit dem Sie schnell Befragungen einrichten und Benutzer-Feedback auf Ihrer Website sammeln können.
Bei WPBeginner hatten wir viel Spaß mit UserFeedback, um interaktive Befragungen zum Webdesign zu erstellen. Möchten Sie mehr wissen? Dann lesen Sie unsere vollständige Rezension von UserFeedback mit allen Details zu seinen Funktionen.

Hinweis: Sie können UserFeedback Lite auch kostenlos testen, wir empfehlen jedoch ein Upgrade auf die Pro-Version, um das volle Potenzial des Plugins auszuschöpfen.
Mit UserFeedback können Sie die Befragungen den richtigen Benutzern zur richtigen Zeit zeigen.
So können Sie beispielsweise auf Seiten mit weniger Konversionen Befragungen für Benutzer anzeigen oder auf mobilen Geräten ein Feedback-Formular einblenden.

Außerdem enthält UserFeedback jetzt ein leistungsstarkes Heatmap-Tracking, das genau zeigt, wie Besucher mit Ihrer Website interagieren.
Sie können von Ihrem WordPress-Dashboard aus sehen, wo Benutzer klicken, wie weit sie scrollen und welche Inhaltsbereiche die meiste Aufmerksamkeit erhalten.

In Kombination mit Befragungen erhalten Sie ein vollständiges Bild vom Verhalten und den Vorlieben Ihrer Benutzer.
Wenn Sie zum Beispiel feststellen, dass Benutzer nicht über einen bestimmten Punkt auf Ihrer Seite hinaus scrollen, können Sie diese Besucher mit spezifischen Feedback-Fragen ansprechen, um die Gründe dafür zu verstehen.
Um den Anfang zu machen, können Sie unsere Expertenliste mit Fragen zum Benutzererfahrungs-Feedback einsehen , die Sie den Besuchern Ihrer Website stellen können.
Außerdem haben wir einen Leitfaden für die Einholung von Feedback zum Website-Design mit detaillierten Schritt-für-Schritt-Anweisungen.
Schritt 5: Optimieren Sie die Geschwindigkeit und Leistung Ihrer Website
Die Geschwindigkeit einer Website ist ein wichtiger Faktor für die Benutzerfreundlichkeit. Langsame Websites verursachen eine schlechte UX und hindern Nutzer daran, weiterzukommen und auf Ihre Inhalte zuzugreifen.
Die bereits erwähnten Werkzeuge wie PageSpeed Insights und Core Web Vitals können Ihnen helfen, die Leistung Ihrer Website zu bewerten.
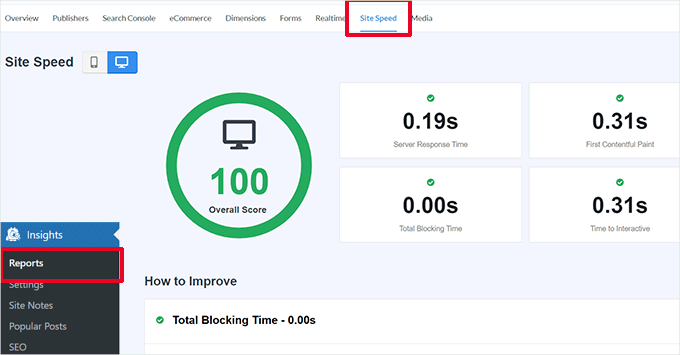
Wenn Sie MonsterInsights verwenden, können Sie die Geschwindigkeit Ihrer Website auch in Ihrem WordPress-Administrationsbereich testen.
Wechseln Sie einfach zur Seite Einblicke ” Berichte und öffnen Sie dann die Registerkarte “Site Speed”.

Der Bericht führt die gleichen Tests wie PageSpeed Insights durch und zeigt Ihnen einen Bericht an. Er gibt Ihnen auch praktische Tipps zur Verbesserung der Website-Leistung.
Behebung von Leistungs- und Geschwindigkeitsproblemen
Der einfachste Weg, um die meisten Leistungsprobleme zu beheben, ist die Installation eines WordPress Caching Plugins.
Wir empfehlen die Verwendung von WP Rocket. Es ist das beste WordPress Caching Plugin, mit dem Sie Ihre WordPress Website ganz einfach optimieren können, ohne sich in die Technik einarbeiten zu müssen.

Installieren und aktivieren wir zunächst das WP Rocket Plugin. Einzelheiten finden Sie in unserem Tutorial zur Installation eines WordPress Plugins.
Nach der Aktivierung beginnt WP Rocket mit der Zwischenspeicherung der Inhalte Ihrer Website.
Im Gegensatz zu anderen Caching Plugins, die einen Cache erzeugen, wenn ein Benutzer Ihre Website besucht, erstellt WP Rocket automatisch einen Cache im Hintergrund.
Das bedeutet, dass jeder neue Benutzer auf Ihrer Website eine im Cache gespeicherte Version sieht, die viel schneller lädt und die Benutzerfreundlichkeit verbessert.
Weitere Informationen finden Sie in unserem Tutorial zur Einrichtung von WP Rocket, das eine detaillierte Anleitung enthält.
Wenn das Caching die Geschwindigkeit Ihrer Website nicht sofort verbessert, empfehlen wir Ihnen, unseren vollständigen WordPress-Leitfaden zu Geschwindigkeit und Leistung zu befolgen. Er enthält eine Schritt-für-Schritt-Anleitung, wie Sie die Geschwindigkeit Ihrer Website optimieren können.
Schritt 6: Bewertung der Website-Navigation
Die Nutzer erwarten, dass Ihre Website ein Navigationsmenü mit den Links enthält, die sie benötigen, um die gewünschten Informationen zu finden.
Andererseits haben wir festgestellt, dass viele Websites immer noch kein Navigationsmenü haben, das den Benutzern hilft, die gewünschten Seiten zu finden. Dies kann zu einem schlechten Benutzererlebnis führen, und die Besucher könnten sich entscheiden, die Website zu verlassen und eine andere Website zu besuchen.
Aus diesem Grund müssen Sie sicherstellen, dass Ihre Website über ein übersichtliches Navigationsmenü verfügt, das die Benutzer zu den wichtigen Bereichen Ihrer Website führt.

Das Hinzufügen einer Suchleiste in der Kopfzeile oder im Navigationsmenü Ihrer Website kann die Benutzerfreundlichkeit ebenfalls verbessern. Wenn Nutzer einen Link nicht schnell finden können, können sie versuchen, auf Ihrer Website zu suchen.
Aber die Sache ist die: Die Standard-Suche von WordPress ist nicht sehr gut.
Wir empfehlen stattdessen SearchWP. Es ist das beste WordPress Plugin für die Suche, mit dem Sie die Suche auf Ihrer Website schnell verbessern können.
Mit SearchWP können Sie alles auf Ihrer Website durchsuchbar machen, einschließlich individueller Felder, eCommerce-Attribute, Tabellen, Kategorien, Schlagwörter und mehr.
Lesen Sie unsere vollständige SearchWP Rezension für weitere Details!

Dazu müssen Sie das SearchWP Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
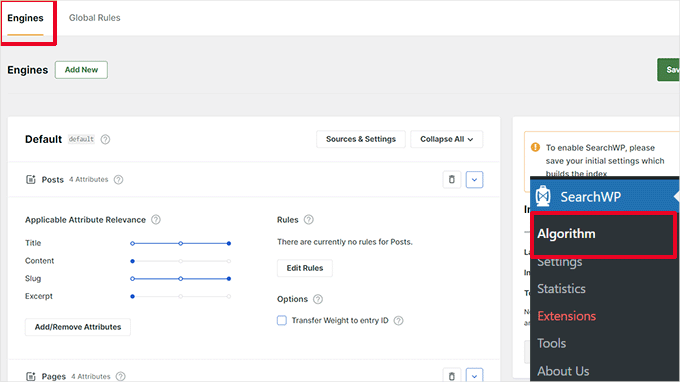
Nach der Aktivierung navigieren Sie zu SearchWP ” Algorithmus und wechseln zum Tab “Engines”.
Von hier aus können Sie die Suchmaschineneinstellungen für die verschiedenen Inhaltstypen anpassen, indem Sie zu den Abschnitten “Beiträge”, “Seiten” und “Medien” scrollen.
Sie können auch wählen, welche Attribute auf Ihrer Website durchsuchbar sind und welche Relevanz sie haben.

Vergessen Sie nicht, auf den Button “Speichern” zu klicken, um Ihre Einstellungen zu speichern. SearchWP ersetzt nun Ihre Standard WordPress Suchfunktion durch seine eigene individuelle Suchmaschine.
Weitere Details finden Sie in unserem Tutorial zur Verbesserung der WordPress-Suche mit SearchWP.
Schritt 7: Umstellungselemente testen
Eine schlechte Benutzererfahrung wird häufig am Ende eines Konversionspfads verursacht.
💡 Zum Beispiel könnten Sie Benutzer haben, die versuchen, Ihr Lead Capture-Formular abzuschicken, aber durch irgendetwas daran gehindert werden, dies zu tun.
In diesem Fall können Sie also Split-Tests durchführen und Elemente auf Ihrer Website manuell testen, um Probleme zu erkennen und zu beheben.
Führen Sie A/B-Split-Tests durch, um UX-Probleme herauszufinden
Eine einfache Möglichkeit, Ihre Konversionselemente zu testen, ist die Durchführung von A/B-Tests.
Mit einem A/B-Splittest können Sie 2 oder mehr Versionen einer Seite mit leichten Unterschieden erstellen. Dann wird den Benutzern nach dem Zufallsprinzip eine andere Version angezeigt. Durch den Vergleich der Ergebnisse können Sie herausfinden, welche Variante der Seite bei Ihren Benutzern am besten abgeschnitten hat.
Der einfachste Weg, diese Tests auf Ihrer WordPress-Website durchzuführen, ist die Verwendung von Thrive Optimize. Damit können Sie schnell A/B-Tests auf Ihrer WordPress-Website erstellen und durchführen.
Weitere Informationen über das Plugin finden Sie in unserer vollständigen Rezension über Thrive Themes.

Zunächst müssen Sie das Thrive Optimize Plugin installieren und aktivieren. Sie können das Plugin zusammen mit Thrive Architect kaufen oder es mit dem Thrive Suite Paket erhalten.
Der nächste Schritt besteht darin, das Thrive Product Manager Plugin auf Ihrer Website zu installieren und zu aktivieren. Sie können es von Ihrem Konto Dashboard auf der Thrive Themes Website herunterladen.

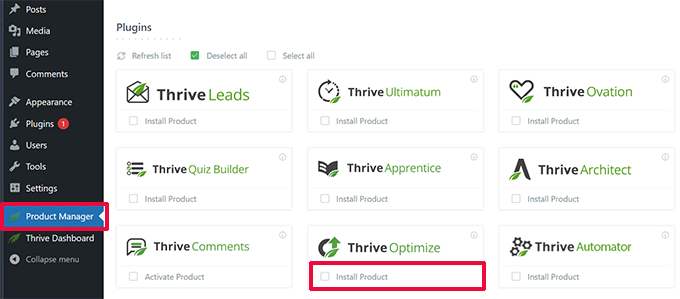
Nachdem Sie das Plugin aktiviert haben, gehen Sie auf die Seite “Produktmanager” im WordPress-Verwaltungsbereich.
Dann müssen Sie die Box “Produkt installieren” unter den Produkten Thrive Optimize und Thrive Architect aktivieren.

Sie können auf den Button “Ausgewählte Produkte installieren” klicken, um fortzufahren.
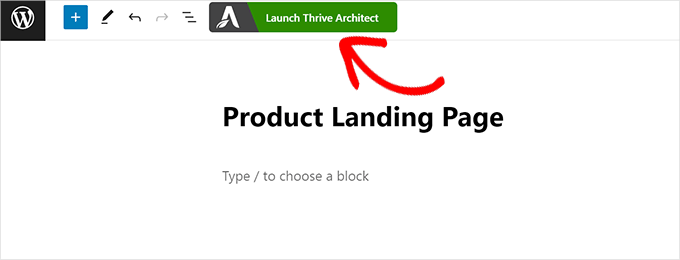
Nachdem Sie die Plugins installiert haben, müssen Sie einen Beitrag/eine Seite erstellen oder bearbeiten und dann oben auf den Button “Thrive Architect starten” klicken.

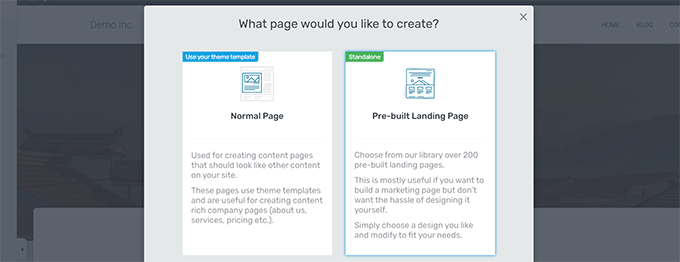
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie auswählen können, wie Sie die Seite bearbeiten möchten.
Sie haben 2 Optionen – Sie können die Seite als normale Seite mit Ihrem Theme-Template oder als Landing Page mit einem individuellen Template bearbeiten.

Wenn Sie eine vorgefertigte Landing Page wählen, werden Sie aufgefordert, eine Vorlage auszuwählen.
Thrive Architect wird mit Dutzenden von schönen Templates für verschiedene Nischen geliefert.

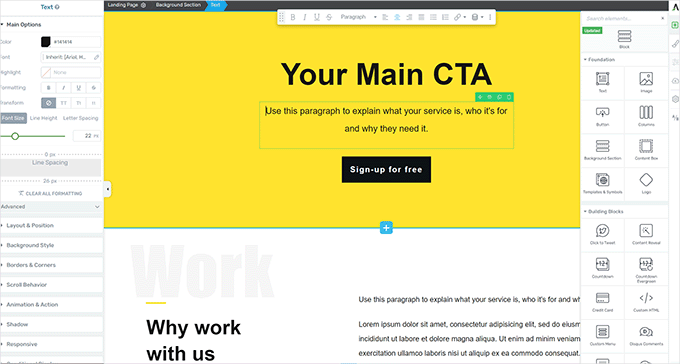
Nachdem Sie ein Template ausgewählt haben, können Sie Ihre Seite im Page-Builder von Thrive Architect bearbeiten.
Thrive Architect verfügt über ein intuitives Design-Werkzeug, mit dem Sie auf jedes beliebige Element zeigen und klicken können, um es zu bearbeiten, oder auf den “+”-Button klicken, um neue Elemente einzufügen.

Wenn Sie die Bearbeitung Ihrer Seite abgeschlossen haben, vergessen Sie nicht, auf den Button “Arbeit speichern” zu klicken, um Ihre Änderungen zu übernehmen.
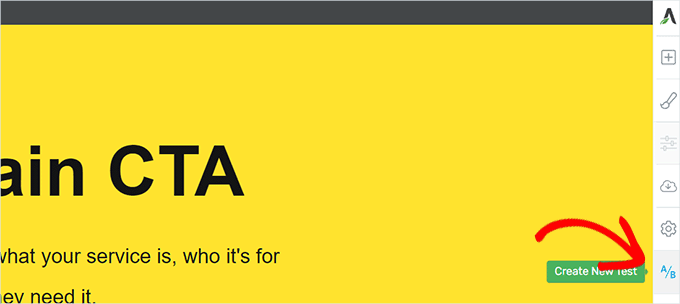
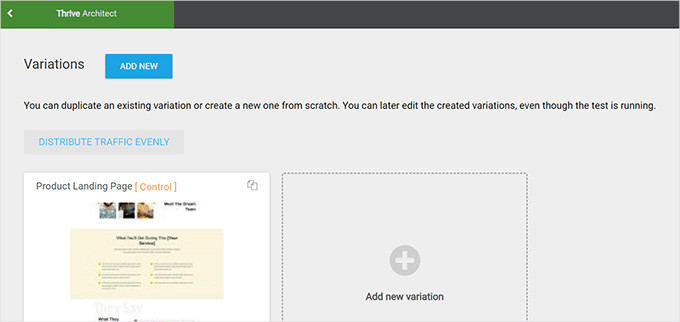
Danach klicken Sie auf den Button “A/B” in der rechten Spalte, um einen neuen A/B-Test zu erstellen.

Um Ihren A/B-Test durchzuführen, benötigen Sie mindestens 2 Versionen einer Seite.
In der nächsten Ansicht klicken Sie auf den Button “Neue Variation hinzufügen”, um eine neue Version Ihrer Seite zu erstellen.

Es wird nun eine neue Variante erstellt, die Sie mit dem Thrive Architect Builder bearbeiten können.
Beachten Sie nun, dass Sie die Änderungen an der Seite vornehmen sollten, von der Sie glauben, dass sie besser funktioniert als die vorherige Version.
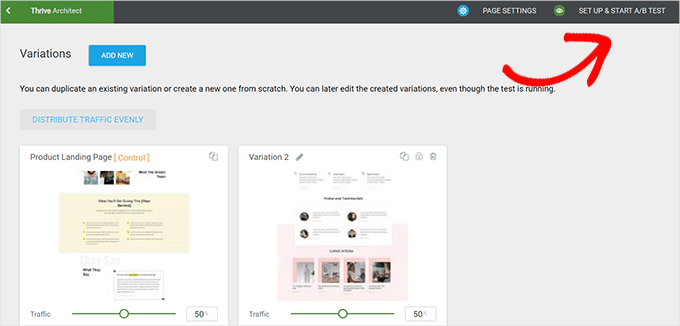
Klicken Sie anschließend einfach auf den Button “Arbeit speichern”, um Ihre Änderungen zu speichern. Klicken Sie dann erneut auf den Button “A/B”.

Sie können auswählen, wie viel Traffic Sie an jede Seitenvariante senden möchten, und dann oben auf die Schaltfläche “A/B-Test einrichten und starten” klicken.
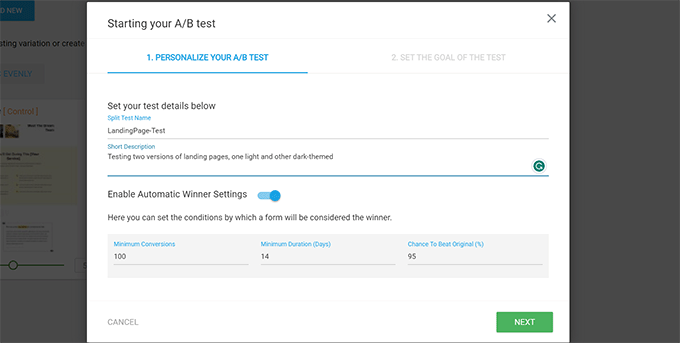
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie die Einstellungen für den A/B-Test konfigurieren können.

Von hier aus müssen Sie Ihrem Test einen Titel und eine Beschreibung geben. Danach können Sie die Einstellungen für “Automatische Gewinner” aktivieren und die Mindestanforderungen für den Gewinn einer Variante festlegen.
Klicken Sie auf den Button “Weiter”, um fortzufahren.
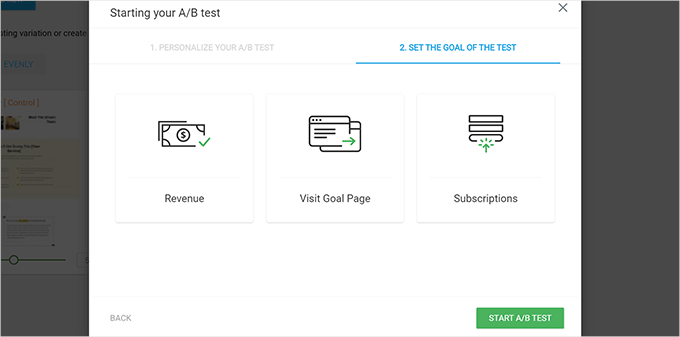
Sie werden dann aufgefordert, ein Ziel für den Test zu wählen. Wenn es sich zum Beispiel um eine Produktseite handelt, können Sie “Umsatz” wählen.

Schließlich können Sie auf den Button “A/B-Test starten” klicken, um die Einrichtung abzuschließen.
Thrive Optimize beginnt nun damit, Ihren Benutzern die 2 Varianten der Seite zu zeigen und ihre Interaktionen auf der Seite zu verfolgen.
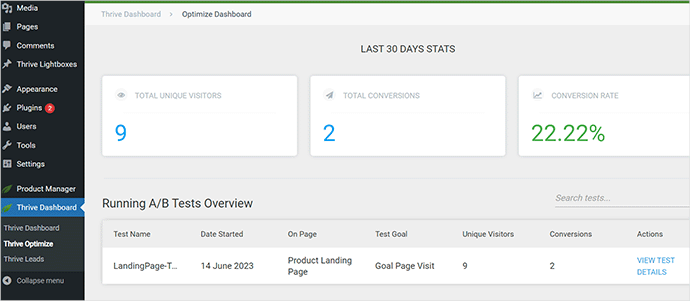
Sie können die Testergebnisse jederzeit auf der Seite Thrive Dashboard ” Thrive Optimize einsehen.

Sobald der Test abgeschlossen ist, können Sie sehen, welche Seite besser für die Konversionen oder die Ziele, die Sie während des Tests festgelegt haben, abgeschnitten hat. Sie können dann Änderungen vornehmen, um die UX auf Ihrer Website zu verbessern.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Durchführung von A/B-Tests auf Ihrer WordPress-Website.
Manuelles Testen von Konvertierungselementen
Es kann sein, dass Sie für lange Zeit nicht in der Lage sind, A/B-Tests für alle Ihre Seiten durchzuführen. Glücklicherweise gibt es andere Möglichkeiten zu testen, ob die Conversion-Elemente auf Ihren Seiten funktionieren.
Website-Besitzer sehen sich oft nur die statische Darstellung ihrer Website an und interagieren nicht mit ihr, wie es ein echter Benutzer tun würde. Aus diesem Grund bleiben viele interaktive Fehler lange Zeit unbemerkt.
In diesem Fall müssen Sie etwas Handarbeit leisten.
Um eine Konversion abzuschließen, können Sie versuchen, die Reise eines Benutzers so gut wie möglich zu imitieren.
Wenn Sie zum Beispiel einen eCommerce-Shop betreiben, können Sie mit der Seite beginnen, auf der Ihre Benutzer normalerweise landen. Danach sollten Sie sich die Seiten mit den Produkten ansehen, versuchen, Artikel in den Warenkorb zu legen und den Checkout abzuschließen.
Mit anderen Worten: Sie müssen alle Ihre Formulare, die Funktionalität des Warenkorbs und die Kaufabwicklung testen, indem Sie mit diesen Elementen wie ein Kunde interagieren.
Und vergessen Sie nicht, diese Elemente sowohl auf mobilen als auch auf Desktop-Umgebungen zu testen.
Schritt 8: Testen der Benutzerströme zur Ermittlung von Engpässen
Der Benutzerfluss stellt den Weg des Besuchers oder Kunden durch Ihre Website dar. Benutzer folgen in der Regel einem vorhersehbaren Pfad zu verschiedenen Bereichen Ihrer Website, bis sie etwas kaufen oder ein Formular abschicken.
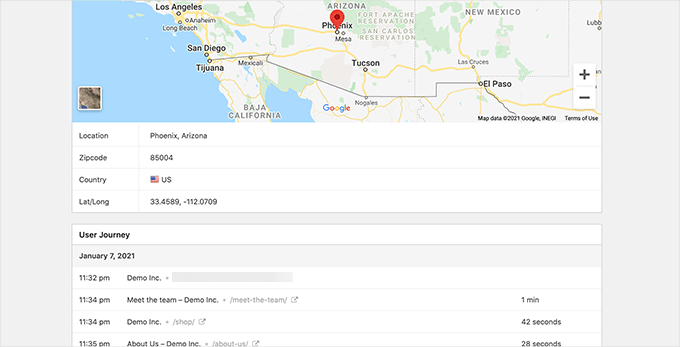
Der beste Weg, um Benutzerströme zu verfolgen, ist die Verwendung von MonsterInsights. Es wird mit einem “User Journey”-Add-on geliefert, mit dem Sie jeden Schritt der Reise eines Benutzers durch Ihre Website sehen können, einschließlich der Seiten und Produkte, die sie sich angesehen haben und wie lange sie dort verbracht haben.
Installieren und aktivieren Sie einfach das MonsterInsights Plugin. Wenn Sie Hilfe benötigen, können Sie in unserer Anleitung zur Installation eines WordPress Plugins nachlesen.
Nachdem Sie MonsterInsights eingerichtet haben, gehen Sie zu Insights ” Add-ons. Von hier aus können Sie das Add-on “User Journey” ausfindig machen und es installieren und aktivieren.
Hinweis: Sie benötigen mindestens den Pro-Tarif des Plugins, um das Add-on “User Journey” zu verwenden.

Als Nächstes müssen Sie auch das Add-on eCommerce installieren und aktivieren.
Damit können Sie die Customer Journey auf beliebten eCommerce-Plattformen für WordPress, wie WooCommerce, Easy Digital Downloads, MemberPress und anderen, verfolgen.
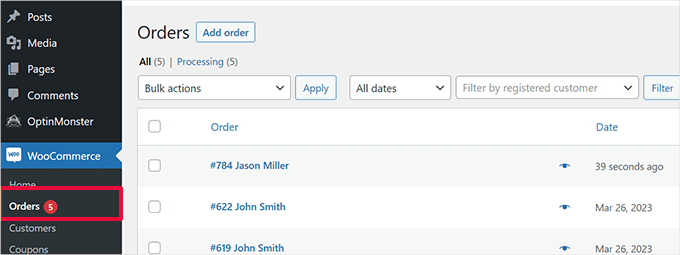
Jetzt zeigt MonsterInsights den Weg des Benutzers bei einzelnen Bestellungen an. Zum Beispiel können Sie zu WooCommerce ” Bestellungen gehen und auf eine einzelne Bestellung klicken.

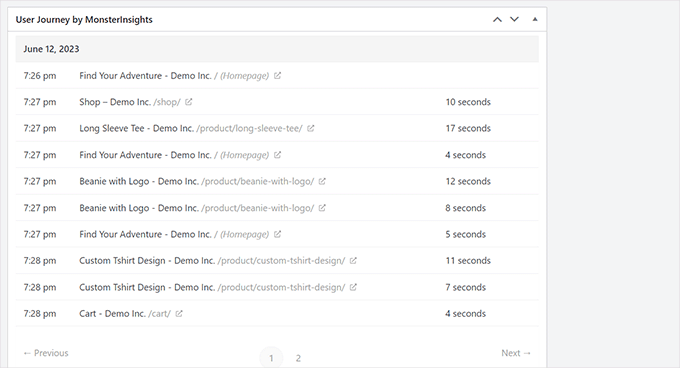
Scrollen Sie auf der Seite mit den Bestelldetails nach unten zum Abschnitt ‘User Journey by MonsterInsights’.
Sie zeigt Ihnen alle Interaktionen der Benutzer auf Ihrer Website, sowie die Zeiten und die Dauer.

Weitere Einzelheiten finden Sie in unserer Anleitung zur Aktivierung der Kundenverfolgung in WooCommerce.
Wenn Sie keine eCommerce-Plattform verwenden, sollten Sie den Weg des Benutzers für Ihre WordPress-Formulare nachverfolgen.
Und wenn Sie WPForms verwenden, um Leads zu erfassen, dann kommt es mit User Journey Tracking, das Ihnen hilft zu verfolgen, welchen Weg ein Benutzer nahm, um das Formular zu übermitteln.

Like Conversion-Elemente, andere Bereiche Ihrer Website könnten den Fluss der Benutzer stören und den Weg blockieren, der sie zu Kunden werden lässt.
Sie müssen die Pfade der Benutzer in Google Analytics manuell auswerten, um zu sehen, wo ihre Reise abrupt endet. Sie können die Benutzerpfade auch simulieren, um zu sehen, ob Sie ein Usability-Problem finden können, das den Benutzer am Weiterkommen hindert.
Schritt 9: Bewerten Sie die Qualität der Website-Inhalte
Visuelle Elemente sind nicht die einzigen Dinge, die ein gutes oder schlechtes Nutzererlebnis schaffen.
Der Inhalt Ihrer Website spielt eine wichtige Rolle, wenn es darum geht, Benutzer davon zu überzeugen, auf Ihrer Website zu bleiben und sich umzusehen. Außerdem hilft er Suchmaschinen, Ihre Inhalte leichter zu finden und mehr Besucher auf Ihre Website zu schicken.
Wir empfehlen die Durchführung eines vollständigen SEO-Audits Ihrer Website und die Optimierung Ihrer Inhalte für SEO.
Dazu benötigen Sie All in One SEO für WordPress, das beste WordPress SEO Plugin auf dem Markt. Mit diesem Plugin können Sie Ihre Inhalte ganz einfach für die Suchergebnisse und die Benutzerfreundlichkeit verbessern.

Wir nutzen AIOSEO für viele SEO-Aufgaben auf unserer Website und sind begeistert, wie einfach es uns hilft, unsere Inhalte zu optimieren. Erfahren Sie mehr darüber in unserer ausführlichen Rezension zu AIOSEO!
Mit All in One SEO können Sie die Vorteile der eingebauten SEO-Analyse, eines Headline-Analyzers und Website-weiter SEO-Audit-Werkzeuge nutzen.
Sie können auch Ihre Inhalte bewerten. Wenn eine Seite zum Beispiel nicht gut rangiert oder konvertiert, sollten Sie überlegen, ob Sie sie nicht umfassender gestalten und mehr hilfreiche Inhalte hinzufügen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Behebung des Inhaltsverfalls in WordPress.
Vergessen Sie außerdem nicht, Ihre Inhalte auf Rechtschreib- und Grammatikfehler zu überprüfen. Sie könnten Ihre Website unprofessionell erscheinen lassen und ein schlechtes Benutzererlebnis erstellen.
Wir empfehlen die Verwendung von Grammarly, einem der besten KI-gesteuerten Werkzeuge, mit dem Sie Rechtschreib- und Grammatikfehler automatisch korrigieren können.

Grammarly bietet auch eine kostenlose Version mit Rechtschreib- und Grammatikprüfung an. Wir empfehlen jedoch, einen kostenpflichtigen Plan zu kaufen, um leistungsfähigere Funktionen freizuschalten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie ein UX-Audit Ihrer WordPress-Website durchführen können. Als Nächstes möchten Sie vielleicht auch unseren Leitfaden zum Erstellen von Benutzer-Chaträumen oder unsere Expertentipps zum Erstellen einer mobilfreundlichen WordPress Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Dennis Muthomi
you make an excellent point!!
yeah…as website owners, we sometimes get carried away with all the bells and whistles, when what really matters is providing a focused, distraction-free experience for our visitors.
stripping away unnecessary elements allows people to easily find what they’re looking for and takes them one step closer to our desired outcome, whether that’s reading more content, signing up, or making a purchase.
Jiří Vaněk
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.