Wir hatten einmal einen Blogbeitrag, der viral ging, und obwohl der Traffic aufregend war, brach die Geschwindigkeit unserer Website plötzlich ein. Wir stellten fest, dass die Hunderte von Kommentaren, die geladen wurden, der Schuldige waren, wobei jeder einzelne eine externe Anfrage für ein Gravatar-Bild machte.
Diese kleinen, grauen Standard-Profilbilder mögen harmlos erscheinen, können aber Ihre Seiten erheblich verlangsamen. Das Deaktivieren dieser Bilder hat unserer Website einen sofortigen und spürbaren Leistungsschub verschafft, insbesondere bei Beiträgen mit viel Leserinteraktion.
In diesem Leitfaden teile ich die exakten, einfachen Methoden, mit denen wir Gravatare in WordPress deaktivieren. Lassen Sie uns Ihre Website schneller machen! 🚀

Warum Gravatare in WordPress deaktivieren?
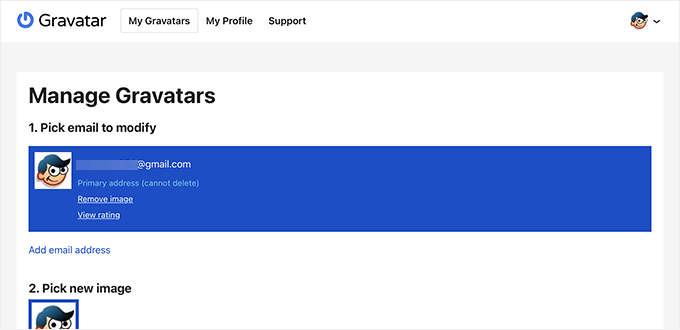
Gravatar ist ein Drittanbieterdienst, mit dem Benutzer ein Profilfoto zu ihrer WordPress-Website hinzufügen und es im Internet verwenden können.
Grundsätzlich erstellen Sie ein Konto und laden dann Ihr Profilfoto hoch.

Danach wird jedes Mal, wenn Sie diese spezielle E-Mail-Adresse auf einer Website verwenden, die Gravatar unterstützt, automatisch Ihr Profilfoto von der Gravatar-Website angezeigt.
Um mehr zu erfahren, können Sie sich unsere Erklärung ansehen, was Gravatar ist und warum Sie es sofort verwenden sollten.
Einige Website-Besitzer möchten Gravatare jedoch aus verschiedenen Gründen nicht verwenden.
Zum Beispiel möchten sie es möglicherweise deaktivieren, um die Website-Leistung und -Geschwindigkeit zu verbessern. Andere Website-Betreiber deaktivieren Gravatare aus Datenschutzgründen, da jeder Kommentar mit einem Gravatar eine Anfrage an einen Drittanbieter-Server sendet.
Nichtsdestotrotz wollen wir uns ansehen, wie man Gravatare in WordPress einfach deaktiviert. Wir zeigen Ihnen, wie Sie Gravatare mit zwei verschiedenen Methoden vollständig deaktivieren und wie Sie sie durch lokale Avatare ersetzen:
- Methode 1: So deaktivieren Sie Gravatare vollständig über die WordPress-Einstellungen
- Methode 2: Gravatare in WordPress vollständig mit einem Plugin deaktivieren
- Gravatar durch lokale Avatare in WordPress ersetzen
- Frequently Asked Questions About Disabling Gravatars
Methode 1: So deaktivieren Sie Gravatare vollständig über die WordPress-Einstellungen
Dies ist der schnellste und einfachste Weg, Gravatare zu deaktivieren, und perfekt, wenn Sie kein weiteres Plugin installieren möchten. WordPress macht es ganz einfach, dies direkt in Ihren Einstellungen zu tun.
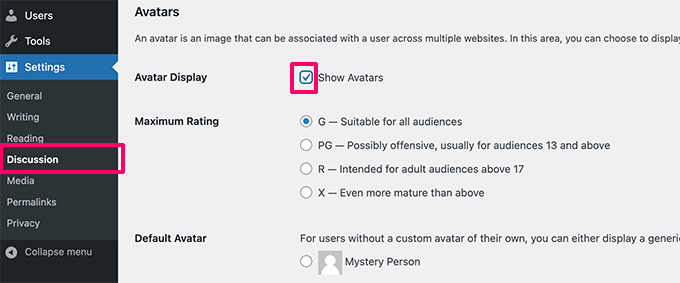
Zuerst müssen Sie sich im Admin-Bereich Ihrer Website anmelden und dann zur Seite Einstellungen » Diskussion gehen.
Von hier aus müssen Sie nach unten zum Abschnitt Avatare scrollen und das Kontrollkästchen neben der Option 'Avatare anzeigen' deaktivieren.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
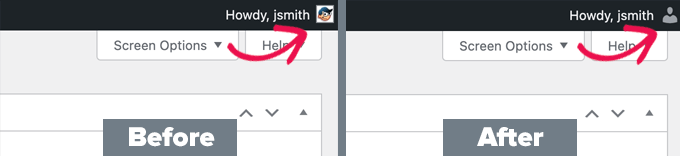
WordPress deaktiviert nun Gravatare auf Ihrer gesamten Website. Sie sehen nun ein generisches Benutzersymbol in der Admin-Symbolleiste anstelle Ihres Gravatar-Bildes.

Ebenso werden Gravatare nicht mehr neben Kommentaren angezeigt.
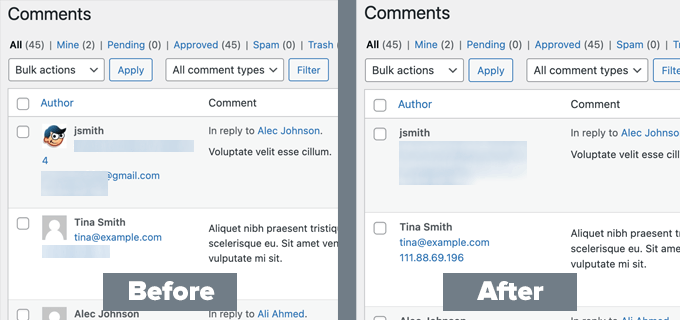
Wenn Sie im Adminbereich von WordPress zur Seite "Kommentare" gehen, sehen Sie die Gravatare nicht mehr.

Das Gleiche gilt für das Frontend Ihrer Website.
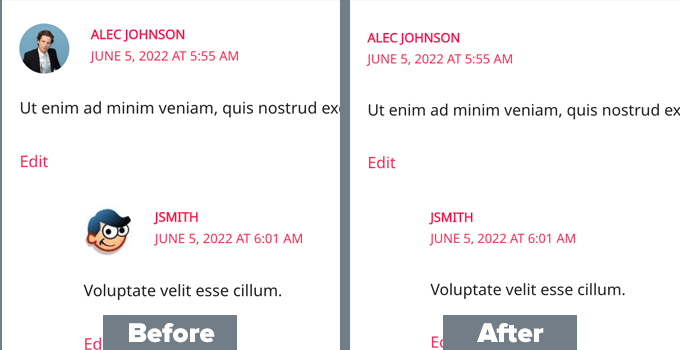
WordPress wird keine Gravatar-Bilder mehr im Kommentarbereich unter den Beiträgen und Seiten auf Ihrem WordPress-Blog anzeigen.

Methode 2: Gravatare in WordPress vollständig mit einem Plugin deaktivieren
Eine weitere Möglichkeit, Gravatare in WordPress zu deaktivieren, ist die Verwendung des WPCode Plugins. Diese Option ist ideal, wenn Sie WPCode bereits für andere Anpassungen verwenden und alles an einem sicheren Ort organisiert halten möchten, getrennt von den Dateien Ihres Themes.
WPCode macht es einfach, benutzerdefinierten Code in WordPress einzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten, sodass Sie sich keine Sorgen machen müssen, Ihre Website zu beschädigen.
Bei WPBeginner verwenden wir WPCode, um alle unsere Code-Snippets zu verwalten. Es ermöglicht unserem Team, neue Funktionalitäten sicher hinzuzufügen, ohne jemals das Risiko von Theme-Datei-Fehlern einzugehen.
Installieren und aktivieren Sie zuerst das kostenlose WPCode Plugin. Wenn Sie Hilfe benötigen, finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins Anweisungen.
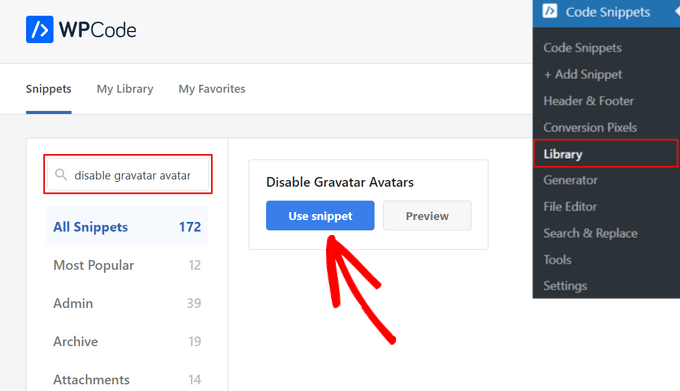
Gehen Sie nach der Aktivierung im WordPress-Admin-Dashboard zu Code Snippets » Library.
Suchen Sie von dort nach dem Snippet 'Gravatar-Avatare deaktivieren' und klicken Sie auf die Schaltfläche 'Snippet verwenden' darunter.

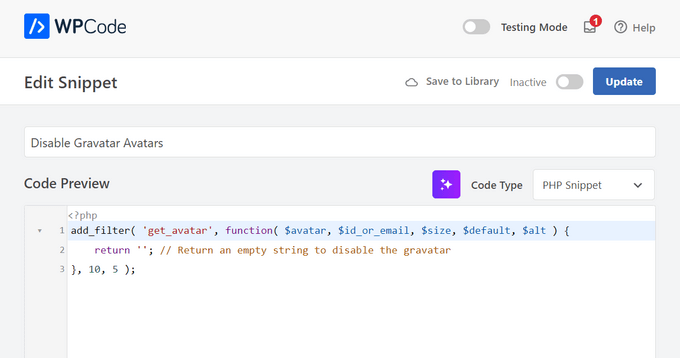
WPCode fügt den Code dann automatisch hinzu und legt die richtige Einfügungsmethode fest.

Danach müssen Sie nur noch den Schalter von 'Inaktiv' auf 'Aktiv' umlegen und auf die Schaltfläche 'Aktualisieren' klicken.

Das war's. Jetzt werden Gravatar-Avatare vollständig in WordPress deaktiviert.
Gravatar durch lokale Avatare in WordPress ersetzen
Einige Benutzer möchten möglicherweise Gravatar deaktivieren, aber trotzdem Profilfotos unter Autoren-Biografien und an anderen Stellen anzeigen.
Diese Methode ermöglicht es Ihnen, Gravatare durch Ihre eigenen, lokal gehosteten Profilfotos zu ersetzen, anstatt sie vollständig zu entfernen. Dies verhindert, dass Ihre Website Anfragen an die Gravatar-Website sendet, während Benutzer weiterhin ihre eigenen Profilbilder direkt auf Ihrer Website hochladen können.
Dazu müssen Sie das Simple Local Avatars Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins.
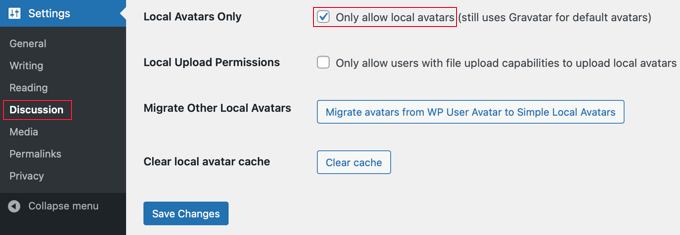
Nach der Aktivierung müssen Sie die Seite Einstellungen » Diskussion besuchen und das Kontrollkästchen neben der Option „Nur lokale Avatare“ aktivieren.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Das Plugin blockiert nun alle Anfragen an Gravatar.com und ermöglicht Ihnen gleichzeitig, die Avatar-Funktionalität beizubehalten.
Um Profilfotos hochzuladen, müssen Ihre Benutzer ihre eigenen Bilder zu ihren Benutzerprofilen hinzufügen.
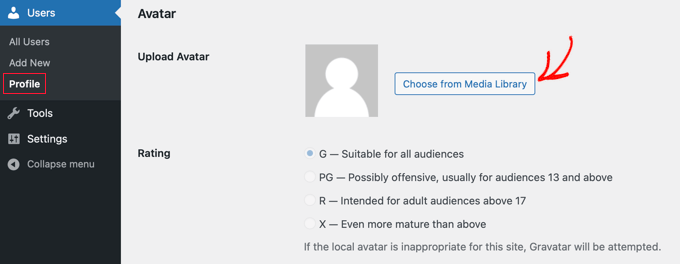
Sie gehen einfach zur Seite Benutzer » Profil. Von hier aus können sie ein Bild aus der WordPress Mediathek verwenden oder ein neues Bild hinzufügen, indem sie es in die Mediathek hochladen.

Vergessen Sie nicht, auf die Schaltfläche 'Profil aktualisieren' zu klicken, um Ihre Änderungen zu speichern.
Jetzt verwendet WordPress die lokalen Avatare, die Sie aktiviert haben. Registrierte Benutzer, die ein Profilbild hochgeladen haben, sehen ihr benutzerdefiniertes Bild.
Für nicht registrierte Kommentatoren oder registrierte Benutzer, die keinen Avatar hochgeladen haben, zeigt WordPress einfach den Standard-Avatar an, den Sie in Ihren Einstellungen ausgewählt haben.
Für alle registrierten Benutzer verwendet WordPress das benutzerdefinierte Avatarbild, das der Benutzer hochgeladen hat. Wenn ein Benutzer sein benutzerdefiniertes Avatarbild nicht hochgeladen hat, verwendet das Plugin das Standard-Avatarbild.
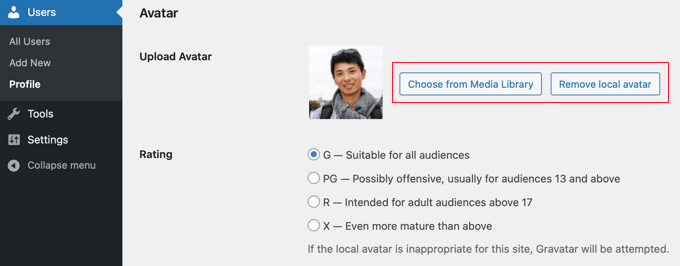
Sobald ein Benutzer einen lokalen Avatar ausgewählt hat, bietet die Profilseite Schaltflächen zur Auswahl eines anderen Bildes aus der Mediathek oder zum Entfernen des lokalen Avatars.

Häufig gestellte Fragen zum Deaktivieren von Gravataren
Hier sind einige der häufigsten Fragen, die wir zum Deaktivieren von Gravataren in WordPress erhalten.
1. Warum sollte ich Gravatare in WordPress deaktivieren?
Der Hauptgrund ist die Verbesserung der Geschwindigkeit und Leistung Ihrer Website. Jeder Gravatar wird als separate externe Anfrage geladen, was Ihre Seiten verlangsamen kann, insbesondere solche mit vielen Kommentaren.
2. Werden beim Deaktivieren von Gravataren Kommentare auf meiner Website gelöscht?
Nein, absolut nicht. Das Deaktivieren von Gravataren entfernt nur die Profilbilder. Alle Ihre vorhandenen und neuen Kommentare bleiben vollständig unberührt.
3. Welches Bild wird angezeigt, nachdem ich Gravatare deaktiviert habe?
WordPress zeigt den Standard-Avatar an, den Sie unter Einstellungen » Diskussion ausgewählt haben. Dies ist normalerweise das generische Symbol „Mystery Person“, es sei denn, Sie haben ein anderes ausgewählt.
4. Ist es besser, Gravatare zu deaktivieren oder sie per Lazy Loading zu laden?
Für den größten Geschwindigkeitsgewinn ist es am besten, sie zu deaktivieren, da dies alle externen Anfragen eliminiert. Wenn Sie jedoch die Profilbilder beibehalten möchten, ist Lazy Loading eine großartige Alternative, die immer noch bei den anfänglichen Seitenladezeiten hilft. In unserem Leitfaden unter So laden Sie Gravatars verzögert finden Sie weitere Details.
Unsere besten Anleitungen zur Verwendung von WordPress Gravataren
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Gravatare in WordPress deaktivieren. Möglicherweise möchten Sie auch einige andere Tutorials zur Verwendung von Gravataren und Avataren in WordPress sehen:
- Was ist Gravatar und warum sollten Sie es sofort verwenden
- Gravatar anhand der Benutzer-E-Mail-Adresse in WordPress anzeigen
- So ändern Sie die Größe des Gravatar-Bildes in WordPress
- So ändern Sie den Standard-Gravatar auf WordPress (einfaches Tutorial)
- Gravatare in WordPress-Kommentaren per Lazy Load laden
- So fügen Sie eine Autoreninfo-Box in WordPress-Beiträge ein
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Olaf
Gravatare sind großartig für persönliche Blogs, wo sie gut passen. Für Unternehmensblogs oder Portfolios, bei denen Kommentare aktiviert sein sollen, bin ich jedoch der Meinung, dass es am besten ist, Gravatare zu deaktivieren, da die Website ein gewisses Maß an Prestige und Professionalität wahren sollte. In solchen Fällen passen Gravatare überhaupt nicht zum Ton. Es ist gut, dass sie mit einem einfachen Code-Snippet einfach deaktiviert werden können, ohne externe Plugins zu benötigen.
David Lim
Gravatare können in Foren lustiger sein. Natürlich können Sie auch ein Forum mit WordPress erstellen, dem steht nichts im Wege. Aber insgesamt fallen mir nur diese als kleiner Pluspunkt ein.
Jiří Vaněk
Ich habe auch Gravatare gesperrt, nur weil ich versucht habe, alle unnötigen WordPress-Funktionen zu begrenzen, die ihre Ressourcen von ausländischen Servern herunterladen müssen. Als ich die Geschwindigkeit der Website gemessen habe, verlangsamen viele dieser Dienste das Laden der Website, und dann kann man sehr leicht schlechtere Zahlen in den Metriken erzielen.
Pradip Nalwaya
Es ist im Moment sehr nützlich für mich. Danke!!
WPBeginner Support
You’re welcome
Admin
Mike
Stimme Dave zu:
Gravatar ruft immer noch nach Hause. Das kann man sehen, wenn man Ghostery benutzt – und ein Gravatar-Tracker ist immer noch aktiv. Das entspricht meiner Meinung nach nicht der DSGVO.
Frage:
Wie kann Gravatar vollständig deaktiviert und von einem WordPress-Blog entfernt werden???
Danke!
michelle
Sehr hilfreich – Avatar wurde einfach und erfolgreich entfernt. Danke!
Steve
Sehr hilfreicher Rat und es funktioniert. Aber mein Name bleibt immer noch auf der Seite unter der Stelle, wo früher das Gravatar war. Gibt es eine Lösung?
lannis
Danke, es war sehr hilfreich!
WPBeginner-Mitarbeiter
Wie Sie Gravatare mit der E-Mail-Adresse des Benutzers in WordPress anzeigen
Alex
Ich habe Gravatare erfolgreich deaktiviert, möchte aber, dass mein Gravatar in der Autoreninformationsbox angezeigt wird. Wie kann ich das erreichen?
WPBeginner-Mitarbeiter
Hier erfahren Sie, wie Sie Benutzern erlauben, benutzerdefinierte Avatare in WordPress hochzuladen.
Manuel Echeverry
gracias amigo, domo arigato, tanks
Manuel Echeverry
Wie erlauben Sie den Leuten, benutzerdefinierte Avatare zu wählen?
Wil Ransz
Anstatt mit PHP zu experimentieren, könnten Sie den Avatar einfach ausblenden, indem Sie Folgendes am Ende der Stylesheet-Datei hinzufügen:
.comment-author .avatar { display: none; }
WPBeginner Support
Das ist möglich. Der Gravatar wird jedoch immer noch von Crawlern gesehen. Ein Grund, warum einige Benutzer möglicherweise keinen Gravatar wünschen, könnte sein, dass sie etwas aufbauen, bei dem sie ihn einfach nicht benötigen.
Admin
Zimbrul
Ist es möglich, den Gravatar durch ein anderes generisches Symbol zu ersetzen, wenn die kommentierende Person keinen Gravatar hat?
Redaktion
Ja, das können Sie tun. Folgen Sie diesem Tutorial:
https://www.wpbeginner.com/plugins/how-to-add-new-default-avatars-in-wordpress/
Admin
Dave Navarro
Dies deaktiviert die Anzeige von Avataren durch WordPress, aber es deaktiviert Gravatar NICHT. Im Backend ruft es immer noch Gravatar auf, was Ihre Website verlangsamt.
Was benötigt wird, ist die Möglichkeit, Gravatar aus WordPress zu entfernen.
Zimbrul
Ist das möglich?