Die Personalisierung Ihres WordPress Themes ist eine gute Möglichkeit, Ihre Website einzigartig und auf Ihre speziellen Bedürfnisse zugeschnitten zu gestalten. Egal, ob Sie Farben, Schriften oder Layouts anpassen oder neue Funktionen hinzufügen möchten, die Anpassung Ihres Themes kann das Aussehen und die Funktionalität Ihrer Website verbessern.
Selbst wenn Sie WordPress noch nicht kennen, können Sie mit den Grundlagen der individuellen Anpassung von Themes mehr Kontrolle über das Design und die Benutzerfreundlichkeit Ihrer Website erlangen.
Im Laufe der Jahre haben wir zahlreiche Websites mit WordPress erstellt und arbeiten ständig daran, sie aktuell zu halten. Wir aktualisieren häufig Layouts und experimentieren mit verschiedenen Designs, um unseren Websites ein modernes Aussehen zu verleihen.
Durch die Verfeinerung der Layouts haben wir die Benutzererfahrung verbessert und gleichzeitig sichergestellt, dass unsere Websites ansprechend und funktionell bleiben. Dieser fortlaufende Prozess hat uns geholfen zu verstehen, was am besten funktioniert, um eine ansprechende und benutzerfreundliche Website zu erhalten.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihr WordPress-Theme ganz einfach anpassen und es zu Ihrem eigenen machen können.

Im Folgenden finden Sie eine Liste der Themen, die wir in diesem Leitfaden behandeln:
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Use the Full Site Editor in WordPress to Customize a Theme
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual WordPress Pages with SeedProd
- Creating a Custom Theme in WordPress with SeedProd
Sind Sie bereit? Dann fangen wir an.
Warum sollten Sie Ihr WordPress-Theme anpassen?
WordPress Themes sind für allgemeine Website-Nischen konzipiert. So gibt es beispielsweise Themes für verschiedene Websites für kleine Unternehmen, Fotografen, Blogger und mehr.
Nachdem Sie ein Thema ausgewählt haben, müssen Sie es an Ihre eigenen Anforderungen anpassen.
Sie können zum Beispiel ein eigenes Logo und Markenfarben verwenden, das Layout ein wenig anpassen, die Schriftgröße ändern, eigene Bilder verwenden und vieles mehr.
Einige dieser individuellen Anpassungen sind notwendig, um eine Website zu erstellen, die Ihr Unternehmen und Ihre Marke wirklich repräsentiert und nicht einfach wie die aller anderen aussieht.
Je nachdem, für welches WordPress-Theme Sie sich entscheiden, können diese Optionen von einem Theme zum anderen stark variieren.
Einige aktive Themes bieten zum Beispiel die Möglichkeit, die Seitenleiste von rechts nach links zu verschieben, während andere gar keine Seitenleiste in ihrem Layout haben.
Sehen wir uns also an, wie Sie Ihr WordPress-Theme ganz einfach anpassen können, ohne eine Zeile Code zu schreiben, und wie Sie es auf die nächste Stufe bringen.
Verwendung des Standard-Theme-Customizers
WordPress bietet seit WordPress 5.9 die Möglichkeit, eine komplette Website zu bearbeiten.
Derzeit gibt es nicht viele neue Themes auf dem Markt, die die neue Funktion zur Bearbeitung der gesamten Website vollständig unterstützen.
Wir zeigen Ihnen jedoch, wie Sie damit Ihr WordPress-Theme anpassen können. Wir zeigen Ihnen auch, wie Sie den alten WordPress-Customizer sowie das komplette WordPress-Site-Builder-Tool verwenden können, das wir Anfängern empfehlen.
Verwenden Sie den vollständigen Site-Editor in WordPress zum Anpassen eines Themes
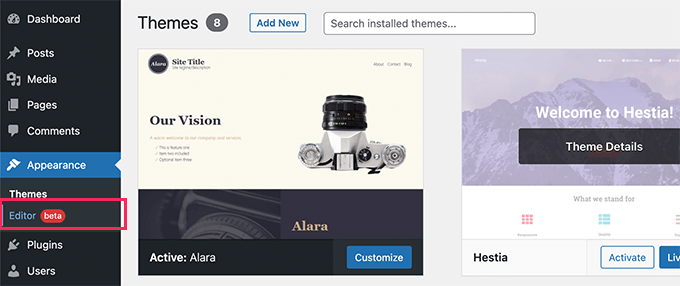
Wenn Ihr WordPress-Theme einen vollständigen Site-Editor unterstützt, sehen Sie das Editor-Menü unter der Option “Erscheinungsbild” in der WordPress-Admin-Seitenleiste.

Wenn Sie darauf klicken, wird der vollständige Site-Editor geöffnet.
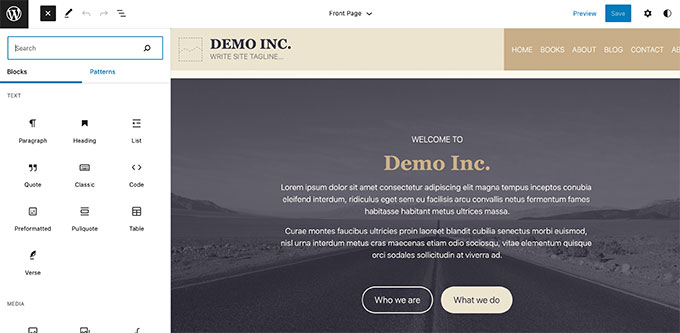
Dieser Editor entspricht dem Block-Editor, den Sie zum Schreiben von WordPress-Beiträgen und -Seiten verwenden.

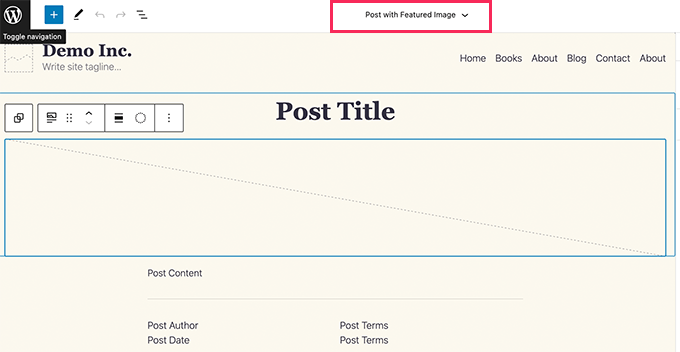
Sie können neue Elemente zu Ihren Vorlagen hinzufügen, indem Sie auf der linken Seite Blöcke hinzufügen.
Neben regulären Blöcken können Sie auch seitenweite Blöcke wie Navigation, Logo, Post-Query-Schleifen und mehr verwenden.
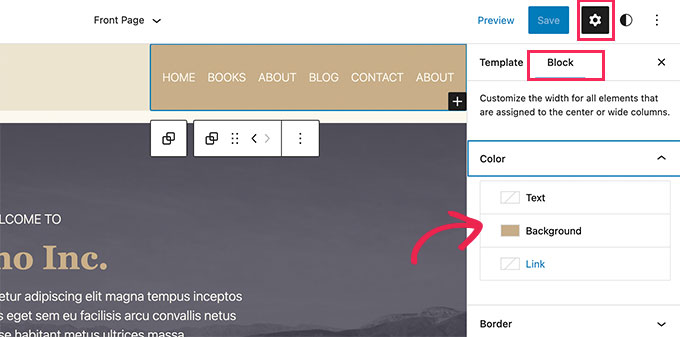
Für jeden Block gibt es eigene Einstellungen, in denen Sie ihn anders gestalten und Farben, Typografie und andere Optionen ändern können.

Ihr WordPress-Theme bietet möglicherweise auch zusätzliche Muster, die Sie verwenden können, um schnell verschiedene Abschnitte zu erstellen.
Sie finden diese unter der Registerkarte Muster.

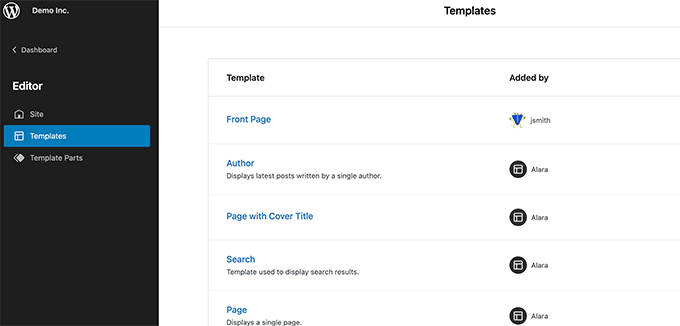
Sie können verschiedene Bereiche Ihrer Website bearbeiten, indem Sie oben auf den Namen der Vorlage klicken und eine andere Vorlage zur Bearbeitung auswählen.
Um weitere Vorlagen anzuzeigen, können Sie unten auf “Alle Vorlagen durchsuchen” klicken.

Dies zeigt Ihnen eine Liste der in Ihrem Thema verfügbaren Vorlagen, die Sie bearbeiten können.
Klicken Sie einfach auf den Namen einer Vorlage, um sie im Editor zu öffnen.

Die Vorlage wird in demselben Block-Editor geöffnet.
Von hier aus können Sie sie nach Belieben bearbeiten.

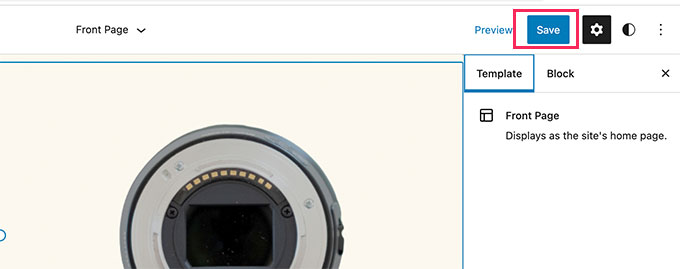
Wenn Sie zufrieden sind, klicken Sie oben auf die Schaltfläche Speichern, um Ihre Einstellungen zu speichern. Sie können nun Ihre Live-Website besuchen, um die Änderungen in Echtzeit zu sehen.
Der vollständige Site-Editor ist eine leistungsstarke und flexible Möglichkeit, Ihr WordPress-Theme anzupassen.

Es handelt sich jedoch um eine brandneue Funktion, und viele WordPress Themes unterstützen sie derzeit nicht.
Verwendung des Legacy Theme Customizer in WordPress
Wenn Ihr aktuelles Theme den vollständigen Site-Editor noch nicht unterstützt, wird es die alte Theme-Anpassungsfunktion von WordPress verwenden.
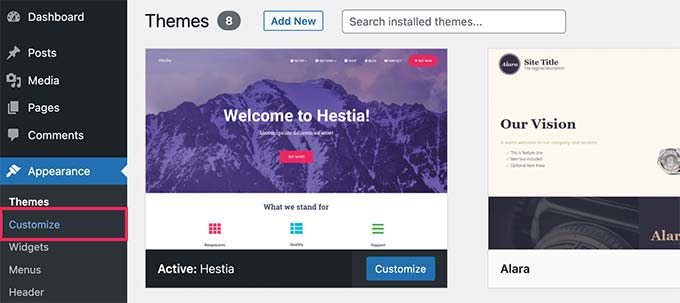
In diesem Fall können Sie Ihr Theme anpassen, indem Sie im WordPress-Dashboard auf die Seite Erscheinungsbild ” Anpassen gehen.

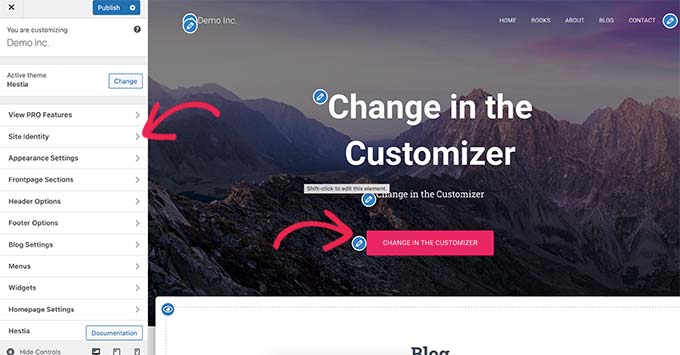
Wenn Sie darauf klicken, wird der Theme Customizer auf Ihrem Bildschirm angezeigt.
Auf der linken Seite sehen Sie individuelle Anpassungseinstellungen und auf der rechten Seite eine Live-Vorschau Ihrer Website.

Die bearbeitbaren Bereiche Ihrer Website werden in der Live-Vorschau mit einem Stiftsymbol hervorgehoben.
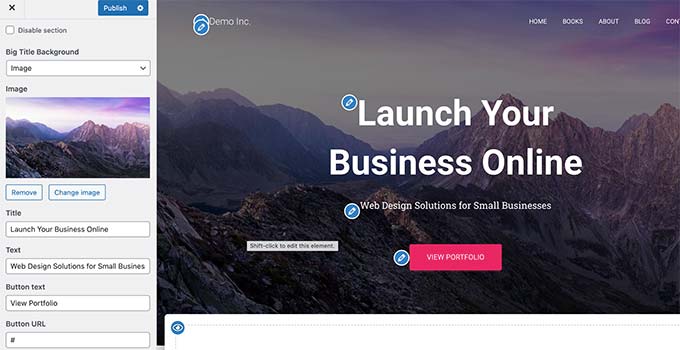
Sie können dann jede Option auf der linken Seite erweitern, um ihre Einstellungen zu ändern.

Die Anzahl der Optionen in der linken Leiste variiert von einem WordPress-Theme zum anderen.
Die meisten Themes unterstützen jedoch die grundlegenden Dinge wie die Tagline Ihrer Website, Widgets, Homepage-Einstellungen, Menüs und zusätzliche CSS-Einstellungen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verwendung des WordPress-Theme-Customizers zur Bearbeitung Ihres Themes.
Passen Sie Ihr WordPress-Theme mit voller Kontrolle an
Die Standardoptionen zur Anpassung von WordPress-Themes hängen davon ab, welches WordPress-Theme Sie verwenden.
Wenn Ihr Theme eine Funktion unterstützt, können Sie sie möglicherweise mit einem Customizer oder einem vollständigen Site-Editor anpassen. Dies schränkt Ihre Möglichkeiten zur Anpassung eines WordPress-Themes ein.
Was, wenn Sie Ihre Website weiter anpassen oder sogar ein eigenes WordPress-Theme erstellen möchten?
Hier kommt SeedProd ins Spiel.
Es ist der beste Page-Builder für WordPress auf dem Markt. Sie können damit schöne Website-Layouts erstellen und sogar ein individuelles Theme anpassen, ohne Code zu schreiben.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Danach müssen Sie wählen, ob Sie ein benutzerdefiniertes WordPress-Theme erstellen oder einzelne Seiten für Ihre Website erstellen möchten.
SeedProd kann beides, und wir zeigen Ihnen beide Ansätze.
Anpassen einzelner WordPress-Seiten mit SeedProd
Dieser Ansatz ist sehr flexibel und ermöglicht die einfache Erstellung von Seitenlayouts nach Bedarf.
Sie können zum Beispiel eine individuelle Landing Page für ein Produkt oder eine Marketingkampagne entwerfen oder eine Dankeseite erstellen, die Sie Besuchern schicken, nachdem sie sich in Ihre E-Mail-Liste eingetragen haben.
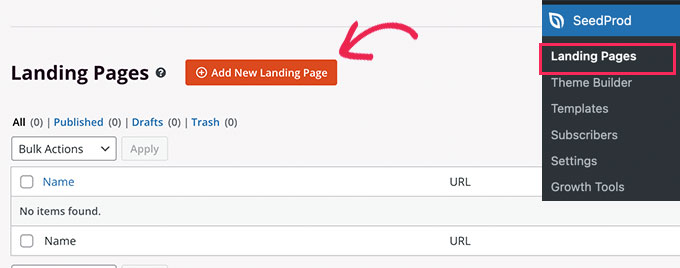
Gehen Sie einfach zum Bildschirm SeedProd ” Landing Pages und klicken Sie dann auf die Schaltfläche Add New Landing Page.

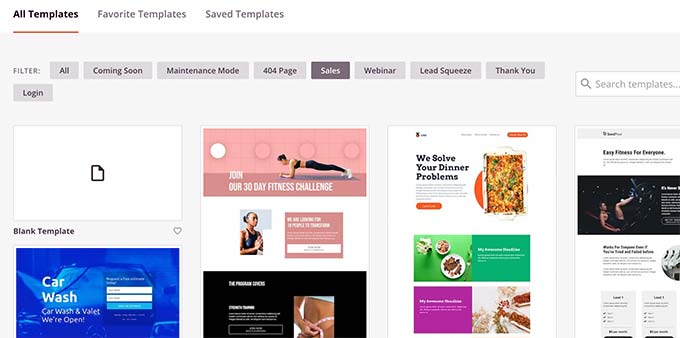
Als nächstes müssen Sie eine Vorlage für Ihre Seite auswählen.
Diese Vorlage dient als Ausgangspunkt, und Sie können später alles darin ändern. Alternativ können Sie auch mit einer leeren Leinwand beginnen.

Klicken Sie einfach auf eine Vorlage, um fortzufahren.
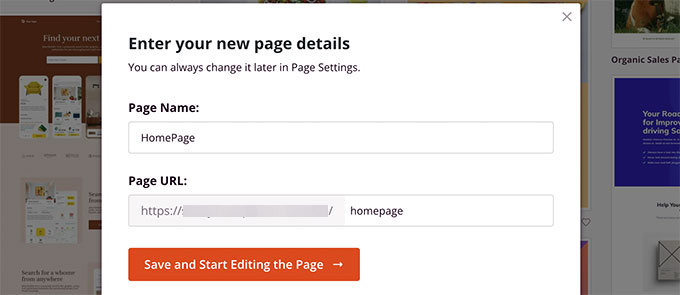
SeedProd fordert Sie dann auf, einen Titel für Ihre Seite anzugeben und eine URL zu wählen.

Nachdem Sie die erforderlichen Informationen eingegeben haben, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
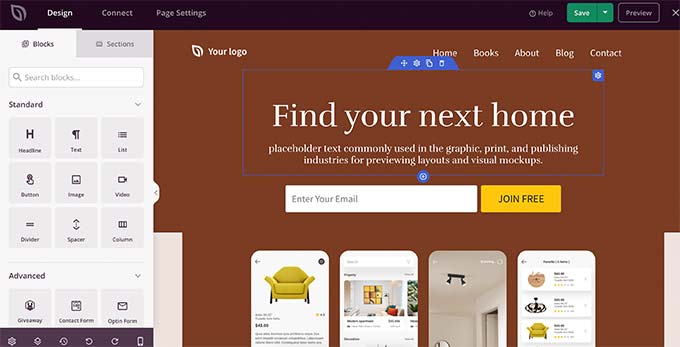
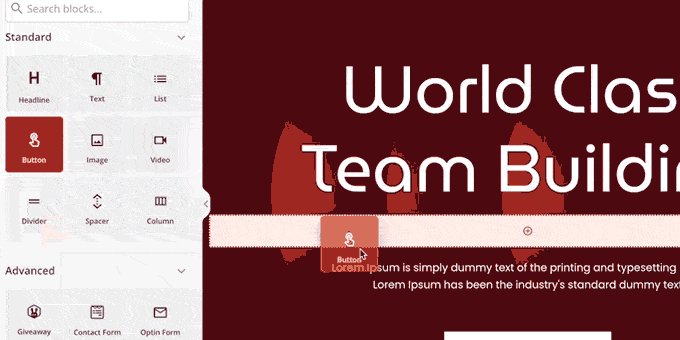
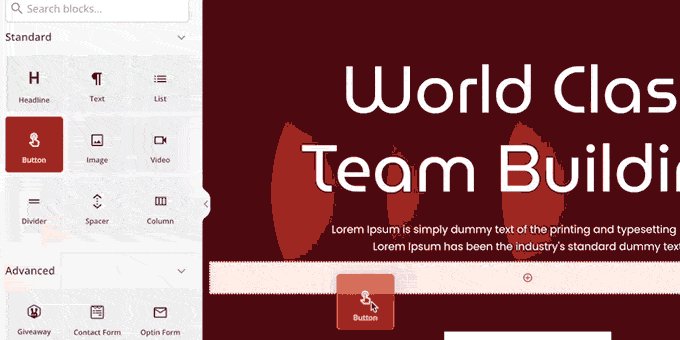
Dadurch wird der SeedProd Page-Builder gestartet, der eine Drag-and-drop-Schnittstelle darstellt.

Auf der linken Seite sehen Sie Blöcke und Abschnitte, die Sie Ihrem Seitenlayout hinzufügen können, und auf der rechten Seite eine bearbeitbare Live-Vorschau der Seite.
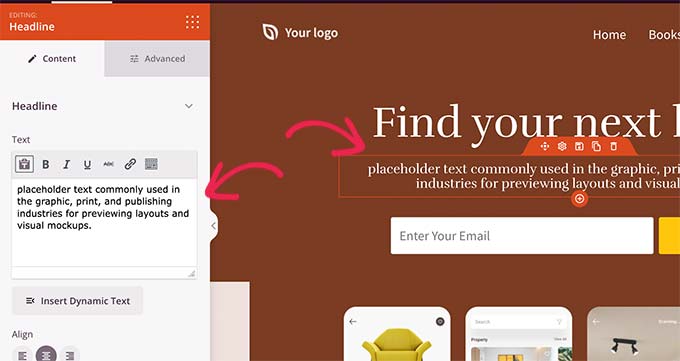
Sie können einfach auf ein beliebiges Element Ihrer Seite zeigen und klicken, um es zu bearbeiten.

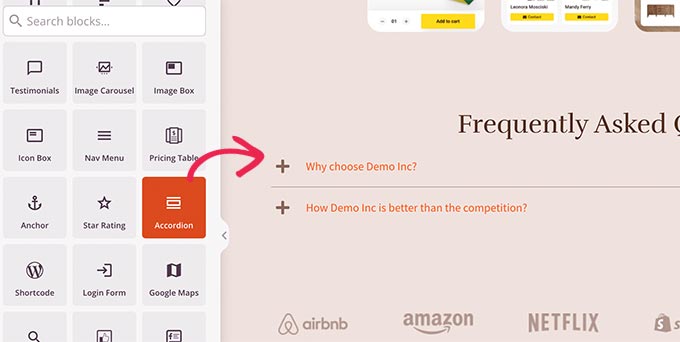
In der linken Spalte können Sie auch neue Blöcke und sogar ganze Abschnitte zu Ihrem Layout hinzufügen.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Erstellung einer Landing Page in WordPress.
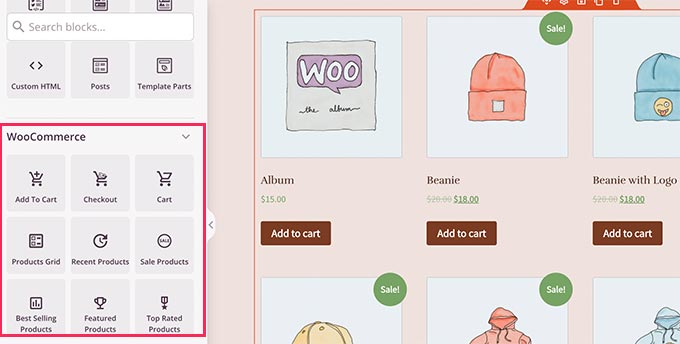
SeedProd enthält alle gängigen Webdesign-Elemente, die Sie für die Erstellung Ihrer Website benötigen. Dazu gehören Kontaktformulare, Opt-in-Formulare, Anmeldeformulare, Testimonials, Fortschrittsbalken, Header, Akkordeons, Navigationsmenüs, Icon-Boxen und vieles mehr.

Außerdem bietet es vollständige Unterstützung für WooCommerce und Easy Digital Downloads.
Das bedeutet, dass Sie WooCommerce- oder EDD-Blöcke verwenden können, um Produkte überall auf Ihrer Website anzuzeigen, eine individuelle Kassenseite zu erstellen oder eine Seite für den Warenkorb Ihres Online-Shops zu gestalten.

Wenn Sie mit dem Design und dem Layout Ihrer Seite zufrieden sind, können Sie oben rechts auf die Schaltfläche Speichern klicken.
Hier können Sie auch wählen, ob Sie die Seite aus dem Dropdown-Menü veröffentlichen oder als Vorlage speichern möchten.

Das war’s! Sie können diesen Vorgang wiederholen, um weitere benutzerdefinierte Seiten auf Ihrer Website zu erstellen.
Erstellen eines benutzerdefinierten Themes in WordPress mit SeedProd
Dieser Ansatz ist sehr empfehlenswert, wenn Sie ein wirklich einzigartiges Design für Ihren Blog, Ihre Unternehmenswebsite oder Ihren eCommerce-Shop erstellen möchten.
Bei dieser Methode entwerfen Sie Ihr eigenes benutzerdefiniertes WordPress-Theme von Grund auf mit demselben Drag-and-Drop-Seiten-Builder.
Das Beste daran ist, dass Ihr benutzerdefiniertes SeedProd-Theme unabhängig davon funktioniert, welches Theme Sie auf Ihrer Website installiert haben. Es gibt Ihnen völlige Freiheit bei der kreativen Gestaltung, was es zum besten Theme-Builder für WordPress macht.
Um loszulegen, gehen Sie einfach auf die Seite SeedProd ” Theme Builder und klicken Sie auf die Schaltfläche Themes.

SeedProd zeigt Ihnen nun eine Reihe von Startthemen an, aus denen Sie wählen können.
Sie können jeden Aspekt dieser Themen vollständig verändern.

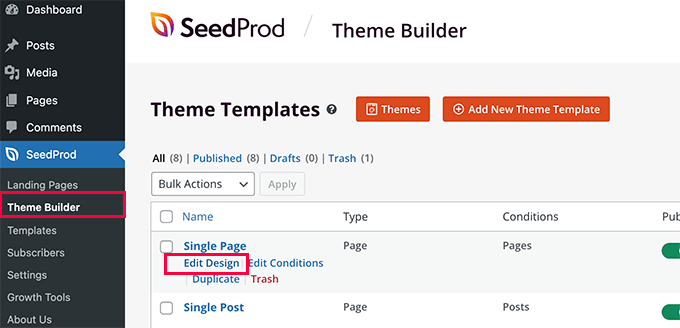
Sobald Sie ein Thema ausgewählt haben, erstellt SeedProd alle Themenvorlagen.
Klicken Sie einfach auf den Link Design bearbeiten unter einer Vorlagendatei, um sie zu bearbeiten.

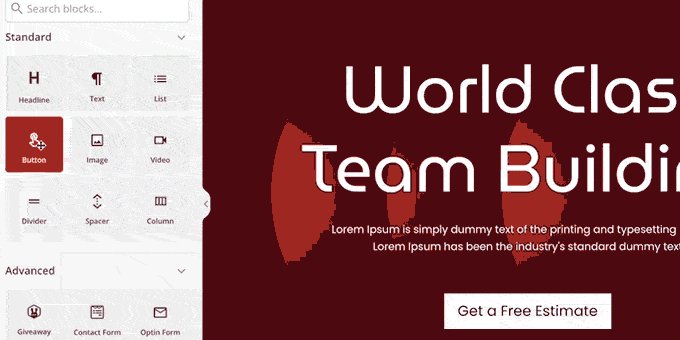
Dadurch wird das Template im Drag-and-drop-Builder gestartet, wo Sie in der rechten Spalte eine Live-Vorschau und in der linken Spalte ein Bearbeitungsfeld sehen.
Zeigen und klicken Sie einfach auf ein beliebiges Element, um es zu bearbeiten, oder lassen Sie Elemente aus der linken Spalte fallen.

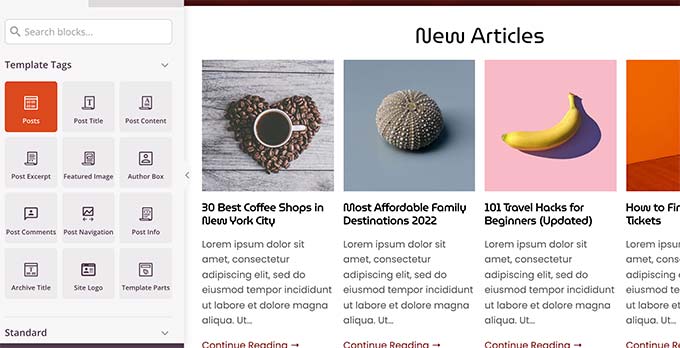
SeedProd enthält auch Blöcke, die speziell für die standortweite Bearbeitung geeignet sind.
Dies sind dynamische Blöcke, die Sie zur Anzeige von Inhaltsschleifen (für Blogbeiträge), Beitragstiteln, vorgestellten Bildern und mehr verwenden können.

Wenn Sie alle Änderungen an einem Thema vorgenommen haben, vergessen Sie nicht, die Änderungen zu speichern.
Wiederholen Sie den Vorgang, um andere Vorlagen nach Ihren Wünschen zu bearbeiten.
Wenn Sie fertig sind, gehen Sie zur Seite SeedProd ” Theme Builder und schalten Sie den Schalter neben der Option “SeedProd Theme aktivieren” auf “Ja”.

SeedProd wird nun Ihr WordPress-Theme durch das von Ihnen erstellte Theme ersetzen.
Um mehr über den SeedProd WordPress Theme Builder zu erfahren, sehen Sie sich unser Tutorial an, in dem wir erklären, wie man ein benutzerdefiniertes WordPress Theme erstellt, ohne Code zu schreiben.
Sie haben keine Zeit, ein WordPress Theme selbst anzupassen? Überlassen Sie das WPBeginner Pro Services! Wir bieten erschwinglichen Premium WordPress-Support für einmalige Projekte wie die individuelle Anpassung von Themes, die Erstellung von Landing Pages und mehr. Sparen Sie Zeit und überlassen Sie uns die Designarbeit. Beauftragen Sie noch heute WordPress Support Dienste!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Ihr WordPress Theme individuell anpassen können. Vielleicht interessiert Sie auch unsere Anleitung für Einsteiger, wie Sie ein WordPress Child-Theme erstellen, oder unsere ultimative Anleitung, wie Sie Ihr WordPress Theme nach den neuesten Standards testen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
I prefer using a page builder as it gives more flexibility to customize every part of the website without coding, some pagebuilder like Seedprod and others also offer some pre-built templates that makes design easier.
Lisa
I’m currently building my first website using the full site editor, the Spectra One theme and the Spectra plugin. I’m a bit confused about whether or not I need to create a child theme. Some people seem to suggest that a child theme isn’t necessary when using the full site editor. Others say it’s only necessary when adding custom CSS. Can you solve this mystery for me, please?
WPBeginner Support
Some themes have their own specific ways that they work that are not normal for other themes. For your theme it should not require a child theme at the moment but if you check with the theme’s support they can let you know their current requirements.
Admin
Pranav
How can we customize a theme without using block editor? Like if we are working with the classic editor?
WPBeginner Support
The methods in this guide do not require the block or classic editor.
Admin
Milly Ng
Seed Prod looks like it is rather user friendly. I will give it a try. Thank you!
WPBeginner Support
Glad you think so and we hope you enjoy using it!
Admin