Die Verbesserung Ihrer WordPress-Website mit einem individuell angepassten Header ist sowohl für das Design als auch für die Benutzererfahrung eine gute Idee.
Viele WordPress-Themes bieten zwar integrierte Header, aber wenn Sie diese individuell anpassen, können Sie wichtige Elemente wie wichtige Links, Social Icons und eine Website-Suche hinzufügen.
Diese Funktionen können Ihre Website benutzerfreundlicher und professioneller machen. Außerdem kann ein gut gestalteter Header den ersten Eindruck der Besucher von Ihrer Website erheblich beeinflussen.
In diesem Leitfaden zeigen wir Ihnen anhand unserer mehr als 16-jährigen Erfahrung mit der Verwaltung von WordPress-Websites, wie Sie Ihren WordPress Header individuell anpassen können – Schritt für Schritt.

Was ist der Header in WordPress?
Der Header Ihrer Website ist der oberste Abschnitt jeder Seite Ihrer WordPress-Website und ist wahrscheinlich das Erste, was Besucher sehen. Er zeigt oft das Logo und den Titel Ihrer Website, Navigationsmenüs und andere wichtige Elemente, die die Benutzer zuerst sehen sollen.
Hier ist zum Beispiel unser Header-Bereich auf WPBeginner, der monatlich von Millionen von Besuchern gesehen wird.

Indem Sie den Header Ihrer Website individuell anpassen, können Sie ihm eine einzigartige Note verleihen und ihn für Ihre Besucher nützlicher machen. Sie können Links zu Ihren beliebtesten Seiten einfügen, soziale Symbole oder die Telefonnummer Ihres Unternehmens anzeigen und Call-to-Action Buttons für mehr Konversionen einblenden.
In den folgenden Abschnitten zeigen wir Ihnen, wie Sie Ihren WordPress Header ganz einfach anpassen können. Sie können die folgenden Links verwenden, um zu dem Abschnitt zu springen, den Sie lesen möchten:
- Customize Header by Using the WordPress Theme Customizer
- Customize Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Code to Your Website's Header (Advanced)
Sind Sie bereit? Dann fangen wir an.
Anpassen der Kopfzeile mit dem WordPress Theme Customizer
Beliebte WordPress Themes ermöglichen es Ihnen, den Header-Bereich Ihrer Website über den WordPress Theme Customizer individuell anzupassen. Diese Funktion wird manchmal als individueller Header bezeichnet, aber beachten Sie, dass nicht alle Themes diese Funktion unterstützen.
Beginnen Sie damit, indem Sie in Ihrem WordPress-Verwaltungsbereich zu Design ” Customizer navigieren.
Hinweis: Wenn Sie in Ihrem WordPress-Administrationsmenü nicht Design ” Individuell anpassen, sondern nur Design ” Editor sehen, bedeutet dies, dass Ihr Theme die vollständige Website-Bearbeitung aktiviert hat. In diesem Fall sollten Sie mit dem nächsten Abschnitt fortfahren.
Ihr Theme enthält möglicherweise einen Abschnitt “Header” im Customizer oder bietet Optionen für Header im Abschnitt “Farbe”. Dies ist jedoch von Theme zu Theme unterschiedlich. Hier sind ein paar Beispiele.
Einige Themes, wie Twenty Twenty-One, bieten überhaupt keine Optionen zur individuellen Anpassung des Headers. In diesem Fall empfehlen wir die Verwendung eines Drag-and-drop-Plugins für die Erstellung von Themes wie SeedProd, das wir weiter unten vorstellen werden.
Mit dem Theme Twenty Sixteen können Sie ein Hintergrundbild in den Header einfügen und sogar zufällige Header-Bilder hinzufügen.

Einige kostenlose und Premium WordPress Themes bieten noch mehr Optionen zur individuellen Anpassung des Themes.
Sie können zum Beispiel den Schriftstil, das Layout, die Farben und vieles mehr für Ihren Header ändern. Das ist jedoch von Theme zu Theme unterschiedlich, und Sie sind auf das beschränkt, was der Entwickler des Themes Ihnen erlaubt.
In dieser Anleitung zeigen wir Ihnen, wie Sie einen individuellen Header mit dem Theme Customizer für das Astra Theme erstellen.
Astra verfügt über eine spezielle Option “Header Builder” in seinem Anpassungsfenster auf der linken Seite. Hier finden Sie verschiedene Einstellungen, um das Design und den Stil des Headers zu bearbeiten. Sie können einen individuellen Header erstellen, indem Sie Blöcke hinzufügen, genau wie bei der Bearbeitung eines Blogbeitrags oder einer Seite im WordPress-Editor.
Bewegen Sie den Mauszeigerkontakt einfach über einen leeren Bereich in der Kopfzeile und klicken Sie auf das “+”-Symbol, um einen Header-Block hinzuzufügen.

Als Nächstes können Sie einen beliebigen Block auswählen, den Sie zu Ihrem individuellen Header hinzufügen möchten. Sie können zum Beispiel einen Widget-Block, einen Konto-Block, einen Such-Block und mehr hinzufügen.
Mit dem Header-Builder können Sie auch Blöcke per Drag-and-drop über oder unter dem Header platzieren.

Anschließend können Sie jeden Block, den Sie dem Header hinzufügen, individuell anpassen.
Wenn Sie z. B. den Block Website-Titel und -Logo auswählen, erhalten Sie Optionen zum Hochladen eines Website-Titels und -Logos, zum Ändern der Logobreite, zum Anzeigen eines Untertitels für die Website und vieles mehr.

Außerdem können Sie die Hintergrundfarbe des Headers ändern oder ein Hintergrundbild hinzufügen, das in der Kopfzeile erscheint.
Wenn Sie den individuellen Header fertig bearbeitet haben, klicken Sie einfach auf den Button “Veröffentlichen”.
Weitere Einzelheiten finden Sie in unserer ultimativen Anleitung zur Verwendung des WordPress-Theme-Anpassers.
Anpassen der Kopfzeile mit dem WordPress Full Site Editor
WordPress hat in Version 5.9 die vollständige Website-Bearbeitung zu WordPress hinzugefügt. Wenn Ihr Theme die neue Funktion unterstützt, ersetzt es den Theme Customizer. Derzeit gibt es jedoch nur wenige Themes, die mit dem vollständigen Editor für Websites funktionieren.
Wenn Sie ein kompatibles Theme verwenden, können Sie Ihren Header individuell anpassen, indem Sie zu Darstellung ” Editor navigieren. Dadurch wird der vollständige Website-Editor aufgerufen, der dem Block-Editor ähnelt, den Sie zum Schreiben von WordPress-Beiträgen und -Seiten verwenden.
Wenn Sie auf den Header klicken, sehen Sie, dass der Name des Templates oben auf der Seite in ‘Page Header’ geändert wird.

Wenn Sie nun auf das Symbol “Einstellungen” in der Werkzeugleiste klicken, werden Optionen angezeigt, mit denen Sie das Layout, die Farbe, den Rand und die Abmessungen der Header individuell anpassen können.
Als Beispiel werden wir die Hintergrundfarbe des Headers ändern. Zunächst müssen Sie den Abschnitt “Farbe” erweitern und dann auf die Option “Hintergrund” klicken.

In dem erscheinenden Pop-up-Fenster wählen Sie zunächst eine Volltonfarbe oder einen Farbverlauf aus. Dann können Sie aus einer Reihe von voreingestellten Farben wählen. Wenn Sie auf eine Farbe klicken, wird der Hintergrund Ihres Headers sofort geändert.
Weitere Anpassungsmöglichkeiten finden Sie, wenn Sie oben rechts auf der Seite auf das Symbol “Stile” klicken. Damit können Sie die Schriftart, die Farben und das Layout der Kopfzeile ändern.

Wenn Sie mehr über die Funktionsweise des vollständigen Website-Editors erfahren möchten, lesen Sie unseren Leitfaden für Einsteiger, wie Sie Ihr WordPress-Theme anpassen können.
Benutzerdefinierte Kopfzeilen und Seitenlayouts mit SeedProd erstellen
Wenn Sie die volle Kontrolle über Ihre Kopf- und Fußzeilen und Seitenleisten haben möchten, um Ihrer Website ein einzigartiges Design zu geben, dann empfehlen wir Ihnen SeedProd.
SeedProd ist das beste WordPress-Theme-Builder-Plugin, mit dem Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können, ohne irgendeinen Code zu schreiben. Dies umfasst die Erstellung von Kopf- und Fußzeilen und alles andere, was für ein attraktives WordPress-Theme benötigt wird.
Sie können sogar mehrere individuelle Header-Stile für verschiedene Seiten und Abschnitte Ihrer Website erstellen.

Hinweis: Sie können die kostenlose Version von SeedProd verwenden, um individuelle Seiten zu erstellen, einschließlich individueller Header. Sie benötigen jedoch die Pro-Version, um vollständig individuelle Themes zu erstellen, die auch Website-weite Header-Layouts enthalten.
Zunächst empfehlen wir Ihnen, unserer Anleitung zu folgen, wie Sie ganz einfach ein individuelles WordPress Theme ohne Code erstellen können. Sobald Sie dies getan haben, können Sie Ihren Header im SeedProd Editor individuell anpassen.
Um auf den Editor zuzugreifen, müssen Sie nur auf den Link “Design bearbeiten” klicken, der sich unter dem Header befindet.

Dadurch wird der Header im Drag-and-drop Editor von SeedProd geöffnet.
Von hier aus können Sie Ihren Header leicht anpassen, indem Sie neue Blöcke hinzufügen.

Es gibt Blöcke für Template-Schlagwörter wie ein Website-Logo oder eines Ihrer WordPress-Widgets und erweiterte Blöcke wie einen Countdown-Timer, ein Navigationsmenü oder Buttons zum Teilen von sozialen Netzwerken.
Das Beste daran ist, dass Sie jeden Block mit dem Theme Builder weiter anpassen können. Sie können zum Beispiel die Größe und Ausrichtung Ihres Logos ändern oder auswählen, welche Seiten im Navigationsmenü angezeigt werden sollen. Sie können sogar ein Bild in die Kopfzeile einfügen.
Mit SeedProd können Sie der Kopfzeilenvorlage Ihres Themes auch einen kompletten Abschnitt hinzufügen.
Abschnitte sind Gruppen von Blöcken, die Sie für verschiedene Bereiche Ihrer Website verwenden können. Dazu gehören Headers, Footers, Funktionen, Testimonials, Aufrufe zum Handeln und mehr.
Um einen Abschnitt mit Header zu verwenden, wechseln Sie zum Tab ‘Abschnitte’ im Bedienfeld ‘Design’.

Danach wählen Sie einen Abschnitt für die Kopfzeile, den Sie für Ihre Website verwenden möchten. SeedProd bietet Templates für mehrere Abschnitte an, die Sie verwenden können.
Beginnen Sie mit der individuellen Anpassung der Kopfzeilen-Abschnitte.

Wenn Sie mit Ihrer benutzerdefinierten Kopfzeile zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre benutzerdefinierte Kopfzeile veröffentlichen.
Gehen Sie einfach von Ihrem WordPress-Dashboard aus zu SeedProd ” Theme Builder und klicken Sie auf den Schalter neben der Option “SeedProd Theme aktivieren” auf “Ja”.

Sobald Sie die Option aktivieren, ersetzt SeedProd Ihr Standard-Theme von WordPress durch ein neues individuelles Theme und einen Header.
Sie können jetzt Ihre Website besuchen, um den neuen individuellen Header in Aktion zu sehen.

Verschiedene benutzerdefinierte Überschriften für jede Seite erstellen
Wussten Sie, dass Sie mit SeedProd individuelle Header für verschiedene Seiten erstellen können?
Mit dem Theme-Builder können Sie individuelle Header für jede Seite auf Ihrer WordPress-Website anpassen. Auf diese Weise können Sie einen individuellen Header für verschiedene Kategorien, Schlagwörter, Beitragstypen, Inhaltstypen und mehr anzeigen.
Um zu beginnen, müssen Sie in Ihrem WordPress-Dashboard auf SeedProd ” Theme Builder gehen und auf den Button “Neues Theme-Template hinzufügen” klicken.

Es erscheint ein neues Pop-up-Fenster, in das Sie die Details für das Theme Template eingeben müssen.
Geben Sie nun einen Namen für Ihr Theme Template ein. Danach wählen Sie einfach “Header” als Template-Typ aus dem Dropdown-Menü. Sie können das Feld “Priorität” leer lassen.
Als nächstes müssen Sie die Anzeigebedingungen für Ihren individuellen Header eingeben. Wir haben zum Beispiel die Bedingung verwendet, dass sie auf allen Beiträgen und Seiten angezeigt wird, die sich in der Kategorie Tutorials befinden.

Vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, wenn Sie fertig sind.
Danach können Sie den individuellen Header mit dem SeedProd Drag-and-drop Theme Builder bearbeiten.

Wenn Sie die individuelle Anpassung des Headers abgeschlossen haben, klicken Sie einfach oben auf den Button “Speichern”.
Weitere Ideen, wie Sie Ihren Header mit SeedProd anpassen können, finden Sie in unserer Anleitung für Einsteiger, wie Sie mit dem SeedProd Theme Builder ganz einfach ein eigenes WordPress-Theme erstellen können.
Hinzufügen einer benutzerdefinierten Überschrift für jede Kategorie
Die meisten Websites zeigen für alle Beiträge, Seiten, Kategorien und Archivseiten die gleiche Kopfzeile an. Sie können jedoch für jede WordPress-Kategorie eine andere Kopfzeile anzeigen.
Dies kann durch Hinzufügen von Code zu Ihren Themadateien geschehen, aber Sie haben mehr Kontrolle, wenn Sie einen Theme Builder verwenden.
Wir haben Ihnen bereits gezeigt, wie Sie Ihren Header mit dem SeedProd Theme Builder Plugin individuell anpassen können. Mit SeedProd können Sie auch mehrere individuelle Header erstellen und sie für verschiedene Kategorien mit bedingter Logik anzeigen.
Um eine neue Kopfzeile zu erstellen, müssen Sie zu SeedProd ” Theme Builder navigieren und auf die orangefarbene Schaltfläche “Neue Themenvorlage hinzufügen” klicken. Alternativ können Sie Ihre aktuelle Kopfzeile duplizieren und sie als Ausgangspunkt verwenden.

Es erscheint ein Pop-up-Fenster, in dem Sie der Theme-Vorlage einen Namen geben und aus dem Dropdown-Menü Typ die Option Header” auswählen können.
Sie müssen auch eine Priorität angeben. Wenn also mehr als ein Header die Bedingungen für eine bestimmte Seite erfüllt, wird der Header mit der höchsten Priorität angezeigt.
Der Standard Header hat eine Priorität von 0, geben Sie also 1 oder höher ein.

Danach müssen Sie eine oder mehrere Bedingungen einrichten. Dadurch weiß SeedProd, wann ein bestimmter Header angezeigt werden soll. Sie wählen einfach die Bedingungen aus den Dropdown-Menüs aus.
In den ersten beiden Menüs müssen Sie “Einschließen” und dann “Hat Kategorie” auswählen. In das letzte Feld geben Sie den Namen der Kategorie ein, in der der Header angezeigt werden soll.
Sie können problemlos dieselbe Kopfzeile für mehrere Kategorien anzeigen, indem Sie auf die Schaltfläche “Bedingung hinzufügen” klicken und eine weitere Kategorie hinzufügen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Speichern”, um die neue Kopfzeile zu speichern.
Jetzt können Sie das Design jedes neuen Headers mit dem Drag-and-drop Editor von SeedProd individuell anpassen, wie wir Ihnen bereits gezeigt haben.
Weitere Informationen und wie Sie dies mithilfe von Code tun können, finden Sie in unserer Anleitung zum Hinzufügen einer benutzerdefinierten Kopf-, Fuß- oder Seitenleiste für jede Kategorie.
Fügen Sie einen Widget-Bereich zu Ihrem WordPress-Header hinzu
Wenn Sie ein individuelles Theme von Grund auf mit Code erstellen, sollten Sie vielleicht ein WordPress-Widget in Ihren Header einfügen, um die Aufmerksamkeit Ihrer Besucher zu wecken.
Mit Widgets können Sie Inhaltsblöcke ganz einfach zu bestimmten Abschnitten Ihres Themes hinzufügen. Beachten Sie jedoch, dass nicht jedes Theme einen Header-Widget-Bereich enthält.
Wir haben bereits erwähnt, wie einfach es ist, mit dem Theme-Builder von SeedProd Widgets zu Ihrem Header hinzuzufügen. Was aber, wenn Sie ein Widget in den Header eines normalen WordPress Themes einfügen möchten?
Bei einigen Themes, wie dem Astra-Theme, können Sie dies über den WordPress-Theme-Customizer tun. Astra fügt eine Option namens “Header Builder” hinzu, mit der Sie den Header vollständig anpassen können, einschließlich des Hinzufügens von Widgets.
Wenn Ihr WordPress Theme derzeit keinen Widget-Bereich im Header hat, müssen Sie ihn manuell hinzufügen.
Der allgemeine Ansatz besteht darin, Code-Snippets in die Datei functions.php einzufügen. Der einfachere und sicherere Ansatz ist die Verwendung von WPCode. Dieses Plugin vereinfacht das Hinzufügen von Code-Snippets, ohne Ihre Website zu zerstören.
Stellen Sie zunächst sicher, dass Sie das WPCode Code Snippets Plugin auf Ihrer WordPress-Website installiert und aktiviert haben. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung sollten Sie zu Code Snippets “ + Add Snippets” navigieren.
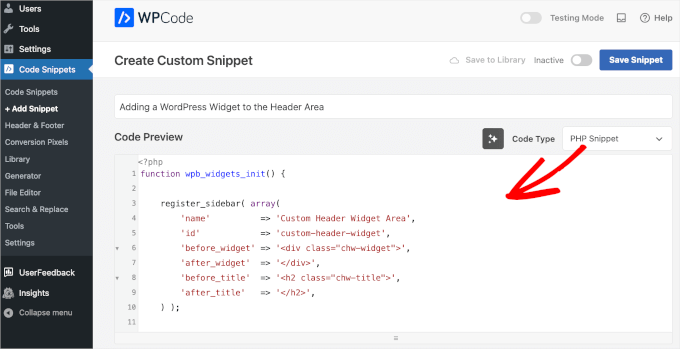
Als Erstes müssen Sie nun den Titel des Snippets erstellen. Wir nennen unser Snippet zum Beispiel “Hinzufügen eines WordPress-Widgets zum Header-Bereich”. Der zweite Schritt besteht darin, das Dropdown-Menü für den Codetyp zu erweitern und “PHP-Snippet” auszuwählen.
Kopieren Sie dann einfach den folgenden Code und fügen Sie ihn in den Abschnitt “Codevorschau” ein.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) ); }add_action( 'widgets_init', 'wpb_widgets_init' ); |
Mit diesem Code wird ein neuer Header oder ein Widget-bereiter Bereich für Ihr Theme registriert.
So könnte es in Ihrem WPCode-Editor aussehen:

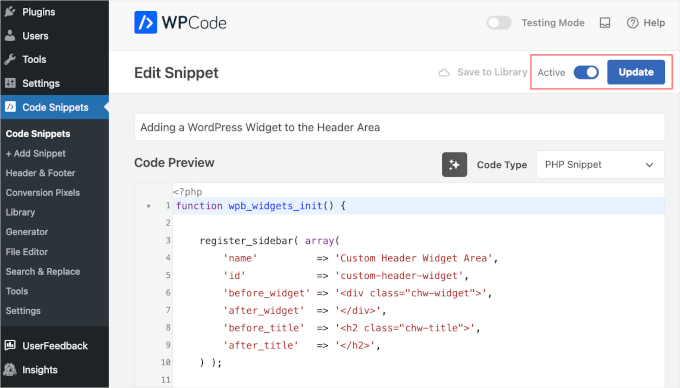
Um das Snippet zu aktivieren, können Sie den Toggle neben dem blauen Button “Snippet speichern” auf “Aktiv” stellen. Vergessen Sie dann nicht, auf den Button “Snippet speichern” zu klicken, um Ihre Änderungen zu speichern.
Sobald Sie den Schalter aktiviert und Ihre Änderungen gespeichert haben, sollte der Editor so aussehen:

Wenn Sie jetzt auf Design ” Widgets gehen, sehen Sie einen neuen Widget-Bereich mit der Bezeichnung ‘Custom Header Widget Area’.
Hier werden Sie Ihre Widgets hinzufügen. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.

Abhängig von Ihrem Theme müssen Sie möglicherweise auch CSS zu WordPress hinzufügen, um die Anzeige des Widget-Bereichs zu steuern.
Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines WordPress-Widgets in den Header Ihrer Website.
Zufällige Kopfzeilenbilder zu Ihrem WordPress-Blog hinzufügen
Eine weitere Möglichkeit, Ihre WordPress Header attraktiver zu gestalten, ist das Hinzufügen von zufälligen Bildern in die Kopfzeile des Abschnitts.
Die Anzeige von zufällig wechselnden Bildern hilft, die Aufmerksamkeit Ihrer Besucher zu erregen und Ihre Inhalte interessanter zu gestalten.
Um Ihrem WordPress-Blog zufällige Header-Bilder hinzuzufügen, können Sie den Customizer des Themes verwenden und Bilder in die Kopfzeile des Abschnitts hochladen. Diese Option kann je nach dem von Ihnen verwendeten WordPress Theme variieren.
Als Nächstes wählen Sie die Option “Hochgeladene Header randomisieren”.

Wenn Sie mehr Kontrolle und Flexibilität bei der Anzeige von Zufallsbildern in der Kopfzeile eines Abschnitts wünschen, können Sie auch ein WordPress Plugin verwenden.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Hinzufügen zufälliger Header-Bilder zu Ihrem WordPress-Blog.
Code zur Kopfzeile Ihrer Website hinzufügen (Fortgeschrittene)
Wenn Sie schließlich individuellen Code in die Abschnitte der Kopfzeile Ihrer Website einfügen möchten, können Sie dies ganz einfach über Ihr WordPress-Dashboard tun. Diese Methode wird für fortgeschrittene Benutzer empfohlen und ist für Anfänger möglicherweise nicht geeignet, da sie das Bearbeiten von Code beinhaltet und technisches Wissen erfordert.
Die Header-Dateien Ihres Themes finden Sie im Adminpanel von WordPress unter Design ” Theme File Editor. In den “style.css”-Dateien des Themes können Sie zum Abschnitt für die Kopfzeile der Website scrollen und Code hinzufügen oder entfernen.

Hinweis: Wir raten davon ab, die Themadateien direkt zu bearbeiten, da der kleinste Fehler Ihre Website zerstören und das WordPress-Design durcheinander bringen kann.
Eine einfachere Methode zum Hinzufügen von benutzerdefiniertem Code zum Bearbeiten der Kopfzeile Ihrer Website ist die Verwendung von WPCode.
Installieren und aktivieren Sie zunächst das kostenlose WPCode Plugin. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
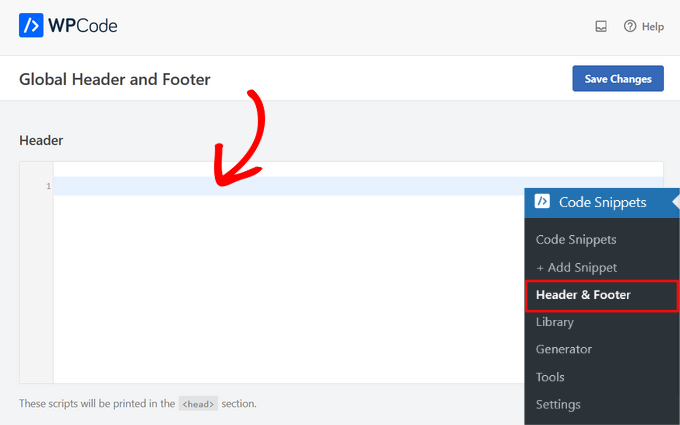
Nach der Aktivierung können Sie von Ihrem WordPress-Dashboard aus zu Code Snippets ” Header & Footer gehen. Als nächstes geben Sie einfach den individuellen Code in den Abschnitt “Header” ein.

Nachdem Sie den Code eingegeben haben, klicken Sie auf den Button “Änderungen speichern”.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Kopf- und Fußzeilencode in WordPress.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie Ihren WordPress Header individuell anpassen können. Als Nächstes möchten Sie vielleicht auch unseren Artikel darüber lesen , wie Sie verschiedene Seitenleisten für jeden WordPress-Beitrag und jede Seite anzeigen können oder wie Sie ein oben gehaltenes, schwebendes Seitenleisten-Widget in WordPress erstellen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.