Im Laufe der Jahre haben wir den WordPress-Adminbereich für Dutzende von Kunden individuell angepasst. Egal, ob es um die Vereinfachung des Layouts oder das Hinzufügen eines Hauchs von Branding geht, ein übersichtliches Dashboard verleiht der Website immer ein besseres Gefühl.
Der Standard-Verwaltungsbereich funktioniert, ist aber nicht immer anfängerfreundlich. Er kann sich unübersichtlich anfühlen, besonders wenn Plugins ihre eigenen Widgets und Menüs hinzufügen.
Deshalb entfernen wir oft die Ablenkungen, organisieren die Menüs und machen das Dashboard benutzerfreundlicher – besonders für nicht-technische Benutzer.
In dieser Anleitung zeigen wir Ihnen, wie Sie den WordPress-Adminbereich und das Dashboard individuell anpassen können, ohne Code schreiben zu müssen. Es ist anfängerfreundlich und absolut sicher zu befolgen.

Hier ein kurzer Überblick über die Themen, die wir in diesem Artikel behandeln werden:
- Why Customize the WordPress Admin Area?
- Hiding WordPress Admin Elements with Screen Options
- Customize Block Editor Screen in WordPress Admin Area
- Show or Hide WordPress Admin Menu Items
- Customize What Appears in WordPress Admin Toolbar
- Change The WordPress Admin Color Scheme
- Create a Custom Login Page for WordPress Admin Area
- 🔒 More Ways to Personalize and Secure Your WordPress Admin Area
Sind Sie bereit? Dann fangen wir an.
Warum den WordPress Admin-Bereich individuell anpassen?
Wenn Sie eine WordPress-Website für eine Weile verwaltet haben, haben Sie wahrscheinlich gesehen, wie sich der Admin-Bereich mit Widgets, Menüpunkten und Plugin-Hinweisen füllt.

Einige Warnmeldungen/Warnhinweise, -hinweise, -meldungen verschwinden, nachdem Sie sie abgewiesen haben. Aber viele andere bleiben oben und werden in verschiedenen Ansichten angezeigt.
Was den meisten Anfängern nicht bewusst ist, ist die Tatsache, dass man hier tatsächlich aufräumen kann. Sie können unerwünschte Elemente ausblenden, Widgets neu anordnen und das Dashboard an Ihren Arbeitsablauf anpassen.
Wir haben dies für unsere Kunden getan, damit sie sich auf das Wesentliche konzentrieren und Ablenkungen vermeiden können. Es ist eine großartige Möglichkeit, den Verwaltungsbereich zu vereinfachen – vor allem für nicht technisch versierte Benutzer.
In den nächsten Schritten zeigen wir Ihnen, wie Sie das WordPress-Dashboard anfängerfreundlich und sicher anpassen können.
Müde von einem unübersichtlichen Verwaltungsbereich? 🧹
Wenn sich Ihr WordPress-Dashboard unübersichtlich anfühlt, sind Sie nicht allein. Nutzen Sie unseren WordPress-Supportdienst auf Abruf, um es aufzuräumen und individuell an Ihre Bedürfnisse anzupassen – ohne Code, ohne Stress, nur mit einem besseren Erlebnis bei jeder Anmeldung.
1. Ausblenden von WordPress-Admin-Elementen mit Bildschirmoptionen
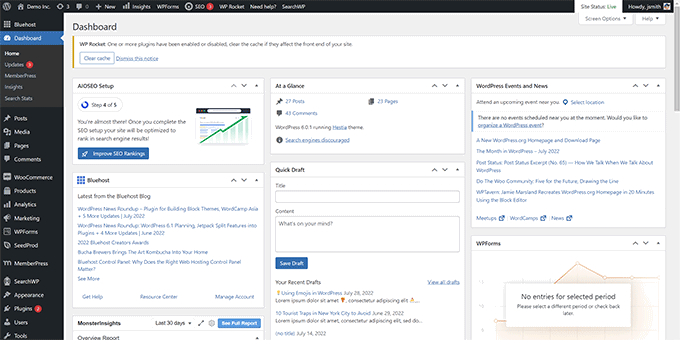
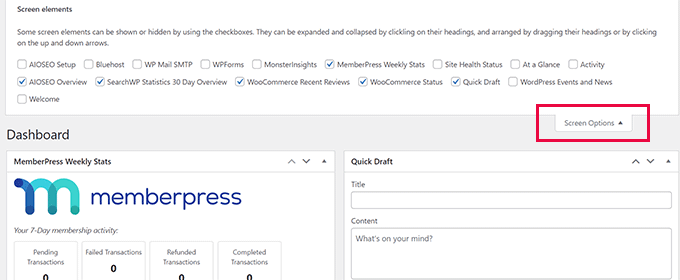
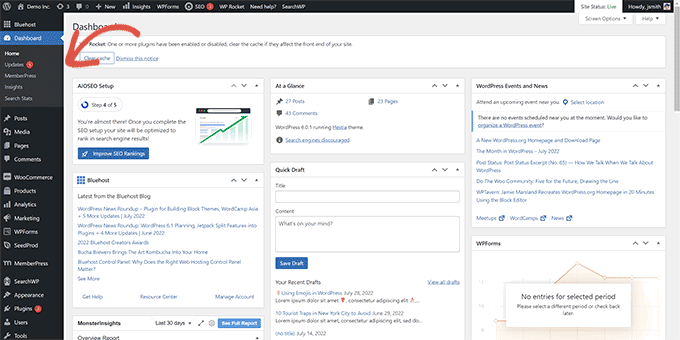
Viele WordPress-Verwaltungsseiten, darunter auch das Haupt-Dashboard, verfügen über eine Schaltfläche Bildschirmoptionen in der oberen rechten Ecke des Bildschirms.
Wenn Sie darauf klicken, erscheint ein Aufklappmenü mit verschiedenen Optionen. Deaktivieren Sie einfach die Optionen, die Sie nicht sehen möchten, und sie werden von dieser Seite verschwinden.

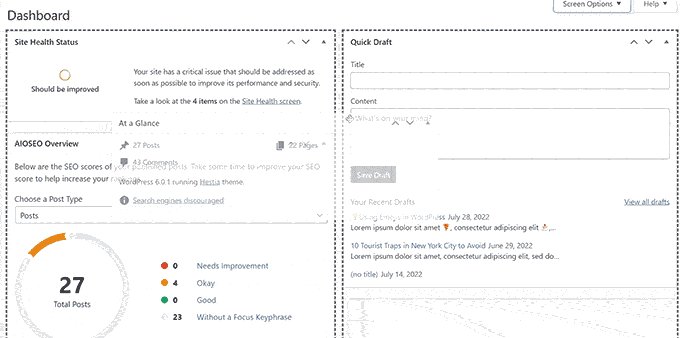
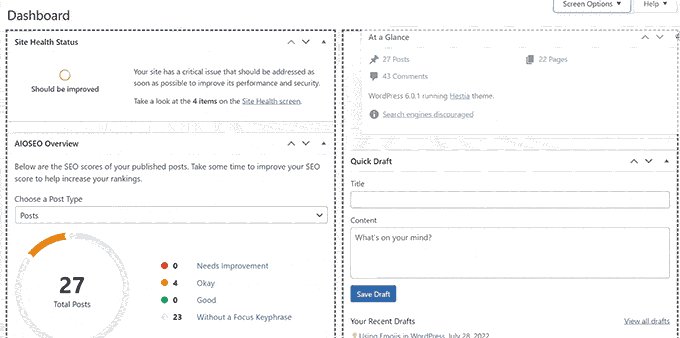
So können Sie zum Beispiel auf der Seite “Dashboard” Widgets ausblenden, die Sie nie benutzt haben, und die Widgets behalten, die wertvolle Informationen liefern.
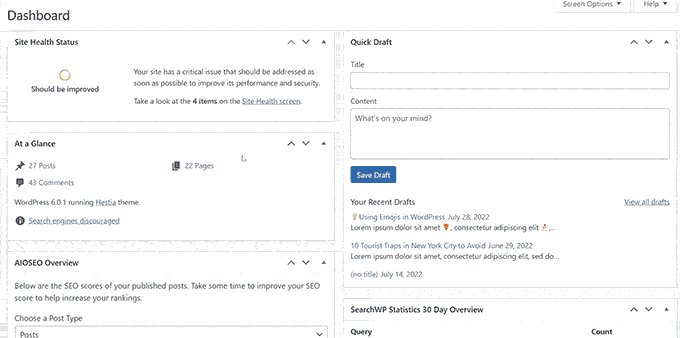
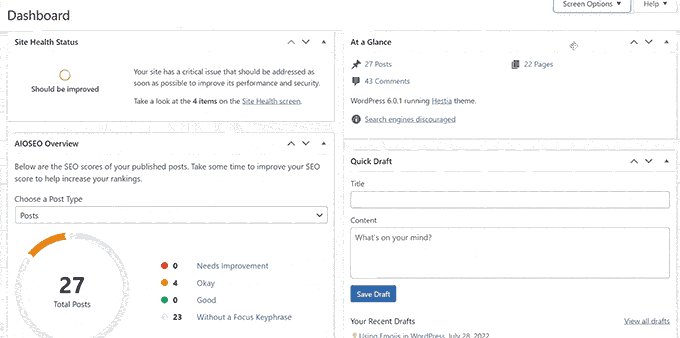
Auf der Seite “Dashboard” können Sie die Widgets auch per Drag & Drop auf dem Bildschirm neu anordnen. So können Sie zum Beispiel das Widget “Auf einen Blick” und das Widget“Site Health” nach oben verschieben.

Die Schaltfläche “Bildschirmoptionen” zeigt Ihnen verschiedene Optionen an, je nachdem, welche Seite im WordPress-Verwaltungsbereich Sie gerade betrachten.
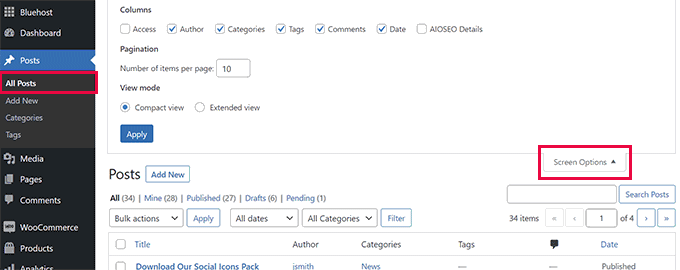
Auf der Seite Beiträge ” Alle Beiträge können Sie beispielsweise mit der Schaltfläche Bildschirmoptionen Spalten ein- oder ausblenden, die Anzahl der angezeigten Beiträge ändern oder zu einer erweiterten Ansicht wechseln.

Versuchen Sie, die Funktion “Bildschirmoptionen” auf verschiedenen Seiten in Ihrem WordPress-Verwaltungsbereich zu verwenden, um die verfügbaren Optionen zur Anpassung dieser Seiten an Ihre eigenen Bedürfnisse zu sehen.
Hinweis: Die Einstellungen für die Ansicht Optionen werden für jeden Benutzer gespeichert. Ihre Änderungen werden nicht für andere Benutzer oder Autoren auf Ihrer WordPress Website übernommen.
2. Die Ansicht des Block-Editors individuell anpassen
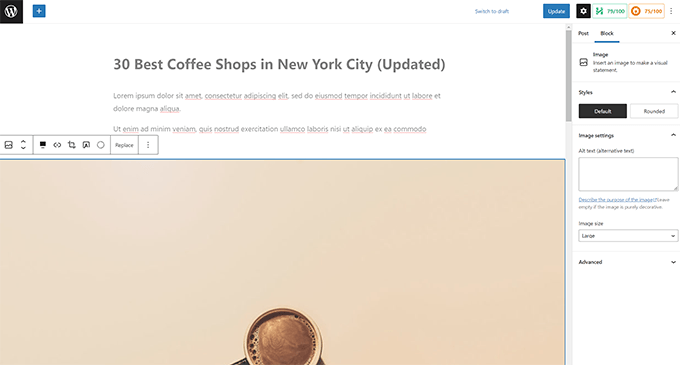
Ein durchschnittlicher Benutzer von WordPress verbringt die meiste Zeit mit dem Block-Editor. Dies ist der Standard-Editor für WordPress-Inhalte, mit dem Sie Blogbeiträge schreiben und Seiten für Ihre Website erstellen.
Der Block-Editor verfügt bereits über eine übersichtliche Benutzeroberfläche, die Ihnen viel Platz zum Bearbeiten Ihrer Inhalte bietet.

Sie können aber auch bestimmte Einstellungen vornehmen, um das Schreiben noch angenehmer zu gestalten.
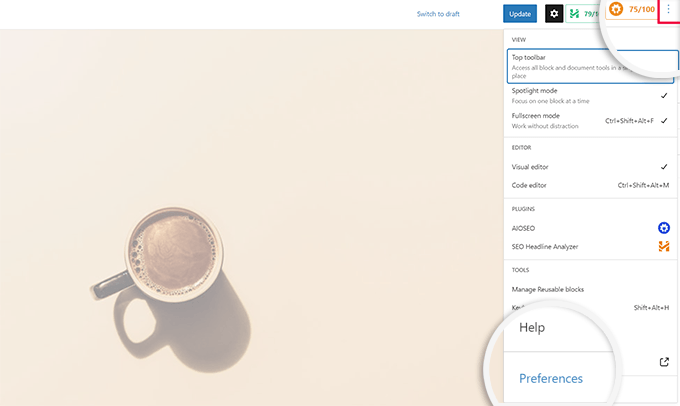
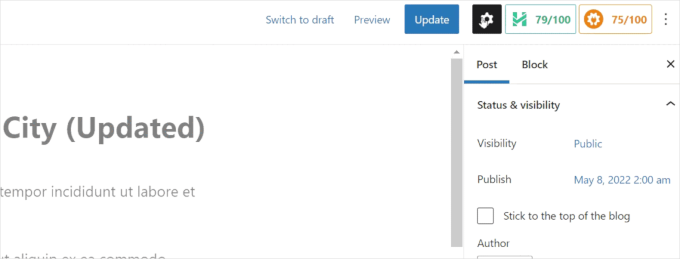
Um auf Ihre Einstellungen zuzugreifen, klicken Sie einfach auf den Button mit den drei Punkten in der oberen rechten Ecke der Ansicht und wählen Sie die Option “Einstellungen”.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie verschiedene Einstellungen für den Blockeditor vornehmen können.
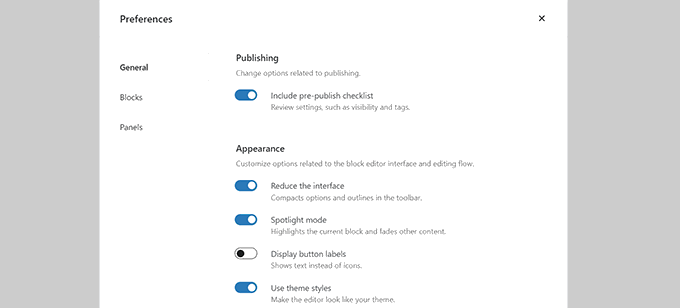
Zunächst können Sie auf der Registerkarte “Allgemein” die Benutzeroberfläche verkleinern, wodurch die Oberfläche kompakter wird.

Sie können auch den “Spotlight-Modus” einschalten, der nur den Block hervorhebt, in dem Sie sich befinden, und andere Teile des Bildschirms ausblendet.
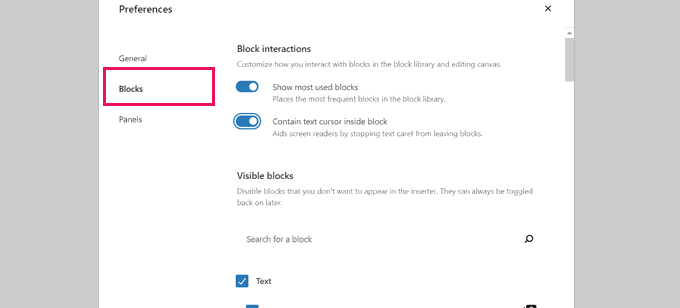
Als nächstes können Sie auf die Registerkarte “Blöcke” wechseln. Hier können Sie die Blöcke ein- und ausblenden, die Ihnen im Editor zur Verfügung stehen.

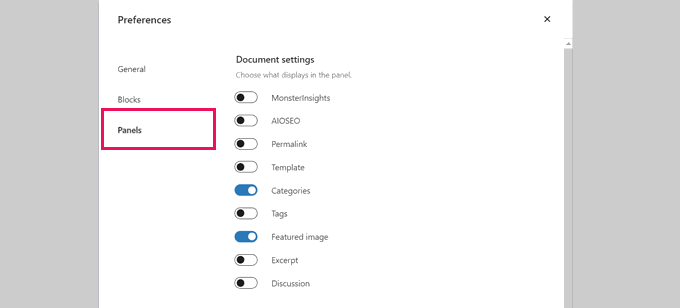
Und schließlich bietet die Registerkarte “Panels” noch mehr Optionen.
Hier können Sie festlegen, welche Bereiche in der rechten Seitenleiste des Blockeditors angezeigt oder ausgeblendet werden.

Wenn Sie die Funktionen, die Sie nicht benötigen, ausgeblendet haben, können Sie auf das “X” in der oberen rechten Ecke klicken, um zum Beitragseditor zurückzukehren.
Wenn Sie auf das Zahnradsymbol oben klicken, können Sie das Einstellungsfeld ein- und ausblenden. Dies ist praktisch, wenn Sie mit Layouts für Inhalte über die gesamte Breite arbeiten.

In der Seitenleiste, die durch das Zahnrad-Symbol angezeigt wird, können Sie jede Registerkarte ausblenden, indem Sie auf den Pfeil nach oben klicken.
Dadurch wird zusätzliches Chaos beseitigt und ein ablenkungsfreier Blockeditor-Bildschirm für Sie geschaffen.

Vielleicht interessieren Sie sich auch für diese zusätzlichen Tipps zur Beherrschung des WordPress-Inhaltseditors, um die Erstellung von Inhalten noch angenehmer zu gestalten.
3. WordPress Admin-Menüpunkte anzeigen oder ausblenden
Wenn Sie weitere WordPress Plugins auf Ihrer Website installieren, werden Sie feststellen, dass viele von ihnen ihre Menüpunkte in das Menü der linken Seitenleiste in Ihrem WordPress-Dashboard einfügen.

Auf einige von ihnen müssen Sie vielleicht regelmäßig zugreifen. Zum Beispiel möchten Sie vielleicht einfach auf die Einträge im Kontaktformular zugreifen oder die SEO-Einstellungen für Ihren WordPress-Blog feinjustieren.
Möglicherweise benötigen Sie jedoch keinen ständigen Zugriff auf einige dieser Menüpunkte, oder Sie möchten nicht, dass andere Benutzer Ihrer Website sie sehen.
Glücklicherweise gibt es ein Plugin, mit dem Sie steuern können, welche Menüpunkte in Ihrer WordPress-Admin-Seitenleiste erscheinen. Sie können auch festlegen, welche Benutzerrolle ein Menüelement im Admin-Bereich sehen kann.
Zunächst müssen Sie das Admin Menu Editor-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
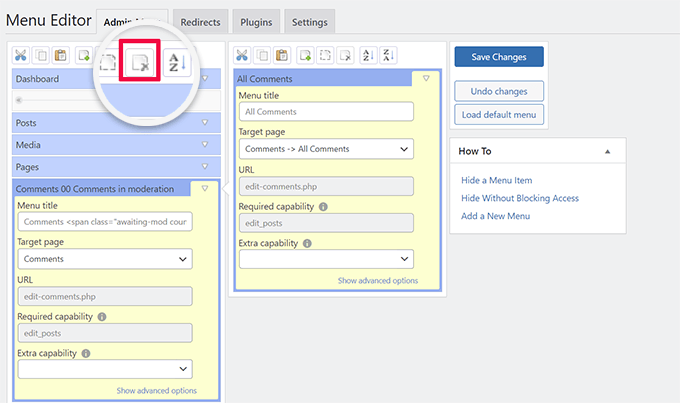
Nach der Aktivierung müssen Sie die Seite Einstellungen ” Menü-Editor aufrufen, um die Menüs des Verwaltungsbereichs zu konfigurieren.
In der ersten Spalte sehen Sie alle Hauptmenüpunkte. Wenn Sie auf einen Menüpunkt klicken, werden die untergeordneten Menüpunkte in der zweiten Spalte angezeigt, die sich darunter befinden.

Sie können einen Menüpunkt anklicken, um ihn auszuwählen, und dann auf die Schaltfläche “Löschen” in der oberen Symbolleiste klicken, um ihn zu entfernen.
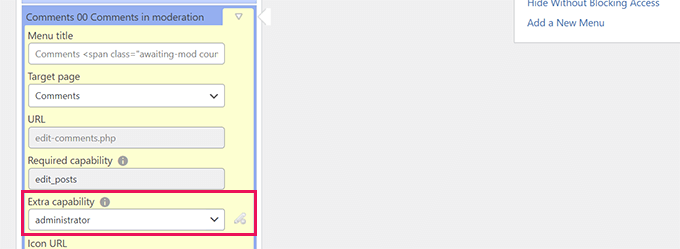
Sie können auch einschränken, wer ein Menüelement in der Seitenleiste der WordPress-Verwaltung sehen kann. Wählen Sie einen Menüpunkt aus und legen Sie dann in den Einstellungen unter “Zusätzliche Berechtigungen” eine Einschränkung fest.

In der obigen Abbildung haben wir zum Beispiel den Menüpunkt Kommentare für alle Benutzer mit Ausnahme derjenigen mit der Benutzerrolle Administrator ausgeblendet.
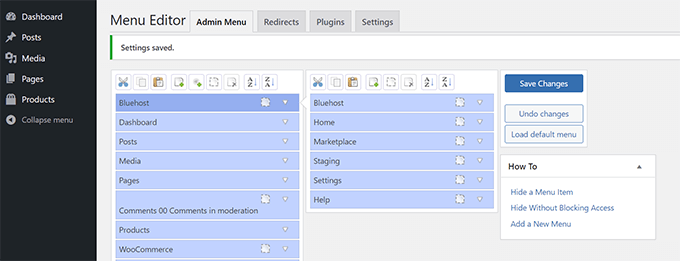
Wenn Sie Änderungen in den Menüs des Verwaltungsbereichs vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Das Plugin zeigt Ihre angepassten Menüs im WordPress-Adminbereich auf dem Bildschirm an.

Wenn die Änderungen nicht sofort angezeigt werden, müssen Sie möglicherweise Ihre Seite aktualisieren oder sich ab- und wieder anmelden, damit die Menüanpassungen angezeigt werden.
Weitere Details finden Sie in unserer vollständigen Anleitung zum Ausblenden unnötiger Menüpunkte im WordPress-Adminbereich.
4. Anpassen, was in der WordPress-Admin-Symbolleiste angezeigt wird
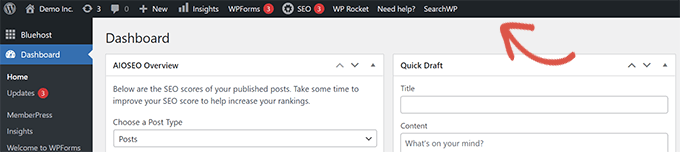
Die Admin-Symbolleiste ist das Menü oben auf den Bildschirmen des WordPress-Verwaltungsbereichs. Die Symbolleiste ist auch sichtbar, wenn Sie die öffentlichen Bereiche Ihrer Website besuchen, während Sie eingeloggt sind.

Um die WordPress-Admin-Symbolleiste anzupassen, installieren und aktivieren Sie das Adminimize-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
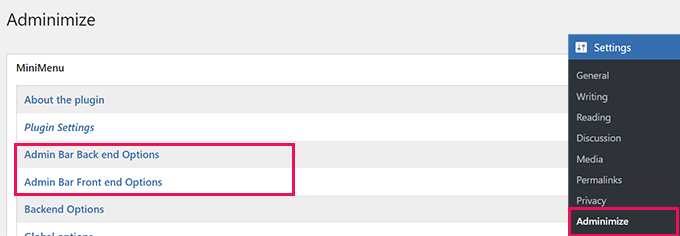
Gehen Sie nach der Aktivierung auf die Seite Einstellungen ” Adminimize und suchen Sie die Registerkarten “Admin Bar Backend Options” und “Admin Bar Front End Options”.

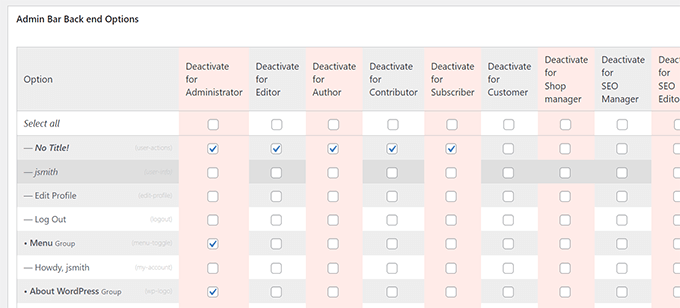
Wenn Sie auf eine der beiden Optionen klicken, gelangen Sie zu einem Optionsbildschirm, auf dem Sie auswählen können, welche Elemente in der WordPress-Adminleiste angezeigt werden sollen.
Sie können auch Elemente auswählen, die für jede Benutzerrolle sichtbar sein sollen.

Vergessen Sie nicht, auf die Schaltfläche “Optionen aktualisieren” zu klicken, um Ihre Änderungen zu speichern.
Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zur WordPress-Admin-Symbolleiste.
5. Ändern Sie das WordPress Admin Farbschema
WordPress verfügt über einige grundlegende Farboptionen, die Sie für den Verwaltungsbereich verwenden können.
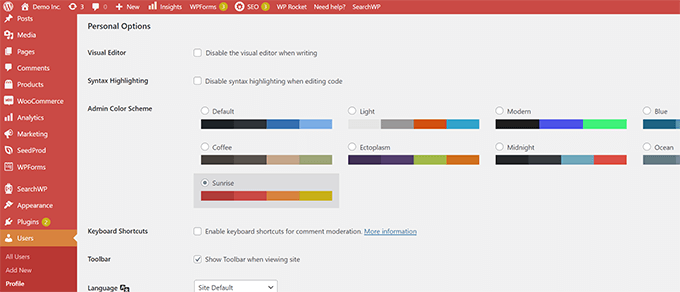
Gehen Sie einfach auf die Seite Benutzer ” Profil und suchen Sie die Optionen für das Farbschema für Administratoren.
Sie müssen auf eine Farbschema klicken, um eine Vorschau im WordPress-Administrationsbereich zu erhalten.

Vergessen Sie nicht, unten auf die Schaltfläche “Profil aktualisieren” zu klicken, um Ihre Änderungen zu speichern.
Sie mögen die verfügbaren Farbschemata nicht?
Sie können Ihr Farbschema erstellen, indem Sie das Plugin “Admin Color Schemer” installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Hinweis: Das Plugin Admin Color Schemer zeigt möglicherweise eine Warnung an, dass es seit einiger Zeit nicht mehr aktualisiert wurde. Das liegt daran, dass das Plugin nicht aktualisiert werden musste. Es wurde vom WordPress Core Team erstellt und ist sicher zu installieren.
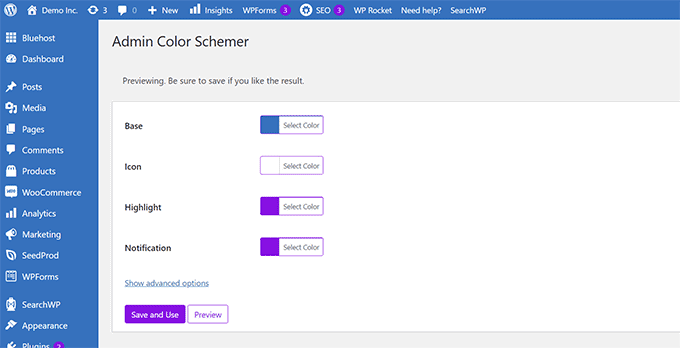
Nach der Aktivierung müssen Sie die Seite Tools ” Admin Colors besuchen, um Ihr Farbschema zu erstellen.

Wenn Sie mit Ihren individuellen Anpassungen zufrieden sind, klicken Sie auf “Speichern und verwenden”, um sie auf das Dashboard anzuwenden.
Hinweis: Sie können die Farbänderungen rückgängig machen, indem Sie das Plugin deaktivieren oder das Standard Farbschema auf der Seite Benutzer ” Profil laden.
Weitere Einzelheiten finden Sie in unserer Anleitung für Anfänger, wie Sie das Farbschema der WordPress-Administration ändern können.
6. Erstellen einer individuellen Anmeldeseite für den WordPress-Verwaltungsbereich
Möchten Sie die Standard-WordPress-Anmeldeseite durch Ihre eigene Anmeldeseite ersetzen, ohne Code zu schreiben?
Dafür brauchen Sie SeedProd. Es ist der beste WordPress Page-Builder, mit dem Sie Ihre WordPress-Website mit einem schönen Drag-and-drop-Tool gestalten können (keine Codierung erforderlich).

Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung auf die Seite SeedProd ” Einstellungen, um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd Website.

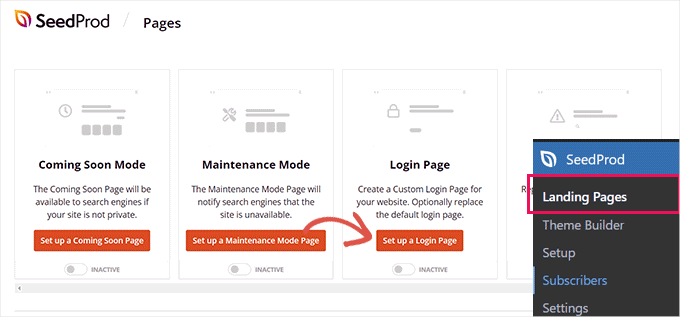
Danach gehen Sie auf die SeedProd ” Landing Pages.
Sie sehen nun eine Auswahl an Seiten, die Sie erstellen können. Suchen Sie die Seite mit der Bezeichnung “Anmeldeseite” und klicken Sie auf den Button “Anmeldeseite einrichten”.

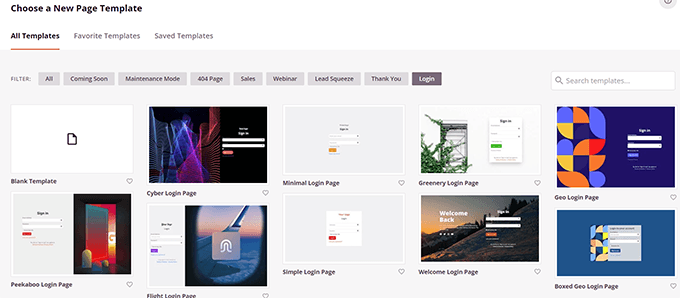
Als Nächstes werden Sie aufgefordert, eine Vorlage für das Design Ihrer Anmeldeseite auszuwählen.
SeedProd wird mit einer Reihe von schönen Designs geliefert, die Sie als Ausgangspunkt verwenden können.

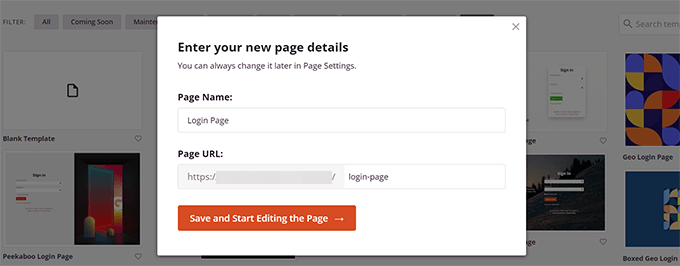
Wählen Sie einfach eine Vorlage aus und geben Sie einen Namen für Ihre Anmeldeseite ein.
Dieser Name wird intern verwendet, um diese Seite zu identifizieren, wenn Sie sie erneut bearbeiten müssen.

Klicken Sie auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”, um fortzufahren.
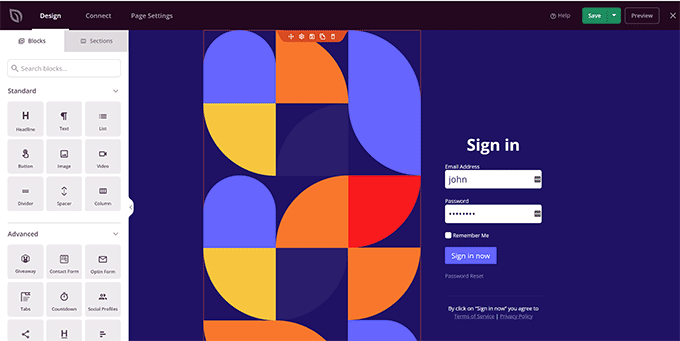
Dadurch wird die Oberfläche des SeedProd-Seitenerstellungsprogramms gestartet. Es handelt sich um ein Drag-and-Drop-Design-Tool, bei dem Sie auf jedes Element auf dem Bildschirm zeigen und klicken können, um es zu bearbeiten.

Sie können neue Elemente in der Seitenleiste hinzufügen oder das Anmeldeformular bearbeiten, um festzulegen, was nach der Anmeldung der Benutzer geschieht.
Neben dem Design der Seite selbst können Sie auch die Beschriftungen und Texte der Formulare anpassen.

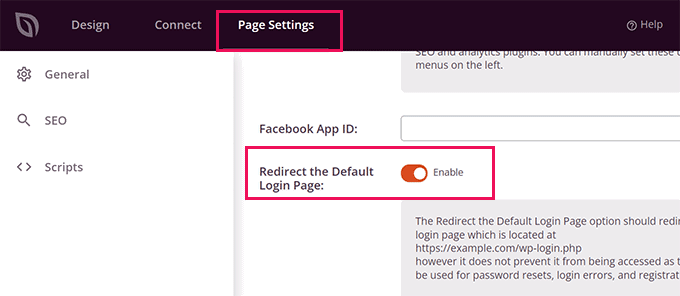
Sobald Sie fertig sind, wechseln Sie zur Registerkarte “Seiteneinstellungen” im Builder.
Blättern Sie nach unten zur Option “Standard-Anmeldeseite umleiten”, um sie zu aktivieren.

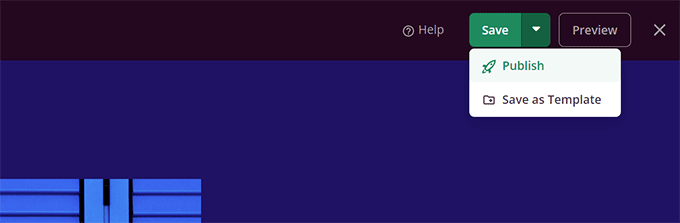
Vergessen Sie nicht, auf die Schaltfläche “Speichern” oben rechts zu klicken.
Klicken Sie dann auf “Veröffentlichen”, um Ihre neue Anmeldeseite zu erstellen.

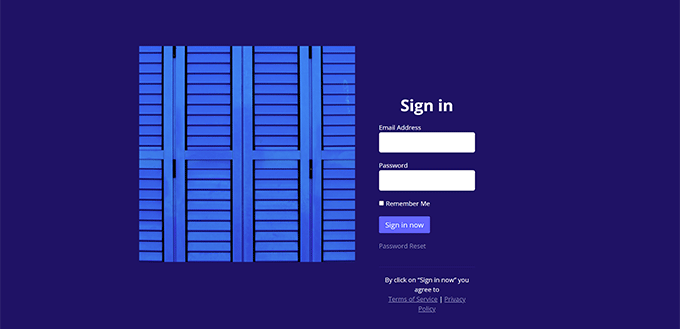
Sie können nun die normale Anmeldeseite Ihrer WordPress-Website aufrufen.
Stattdessen sehen Sie Ihr individuelles Design, und Ihre Nutzer werden es auch sehen.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Anmeldeseite für WordPress.
🔒 Weitere Möglichkeiten zur Personalisierung und Sicherung des WordPress-Administrationsbereichs
Das Anpassen des Dashboards ist nur der Anfang. Wenn Sie ein vollständig personalisiertes und sicheres Verwaltungserlebnis wünschen, finden Sie hier einige weitere Anleitungen, die Sie sich ansehen sollten:
- Kostenlose WordPress-Admin-Themes zum individuellen Anpassen des Dashboards
- So erstellen Sie eine individuelle Anmeldeseite für WordPress
- Einsteigerhandbuch zur WordPress-Sicherheit
- Begrenzung der Anmeldeversuche auf der WordPress Seite für die Anmeldung
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie den WordPress-Administrationsbereich ganz einfach anpassen können. Vielleicht interessiert Sie auch unsere Anleitung zum Hinzufügen einer Benachrichtigungszentrale zum WordPress-Dashboard oder diese nützlichen Plugins zur Verbesserung des WordPress-Administrationsbereichs.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





tony robert
well…everything has a cost…i feel you should have provided few more info about the side bar tools like appearances – widgets…description…tittle..tags..few more
Melissa
I did use the wordpress during the college about 3 years ago. Right now, I don’t want to use hosting service…just want to use the wordpress to practice more, updated stuff to learn and play around. Is there a way to use without install the hosting?
WPBeginner Support
No. However, you wouldn’t have to deal with hosting stuff. Once setup properly, your WordPress site would run without you having to manage any hosting related issues.
Admin
mandy
Thank you so much……I learn many things for my beginning WordPress career……wpbeginer is so helpful for me
Gowebbaby
I think this is most basic yet most important part. Everyone don’t know how to customize admin area in WP and your article is very helpful for the.
If the first step will be right then rest will go fine…
Thanks for nice sharing.
Diana M Cook
I found this to be a wonderful tool…I am a novice but not for long now..this tool is perfect for the novice..thanks so much for lessening the load…too much dashboard is not helpful..lol
Brad
You know I have been using WP for about 2 years and have never looked at changing the Admin area to be more suited to my needs, I didnt even know it could be done! thanks for the tip, will get on it!
Adam W. Warner
Nice write up and clear instruction as always. I wrote a similar tutorial a couple weeks ago focused on decluttering the admin area for your users (Authors, Editors, etc.)
[Link Removed]