Farben spielen eine wichtige Rolle, wenn es darum geht, Ihre Website visuell ansprechend zu gestalten und ihre Markenidentität zu etablieren. Glücklicherweise ist es mit WordPress sehr einfach, die Farben auf Ihrer gesamten Website anzupassen.
Dies ist wichtig, um ein einzigartiges Erscheinungsbild zu schaffen und für Konsistenz und Klarheit zu sorgen.
Wir haben erfolgreich Farben eingesetzt, um eine starke Markenidentität auf unseren Websites aufzubauen. Zum Beispiel ist die Farbe Orange ein wesentlicher Bestandteil der Marke WPBeginner geworden. Sie macht unsere Website für die Leser einprägsam und schafft gleichzeitig ein ästhetisch ansprechendes Design.
Dieser durchdachte Einsatz von Farben trägt dazu bei, dass unsere Marke leicht erkennbar ist, was die Benutzererfahrung und die Markentreue fördert.
In diesem Artikel zeigen wir Ihnen, wie Sie die Farben auf Ihrer WordPress-Website leicht anpassen können, einschließlich der Farben für Hintergrund, Kopfzeile, Text und Links.

Was ist die Farbenlehre?
Bevor Sie mit der Anpassung von Farben auf Ihrer WordPress-Website beginnen können, ist es wichtig, die Farbtheorie zu verstehen.
Die Farbtheorie ist die Lehre von den Farben und ihrem Zusammenspiel. Sie hilft Designern, Farbkombinationen zu schaffen, die sich gegenseitig ergänzen.
Bei der Gestaltung einer Website sollten Sie Farben wählen, die gut zueinander passen. Dadurch wird Ihre Website für Ihre Besucher attraktiver, was die Benutzerfreundlichkeit und das Engagement erhöhen kann.
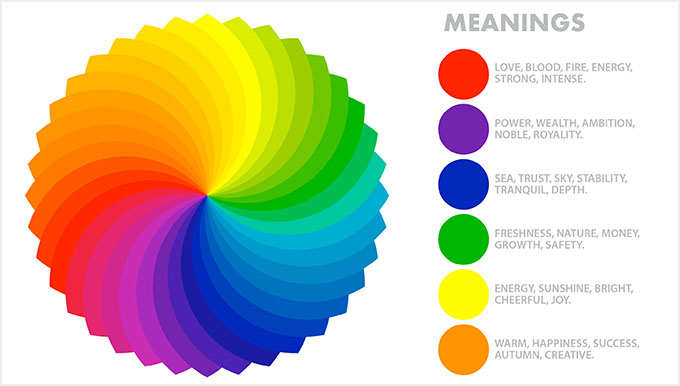
Verschiedene Farben können unterschiedliche Emotionen und Gefühle bei Menschen hervorrufen, und die Farbtheorie kann Ihnen helfen, die richtige Kombination für Ihre Website zu wählen.
Rot wird zum Beispiel häufig für Lebensmittel und Restaurants verwendet. Blau hingegen wird in der Regel auf Bank- und Finanz-Websites verwendet.
Das liegt daran, dass Rot Gefühle von Wärme, Energie und Leidenschaft hervorrufen kann, während Blau für Vertrauen, Sicherheit und Gelassenheit steht.

Abgesehen von sich ergänzenden Farben können Sie auch Farbkontraste verwenden, um die Aufmerksamkeit auf wichtige Bereiche Ihres WordPress-Blogs zu lenken.
So können Sie Ihre Inhalte besser lesbar machen, eine starke Markenidentität schaffen und eine bestimmte Stimmung auf der Website erzeugen.
Was sind WordPress-Themes, und können Sie Theme-Farben ändern?
WordPress-Themes bestimmen, wie Ihre Website für den Benutzer aussieht. Ein typisches WordPress-Theme ist eine Reihe von vorgefertigten Vorlagen, die Sie auf Ihrer Website installieren, um deren Aussehen und Layout zu ändern.
Themes machen Ihre Website attraktiver, benutzerfreundlicher und erhöhen die Beteiligung.

Sie können auch Ihre eigenen Themes von Grund auf mit Plugins wie SeedProd und dem Thrive Theme Builder erstellen.
Mit WordPress können Sie Themes leicht anpassen und deren Hintergrund, Schriftarten, Schaltflächen und Linkfarben ändern.
Beachten Sie jedoch, dass einige Themen mit vordefinierten Farboptionen geliefert werden, während andere mehr Flexibilität bieten, um Ihre eigenen zu wählen.
Sehen wir uns also an, wie Sie die Farben in WordPress ganz einfach anpassen können. Sie können die Quicklinks unten verwenden, um zu den verschiedenen Teilen unseres Tutorials zu springen:
- How to Customize Colors in WordPress
- How to Change the Background Color in WordPress
- How to Change the Header Color in WordPress
- How to Change the Text Color in WordPress
- How to Change the Text Selection Color in WordPress
- How to Change the Link Color in WordPress
- How to Change the Admin Color Scheme in WordPress
- Bonus: Hire Professionals to Design Your Website
Wie man Farben in WordPress anpasst
Sie können Farben in WordPress mit vielen verschiedenen Methoden anpassen, z. B. mit dem Theme-Customizer, dem vollständigen Site-Editor, benutzerdefinierten CSS, Page-Builder-Plugins und mehr.
Farben ändern mit dem Theme Customizer
Mit dem integrierten WordPress-Theme-Customizer lassen sich die Farben ganz einfach ändern.
Besuchen Sie zunächst die Seite Erscheinungsbild ” Anpassen in der Admin-Seitenleiste.
Hinweis: Wenn Sie die Registerkarte “Anpassen” in Ihrem WordPress-Dashboard nicht finden können, dann bedeutet dies, dass Sie ein Block-Theme verwenden. Scrollen Sie zum nächsten Abschnitt dieses Tutorials, um herauszufinden, wie Sie die Farben in einem Block-Theme ändern können.
Für dieses Tutorial werden wir das Standard-Theme Twenty Twenty-One verwenden.
Denken Sie daran, dass der Theme-Customizer je nach dem von Ihnen verwendeten Theme anders aussehen kann.

Das Twenty Twenty-One-Theme verfügt zum Beispiel über ein Panel “Farben und dunkler Modus”, mit dem der Benutzer eine Hintergrundfarbe auswählen und den dunklen Modus anpassen kann.
Nachdem Sie das Panel geöffnet haben, klicken Sie einfach auf die Option “Farbe auswählen”. Daraufhin wird der Farbwähler geöffnet, in dem Sie Ihre bevorzugte Hintergrundfarbe auswählen können.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche “Veröffentlichen” zu klicken, um Ihre Änderungen zu speichern und sie auf Ihrer Website zu veröffentlichen.

Farben im Full Site Editor ändern
Wenn Sie ein blockbasiertes Theme verwenden, haben Sie keinen Zugriff auf den Theme-Customizer. Sie können jedoch den Full Site Editor (FSE) verwenden, um die Farben auf Ihrer Website zu ändern.
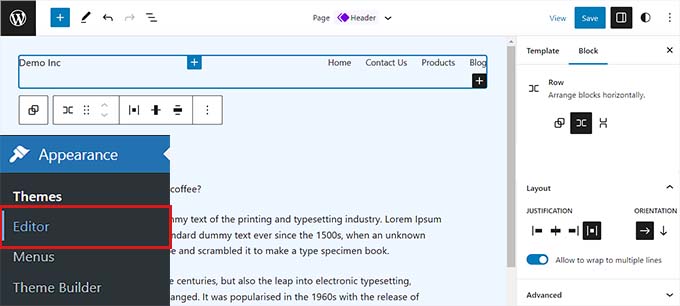
Gehen Sie zunächst von der Admin-Seitenleiste aus auf den Bildschirm Erscheinungsbild ” Editor, um den vollständigen Website-Editor zu starten. Klicken Sie nun auf das Symbol “Stile” in der oberen rechten Ecke des Bildschirms.

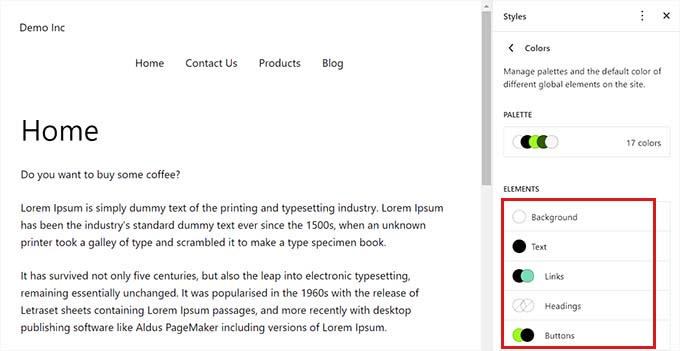
Dadurch wird die Spalte “Stile” geöffnet, in der Sie auf das Feld “Farben” klicken müssen.
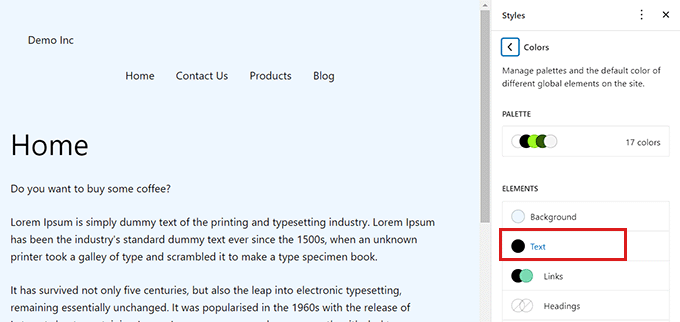
Von hier aus können Sie die Farben für Hintergrund, Text, Links, Überschriften und Schaltflächen des Themas ändern.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
Farben mit benutzerdefiniertem CSS ändern
CSS ist eine Programmiersprache, mit der Sie das Erscheinungsbild Ihrer Website, einschließlich der Farben, ändern können. Sie können benutzerdefinierte CSS in Ihren Themeneinstellungen speichern, um Ihre Anpassungen auf Ihre gesamte Website anzuwenden.
Der benutzerdefinierte CSS-Code gilt jedoch nicht mehr, wenn Sie das Theme Ihrer Website wechseln oder Ihr bestehendes Theme aktualisieren.
Deshalb empfehlen wir die Verwendung von WPCode, dem besten WordPress-Code-Snippets-Plugin auf dem Markt. Es ist der einfachste Weg, um benutzerdefinierten CSS-Code hinzuzufügen, und ermöglicht es Ihnen, die Farben auf Ihrer WordPress-Website sicher anzupassen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von WPCode, die Sie verwenden können. Wir empfehlen jedoch ein Upgrade auf einen kostenpflichtigen Plan, um das volle Potenzial des Plugins auszuschöpfen.
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Add Snippet in der WordPress-Admin-Seitenleiste.
Klicken Sie hier einfach auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

Sobald Sie sich auf der Seite “Benutzerdefiniertes Snippet erstellen” befinden, können Sie damit beginnen, einen Namen für Ihren Code einzugeben.
Danach wählen Sie einfach “CSS Snippet” als “Code-Typ” aus dem Dropdown-Menü.

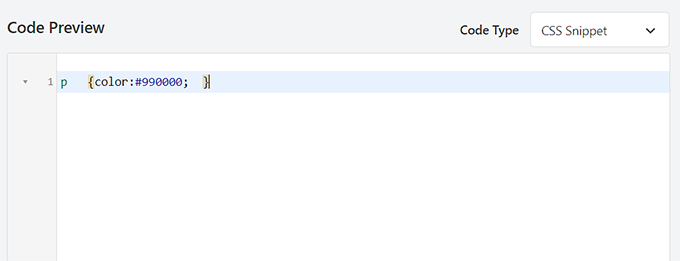
In diesem Abschnitt fügen wir benutzerdefinierten CSS-Code hinzu, der die Textfarbe auf der Website ändert:
1 | p { color:#990000; } |
Fügen Sie einfach den benutzerdefinierten CSS-Code in das Feld “Codevorschau” ein.

Wenn Sie das getan haben, blättern Sie nach unten zum Abschnitt “Einfügen”.
Hier können Sie die Option “Automatisch einfügen” wählen, wenn Sie möchten, dass der Code bei der Aktivierung automatisch ausgeführt wird.
Sie können auch einen Shortcode zu bestimmten WordPress-Seiten oder -Beiträgen hinzufügen.

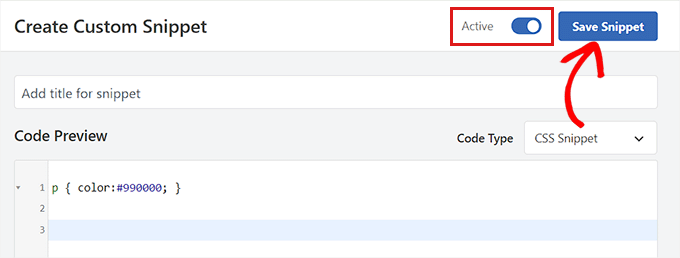
Wenn Sie fertig sind, blättern Sie zurück zum Anfang der Seite und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.
Abschließend müssen Sie auf die Schaltfläche “Snippet speichern” klicken, um den CSS-Code auf Ihrer Website anzuwenden.

Farben ändern mit SeedProd
Sie können die Farben auch mit dem SeedProd-Plugin anpassen.
Es ist der beste WordPress Page Builder auf dem Markt und ermöglicht es Ihnen, Themes von Grund auf zu erstellen, ohne irgendeinen Code zu verwenden.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Rufen Sie nach der Aktivierung die Seite SeedProd ” Theme Builder in der Seitenleiste der WordPress-Verwaltung auf.
Klicken Sie hier oben auf die Schaltfläche “Themenvorlagen-Kits”.
Hinweis: Wenn Sie Ihr eigenes Thema von Grund auf neu erstellen möchten, müssen Sie stattdessen auf die Schaltfläche “+ Neue Themenvorlage hinzufügen” klicken.

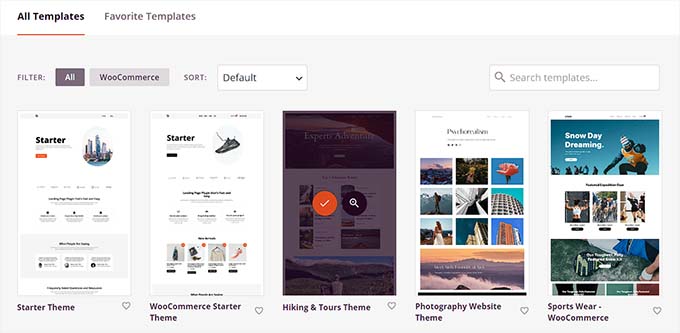
Dadurch gelangen Sie auf die Seite ‘Theme Template Kit Chooser’. Hier können Sie aus einer der vorgefertigten Themenvorlagen von SeedProd wählen.
Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie ein WordPress-Theme ganz einfach ohne Code erstellen können.

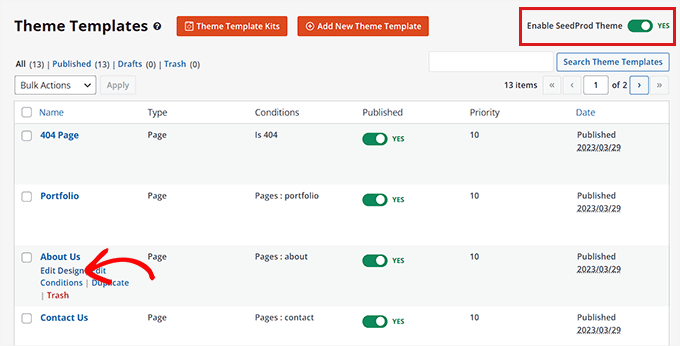
Nachdem Sie ein Thema ausgewählt haben, werden Sie auf die Seite “Themenvorlagen” weitergeleitet.
Schalten Sie hier den Schalter “SeedProd-Theme aktivieren” auf “Ja”, um das Thema zu aktivieren.
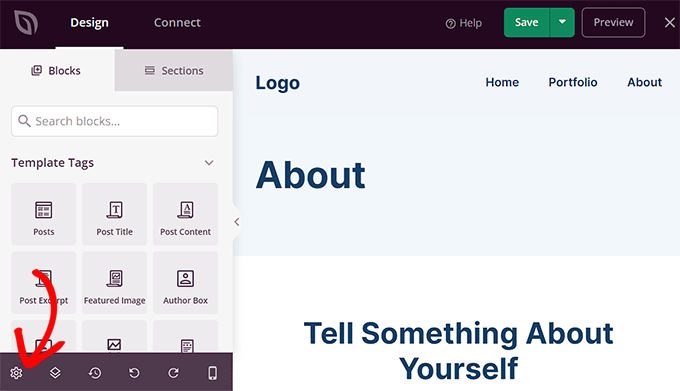
Klicken Sie nun auf den Link “Design bearbeiten” unter einer beliebigen Themenseite, um den Drag-and-Drop-Editor zu öffnen.

Dort klicken Sie auf das Zahnradsymbol unten in der linken Spalte.
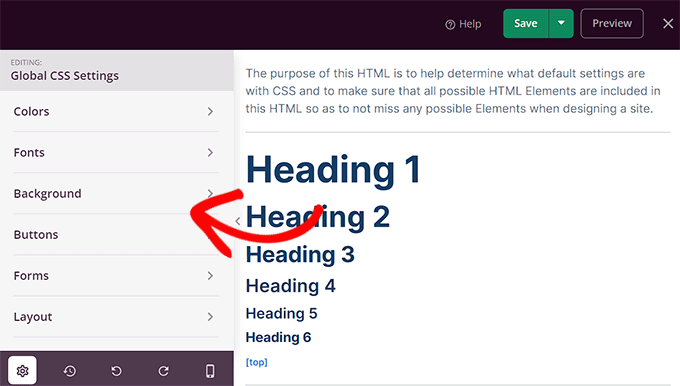
Dies führt Sie zu den “Globalen CSS”-Einstellungen.

Von hier aus können Sie die Farben für den Hintergrund Ihrer Website, den Text, die Schaltflächen, die Links und vieles mehr anpassen.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.

Wie man die Hintergrundfarbe in WordPress ändert
Alle WordPress-Themes werden mit einer Standard-Hintergrundfarbe geliefert. Sie können sie jedoch leicht ändern, um Ihre Website zu personalisieren und ihre Lesbarkeit zu verbessern.
Wenn Sie ein Blockthema verwenden, müssen Sie die Hintergrundfarbe mit dem Editor der Website ändern.
Zunächst müssen Sie im WordPress-Dashboard den Bildschirm Erscheinungsbild ” Editor aufrufen.
Dadurch wird der vollständige Website-Editor aufgerufen, in dem Sie auf das Symbol “Stile” in der oberen rechten Ecke des Bildschirms klicken müssen.
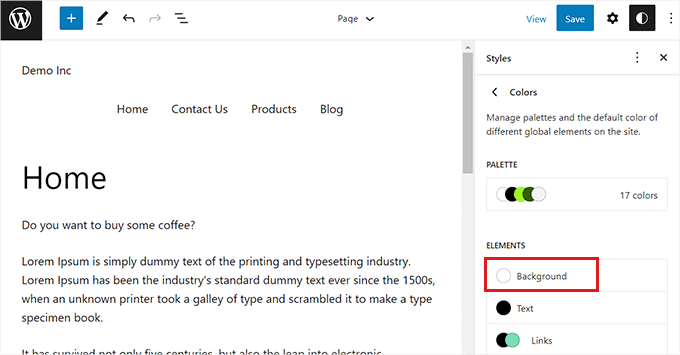
Danach klicken Sie einfach auf das Feld “Farben”, um weitere Einstellungen zu öffnen

In diesem Panel können Sie nun die Standardfarbe verschiedener Elemente auf Ihrer Website verwalten.
Hier müssen Sie unter dem Abschnitt “Elemente” auf die Option “Hintergrund” klicken.

Sobald sich dieses Panel erweitert hat, können Sie hier die Hintergrundfarbe Ihrer Website auswählen.
Alle WordPress-Themes bieten eine Reihe von Standard-Websitefarben, aus denen Sie wählen können.
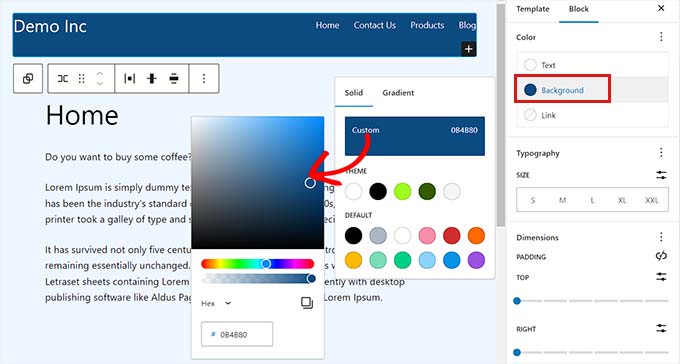
Wenn Sie jedoch eine benutzerdefinierte Farbe verwenden möchten, müssen Sie auf das Werkzeug Benutzerdefinierte Farbe klicken. Daraufhin wird der Farbwähler geöffnet, in dem Sie eine Farbe Ihrer Wahl auswählen können.

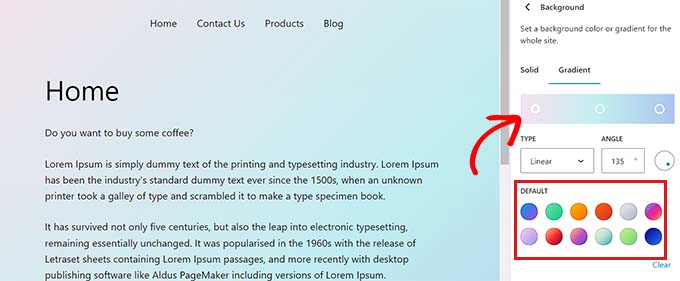
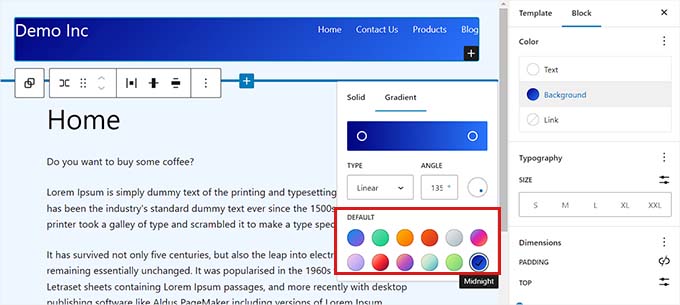
Sie können auch Farbverläufe für den Hintergrund Ihrer Website verwenden.
Dazu müssen Sie zunächst oben auf die Registerkarte “Farbverlauf” wechseln.
Als Nächstes können Sie einen Standardverlauf aus dem Thema wählen oder mit Hilfe des Farbauswahlwerkzeugs Ihre eigenen Verlaufsfarben auswählen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, um Ihre Einstellungen zu speichern.
Sie können den Hintergrund Ihrer Website auch über den Theme-Customizer, SeedProd und benutzerdefinierte CSS ändern.
Ausführlichere Anweisungen finden Sie in unserer Anleitung für Einsteiger zum Ändern der Hintergrundfarbe in WordPress.
Ändern der Farbe der Kopfzeile in WordPress
Viele WordPress-Themes verfügen über eine integrierte Kopfzeile am oberen Rand der Seite. Er enthält in der Regel wichtige Seitenlinks, soziale Symbole, CTAs und mehr.

Wenn Sie ein Block-Theme verwenden, können Sie die WordPress-Kopfzeile mit dem vollständigen Site-Editor leicht anpassen.
Zunächst müssen Sie den Bildschirm Erscheinungsbild ” Editor in der Admin-Seitenleiste aufrufen, um den vollständigen Website-Editor zu starten. Doppelklicken Sie dort oben auf die Vorlage “Kopfzeile”, um sie auszuwählen.
Dadurch werden die Einstellungen für die Kopfzeile im Blockfenster auf der rechten Seite geöffnet. Hier müssen Sie nach unten zum Abschnitt “Farbe” scrollen und auf die Option “Hintergrund” klicken.

Daraufhin öffnet sich ein Popup, in dem Sie eine Standardfarbe für Ihre Kopfzeile auswählen können.
Sie können auch eine benutzerdefinierte Farbe auswählen, indem Sie das Farbauswahlwerkzeug öffnen.

Wenn Sie Ihre Kopfzeile mit einem Farbverlauf anpassen möchten, müssen Sie zur Registerkarte “Farbverlauf” wechseln.
Danach können Sie einen Standardfarbverlauf auswählen oder mit dem Farbwähler einen eigenen Farbverlauf erstellen.

Klicken Sie abschließend auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
Wenn Sie die Farbe der Kopfzeile mithilfe des Theme-Customizers oder zusätzlicher CSS-Funktionen ändern möchten, sollten Sie unseren Leitfaden für Anfänger lesen, wie Sie Ihre WordPress-Kopfzeile anpassen können.
Wie man die Textfarbe in WordPress ändert
Die Änderung der Textfarbe kann dazu beitragen, die Lesbarkeit Ihres WordPress-Blogs zu verbessern.
Wenn Sie ein Blockthema verwenden, müssen Sie die Textfarbe mit dem Editor der Website ändern.
Sie können damit beginnen, indem Sie im WordPress-Verwaltungsbereich den Bildschirm Erscheinungsbild ” Editor aufrufen. Dadurch wird der vollständige Website-Editor aufgerufen, in dem Sie auf das Symbol “Stile” in der oberen rechten Ecke klicken müssen.

Klicken Sie anschließend auf das Feld “Farben”, um auf die zusätzlichen Einstellungen zuzugreifen.
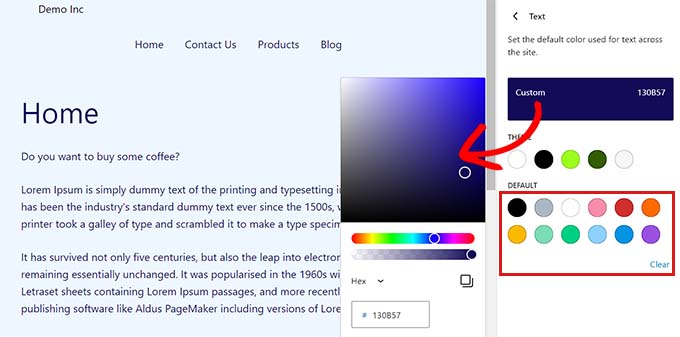
Wenn Sie dort sind, klicken Sie auf die Option “Text” im Abschnitt “Elemente”.

Nach dem Öffnen der Textfarbeneinstellungen sehen Sie unter dem Abschnitt “Standard” eine Reihe von Textfarben.
Alternativ können Sie auch eine benutzerdefinierte Textfarbe verwenden, indem Sie auf das Werkzeug Benutzerdefinierte Farbe klicken und den Farbwähler öffnen.

Sobald Sie Ihre Wahl getroffen haben, klicken Sie einfach auf die Schaltfläche “Speichern”, um die Änderungen zu speichern.
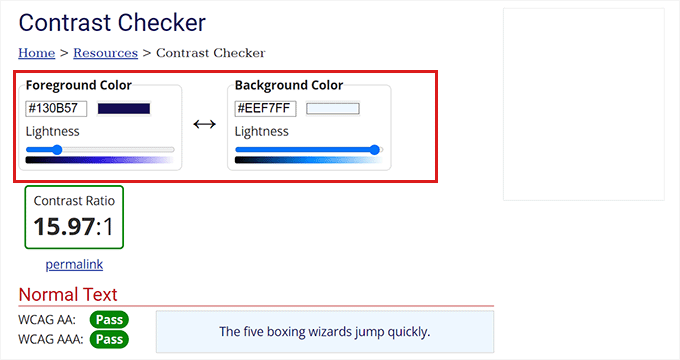
Bonustipp: Mit dem WebAIM Contrast Checker können Sie überprüfen, ob Ihre Hintergrund- und Textfarbe zusammenpassen. Das Tool kann Ihnen helfen, die Lesbarkeit von Text auf Ihrer Website zu verbessern.

Um die Textfarbe mit CSS, dem Theme-Customizer oder SeedProd anzupassen, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zum Ändern der Textfarbe in WordPress.
So ändern Sie die Farbe der Textauswahl in WordPress
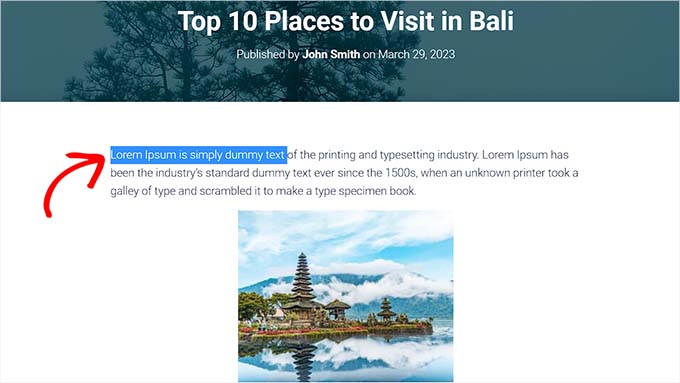
Wenn ein Besucher einen Text auf Ihrer Website auswählt, wird dieser mit einer Hintergrundfarbe versehen. Die Standardfarbe ist blau.

Manchmal passt die Farbe jedoch nicht gut zu Ihrem WordPress-Theme, und Sie möchten sie vielleicht ändern.
Durch Hinzufügen von CSS-Code zu Ihren Themendateien können Sie die Farbe der Textauswahl leicht ändern. Beachten Sie jedoch, dass der CSS-Code verschwindet, wenn Sie zu einem anderen Design wechseln oder Ihr aktuelles Design aktualisieren.
Aus diesem Grund empfehlen wir die Verwendung von WPCode, dem besten WordPress Code Snippets Plugin auf dem Markt.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Rufen Sie nach der Aktivierung die Seite Code-Snippets ” + Snippets hinzufügen in der Admin-Seitenleiste auf.
Klicken Sie dann einfach auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

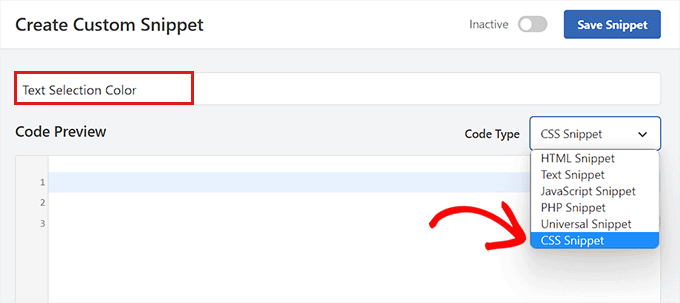
Sobald Sie sich auf der Seite “Benutzerdefiniertes Snippet erstellen” befinden, können Sie damit beginnen, einen Namen für Ihr Code-Snippet einzugeben.
Wählen Sie anschließend aus dem Dropdown-Menü auf der rechten Seite “CSS Snippet” als “Codetyp” aus.

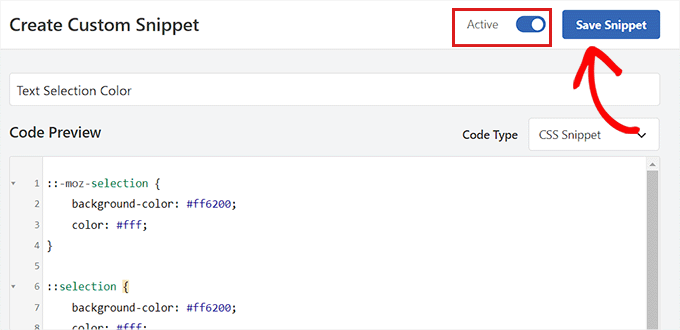
Kopieren Sie nun den folgenden CSS-Code und fügen Sie ihn in das Feld “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 | ::-moz-selection { background-color: #ff6200; color: #fff;} ::selection { background-color: #ff6200; color: #fff;} |
Sie können die Farbe der Textauswahl ändern, indem Sie den Hex-Code neben der Hintergrundfarbe im CSS-Snippet ersetzen.
Wenn Sie den Code hinzugefügt haben, blättern Sie nach unten zum Abschnitt “Einfügen”.
Wählen Sie hier die Methode “Automatisch einfügen”, um den Code bei der Aktivierung automatisch auszuführen.

Danach blättern Sie zurück nach oben und schalten den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie abschließend auf die Schaltfläche “Snippet speichern”, um Ihre Änderungen zu speichern.

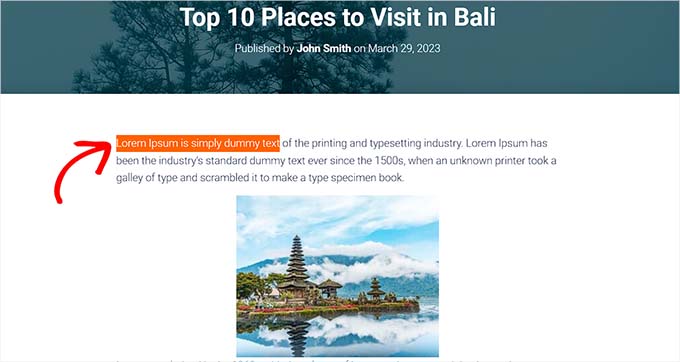
Jetzt können Sie Ihre Website besuchen, um die Farbe der Textauswahl zu überprüfen.
Sie können die Farbe der Textauswahl auch über den Theme-Customizer oder ein Plugin ändern. Weitere Details finden Sie in unserer Anleitung zum Ändern der Standard-Textauswahlfarbe in WordPress.

Wie man die Linkfarbe in WordPress ändert
Sie können die Linkfarbe in WordPress ganz einfach mit dem vollständigen Site-Editor oder benutzerdefiniertem CSS ändern.
Wenn Sie ein Block-Theme verwenden, gehen Sie in der Admin-Seitenleiste zum Bildschirm Erscheinungsbild ” Editor.
Wenn Sie den vollständigen Site-Editor geöffnet haben, klicken Sie auf das Symbol “Stile” in der oberen rechten Ecke.

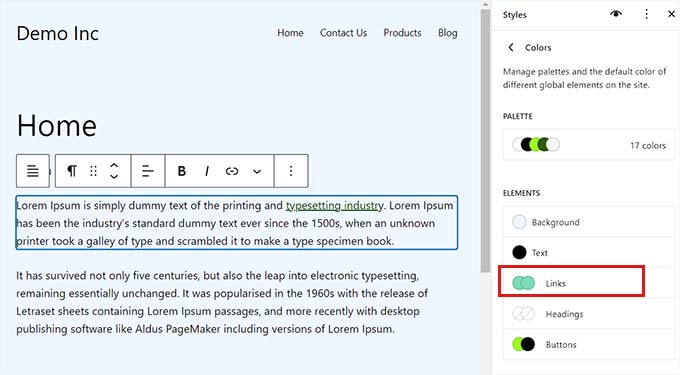
Klicken Sie anschließend auf das Feld “Farben” in der rechten Spalte, um weitere Einstellungen anzuzeigen.
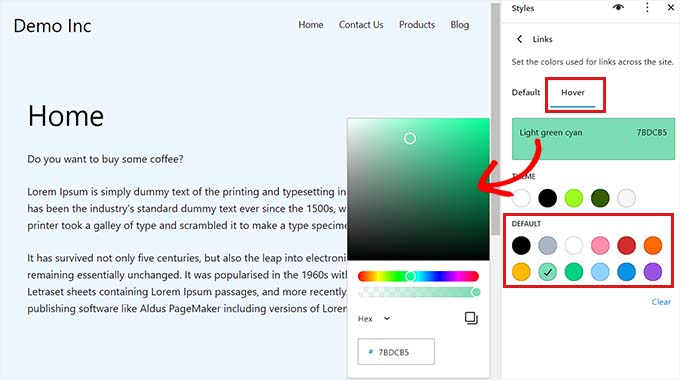
Wenn Sie dort sind, klicken Sie einfach auf die Registerkarte “Links”.

Daraufhin werden die Einstellungen für die Linkfarbe aufgerufen, und in der rechten Spalte werden mehrere Standardfarben für Links angezeigt.
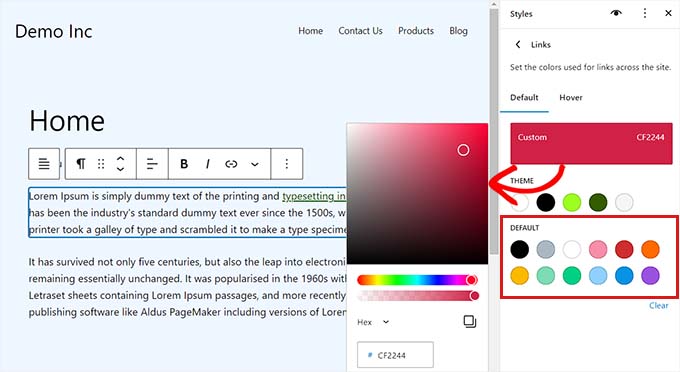
Sie können jedoch auch eine benutzerdefinierte Linkfarbe verwenden, indem Sie auf das Werkzeug Benutzerdefinierte Farbe klicken, um den Farbwähler zu öffnen.

Sie können auch die Farbe des Hover-Links mit Hilfe des FSE ändern. Das bedeutet, dass sich die Farbe des Links ändert, wenn jemand mit der Maus darüberfährt.
Zunächst müssen Sie oben auf die Registerkarte “Hover” wechseln.
Dort können Sie eine Standard- oder benutzerdefinierte Farbe auswählen, um die Farbe des Hover-Links zu ändern.

Klicken Sie abschließend auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
Ausführlichere Anweisungen finden Sie in unserer Anleitung für Einsteiger, wie Sie die Linkfarbe in WordPress ändern können.
Ändern des Admin-Farbschemas in WordPress
Sie können auch das Farbschema der Verwaltung in WordPress ändern, wenn Sie möchten. Diese Methode kann hilfreich sein, wenn Sie das Admin-Dashboard an das Branding Ihrer Website anpassen oder Ihre Lieblingsfarben verwenden möchten.
Beachten Sie jedoch, dass die Änderung des Farbschemas des WordPress-Dashboards keine Auswirkungen auf den sichtbaren Teil Ihrer Website hat.
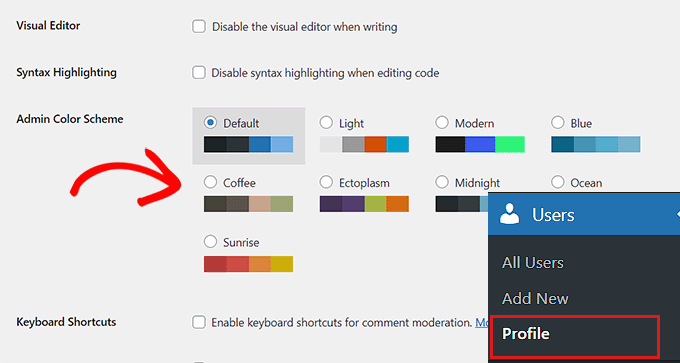
Um das Farbschema der Verwaltung zu ändern, besuchen Sie einfach die Seite Benutzer ” Profil im WordPress-Dashboard.
Hier sehen Sie mehrere Farbschemata neben der Option “Admin-Farbschema”.
Wählen Sie das gewünschte Profil aus und klicken Sie auf die Schaltfläche “Profil aktualisieren” unten auf der Seite, um Ihre Änderungen zu speichern.

Ausführlichere Anweisungen finden Sie in unserer Anleitung für Einsteiger zum Ändern des Farbschemas für die Verwaltung in WordPress.
Bonus: Beauftragen Sie Profis mit der Gestaltung Ihrer Website
Wenn Sie das Gefühl haben, dass es zu viel Arbeit ist, das Frontend Ihrer Website selbst anzupassen, können Sie einfach Experten beauftragen, es für Sie zu gestalten.
Hierfür empfehlen wir die Website-Design-Services von WPBeginner. Unser Team hat ein Jahrzehnt Erfahrung in der Erstellung von Websites für verschiedene Nischen und Branchen und kann jede Art von Website erstellen, die Sie wünschen, einschließlich eines WooCommerce-Shops, Landing Pages, Websites für kleine Unternehmen und mehr.

WPBeginne bietet auch Dienstleistungen an, um die Geschwindigkeit Ihrer Website zu erhöhen, gehackte Websites zu reparieren und die Website regelmäßig zu warten. Weitere Informationen finden Sie auf unserer Seite über professionelle Dienstleistungen von WPBeginner.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Farben auf Ihrer WordPress-Website anpassen können. Vielleicht interessieren Sie sich auch für unseren Artikel über die Auswahl eines perfekten Farbschemas für Ihre WordPress-Website und unseren ultimativen Leitfaden für WordPress-Design-Elemente.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
I love that WordPress gives us such freedom. It makes every website unique and special. This guide is really nice, and I learned a new thing about changing text selection color. That was easy, and now my website looks even better!
My 2 cents: I would not trust color theory. Many people understand it wrongly. Yes, particular colors have their own meanings, but when you have 2 colors, those meanings don’t add up so easily. They have new connotations that have completely different meanings. I know that from a professional working on creating brand images.
WPBeginner Support
As time passes some colors may change meanings but knowing color theory is still useful for site owners.
Admin
Jiří Vaněk
Colors play a very important role on the web. Initially, my first websites were in grayscale or generally in dark colors, but they didn’t succeed. Then, I tried to play with colors, and the feedback was immediate. What personally helped me was focusing on blogs that I personally liked and drawing inspiration from them. Additionally, I would advise that there are browser extensions available that show you the hex codes of individual colors on a website. If you like a particular color, you can easily find its hex code and then use it yourself.