Die Verwaltung von Großhandelsaufträgen in WordPress ist mit den richtigen Werkzeugen einfach. Aber wir haben gesehen, was passiert, wenn Website-Besitzern die richtige Einrichtung fehlt – es kann Unternehmen wirklich zurückhalten.
Denn ohne ein geeignetes Bestellsystem müssen sich Großabnehmer durch endlose Seiten mit Produkten durchklicken. Das ist so, als würde man ein Lagerhaus betreten, in dem es keine geordneten Regale gibt – frustrierend und ineffizient.
Das Standard-Setup von WooCommerce ist nicht für Großabnehmer ausgelegt, aber Sie können dies leicht mit einem Großhandels-Bestellformular beheben.
In diesem Leitfaden zeigen wir Ihnen Schritt für Schritt, wie Sie ein nahtloses B2B-Großhandelsbestellformular in WordPress erstellen können.

Warum ein Auftragsformular für den Großhandel verwenden?
Viele B2B- und Dropshipping-Unternehmen sind auf der Suche nach Großhandelspreisen, damit auch sie vom Verkauf Ihrer Produkte profitieren können.
Wenn Sie also einen Online-Shop haben und Bestellungen in großen Mengen ausführen können, sollten Sie ein Formular für Großbestellungen mit Großhandelspreisen einrichten, damit Ihre Kunden in großen Mengen einkaufen können.
Bestellformulare für den Großhandel vereinfachen den Bestellvorgang für Ihre Kunden. Sie können schnell die benötigten Produkte auswählen, Mengen angeben und Bestellungen aufgeben.
WooCommerce ist die beliebteste eCommerce-Plattform auf dem Markt, die von Millionen kleiner und großer Unternehmen genutzt wird. Es ist ein großartiges Werkzeug, um schöne Shops mit Produktseiten einzurichten und Bestellungen zu verwalten.
Wenn Sie jedoch eine einfachere Lösung für die Unterbringung von Wiederverkäufern suchen, dann ist das Hinzufügen eines Großhandels-Bestellformulars zu Ihrer WordPress Website der richtige Weg.
Deshalb zeigen wir Ihnen, wie Sie ein Bestellformular für den Großhandel mit 3 verschiedenen Methoden erstellen können. Wenn Sie zu einer der Methoden springen möchten, klicken Sie einfach auf den entsprechenden Link unten:
Sind Sie bereit? Fangen wir an!
Methode 1: Erstellen von Großhandelsbestellformularen mit Wholesale Suite
In diesem Abschnitt stellen wir Ihnen unsere bevorzugte Methode zur Erstellung von Online-Bestellformularen für Großhändler vor. Als Erstes müssen Sie die Wholesale Suite installieren.
Wholesale Suite ist eine Sammlung von Plugins, die Ihrem WooCommerce-Shop ganz einfach Funktionen für den Großhandel hinzufügen. Das Schöne daran ist, dass es mit WooCommerce funktioniert, was es zu einer praktikablen Option für Online-Shop-Besitzer macht.
✋ Details zur Software finden Sie in unserer vollständigen Rezension der Wholesale Suite!

Es gibt 3 Plugins, die die Suite ausmachen:
- Großhandel-Bestellformular: Mit diesem Plugin für Bestellformulare können Sie Großhandels-Bestellformulare erstellen, die individuell an Ihre Bedürfnisse angepasst werden können.
- Großhandelspreise Premium: Sie können individuelle Preise für Ihre WooCommerce-Produkte festlegen und so mehrere Stufen von Großhandelsrabatten anbieten.
- Lead Capture für Großhändler: Das Plugin ermöglicht es Ihnen, Registrierungsformulare, Anmeldungen und Seiten mit Dankesworten zu erstellen, um die Kundenerfahrung zu verbessern.
Hinweis: Sie können ein Bestellformular für den Großhandel online erstellen, indem Sie nur das Plugin “Wholesale Order Form” verwenden. Die Wholesale Suite funktioniert jedoch am besten als Paket, da sie mit vielen weiteren Funktionen ausgestattet ist, sodass Sie Ihren Shop genau so einrichten können, wie Sie es wünschen.
Schritt 1: Installation des Wholesale Suite Plugins
Um loszulegen, müssen Sie das Plugin “Wholesale Order Form” herunterladen. Wenn Sie dabei Hilfe benötigen, folgen Sie unserer Anleitung zur Installation eines WordPress-Plugins.
Schritt 2: Bestellformular für Großhändler erstellen
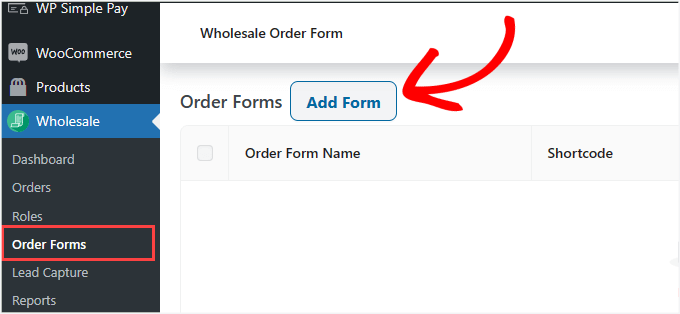
Von dort aus können Sie in Ihrem WordPress-Administrationsbereich zu Großhandelsbestellung ” Formulare gehen. Klicken Sie dann auf “Formular hinzufügen”, um ein neues Formular zu erstellen.

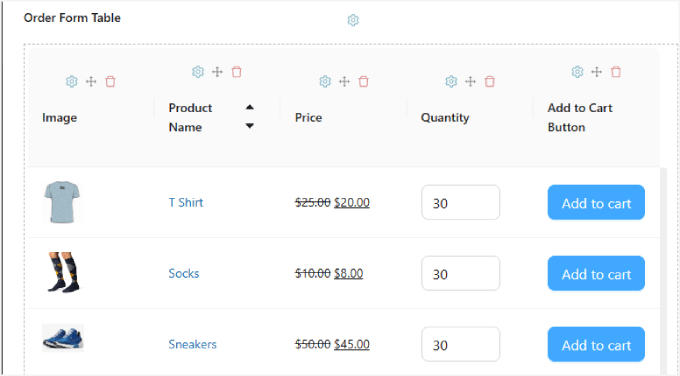
Dadurch werden Sie automatisch auf die Seite des Formular-Editors weitergeleitet. Sie müssen die Tabelle “Bestellformular” anpassen.
Hier können Sie entwerfen, wie Ihre Produkte den Käufern auf dem Frontend erscheinen werden.

Die Produkte in der Tabelle “Bestellformular” sollten automatisch ausgefüllt werden.
Wenn Sie noch keine Produkte in Ihrem WooCommerce-Shop haben, müssen Sie diese erst zu Ihrem Shop hinzufügen. Eine ausführliche Schritt-für-Schritt-Anleitung finden Sie in unserem ultimativen Leitfaden zu WooCommerce.
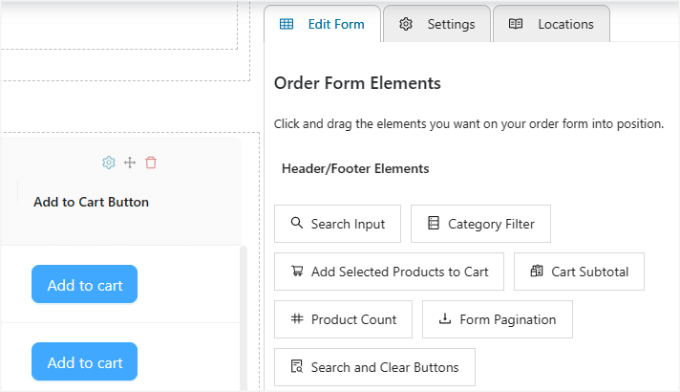
Danach müssen Sie nur noch die Module per Drag-and-drop aus den Tabellenelementen unter dem Tab “Formular bearbeiten” auf der rechten Seite des Editors ziehen. Fügen Sie sie dann in das Formular ein.
Es gibt eine Vielzahl von Elementen, die Sie hinzufügen können, angefangen bei den “Kopf-/Fußzeilenelementen”. Dazu gehören die Sucheingabe, der Kategoriefilter, das Hinzufügen ausgewählter Produkte zum Warenkorb, die Zwischensumme im Warenkorb und mehr.

Diese Elemente sind besonders nützlich, wenn Sie eine lange Liste von Produkten haben. Sie können den Nutzern helfen, das zu finden, was sie suchen, oder die Gesamtkosten am oberen oder unteren Rand des Bestellformulars anzeigen.
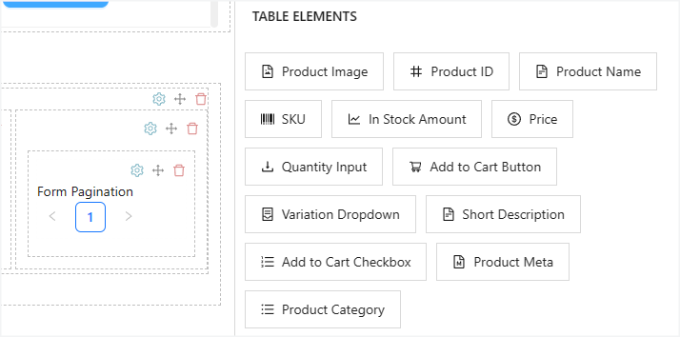
Außerdem können Sie Tabellenelemente anpassen, von Produktbildern und -namen bis hin zu Preisen, vorrätigen Mengen und vielem mehr.
Vergessen Sie natürlich nicht, für jeden Artikel den ‘Add to Cart Button’ einzufügen, damit die Kunden Ihre Produkte in den Warenkorb legen können.

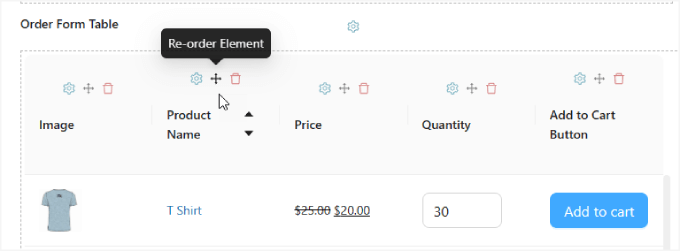
Wenn Sie die Positionierung der Formularspalten ändern möchten, müssen Sie nur auf das Symbol “Element neu anordnen” am oberen Rand jeder Spalte klicken.
Damit können Sie die Spalte nach rechts und links ziehen. Mit dem Papierkorbsymbol können Sie auch Spalten löschen.

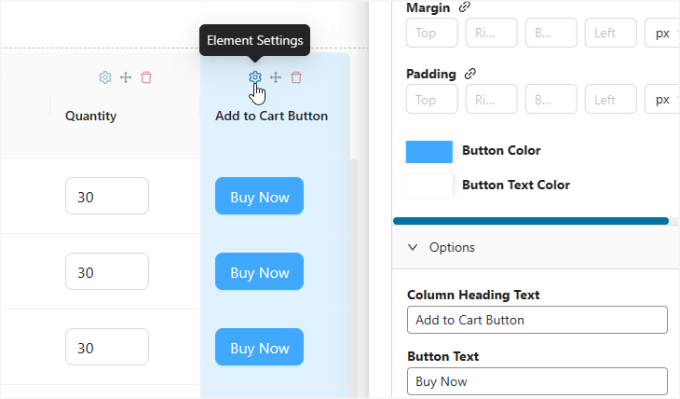
Wenn Sie den Text oder die Formatierung eines Eingabefeldes ändern möchten, klicken Sie einfach auf das Symbol “Elementeinstellungen”, woraufhin eine Seitenleiste erscheint.
Sie können z. B. eine andere Farbe für die Schaltfläche wählen oder den “Schaltflächentext” in “Jetzt kaufen” ändern.

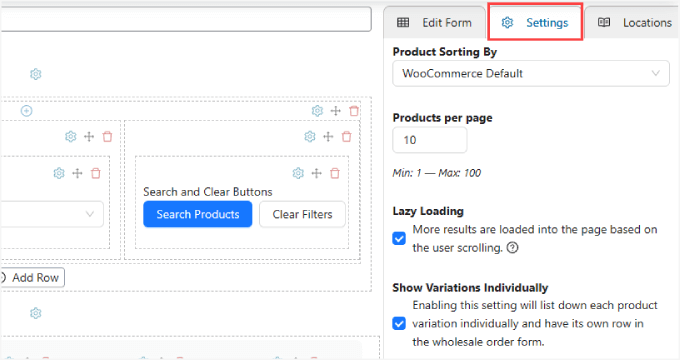
Schritt 3: Individuelle Anpassung der Einstellungen
Auf der Registerkarte “Einstellungen” auf der rechten Seite können Sie festlegen, wie die Produkte im Formular sortiert werden sollen, wie viele Produkte pro Seite geladen werden und ob alle Varianten einzeln angezeigt werden sollen.
Bei der Option “Lazy Loading” werden mehr Produkte geladen, wenn der Benutzer scrollt, so dass er nicht auf die nächste Seite klicken muss, um weitere Artikel zu sehen.

Schritt 4: Veröffentlichung des Bestellformulars für Großhändler
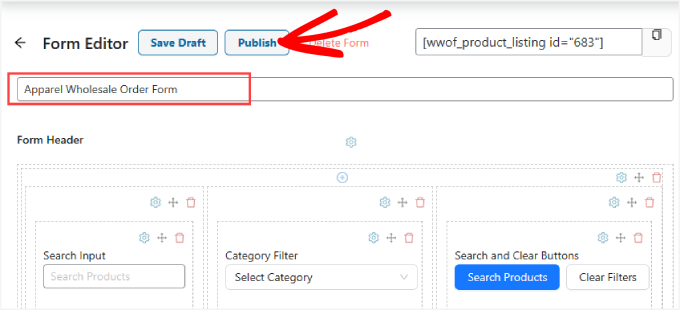
Wenn Sie Ihr Bestellformular angepasst haben, vergessen Sie nicht, ihm einen Namen zu geben.
Und wenn Sie bereit sind, können Sie auf die Schaltfläche “Veröffentlichen” klicken, um die Seite live zu schalten.

Schritt 5: Einbettung des Bestellformulars
Jetzt ist es an der Zeit, das Bestellformular in einen beliebigen Beitrag oder eine Seite in Ihrem WooCommerce-Shop einzubetten. Wir empfehlen, es auf einer Landing Page oder einer Seite für die Benutzerregistrierung zu platzieren.
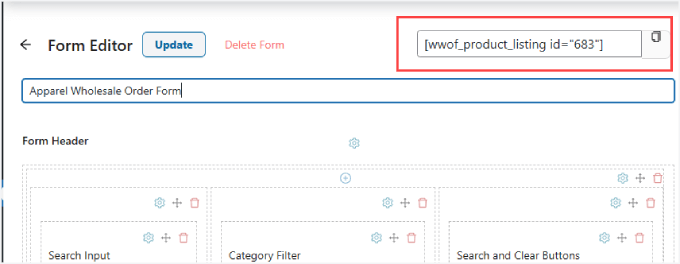
Zunächst müssen Sie den Shortcode oben im Bestellformular kopieren.

Dann können Sie zu der Seite gehen, auf der Sie das Formular zu Ihrer Website hinzufügen möchten.
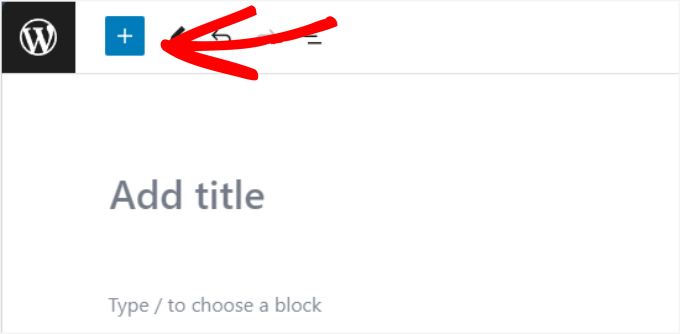
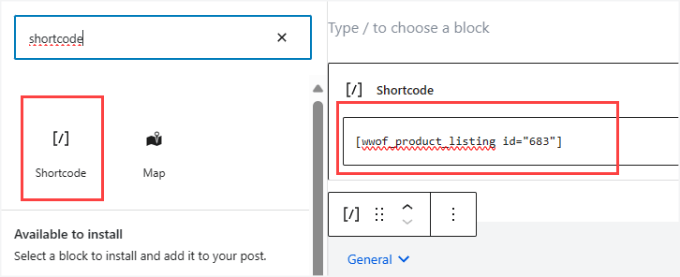
Klicken Sie auf das “+”-Symbol in der oberen linken Ecke des Editors.

Dort fügen Sie das Widget “Shortcode” hinzu.
Anschließend können Sie den Shortcode in Ihr Bestellformular für den Großhandel einfügen.

Fügen Sie der Seite weitere wichtige Informationen hinzu, die die Konversionsrate erhöhen oder den Käufern weitere Informationen liefern könnten.
So könnten beispielsweise Versand- und Lieferinformationen oder Sicherheits- und Vertrauensausweise hinzugefügt werden.
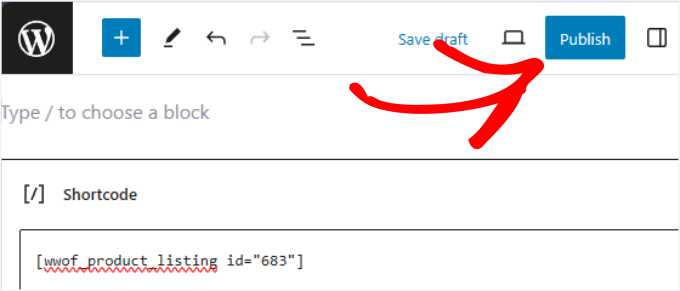
Abschließend können Sie oben rechts auf “Veröffentlichen” oder “Aktualisieren” klicken, um den Eintrag zu aktivieren.

Von dort aus können Sie sicherstellen, dass alles reibungslos aussieht und funktioniert.
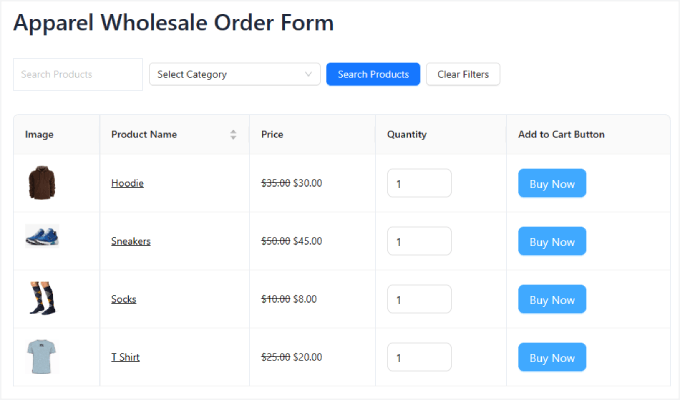
So sollte es aussehen. Und im Gegensatz zu den anderen Methoden bietet diese den Benutzern eine bessere Erfahrung, da sie nach Produkten suchen oder sie nach Kategorien filtern können:

Methode 2: Wie man Großhandel Bestellformulare mit WPForms erstellen
WPForms ist das leistungsstärkste Drag-and-drop WordPress Plugin für Formulare, das es gibt. Es ermöglicht Ihnen, alle Arten von Formularen zu erstellen, einschließlich Kontaktformulare, Zahlungsformulare und Großhandelsbestellungsformulare, und das alles ohne jegliche Programmierung.
Bei WPBeginner verwenden wir WPForms, um unsere Kontaktformulare zu erstellen, jährliche Befragungen zur Zufriedenheit der Benutzer durchzuführen, Migrationsanfragen zu verwalten und vieles mehr! Lesen Sie unsere vollständige Rezension zu WPForms, um zu sehen, warum wir diesem Plugin vertrauen.
Schritt 1: Installation des WPForms Plugins
Um loszulegen, müssen Sie das WPForms Plugin installieren. Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.

Hinweis: Es gibt zwar eine kostenlose Version von WPForms, aber Sie benötigen die Pro-Version von WPForms, um das Template für das Großhandels-Bestellformular zu verwenden.
Nach der Aktivierung müssen Sie in der Seitenleiste der WordPress-Verwaltung auf WPForms ” Einstellungen gehen, um Ihren Lizenzschlüssel einzugeben.
Sie finden Ihren Schlüssel in Ihrem WPForms Konto.

Schritt 2: Erstellen eines neuen Großhandelsauftragsformulars
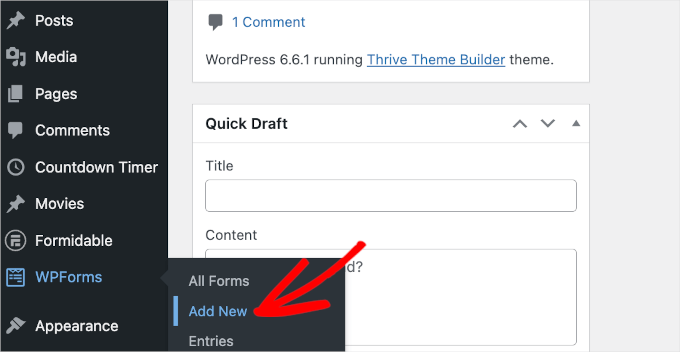
Sobald Sie das getan haben, gehen Sie zum Bildschirm WPForms ” Add New aus dem WordPress-Dashboard.
So gelangen Sie zum Drag-and-drop-Builder von WPForms.

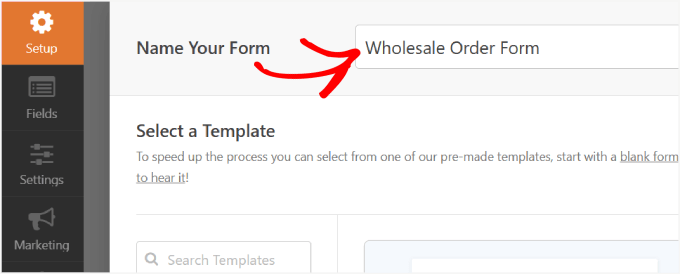
Sie gelangen dann zum Bereich “Einrichtung”, wo Sie aufgefordert werden, Ihr Formular zu benennen und ein Template auszuwählen.
🤖 Kurzer Hinweis: WPForms verfügt über einen AI-gesteuerten Formularersteller. Diese Funktion macht es unglaublich einfach, ein Großhandels-Online-Bestellformular zu erstellen. Sie brauchen nur zu beschreiben, was Sie brauchen, und die KI baut es für Sie in Sekunden.
Kein manuelles Hinzufügen von Feldern oder Ändern von Einstellungen mehr!

Aber für dieses Tutorial werden wir ein vorgefertigtes Template wählen.
Benennen wir zunächst das Formular. Wir verwenden zum Beispiel “Großhandelsbestellformular” als Namen für unser Formular.

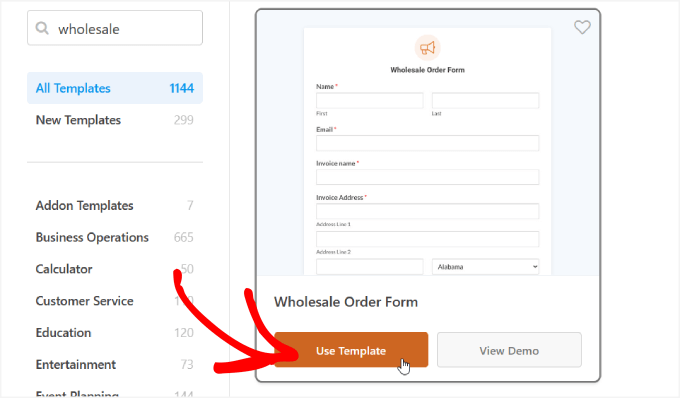
Danach können Sie die gewünschte Vorlage “Großhandelsbestellformular” auswählen.
Bewegen Sie einfach den Mauszeigerkontakt über das Formular und klicken Sie auf den Button “Template verwenden”.

Das Template wird dann für Sie generiert, und Sie können mit der Bearbeitung der Felder im Formularersteller beginnen.
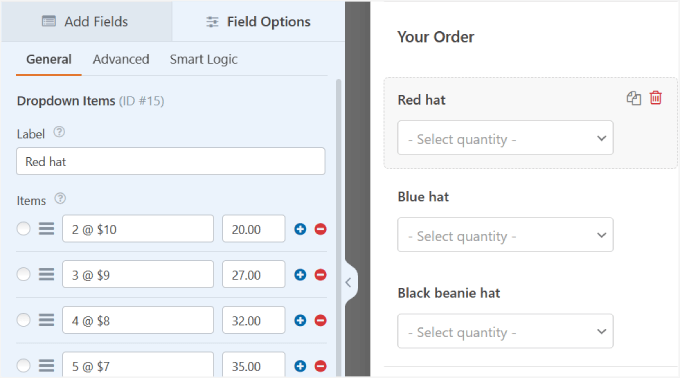
Beginnen Sie, indem Sie in Ihrem Formular zum Abschnitt “Ihre Bestellung” nach unten scrollen. Klicken Sie dann auf eines der Dropdown-Felder, um die entsprechende Einstellung im linken Bereich zu öffnen.
Hier können Sie das “Label” in Ihren Produktnamen umbenennen und die Mengen und Preise entsprechend anpassen.
Sie können auch weitere Optionen hinzufügen, indem Sie auf den ‘+’ Button klicken, um eine weitere Option in das Feld ‘Dropdown Items’ einzufügen.

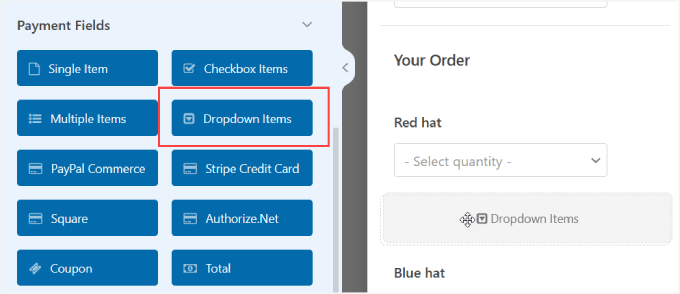
Wenn Sie weitere Produkte hinzufügen möchten, ziehen Sie einfach das Drag-and-drop-Feld “Dropdown-Artikel” in die Formularvorschau.
Anschließend können Sie den Namen, die Mengen und die Preise auf die gleiche Weise bearbeiten.

Wiederholen Sie diese Schritte einfach für jedes Dropdown-Feld für alle Artikel, die Sie zu Großhandelspreisen verkaufen möchten.
Als Nächstes können Sie Felder zu Ihrem Bestellformular hinzufügen oder entfernen, indem Sie sie vom linken in den rechten Bereich ziehen.
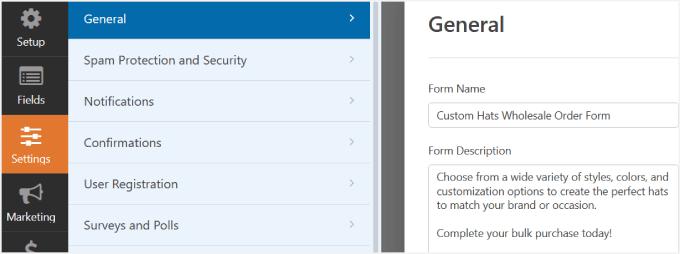
Darüber hinaus können Sie den “Formularnamen” und die “Formularbeschreibung” aktualisieren, um den Besuchern mitzuteilen, worum es sich bei diesem Formular handelt, und wichtige Informationen bereitzustellen.
Um diese Änderungen vorzunehmen, müssen Sie den Tab “Allgemein” im Bereich “Einstellungen” aufrufen.

Schritt 3: Konfigurieren Ihrer Formularbenachrichtigungen
Sobald Sie das Bestellformular für den Großhandel individuell angepasst haben, möchten Sie jedes Mal benachrichtigt werden, wenn jemand das Formular ausfüllt. Auf diese Weise können Sie Ihre Lieferanten oder Ihr internes Lagerteam benachrichtigen und die Bestellungen schnell bearbeiten.
E-Mails sind eine einfache Möglichkeit, eine Benachrichtigung zu senden, wenn jemand das Online-Großhandelsformular auf Ihrer Website ausfüllt.
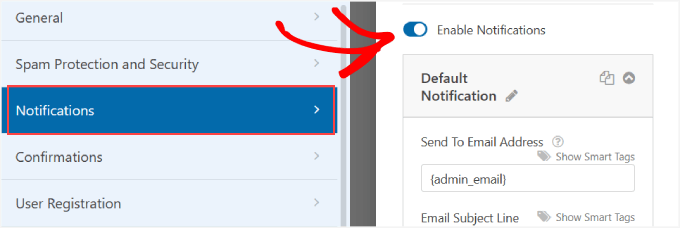
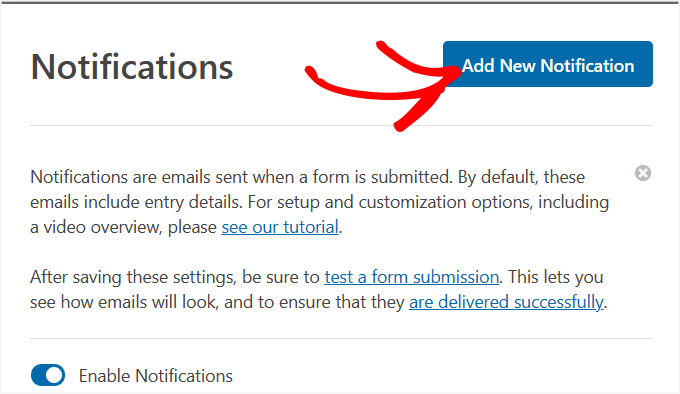
Klicken Sie auf der linken Seite auf “Benachrichtigungen”. Von hier aus müssen Sie die Option “Benachrichtigungen aktivieren” nach rechts umschalten.

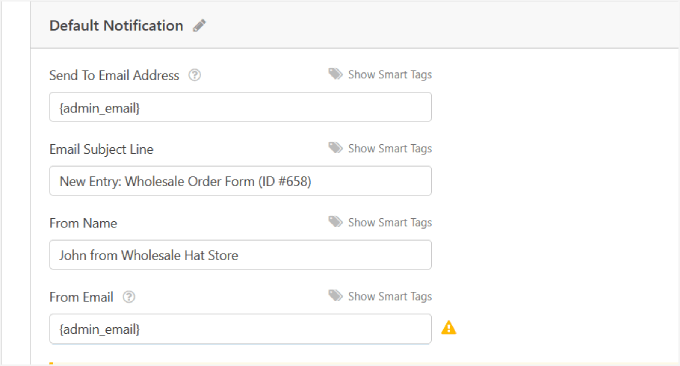
Danach können Sie die Felder “An E-Mail-Adresse senden”, “E-Mail-Betreffzeile”, “Von-Name”, “Von-E-Mail” und “E-Mail-Nachricht” anpassen.
Sie werden feststellen, dass WPForm automatisch die E-Mail des Administrators Ihrer Website verwendet. Sie können aber bei Bedarf weitere E-Mails hinzufügen. Wenn Sie Hilfe benötigen, können Sie die Schritte in unserer Anleitung zum Erstellen eines Kontaktformulars mit mehreren Empfängern nachlesen.

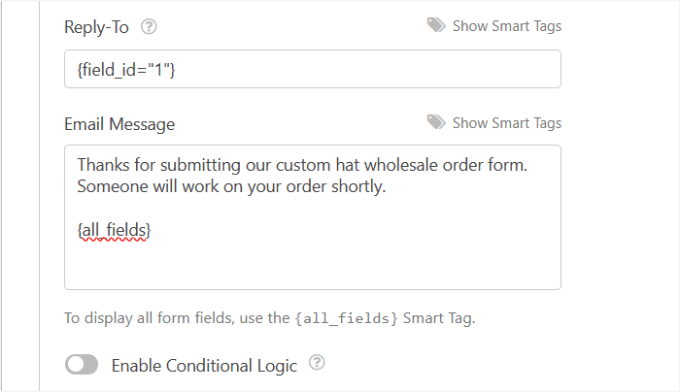
In der E-Mail-Nachricht können Sie mitteilen, dass Sie das Bestellformular erhalten haben und dass in Kürze jemand mit der Bearbeitung beginnen wird.
Standardmäßig kontaktiert das Feld “E-Mail-Nachricht” das Smart Tag “{all_fields}”, das alle vom Benutzer eingegebenen Felder und deren Schlagwörter aus dem Formular selbst anzeigt.

Sobald Sie fertig sind, können Sie bis zum Anfang des WPForms Editors scrollen.
Klicken Sie dann auf den Button “Neue Benachrichtigungen hinzufügen”, um Ihre Änderungen zu speichern.

Schritt 4: Individuelle Anpassung Ihrer Formularbestätigungen
Es ist eine gute Idee, Website-Besuchern Bestätigungen zu zeigen, sobald sie das Großhandels-Bestellformular auf Ihrer Website abgeschickt haben. Diese Bestätigungen lassen die Besucher wissen, dass die Anfrage bearbeitet wurde, und geben ihnen Informationen über die nächsten Schritte.
Sie ähnelt der Meldung für Formularbenachrichtigungen, mit dem Unterschied, dass sie für Ihren Benutzer auf der Ansicht erscheint.
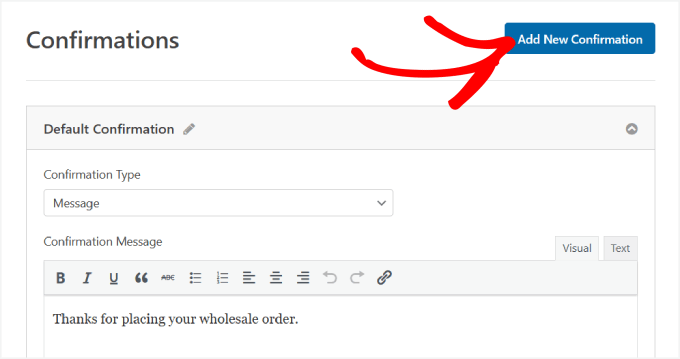
Um Bestätigungen einzurichten, wechseln wir in den Abschnitt “Bestätigungen” unter “Einstellungen”.

Hier können Sie den “Bestätigungstyp” auswählen. Es stehen 3 Typen zur Auswahl:
- Nachricht: Eine Pop-up-Bestätigungsnachricht informiert über die Bearbeitung der Bestellung.
- Seite anzeigen: Diese Bestätigungsart führt Website-Besucher zu einer bestimmten Seite auf Ihrer Website, um ihnen für ihre Bestellung zu danken. Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer Seite mit Dankesworten in WordPress.
- Gehe zu URL (Umleitung): Mit dieser Option können Sie Besucher auf eine andere Website weiterleiten, sobald sie Ihr Formular abgeschickt haben.
In diesem Tutorial werden wir uns für “Nachricht” entscheiden und die Kopie im Feld “Bestätigungsnachricht” anpassen.
Sobald Sie fertig sind, können Sie oben auf den Button “Neue Bestätigung hinzufügen” klicken.

Schritt 5: Einrichten der Zahlungseinstellungen.
Wenn Sie Massenbestellungen schnell und einfach abwickeln möchten, müssen Sie ein Zahlungsgateway auf Ihrer Website aktivieren.
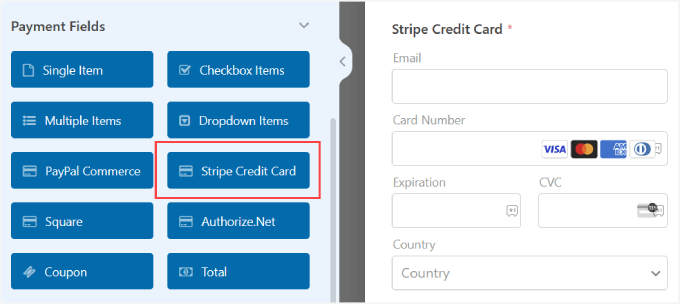
WPForms arbeitet mit Stripe, PayPal, Authorize.Net, und Square. Für dieses Tutorial werden wir Stripe verwenden.
Nachdem Sie das Stripe Add-on eingerichtet haben, müssen Sie nur noch das Feld “Stripe Credit Card” unter “Payment Fields” in den Editor des Formulars ziehen.

Um mehr darüber zu erfahren, wie Sie Ihre Zahlungsmethode mit WPForms verbinden können, folgen Sie unserer Anleitung zum Erstellen eines WordPress-Formulars mit Zahlungsoptionen.
Dann gehen Sie auf der linken Seite zum Abschnitt “Zahlungen” des Formularerstellers.
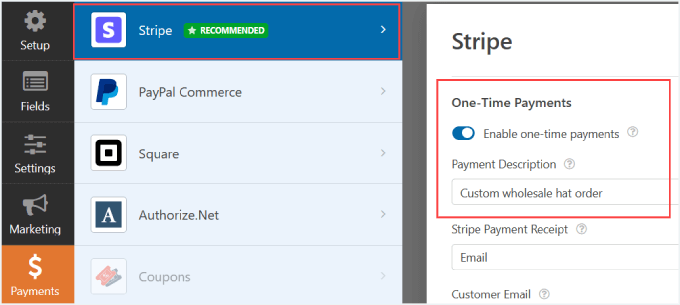
Hier müssen Sie Ihr Zahlungsgateway auswählen, in diesem Fall Stripe.
Aktivieren Sie das Kontrollkästchen “Einmalige Zahlungen aktivieren” auf der rechten Seite, um Zahlungen über Ihr Formular zu akzeptieren. Danach müssen Sie die “Zahlungsbeschreibung” ausfüllen, damit die Kunden wissen, warum ihre Karte belastet wurde.

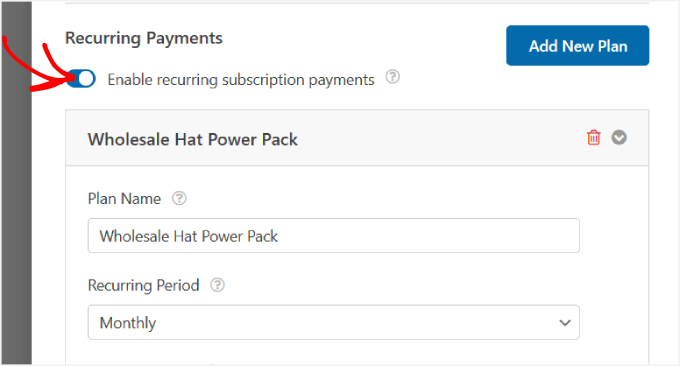
Wenn Sie nach unten scrollen, können Sie auch die Option “Wiederkehrende Zahlungen aktivieren” aktivieren. Sie können den “Plan-Namen” ändern und den “Wiederkehrenden Zeitraum” auf einen beliebigen Zeitraum festlegen.
Und wenn Sie mehrere Abonnementangebote oder gestaffelte Pläne haben, können Sie einfach auf den Button “Neuen Plan hinzufügen” klicken.

Wenn Sie Ihr Formular außerdem vor Spam schützen möchten, lesen Sie unseren Leitfaden zum Blockieren von Spam in WordPress. Auf diese Weise müssen Sie sich keine Sorgen über betrügerische Eingaben machen.
🧑💻 Expertentipp: Da Sie mit potenziell großen Bestellungen arbeiten, möchten Sie vielleicht mehrere Zahlungsarten anbieten. Wiederholen Sie einfach den oben beschriebenen Vorgang für andere Zahlungsmethoden.
Schritt 6: Veröffentlichung des Bestellformulars für Großhändler
Es ist an der Zeit, das Formular auf Ihrer WordPress Website einzubetten.
Mit WPForms können Sie Ihre Formulare schnell an jeder Position auf Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blog-Beiträge und sogar des Menüs in der Seitenleiste.
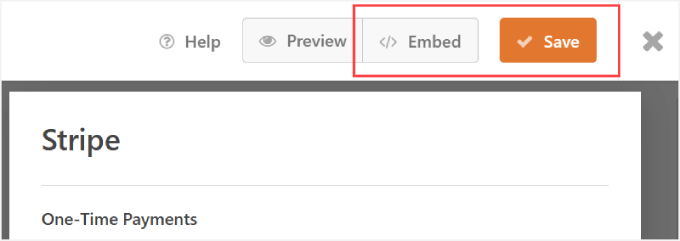
Vergessen Sie nicht, auf die Schaltfläche “Speichern” in der oberen rechten Ecke zu klicken, damit Ihre Änderungen nicht verloren gehen. Klicken Sie dort auch auf die Schaltfläche “Einbetten”.

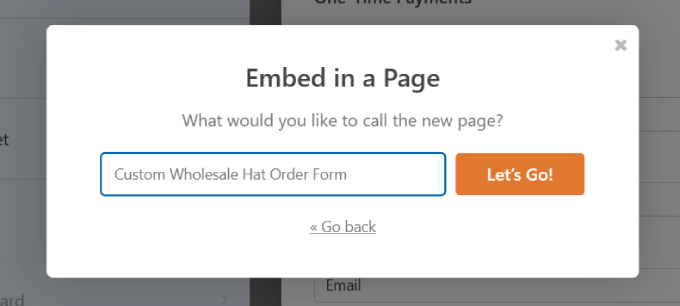
Es erscheint ein Pop-up-Fenster, in dem Sie gefragt werden, ob Sie eine “Vorhandene Seite auswählen” oder eine “Neue Seite erstellen” möchten. Beide Optionen sind gut geeignet, aber für dieses Tutorial klicken wir auf “Neue Seite erstellen”.
Als nächstes werden Sie aufgefordert, Ihre Seite zu benennen.
Wählen Sie also einfach einen Namen für Ihre Seite und klicken Sie auf den Button “Los geht’s!”.

Das Formular sollte automatisch in Ihre Seite eingebettet werden. Sie können es überprüfen und gegebenenfalls Änderungen an der Seite vornehmen.
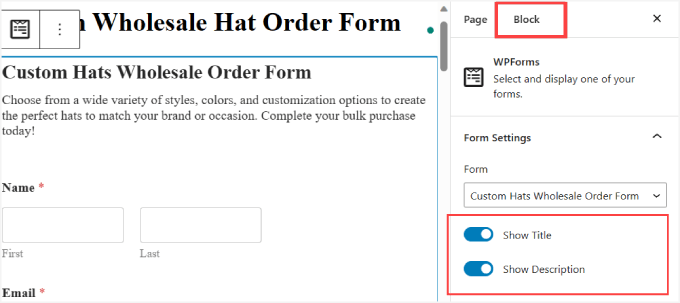
Wenn Sie dann auf das Formular klicken, können Sie den “Block” auf der rechten Seite des Fensters bearbeiten.
Sie können die Buttons “Titel anzeigen” und “Beschreibung anzeigen” von hier aus umschalten.

So erfahren Ihre Besucher, worum es in Ihrem Formular geht, und erhalten mehr Kontext.
Sobald Sie die erforderlichen Änderungen vorgenommen haben, klicken Sie auf den Button “Veröffentlichen”.

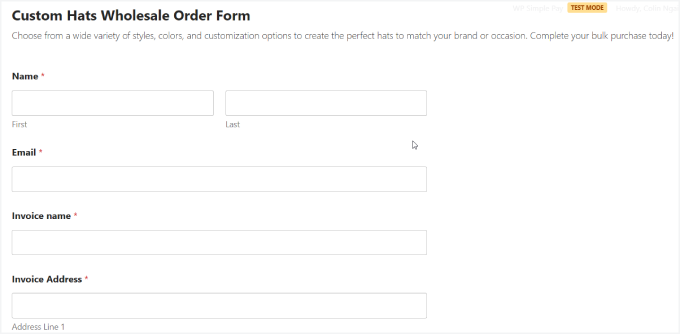
Jetzt haben Sie erfolgreich einen Großhandel Hut Bestellformular von WPForms erstellt!
So könnte es aussehen.

Methode 3: Erstellen von Bestellformularen für Großhändler mit WP Simple Pay
Wenn Sie nach einem Plugin suchen, das mehr als die Standardoptionen wie Stripe oder PayPal akzeptiert, sollten Sie eine spezielle Zahlungs-Plugin-App in Betracht ziehen, um Ihre Großhandelsbestellformulare zu erstellen.
WP Simple Pay ist das beste Stripe Zahlungs Plugin für WordPress.
Mit WP Simple Pay können Sie schnell einmalige und wiederkehrende Zahlungen direkt von Ihrer Website einziehen. Weitere Einblicke erhalten Sie in unserer ausführlichen Rezension zu WP Simple Pay!

Es wird zwar als Plugin für Stripe-Zahlungen beworben, aber es ist viel mehr.
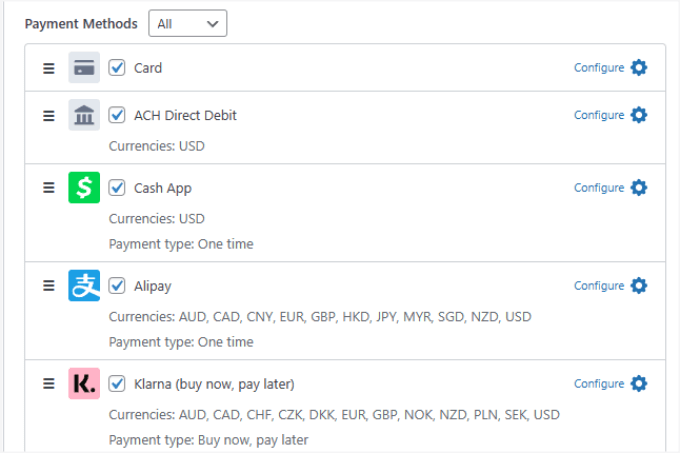
Sie können mehr als 10 Zahlungsmethoden akzeptieren, darunter die meisten gängigen Kreditkarten, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH-Lastschriftverfahren und mehr.
Dies ist vor allem für Großabnehmer wichtig, da viele von ihnen per ACH-Lastschriftverfahren zahlen werden. Andere wiederum wünschen sich vielleicht “Jetzt kaufen, später bezahlen“-Optionen wie Klarna oder Afterpay.
Schritt 1: Installation von WP Simple Pay
Wenn Sie Wiederverkäufern die Möglichkeit geben, in Raten zu zahlen, werden Ihre Großhandelsprodukte für mehr Unternehmen zugänglich.
Um loszulegen, müssen Sie das WP Simple Pay-Plugin herunterladen. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
📝 Hinweis: Es gibt auch eine kostenlose Version von WP Simple Pay, mit der Sie nur Stripe-Zahlungen akzeptieren können. Wenn Sie jedoch andere Zahlungsmethoden verwenden oder Zugang zu Premium-Funktionen haben möchten, empfehlen wir die kostenpflichtige Version.
Schritt 2: Verbinden Sie Stripe mit Ihrer Website.
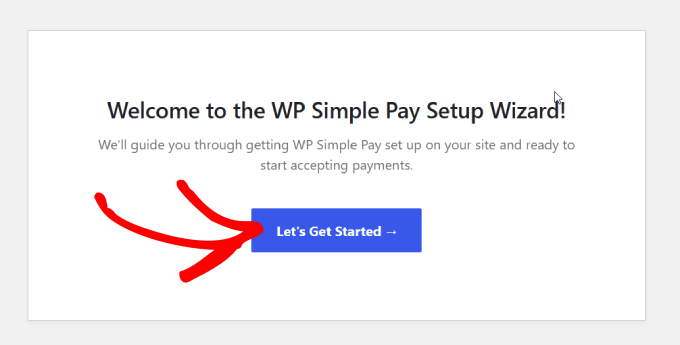
Nach der Aktivierung werden Sie zum Einrichtungsassistenten weitergeleitet. Hier können Sie Ihr Stripe-Konto einrichten und es mit Ihrer Website verbinden.
Klicken Sie einfach auf den ‘Let’s Get Started’ Button.

Als Nächstes können Sie auf den Button “Connect with Stripe” (Mit Stripe verbinden) klicken.
Damit können Sie Online-Zahlungen über Ihr Großhandelsbestellformular akzeptieren.

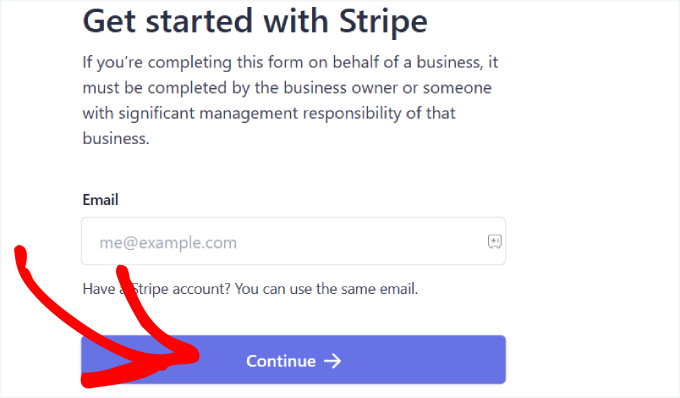
Dann geben Sie die E-Mail-Adresse ein, die Sie für Ihr Stripe-Konto verwenden, und klicken auf “Weiter”.
Wenn Sie noch kein Konto bei Stripe haben, können Sie ganz einfach eines erstellen.

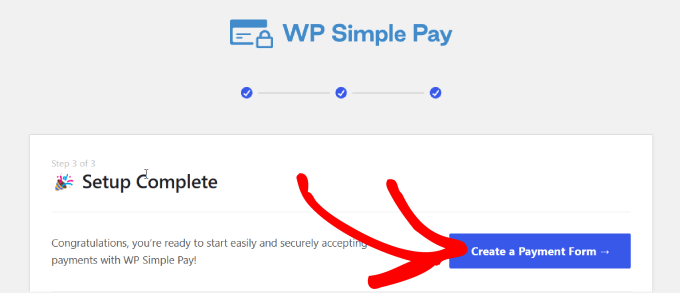
Sobald Sie diesen Vorgang abgeschlossen haben, werden Sie auf eine Erfolgsseite weitergeleitet, auf der “Einrichtung abgeschlossen” steht.
Danach müssen Sie das Bestellformular erstellen. Klicken Sie dazu auf den Button “Zahlungsformular erstellen”.

Schritt 3: Individuelles Anpassen des Bestellformulars für den Großhandel
Nachdem Sie Ihre Website mit Stripe verbunden haben, können Sie nun ein Bestellformular erstellen.
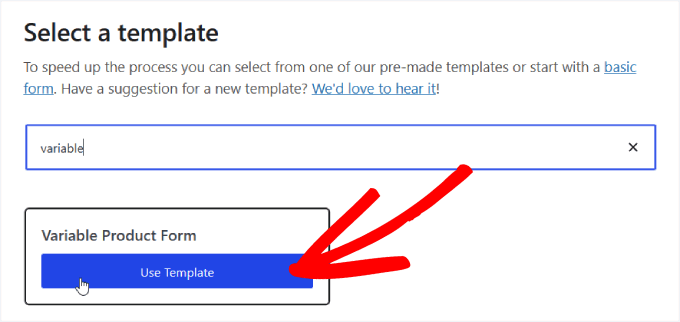
Für dieses Tutorial suchen Sie die Vorlage “Variables Produktformular” und wählen sie aus. Diese Vorlage enthält alle Formularelemente, die Sie für den Verkauf von Produkten benötigen.

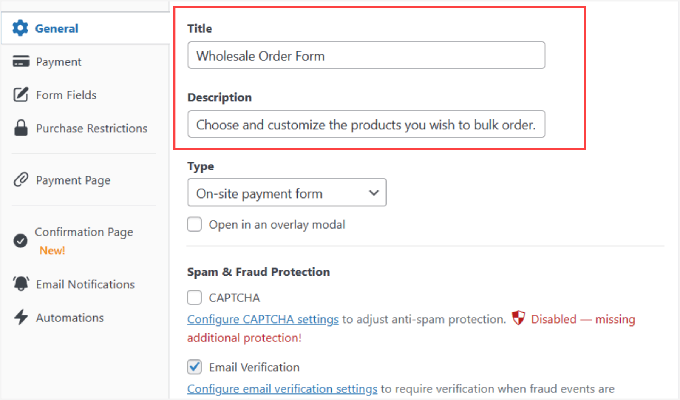
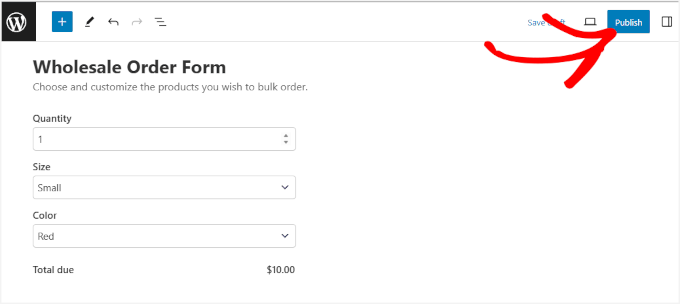
Nachdem Sie die Vorlage ausgewählt haben, wird Ihnen eine Seite mit einem Zahlungsformular angezeigt, auf der Sie einen Titel und eine Beschreibung hinzufügen können.
Darüber hinaus können Sie auch CAPTCHA und E-Mail-Verifizierung zum Schutz vor Betrug oder gefälschten Bestellungen hinzufügen.

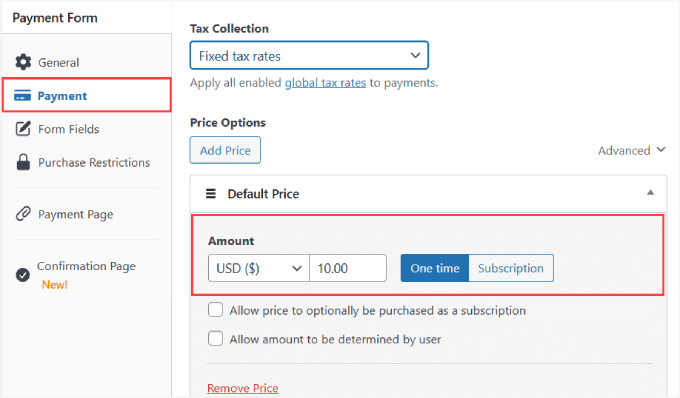
Sobald Sie sich entschieden haben, wohin Sie Ihre Kunden schicken möchten, können Sie im linken Bereich auf die Option “Zahlung” klicken.
Von hier aus können Sie die Währung und den Betrag ändern und sogar zwischen pünktlicher Zahlung und Abonnement wählen.

Scrollen Sie dann nach unten zu “Zahlungsmethoden” und kreuzen Sie alle Boxen der Optionen an, die Sie akzeptieren möchten.
Indem Sie mehr Zahlungsarten akzeptieren, sprechen Sie ein breiteres Publikum an.

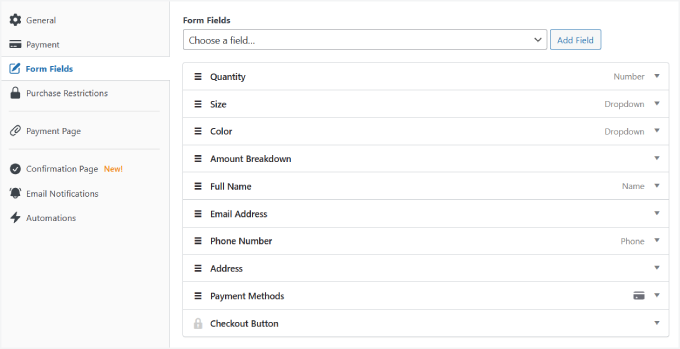
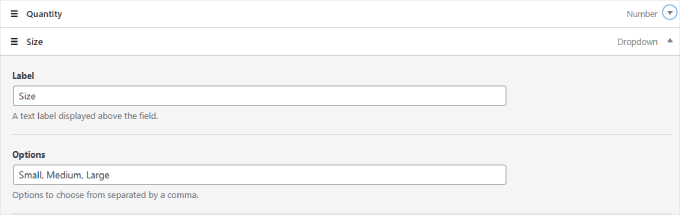
Auf dem Tab “Formularfeld” können Sie jedes Formularfeld hinzufügen, entfernen oder individuell anpassen.
Das Template “Variables Produktformular”, das wir ausgewählt haben, enthält viele wichtige Formularfelder, die Sie in einem Bestellformular benötigen. Dazu gehören Felder wie:
- Menge
- Größe
- Farbe
- Betrag
- Vollständiger Name
- E-Mail Adresse
- Rufnummer
- Adresse
- Zahlungsarten
- Schaltfläche “Zur Kasse gehen

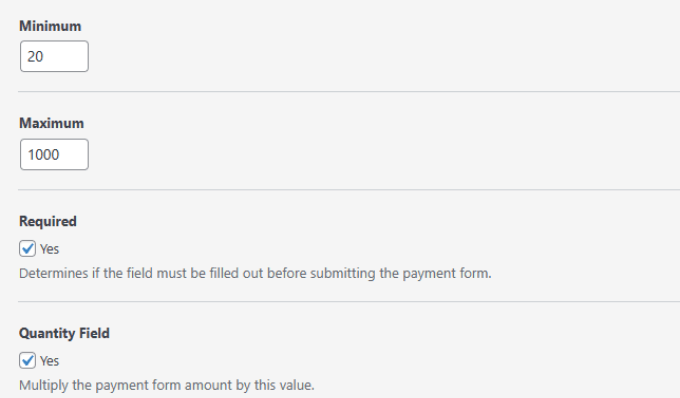
Passen Sie jedes Feld individuell an, indem Sie auf den Dropdown-Bereich klicken, bis Sie zufrieden sind.
Im Feld “Menge” können Sie die Höchst- und Mindestmenge angeben, die Kunden kaufen können.

Im Feld “Größe” können Sie alle gewünschten Varianten oder Optionen angeben. Trennen Sie sie dann mit einem Komma.
Das Gleiche gilt auch für das Feld “Farbe”.

Denken Sie daran, dass Sie jeden “Label”-Namen in eine beliebige Option ändern können, je nach Art des Produkts, das Sie verkaufen.
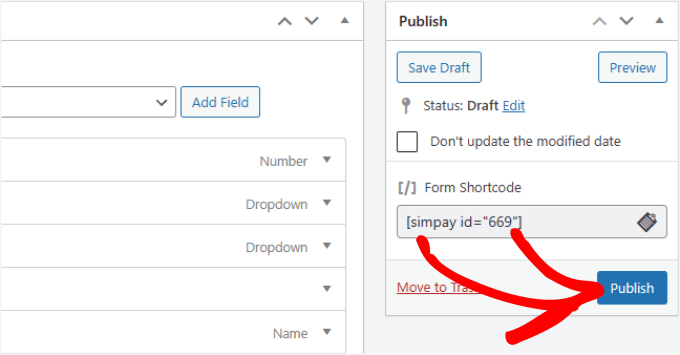
Wenn Sie Ihr Formular individuell angepasst haben, vergessen Sie nicht, rechts auf der Seite auf “Veröffentlichen” zu klicken.

Schritt 4: Hinzufügen des Zahlungsformulars zu einer Seite
Nun, da Ihr Großhandels-Bestellformular fertig ist, ist es an der Zeit, es auf Ihrer Website einzubetten.
Um das Formular einzubetten, gehen Sie einfach zu dem Beitrag oder der Seite, auf der Sie es veröffentlichen möchten. Klicken Sie dann auf das “+”-Symbol in der oberen linken Ecke des Editors für die Seite.

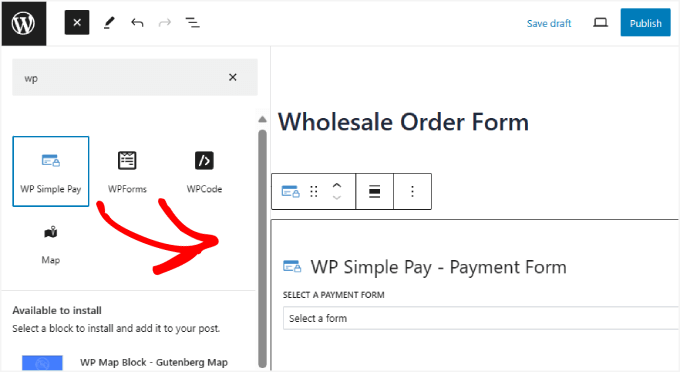
Von hier aus können Sie den Block “WP Simple Pay” finden und auswählen, um ihn der Seite hinzuzufügen.
Sie sollte dann im Editor wie folgt erscheinen:

Wählen Sie in der Auswahlliste einfach das soeben erstellte Großhandelsbestellformular aus. Klicken Sie dann auf den Button “Veröffentlichen” oder “Aktualisieren”.
Das ist alles, was es zu sagen gibt!

Bonus-Tipp: Wie man Großhandelspreise in WooCommerce hinzufügt
Jetzt wissen Sie, wie Sie ein Bestellformular für Großhändler erfolgreich erstellen können! Trotzdem möchten Sie den Händlern vielleicht die Option geben, in großen Mengen zu bestellen, ohne das Formular auszufüllen.
Das Bestellformular kann zum Beispiel von Käufern verwendet werden, die ein Branding hinzufügen oder ihre individuellen Anforderungen angeben möchten, während Großeinkäufe direkt in Ihrem WooCommerce-Shop getätigt werden können.
In diesem Fall werden Sie das Plugin Wholesale Suite verwenden.
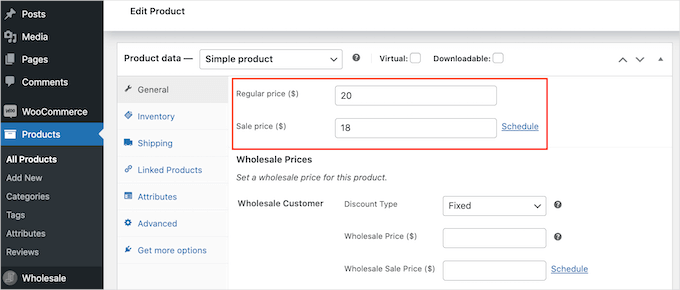
Gehen wir also hinüber zu WooCommerce ” Alle Produkte. Sie können jedes Produkt Ihrer Wahl bearbeiten. Legen Sie im Abschnitt “Produktdaten” einfach den “regulären Preis” fest.

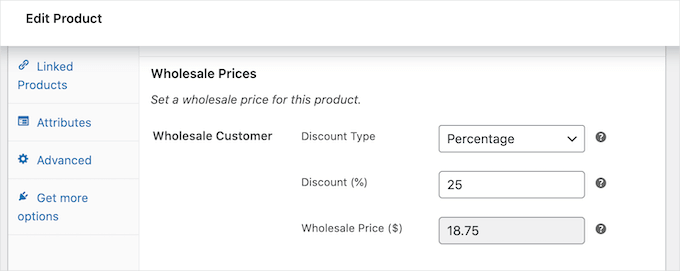
Dann können Sie zum Abschnitt “Großhandelspreise” hinunterblättern und das Dropdown-Menü “Rabatttyp” öffnen.
Danach können Sie nun die “Rabattart”, den “Rabatt (%)” und den “Großhandelspreis ($)” auswählen, die Sie anbieten möchten.

Auf derselben Seite können Sie auch die Mindestmenge festlegen, die Sie benötigen, um Großhandelspreise zu erhalten.
Weitere Details finden Sie in unserer ausführlichen Anleitung zum Hinzufügen von Großhandelspreisen in WooCommerce.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Bestellformular für den Großhandel erstellt. Vielleicht möchten Sie auch unseren Beitrag über die besten WooCommerce Plugins für Ihren Shop lesen oder sich die besten WooCommerce Dropshipping Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thank you for adding knowledge from the point of view of e-commerce and wordpress. This is a topic that I am interested in and would like to really improve in the coming year. These articles are really a great source of information.
WPBeginner Support
Glad our guide was helpful
Admin
Amanda
we export products, and wholesalers have to order full box quantities. Diffrrent products, different box quantitir. Can any of the order forms restrict the order quantity to be a full box?
Also different countries, different prices, how to let each country have their specific prices?
WPBeginner Support
You should be able to set the quantity in the settings for the products, for the changing price it would depend on the specifics you are wanting to achieve we would recommend reaching out to the plugin’s support and they can help let you know what would be possible.
Admin
Moinuddin Waheed
This article is very helpful for all those who want to have whole seller e commerce website where small businesses can make bulk purchase and order large number of products in a single go.
is it possible to have a normal e commerce website where customers come and purchase products and have a wholesale order form for businesses as well?
without having a separate store for them?
WPBeginner Support
If you wanted to you certainly could.
Admin
Konrad
Integrating a wholesale order form is indeed a strategic approach for catering to B2B clients. It’s worth mentioning that ensuring your form is mobile-responsive is vital, as many buyers may place orders on-the-go.
WPBeginner Support
If your users visit on mobile it is definitely something to keep in mind.
Admin