Wiederverwendbare Blöcke, jetzt als Muster bekannt, ermöglichen es Ihnen, jeden Inhaltsblock zu speichern und in anderen Beiträgen und Seiten Ihrer Website wiederzuverwenden.
Egal, ob es sich um einen Call-to-Action-Bereich, ein Anmeldeformular oder ein schön gestaltetes Banner handelt, Sie können es einmal erstellen, als Muster speichern und mit wenigen Klicks überall einfügen.
Das spart nicht nur Zeit und Mühe, sondern sorgt auch für ein einheitliches Design auf Ihrer gesamten Website.
Bei WPBeginner verwenden wir Muster, um jedem Beitrag auf unserer Website denselben Call-to-Action hinzuzufügen. Dies rationalisiert unseren Workflow, da unsere Autoren keine Zeit damit verbringen müssen, herauszufinden, wie sie ihre Artikel abschließen sollen. Sie können einfach den wiederverwendbaren CTA-Block einfügen und sich der nächsten Aufgabe zuwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt einen wiederverwendbaren Block im WordPress Block-Editor erstellen können.

Was ist ein wiederverwendbarer Block (Vorlage) in WordPress?
Vorlagen, früher auch als wiederverwendbare Blöcke bekannt, sind leistungsstarke Funktionen im WordPress Block-Editor, die es Ihnen ermöglichen, eine Sammlung von Blöcken zur einfachen Wiederverwendung in einer gesamten Website zu speichern.
Viele Blogger fügen oft dieselben Inhaltsschnipsel in mehrere Artikel ein, z. B. Aufrufe zum Handeln am Ende des Beitrags oder Links, um dem WordPress-Blog in den sozialen Medien zu folgen.
Viele Benutzer speichern ihre wiederverwendbaren Inhaltsschnipsel einfach als Textdateien auf ihrem Computer und fügen sie bei Bedarf per Copy & Paste ein.
Der Block-Editor von Gutenberg löst dieses Problem jedoch mit der Funktion der Vorlagen.
Sie können mit einem Block ganz einfach eine Vorlage erstellen und im Editor für Beiträge speichern. Dieser Block kann dann in jeden WordPress-Beitrag oder jede Seite eingefügt werden, ohne dass Sie den Inhalt von Grund auf neu erstellen müssen.
Das spart Zeit und aktiviert außerdem ein einheitliches Design oder einen einheitlichen Stil für alle Seiten oder Beiträge. Hier sind nur einige der Szenarien, in denen ein wiederverwendbarer Block (Vorlage) Ihnen helfen kann, effizienter zu arbeiten:
- Aufforderung an die Nutzer, Ihnen am Ende eines Artikels in den sozialen Medien zu folgen
- Hinzufügen von Call-to-Action-Schaltflächen in WordPress-Beiträgen und -Seiten
- Speichern und Wiederverwenden von Tabellen
- Schnelles Hinzufügen von Feedback-Formularen zu Ihren Seiten
- Manuelles Hinzufügen von Inline-Affiliate-Bannern
- Speichern und Wiederverwenden von verschachtelten Blöcken
Schauen wir uns also an, wie man im WordPress Block-Editor ganz einfach einen wiederverwendbaren Block erstellt.
So erstellen Sie eine Vorlage (wiederverwendbarer Block) im WordPress Gutenberg Editor
Alle Gutenberg-Blöcke sind einzelne Inhaltselemente im WordPress Editor, die auch als Vorlagen gespeichert werden können. Zunächst müssen Sie einen bestehenden oder neuen Beitrag öffnen, um einen wiederverwendbaren Block zu erstellen.
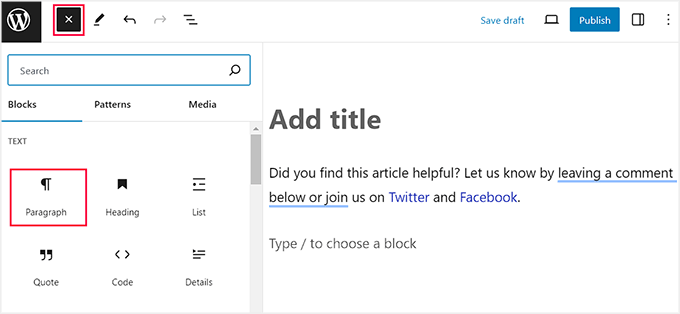
Klicken Sie anschließend auf den Button “Block hinzufügen” (+) in der oberen linken Ecke der Ansicht.
Daraufhin öffnet sich das Blockmenü, in dem Sie einen Block hinzufügen können, den Sie auf mehreren Seiten oder Beiträgen wiederverwenden möchten. Fügen Sie dem Block dann den Inhalt hinzu, der Ihnen gefällt.
In diesem Tutorial wählen wir den Absatz-Block, um eine Vorlage für ein CTA-Inhalts-Snippet zu erstellen.

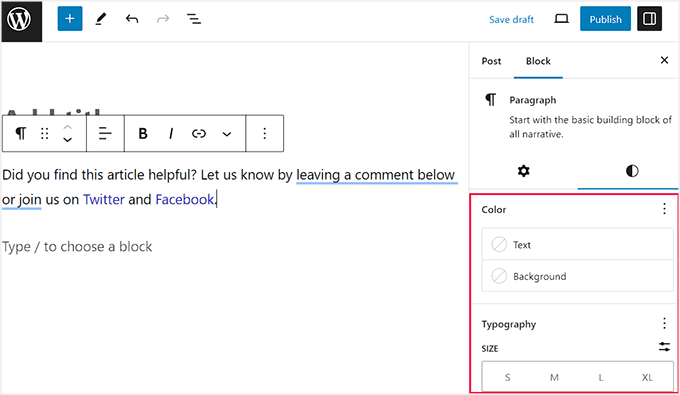
Sie können Ihren Block mit verschiedenen Optionen aus der Werkzeugleiste oben oder dem Blockbedienfeld rechts weiter gestalten.
Außerdem können Sie Links zu Ihren Social-Media-Profilen hinzufügen und verschiedene typografische Elemente einfügen.

Klicken Sie anschließend in der Werkzeugleiste des Blocks auf den Button mit dem Dreipunktmenü.
Daraufhin öffnet sich ein Dropdown-Menü, in dem Sie die Option “Vorlage erstellen” auswählen müssen.

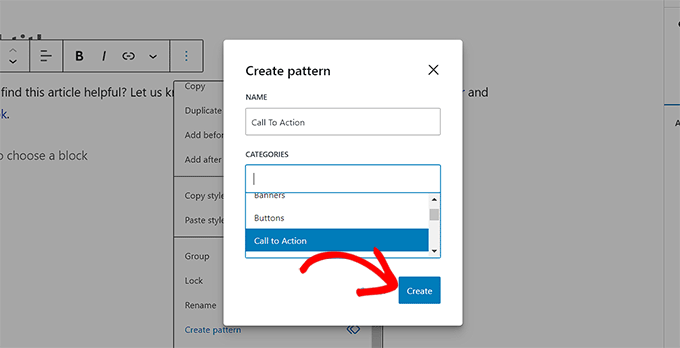
Als nächstes werden Sie aufgefordert, einen Namen für die Vorlage einzugeben. Wir empfehlen, einen Namen zu verwenden, mit dem Sie den Block und seine Funktion schnell identifizieren können.
Danach können Sie eine der Standard Kategorien aus dem Dropdown-Menü auswählen. Dies wird Ihnen helfen, alle wiederverwendbaren Blöcke zu organisieren, wenn Sie planen, viele Vorlagen auf Ihrer Website zu erstellen und zu verwenden.
Klicken Sie dann einfach auf den Button “Erstellen”, um Ihre Änderungen zu speichern.

Ihre Vorlage wird nun mit allen Einstellungen in der WordPress-Datenbank gespeichert.
Hinzufügen von WordPress Vorlagen in Beiträgen und Seiten
Nachdem wir nun gelernt haben, wie man eine Vorlage in WordPress erstellt, wollen wir nun sehen, wie man sie zu den Beiträgen und Seiten in WordPress hinzufügt.
Auch hier müssen Sie einen neuen oder bestehenden Beitrag öffnen, in dem Sie den wiederverwendbaren Block im Gutenberg Editor hinzufügen möchten. Klicken Sie auf den Button “Block hinzufügen” (+) in der linken oberen Ecke der Ansicht und wechseln Sie zum Tab “Vorlagen” (oben).
Hier sehen Sie eine Liste aller Standard Kategorien, die von der Funktion “Vorlagen” angeboten werden. Nun müssen Sie auf die Kategorie klicken, die Sie für Ihren wiederverwendbaren Block ausgewählt haben.
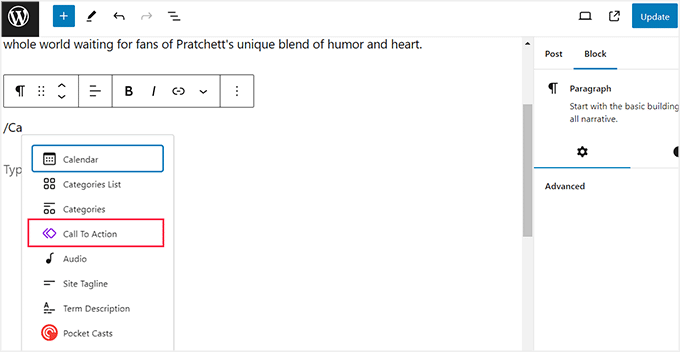
Wir haben uns zum Beispiel für die Kategorie ‘Call to Action’ entschieden, weil wir eine wiederverwendbare Vorlage für veröffentlichte Beiträge erstellen wollten.
Wenn Sie keine Kategorie für Ihren Block ausgewählt haben, wird Ihre Vorlage auf dem Tab ‘Uncategorized’ gespeichert.

Wenn Sie auf eine Kategorie klicken, öffnet sich neben dem Blockmenü eine neue Eingabeaufforderung, in der alle Vorlagen aufgelistet sind, die in dieser Kategorie gespeichert sind.
Klicken Sie hier einfach auf den wiederverwendbaren Block, den Sie erstellt haben, und er wird automatisch zu Ihrer WordPress-Seite oder Ihrem Beitrag hinzugefügt.

Wenn Ihnen das etwas kompliziert vorkommt, können Sie im Block-Editor einfach ein / einfügen und die Vorlage unter dem Namen suchen, den Sie ihr gegeben haben.
Daraufhin öffnet sich sofort eine Liste mit Blöcken, aus der Sie die Vorlage einfach auswählen können.

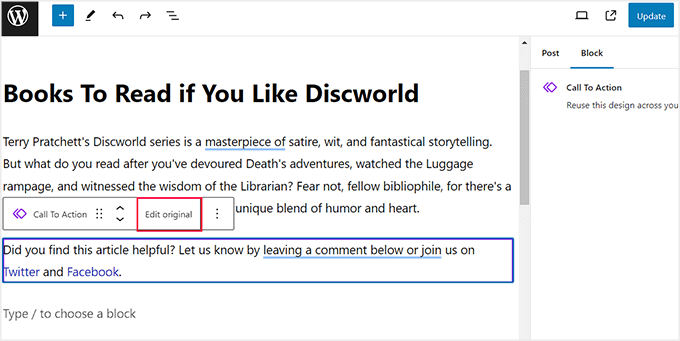
Sie können den wiederverwendbaren Block auch bearbeiten, indem Sie in der Werkzeugleiste des Blocks oben auf die Option “Original bearbeiten” klicken.
Beachten Sie jedoch, dass eine Änderung der Vorlageneinstellungen diese an allen Positionen ändert, an denen Sie die Vorlage verwendet haben.

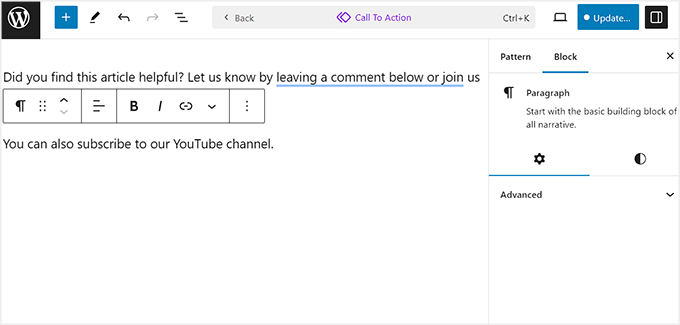
Dies führt Sie zu einer neuen Ansicht im Block-Editor, in der Sie den Inhalt der Vorlage bearbeiten und ändern können. Sie können auch andere Blöcke hinzufügen, um die Vorlage individuell anzupassen.
Wenn Sie fertig sind, klicken Sie einfach auf den Button “Aktualisieren”, um Ihre Änderungen zu speichern.

Jetzt können Sie den Beitrag erneut öffnen, um die aktualisierte Vorlage in Aktion zu sehen.
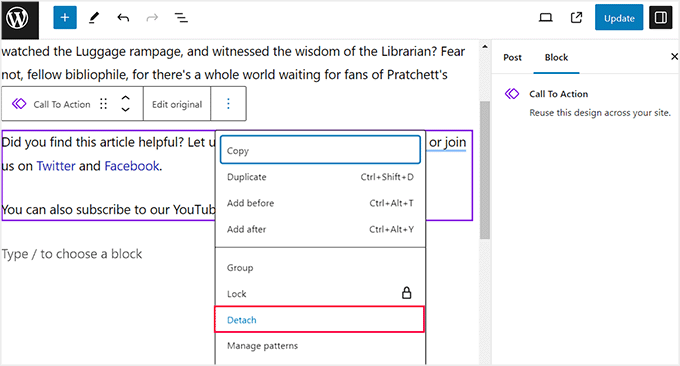
Wenn Sie jedoch nur eine Vorlage in einem bestimmten Beitrag ändern möchten, müssen Sie auf das Symbol mit den drei Punkten in der Werkzeugleiste des Blocks klicken.
Daraufhin öffnet sich eine Eingabeaufforderung, in der Sie die Option “Ablösen” wählen müssen. Dadurch wird die Vorlage in einen regulären Block umgewandelt und alle Änderungen, die Sie vornehmen, haben keine Auswirkungen auf die ursprüngliche Vorlage.

Verwaltung aller Vorlagen im WordPress Editor
Nachdem Sie eine Weile Vorlagen verwendet haben, haben Sie vielleicht einige Blöcke, die Sie nicht mehr verwenden oder umbenennen möchten.
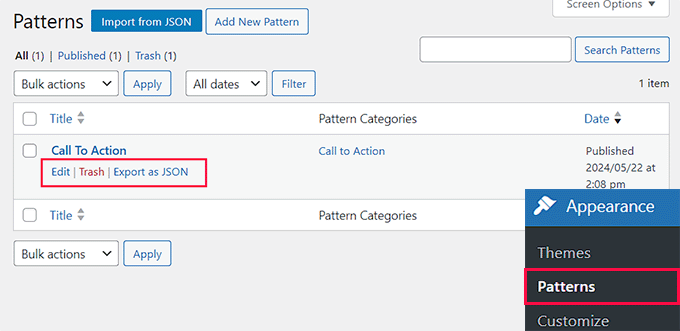
Mit WordPress können Sie alle Ihre Vorlagen ganz einfach von einer Ansicht aus verwalten. Wenn Sie ein älteres Theme verwenden, besuchen Sie die Seite “Design ” Vorlagen ” im WordPress-Dashboard.
Dadurch werden Sie auf eine neue Seite weitergeleitet, auf der Sie alle wiederverwendbaren Muster auf Ihrer WordPress-Website einfach verwalten können.
Hier können Sie Ihre Blöcke bearbeiten, löschen, importieren oder sogar auf eine andere Website exportieren.

Wenn Sie jedoch ein Block-Theme verwenden, steht Ihnen diese Option nicht zur Verfügung. In diesem Fall können Sie alle Vorlagen über die Seite “Design ” Editor ” in der Seitenleiste der WordPress-Verwaltung verwalten.
Dadurch wird der komplette Website-Editor geöffnet, in dem Sie in der linken Spalte auf den Tab “Vorlagen” klicken müssen, um ihn zu erweitern. Nun können Sie auf die Option “Alle meine Vorlagen verwalten” klicken.
![21 Best WordPress Themes for Dentists [Free + Paid] Click manage all my patterns button](https://www.wpbeginner.com/wp-content/uploads/2019/01/click-manage-all-my-patterns-button-2.png)
Sie werden nun auf die Seite ‘Vorlagen’ weitergeleitet, wo Sie Vorlagen bearbeiten oder löschen können.
Sie können auch auf den Button ‘Neue Vorlage hinzufügen’ klicken, um einen neuen wiederverwendbaren Block zu erstellen.

Importieren / Exportieren von wiederverwendbaren Blöcken (Vorlagen)
Vorlagen sind nicht nur auf der Website, für die sie erstellt wurden, wiederverwendbar. Sie können sie auch auf jeder anderen WordPress-Website verwenden.
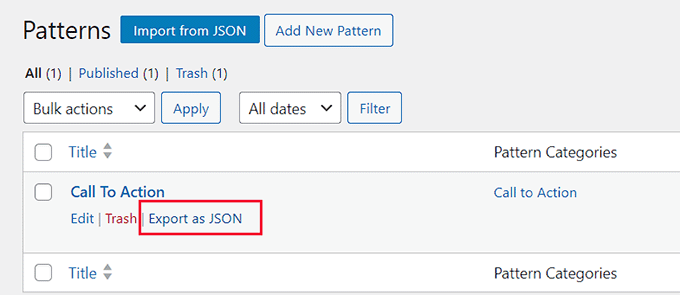
Um die wiederverwendbaren Blöcke von der Seite ” Vorlagen” zu exportieren, klicken Sie auf den Link “Als JSON exportieren” unter dem jeweiligen Block. WordPress sendet Ihnen nun den Block als JSON-Datei, die Sie auf Ihrem Computer speichern können.

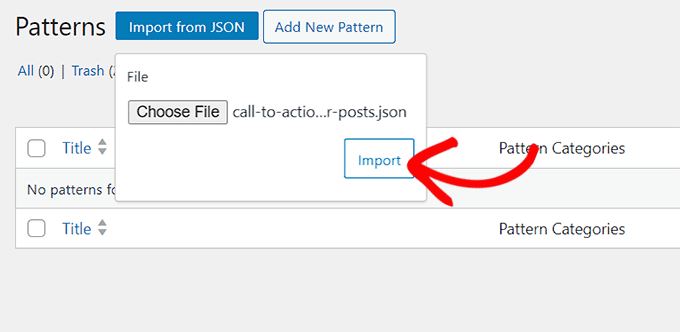
Sie können nun zum Verwaltungsbereich einer anderen WordPress Website wechseln. Rufen Sie von hier aus die Ansicht zur Verwaltung der Vorlagen auf und klicken Sie oben auf den Button “Import aus JSON”.
Daraufhin wird ein Feld zum Hochladen von Dateien angezeigt, in dem Sie auf die Schaltfläche “Datei auswählen” klicken müssen, um den zuvor heruntergeladenen Block auszuwählen.
Klicken Sie anschließend auf die Schaltfläche “Importieren”.

WordPress importiert nun Ihre Vorlage und speichert sie in seiner Datenbank. Sie können nun die neu importierten wiederverwendbaren Blöcke auf Ihrer anderen WordPress Website verwenden.
Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zum Import/Export Ihrer WordPress-Inhaltsblöcke (mit Screenshots).
Bonustipps zur Beherrschung des WordPress Block-Editors
Neben dem Hinzufügen von Vorlagen zur Verbesserung Ihres redaktionellen Workflows können Sie auch einige andere Tipps im WordPress Block-Editor nutzen, um Ihren Prozess der Inhaltserstellung zu optimieren.
Dies kann die Produktivität steigern und Ihnen helfen, sich mehr auf den Inhalt Ihrer Website zu konzentrieren.
Sie können den Block-Editor leicht beherrschen, indem Sie sich die Blöcke merken, die Sie auf Ihrer Website am häufigsten verwenden werden, wie Absatz-, Bild-, Überschriften- oder Button-Blöcke.
Sobald Sie das getan haben, können Sie Ihre Ansicht so anordnen, dass die Werkzeugleiste oben auf der Seite angezeigt wird. Sie können sogar den ablenkungsfreien Modus verwenden, um Ablenkungen wie das Blockpanel, das Blockmenü, die WordPress-Admin-Seitenleiste und mehr zu entfernen.
Detaillierte Anweisungen finden Sie in unserem Tutorial zur Verwendung des ablenkungsfreien Vollbildeditors in WordPress.

Ein weiterer toller Tipp ist die Verwendung des Spaltenblocks, um Ihren Inhalten ein magazinähnliches Aussehen zu verleihen, YouTube-Videos hinzuzufügen, Titelbilder einzufügen, Absatzfarben zu ändern und vieles mehr.
Weitere Informationen finden Sie in unserer Liste mit den besten Tipps für den Umgang mit dem WordPress-Inhaltseditor.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen wiederverwendbaren Block im WordPress-Block-Editor erstellt. Vielleicht interessiert Sie auch unsere Anleitung für Einsteiger, wie Sie Ihren WordPress-Header anpassen können, oder unsere Expertenauswahl der besten Gutenberg-freundlichen WordPress-Themes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Admin
Johnny Rodriguez
How can I add a featured image to a reusable block?
WPBeginner Support
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Admin
Angie
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Admin
Julius Gashumba
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support
When hovering over the block, you should see the convert option
Admin
Chika
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Charles Burns
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Cartrell
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support
Glad we could show you something new
Admin
Sandra
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support
For most sites, an image is used for that type of signature block
Admin
Don
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support
Thanks for sharing what appears to be the cause of the problem
Admin
Don
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Don
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca
Very nice!
WPBeginner Support
Glad you liked it
Admin
Rintesh Roy
This is a great feature!
WPBeginner Support
Glad we could bring it to your attention
Admin
Lee
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Admin