Möchten Sie ein Kontaktinfo-Widget in WordPress erstellen?
Wenn Sie ein Kontaktinfo-Widget hinzufügen, können Sie Ihre E-Mail-Adresse, Telefonnummer, Adresse und Ihre Profile in den sozialen Medien anzeigen. So wird es für Besucher ganz einfach, mit Ihnen in Kontakt zu treten.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt ein Kontaktinfo-Widget in WordPress erstellen können.

Warum ein Kontakt-Info-Widget in WordPress hinzufügen?
Bei der Erstellung einer WordPress-Website ist die Bereitstellung von Kontaktinformationen entscheidend für die Erstellung einer E-Mail-Liste, die Generierung von Leads und das Wachstum Ihres kleinen Unternehmens.
Mit einem Kontaktinformations-Widget können Sie Ihre E-Mail-Adresse, Telefonnummer und Ihre Profile in den sozialen Medien in Ihrem bevorzugten Widget-Bereich anzeigen.
Auf diese Weise können sich die Besucher leicht an Sie wenden, wenn sie eine Bestellung aufgeben möchten, Unterstützung benötigen oder Fragen haben.
Wenn Sie Ihre Kontaktinformationen in einem Widget-Bereich unterbringen, kann dies auch die Platzierung Ihrer Website verbessern. Dies liegt daran, dass Google Kontaktinformationen als einen der Faktoren für die Platzierung von Websites in den Suchergebnissen betrachtet.
Sehen wir uns also an, wie Sie auf Ihrer WordPress-Website ganz einfach ein Widget für Kontaktinformationen erstellen können.
Wie man ein Kontaktinfo-Widget in WordPress erstellt
Zunächst müssen Sie das Plugin ” Contact Information Widget ” installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Mit diesem Plugin können Sie den Kontaktinfoblock in jeden beliebigen Widget-aktivierten Bereich einfügen.
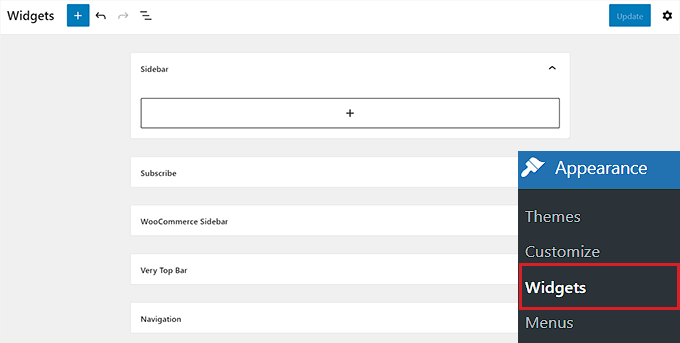
Nach der Aktivierung gehen Sie einfach auf die Seite Erscheinungsbild ” Widgets im WordPress-Admin-Dashboard.
Wählen Sie dort aus, wo Sie das Widget hinzufügen möchten, z. B. in der Seitenleiste, der Navigation oder der Fußzeile.

Denken Sie daran, dass die Bereiche, in denen Sie Widgets platzieren können, von Ihrem Theme definiert werden, so dass es je nach Theme, das Sie verwenden, anders aussehen kann.
Wenn Sie sich nicht sicher sind, welches Theme Sie wählen sollen, können Sie sich unseren Artikel über die beliebtesten und besten WordPress-Themes ansehen. In diesem Artikel verwenden wir Hestia und fügen das Kontaktinfo-Widget in der Seitenleiste ein.
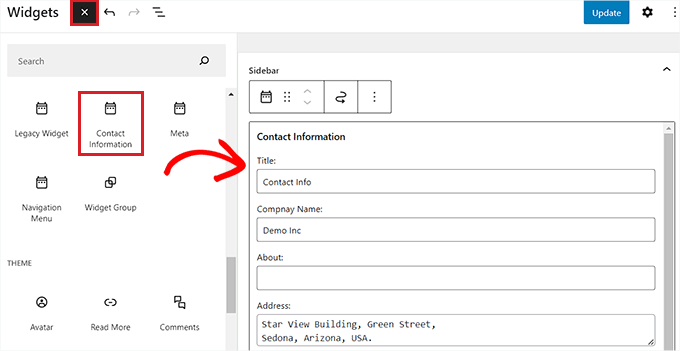
Klicken Sie dazu auf die Schaltfläche Block hinzufügen (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Suchen Sie von hier aus das Widget “Kontaktinformationen” und fügen Sie es Ihrer Seitenleiste hinzu.
Geben Sie nun einfach alle Kontaktinformationen ein, die Sie Ihren Lesern mitteilen möchten, z. B. Telefonnummer, Adresse, Fax, Name und mehr.
Klicken Sie dann einfach auf die Schaltfläche “Aktualisieren”, um Ihre Änderungen zu speichern.

Wenn Sie möchten, können Sie auch Symbole neben Ihren Kontaktdaten anzeigen.
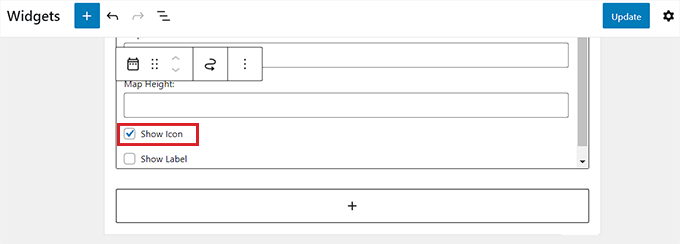
Scrollen Sie dazu zum unteren Rand des Widgets “Kontaktinformationen” und aktivieren Sie das Feld “Symbol anzeigen”.
Die Symbole, die neben den Kontaktinformationen angezeigt werden, werden automatisch auf der Grundlage der von Ihnen eingegebenen Informationen ausgewählt.
Danach klicken Sie einfach auf die Schaltfläche “Aktualisieren”, um die Änderungen zu speichern.

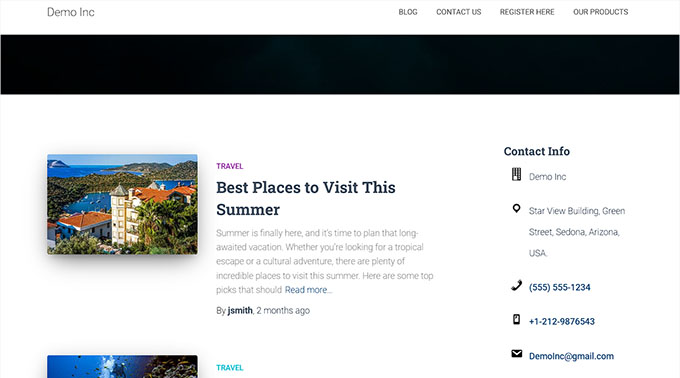
Wenn Sie nun das WordPress-Dashboard verlassen und Ihre Website besuchen, sehen Sie das Symbol neben Ihren Kontaktinformationen angezeigt.
Sie sehen zum Beispiel einen Telefonhörer neben einer Telefonnummer oder einen Briefumschlag neben Ihrer geschäftlichen E-Mail-Adresse.

Abschließende Überlegungen und nächste Schritte
Die Herausforderung bei einem Kontaktinformationen-Widget besteht darin, dass es auf allen Seiten Ihrer Website sichtbar sein wird. Normalerweise werden diese Informationen am besten in den Fußzeilen Ihrer Website eingefügt.
Wenn Sie eine Unternehmenswebsite erstellen, möchten Sie diese Informationen oft nur auf Ihrer Kontaktseite anzeigen. Manche Website-Besitzer möchten ihre geschäftlichen E-Mail-Adressen überhaupt nicht preisgeben, um Spam zu vermeiden.
In diesen Fällen müssen Sie eine Kontaktseite erstellen und dann ein Kontaktformular auf Ihrer Website mit einem Plugin wie WPForms hinzufügen. Es ist das beste WordPress-Kontaktformular-Plugin, das mit einem Drag-and-Drop-Builder, mehr als 1500 vorgefertigten Vorlagen und einem vollständigen Spamschutz ausgestattet ist.

Sie können auch Ihren Standort mit Google Maps und anderen Details auf dieser Seite einbetten. Das ist es, was die meisten Unternehmenswebseiten am Ende tun.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Kontaktinfo-Widget in WordPress hinzufügt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen eines E-Mail-Newsletters und unsere Expertenauswahl der besten Live-Chat-Software.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.