Das Hinzufügen eines Kontaktformulars zu Ihrer WordPress-Website ist der Schlüssel zur effektiven Kommunikation mit Ihren Besuchern. Mit einem Kontaktformular können sich Kunden beispielsweise mit Fragen oder Feedback zu Ihren Produkten und Dienstleistungen an Sie wenden.
WordPress verfügt jedoch nicht über ein eingebautes Kontaktformular, was frustrierend sein kann, wenn Sie mit der Programmierung nicht vertraut sind.
Zum Glück gibt es eine einfache Möglichkeit, Kontaktformulare ohne technische Kenntnisse hinzuzufügen. Mit den richtigen Tools können Sie leicht ein Formular erstellen, das den Anforderungen Ihrer Website entspricht. Dadurch wird das Problem der manuellen Weitergabe Ihrer E-Mail gelöst, die zu Spam und verpassten Anfragen führen kann.
Nach einer Recherche über gängige Tools haben wir festgestellt, dass die Erstellung eines Kontaktformulars mit WPForms am einfachsten ist. In dieser Anleitung führen wir Sie durch die einzelnen Schritte, damit Sie schnell ein funktionales und attraktives Kontaktformular erstellen können.

Warum brauchen Sie ein WordPress-Kontaktformular?
Sie fragen sich vielleicht, warum Sie ein Kontaktformular brauchen; kann ich nicht einfach meine E-Mail-Adresse auf meiner Website angeben, damit die Leute mir eine E-Mail schicken können?
Das ist eine sehr häufige Frage für Anfänger, weil sie befürchten, dass das Hinzufügen eines Kontaktformulars Programmierkenntnisse erfordert.
Glücklicherweise können Sie ein WordPress-Plugin verwenden, um Ihrer WordPress-Website ganz einfach ein Kontaktformular hinzuzufügen, ohne über Programmierkenntnisse zu verfügen.
Im Folgenden finden Sie die 3 wichtigsten Gründe, warum ein Kontaktformular besser ist als das Einfügen Ihrer E-Mail-Adresse auf einer Seite.
- Spam-Schutz – Spam-Bots durchsuchen regelmäßig Websites nach dem mailto: E-Mail-Adressen-Tag. Wenn Sie Ihre E-Mail-Adresse auf der Website veröffentlichen, werden Sie eine Menge Spam-E-Mails erhalten. Auf der anderen Seite kann Ihr Kontaktformular Spam blockieren und fast alle Spam-E-Mails stoppen.
- Konsistente Informationen – Beim Versand von E-Mails erhalten Sie nicht immer alle Informationen, die Sie benötigen. Mit einem Kontaktformular können Sie dem Nutzer genau sagen, welche Informationen Sie benötigen, z. B. seine Telefonnummer, sein Budget, Projektdetails und mehr.
- Zeitersparnis – Kontaktformulare helfen Ihnen, auf mehr Arten Zeit zu sparen, als Sie sich vorstellen können. Neben konsistenten Informationen können Sie auch Formularbestätigungen verwenden, um dem Nutzer mitzuteilen, welche Schritte er als Nächstes unternehmen soll. So können Sie zum Beispiel ein Video ansehen oder bis zu 24 Stunden auf eine Antwort warten, damit der Nutzer nicht mehrere Anfragen an Sie richtet.
In diesem Sinne zeigen wir Ihnen Schritt für Schritt, wie Sie ein Kontaktformular in WordPress erstellen können. Hier sind alle Schritte, die wir in diesem Leitfaden durchgehen werden:
- Step 1. Choosing the Best WordPress Contact Form Plugin
- Step 2. Install a Contact Form Plugin on WordPress
- Step 3. Create a Contact Form in WordPress
- Step 4. Configuring WordPress Form Notification and Confirmations
- Step 5. Adding WordPress Contact Form on a Page
- Step 6. Adding WordPress Contact Form in a Sidebar
- Bonus Tip: Taking Your WordPress Contact Form to the Next Level
- Video Tutorial
Lassen Sie uns gleich loslegen!
Schritt 1. Auswahl des besten WordPress-Kontaktformular-Plugins
Als Erstes müssen Sie ein WordPress-Kontaktformular-Plugin auswählen.
Es gibt zwar mehrere kostenlose und kostenpflichtige WordPress-Kontaktformular-Plugins, aus denen Sie wählen können, aber wir verwenden WPForms auf unserer Website und glauben, dass es die beste Option auf dem Markt ist.
Im Folgenden sind die drei Gründe, warum wir denken, WPForms ist die beste:
- Es ist das einsteigerfreundlichste Kontaktformular-Plugin auf dem Markt. Sie können den Drag-and-Drop-Builder verwenden, um ein Kontaktformular mit nur wenigen Klicks zu erstellen.
- WPForms Lite ist 100 % kostenlos und Sie können damit ein einfaches Kontaktformular erstellen (über 6 Millionen Websites verwenden es).
- Wenn Sie bereit sind für mehr leistungsstarke Funktionen, dann können Sie ein Upgrade auf WPForms Pro.
Um mehr zu erfahren, können Sie unsere detaillierte WPForms Überprüfung zu sehen.
Nachdem wir uns nun für das Kontaktformular-Plugin entschieden haben, können wir es auf Ihrer Website installieren.
Schritt 2. Installieren Sie ein Kontakt-Formular-Plugin auf WordPress
Für dieses Tutorial werden wir WPForms Lite verwenden, weil es kostenlos und einfach zu bedienen ist.
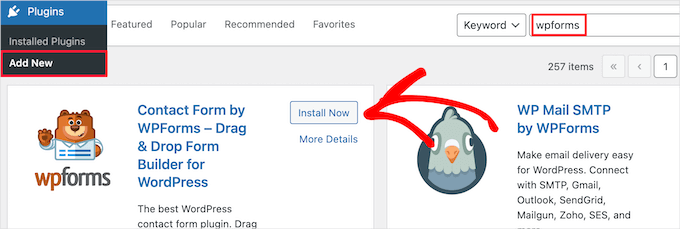
Sie können dieses Plugin auf Ihrer Website installieren, indem Sie sich in Ihr WordPress-Dashboard einloggen und zu Plugins ” Add New gehen.
Geben Sie dann in das Suchfeld “WPForms” ein und klicken Sie auf die Schaltfläche “Jetzt installieren”.

Dadurch wird das Plugin automatisch auf Ihrer Website installiert.
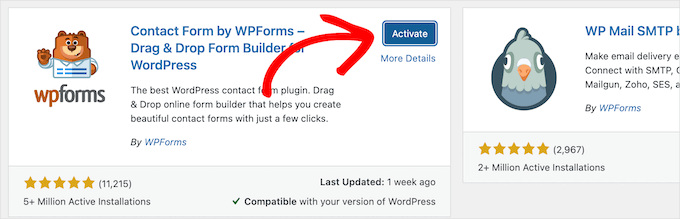
Als nächstes müssen Sie das Plugin aktivieren, indem Sie auf die Schaltfläche “Aktivieren” klicken.

Wenn Sie das Plugin-Menü nicht sehen oder eine ausführlichere Anleitung wünschen, können Sie unsere Anleitung zur Installation eines WordPress-Plugins lesen.
Schritt 3. Erstellen Sie ein Kontaktformular in WordPress
Nachdem Sie nun WPForms aktiviert haben, können Sie ein Kontaktformular in WordPress erstellen.
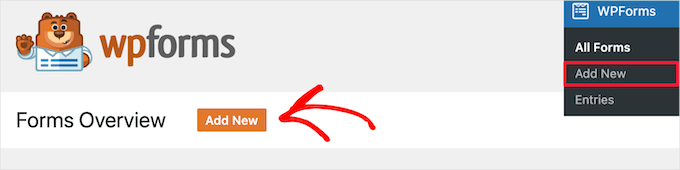
Navigieren Sie dazu in Ihrem WordPress-Administrationsbereich zu WPForms ” Alle Formulare und klicken Sie dann auf die Schaltfläche “Neu hinzufügen”.

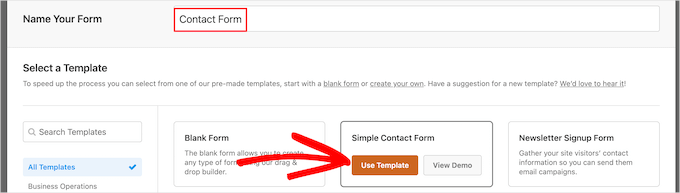
Dies öffnet die WPForms Drag-and-Drop-Formular-Builder-Vorlagenbibliothek. Beginnen Sie damit, Ihrem Kontaktformular einen Namen zu geben, und wählen Sie dann Ihre Kontaktformularvorlage aus.
Um eine Vorlage auszuwählen, fahren Sie einfach mit dem Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche “Vorlage verwenden”.
WPForms Lite wird mit über 20+ kostenlosen Formularvorlagen geliefert, aus denen Sie wählen können. Sie können diese verwenden, um so ziemlich jede Art von Kontaktformular zu erstellen, die Sie mögen.
Für dieses Beispiel wählen wir die Vorlage “Einfaches Kontaktformular”. Sie fügt automatisch die Felder Name, E-Mail und Nachricht hinzu.

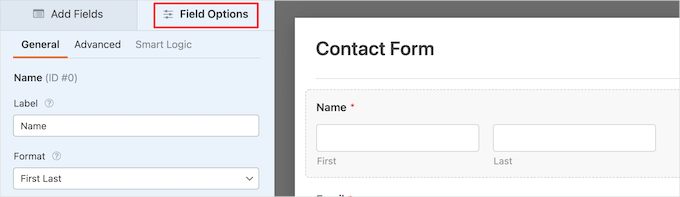
Sie können auf jedes der Formularfelder klicken, um es zu bearbeiten.
Wenn Sie auf ein Formularfeld klicken, wird auf der linken Seite ein Feld “Feldoptionen” angezeigt, in dem Sie Änderungen vornehmen können.

Sie können die Felder auch mit der Maus ziehen und ablegen, um die Reihenfolge zu ändern.
Hier ist ein Beispiel:

Wenn Sie ein neues Feld hinzufügen möchten, wählen Sie einfach eines der verfügbaren Felder in der linken Seitenleiste aus.
Sie können es auf Ihr Formular ziehen oder anklicken, und es wird automatisch zu Ihrem Formular hinzugefügt.

Wenn Sie mit dem Anpassen Ihres Formulars fertig sind, sollten Sie auf die Schaltfläche “Speichern” klicken.
Schritt 4. WordPress-Formular-Benachrichtigungen und -Bestätigungen konfigurieren
Nachdem Sie nun Ihr Kontaktformular erstellt haben, ist es wichtig, dass Sie die Optionen für die Formularbenachrichtigung und die Formularbestätigung richtig konfigurieren.
Die Formularbestätigung ist das, was der Besucher Ihrer Website sieht, nachdem er das Formular abgeschickt hat. Das kann eine einfache Dankesnachricht sein, eine Seite, auf der Sie herunterladbare PDFs hochgeladen haben, oder alles, was Sie möchten.
Formularbenachrichtigung ist die E-Mail, die Sie erhalten, nachdem jemand das Kontaktformular in Ihrem WordPress-Blog ausgefüllt hat.
Um die Bestätigungsnachricht anzupassen, klicken wir auf die Registerkarte “Einstellungen” und dann auf die Registerkarte “Bestätigungen” im Formularersteller.
Es gibt bereits eine Standard-Dankesnachricht.
Sie können dies jedoch im Feld “Bestätigungsnachricht” anpassen, wenn Sie dies wünschen.

Wenn Sie die Benutzer nach erfolgreicher Übermittlung des Formulars weiterleiten möchten, anstatt eine Nachricht anzuzeigen, wählen Sie im Dropdown-Menü “Bestätigungstyp” die Option “Gehe zu URL”.
Dann geben Sie die URL ein, zu der Sie die Benutzer umleiten möchten.

Wenn Sie hier Änderungen vornehmen, müssen Sie auf die Schaltfläche “Speichern” klicken.
Danach können Sie sicherstellen, dass die Einstellungen für die Formularbenachrichtigung korrekt sind. Klicken Sie einfach auf die Registerkarte “Benachrichtigungen” im gleichen Menü “Einstellungen”.
Der beste Teil über WPForms ist, dass die Standardeinstellungen sind ideal für Anfänger. Wenn Sie zu den Benachrichtigungseinstellungen gehen, werden alle Felder dynamisch vorausgefüllt.

Die Benachrichtigungen werden standardmäßig an die E-Mail-Adresse des Administrators gesendet, die Sie bei der Erstellung Ihrer Website eingerichtet haben.
Wenn Sie die Benachrichtigung an eine benutzerdefinierte E-Mail-Adresse senden möchten, können Sie diese ändern. Wenn Sie die Benachrichtigung an mehrere E-Mail-Adressen senden möchten, trennen Sie die einzelnen E-Mail-Adressen einfach durch ein Komma.
Die “E-Mail-Betreffzeile” wird mit dem Namen Ihres Formulars vorausgefüllt. Das Feld “Name des Absenders” wird automatisch mit dem Namen Ihres Benutzers ausgefüllt.

Wenn Sie auf die Formularanfrage antworten, geht die Antwort an die E-Mail-Adresse, die der Benutzer zum Ausfüllen des Kontaktformulars verwendet hat.
Vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, wenn Sie hier Änderungen vornehmen.
Wenn Sie Ihr E-Mail-Formular an mehrere Personen oder verschiedene Abteilungen senden möchten, sollten Sie sich unsere Anleitung zum Erstellen eines Kontaktformulars mit mehreren Empfängern ansehen.
Wenn Sie Probleme mit dem Empfang von Formular-E-Mails haben, lesen Sie unsere Anleitung zur Behebung von WordPress-Problemen beim Senden von E-Mails.
Schritt 5. Hinzufügen eines WordPress-Kontaktformulars auf einer Seite
Nun, da Sie Ihr WordPress-Kontaktformular konfiguriert haben, ist es an der Zeit, es zu einer Seite hinzuzufügen.
Sie können sie zu einer bestehenden Kontaktseite hinzufügen oder eine neue Seite in WordPress erstellen.
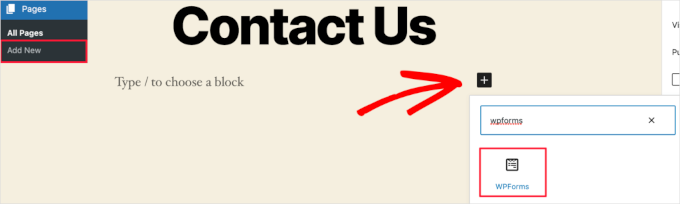
Wenn Sie eine neue Seite für ein Kontaktformular erstellen möchten, gehen Sie einfach auf Seiten ” Neu hinzufügen und geben Sie Ihrer Seite einen Namen.
Wir werden den WPForms-Block verwenden, um das Formular in eine Seite einzufügen. Klicken Sie einfach auf die Schaltfläche “Plus” zum Hinzufügen von Blöcken und suchen Sie nach “WPForms”.
Anschließend können Sie auf den Block “WPForms” klicken.

Der WPForms-Block wird nun im Inhaltsbereich Ihrer Seite angezeigt.
Sie müssen auf das Dropdown-Menü klicken, um das zuvor erstellte Formular auszuwählen.

WPForms lädt die Vorschau Ihres Kontaktformulars in den Editor. Sie können nun auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren” klicken, um Ihr Formular zu speichern.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Einbetten von Formularen in WordPress.
Jetzt können Sie Ihre Website besuchen, um es in Aktion zu sehen. Hier sehen Sie, wie das Formular auf einer WordPress-Kontaktseite aussieht:

Wenn Sie nur das Kontaktformular auf der Seite hinzufügen wollten, sind Sie hier fertig. Herzlichen Glückwunsch!
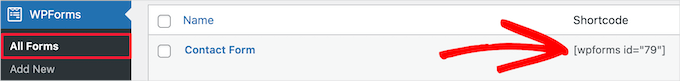
Das heißt, WPForms kommt auch mit einem WordPress-Kontaktformular Shortcode. Sie können diesen verwenden, indem Sie WPForms ” Alle Formulare besuchen und dann den Shortcode neben Ihrem Formular kopieren.

Dann müssen Sie nur noch die Seite öffnen, auf der Sie ihn hinzufügen möchten, auf die Schaltfläche “Plus” für den Block klicken und nach “Shortcode” suchen.
Als nächstes klicken wir auf den Block ‘Shortcode’.

Fügen Sie dann den oben kopierten Shortcode in das Feld ein.
Danach können Sie auf “Aktualisieren” oder “Veröffentlichen” klicken, und Ihr Kontaktformular wird auf Ihrer Website live geschaltet, genau wie oben.

Wenn Sie mehr über Shortcodes erfahren möchten, sollten Sie sich unsere ultimative Anleitung zum Hinzufügen von Shortcodes in WordPress ansehen.
Schritt 6. Hinzufügen eines WordPress-Kontaktformulars in einer Seitenleiste
WPForms kommt auch mit einem WordPress-Kontaktformular-Widget, das Sie verwenden können, um Ihr Kontaktformular zu einer Seitenleiste oder einem anderen Widget-ready-Bereich in Ihrem WordPress-Theme hinzuzufügen.
Gehen Sie dazu auf Erscheinungsbild ” Widgets und klicken Sie auf das Plus-Symbol für das Hinzufügen von Blöcken in dem Widget-Bereich, in den Sie Ihr Formular einfügen möchten.

Als nächstes suchen wir nach “WPForms”.
Dann können Sie auf den Block “WPForms” klicken, um ihn zu Ihrer Seitenleiste hinzuzufügen.

Danach müssen Sie Ihr Kontaktformular aus der Dropdown-Liste auswählen.
Dadurch wird automatisch eine Vorschau auf Ihr Formular geladen.

Klicken Sie nun auf die Schaltfläche “Aktualisieren”, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen und Ihr Kontaktformular live in Ihrer Seitenleiste oder einem anderen Widget-Bereich sehen.

Um mehr über Widgets zu erfahren, lesen Sie unseren Leitfaden zum Hinzufügen und Verwenden von Widgets in WordPress.
Bonus-Tipp: Bringen Sie Ihr WordPress-Kontaktformular auf die nächste Stufe
Abgesehen von der Erstellung einfacher Kontaktformulare enthält WPForms Pro über 2.000 vorgefertigte Formularvorlagen, mit denen Sie schnell jede Art von WordPress-Formular erstellen können, die Sie benötigen.
Es gibt leistungsstarke Funktionen wie bedingte Logik, Umfragen und Abstimmungen, elektronische Unterschriftensammlung, Formularabbrüche, Geolokalisierungsdaten, anpassbare Gutscheincodes und vieles mehr.
Außerdem können Sie problemlos Online-Zahlungen über Stripe, PayPal, Authorize.Net und Square akzeptieren. Selbst die kostenlose Version von WPForms ermöglicht es Ihnen, Stripe-Zahlungen zu sammeln.
Ganz zu schweigen davon, dass es mit Tausenden von Marketing- und Unternehmenstools wie Google Sheets, HubSpot und anderen integriert werden kann, um Ihren Workflow zu optimieren.
WPForms hat auch hinzugefügt Form Anpassungstools wie Form Landing Pages, Conversational Formen, führen Formen, und Rechner Formen, die Sie interaktive Formen auf Ihrer Website ohne die hohen Kosten hinzufügen können.

Weitere Tipps finden Sie in unserem Leitfaden zur Erstellung interaktiver Formulare in WordPress.
Treten Fehler im Kontaktformular auf? Lassen Sie sie von WPBeginner Pro Services beheben! Wir bieten erschwinglichen WordPress-Notfall-Support zur schnellen Problembehandlung und Behebung von Kontaktformular-Fehlern. Sparen Sie Zeit, sorgen Sie für Ruhe und stellen Sie sicher, dass Ihre Kunden Sie erreichen können. Vereinbaren Sie noch heute einen WordPress-Support-Dienst!
Video-Anleitung
Wenn Sie durch Zuschauen lernen, wird Ihnen unser Video-Tutorial gefallen:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, ein einfaches Kontaktformular in WordPress zu erstellen. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Online-Formularersteller oder unseren ultimativen Leitfaden zur Verwendung von WordPress-Formularen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Shamli
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Admin
Brenda
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support
Hi Safi,
Please see how to fix WordPress not sending emails issue
Admin
Yamin Kamboh
Thank you, was really helpful.
Sarah Zubair
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Admin
marypeter
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Admin
Cathy
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!
Ron Isaac
Thanks, this was a great help to me!
Yoshi
I’m looking to build my own contact form plugin because the contact forms in the market I’ve tried slow down my site. Is this the best alternative?
Srinivas Goud
What is the easiest way to add products in wp
Shirley
Thank you so much! Your help saved my hours of banging my head against the wall.
Eslam Tolba
Hi,
Is there a way to add onClick code for the submit button for WpForms lite?
Thanks
gigi
hi, i have key in my email address in the notification but i’m yet to get any notification from my email even though i have done few testing.. how do i solve this matter? please guide, thanks
Al Kadam
I have contact form plugin installed but customization is very limited and the code is too long and complicated. Now I plan to copy a simpler .php code and install it myself. is it better to do it this way? is there security issue accessing the .php file from the page where the contact form is placed?
Ashley
Hi, I have tried several different forms and this keeps happening. Whenever I go to the contact page, under the title it says “>contact”. I can remove the word “contact” by removing the page title, but that little carrot ( > ) is still there. how do I get rid of that? Thanks.
Joe Tittiger
The mail does not arrive from this form.
Is there a video on how WP handles email so that I can fix this?
Keith
Thanks guys, a real easy process that let me set up my first contact form in like 10 minutes; tested and works
Dave
Hello. I’ve had wpforms set up for a couple weeks and have tried to send to it from two other email accounts, from two separate login locations….but I’ve yet to receive an email to my admin email account. Please help.
WPBeginner Support
Hi Dave,
Please take a look at our guide on how to fix WordPress not sending email issue. If that doesn’t help, then please contact WPForms support and they’ll be able to help you fix it.
Admin
olx
Hello
i tried inserting form after creating it but on the add page the form did not insert. my wordpress seems to be limited and cant add and form. please help
pratima Shrivastav
Hi,
I have created the Wp form as mentioned but when I test it out I am receiving any email notifications. i have turned on the notifications by clicking on email Notification section of the form. Am I missing any other settings? Please guide me to this
WPBeginner Support
Hi Pratima,
Please see our article on fixing WordPress not sending email issue.
Admin
Yvonne
I have set up the form, just like it was explained, but it isn’t showing up on the page I told to add the form.
Rodrigo
Hello, is it possible to use html / css in forms construction?
WPBeginner Support
Hi Rodrigo,
Yes, you can add HTML and custom CSS with WPForms.
Admin
david
Can I export this contact form to an Excel file?
Rebecca Yurkanin
WP forms is super easy to set up, but DOES NOT work. I tried several times to send an email to myself. It worked once! The other 20 times did not. I went back and tried to change things around. It still did nothing. I am familiar with shortcodes, so that wasn’t the problem. And never saw a recaptcha. And wpforms doesn’t even have a contact form to fill out so I can contact them! What a joke!
WPBeginner Support
Hi Rebecca,
To fix the email issue, please take a look at our guide on how to fix WordPress not sending email issue.
If you are using the free version of the plugin, then you can ask for support on the plugin’s support page on WordPress.org. If you are using the paid version of the plugin then you can contact support on plugin’s website.
Hope this helps.
Admin
Brenda
My blog isn’t even launched yet. I have a Coming Soon Page. I have been working on getting a Contact Form to appear for what seems like hours. I had added a new Contact Page on my menu. I saved the code on my Contact Page. Published. And, The Contact Form is not showing up when I live preview Contact on my primary menu. I’m following your tutorial. This seems so easy, and yet…not so much! Does this work with Genesis child? I’ve tried WPForms and Contact Form. I don’t know what I’m doing wrong. Since I’m a newbie, I’m having trouble with menu + page connection and menu category drop downs. This blog setup is more difficult than I thought. Any advice?
zelda zerafa
When I go on SETTINGS it looks different to your video.
I get 3 tabs : General, Integrations and System Info as follows:
General > Form Styling/ Email/Re Captcha/Validations
Integrations > Integrate Constant Contact with WP forms
System info
I have no idea what to fill in for Validations and Email.
Under validations there are also two mysterious fields : Number and Confirm Value
Please help!
WPBeginner Support
Hey Zelda,
The screen you are viewing is for the plugin settings. Click on WPForms » All Forms and then edit a form or go to WPForms » Add New to launch the WPForms’ form builder interface. There you will see a screen like the screenshot above with a Settings tab. These settings are specific to the form you are creating.
Admin
MAINUDDIN
When i instal wpforms another page not working only wpforms page is showing
WPBeginner Support
Hi,
Can you please share the link of your website? You can also contact WPForms support.
Admin
Maciej
Hi,
Is it possible to add a simple text to the form like: “The file must be max 2mb”?
Saumya
Please help me to resolve the issue of email,i am not getting e-mail notification.
Myri
Is this setup (Form plugin) recommended for creating a form with ~500 entries per month where users upload images + complete payments. Eg. Now I am using contact form 7 plus cc7 paypal addon to create a “submit your images + pay” type form. Is this sustainable or is it better to use a professional form builder service?
Catherine O
Thanks for this. Easy to follow!
Dock
excellent blog, very rich in content and correctly thought out, personally I found
here much interesting and useful…..Well! let know my friend as well.
Heather Pooley
I followed this tutorial and I got the contact form working. But when I tried to send a test email through it to my blog email address from my personal one, it didn’t get to me. Any advice on how I can fix this?
WPBeginner Support
Hi Heather,
Please see our guide on how to fix WordPress not sending email issue.
Admin
Prats
Unable to add contact form as sidebar. Already created form using WPforms, added to WordPress widgets (Appearance-widgets) but unable to see the form on page (But getting the title form the form on the sidebar widget area). Tried several times, so frustrated, Can you help ?
FYI, I am using live composure and beaver page builder to design page.
Thanks in advance
WPBeginner Support
Hi,
Try adding a form to a post or page to see if it appears correctly there.
Admin
Kathy Broyles
Hi! created the form and linked the page – works great! but… when i do a test and hit submit, I get this:
how do I fix that?
thanks,
Kathy
Kathy Broyles
think I’ve got it!
WPBeginner Support
Hi Kathy,
You are seeing this error because you have set an invalid email as the from email address in your form settings. You can fix it by adding a valid email address.
Admin
Calli Jacobs
Hello,
For some reason, the shortcode doesn’t work, and the “add form” button doesn’t, either. It just gives me the shortcode in both “text” and “visual.” What am I doing wrong?
Asking you because I used the suggested plugin.
WPBeginner Support
Try to deactivate all other WordPress plugins on your site and then test. If it works, then probably a plugin on your site is causing the conflict.
Admin
Roxanne
Thank you, this was super helpful!
Joe Andrews
How long does it take for the wpforms contact me plugin to work? I set it up on my wordpress site and the submit appears to work and the reply message appeared as expected. I have tested it 3 times (now an hour later on the last one) and have yet to receive any of the notices. I tried it first to the admin, and then changed it to my regular email. 0-3 have been received. I have checked the spam folder.
WPBeginner Support
Hi Joe,
If you are using the PRO version of WPForms, then you can go to WPForms » Entries to confirm that the message you submitted using contact form was actually submitted.
In most cases it is the problem with how your WordPress hosting provider handles emails generated from WordPress. Please take a look at our guide on how to fix WordPress not sending email issue.
Admin
Ediwin
Thanks for sharing.
stephen thomas
how do I use the same form but know what page it has come from automatically. I want to design a simple form and have custom made a few for every page I place it on. I’d rather it just emailed me and somewhere tells me ‘came from contact us page’ or ‘enquiry came from price list page’
Kevin
Hello thanks for the post. Is there away to change the font color? The font is black and our web page, thus you can’t see the words.
Thanks
WPBeginner Support
Hi Kevin,
Please see this guide to learn how to change colors and style your form.
Admin
The Mayflower
This is awesome information. Thank you so so much.
Neil Hanes
I’m brand new to blogging and this guide is fantastic! Thank you. I have a couple of follow up queries:
– If I fill in a custom email address, can I respond to the inquiry through my website? If so, how?
– Is there any way to change the font of the form to be more in line with my website theme? I’m thinking maybe I just want to unbold the title and field headings.
Thanks
Neil
WPBeginner Support
You can respond to emails using an email service. Yes you can use custom CSS to adjust fonts and styles.
Admin
Alicia
After building up the contact form, (yes, i did add the email address for notification) do not receive any notification. I had trouble with Contact Form 7 so I am now trying WPForms and it shows the same problem! How to make WPForms work? Thx.
WPBeginner Support
Please see our guide on how to fix WordPress not sending email issue.
Admin
Saher
From:domain name [mailto:info@domain name]
Sent: Sunday, May 15, 2016 4:53 AM
To: info@domain name
Subject: Contact from domain name
Name : XYZ
Email :]xyz@gmail.com
Message :This is testing email
Hi ,
when I used short code of contact form & send testing email to check I got email with 1st paragraph . I don’t need this info can you help how can I stop it ?
WPBeginner Support
We are not sure we understand your question. The first part is added by your email client. It shows you where this email message is coming from.
Admin
Harsha
I installed. I filled info in the form to test it and clicked “sumbit”. It said “Thank you, will be in touch with you” And nowhere it appeared in the mail. Where to see that info???
WPBeginner Support
Please see Step 4: Configuring Form Notification and Confirmations in the article. By default the plugin will send email to the admin address provided in WordPress settings, you can add more email addresses in the notifications.
If you still don’t receive email, then please take a look at our guide on how to fix WordPress not sending email issue.
Admin
Harsha
I have set up email using go daddy C panel. Is it same for WordPress also? Or Do I have to setup a different admin email id in WordPress? Please guide me.
However I have included all email ids in the notification settings separated by commas (Cpannel id & personal gmail id)
But nowhere I received any mail regarding the info I filled in the contact form for testing purpose.
Also, I went through the link “how to fix WordPress not sending email issue” and installed Gmail SMTP it didn’t work either. I tried troubleshooting by configuring port with 587 (with TLS encryption), 465 (with SSL encryption). 25 with TLS first and then SSL. Nothing worked.
Lesley Jackson
Hi,
This all looks very useful but when I want to use some of this I can’t seem to find it on my admin site. I wanted to create a contact form but can’t find any way to add a new plug in. Are these tips and suggestions just for people who have a self hosted WordPress blog?
WPBeginner Support
Yes, these are just for people using self hosted WordPress blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
jo dewberry
Thank you so much. I am new to blogging and your step by step information was easy to understand and I installed my Contact plug in first time.
WPBeginner Support
Glad you found it helpful.
Admin
Jayne Bodell
Thanks for the information. I installed the form, easy peasy.