Das Erstellen einer untergeordneten Seite in WordPress ist eine einfache Möglichkeit, Ihre Website zu organisieren. Dies ist einer unserer besten Tipps, wenn Sie Ihre WordPress Seiten besser organisieren möchten.
Glücklicherweise können Sie in WordPress Seiten einrichten, die miteinander verbunden sind, wie ein Stammbaum.
Wenn Sie zum Beispiel eine Seite mit dem Titel “Fallstudien” haben, können Sie jede Studie in untergeordnete Seiten aufteilen. Diese Methode hilft den Besuchern, schnell zu finden, was sie suchen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine untergeordnete Seite einrichten und Ihre WordPress Website leicht navigierbar machen.

Was ist eine Child-Seite in WordPress?
WordPress wird mit zwei Standard-Post-Typen geliefert: Posts und Pages.
Beiträge sind Bloginhalte und werden in umgekehrter Reihenfolge veröffentlicht. Auf diese Weise sehen die Besucher Ihres WordPress-Blogs die neuesten Beiträge zuerst.
Jetzt werden Beiträge normalerweise mit Kategorien und Schlagwörtern organisiert, was es den Besuchern erleichtert, verwandte Inhalte zu finden.
Seiten sind einmalige oder eigenständige Inhalte, die nicht Teil eines Blogs sind.
So können Unternehmer beispielsweise eine Unternehmenswebsite erstellen, ohne einen Blog zu erstellen. Wenn sie jedoch einen Blog zu ihrer Content-Marketing-Strategie hinzufügen möchten, können sie einfach eine separate Blog-Seite erstellen.
Andere Seiten sind zum Beispiel die Seiten “Über uns” oder “Kontakt”.
Wenn Sie zu viele Seiten haben, kann es schwierig werden, sie zu organisieren. An dieser Stelle kommen untergeordnete Seiten ins Spiel. Außerdem können Seiten hierarchisch gegliedert werden, so dass Sie sie mit übergeordneten und untergeordneten Seiten organisieren können.
Sie können eine übergeordnete Seite erstellen und dann untergeordnete Seiten hinzufügen, um Ihre Navigationsmenüs und Ihre Website als Ganzes besser zu organisieren.
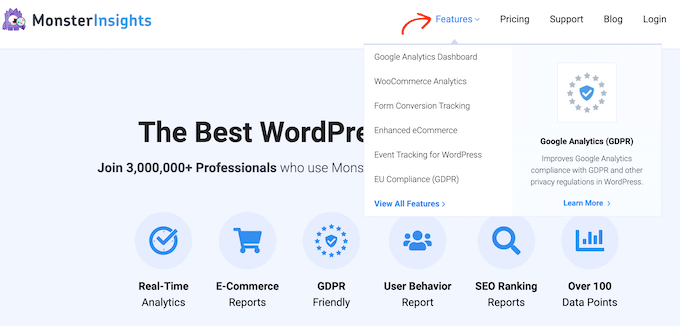
Die MonsterInsights-Website hat zum Beispiel eine übergeordnete Seite “Funktionen” mit einer separaten untergeordneten Seite für jede Funktion. Dies macht es für Kunden einfacher, die Funktionen zu finden, über die sie lesen möchten.

Viele Online-Shops verwenden auch untergeordnete und übergeordnete Seiten, um Besuchern die Erkundung ihrer E-Commerce-Website und die Suche nach Produkten zu erleichtern.
Jetzt kann jede untergeordnete Seite auch ihre eigenen untergeordneten Seiten haben. Dies aktiviert den Aufbau von Beziehungen zwischen Ihren Seiten und erstellt eine logische Struktur, die den Besuchern die Navigation erleichtert.
Wenn Seiten in übergeordnete und untergeordnete Kategorien eingeteilt sind, lassen sie sich im WordPress-Verwaltungsbereich auch leichter verwalten. Dies gilt insbesondere, wenn Ihre WordPress-Website weiter wächst.
Schauen wir uns also an, wie man in WordPress ganz einfach eine untergeordnete Seite erstellt.
So erstellen Sie eine Child-Seite in WordPress
Um eine untergeordnete Seite zu erstellen, benötigen Sie zunächst eine übergeordnete Seite. Sie können eine beliebige Seite als übergeordnete Seite verwenden oder eine neue Seite erstellen.
Sobald Sie eine übergeordnete Seite haben, können Sie untergeordnete Seiten hinzufügen. Auch hier können Sie jede bestehende Seite in eine untergeordnete Seite umwandeln oder eine völlig neue Seite erstellen, die dann Ihre untergeordnete Seite wird.
Öffnen Sie dann einfach die untergeordnete Seite zur Bearbeitung.
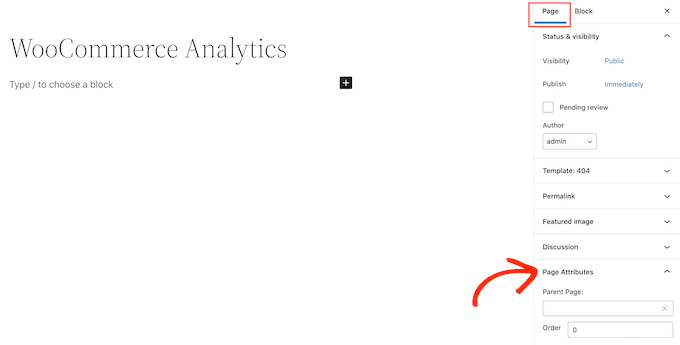
Gehen Sie im rechten Menü auf den Tab “Seite”. Danach suchen Sie den Abschnitt “Seitenattribute” und klicken ihn an, um ihn zu erweitern.

Werfen wir nun einen Blick auf das Feld “Übergeordnete Seite”. Es sollte leer sein, da die Seite zu diesem Zeitpunkt eine übergeordnete Seite ist.
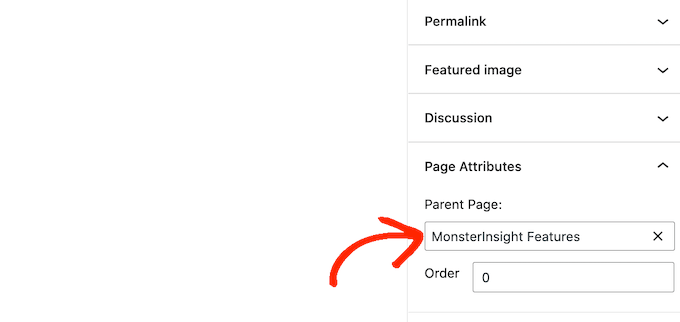
Um diese übergeordnete Seite in eine untergeordnete Seite zu verwandeln, öffnen Sie einfach das Dropdown-Menü “Übergeordnete Seite”. Dann können Sie die Seite auswählen, die Sie als übergeordnete Seite verwenden möchten.

Danach speichern Sie Ihre Änderungen, indem Sie auf den Button “Aktualisieren” oder “Veröffentlichen” klicken.
Um weitere untergeordnete Seiten zu erstellen, wiederholen Sie einfach den oben beschriebenen Vorgang.
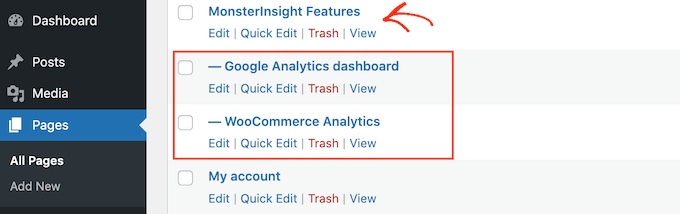
Um alle Ihre untergeordneten Seiten zu sehen, können Sie zu Seiten ” Alle Seiten gehen. WordPress zeigt alle Ihre untergeordneten Seiten unter ihrer übergeordneten Seite mit einem Präfix – an.
In der folgenden Abbildung können Sie sehen, dass “Google Analytics Dashboard” und “WooCommerce Analytics” Unterseiten von “MonsterInsight Features” sind.

Da haben Sie es!
Sie haben gelernt, wie man eine untergeordnete Seite in WordPress erstellt.
Expertentipp: Nachdem Sie einige untergeordnete Seiten erstellt haben, können Sie Ihrer WordPress-Website eine Liste der untergeordneten Seiten für eine übergeordnete Seite hinzufügen. Indem Sie Besuchern ermöglichen, alle zugehörigen Inhalte an einem Ort zu sehen, erleichtern Sie ihnen die Navigation auf Ihrer Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine untergeordnete Seite in WordPress erstellt. Als Nächstes möchten Sie vielleicht auch unsere vollständige Anleitung zum Erstellen einer Landing Page in WordPress und zum Aufteilen von WordPress-Beiträgen in mehrere Seiten lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
One of my client has asked me to make child pages for his website as he want to list medical colleges continent wise, like Asian Countries, European countries colleges and others.
This is very helpful guide as I will be making child pages for him for this purpose so that he can show all the colleges continent wise.
This is very helpful in case related things like features and then different child pages for each feature.
WPBeginner Support
Happy to hear our guide was helpful
Admin
Gaz
I want the subpage to have the same format URL as this guide ie: Sitename/subject/sub-page. If I use the above method will it automatically create this URL structure? If not how do I create this to get my subpage with its correct URL structure?
WPBeginner Support
You can use child pages for that permalink style and it should be in that organization, if you do it with posts you can use categories. For customizing the permalink structure, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Ian Jackson
Why do you have to set the child page in the editor? Can’t you just create your page and then using Menu set it as a submenu? Is there a reason for having to assign a parent page in the editor that I’m missing?
Justine
Thank you. This was very useful to structure my blog like a website. I appreciate the free content.
WPBeginner Support
You’re welcome, glad our guide could assist
Admin
Jaime
This option seems to be gone now, or was it moved somewhere else? I can’t find it.
WPBeginner Support
In the block editor, it would be under the document settings under Page Attributes
Admin
Jaime
It’s no longer an option for me after updating to WordPress 5. I had it on 4.99 though
WPBeginner Support
You may want to try disabling your plugins to see if you have a possible plugin conflict that is preventing that section from appearing in the document settings.
Darien
Where has this feature gone now that the Guttenburg Block Editor is in use? Child Page no longer shows as an option under Page Attributes in this new editor. Does anyone have any tips on where it’s now located?
WPBeginner Support
From taking a look it should still be an option in page attributes for pages. Just to be sure, are you editing a post rather than a page with the most recent WordPress?
Admin
Aniela Lucian
Thank you for this very useful post! I tried for YEARS to figure out how may be possible to create a good structure for my website, and never knew what the hack is ‘child page’ in WordPress (although I am new to make myself the website….). Your brief and very clear explanations make everything so clear and easy!
Thanks again for your wonderful work!