Kennen Sie den Moment, in dem Sie einen Text in WordPress einfügen und Ihr sorgfältig geplanter Beitrag plötzlich völlig anders aussieht? Die Schriften stimmen nicht überein, die Abstände sind falsch, und irgendwie haben Sie mehrere Textstile, die mit dem Design Ihrer Website kollidieren.
Das haben wir auch schon erlebt! Wir wissen aus erster Hand, wie frustrierend es ist, Text aus verschiedenen Quellen zu kopieren – sei es aus Word, Google Docs oder sogar aus KI-Werkzeugen – nur um dann zu sehen, wie WordPress ihn in etwas umwandelt, das nicht zum Styling Ihrer Website passt.
Die gute Nachricht? Nach jahrelanger Unterstützung von WordPress-Anfängern (und der Bewältigung unserer eigenen Copy-Paste-Herausforderungen) haben wir mehrere zuverlässige Möglichkeiten entdeckt, Inhalte einzufügen, ohne unerwünschte Formatierungen mitzubringen.
In diesem Leitfaden stellen wir Ihnen diese einfachen, aber effektiven Techniken vor, die Ihnen helfen, Ihre Beiträge einheitlich zu formatieren.

Verstehen von Kopieren und Einfügen in WordPress
Kopieren und Einfügen bedeutet, einen Text von einer Stelle zu einer anderen zu kopieren, ohne ihn noch einmal abtippen zu müssen.
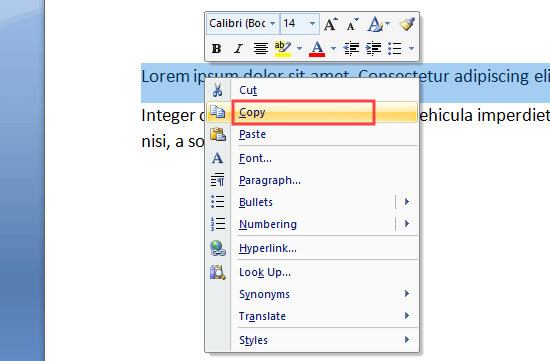
Um Text aus einem Dokument oder einer Webseite zu kopieren, müssen Sie ihn mit der Maus markieren. Klicken Sie dann einfach mit der rechten Maustaste und wählen Sie “Kopieren” aus dem Menü.
Sie können auch die Tastenkombination Strg+C (Befehl+C auf einem Mac) verwenden, um den markierten Text zu kopieren.

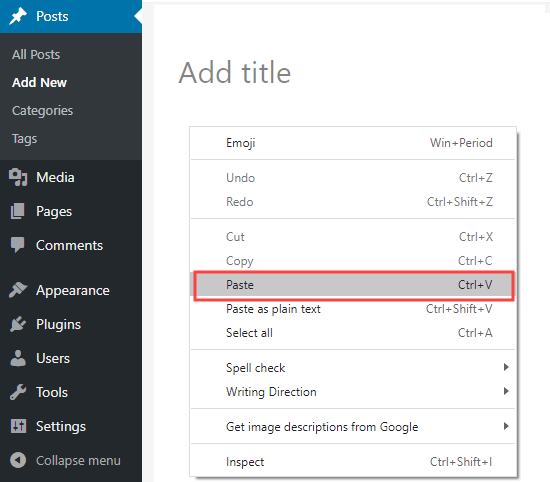
Um den Text in WordPress einzufügen, klicken Sie einfach mit der rechten Maustaste und wählen Sie “Einfügen” aus dem Menü.
Sie können auch die Tastenkombination Strg+V (Befehl+V auf einem Mac) verwenden, um den kopierten Text einzufügen:

Wenn Sie Text kopieren, wird die Formatierung des Textes mitkopiert. Das Problem ist, dass Sie manchmal eine Formatierung erhalten, die Sie nicht wollen.
Diese unerwünschte Formatierung kann die Anzeige Ihres Textes auf anderen Geräten beeinträchtigen.
Einige WordPress-Benutzer möchten das Kopieren und Einfügen ganz vermeiden. Stattdessen verfassen sie ihre Beiträge direkt auf ihrer WordPress-Website.
Vielleicht ziehen Sie es aber auch vor, den Entwurf mit einem separaten Tool wie Microsoft Word oder Google Docs zu erstellen. So können Sie offline arbeiten und Ihre Arbeit vor der Veröffentlichung leichter für Kommentare und Überarbeitungen freigeben.
Es ist auch wichtig, unnötige Formatierungen zu vermeiden, da sie sich auf die Größe der Seite auswirken, was wiederum die Geschwindigkeit der Website verlangsamt.
Deshalb haben wir diese ultimative Anleitung erstellt, wie man Text in WordPress richtig kopiert und einfügt. Sie können die Links verwenden, um direkt zu den gewünschten Abschnitten zu springen:
- How to Copy and Paste from Word to WordPress (Block Editor)
- How to Copy and Paste from Google Docs to WordPress (Block Editor)
- Copying and Pasting Using the Classic Editor
- How to Check and Fix Copy and Paste Formatting Errors
- Copying and Pasting Plain Text
- Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
Kopieren und Einfügen aus Word in WordPress (Block Editor)
Das Kopieren von Text aus Microsoft Word ist recht einfach.
Seit Jahren können Sie mit WordPress formatierten Text aus Word-Dokumenten direkt in den Editor kopieren. Dies ist ein großer Vorteil, wenn Sie Ihre Beiträge gerne in Microsoft Word schreiben und formatieren.
Wenn Sie Ihren Beitrag aus Word in WordPress kopieren, können Sie Elemente wie Überschriften, fetten und kursiven Text, Links und Listen beibehalten. Styling-Optionen wie Farben, Abstände usw. werden dabei verworfen.
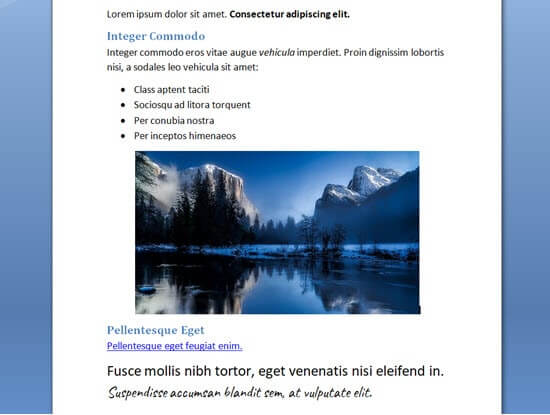
Hier ist ein Dokument, das wir aus Word in WordPress kopieren werden:

Dieses Dokument ist mit zwei Überschriften 2 für die Unterabschnitte des Beitrags formatiert. Es gibt fetten und kursiven Text, eine Aufzählung und einen Link.
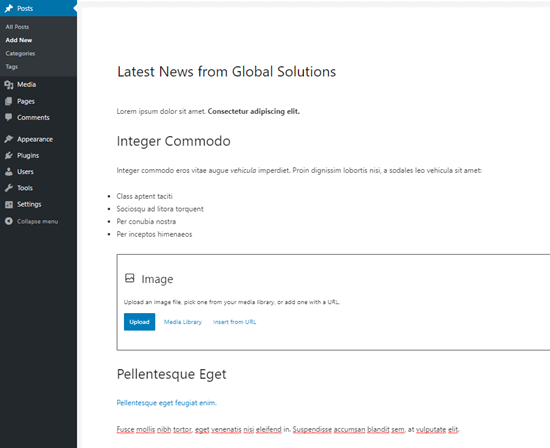
Wir kopieren einfach den gesamten Inhalt aus dem Word-Dokument und fügen ihn in den WordPress-Blockeditor ein.

Beachten Sie, dass einige Formatierungen nicht übernommen worden sind. Das Bild wurde ausgelassen, aber WordPress hat einen Bildblock an der richtigen Stelle erstellt.
Tipp: Verwenden Sie immer die “Überschriftenformate” in Word, um Ihre Zwischenüberschriften zu erstellen. Markieren Sie den Text nicht und vergrößern Sie die Schriftgröße nicht manuell.
Möchten Sie überprüfen, ob Ihr Text korrekt kopiert wurde? Folgen Sie den Anweisungen weiter unten in diesem Artikel, um Formatierungsfehler zu erkennen und zu beheben.
Kopieren und Einfügen aus Google Docs in WordPress (Block Editor)
Google Docs ist ein sehr beliebtes Textverarbeitungsprogramm. Genau wie bei Word ist es einfach, Texte aus Google Docs in den WordPress-Block-Editor zu kopieren und einzufügen.
Hier ist unser Text in Google Docs. Er ist identisch mit dem Dokument, das wir oben in Microsoft Word verwendet haben.

Sie können den Text in Google Text & Tabellen kopieren, indem Sie die Tasten STRG+C auf Ihrer Tastatur drücken oder die Option “Kopieren” aus dem Rechtsklickmenü auswählen.
Danach können Sie den Text einfach in den Block-Editor einfügen. WordPress wird automatisch die richtigen Überschriftengrößen und Blöcke für den Inhalt verwenden.

Dieses Mal wird das Bild auch in WordPress erscheinen.
Es wird jedoch nicht in die WordPress-Mediathek hochgeladen, sondern direkt von Ihrem Google Drive Konto angezeigt.
Sie müssen Bilder manuell herunterladen und auf Ihre WordPress-Website hochladen.
Kopieren und Einfügen mit dem klassischen Editor
Kämpfen Sie mit Formatierungsfehlern nach dem Kopieren und Einfügen von Text in WordPress? Dann verwenden Sie wahrscheinlich den alten klassischen Editor.
Der klassische Editor verarbeitet Word-Dokumente gut und sollte keinen unnötigen Code hinzufügen. Mit dem aus Google Docs kopierten Text kommt er jedoch nicht gut zurecht.
So sieht unser Text aus Google Docs aus, wenn wir ihn in den klassischen Editor einfügen:

Die Überschriften, Links, fett und kursiv gedruckter Text sehen alle korrekt aus.
Es wurden jedoch einige unnötige zusätzliche Formatierungen hinzugefügt, die nicht sichtbar sind.
Überprüfen und Beheben von Formatierungsfehlern beim Kopieren und Einfügen
Sehen wir uns nun an, wie man Formatierungsfehler überprüft und behebt.
Der gesamte Text in Ihren WordPress-Beiträgen wird mit HTML (Hypertext Markup Language) formatiert. HTML-Tags umschließen die Wörter, die auf eine bestimmte Weise formatiert sind.
Fettgedruckter Text in WordPress-Beiträgen sieht im HTML-Code zum Beispiel so aus:
1 | There is <strong>bold text</strong> in this sentence. |
Die Worte “fetter Text” werden fett gedruckt.
Sie müssen den HTML-Code Ihres Beitrags überprüfen, um Formatierungsfehler nach dem Kopieren und Einfügen zu erkennen und zu beheben.
Prüfen des HTML-Codes im Block-Editor
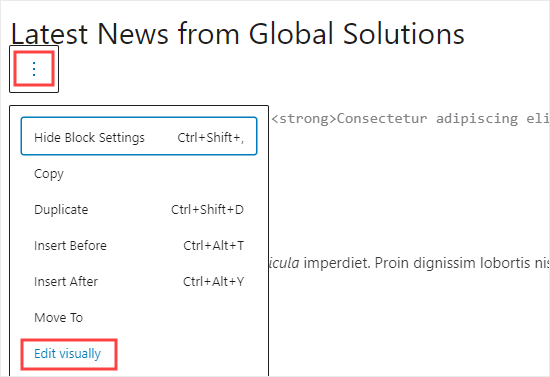
Im Block-Editor ist es einfach, den HTML-Code eines beliebigen Blocks anzuzeigen. Klicken Sie zunächst auf den Block. Klicken Sie dann auf die drei vertikalen Punkte rechts neben dem Menü des Blocks.
Sie werden ein Dropdown-Menü sehen. Hier müssen Sie nur auf die Option “Als HTML bearbeiten” klicken:

Sie sehen nun den HTML-Code für den Block. Mit dem Block-Editor sollten Sie normalerweise feststellen, dass keine unerwünschten Formatierungen hinzugefügt wurden.
Hier beginnt der Absatz korrekt mit dem öffnenden <p>-Tag und endet mit dem schließenden </p>-Tag.
Der fettgedruckte Satz ist ebenfalls korrekt. Er beginnt mit dem <strong>-Tag und endet mit dem schließenden </strong>-Tag.

Um wieder zur normalen Ansicht Ihres Blocks zu wechseln, klicken Sie einfach erneut auf die drei vertikalen Punkte.
Wählen Sie dann die Option “Visuell bearbeiten”.

Prüfen des HTML-Codes im klassischen Editor
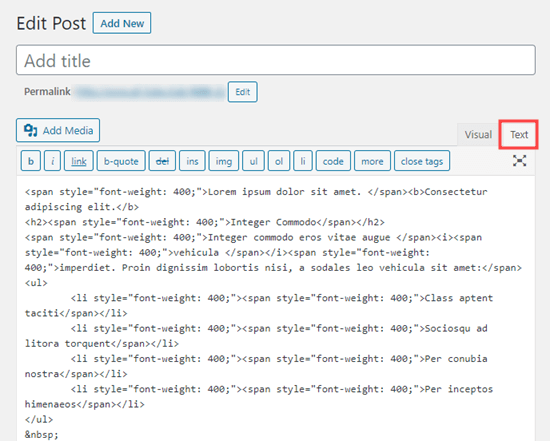
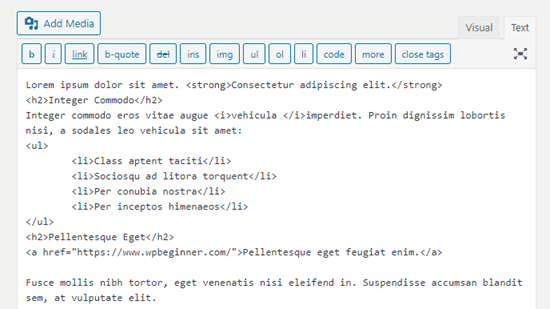
Im klassischen Editor ist es einfach, den HTML-Code eines Beitrags anzuzeigen, indem man auf den Tab ‘Text’ oben in der Box klickt, die den Text des Beitrags enthält.
Dies ist der HTML-Code für unseren Beitrag, der aus Google Docs kopiert wurde:

Die span-Tags sind hier zusätzlicher, unnötiger Code.
Außerdem werden fetter und kursiver Text mit dem <b>-Tag anstelle von <strong> und dem <i>-Tag anstelle von <em> formatiert . Im Allgemeinen ist es am besten, die Tags <strong> und <em> zu verwenden, da sie den Wörtern eine semantische Bedeutung verleihen und nicht nur eine visuelle Aufmachung.
Zum Vergleich sehen Sie hier den Code, der beim Kopieren aus Word anstelle von Google Text & Tabellen im klassischen Editor erzeugt wird. Es gibt keine unnötigen Formatierungs-Tags, und die Fett- und Kursivschrift wurde korrekt wiedergegeben.

Wenn Sie Ihren Beitrag aus Google Docs kopiert haben, müssen Sie den HTML-Code durchgehen und die Formatierung manuell korrigieren. In diesem Fall bedeutet dies:
- Entfernen aller
<span style="font-weight: 400;">und</span>Tags. - Ändern aller
<li style="font-weight: 400;">in nur<li>. - Ändern von
<b>und</b>in<strong>und</strong>. - Ändern von
<i>und</i>in<em>und</em>.
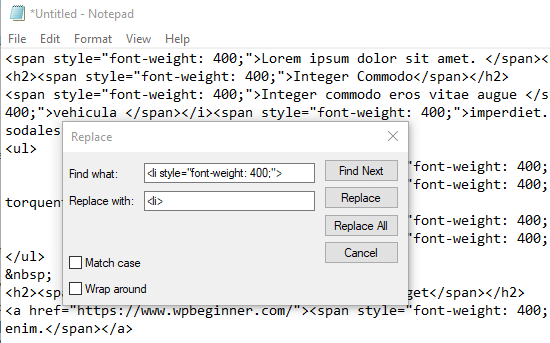
Um den Vorgang zu beschleunigen, müssen Sie zunächst den HTML-Code kopieren und in einen Texteditor einfügen.
Verwenden Sie dann einfach Suchen und Ersetzen, um die falsche Formatierung zu ändern. Hier ist ein Beispiel mit Notepad. Wir suchen alle Instanzen von <li style="font-weight: 400;"> und ersetzen sie durch <li>:

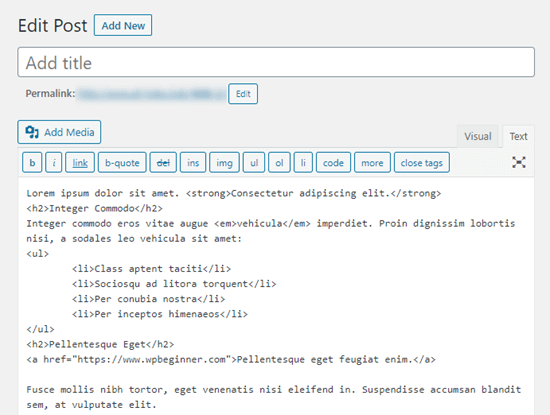
Wenn Sie alle fehlerhaften Formatierungen ersetzt haben, kopieren Sie den Text einfach und fügen ihn wieder in die Textansicht des klassischen Editors ein.
Sie sollte folgendermaßen aussehen.

Kopieren und Einfügen von einfachem Text
Einfacher Text ist Text ohne jegliche Formatierung. Um die Möglichkeit einer falschen Formatierung zu vermeiden, können Sie es vorziehen, reinen Text zu kopieren und einzufügen.
Dies ist auch eine sehr nützliche Option, wenn Sie einen Textabschnitt von einer anderen Website kopieren. Sie könnten zum Beispiel ein Zitat von einer anderen Person in Ihren Inhalt aufnehmen.
Kopieren und Einfügen von einfachem Text im Blockeditor
Der Block-Editor von WordPress verfügt nicht über einen Button oder eine Option zum Einfügen von einfachem Text. Sie können dies jedoch leicht selbst tun.
Am schnellsten geht es, wenn Sie die Tastenkombination Strg+Umschalt+V (PC) bzw. Befehl+Umschalt+V (Mac) verwenden, um Ihren Text einzufügen. Dadurch wird der Text automatisch im reinen Textformat eingefügt.

Alternativ dazu bieten einige Browser die Option, den Text als einfachen Text in den Editor einzufügen.
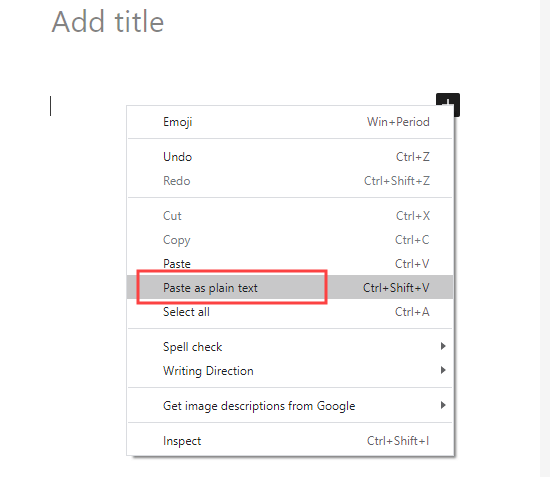
Wenn Sie Google Chrome verwenden, klicken Sie einfach mit der rechten Maustaste und wählen Sie die Option “Als einfachen Text einfügen”:

Beide Methoden funktionieren, um einfachen Text in einen einzelnen Absatzblock einzufügen.
Kopieren und Einfügen von einfachem Text im klassischen Editor
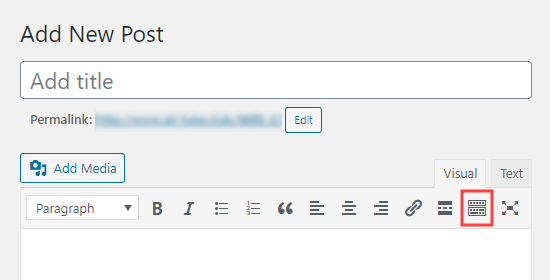
Um einfachen Text in den klassischen Editor einzufügen, müssen Sie zunächst auf die Schaltfläche Umschalten in der Symbolleiste klicken:

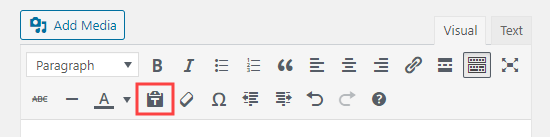
Jetzt müssen Sie nur noch auf das Symbol “Als Text einfügen” klicken.
Es sieht aus wie ein Klemmbrett mit dem Buchstaben T darauf:

Jeder Text, den Sie einfügen, wird nun im reinen Textmodus eingefügt, wobei die Formatierung entfernt wird.
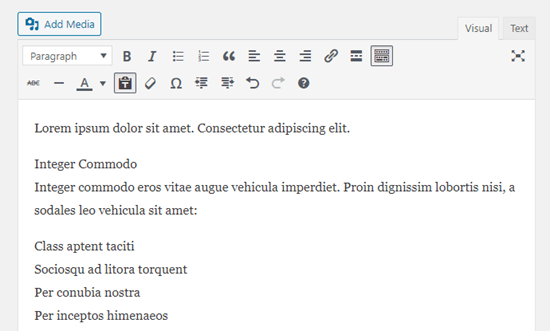
So sieht es aus, wenn wir den Text aus unseren Google-Dokumenten einfügen. Die Überschriften, Fett- und Kursivdruck, Aufzählungszeichen und Links wurden entfernt:

Bonus💡: Machen Sie sich Sorgen über Formatierungsprobleme bei der Gestaltung Ihrer Website? Keine Sorge, wir können alles für Sie erledigen!
Unsere Dienste für das Design von Websites verleihen Ihrer Website ein sauberes, professionelles Aussehen und sorgen gleichzeitig dafür, dass sie SEO-freundlich und für die Leistung optimiert ist. Wir konzentrieren uns sowohl auf Stil als auch auf Funktionalität, damit Ihre Website glänzt und mehr Besucher anzieht.
Um mehr zu erfahren, besuchen Sie einfach unsere WPBeginner Pro Services Seite.
Profi-Tipp: Kopieren, Einfügen und Klonen ganzer WordPress-Seiten
Während die obige Anleitung für Anfänger Ihnen die Grundlagen des Kopierens und Einfügens vermittelt, bietet WordPress auch viele erweiterte Funktionen zum Kopieren, Einfügen und Klonen.
So können Sie zum Beispiel in 7 einfachen Schritten eine ganze WordPress-Website klonen.
Es gibt auch eine Möglichkeit, eine doppelte WordPress-Seite oder einen doppelten WordPress-Beitrag mit einem einzigen Klick zu erstellen.
Wenn Sie den Block-Editor verwenden, können Sie auch wiederverwendbare Blöcke erstellen, die Sie in mehreren Beiträgen verwenden können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Kopieren und Einfügen in WordPress zu erlernen. Vielleicht gefallen Ihnen auch unsere Tipps zum Umgang mit dem WordPress Content-Editor und unsere Anleitung zum Hinzufügen von Zusammenarbeit im WordPress Block-Editor.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
If I have problems with text formatting, I use CTR+C and then CTR+SHIFT+V under Windows. When text is pasted into WordPress with the help of the SHIFT key, it is pasted without formatting and I can then edit it myself as I wish.
Teresa Cuervo
This is a great post! I usually do the cutting and pasting from Word for one reason, before I ever hit the Publish button in WordPress, I make quite a lot of revisions and every update that I make, even if it is a comma, it gets stored on the database occupying unnecessary space. But the format was an issue so this post cleared it out for me.
WPBeginner Support
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Admin
Rosemary
Could you tell me why when I paste from a word document onto block editor on my mac that the image block doesn’t appear as suggested in your article? I’ve been copying and pasting block by block which is very time consuming. It would be great to solve the problem of not having to this when copying from Word.
Thanks a lot
WPBeginner Support
We do not have a specific reason at the moment, you could try disabling your plugins in case this is a conflict or you could try the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Admin
Muhammad Ishfaq
Pretty informative article, like always learned a few important things. But my problems is that I blog in Urdu which is a right to left language. When I right an article in MS Word, I simply choose RTL and it works great, but when I paste it into WP Editor it automatically turns it left to right. So I have to set the formatting all over again. What should I do? Change the Word Press language ?
WPBeginner Support
Yes, for RTL you would want to change your settings to have WordPress be in RTL.
Admin
Dipak Singh
Which WordPress editor is best to use classic editor or block editor??
WPBeginner Support
That is a personal preference question, as the block editor is the current default it would be better to learn that one normally
Admin
Trinidad Pascual
Now, I understand how to use and apply the copy and paste in the article. Thank you for this information..
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Paul
I always write pages and posts in a plain text editor (such as Notepad) and then paste that into the WordPress editor before styling it.
WPBeginner Support
Thanks for sharing what you use
Admin
The 'Staunch
Thanks for this guide on how to paste plain texts in WordPress editors.
I never noticed the feature on classic editor though, now i can easily write and edit texts very well on WordPress.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Malati Shankar
Thank you for the post. It’s very useful and informative.
Could you please help in coping and pasting the ad code in my WordPress site?
WPBeginner Support
It would depend on the code, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Admin
Kurt
I usually copy and paste to a text editor first when I want to avoid formatting issues when copying and pasting into any application.
WPBeginner Support
Thanks for sharing that, the issue is some text editors add their own formatting depending on the editor.
Admin