Die meisten von uns im WPBeginner-Team können sich noch daran erinnern, wie wir auf unseren ersten leeren Editor gestarrt haben und völlig überwältigt waren von all den HTML-Schlagwörtern, CSS-Eigenschaften und JavaScript-Funktionen, die wir lernen mussten.
Aber das ist schon lange her, und seitdem haben wir Tausenden von Anfängern geholfen, diese leere Ansicht in schöne, funktionale Websites zu verwandeln.
Wir haben Folgendes gelernt: Programmieren ist nicht nur etwas für “Techniker”. Mit dem richtigen Ansatz und der richtigen Anleitung kann jeder lernen, eine Website von Grund auf zu erstellen. Wir haben unsere Lehrmethode mit Schülern aus allen Bereichen getestet und verfeinert – von Geschäftsleuten bis hin zu Künstlern.
In diesem anfängerfreundlichen Leitfaden führen wir Sie durch den gesamten Prozess der Programmierung Ihrer ersten Website und verwenden dabei dieselbe bewährte Methode, die schon unzählige Male funktioniert hat. Technische Vorkenntnisse sind nicht erforderlich – bringen Sie einfach Ihre Lernbereitschaft mit.

Website-Builder vs. Programmierung einer Website von Grund auf
In den Anfängen des Internets war das Erstellen einer Website eine ziemliche Herausforderung. Man musste im Grunde alles von Grund auf mit Code aufbauen, was ewig dauern konnte – man denke an Stunden, vielleicht sogar Wochen.
Zum Glück sind diese Zeiten längst vorbei. Heute werden satte 62,9 % aller Websites mit Website-Frameworks erstellt. Das bedeutet, dass Sie nicht mehr wissen müssen, wie man eine Website von Grund auf erstellt.
Die meisten Menschen verwenden heute Open-Source-WordPress und andere Content-Management-Systeme (Website-Builder-Frameworks), um Websites zu erstellen.
Bei WPBeginner verwenden wir für alle unsere Websites No-Code Page-Builder wie WordPress und SeedProd. Wir finden sie super praktisch, leicht anzupassen und wirklich effizient.
Die gute Nachricht ist, dass Sie in etwa 95 % der Fälle mit diesen Website-Buildern oder No-Code-Lösungen eine fantastische Website erstellen können.
Vor- und Nachteile der Verwendung eines Website-Builders
Hier sind einige der Vorteile der Verwendung eines Website-Baukastens:
- Es ist leicht zu bedienen, auch für Anfänger.
- Sie brauchen keine Zeit und kein Geld in die Webentwicklung zu investieren.
- Das spart Ihnen Zeit, die Sie dann für den Ausbau Ihres Unternehmens nutzen können.
- Erstellen Sie mühelos eCommerce-, Mitgliedschafts- und Unternehmenswebsites, ohne ein Vermögen auszugeben.
Die Verwendung eines Website-Baukastens hat jedoch auch einige Nachteile:
- Ihre Website könnte mit unnötigen Funktionen ausgestattet werden, die sie verlangsamen.
- Möglicherweise benötigen Sie für ein Projekt keine CMS-Funktionen, müssen aber dennoch die Software-Updates und Backups pflegen.
Vor- und Nachteile beim Schreiben von Code von Grund auf
Hier sind einige Vorteile, wenn Sie Ihren Code von Grund auf selbst schreiben:
- Ihre Website enthält nur den erforderlichen Code, wodurch sie schneller geladen wird.
- Sie müssen sich nicht um Software-Updates kümmern.
- Sie erwerben wertvolle Programmierkenntnisse, die zu neuen WordPress-Karrierechancen führen können.
Diesen Vorteilen stehen allerdings auch die folgenden Nachteile gegenüber:
- Sie werden Stunden und Tage damit verbringen, HTML-, CSS- und JavaScript-Code zu lernen.
- Die dynamische Generierung von Inhalten wird schwierig sein, da Sie keinen Zugang zu einem vorgefertigten Backend-System haben werden. Darüber hinaus müssen Sie serverseitige Sprachen wie PHP oder Python erlernen.
- Das Hinzufügen und Aktualisieren von Inhalten erfordert die Bearbeitung mehrerer Dateien.
- Das Hinzufügen neuer Funktionen, SEO (Suchmaschinenoptimierung) und die Integration von Drittanbieter-Tools wird schwierig sein.
- Sie können den Zugang zu Ihrer Website nicht einfach freigeben, ohne jemand anderem die volle Kontrolle zu überlassen.
- Wenn Sie einen Entwickler damit beauftragen, den Code für Sie zu schreiben, wird das teuer und nicht sehr kosteneffizient sein.
Weitere Einzelheiten finden Sie in unserem Leitfaden zu Website-Buildern im Vergleich zur manuellen Kodierung.
Da Ihre Zeit wertvoll ist, zeigen wir Ihnen, wie Sie eine Website mithilfe von Werkzeugen erstellen, die den Code im Grunde für Sie schreiben (wir behandeln diese in den Methoden 1 und 2).
In Methode 3 stellen wir Ihnen dann einige Ressourcen zur Verfügung, mit denen Sie eine Website von Grund auf neu erstellen können. Das ist perfekt, wenn Sie als Studentin oder Student das Programmieren lernen wollen.
Schauen wir uns also an, wie man eine Website programmiert. Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu springen:
Fühlen Sie sich bereits überfordert? Unser Expertenteam kann Ihre Ideen aufnehmen und eine beeindruckende Website für Sie programmieren. Sagen Sie Ihrem engagierten Projektmanager einfach, was Sie wollen, und unser Team erstellt mehrere Überarbeitungen, bis Sie mit dem endgültigen Design zufrieden sind. Das ist wirklich das ultimative codefreie und stressfreie Website-Design!
1. Programmieren einer benutzerdefinierten Website mit WordPress
WordPress ist die beliebteste Plattform zur Erstellung von Websites. Unserem CMS-Marktanteilsbericht zufolge werden über 43 % aller Websites im Internet mit WordPress erstellt.
Wir verwenden WordPress für alle unsere Websites. In unserer ausführlichen WordPress Rezension werden die Vor- und Nachteile im Detail besprochen.
WordPress verfügt bereits von Haus aus über eine Vielzahl von Funktionen, aber es kommt noch besser: Sie können Add-ons, sogenannte Plugins, installieren. Dabei handelt es sich um Software, die WordPress um zusätzliche Funktionen erweitert. Allein im Repository von WordPress.org finden Sie über 59.000 davon, darunter viele Page-Builder ohne Code.
Wenn es um Page-Builder geht, ist SeedProd unsere erste Wahl. Es ist ein beliebter Drag-and-drop WordPress Page-Builder, den wir für die Gestaltung vieler unserer Partner-Websites verwendet haben. Wir haben sogar die SeedProd-Website mit SeedProd gestaltet!

Weitere Informationen finden Sie in unserer ausführlichen Rezension von SeedProd.
Um mit WordPress zu beginnen, benötigen Sie einen Domainnamen und ein Webhosting. Wir empfehlen die Nutzung von Bluehost. Bluehost ist einer der besten WordPress Hosting-Anbieter und bietet unseren Besuchern einen kostenlosen Domain-Namen und einen großen Rabatt auf das Hosting (nur 1,99 $/Monat).
Wenn Sie sich Alternativen ansehen möchten, empfehlen wir Hostinger, SiteGround oder einen der anderen besten WordPress Hosts.
Nachdem Sie eine Domain und ein Hosting haben, ist der nächste Schritt die Installation von WordPress (auf die richtige Weise).
Die gute Nachricht ist, dass die meisten guten Webhosting-Unternehmen wie Bluehost die Installation von WordPress mit ihrem Ein-Klick-Installationsprozess super einfach machen. Es ist wirklich benutzerfreundlich, so dass Sie einfach den Anweisungen auf dem Bildschirm folgen können, um loszulegen.
Sobald Sie WordPress installiert haben, können Sie sich in das Admin-Dashboard einloggen. Es wird in etwa so aussehen:

Lassen Sie uns nun darüber sprechen, wie Sie Ihre Website auffällig gestalten können, ohne eine einzige Zeile Code schreiben zu müssen. Zunächst müssen Sie das SeedProd Plugin installieren und aktivieren. Einzelheiten dazu finden Sie in unserem Tutorial zur Installation eines WordPress Plugins.
Mit SeedProd können Sie Ihre eigene Website ganz einfach per Drag-and-drop entwerfen und schöne Seiten erstellen – das erfordert keine Programmierung und ist daher perfekt für dieses Tutorial geeignet.
Sie können damit auch Ihr eigenes individuelles WordPress Theme von Grund auf erstellen. Dies wird das Frontend Ihrer Website sein, das die Benutzer sehen, wenn sie sie besuchen.
Darüber hinaus verfügt SeedProd sogar über einen AI-Builder, der in weniger als 60 Sekunden ein ganz individuelles Theme für Sie erstellt. Weitere Informationen finden Sie in unserem Leitfaden zur Erstellung einer WordPress-Website mit KI.
Sobald Sie SeedProd installiert haben, gehen Sie einfach auf die Seite SeedProd ” Landing Pages und klicken Sie auf die Schaltfläche “Add New Landing Page”.

Auf dem nächsten Bildschirm werden Sie aufgefordert, eine Vorlage auszuwählen.
SeedProd wird mit einer Vielzahl wunderschön gestalteter Templates ausgeliefert, die Ihnen einen Vorsprung verschaffen. Dazu gehören Templates für bestimmte Anwendungsfälle, wie z. B. Websites für gemeinnützige Organisationen oder Automobilunternehmen. Sie können auch ein leeres Template wählen, um mit einer leeren Seite zu beginnen.

Danach werden Sie aufgefordert, einen Titel für Ihre Seite und einen URL-Slug einzugeben.
Wenn Sie z. B. die Startseite Ihrer Website erstellen, können Sie “Home” als Titel und URL eingeben (das ist die Webadresse für diese spezielle Seite).

Klicken Sie dann auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”.
SeedProd lädt nun die Oberfläche des Seitenerstellers. Es ist ein intuitiver Seitenersteller, auf den Sie einfach zeigen und klicken können, um mit der Bearbeitung zu beginnen.

Die Drag-and-drop-Oberfläche von SeedProd ist ein Kinderspiel für Anfänger, aber auch für erfahrene Entwickler ist sie leistungsstark genug.
Auf der linken Seite sehen Sie alle gängigen Webdesign-Elemente als Blöcke. Betrachten Sie diese als Bausteine, die Sie einfach auf Ihre Seite ziehen können.
Auf der rechten Seite sehen Sie eine Live-Vorschau Ihres Entwurfs. Sie können einfach auf ein beliebiges Element zeigen und klicken, um es zu bearbeiten, zu löschen oder zu verschieben.
Suchen Sie nach Inspiration oder wollen Sie einfach nur Ihre Website schnell erstellen? SeedProd verfügt über leistungsstarke KI-Funktionen, mit denen Sie mühelos Text generieren können, einschließlich Überschriften, Bildunterschriften und Aufforderungen zum Handeln.
Fügen Sie einfach einen Textblock zu Ihrem Entwurf hinzu und klicken Sie auf den Button “AI-Text generieren”. Geben Sie die gewünschte Aufforderung ein und klicken Sie auf “Text generieren”. SeedProd generiert dann einen Text auf der Grundlage Ihrer Anweisungen.

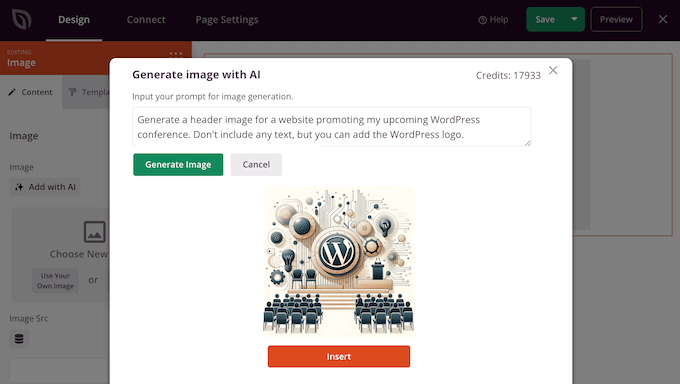
Möchten Sie einzigartige Bilder und Grafiken erstellen, ohne eine Webdesign-Software wie Canva verwenden zu müssen?
SeedProd ist mit DALL-E integriert, so dass Sie in Sekundenschnelle Originalbilder generieren und diese dann mit einem einzigen Klick auf Ihrer Website einfügen können.

Im Grunde können Sie ein benutzerdefiniertes Webdesign erstellen, einschließlich eines Navigationsmenüs, Seitenleisten und Fußzeilen, ohne Code zu schreiben.
Wenn Sie individuellen Code hinzufügen möchten, bietet SeedProd Ihnen auch hier eine Lösung. Ziehen Sie einfach per Drag-and-drop den Block “Individuelles HTML” auf Ihre Seite.

Innerhalb dieses Blocks können Sie manuell jeden gewünschten HTML-Code hinzufügen.
Sie können auch den Rand, die Auffüllung und die Designattribute Ihres benutzerdefinierten HTML-Blocks anpassen.

In ähnlicher Weise können Sie auch benutzerdefinierten CSS-Code zu Ihrer Seite hinzufügen.
Klicken Sie einfach auf die Schaltfläche “Einstellungen” in der unteren linken Ecke und wählen Sie “Benutzerdefiniertes CSS”.

Sobald Sie die Bearbeitung Ihrer Seite abgeschlossen haben, klicken Sie auf die Schaltfläche “Speichern und veröffentlichen”, um die Seite zu aktivieren.
Sie können auch auf die Schaltfläche “Vorschau” klicken, um Ihre Seite in Aktion zu sehen.

Wiederholen Sie einfach den Vorgang, um weitere Seiten für Ihre Website zu erstellen. Sie können buchstäblich eine einseitige Website oder sogar eine ganze Website für ein kleines Unternehmen in wenigen Minuten erstellen.
Das Schöne an SeedProd ist, dass es das Erstellen und Bearbeiten einer Website unglaublich einfach macht.
Deshalb wird es von so vielen professionellen Entwicklern auf der ganzen Welt verwendet. Sogar die Entwickler großer Unternehmen wie Awesome Motive vertrauen auf SeedProd, um ihre wichtigsten Websites zu erstellen, weil es so schnell und anpassbar ist.
Alternativen zu SeedProd
Sie möchten SeedProd nicht verwenden? Wir haben das Richtige für Sie! Hier sind einige unserer Top-Entscheidungen für andere WordPress Page-Builder, die Sie verwenden können:
- Thrive Architect – Dies ist ein fantastischer Page-Builder, der sich wirklich darauf konzentriert, Ihnen Conversions zu verschaffen. Er wird mit über 357 vorgefertigten Layouts geliefert, damit Sie schnell loslegen können.
- Divi Builder – Ein weiterer leistungsstarker Drag-and-drop-Builder, der sowohl als Theme als auch als Page-Builder funktioniert. Er gibt Ihnen eine Menge Flexibilität.
- Beaver Builder – Dies ist ein weiterer bekannter und zuverlässiger WordPress Page-Builder, den viele Menschen lieben.
- Astra – Wenn Sie auf der Suche nach einem Theme sind, ist Astra super anpassbar und kommt mit vorgefertigten Starter-Websites, die Sie mit nur einem Klick installieren können. Das ist eine echte Zeitersparnis!
Auch wenn wir WordPress gegenüber etwas voreingenommen sind (schließlich sind wir WPBeginner!), spricht seine Popularität für sich selbst. Eine Menge großer Namen wie BBC, Microsoft, Facebook und die New York Times nutzen WordPress. Sie wissen also, dass Sie sich in guter Gesellschaft befinden!
Tipp: Benötigen Sie Hilfe bei der Einrichtung von WordPress? Unser Expertenteam kann Ihnen bei der Einrichtung eines kostenlosen WordPress-Blogs helfen.
2. Programmieren einer Website mit Web.com Website Builder

Wenn Sie die Schritte des Domainnamens, des Hosts und der Installation von Software wie WordPress lieber überspringen möchten, sollten Sie sich den Website-Baukasten von Web.com ansehen.
Es ist eine großartige Plattform für die Erstellung einfacher Unternehmenswebsites und Online-Shops. Es gibt sogar einen geführten Assistenten, der bei diesem Prozess hilft.
Die Preispläne von Web.com beinhalten einen kostenlosen Domainnamen, ein kostenloses SSL-Zertifikat (wichtig für die Sicherheit), Dutzende von Templates und ein KI-Schreibwerkzeug, mit dem Sie schnell Website-Texte erstellen können.
Wählen Sie einfach aus Tausenden wunderschöner vorgefertigter Website-Vorlagen aus und passen Sie das Design per Mausklick an die Bedürfnisse Ihrer Marke an.

Der Builder verfügt über alle leistungsstarken Funktionen, die Sie erwarten würden.
Sie können ganz einfach Fotogalerien, Videos, Schieberegler für Erfahrungsberichte, Kontaktformulare, Karten, Schaltflächen für soziale Medien und vieles mehr hinzufügen.

Sie müssen sich nicht um Updates, Sicherheit oder Backups kümmern, denn Web.com erledigt das für Sie. Sie bieten auch 24/7 Chat, E-Mail und Telefon-Support.
Alternativen zu Web.com
Es gibt viele verschiedene All-in-One-Lösungen auf dem Markt. Abgesehen von Web.com sind hier einige unserer Top-Tipps für einfach zu bedienende Website-Baukästen, die nicht WordPress sind:
- Gator von HostGator – Vollständig gehosteter Website-Baukasten mit Drag-and-Drop-Tools und Vorlagen.
- Domain.com Website Builder – Eine weitere gehostete Option mit vielen schönen Templates für alle Arten von Websites.
- HubSpot – Dies ist eine All-in-One-Website-Builder und Marketing-Plattform, die für kleine Unternehmen geeignet ist.
- Wix – Ein bekannter und sehr beliebter Drag-and-drop-Website-Baukasten.
- BigCommerce – Wenn Sie speziell nach einem Online-Shop suchen, ist BigCommerce eine vollständig gehostete Option, die Sie in Betracht ziehen sollten.
Weitere Optionen finden Sie in unserem Vergleich der besten Website-Baukästen mit Vor- und Nachteilen. Wir haben uns die Mühe gemacht und so ziemlich jeden großen Website-Baukasten getestet, den es gibt. Wir glauben also, dass wir wissen, wovon wir sprechen, wenn es darum geht, den richtigen Website-Baukasten auszuwählen!
3. Lernen Sie, eine Website von Grund auf zu programmieren
Du bist Student und möchtest lernen, wie man eine Website von Grund auf programmiert? Das ist großartig! Du musst dich mit den Grundlagen der Website-Entwicklung wie HTML, CSS und ein paar anderen Dingen vertraut machen.
Es gibt zwar tonnenweise Kurse (sowohl kostenlose als auch kostenpflichtige), aber derjenige, den wir für wirklich großartig halten, ist der der Code Academy.
Der Kurs dauert etwa 9 Stunden, aber am Ende werden Sie gelernt haben, eine individuelle responsive Website von Grund auf mit HTML, CSS und Bootstrap zu programmieren.
Auch nach Abschluss des Kurses müssen Sie noch etwas üben, um wirklich gut darin zu werden, Websites von Grund auf zu programmieren. Aber keine Sorge, wir sind hier, um zu helfen! Im nächsten Abschnitt zeigen wir Ihnen, wie Sie eine supereinfache Website nur mit HTML und CSS programmieren können.
Auch nach Abschluss des Kurses werden Sie noch viele Stunden üben müssen, bevor Sie wirklich in der Lage sind, Websites von Grund auf zu programmieren. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie eine sehr einfache Website mit HTML und CSS programmieren können.
Codierung einer einfachen statischen Website
Websites werden mit HTML, CSS und manchmal auch JavaScript erstellt. Man kann sie sich so vorstellen:
- HTML (Hyper Text Markup Language): Dies ist die Grundlage für Ihre Webseite. Sie definiert das grundlegende Layout und alle Inhalte, wie Bilder, Text, Videos und mehr.
- CSS (Cascading Style Sheets): Das ist es, was Ihre Website gut aussehen lässt! CSS regelt Dinge wie Farben, Außenabstände, Innenabstände und Textgröße.
Um diesen Code zu schreiben, benötigen Sie einen Editor für den Code. Das ist wie ein spezieller Texteditor, der Ihnen beim Schreiben des Codes hilft, indem er verschiedene Teile hervorhebt, was es einfacher macht, Fehler zu erkennen und effizienter zu schreiben.

Als Nächstes müssen Sie ein Projekt starten. Erstellen Sie einfach einen neuen Ordner auf Ihrem Computer und nennen Sie ihn so, wie Sie möchten. In diesem Ordner werden Sie alle Dateien Ihrer Website speichern.
Öffnen Sie Ihren Code Editor und erstellen Sie eine neue Datei. Da dies die Homepage Ihrer Website sein wird, empfehlen wir, sie index.html zu nennen.
In diese Datei werden Sie den HTML-Code für Ihre erste Webseite schreiben.
Eine einfache HTML-Seite enthält die folgenden Abschnitte.
- HTML-Dokument-Wrapper
- Kopf
- Körper
Sie können diese Grundstruktur erstellen, indem Sie den folgenden Code schreiben:
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html><html> <head> </head> <body> </body></html> |
Die Deklaration doctype HTML teilt den Webbrowsern lediglich mit, dass es sich um eine HTML-Seite handelt.
Der Code innerhalb des Abschnitts head ist auf der Ansicht nicht sichtbar. Er definiert Metadaten für Ihr HTML-Dokument, wie den Titel Ihres HTML-Dokuments, den Link zur CSS-Datei und mehr.
Füllen wir nun den Kopfbereich Ihrer HTML-Seite aus:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> </body></html> |
Im Abschnitt “Body” Ihrer Website legen Sie das Layout der Seite fest und fügen alle Inhalte ein, die die Besucher sehen werden.
Hier sehen Sie ein Beispiel für eine Webseite mit Kopfzeile, Hauptinhaltsbereich und Fußzeile:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header id="header" class="site-header"> <h1 class="site-title">Star Plumbing Services</h1> <nav class="site-navigation"> <ul class="nav-menu"> <li><a href-"index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </header> <article id="main" class="content"> <h2>The Best Plumbing Service Providers in Pawnee!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p><a href="contact.html" class="cta-button">Call Now</a></p> <p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> <footer> <p>© 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p> </footer> </body></html> |
Sie können die Platzhalter gerne durch eigene Inhalte ersetzen. Denken Sie nur daran, Ihre Änderungen zu speichern!
Nachdem Sie Ihr HTML-Dokument gespeichert haben, können Sie es in einem Browser ansehen. Möglicherweise sehen Sie etwas, das zunächst ein wenig einfach aussieht, etwa so:

Das liegt daran, dass unser HTML-Dokument auf zwei Dateien verweist, die nicht existieren. Die erste Datei ist das CSS-Stylesheet.
CSS oder Cascading Style Sheet ist eine weitere Kodierungssprache. Sie wird für die Gestaltung von HTML-Elementen, Bausteinen und Div-Selektoren in Ihren HTML-Dokumenten verwendet.
Erstellen Sie einfach mit Ihrem Code-Editor eine Datei namens style.css und speichern Sie sie im gleichen Ordner wie Ihre index.html-Datei.
Fügen Sie anschließend den folgenden Code in Ihre style.css-Datei ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | body { margin:0; padding:0; font-family:sans-serif; font-size:16px; background-color:#f2ffee;}h1, h2, h3 { font-family:Georgia, Times, serif; } h2 { font-size:xx-large;}.site-header {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } .site-title { float:left; }.site-navigation { float:right;text-align:right;margin:20px 50px 0px 0px;} ul.nav-menu { list-style-type:none;list-style:none;}ul.nav-menu li { display:inline;padding-right:20px;}.site-header:after{ clear:both;}#main {margin:0 auto; background-color:#FFF; } .content { max-width:60%;padding:30px;margin:50px 0px 50px 0px;font-size:18px;}.content p { margin:50px 20px 50px 20px; }a.cta-button { background-color: green; padding: 20px 100px 20px 100px; color: #fff; text-decoration: none; font-size: xxx-large; border:2px solid #abfcab; border-radius:18px; }footer {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } |
Damit ist das Styling erledigt. Aber denken Sie daran, dass CSS so viel mehr kann als das, was wir hier gezeigt haben! Es kann verwendet werden, um die Benutzererfahrung zu verbessern, Animationen hinzuzufügen und sogar anzupassen, wie Ihre Website auf verschiedenen Ansichten aussieht, indem man so genannte Media-Abfragen verwendet.
Als nächstes müssen wir noch ein Bild hochladen.
Erstellen Sie einfach einen neuen Ordner in Ihrem Projekt und nennen Sie ihn Bilder.

Suchen Sie nun ein Bild, das Sie anzeigen möchten, und fügen Sie es dem Ordner “images” hinzu.
Gehen Sie dann zurück zu Ihrer index.html-Datei und ändern Sie den Bildnamen im <img>-Schlagwort in den tatsächlichen Namen Ihrer Bilddatei.
Vergessen Sie nicht, alle Änderungen zu speichern und Ihre Seite erneut im Browser anzuzeigen. Sie sollten nun Ihr Bild und das grundlegende Styling aus Ihrer CSS-Datei sehen.

Sie können diesen Vorgang wiederholen, um weitere Seiten für Ihre Website zu erstellen. Ein praktischer Trick besteht darin, Ihre index.html-Datei als Template für Ihre anderen Seiten zu verwenden. Speichern Sie sie einfach unter einem anderen Namen (z. B. about.html oder contact.html) und ändern Sie dann den Inhalt nach Bedarf.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Programmieren einer Website zu lernen. Wenn Sie sich für WordPress entschieden haben, können Sie WordPress (kostenlos) in weniger als einer Woche erlernen oder einen Blick auf die besten Editoren für Anfänger werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ayanda Temitayo
While no-code tools like WordPress and other CMS platforms have democratized website creation, I still advocate for learning the fundamentals of the web development languages as mentioned in this article: HTML, CSS, JavaScript, and PHP.
Although writing code to develop a website takes a lot of time against using no-code tools like wordpress. But you can easily tweek the functionalities and customise it to your taste.
Great insight in this article. Thanks
Peter Iriogbe
Although WordPress and other CMS platforms have made it easier for many people with no coding experience to create an awesome website, I still recommend learning the basics of web development languages mentioned in this article: HTML, CSS, JavaScript, and PHP. Acquiring knowledge in these languages will enable users to manually customize their site or address issues without spending a dollar.
Additionally, gaining proficiency in these languages opens up endless possibilities for creative and functional enhancements to your website.
THANKGOD JONATHAN
I never thought I could code a website, but this guide made it seem so easy. I’m excited to know that I can build my own site now! However, with WordPress here I don’t think there is anything to worry about.
Jiří Vaněk
I’ve learned a lot about using artificial intelligence lately. For instance, it’s fantastic for WordPress snippets. I specify exactly what I need for WordPress to create an AI-generated snippet. It’s not always successful on the first try, but we get to the result. What’s great is that once the snippet works, I ask AI to explain how each element functions. It’s taught me a lot.
WPBeginner Support
You need to be careful of AI hallucinating but that is certainly a way to learn more
Admin
Moinuddin Waheed
I have also utilised chatgpt for writing specific code snippets and coming from somewhat coding background it easily makes sense for me what works and what doesn’t.
These tools have speed up the process of writing code for the better. we only need to make some tweak to suit our needs.
Jiří Vaněk
But it is good to pay attention to the security of the plugin. Some codes can be written incorrectly by the AI. Therefore, just to be sure, I have a snippet written using chat GPT, and when I get to the point that it works, I usually have it checked with Bard from Google to tell me if there is any gap in the code. Pretty good practice to eliminate the problem.
A Owadud Bhuiyan
Thanks for sharing.
Have you any articles regarding inspecting website?
WPBeginner Support
We have a guide on how to use inspect element that you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Ralph
I remember learning HTML in school and was proud of first website that was basically plain text and color background. However after many years i came to conclusion it is just not for me and I prefer website builders. But knowing basics and having any idea how “to think” is really helpful when you want to customize something, that theme author didn’t think about.
Jiří Vaněk
I started out with HTML, and my initial websites were in HTML. Then, in 2006, I began working at a data center as a second-level administrator and started learning WordPress, Joomla, phpBB, and Drupal. That led me to grasp the basics of PHP and CSS. Particularly, knowing CSS nowadays is truly beneficial because even though you can download a ready-made template or use Elementor, if you know CSS, you can fine-tune everything to your liking.
Moinuddin Waheed
writing code for making websites requires time and effort which at times people will be overwhelmed and left in the process. there are benefits of course in learning to code but it is not every one’s cup of tea.
whereas using modern tools to create website is much more easier and cost effective although there are some downside to it as well.
these plugins like seedprod have made the life of every developer easier and efficient.
Thanks for making a holistic approach of pros and cons of each side.
WPBeginner Support
You’re welcome!
Admin
Olaniyi Ifeoluwa
Thanks for this helpful Article.
Please concerning coding a website from scratch, do I still need to purchase domain and hosting.
WPBeginner Support
You can create the site on your computer if you wanted for testing. To allow users to see your site, we would recommend using a hosting provider and a domain as those would be required then.
Admin
Muntaha
I liked this one because all in it helps always….Thank you
WPBeginner Support
Glad you found our guide helpful
Admin
Ehis
This is great Thanks a million
WPBeginner Support
You’re welcome
Admin
Esther
This was very helpful!
WPBeginner Support
Glad our article was helpful
Admin
Muhammad Atif
Wow, Nice article. I am really proud of you for great tutorials, tips and hacks. Started Wpbegginer by a Pakistani Syed Balkhi.
Feeling good.
WPBeginner Support
Thank you, glad you like our content
Admin