Facebook ist mit fast 3 Milliarden aktiven Nutzern eine der größten Social-Media-Seiten der Welt. Wenn Sie Ihre Blogbeiträge auf Facebook teilen, können Sie mehr Besucher auf Ihre Website locken und mehr Seitenaufrufe erzielen.
Wir bei WPBeginner verstehen die Macht der sozialen Medien und bewerben unsere Produkte, Dienstleistungen und neuen Artikel konsequent auf Facebook. Dies hilft uns, den Traffic zu steigern, das Engagement zu erhöhen und das Wachstum unseres Unternehmens zu unterstützen.
In diesem Artikel zeigen wir Ihnen, wie Sie jedes Mal, wenn Sie einen neuen WordPress-Blogbeitrag veröffentlichen, automatisch auf Facebook posten.

Warum WordPress-Posts automatisch auf Facebook teilen?
Es gibt viele Möglichkeiten, mit Ihrem Publikum in Kontakt zu bleiben, z. B. durch den Aufbau einer E-Mail-Liste und den Versand eines regelmäßigen E-Mail-Newsletters. Dennoch können Sie die riesige Nutzerbasis von Social-Media-Websites wie Facebook nicht ignorieren.
Als größte Social-Media-Website kann Facebook eine große Traffic-Quelle für Ihre WordPress-Website sein.
Um eine starke Fangemeinde aufzubauen, ist es wichtig, dass Sie sich mit Ihrem Facebook-Publikum auseinandersetzen. Das bedeutet, dass Sie auf Kommentare antworten, Inhalte teilen und regelmäßig Updates auf Facebook posten.
Das kann überwältigend werden, deshalb haben wir einen kompletten Spickzettel für soziale Medien für WordPress zusammengestellt, um Ihnen den Einstieg zu erleichtern. Sie können auch Zeit und Mühe sparen, indem Sie Ihre Social-Media-Aktivitäten automatisieren.
Schauen wir uns also an, wie Sie automatisch auf Facebook posten können, wenn Sie einen neuen WordPress-Beitrag veröffentlichen.
Wir stellen Ihnen zwei verschiedene Methoden vor. Über die Links unten können Sie direkt zu der von Ihnen bevorzugten Methode wechseln:
Methode 1: Automatisches Posten auf Facebook von WordPress aus mit Uncanny Automator (Neue Beiträge)
Der beste Weg, automatisch auf Facebook zu posten, ist die Verwendung von Uncanny Automator. Es ist das beste WordPress-Automatisierungs-Plugin auf dem Markt und ermöglicht es Ihnen, leistungsstarke Arbeitsabläufe zu erstellen, die Ihnen Zeit sparen, eine bessere Nutzererfahrung bieten und Ihr Unternehmen wachsen lassen.
Noch besser: Es lässt sich mit über 185+ Plugins, Apps und Diensten integrieren, darunter Google Drive, Slack, Asana, Facebook und viele mehr.

In dieser Anleitung werden wir die Pro-Version von Uncanny Automator verwenden.
Hinweis: Es gibt auch ein kostenloses Uncanny Automator-Plugin, das Ihnen 1.000 Credits für die Verwendung mit Facebook gibt, so dass Sie das Plugin vor dem Kauf testen können. Sobald Sie dieses Guthaben aufgebraucht haben, müssen Sie auf ein Pro-Konto oder höher upgraden, um weiterhin automatisch auf Facebook zu posten.
Wenn Sie das kostenlose Plugin verwenden, sind die Schritte weitgehend identisch.
Zunächst müssen Sie das Uncanny Automator-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung werden Sie außerdem aufgefordert, die kostenlose Version von Uncanny Automator zu installieren. Diese Light-Version des Plugins wird als Basis für den Pro-Plan verwendet.
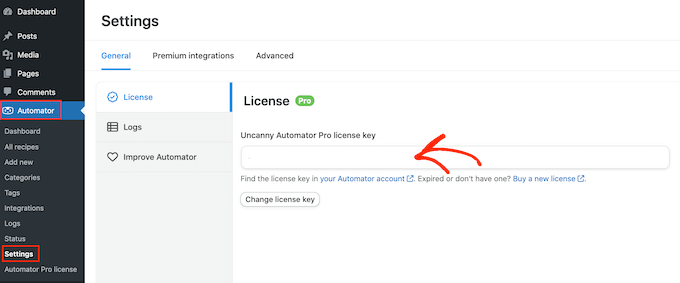
Nach der Aktivierung besuchen Sie die Seite Automator ” Einstellungen und geben Ihren Lizenzschlüssel in das Feld “Uncanny Automator Pro Lizenzschlüssel” ein.

Sie können diese Informationen in Ihrem Konto auf der Uncanny Automator Website finden.
Klicken Sie anschließend auf die Schaltfläche “Lizenz aktivieren”.
Verbinden Sie Ihre Facebook-Seite mit Uncanny Automator
Bevor Sie einen automatisierten Workflow für Facebook erstellen können, müssen Sie Ihre Facebook-Seite mit Uncanny Automator verbinden.
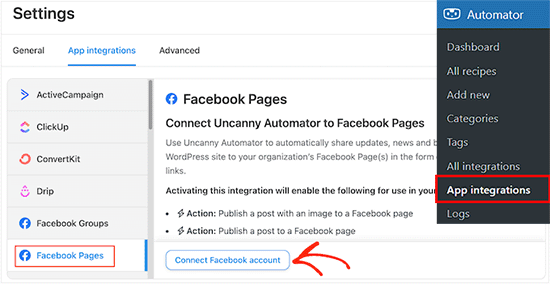
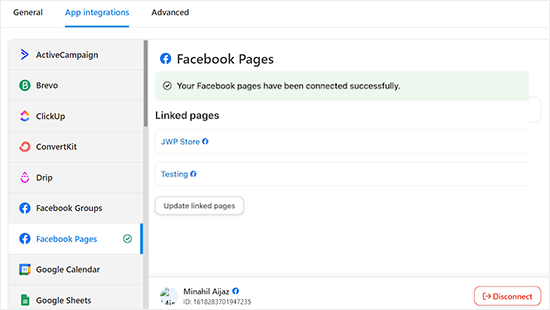
Um diese Verbindung herzustellen, besuchen Sie die Seite Automator ” App-Integrationen und wechseln Sie in der linken Spalte zum Reiter “Facebook-Seiten”.
Wählen Sie hier “Facebook-Konto verbinden”.

Nachdem Sie auf diese Schaltfläche geklickt haben, erscheint ein Popup, in dem Sie sich bei Ihrem Facebook-Konto anmelden können. Wenn Sie die Zwei-Faktor-Authentifizierung aktiviert haben, dann müssen Sie auch diese zusätzliche Prüfung bestehen, um Facebook mit Uncanny Automator zu verbinden.
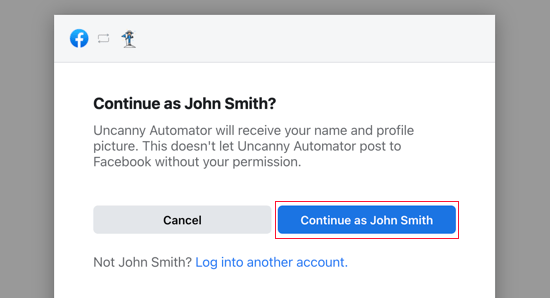
Sobald Sie eingeloggt sind, wird Facebook Sie fragen, ob Sie Uncanny Automator Zugriff auf Ihren Namen und Ihr Profilbild geben möchten. Wenn Sie damit einverstanden sind, klicken Sie auf die Schaltfläche “Weiter als”.

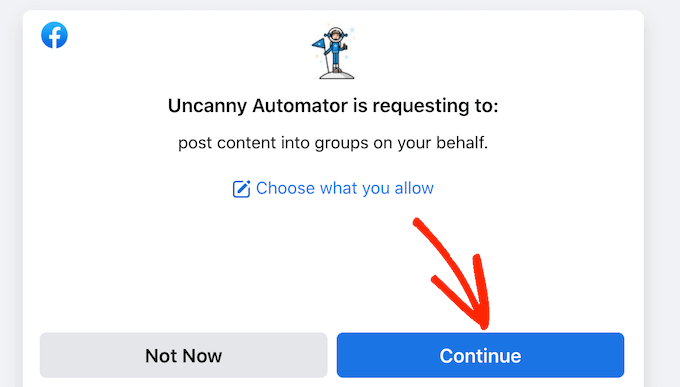
Als nächstes werden Sie gefragt, ob Sie Uncanny Automator auf Facebook posten lassen wollen.
Sie können fortfahren und auf “Weiter” klicken.

Sobald Sie das getan haben, werden Sie zum Uncanny Automator Dashboard zurückgebracht.
Sie werden nun alle Seiten sehen, die mit Ihrem Facebook-Konto verknüpft sind. Dies sind die Seiten, auf denen Uncanny Automator automatisch posten kann.

Automatisch auf Facebook posten von Uncanny Automator
Jetzt können Sie ein Rezept erstellen, das bei jeder Veröffentlichung eines neuen WordPress-Blogposts automatisch einen Facebook-Status postet.
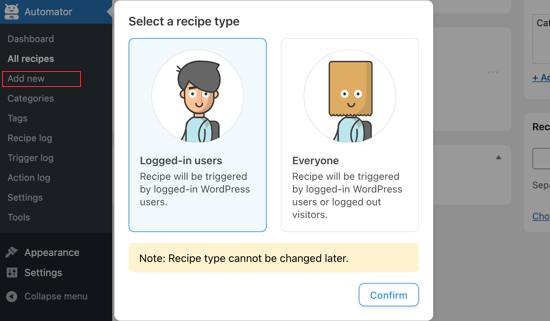
Gehen Sie einfach zu Automator ” Neu hinzufügen in Ihrem WordPress-Dashboard
Sie können nun wählen, ob Sie ein Rezept für “Eingeloggte” oder ein Rezept für “Alle” erstellen möchten. Wählen Sie für dieses Rezept die Option “Angemeldete Benutzer” und klicken Sie dann auf die Schaltfläche “Bestätigen”.

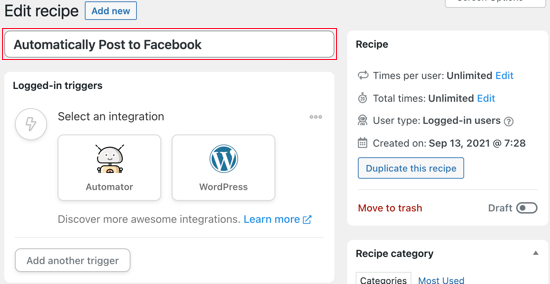
Als nächstes können Sie dem Rezept einen Namen geben, indem Sie ihn in das Feld “Titel” eingeben.
Dies dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.

Danach müssen Sie die Bedingung festlegen, die die Aktion auslösen soll.
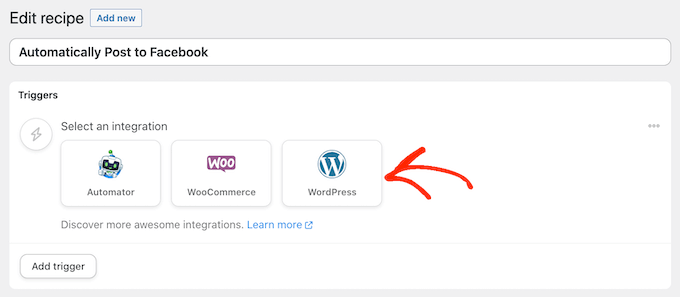
Wir möchten jedes Mal, wenn wir einen WordPress-Blog veröffentlichen, auf Facebook posten, also klicken Sie unter “Wählen Sie eine Integration” auf “WordPress”.

Sie sehen nun alle Auslöser, die Sie auf Ihrer WordPress-Website verwenden können.
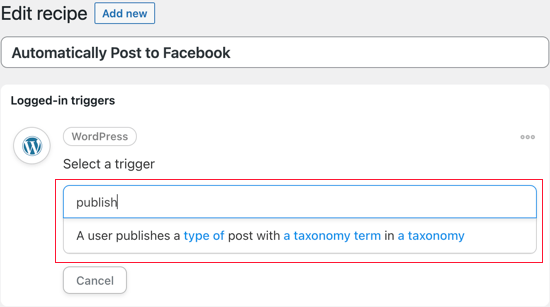
Suchen Sie nach “veröffentlichen” und wählen Sie den Auslöser “Ein Benutzer veröffentlicht einen Beitragstyp mit einem Taxonomiebegriff in einer Taxonomie“.

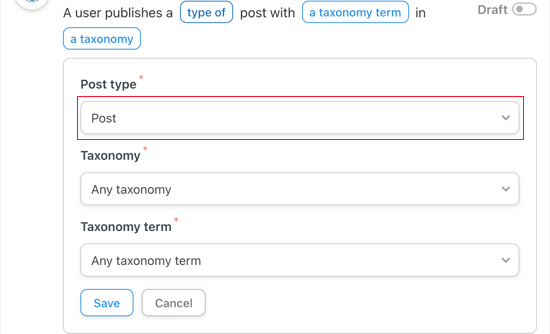
In diesem Beispiel wollen wir Facebook nur aktualisieren, wenn wir einen Beitrag und keine Seite veröffentlichen. Öffnen Sie daher das Dropdown-Menü “Beitragstyp” und wählen Sie “Beitrag”.
Sie können dann entscheiden, ob Sie Beiträge aus einer bestimmten Kategorie oder einem bestimmten Tag freigeben möchten, indem Sie die “Taxonomie”-Einstellungen ändern.

Vergessen Sie nicht, auf “Speichern” zu klicken, um Ihre Änderungen zu speichern.
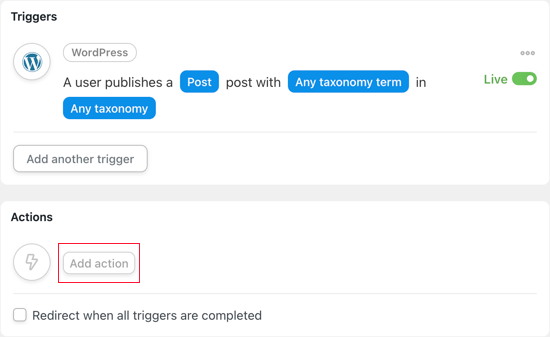
Als nächstes müssen Sie die Aktion auswählen, die Uncanny Automator jedes Mal ausführen soll, wenn Sie einen Beitrag veröffentlichen. Beginnen Sie mit einem Klick auf die Schaltfläche “Aktion hinzufügen”.

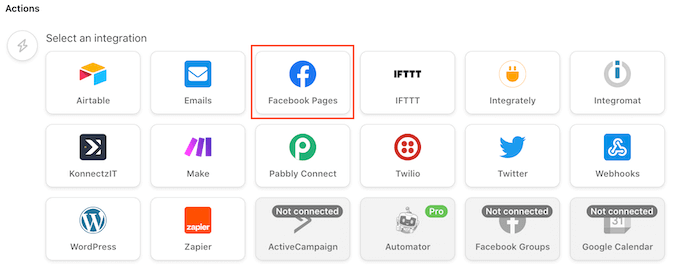
Uncanny Automator zeigt jetzt alle Integrationen an, die Sie verwenden können. Zum Beispiel gibt es eine Integration, mit der Sie automatisch tweeten können , wenn Sie einen neuen Beitrag in WordPress veröffentlichen.
Da wir auf Facebook posten wollen, klicken Sie auf die Schaltfläche “Facebook-Seiten”.

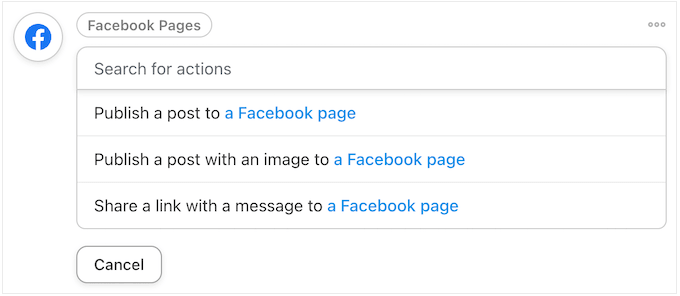
Sie sehen nun alle verschiedenen Facebook-Aktionen.
Wenn Ihre Beiträge mit einem Bild versehen sind, sollten Sie die Option “Beitrag mit Bild veröffentlichen” wählen. Wenn Sie Ihren Facebook-Beiträgen jedoch kein Bild hinzufügen möchten, können Sie stattdessen “Beitrag auf einer Facebook-Seite veröffentlichen” wählen.

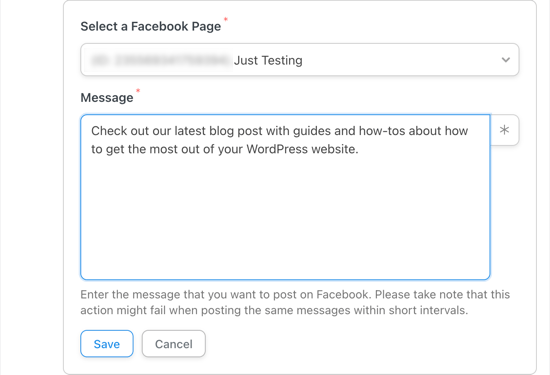
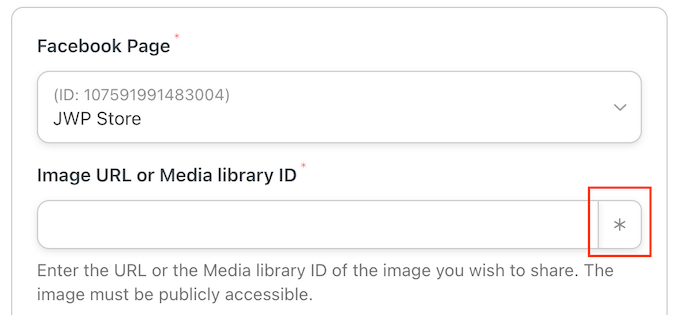
Wenn Sie mehr als eine Facebook-Seite besitzen, wählen Sie diejenige aus, auf der Sie Beiträge veröffentlichen möchten, indem Sie die Dropdown-Liste “Facebook-Seite” verwenden.
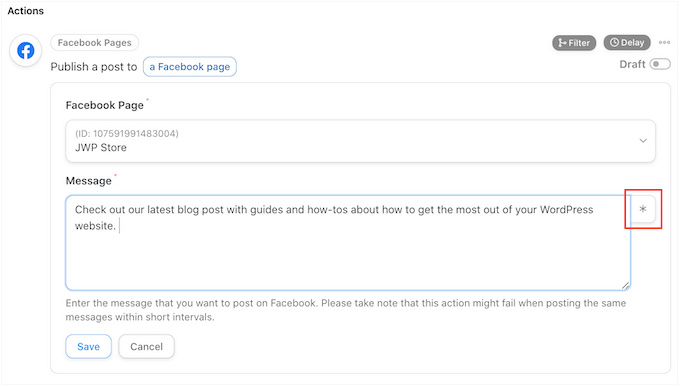
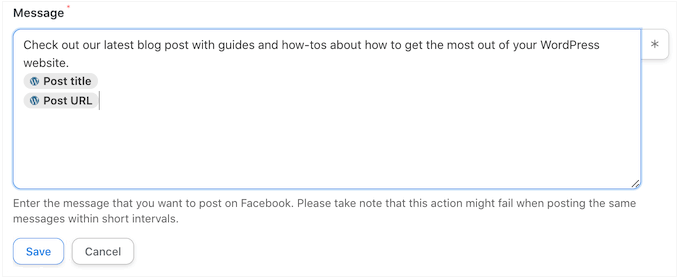
Danach können Sie den Status, den Sie veröffentlichen möchten, in das Feld “Nachricht” eingeben.

Wenn Sie den Status schreiben, müssen Sie den Beitragstitel und die URL mit Hilfe von Token in die Nachricht einfügen. Wenn Uncanny Automator Ihren Status postet, ersetzt es diese Token durch echte Informationen aus dem Beitrag.
Um ein Token hinzuzufügen, klicken Sie auf die Schaltfläche “*”.

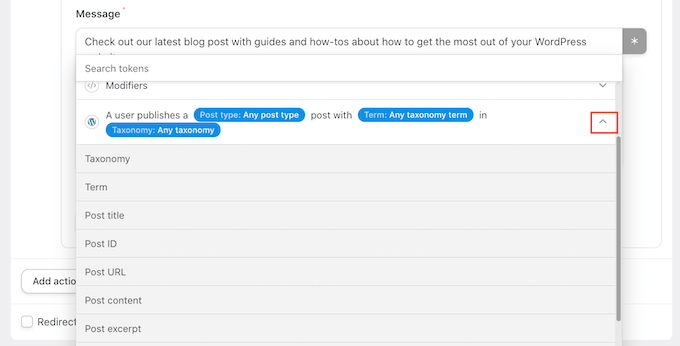
Klicken Sie dann auf den Pfeil neben “Ein Benutzer veröffentlicht einen Beitrag…”.
Hier sehen Sie alle verschiedenen Token für den Beitrag.

Sie können ein beliebiges Token zu Ihrem Facebook-Status hinzufügen.
In der Regel werden Sie jedoch den “Beitragstitel” und die “Beitrags-URL” auswählen wollen, damit die Besucher den Blogbeitrag besuchen können.

Wenn Sie als Aktion “Einen Beitrag mit einem Bild veröffentlichen” gewählt haben, müssen Sie Uncanny Automator mitteilen, wo er das Bild finden kann.
Suchen Sie das Feld “Bild-URL oder Medienbibliothek-ID” und klicken Sie auf die Schaltfläche “*”.

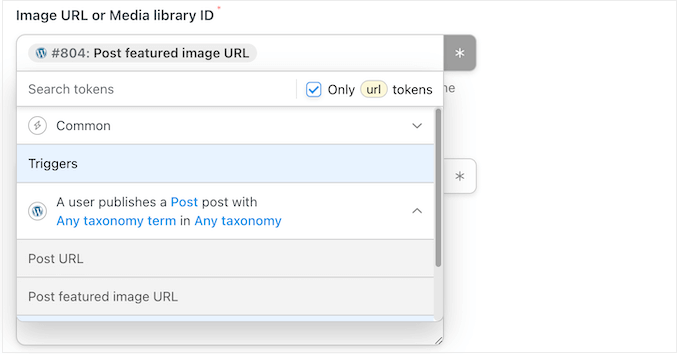
Klicken Sie dann auf den Auslöser ‘Ein Benutzer veröffentlicht einen Beitrag…’.
Klicken Sie hier auf “Post featured image URL”.

Wenn Sie mit der Einrichtung der Aktion zufrieden sind, vergessen Sie nicht, auf “Speichern” zu klicken.
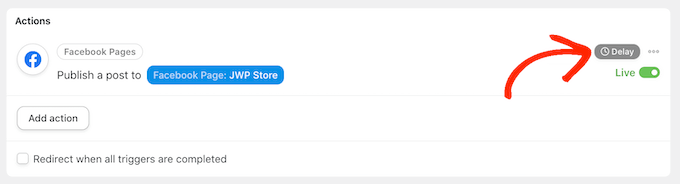
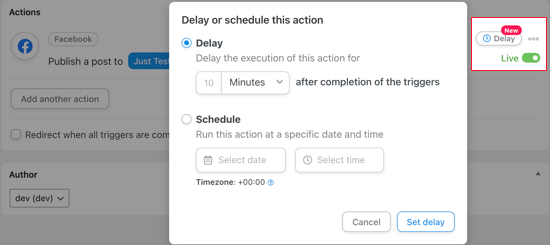
An dieser Stelle können Sie eine Verzögerung einfügen, damit Uncanny Automator nicht sofort nach Veröffentlichung des Blogs auf Facebook postet.
Bewegen Sie dazu den Mauszeiger über die Aktion “Beitrag veröffentlichen in…” und klicken Sie auf “Verzögern”, wenn diese Aktion erscheint.

Jetzt können Sie wählen, ob die Uncanny Automator Aktion nach einer Verzögerung oder zu einem bestimmten Datum oder einer bestimmten Uhrzeit ausgelöst werden soll.
So können Sie auf Facebook posten, wenn Ihre Zielgruppe am ehesten online ist.

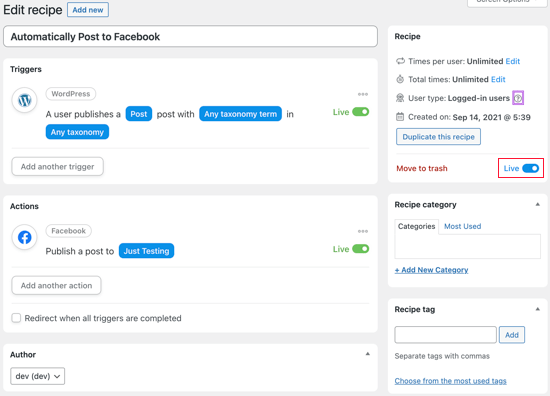
Nachdem Sie den Auslöser und die Aktion festgelegt haben, ist es nun an der Zeit, das Rezept zu veröffentlichen.
Klicken Sie dazu auf den Schalter “Entwurf”, so dass er stattdessen “Live” anzeigt.

Sobald das Rezept live ist, wird Uncanny Automator jedes Mal einen neuen Facebook-Status posten, wenn Sie einen Beitrag veröffentlichen.
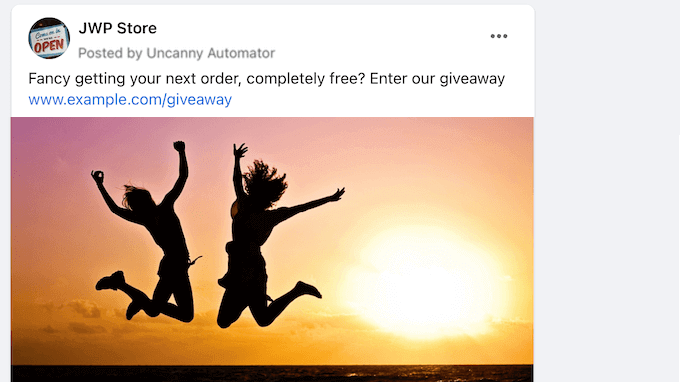
Wir haben einen neuen Blogbeitrag auf unserer Testseite veröffentlicht, und so ist der Beitrag auf unserer Facebook-Seite erschienen.

Wenn das richtige Vorschaubild nicht im Facebook-Status angezeigt wird, können Sie in unserer Anleitung nachlesen, wie Sie das Problem der falschen Facebook-Vorschaubilder in WordPress beheben.
Video-Anleitung
Wenn Sie eher ein visueller Lerntyp sind, sollten Sie sich unser YouTube-Tutorial ansehen, in dem erklärt wird, wie man automatisch von WordPress aus auf Facebook postet:
Methode 2: Automatisches Posten auf Facebook von WordPress aus mit ClickSocial (alle Posts)
Eine weitere Möglichkeit, von WordPress aus automatisch auf Facebook zu posten, ist ClickSocial. Es ist der beste Social Media Scheduler und Poster auf dem Markt.
Mit ClickSocial können Sie direkt vom WordPress-Dashboard aus Social-Media-Posts für Facebook, Instagram und Twitter erstellen und planen.
Mit ClickSocial können Sie auch Wiederbelebungskampagnen einrichten, um regelmäßig alte WordPress-Beiträge automatisch auf Facebook zu teilen.

Um loszulegen, besuchen Sie die ClickSocial-Website und melden Sie sich für ein Konto an.
Sobald Sie ein Konto haben, müssen Sie das kostenlose ClickSocial-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
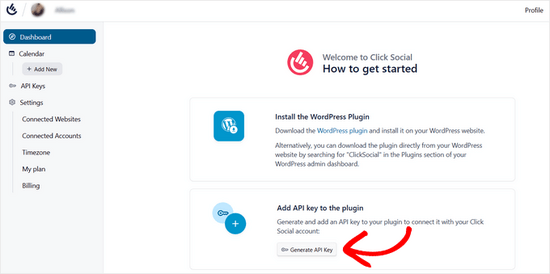
Nachdem Sie das Plugin aktiviert haben, gehen Sie zurück zu Ihrem Dashboard auf der ClickSocial-Website. Von hier aus müssen Sie auf die Schaltfläche “API-Schlüssel generieren” klicken.

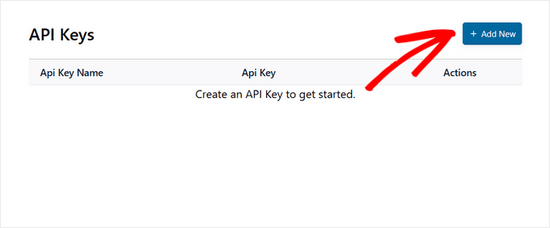
Auf der nächsten Seite klicken Sie auf die Schaltfläche “Neu hinzufügen”.

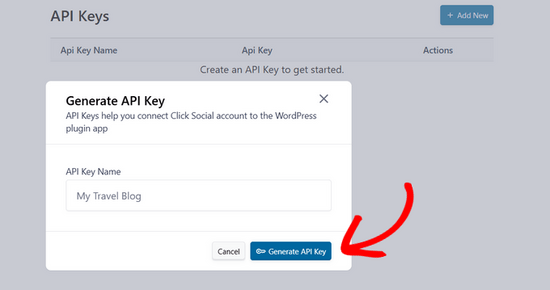
Daraufhin öffnet sich ein Popup-Fenster, in das Sie einen Namen für Ihren API-Schlüssel eingeben können, z. B. den Namen Ihrer Website. Klicken Sie dann auf “API-Schlüssel generieren”.

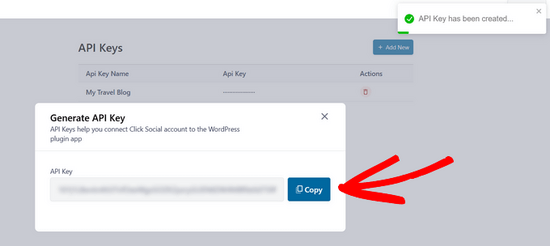
Ihr API-Schlüssel wird nun generiert. Denken Sie daran, ihn sicher aufzubewahren, da er für die Verbindung mit Ihrer WordPress Website unerlässlich ist.
Klicken Sie auf die Schaltfläche “Kopieren”, und kehren Sie zu Ihrer Website zurück.

Navigieren Sie dann im WordPress-Dashboard zum Menüpunkt ClickSocial. Klicken Sie dann auf die Schaltfläche “Mein Konto einrichten”.

Fügen Sie nun einfach den kopierten API-Schlüssel in das Feld ein und klicken Sie auf die Schaltfläche “Verbinden”.

Verbinden Sie Ihre Facebook-Seite mit ClickSocial
Sobald Ihre Website mit ClickSocial verbunden ist, können Sie damit beginnen, Ihr Facebook-Konto zu verbinden.
Klicken Sie dazu auf die Schaltfläche “Konto hinzufügen”.

Mit ClickSocial können Sie eine Verbindung zu Facebook, Instagram und Twitter herstellen. Für dieses Tutorial wählen wir die Facebook-Option, um sie zu verbinden.

Sie werden dann zu Facebook weitergeleitet.
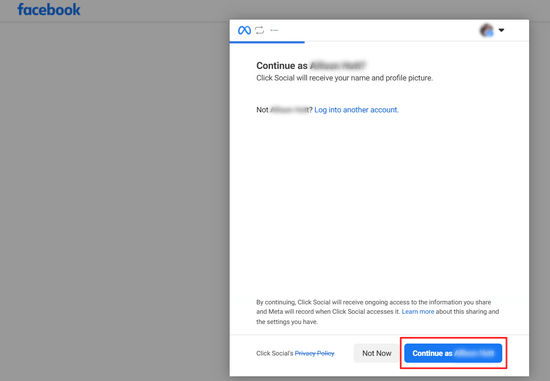
Wählen Sie zunächst Ihr Profil aus und klicken Sie auf die Schaltfläche “Weiter”.

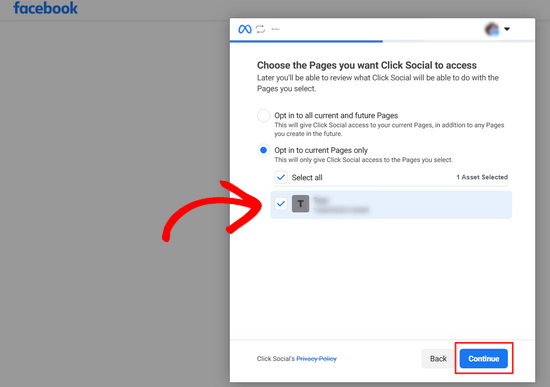
Als Nächstes müssen Sie die Facebook-Seite auswählen, auf der ClickSocial posten soll, und auf “Weiter” klicken.

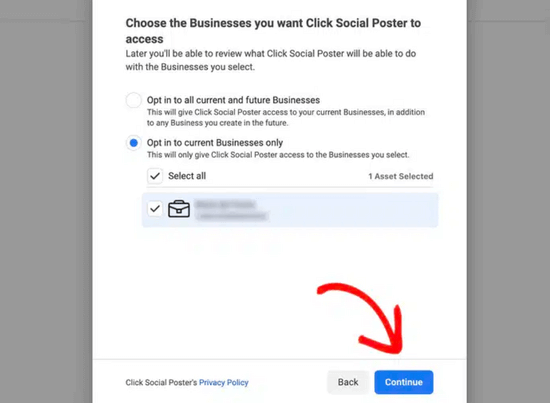
Danach müssen Sie auch das Unternehmen auswählen, das Sie mit Facebook verbunden haben. Klicken Sie dann auf die Schaltfläche “Weiter”.

Dann können Sie die Zugriffsanforderungen für ClickSocial überprüfen. Dies sind einfach die Berechtigungen, die ClickSocial hat, um Ihre WordPress-Beiträge automatisch auf Facebook zu teilen. Klicken Sie auf “Speichern”, um fortzufahren.
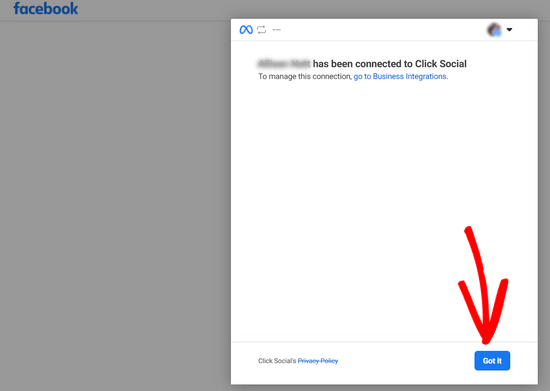
Klicken Sie abschließend auf die Schaltfläche “Ich hab’s” und Sie werden wieder auf Ihre Website weitergeleitet.

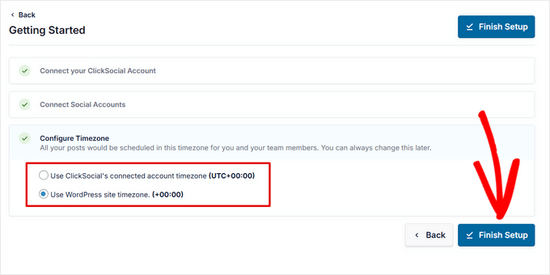
Bevor Sie automatische WordPress-Postings für Facebook planen können, müssen Sie ClickSocial in einem letzten Schritt einrichten.
Sie müssen die Zeitzone auswählen, in der Ihre Beiträge geplant werden sollen. Für dieses Tutorial wählen wir die gleiche Zeitzone wie die WordPress-Website.
Klicken Sie anschließend auf die Schaltfläche “Einrichtung beenden”.

Einrichten von Revival Posts in ClickSocial
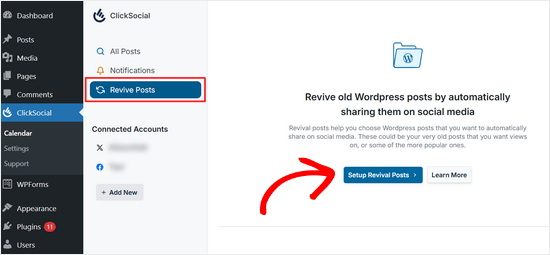
Nachdem ClickSocial eingerichtet ist und Sie Ihr Facebook-Konto verbunden haben, können Sie eine Wiederbelebungskampagne einrichten, um WordPress-Beiträge automatisch auf Facebook zu teilen.
Gehen Sie zunächst im ClickSocial-Dashboard auf die Registerkarte “Beiträge wiederbeleben” und klicken Sie auf die Schaltfläche “Wiederbelebungsbeiträge einrichten”.

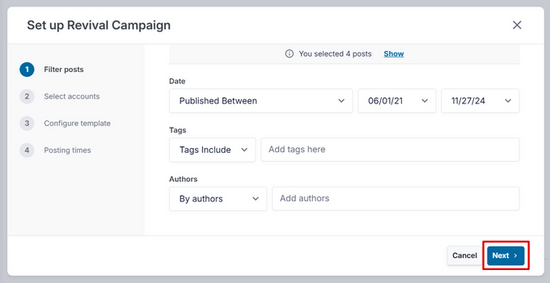
Beginnen Sie mit der Einrichtung von Filtern, um zu entscheiden, welche Beiträge Sie automatisch in sozialen Medien teilen möchten.
Sie können nach Veröffentlichungsdatum, Tags und Autoren filtern. Nachdem Sie Ihre Filter ausgewählt haben, klicken Sie auf die Schaltfläche “Weiter”.

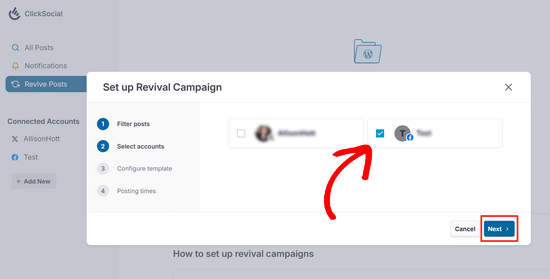
Wählen Sie dann die sozialen Medienkonten aus, auf denen Sie Beiträge veröffentlichen möchten. Sie können mehrere Konten auswählen, wenn Sie sie verbunden haben, aber für dieses Tutorial werden wir nur die Option Facebook auswählen.

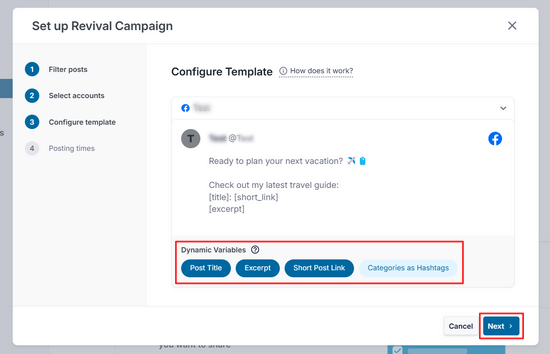
Jetzt können Sie eine Facebook-Post-Vorlage erstellen.
Sie können sowohl manuell Text hinzufügen als auch dynamische Inhalte wie Beitragstitel, Auszüge, kurze Links zu Beiträgen und Kategorien als Hashtags einfügen.
Wenn Sie mit der Vorlage zufrieden sind, klicken Sie auf die Schaltfläche “Weiter”.

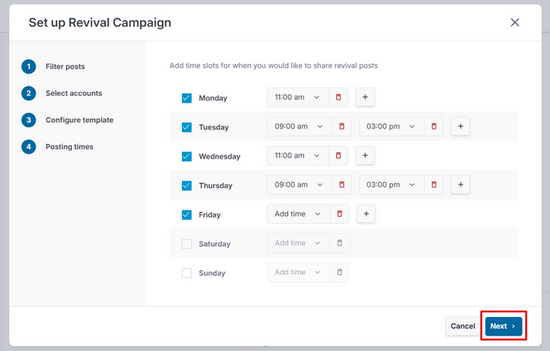
Schließlich können Sie die Tage und Uhrzeiten auswählen, an denen Ihre Facebook-Beiträge geteilt werden sollen. Sie können mehrere Posting-Zeiten pro Tag hinzufügen, indem Sie auf das Symbol “+ Hinzufügen” klicken.
Nachdem Sie Ihre Buchungszeiten ausgewählt haben, klicken Sie auf die Schaltfläche “Weiter”.

Das war’s.
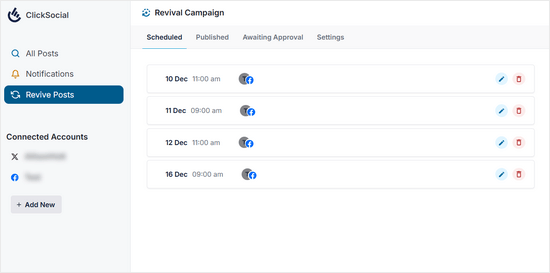
Auf der Registerkarte “Geplant” können Sie nun sehen, dass Ihre Blogbeiträge automatisch an den von Ihnen ausgewählten Tagen geteilt werden.

Bonus: Erstellen Sie einen individuellen Facebook Feed in WordPress
Abgesehen davon, dass Sie Beiträge auf Facebook von WordPress aus veröffentlichen, können Sie auch Ihren gesamten Facebook Feed auf Ihrer Website einbetten. Auf diese Weise können Besucher Ihre Facebook-Beiträge anzeigen, ohne Ihre Website verlassen zu müssen, und Sie können die Benutzerfreundlichkeit erhöhen.
Außerdem kann es Benutzer dazu ermutigen, Ihre Facebook Seite zu besuchen und kann zu mehr Follower führen.
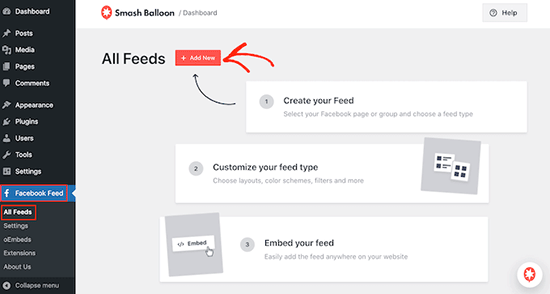
Um Ihren Facebook Feed einzubinden, müssen Sie das Smash Balloon Facebook Feed Plugin installieren und aktivieren. Nach der Aktivierung gehen Sie einfach auf Facebook Feed ” Alle Feeds und klicken Sie dann auf “Neu hinzufügen”.

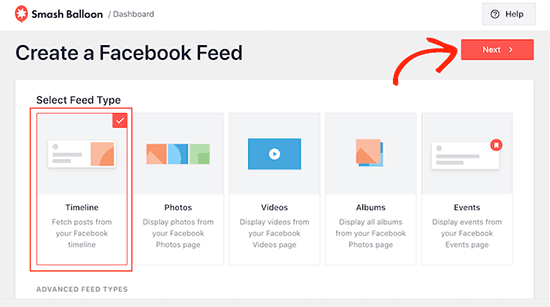
Daraufhin wird eine weitere Ansicht angezeigt, in der Sie als Feed-Typ “Timeline” auswählen und auf den Button “Weiter” klicken müssen.
Anschließend müssen Sie Ihr Facebook Konto mit Smash Balloon verbinden. Weitere Details dazu finden Sie in unserer Anleitung zum Einbetten eines Facebook Group Feeds in WordPress.

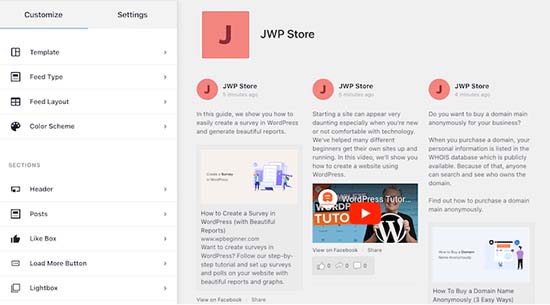
Sobald das erledigt ist, können Sie Ihren Facebook Feed im visuellen Editor von Smash Balloon individuell anpassen. Hier können Sie die Hintergrundfarbe ändern, ein Layout auswählen, verschiedene Buttons hinzufügen und vieles mehr.
Klicken Sie dann oben auf den Button “Speichern”, um Ihre Einstellungen zu speichern.

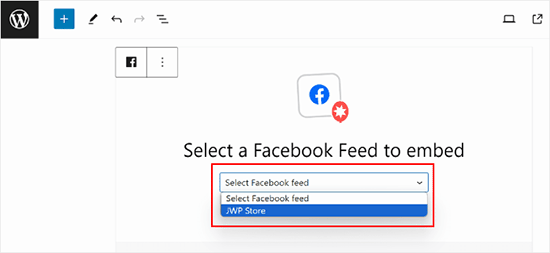
Öffnen Sie nun den Block-Editor und fügen Sie den Block “Facebook Feed” aus dem Menü hinzu. Wählen Sie dann den Facebook Feed, den Sie gerade erstellt haben, aus dem Dropdown-Menü innerhalb des Blocks aus.
Klicken Sie abschließend auf den Button “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern. Weitere Informationen finden Sie in unserer Anleitung, wie Sie einen individuellen Facebook Feed in WordPress erstellen.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie automatisch von WordPress aus auf Facebook posten können. Vielleicht möchten Sie auch erfahren , wie Sie ein Facebook-Video in WordPress einbetten können, und sich unsere Expertenauswahl der besten WordPress-Facebook-Plugins ansehen , mit denen Ihr Blog wächst.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
This will save me a relatively large amount of time with the number of articles. I manually posted articles to Facebook after they were published.
WPBeginner Support
Glad we could help simplify the process for you
Admin
Terje Pettersen
Hi. I want to enable all my users to be able, in an easy way, so that all new WordPress blogs automatically be posted on their own private facebook wall. Is that possible?
WPBeginner Support
We do not have a method we would recommend for that at the moment as there would not be an easy way for your users to disable the automated sharing. For the time being, you would want to take a look at plugins to add a share button to your posts.
Admin
G
Thanks for sharing. This has been helpful.
WPBeginner Support
Glad the guide was helpful
Admin
Beth Younker
Thanks for the info, however you fail to mention that some of these options may come at a price. For example, with WordPress you can no longer use plug-ins unless you upgrade to a business account. I find that really frustrating, as I used to be able to easily link to my FB page, but now I can’t unless I pay more money? Thanks a lot.
WPBeginner Support
For the cost of WordPress, our guides are for WordPress.org not, WordPress.com which would be part of the confusion. You can see our guide below on the differences between the two:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
morgan kane
Does any of this methods auto-post to facebook GROUPS?
WPBeginner Support
These are for Facebook pages, Facebook limits automation for their groups at the moment.
Admin
Eduardo Rivera
Hi guys, great info as always! You should really update the 3rd option, the graph API has been deprecated and now Facebook uses another method, very intuitive and self explanatory.
WPBeginner Support
Thank you for letting us know, we will look into updating our article as soon as we are able.
Admin
ebenezer
I cant find new applet from the drop-down menu when I clicked on my username
WPBeginner Support
They may have changed their interface since this article was last updated you should still be able to use their search feature at the top of the page to find an applet.
Admin
Darlington
Please, I seem not to find your Facebook group again. Or has it been closed down?
WPBeginner Support
Our Facebook group is still active. If you visit our Facebook page and go to the groups tab on the side, you should be able to see the group there
Admin
Amanda
I found the process for Buffer much easier than described in this post. You just need to sign up for Buffer and connect your social media account(s) there, then install the WP to Buffer plugin, then hit the “Authorize” button in the plugin settings. That’s it. No access token, no callback URL, no creating an app. That is all automated with the Authorize button now, I suppose.
WPBeginner Support
Thank you for letting us know, the plugin’s authors likely updated their method to authorize since the last update of this article
Admin
M kose
I just want to learn, does this method automatically post our wordpress posts as we publish?
WPBeginner Support
Yes
Admin
Anthony
Thanks a million for the tips
Marius
This post is out-of-date after FB removed publishing to profile timeline from their API.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this article
Admin
Daniel
Hi,
I tried using IFTTT but it kept telling me invalid WordPress URL. after numerous crosschecks i could see that the URL is correct.
Please, what can i do about this?
WPBeginner Support
Hi Daniel,
Make sure XML-RPC is enabled on your website. It is a WordPress feature that allows third-party services like IFTTT to connect. Some WordPress security plugins may disable it. See your security plugin settings.
Admin
Charlie
Can I use the ITTT method to link WordPress to more than one of my facebook pages??
WPBeginner Support
Hey Charlie,
Yes, you can do that.
Admin
Mariano
How can I include the post updates on ifttt? Because when is new post the notification send normal. But when is a post update it don’t send anything.
waynedpj
i am also looking for a way to update the corresponding Facebook post when an update is made to the original post on WordPress. unfortunately most options seem to only allow new posts as triggers. did you ever find a solution?
thanks.
Kylie
When I follow the steps for AccessPress Facebook Autopost (which I’ve successfully used before), and I click the box ‘Public’ to make the review public, I now get a dialogue box that asks for a Privacy Policy URL. I’ve only found sites for privacy policy URL development that cost. Is there something general that can be added for free?
Stefan
There’s now an option in WordPress for “Privacy policy”. You can find it in the administrator panel in the “Settings” submenu and than “Privacy”.
Joe
I was able to use IFTTT to share my post to Facebook. But the new issue with this, is that Facebook shows description of website, instead of the post description.
Facebook also used another image thumbnail, instead of the image I used for the post. Please how can I resolve this??
Francois
This didn’t work. When I click authorize I get this error below, even after I added my domain and page where I do my posts to the App Domain.
Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.
Samuel
Is there a way that when someone comments on our post that we share to facebook, it displays on our site.
I know we can have a facebook comment plugin that allows users to comment on post using their facebook account.
What i don’t know is, If we share our post to facebook, and someone comments on that post on facebook, how can we display that comment on our site
Nikhil
Hi. is there any plugin that uploads the posts automatically to different fb pages according to different categories . for eg: if a particular post is of category tech then it should be shared on fb tech page and if its category is of health that post should be shared on fb page corresponding to it
Sue
I have gone through the setup and posted my blog, but it’s not showing up on f.b. Just wondering what I did wrong, or is there a delay to it posting. I posted about 10 minutes ago. Thanks!
Ed
If it’s your very first post using IFTTT it will take UP TO an hour. This is stated in small print on the applet.
teslim
i am trying to use the facebook App method by i am finding it difficult to authorize my account, facebook says (Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.). please help soonest thanks..
Daniel
How do you change the post on Facebook that says…
“John Doe published an article on WordPress”
so that ‘WordPress” says something else, like your site’s URL or name?
Karen
Hello. I followed the directions to the “T” using the WordPress Plug-In method and see absolutely no postings to my FB page. I even updated a post (thinking any previous posts may not appear), and that didn’t work either. I went to my timeline and feed areas of my FB page and don’t see anything.
Please assist or I will have no other option but to deactivate this plug-in and start over.
Thank you.
isah
hey nice article i just tried this now on my site using the IFTTT method and it works like a charm. thanks for the tip
naresh
Thank a lot for creating such a very useful post.
JM Koh
Thanks for the tutorial. Does anyone know of a way to post to both the FB profile and FB page (that is joined to 1 FB account as required by FB)? Noted that the IFTTT method requires you to choose to post either to the profile or page, which is the same as Jetpack. Thanks!
Miso
Hi,
on plugin there is now an error and the account can not be authorized.
Someone told me that giving admin credentials to website is not so good idea,
so the user which posts website can not be administrator.
Sandra K
Do any of these methods work for Facebook Groups? I’m the administrator for a Closed Facebook Group and I want automate postings news and events on our website to our Facebook Group. Is that do-able?
Lori
So what is the BEST one to choose?
WPBeginner Support
IFTTT is the easiest and fastest.
Admin
Marc
However, IFTTT posts a link, not the entire post text including image, right?
WPBeginner Support
Yes, Facebook does the rest and automatically fetches a thumbnail, post title, and a short description of your post. Users will still have to visit your website to read the complete article.
iostar
Hi! I am using Zapier to post automatically on facebook and another social media based on RSS technology.
Hope it helps.
Claudio
When I try and enter my hosted wordpress info, it prompts me that I need to enable XML-RPC under my wordpress “Settings/Writing”, but I don’t see a checkbox for this.
Tâm Hoàng
Thanks
Sufyan
thank u so much for this wonderful tutorial
Pankaj Dhawan
People talk about using Buffer more and it is very famous. Never used any such technique since I am not getting enough time so I suppose IFTTT for someone like me would be ideal.
I wasnt aware of this before so, thank you for sharing this useful info.