Möchten Sie lernen, wie Sie Themen in Ihr WordPress-Navigationsmenü einfügen können?
Oft versuchen Anfänger, Themen in das WordPress-Menü aufzunehmen, indem sie für jedes Thema eine eigene Seite erstellen. Aber das ist nicht der beste Weg, weil das Hinzufügen dieser Seiten zu einem Menü nicht die relevanten Beiträge anzeigen wird.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress mit Hilfe von Kategorien und Tags in WordPress-Navigationsmenüs Themen hinzufügen können.

Warum Themen in WordPress-Navigationsmenüs hinzufügen?
Angenommen, Sie haben eine WordPress-Website, die Reiseführer für verschiedene Städte anbietet. Sie möchten vielleicht Städtenamen in Ihr Navigationsmenü aufnehmen, damit Ihre Besucher relevante Artikel sehen, wenn sie auf den Menüpunkt klicken.
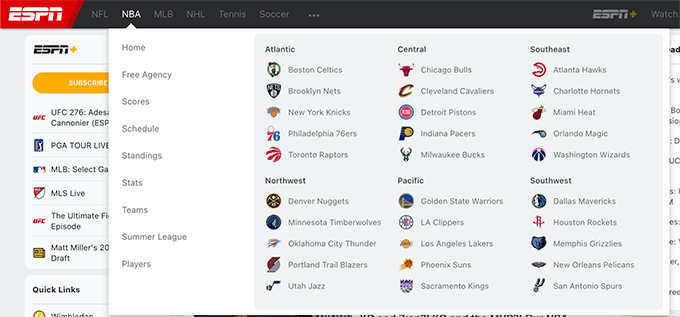
Wenn Sie eine Nachrichten-Website wie die New York Times oder ESPN betreiben, können Sie auch die verschiedenen Themen im Navigationsmenü hervorheben.

WordPress macht es recht einfach, Themen hinzuzufügen, wenn Sie Ihre Inhalte mit Kategorien und Tags organisieren.
Kategorien umfassen die Hauptthemen Ihrer Website wie ein Inhaltsverzeichnis, während Tags spezifischere Themen wie ein Index abdecken. Weitere Informationen finden Sie in unserem Leitfaden zum Unterschied zwischen Kategorien und Tags.
Sehen wir uns an, wie Sie Ihre Inhalte mithilfe von Kategorien und Tags organisieren und diese Themen dann in Ihr WordPress-Navigationsmenü einfügen können, um den Zugriff zu erleichtern.
Hinzufügen von Kategorien und Tags zu WordPress-Beiträgen
Sie können beim Schreiben Ihrer Blogbeiträge Kategorien hinzufügen oder auswählen. Das Kategorienfeld erscheint in der rechten Spalte des WordPress-Inhaltseditors.
Wenn Sie eine neue Kategorie hinzufügen möchten, klicken Sie einfach auf den Link “Neue Kategorie hinzufügen” unterhalb der Liste Ihrer bestehenden Kategorien.
In einem Reiseblog könnten Sie zum Beispiel Kategorien für jede Stadt erstellen, über die Sie geschrieben haben, wie “Paris”, “Amsterdam”, “Berlin”, “Istanbul” und “London”.

Sie können auch Tags aus dem Inhaltseditor heraus hinzufügen, indem Sie sie einfach in das Feld “Tags” auf der rechten Seite eingeben. Wenn Sie mehr als ein Tag hinzufügen, müssen Sie diese durch Kommas trennen.
Wenn Sie ein zuvor erstelltes Etikett auswählen möchten, geben Sie die ersten Zeichen ein und die passenden Etiketten werden angezeigt. Klicken Sie dann einfach auf die gewünschte Markierung.
In einem Reiseblog könnten Sie Tags für die spezifischeren Themen hinzufügen, die in einem bestimmten Beitrag behandelt werden, z. B. “Essen”, “Nachtleben”, “Wanderungen” und “Bahnreisen”.
Sobald Sie einige Beiträge erstellt und unter verschiedenen Kategorien und Tags abgelegt haben, können Sie sie in das Navigationsmenü Ihrer Website einfügen.
Hinzufügen von Kategorien in WordPress-Navigationsmenüs
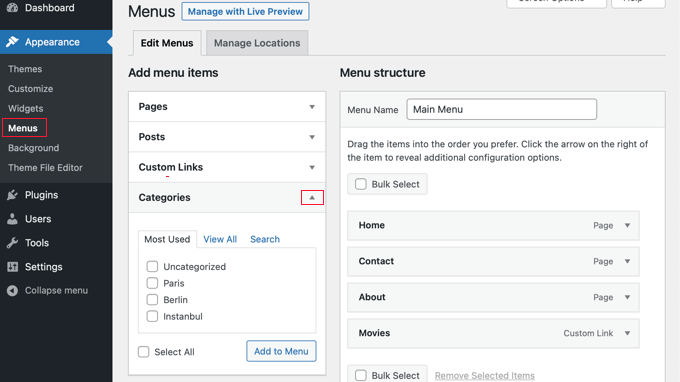
Um Ihrem Navigationsmenü Kategorien hinzuzufügen, gehen Sie einfach auf Erscheinungsbild ” Menüs und klicken Sie auf die Registerkarte “Kategorien”, um sie zu erweitern.

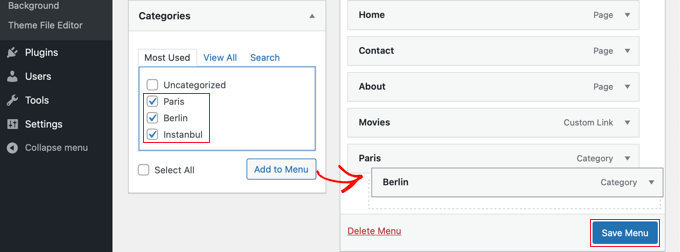
Wählen Sie anschließend die Kategorien aus, die Sie dem Menü hinzufügen möchten, und klicken Sie dann auf die Schaltfläche “Zum Menü hinzufügen”. Die ausgewählten Kategorien werden nun in der rechten Spalte als Menüpunkte angezeigt. Sie können sie durch Ziehen und Ablegen nach oben und unten verschieben.

Wenn Sie mit dem Menü zufrieden sind, klicken Sie auf die Schaltfläche “Menü speichern”, um Ihre Änderungen zu speichern.
Sie können nun Ihre Website besuchen, um Ihre Änderungen in Aktion zu sehen.

Hinzufügen von Tags in WordPress-Navigationsmenüs
Um Ihrem Navigationsmenü Tags hinzuzufügen, müssen Sie die Seite Erscheinungsbild ” Menüs besuchen. Im Gegensatz zu Kategorien gibt es keine Option, um standardmäßig Tags hinzuzufügen.
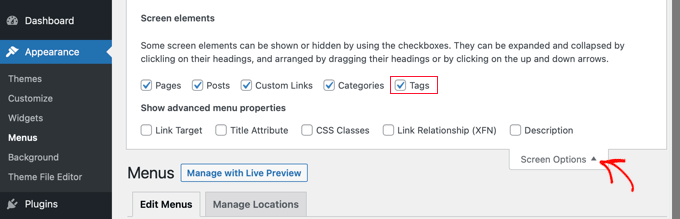
Sie können jedoch eine Registerkarte “Tags” hinzufügen, indem Sie oben im Bildschirm auf “Bildschirmoptionen” klicken und dann das Kästchen “Tags” aktivieren.

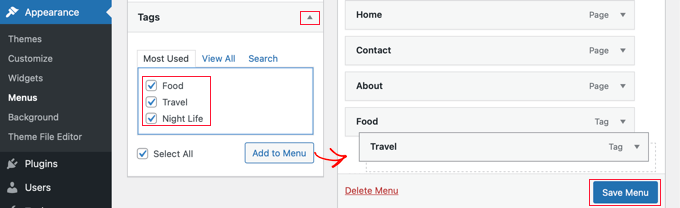
In der linken Spalte wird nun eine Registerkarte Tags eingefügt. Sie können auf die Registerkarte klicken, um sie zu erweitern.
Nun können Sie die Tags auswählen, die Sie dem Menü hinzufügen möchten. Wenn Sie auf die Schaltfläche “Zum Menü hinzufügen” klicken, werden die ausgewählten Tags in der rechten Spalte als Menüpunkte angezeigt, die Sie per Drag-and-Drop neu anordnen können.

Vergessen Sie nicht, auf die Schaltfläche “Menü speichern” zu klicken, um Ihre Einstellungen zu speichern.
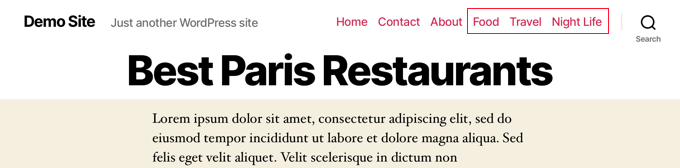
Sie können nun Ihre Website besuchen und sehen, dass die Tags zu Ihrem Menü hinzugefügt wurden.

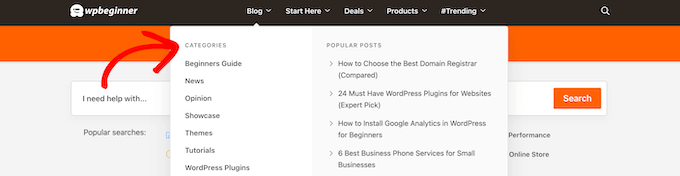
Wenn Sie ein fortgeschrittenes Themen-Drop-Menü mit mehreren Spalten wie ESPN und WPBeginner erstellen möchten, dann wird dies oft als Mega-Menü bezeichnet.
In unserer Schritt-für-Schritt-Anleitung zur Erstellung eines Mega-Menüs in WordPress finden Sie weitere Einzelheiten.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man Kategorien und Tags in WordPress Navigationsmenüs hinzufügt. Vielleicht möchten Sie auch erfahren, wie Sie eine Landing Page mit WordPress erstellen, oder unsere Liste der wichtigsten Plugins für die Erweiterung Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Farrel
Hi there. Do you know if the ability to build a Nav Menu using Tags is something that has changed recently? Because I have followed your steps exactly, and Tags is still not an option on my builder… I still only show Pages, Posts, Custom Links, and Categories. Thank you in advance for your help, and sorry in advance also if I’m just really tired and missing something!
WPBeginner Support
If you have not done so already, we would recommend checking your screen options in the top-right of the page to make sure tags are not unchecked there
Admin
Farrel
I was, indeed, just very tired I found it shortly after I left this, but couldn’t delete it because it hadn’t yet posted! Thanks for getting back, and for your patience with me!
Taoheed
Can a tag page be used as the primary menu while category is used as a Sub-menu?
WPBeginner Support
If you mean in your navigation menu then you certainly can. For general usage of tags and categories, we would recommend taking a look at our article below!
https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better
Admin
Sidartha
I Try this in WordPress 4.9.5 and see that have been problems.
This problems is about the Read More that not work.
In two installation i have problems, in one is that Read More not show in the page, don´t appear.
In other installation with template Access Press Store, the default way off the theme show the page with the posts with one Read More button without you have been put it there, the button show automatically but without link the button not open the post simply refresh the page.
I’m investigate this and don´t exists plugin for fix this because in whatsoever result the same problem repeat if you force and put other inside the text don´t work , don´t show….
Aravindgunda
Nice information but I want to post content under the page…. So, any suggestions.
ramesh
wordpress display posts from specific category on page?
rang smith
Nice article! have to re-structure my ongoing project now
katherine moody
Just the information I needed in a simple concise format. Thank you. Your site is helping me feel more in control of my WordPress site rather than the other way around.
Nancy
I am wanting to create a travel blog, with different trips, entering daily on what we see and do , and putting pics in. I don’t know how to do that yet. When we finish one trip, we will go on another,
Ken
This was really helpful – thank you
Kate Robertson
So timely. I was struggling to know the best way to sort the information on my website and this is exactly what I needed to know. Thanks!
Jean-Pierre LaFitte
THIS article is VERY helpful. I understand it and I can use it. I made the mistake of creating too many PAGES, now I will rework my site. thanks
jp