Als WordPress-Benutzer müssen Sie möglicherweise gelegentlich Sonderzeichen wie die Marke ™, das eingetragene ®, die Währung, das Copyright © oder fremdsprachige Symbole in Ihre Beiträge oder Seiten einfügen.
Ganz gleich, ob Sie einen Artikel schreiben, rechtliche Hinweise hinzufügen oder einzigartige Symbole zur Verbesserung Ihres Designs verwenden, es ist wichtig zu wissen, wie Sie diese Sonderzeichen nahtlos einfügen können.
Bei WPBeginner beispielsweise verwenden wir in unseren Blogbeiträgen häufig ein Sonderzeichen (“), um die Leser durch bestimmte Seiten oder Registerkarten zu leiten, z. B. auf die Seite Plugins ” Installierte Plugins. Dieses Symbol macht die Anweisungen klarer und visuell ansprechender und verbessert die Lesbarkeit für unsere Nutzer.
Es kann jedoch etwas schwierig sein, diese Symbole hinzuzufügen, da sie auf einer durchschnittlichen Tastatur nicht zu finden sind.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Sonderzeichen zu WordPress-Beiträgen hinzufügen können.

Warum Sonderzeichen in WordPress-Beiträge einfügen?
Das Hinzufügen von Sonderzeichen zu den Blogeinträgen auf Ihrer WordPress-Website kann Ihre Inhalte optisch ansprechend gestalten.
Es kann auch dazu beitragen, dass Ihr Inhalt leichter zu lesen ist, indem es die Aufmerksamkeit des Lesers auf wichtige Punkte lenkt.
Wenn Sie z. B. den Namen Ihres Unternehmens in einem Beitrag verwenden, können Sie ihn mit einem Markenzeichen versehen, um Ihr Unternehmen bei den Besuchern hervorzuheben.

Darüber hinaus kann die Verwendung von Sonderzeichen in Ihren Überschriften und Meta-Beschreibungen die Suchmaschinenoptimierung Ihrer Website verbessern, da Ihre Inhalte für Benutzer interessanter und attraktiver werden. Dies wiederum kann Ihre Klickrate verbessern.
Sehen wir uns nun an, wie Sie Ihren WordPress-Beiträgen ganz einfach Sonderzeichen hinzufügen können. Wir werden drei verschiedene Methoden behandeln, und Sie können die nachstehenden Quicklinks verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Hinzufügen von Sonderzeichen mit dem WordPress-Block-Editor
Wenn Sie nach einer einfachen Möglichkeit suchen, Sonderzeichen im Block-Editor mit HTML-Entities hinzuzufügen, dann ist diese Methode genau das Richtige für Sie.
Wenn Sie einen Blogbeitrag schreiben, formatiert WordPress ihn automatisch in HTML. Dies ist die Auszeichnungssprache, die von fast allen Websites verwendet wird.
HTML wird mit einer Liste von HTML-Entities geliefert. Dies sind spezielle Codes, mit denen Sie Zeichen, Symbole, Pfeile und mehr anzeigen können.
Sie ermöglichen auch das Hinzufügen von Sonderzeichen in HTML, die normalerweise nicht in Tastaturlayouts zu finden sind.
Wenn Sie z. B. ein ™-Markensymbol hinzufügen möchten, können Sie den HTML-Entity-Code ™ verwenden, um es anzuzeigen.
Wenn Sie ein Copyright ©-Symbol hinzufügen möchten, können Sie den Code © in Ihrem Artikel verwenden.
Sonderzeichen mit dem benutzerdefinierten HTML-Block hinzufügen
Zunächst müssen Sie einen neuen oder bestehenden WordPress-Beitrag im Blockeditor öffnen, um Sonderzeichen hinzuzufügen.
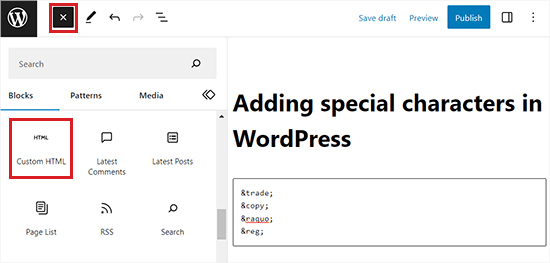
Klicken Sie dort auf die Schaltfläche “+” in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Von hier aus suchen Sie den benutzerdefinierten HTML-Block und fügen ihn dem Beitrag hinzu. Als nächstes geben Sie einfach den HTML-Entity-Code für das Sonderzeichen in den Block ein.

Sie werden feststellen, dass jeder HTML-Entity-Code mit einem kaufmännischen Und-Zeichen beginnt und mit einem Semikolon endet.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen zu speichern.
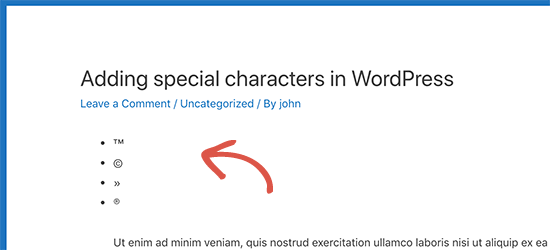
Jetzt können Sie Ihren Beitrag besuchen, um die in Ihrem WordPress-Blog angezeigten Sonderzeichen zu überprüfen.

Eine Vielzahl von Sonderzeichen, darunter lateinische Buchstaben, mathematische Symbole, Währungen, wissenschaftliche Messsymbole und vieles mehr, sind als HTML-Entities verfügbar.
Eine vollständige Referenzliste finden Sie in der HTML Character Entity Reference Chart von W3.org.
Hinzufügen von Sonderzeichen mit dem Code-Editor
Sie können auch Sonderzeichen zu WordPress-Beiträgen hinzufügen, indem Sie zum Code-Editor wechseln.
Mit dieser Option im Block-Editor können Benutzer den zugrunde liegenden HTML-, CSS- oder JavaScript-Code verschiedener Blöcke anzeigen und bearbeiten. Dies erleichtert das Hinzufügen von HTML-Elementen.
Öffnen Sie zunächst einen neuen oder bestehenden WordPress-Beitrag im Block-Editor.
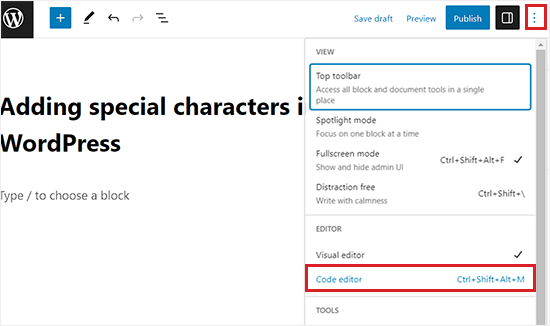
Klicken Sie dort auf das Menü mit den drei Punkten in der oberen rechten Ecke der Ansicht, um ein Dropdown-Menü zu öffnen. Klicken Sie hier auf die Option “Code Editor”.

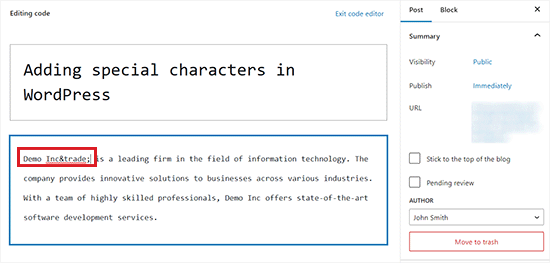
Daraufhin öffnet sich der Code-Editor, in dem Sie die HTML-Elemente einfach in den Text einfügen können.
Wenn Sie z. B. neben einem Produkt- oder Firmennamen ein Markensonderzeichen hinzufügen möchten, können Sie dies ganz einfach tun, indem Sie zum Code-Editor wechseln.

Wenn Sie fertig sind, können Sie Ihre Änderungen speichern, indem Sie auf den Button “Aktualisieren” oder “Veröffentlichen” klicken.
Jetzt können Sie Ihre WordPress-Website besuchen, um die Sonderzeichen in Ihren Beiträgen zu sehen.

Methode 2: Hinzufügen von Sonderzeichen mit einem Plugin
Wenn Sie regelmäßig Sonderzeichen hinzufügen müssen, sollten Sie lieber ein Plugin verwenden, anstatt jedes Mal die HTML-Entity-Referenztabelle zu überprüfen.
Zunächst müssen Sie das Plugin ” Sonderzeichen einfügen ” installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung öffnen Sie einen Beitrag oder eine Seite im Blockeditor, um Sonderzeichen hinzuzufügen.
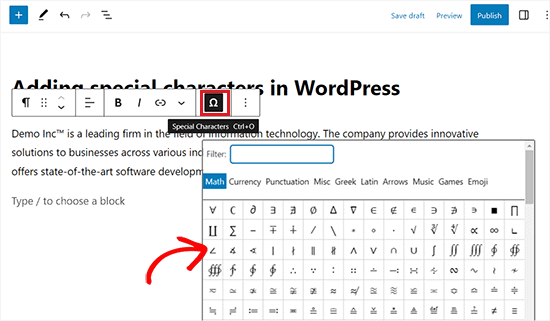
Wählen Sie dort einen Absatzblock aus und klicken Sie dann auf das Omega-Symbol in der Werkzeugleiste des Blocks oben, um ein Popup-Fenster mit den Sonderzeichen aufzurufen.

Suchen Sie hier einfach das Sonderzeichen, das Sie hinzufügen möchten, und klicken Sie darauf, um es in den Editor einzufügen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” zu klicken, um Ihre Änderungen zu speichern.
Methode 3: Hinzufügen von Sonderzeichen mit dem klassischen WordPress-Editor
Wenn Sie noch den alten klassischen Editor in WordPress verwenden, können Sie diese Methode verwenden, um beim Schreiben von Blogbeiträgen Sonderzeichen hinzuzufügen.
Beachten Sie, dass der klassische Editor über eine eingebaute Sonderzeichenfunktion verfügt.
Öffnen Sie zunächst einen neuen oder bestehenden Beitrag im Editor. Klicken Sie dann auf die Schaltfläche “Spülbecken”.
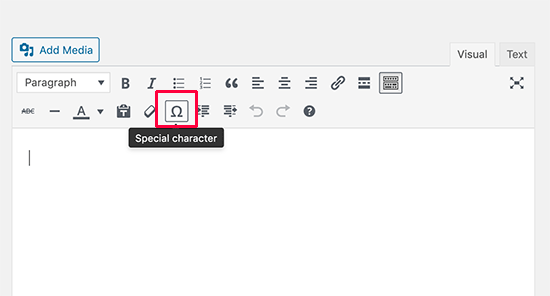
Dadurch wird die zweite Reihe mit den Optionen für die Formatierung eingeblendet, in der Sie auf den Button “Sonderzeichen” klicken müssen.

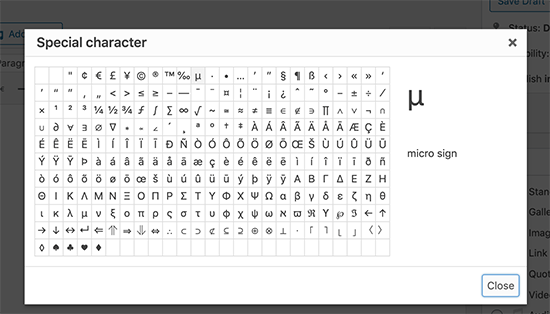
Wenn Sie darauf klicken, wird ein Popup-Fenster mit einigen häufig verwendeten Sonderzeichen angezeigt.
Es gibt Währungssymbole, mathematische Symbole, Urheberrechte, eingetragene Zeichen, Markensymbole und vieles mehr.

Denken Sie daran, dass diese Methode nur funktioniert, wenn Sie den alten Post-Editor im WYSIWYG-Modus verwenden.
Wenn Sie es im Texteditor-Modus verwenden, müssen Sie entweder zum visuellen Editor wechseln oder die oben beschriebene Methode für HTML-Entitäten verwenden.
Von hier aus können Sie einfach auf das Symbol oder Zeichen klicken, das Sie verwenden möchten, und es wird zu Ihrem Beitrag hinzugefügt.
Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” zu klicken, um Ihre Änderungen zu speichern.
Bonus: Fügen Sie Emojis in Ihre WordPress-Blogbeiträge ein
Neben Sonderzeichen können Sie auch Emojis zu Ihren WordPress-Blogbeiträgen hinzufügen.
Emojis sind kleine Bildsymbole, die zusammen mit Text verwendet werden können, um Emotionen und andere Ausdrücke auszudrücken.
Wenn Sie diese Symbole in Ihre Website einfügen, können Sie Ihren Inhalten einen Hauch von Farbe und Persönlichkeit verleihen, das Engagement erhöhen und die Lesbarkeit Ihrer Beiträge verbessern.
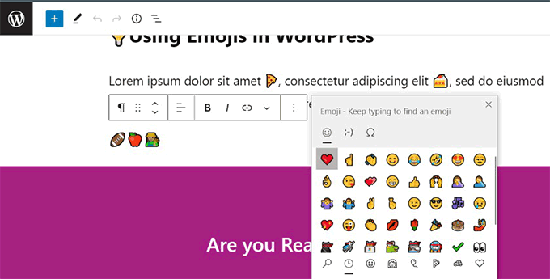
Sie können Emojis ganz einfach in Ihrem WordPress Block-Editor (Gutenberg) hinzufügen, indem Sie die Tastenkombination Windows +. (Punkt) auf Ihrer Tastatur drücken.
Sobald Sie das getan haben, öffnet sich ein Popup-Fenster, in dem Sie ein Emoji für Ihren Blogbeitrag auswählen können. Beachten Sie jedoch, dass diese Methode nur funktioniert, wenn Sie einen Windows-Computer verwenden.

Wenn Sie ein Mac-Benutzer sind, müssen Sie die Tasten Command + Control + Space zusammen drücken, um die Emojis-Eingabeaufforderung zu öffnen.
Detaillierte Anweisungen finden Sie in unserem Tutorial, wie Sie Ihrem WordPress-Blog ganz einfach Emojis hinzufügen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Sonderzeichen in WordPress-Beiträge und -Seiten einfügt. Vielleicht interessieren Sie sich auch für unsere Einsteiger-Anleitung zum Hinzufügen von Schaltflächen zum Unterstreichen und Ausrichten von Text in WordPress und unsere Einsteiger-Anleitung zum Hinzufügen eines Links in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thank you for the table of special characters, or for the link. I saved it to my favorites for personal use. Just a few weeks ago, I was looking for a special copyright symbol like this.
Roderick Young
This worked great for me, but at first, I clicked on the dropdown in the block editor, and didn’t see the Omega sign or “Special Characters”. The Omega was actually added to the toolbar just to the left of the Bold and Italic, right out in the open.
WPBeginner Support
Thanks for sharing where it moved for you
Admin
Gina Leggio
Actually, I kept playing around with your advice and it finally worked somehow. Thanks.
WPBeginner Support
Glad our recommendations were helpful
Admin
Gina Leggio
It didn’t seem to work for me. When I preview my page, it still shows ©. I tried highlighting it and then pushing the “keyboard input” button. What am I doing wrong?
WPBeginner Support
You would want to ensure you are adding it as HTML and not in a paragraph block for the most common reason.
Admin
Gina Leggio
Thanks for your response. That worked, but when I open a preview in a new tab, it didn’t show the symbol; it only showed ©. Please advise.
WPBeginner Support
If that is the case, you would want to check with the support for your specific theme to ensure a setting in your theme is not overriding how it should work.
Jur Jurr
Hey! Can i just copy the symbol from somewhere and past it on my website?
WPBeginner Support
You can certainly try that but that is not guaranteed to work every time.
Admin
amir ebadi
Thank you for this awesome article
WPBeginner Support
You’re welcome, glad you liked our article
Admin
shafique
nice to read this such great article. nicely written. very good information. Thank you
keep it up.
WPBeginner Support
Thank you, glad you liked our content
Admin
Ms. Anika Tyrone
This symbol which I’m seeking is: in a square box, in the square box is a almost complete circle, with a tiny line attached to the right side of the almost complete circle. This is found in the WordPress.com where the heading: “Subscription Management” and have 5 sites. The last one on the list is called DF Blog and prior to these words is a symbol as mentioned above. Now the others have a choice of weekly, /immediate “under delivery frequency”, but for DF Blog it’s blank and not given the chance to state my choice. Could you possibly help me in this matter? Monday, July 31, 2017 @ 1:18 pm. Waiting patiently for your response. Thank you for taking the time to read this email.
Mark Gandy
I never have an issue adding the TM within a post, it’s the Blog and Post titles where they will not show up. Any suggestions?
Marissa
So simple! Thank you for having this free, handy tool available for people like me…starting a professional site, learning step by step.
Bella
How can you bring up special characters on the WordPress app?
JMunce
Could you please do a tutorial on added a special Characters?
I can code unicode to my blog, but not everyone can view these. I can on my pc, but on my phone I don’t see them, for example.
It would be great to know how to display them to all site users.
Thanks, Justin
WPBeginner Staff
Either the font or OS you are using does not support the rupee character.
Anchit Shethia
I have already mailed to WP team to update support for Rupee character. What is the probability of it being updated?
alasdairpage
On a Mac it’s easy, press ctrl+cmd+space for emoticons and special characters (scroll right for the special character options).
On Windows it isn’t easy, but it is possible using the Character Map tool. I’ve never used Windows 8 but in Windows 7 and below it’s usually in Start, Programs, Accessories, System Tools. Use it to copy/paste characters into any application.
Anchit Shethia
Almost all special characters can be added in WP post but I want to add the official symbol of Rupee on my blog How can I add it? Even if I copy the symbol from Wikipedia and paste it, it won’t render. Help?