Der Schutz Ihrer WordPress-Website vor Online-Bedrohungen ist entscheidend. Eine Möglichkeit, wie wir bei WPBeginner die Sicherheit verbessern, ist die Verwendung von HTTP Security Headern. Diese bieten eine zusätzliche Sicherheitsebene, die als Schutzschild gegen häufige Angriffe und Schwachstellen dient.
Diese Header arbeiten hinter den Kulissen und weisen Webbrowser und Server an, wie sie mit den Daten Ihrer Website umzugehen haben, um die allgemeine Sicherheit zu erhöhen. Das Hinzufügen dieser Header ist eine einfache, aber wirksame Methode, um die Abwehrkräfte Ihrer Website zu stärken und sie vor bösartigen Aktivitäten zu schützen.
Dieser Leitfaden für Einsteiger zeigt Ihnen, wie Sie HTTP Security Header in WordPress hinzufügen können. Wir behandeln verschiedene Methoden, darunter die Verwendung von Plugins und die manuelle Bearbeitung von Konfigurationsdateien.

Was sind HTTP-Sicherheits-Header?
HTTP-Sicherheits-Header sind eine Sicherheitsmaßnahme, die es dem Server Ihrer Website ermöglicht, einige gängige Sicherheitsbedrohungen zu verhindern, bevor sie Ihre Website beeinträchtigen können.
Wenn ein Benutzer Ihre WordPress-Website besucht, sendet Ihr Webserver eine HTTP-Header-Antwort an seinen Browser. Diese Antwort informiert den Browser über Fehlercodes, Cache-Kontrolle und andere Zustände.
Die normale Header-Antwort gibt einen Status namens HTTP 200 aus. Danach wird Ihre Website im Browser des Benutzers geladen. Wenn Ihre Website jedoch Schwierigkeiten hat, kann Ihr Webserver einen anderen HTTP-Header senden.
Es kann beispielsweise ein interner Serverfehler 500 oder ein Fehlercode 404 (nicht gefunden) gesendet werden.
HTTP-Sicherheits-Header sind eine Teilmenge dieser Header. Sie werden verwendet, um Websites vor gängigen Bedrohungen wie Click-Jacking, Cross-Site-Scripting, Brute-Force-Angriffen und mehr zu schützen.
Werfen wir einen kurzen Blick auf einige HTTP-Sicherheits-Header und wie sie Ihre WordPress-Website schützen:
- HTTP Strict Transport Security (HSTS) teilt Webbrowsern mit, dass Ihre Website HTTPS verwendet und nicht über ein unsicheres Protokoll wie HTTP geladen werden sollte.
- Mit demX-XSS-Schutz können Sie das Laden von Cross-Site-Scripting blockieren.
- X-Frame-Options verhindert domänenübergreifende Iframes oder Click-Jacking.
- X-Content-Type-Options X-Content-Type-Options blockiert das Schnüffeln von Mime-Typ-Inhalten.
HTTP-Sicherheits-Header funktionieren am besten, wenn sie auf der Ebene des Webservers, d. h. Ihres WordPress-Hosting-Kontos, festgelegt werden. So können sie frühzeitig während einer typischen HTTP-Anfrage ausgelöst werden und maximalen Nutzen bringen.
Sie funktionieren sogar noch besser, wenn Sie eine Website-Anwendungs-Firewall auf DNS-Ebene wie Sucuri oder Cloudflare verwenden.
Werfen wir also einen Blick darauf, wie man HTTP-Sicherheits-Header in WordPress einfach hinzufügen kann. Hier finden Sie kurze Links zu verschiedenen Methoden, damit Sie die für Sie passende auswählen können:
- Adding HTTP Security Headers in WordPress Using Sucuri
- Adding HTTP Security Headers in WordPress Using Cloudflare
- Adding HTTP Security Headers in WordPress Using .htaccess
- Adding HTTP Security Headers in WordPress Using AIOSEO
- How to Check HTTP Security Headers for a Website
- Expert Guides on WordPress Security
1. Hinzufügen von HTTP-Sicherheits-Headern in WordPress mit Sucuri
Sucuri ist eines der besten WordPress-Sicherheitsplugins auf dem Markt. Wenn Sie den Website-Firewall-Service von Sucuri nutzen, können Sie HTTP-Sicherheits-Header festlegen, ohne Code schreiben zu müssen.
Zunächst müssen Sie sich für ein Sucuri-Konto anmelden. Es handelt sich um einen kostenpflichtigen Service, der eine Website-Firewall auf Serverebene, ein Sicherheits-Plugin, ein CDN und eine Garantie zur Malware-Entfernung beinhaltet.
Während der Anmeldung müssen Sie einfache Fragen beantworten, und die Sucuri-Dokumentation hilft Ihnen bei der Einrichtung der Website Application Firewall auf Ihrer Website.
Nachdem Sie sich angemeldet haben, müssen Sie das kostenlose Sucuri-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
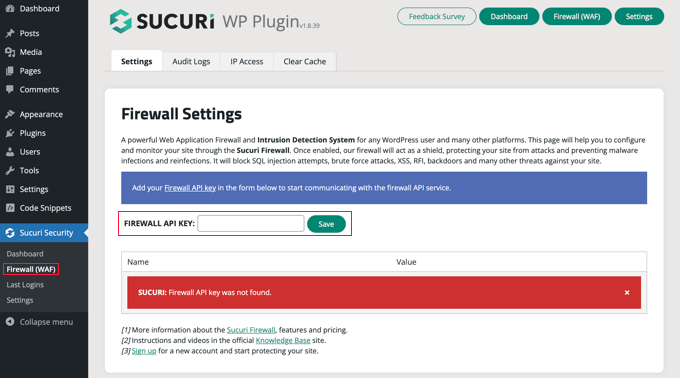
Nach der Aktivierung müssen Sie zu Sucuri Security ” Firewall (WAF) gehen und Ihren Firewall API Schlüssel eingeben. Sie finden diese Informationen unter Ihrem Konto auf der Sucuri Website.

Danach müssen Sie auf die grüne Schaltfläche “Speichern” klicken, um Ihre Änderungen zu speichern.
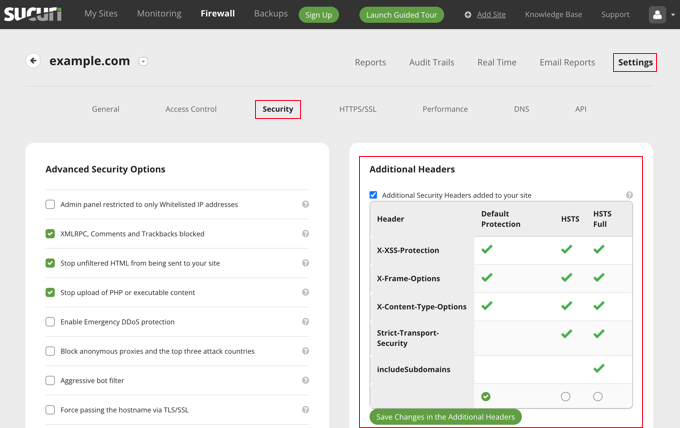
Als nächstes müssen Sie zum Dashboard Ihres Sucuri-Kontos wechseln. Klicken Sie oben auf das Menü “Einstellungen” und wechseln Sie dann auf die Registerkarte “Sicherheit”.

Hier können Sie drei Regelsätze auswählen. Der Standardschutz ist für die meisten Websites gut geeignet.
Wenn Sie einen Professional- oder Business-Tarif haben, stehen Ihnen auch Optionen für HSTS und HSTS Full zur Verfügung. Sie können sehen, welche HTTP-Sicherheits-Header für jeden Satz von Regeln angewendet werden.
Sie müssen auf die Schaltfläche “Änderungen in den zusätzlichen Kopfzeilen speichern” klicken, um Ihre Änderungen zu übernehmen.
Sucuri fügt nun die von Ihnen ausgewählten HTTP-Sicherheits-Header in WordPress hinzu. Da es sich um eine WAF auf DNS-Ebene handelt, ist Ihr Website-Verkehr vor Hackern geschützt, noch bevor diese Ihre Website erreichen.
2. Hinzufügen von HTTP-Sicherheits-Headern in WordPress mit Cloudflare
Cloudflare bietet eine grundlegende kostenlose Website-Firewall und einen CDN-Dienst. Es fehlt an erweiterten Sicherheitsfunktionen in seinem kostenlosen Plan, so dass Sie ein Upgrade auf seinen Pro-Plan benötigen, der teurer ist.
Wie Sie Cloudflare zu Ihrer Website hinzufügen können, erfahren Sie in unserem Tutorial zur Einrichtung des kostenlosen Cloudflare CDN in WordPress.
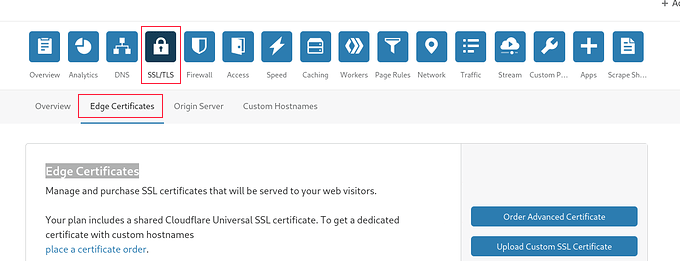
Sobald Cloudflare auf Ihrer Website aktiv ist, müssen Sie auf die SSL/TLS-Seite in Ihrem Cloudflare-Konto-Dashboard gehen und dann auf die Registerkarte “Edge-Zertifikate” wechseln.

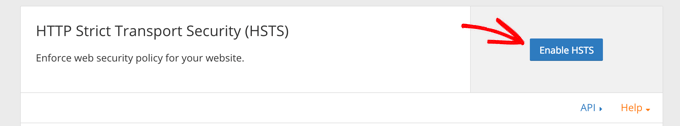
Blättern Sie nun nach unten zum Abschnitt “HTTP Strict Transport Security (HSTS)”.
Sobald Sie es gefunden haben, müssen Sie auf die Schaltfläche “HSTS aktivieren” klicken.

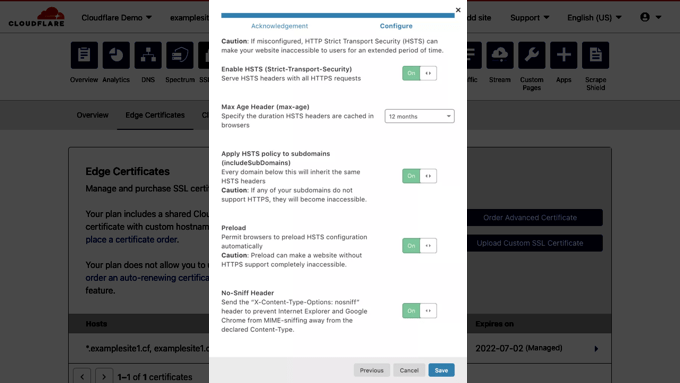
Daraufhin wird ein Popup-Fenster mit Anweisungen angezeigt, die Sie darauf hinweisen, dass Sie HTTPS auf Ihrer Website aktiviert haben müssen, bevor Sie diese Funktion nutzen können.
Wenn Ihr WordPress-Blog bereits eine sichere HTTPS-Verbindung hat, können Sie auf die Schaltfläche “Weiter” klicken, um fortzufahren. Sie sehen nun die Optionen zum Hinzufügen von HTTP-Sicherheits-Headern.

Von hier aus können Sie HSTS aktivieren, HSTS auf Subdomänen anwenden (wenn die Subdomänen HTTPS verwenden), HSTS vorladen und No-Sniff-Header aktivieren.
Diese Methode bietet einen grundlegenden Schutz durch HTTP-Sicherheits-Header. Sie ermöglicht jedoch nicht das Hinzufügen von X-Frame-Options, und Cloudflare verfügt nicht über eine Benutzeroberfläche, um dies zu tun.
Sie können dies immer noch tun, indem Sie ein Skript mit der Cloudflare Workers-Funktion erstellen. Wir empfehlen dies jedoch nicht, da die Erstellung eines HTTPS-Security-Header-Skripts für Anfänger unerwartete Probleme verursachen kann.
3. Hinzufügen von HTTP-Sicherheits-Headern in WordPress mit .htaccess
Mit dieser Methode können Sie die HTTP-Sicherheitsheader in WordPress auf Serverebene festlegen.
Dazu muss die Datei .htaccess auf Ihrer Website bearbeitet werden. Diese Serverkonfigurationsdatei wird von der am häufigsten verwendeten Apache-Webserver-Software verwendet.
Hinweis: Bevor Sie Änderungen an den Dateien Ihrer Website vornehmen, empfehlen wir Ihnen, ein Backup zu erstellen.
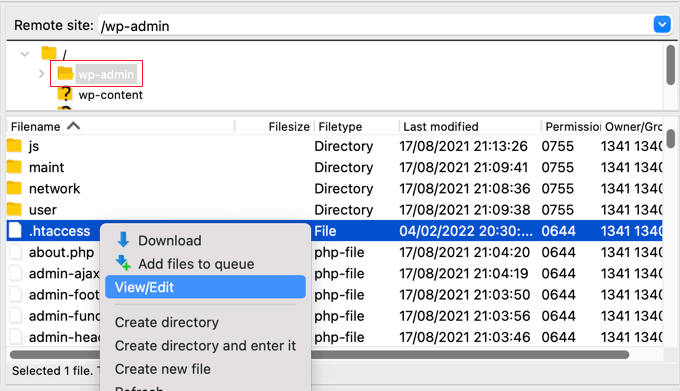
Als Nächstes verbinden Sie sich einfach mit einem FTP-Client oder dem Dateimanager in Ihrem Webhosting-Kontrollpanel mit Ihrer Website. Im Stammverzeichnis Ihrer Website müssen Sie die Datei .htaccess finden und bearbeiten.

Dadurch wird die Datei in einem einfachen Texteditor geöffnet. Am Ende der Datei können Sie einen Code hinzufügen, um HTTPS-Sicherheits-Header zu Ihrer WordPress-Website hinzuzufügen.
Sie können den folgenden Beispielcode als Ausgangspunkt verwenden. Er setzt die am häufigsten verwendeten HTTP-Sicherheits-Header mit optimalen Einstellungen:
1 2 3 4 5 6 7 | <ifModule mod_headers.c>Header set Strict-Transport-Security "max-age=31536000" env=HTTPSHeader set X-XSS-Protection "1; mode=block"Header set X-Content-Type-Options nosniffHeader set X-Frame-Options DENYHeader set Referrer-Policy: no-referrer-when-downgrade</ifModule> |
Vergessen Sie nicht, Ihre Änderungen zu speichern und Ihre Website zu besuchen, um sicherzustellen, dass alles wie erwartet funktioniert.
Hinweis: Seien Sie vorsichtig, wenn Sie Code auf Ihrer Website bearbeiten. Falsche Kopfzeilen oder Konflikte in der .htaccess-Datei können den 500 Internal Server Error auslösen.
4. Hinzufügen von HTTP-Sicherheits-Headern in WordPress mit AIOSEO
All in One SEO (AIOSEO) ist das beste SEO-Tool für WordPress und genießt das Vertrauen von über 3 Millionen Unternehmen. Mit dem Premium-Plugin können Sie ganz einfach HTTP-Sicherheits-Header zu Ihrer Website hinzufügen.
Als Erstes müssen Sie das AIOSEO-Plugin auf Ihrer Website installieren und aktivieren. Mehr dazu erfahren Sie in unserer Schritt-für-Schritt-Anleitung zur Einrichtung von All in One SEO für WordPress.
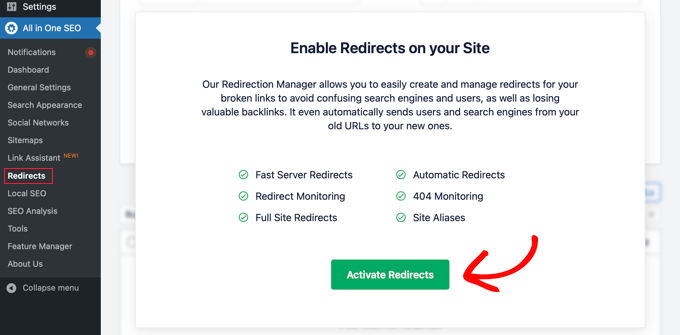
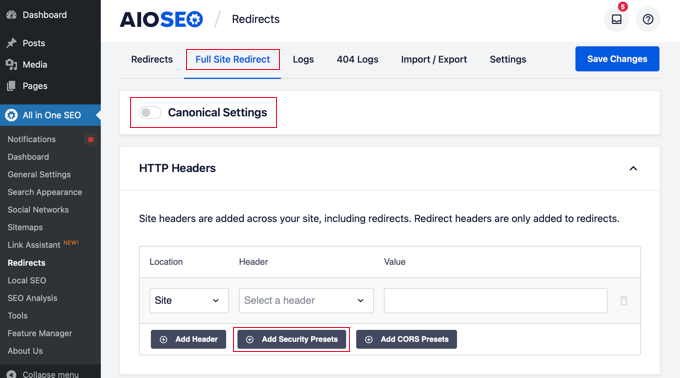
Anschließend müssen Sie auf die Seite All in One SEO ” Redirects gehen, um die HTTP-Sicherheits-Header hinzuzufügen. Zunächst müssen Sie auf die Schaltfläche “Weiterleitungen aktivieren” klicken, um die Funktion zu aktivieren.

Sobald die Weiterleitungen aktiviert sind, müssen Sie auf die Registerkarte “Full Site Redirect” klicken und dann nach unten zum Abschnitt “Canonical Settings” scrollen.
Aktivieren Sie einfach den Schalter “Kanonische Einstellungen” und klicken Sie dann auf die Schaltfläche “Sicherheitsvorgaben hinzufügen”.

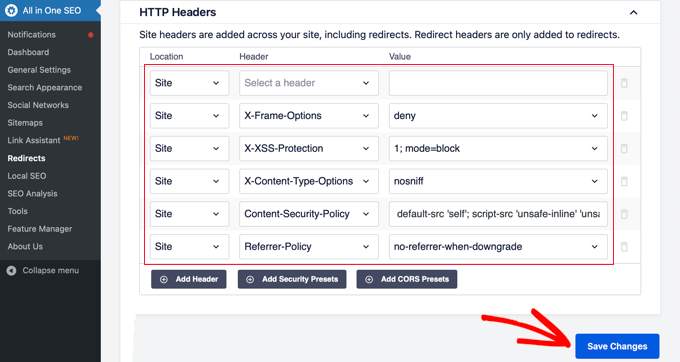
In der Tabelle wird eine voreingestellte Liste von HTTP-Sicherheits-Headern angezeigt.
Diese Kopfzeilen sind für die Sicherheit der Website optimiert. Sie können sie bei Bedarf überprüfen und ändern.

Klicken Sie unbedingt auf die Schaltfläche “Änderungen speichern” am oberen oder unteren Rand des Bildschirms, um die Sicherheitsüberschriften zu speichern.
Sie können nun Ihre Website besuchen, um sich zu vergewissern, dass alles einwandfrei funktioniert.
HTTP-Sicherheits-Header für eine Website prüfen
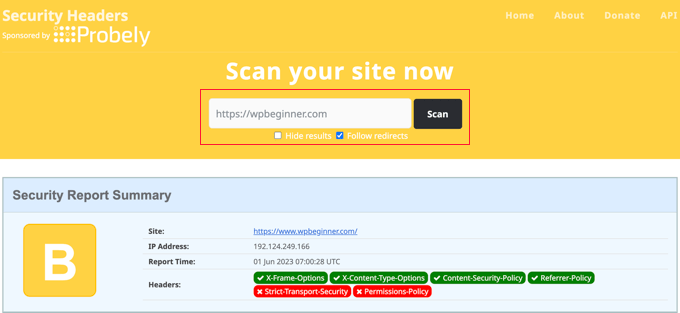
Nachdem Sie nun HTTP-Sicherheits-Header zu Ihrer Website hinzugefügt haben, können Sie Ihre Konfiguration mit dem kostenlosen Security Headers Tool testen.
Geben Sie einfach die URL Ihrer Website ein und klicken Sie auf die Schaltfläche “Scannen”.

Es prüft dann die HTTP-Sicherheits-Header Ihrer Website und zeigt Ihnen einen Bericht an. Das Tool generiert auch ein sogenanntes Notenlabel, das Sie ignorieren können, da die meisten Websites eine B- oder C-Bewertung erhalten, ohne dass die Benutzerfreundlichkeit beeinträchtigt wird.
Sie zeigt Ihnen an, welche HTTP-Sicherheits-Header von Ihrer Website gesendet werden und welche nicht enthalten sind. Wenn die Sicherheitsheader, die Sie einrichten wollten, dort aufgeführt sind, sind Sie fertig.
Expertenleitfäden zur WordPress-Sicherheit
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie HTTP Security Header in WordPress hinzufügen können. Vielleicht interessieren Sie sich auch für einige andere Anleitungen zur Verbesserung der Sicherheit Ihrer WordPress-Website:
- Der ultimative WordPress-Sicherheitsleitfaden (Schritt für Schritt)
- Wie man ein WordPress-Sicherheitsaudit durchführt (vollständige Checkliste)
- Wie Sie ein kostenloses SSL-Zertifikat für Ihre WordPress-Website erhalten (Anleitung für Anfänger)
- Die wichtigsten Gründe, warum WordPress Websites gehackt werden (und wie man es verhindern kann)
- Ändern des WordPress-Datenbankpräfixes zur Verbesserung der Sicherheit
- Die besten WordPress Security Plugins zum Schutz Ihrer Website (im Vergleich)
- Die besten WordPress-Sicherheitsscanner zur Erkennung von Malware und Hacks
- So scannen Sie Ihre WordPress Website nach potenziell bösartigem Code
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Holly Gough
Grateful for this info. Clear concise easy to follow directions. I spent an hour+ trying to fix the header issues. Thank you!
WPBeginner Support
Glad our guide could help you!
Admin
Valerie
Thanks. Rock solid info, as usual. Thanks for your help, it worked perfectly.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Katrin
Where in the .htacces do I have to put the code? above, in between # BEGIN WordPress or behind # END WordPress?
WPBeginner Support
You would want to put code between the begin and end WordPress
Admin
Michelangelo
Thank you so much for this article! It helped so much.
I wish you the best and that your sleeves never slip during dishwashing
WPBeginner Support
Glad our article was helpful!
Admin
Karma Tsheten
It worked for me but also it destroyed my design. when ever i add security header, design gets spoiled, any help
WPBeginner Support
That sounds like your theme may be having a conflict for some reason. We would recommend reaching out to your theme’s support to see if they can see the root of the issue.
Admin
Nigel Mcilwaine
Hi,
Unfortunately it didn’t work for me, even after clearing my cache. The site is on an Apache server, shared hosting is that going to affect the success?
cheers
WPBeginner Support
You would likely want to check with your hosting provider to ensure they do not have caching or a rule on their end that would cause an issue with your security header
Admin
Neil Cheesman
Hi
I have added the code to the .htaccess file but it hasn’t made any difference… the website redirects okay from HTTP to https but when testing I still get the message “Couldn’t find the HSTS header
in the response headers.”
WPBeginner Support
Don’t forget to clear any caching on your site as that is the most common reason for that specific error after adding the code to your htaccess.
Admin
ed thomas
did not work. still have:
Your website does not send all recommended security headers.
X-Content Type Options
X-Frame-Options
Permissions-Policy
WPBeginner Support
You may want to check your caching as that is the most common reason it will not update. If you clear your site’s cache that should allow your headers to be found.
Admin
Mark Downing
Thanks for the very helpful article. Our site went from an “F” to a “B” with no glitches after I pasted your code snippet into .htaccess.
WPBeginner Support
Glad our recommendation was helpful
Admin