Haben Sie sich jemals gefragt, wie manche WordPress-Blogbeiträge ins Auge stechen, während andere völlig ignoriert werden? Dafür gibt es normalerweise einen einfachen Grund: Beitragsbilder. Beiträge ohne diese auffälligen Miniaturansichten sind praktisch unsichtbar, egal wie großartig der Inhalt ist.
Bei WPBeginner legen wir Wert darauf, immer überzeugende Beitragsbilder für unsere Blogbeiträge zu verwenden. Nicht nur, um die Dinge gut aussehen zu lassen, sondern weil sie einen echten Einfluss auf das Engagement und die Interaktion der Menschen mit unseren Inhalten haben.
Die gute Nachricht ist, dass das Hinzufügen von Beitragsbildern tatsächlich sehr einfach ist. Sie laden einfach ein Bild hoch, legen es als Beitrags-Thumbnail fest, und es lässt Ihren Inhalt sofort polierter und professioneller aussehen.
In dieser Anleitung führen wir Sie Schritt für Schritt durch das Hinzufügen von Beitragsbildern zu Ihren WordPress-Beiträgen. Wir werden auch die Tricks teilen, die wir gelernt haben, um sie noch besser funktionieren zu lassen. 🎨

Ein Leitfaden für Anfänger zu Featured Images in WordPress
Beitragsbilder sind ein Merkmal von WordPress-Themes. Fast alle WordPress-Themes bieten integrierte Unterstützung für Beitragsbilder, die auf verschiedenen Bereichen Ihrer WordPress-Website schön angezeigt werden.

Als Menschen finden wir visuelle Elemente ansprechender als reinen Text. Beitragsbilder helfen Ihnen, Ihre Blogseiten attraktiver zu gestalten.
Sie helfen Ihnen auch, das Engagement der Nutzer zu steigern und sie zu ermutigen, mehr Ihrer Seiten zu erkunden. Suchmaschinen und Social-Media-Websites können diese Bilder auch verwenden und sie in Suchergebnissen und Social-Media-Newsfeeds anzeigen.
Meistens werden Beitragsbilder für Blogbeiträge verwendet, aber Sie können auch Beitragsbilder für Seiten und benutzerdefinierte Beitragstypen festlegen.
💡 Hinweis: Beitragsbilder sind nicht dasselbe wie Titelbilder. Sehen Sie den Unterschied zwischen Titelbild und Beitragsbild in WordPress.
In diesem Sinne zeigen wir Ihnen, wie Sie ganz einfach Beitragsbilder in WordPress hinzufügen. Hier ist eine kurze Übersicht über alle Themen, die wir in diesem Leitfaden behandeln werden:
- Beitrags-Thumbnail oder Beitragsbild in WordPress hinzufügen
- So finden und verwenden Sie Beitragsbilder effektiv
- Leitfaden für Theme-Entwickler zu Beitragsbildern und Beitrags-Thumbnails in WordPress
- FAQs zu Beitragsbildern in WordPress
- Zusätzliche Ressourcen zur Optimierung von Beitragsbildern
- Video-Tutorial
Lass uns anfangen!
Beitrags-Thumbnail oder Beitragsbild in WordPress hinzufügen
Um einem WordPress-Beitrag ein Beitragsbild hinzuzufügen, bearbeiten Sie einfach einen Beitrag oder erstellen Sie einen neuen Blogbeitrag.
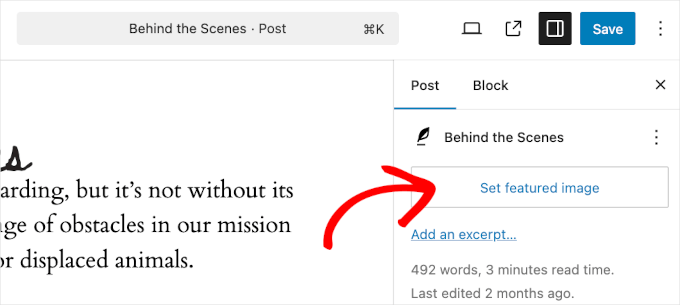
Im Content Editor finden Sie den Tab „Beitragsbild“ in der rechten Spalte. Hier müssen Sie auf den Bereich „Beitragsbild festlegen“ klicken.

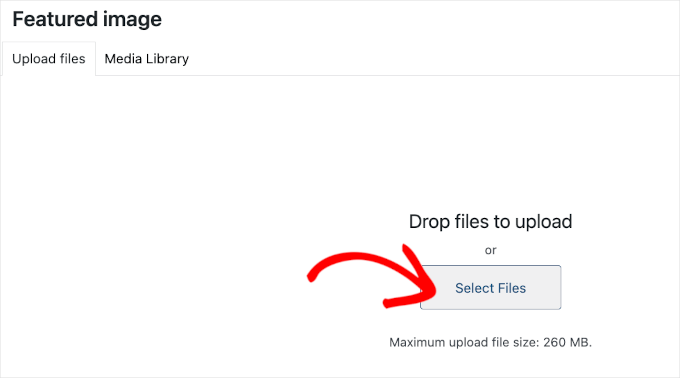
Dies öffnet das WordPress-Medien-Upload-Popup.
Von hier aus können Sie ein Bild von Ihrem Computer hochladen oder ein vorhandenes Bild aus Ihrer Mediathek verwenden.

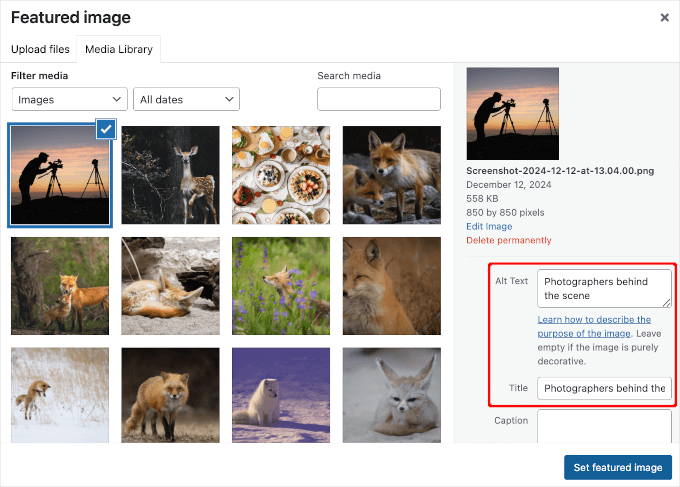
Wenn Sie eine neue Bilddatei hochladen, vergessen Sie nicht, den Alt-Text und Titel des Bildes hinzuzufügen.
Diese beiden können exakte Übereinstimmungen sein, wie im folgenden Beispiel:

Sobald Sie fertig sind, können Sie auf die Schaltfläche 'Featured Image festlegen' klicken.
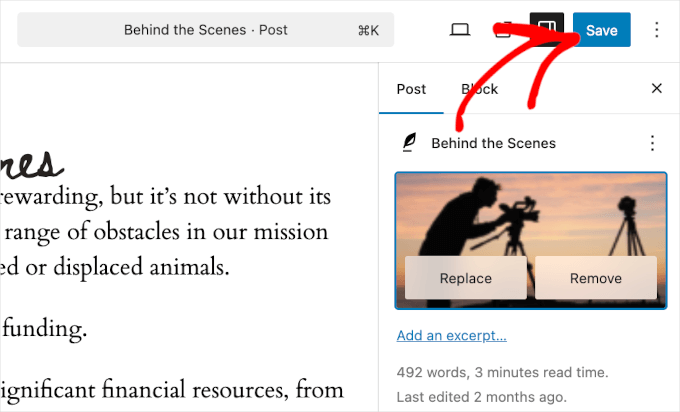
WordPress zeigt nun eine Vorschau des Beitragsbildes in der rechten Spalte an. Das tatsächliche Beitragsbild sieht jedoch je nach Ihrem WordPress-Theme anders aus.
Sie können Ihren Beitrag jetzt speichern oder veröffentlichen oder ihn in der Vorschau anzeigen, um zu sehen, wie das Beitragsbild auf Ihrer Live-Website erscheint.

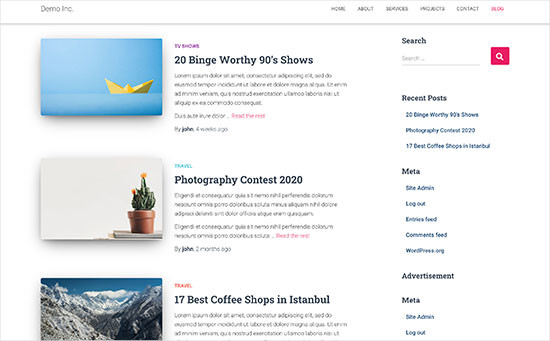
Abhängig von den Einstellungen Ihres Theme-Entwicklers wird Ihr Beitragsbild automatisch mit Ihren Beiträgen angezeigt.
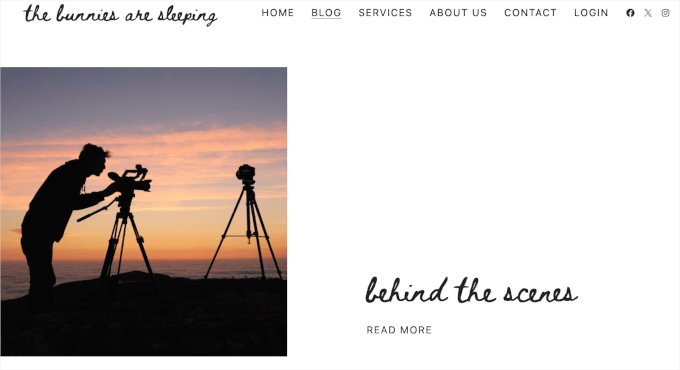
So sieht es auf unserer 'Blog'-Seite aus:

So finden und verwenden Sie Beitragsbilder effektiv
Die nächste große Frage, mit der die meisten Anfänger konfrontiert werden, ist, wo sie Bilder finden, die sie als Beitragsbilder verwenden können.
Sie können nicht einfach die Google-Bildersuche verwenden und jedes Bild aus dem Internet nehmen. Diese Bilder sind durch Urheberrechtsgesetze geschützt, und ihre Verwendung ohne entsprechende Genehmigung kann zu rechtlichen Problemen führen.
Glücklicherweise gibt es mehrere verfügbare Ressourcen, die Sie verwenden können, um kostenlose Bilder für Ihre Blogbeiträge zu finden.
Unsere Top-Favoriten sind:
- Shutterstock – Sie haben ein paar kostenlose Bilder, aber der eigentliche Wert liegt in ihren kostenpflichtigen Plänen, die Ihnen Zugang zu unzähligen hochwertigen Fotos, Illustrationen, Zeichnungen, Videos und mehr bieten.
- Unsplash – Eine beliebte Online-Ressource, die hochauflösende Bilder veröffentlicht, die Sie auf Ihrer Website und für andere Projekte verwenden können.
- Negative Space – Eine gut organisierte Sammlung von urheberrechtsfreien Bildern.
- New Old Stock – Eine Sammlung von Vintage-Fotografien aus öffentlichen Archiven.

💡 Hinweis: Alle diese Quellen liefern hochauflösende Bilder, was bedeutet, dass sie groß in Dateigröße und Abmessungen sind. Sie müssen Bilder für das Web optimieren, bevor Sie sie als Beitragsbilder verwenden.
Beachten Sie nun, dass Beitragsbilder von Ihrem WordPress-Theme gehandhabt werden. Um zu ändern, wie Ihr Theme Beitragsbilder anzeigt, benötigen Sie einige grundlegende CSS-Kenntnisse oder WordPress-Programmierkenntnisse.
Wenn Sie sich mit dem Programmieren auskennen, lesen Sie weiter für weitere Tipps.
Leitfaden für Theme-Entwickler zu Beitragsbildern und Post-Thumbnails in WordPress
Das Beitragsbild ist eine beliebte Funktion, die von fast allen WordPress-Themes unterstützt wird. In seltenen Fällen stoßen Sie möglicherweise auf ein Theme, das keine Beitragsbilder unterstützt, oder Ihnen gefällt nicht, wie es mit Beitragsbildern umgeht.
In diesem Fall können Sie Ihrem Theme die Unterstützung für Featured Images hinzufügen oder ändern, wie sie angezeigt werden.
Wenn Sie mit der Bearbeitung von WordPress-Theme-Dateien vertraut sind und sich mit benutzerdefiniertem CSS auskennen, können Sie dies selbst tun.
Wenn Ihr Theme keine Beitragsbilder unterstützt, sehen Sie die Option zum Hinzufügen eines Beitragsbilds im Inhaltseditor nicht.
Um die Unterstützung für Beitragsbilder in einem WordPress-Theme hinzuzufügen, müssen Sie diese Codezeile in die functions.php-Datei Ihres Themes einfügen:
add_theme_support( 'post-thumbnails' );
Wir empfehlen nicht, die functions.php-Datei Ihrer Website direkt zu bearbeiten, wenn Sie kein Entwickler sind. Der kleinste Fehler kann die Website zum Absturz bringen und zahlreiche Fehler verursachen.
Eine einfachere Möglichkeit, benutzerdefinierten Code hinzuzufügen, ist die Verwendung von WPCode, dem besten Code-Snippet-Plugin für WordPress. Sie können alle benutzerdefinierten Code-Snippets einfach mit dem Plugin verwalten und müssen sich keine Sorgen machen, Ihre Website zu beschädigen.
Einige unserer Partner-Marken verwenden tatsächlich WPCode, um benutzerdefinierte Code-Snippets auf ihren Websites hinzuzufügen und zu verwalten. Wir haben das Tool auch auf die Probe gestellt, und Sie finden alles darüber in unserem detaillierten WPCode-Testbericht.

Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie von Ihrem WordPress-Dashboard aus zu Code-Snippets » + Snippet hinzufügen navigieren. Wählen Sie hier einfach die Option „Benutzerdefinierten Code hinzufügen (Neues Snippet)“ aus.

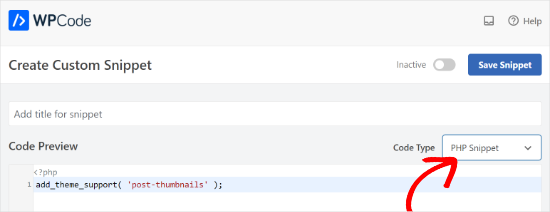
Als Nächstes können Sie Ihren benutzerdefinierten Code in den Bereich „Code-Vorschau“ eingeben.
Vergessen Sie nicht, auf das Dropdown-Menü 'Code Type' zu klicken und 'PHP Snippet' als Typ auszuwählen.

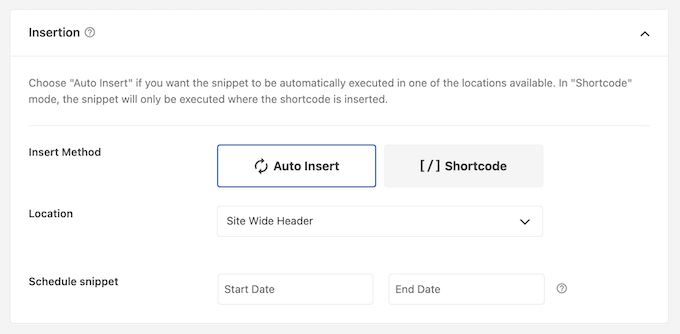
Wenn Sie fertig sind, können Sie nach unten scrollen und die Einfügungsmethode für Ihren Code auswählen.
WPCode verwendet standardmäßig die Option 'Automatisch einfügen' und führt den Code überall aus. Sie können jedoch den Speicherort ändern und auswählen, den Code an einem bestimmten Ort auszuführen, z. B. im Header, im Footer, vor einem Absatz und mehr.
Es gibt auch eine Shortcode-Methode, bei der Sie manuell einen Shortcode eingeben können, um den Code auszuführen.

Für dieses Tutorial können Sie die Standardmethode verwenden und den Code überall automatisch einfügen.
Wenn Sie fertig sind, klicken Sie einfach auf den Schalter oben, um den Snippet zu aktivieren, und klicken Sie dann auf die Schaltfläche „Snippet speichern“.
Dieser Code aktiviert die Unterstützung für Beitragsbilder für Beiträge und Seiten. Sie können nun zum Beitrags- oder Seiten-Blockeditor gehen und sehen, dass die Option für Beitragsbilder aktiviert ist.
Wenn Sie jedoch ein Beitragsbild festlegen, wird es nicht automatisch in Ihrem WordPress-Theme angezeigt. Um Beitragsbilder in Ihrem Theme anzuzeigen, müssen Sie Ihre Vorlagen bearbeiten und diese Codezeile dort einfügen, wo Sie das Beitragsbild anzeigen möchten:
<?php the_post_thumbnail(); ?>
Die Dateien, in die Sie den obigen Code einfügen, variieren je nach Theme. Sie möchten den Code in Ihre Beitrags-Schleife einfügen.
🔗 Verwandt: Sehen Sie sich das WordPress Theme-Hierarchie-Cheat-Sheet an, um besser zu verstehen, wie Themes funktionieren.
Größe Ihrer Beitragsbilder konfigurieren
Der obige Code ist die grundlegende Funktion, die Sie benötigen, um die Unterstützung für Beitragsbilder hinzuzufügen und Beitragsbilder in Ihrem Theme anzuzeigen.
Um die Bildgröße für die von Ihnen hochgeladenen Beitragsbilder festzulegen, müssen Sie diese Codezeile zu Ihrer functions.php-Datei oder einem WPCode-Snippet hinzufügen.
set_post_thumbnail_size( 50, 50);
Die Parameter für set_post_thumbnail_size sind in dieser Reihenfolge: Breite, Höhe.
Sie können auch zusätzliche Bildgrößen festlegen, die mit der Funktion the_post_thumbnail() verwendet werden sollen. Zum Beispiel:
// Image size for single posts
add_image_size( 'single-post-thumbnail', 590, 180 );
In diesem Beispiel haben wir eine neue Bildgröße namens single-post-thumbnail mit einer Breite von 590 Pixeln und einer Höhe von 180 Pixeln hinzugefügt.
Um diese Bildgröße in unserem Theme zu verwenden, müssen wir sie noch zur entsprechenden Theme-Datei hinzufügen.
Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von zusätzlichen Bildgrößen in WordPress für weitere Details.
Wenn Sie zuvor Beitragsbilder hochgeladen haben, diese aber immer noch in einer anderen Größe angezeigt werden, müssen Sie Thumbnails und Bildgrößen neu generieren für ältere Beiträge.
Unten sehen Sie ein Beispiel für die Funktion des Beitragsbilds mit einer bestimmten Bildgröße.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
Dies ist die vereinfachte Version der vollen Funktionalität. Es gibt viele andere Dinge, die Sie mit Beitragsbildern tun können.
FAQs zu Beitragsbildern in WordPress
Als Anfänger können bei der Verwendung von Beitragsbildern auf Ihrem Blog Fragen oder Probleme auftreten. Hier sind einige der am häufigsten gestellten Fragen zu Beitragsbildern.
1. Warum wird das Beitragsbild in meinen Beiträgen doppelt angezeigt?
Manchmal fügen Anfänger ein Beitragsbild hinzu und fügen dann dasselbe Bild in den Inhaltsbereich des Beitragseditors ein.
Alles, was Sie tun müssen, ist, das Bild aus dem Inhaltsbereich zu entfernen und nur die Beitragsbild-Metabox zu verwenden, um das Beitragsbild hinzuzufügen. Weitere Informationen zu diesem Thema finden Sie in unserem Artikel darüber, wie Sie doppelt erscheinende Beitragsbilder in WordPress beheben.
2. Was ist der Unterschied zwischen dem Titelbild und dem Beitragsbild?
Titelbilder werden im Inhaltsbereich Ihrer Beiträge oder Seiten verwendet. Sie werden normalerweise verwendet, um verschiedene Abschnitte einer langen Seite oder eines langen Beitrags zu trennen.
Das Beitragsbild ist das repräsentative Bild eines Artikels. Es erscheint vor oder neben dem Inhalt, aber nicht im eigentlichen Artikel.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden über den Unterschied zwischen dem Cover-Bild und dem Beitragsbild in WordPress.
3. Wie zeigt man Beitragsbilder neben den neuesten Blogbeiträgen an?
Der WordPress-Blockeditor verfügt über einen Block „Neueste Beiträge“, mit dem Sie aktuelle Beiträge mit Beitrags-Thumbnails anzeigen können.
Sie können auch aktuelle Beiträge mit Miniaturansichten in Sidebar-Widgets mithilfe eines Plugins anzeigen. Weitere Details finden Sie in unserem Artikel über die Anzeige aktueller Beiträge in WordPress.
4. Wie erinnern Sie Autoren daran, Beitragsbilder in WordPress hinzuzufügen?
Beitragsbilder werden prominent auf Ihrer Homepage, Blogseite und anderen Archivseiten angezeigt.
Wenn Sie oder ein anderer Autor auf Ihrem Blog vergessen haben, eine festzulegen und den Beitrag veröffentlicht haben, wird er ohne ein Beitragsbild angezeigt. Das sieht schlecht und inkonsistent aus, was nicht gut für die Benutzererfahrung ist.
Sie können das Plugin PublishPress Checklist installieren und aktivieren, das eine Benachrichtigung anzeigt, wenn jemand versucht, einen Beitrag ohne Beitragsbild zu veröffentlichen.

Weitere Details finden Sie in unserem Artikel So fordern Sie Beitragsbilder für Beiträge in WordPress an.
5. Warum wird mein Beitragsbild in WordPress nicht angezeigt?
Es gibt eine Reihe von Gründen, warum Ihr Beitragsbild nicht auf Ihrer WordPress-Website angezeigt wird. Zum Beispiel versuchen Sie möglicherweise, eine zu große Bilddatei hochzuladen. Oder ein Plugin oder Theme könnte das Erscheinen des Bildes einschränken.
Um dieses Problem zu lösen, lesen Sie unseren Leitfaden zur Behebung des Problems, dass das Beitragsbild in WordPress nicht angezeigt wird.
Zusätzliche Ressourcen zur Optimierung von Beitragsbildern
Sie können auch unsere anderen Anleitungen und Tutorials lesen, wie Sie das Beste aus Beitragsbildern auf Ihrer Website herausholen:
- Wie man Featured Images in WordPress per Massenbearbeitung ändert
- So fügen Sie mehrere Beitrags-Thumbnails / Beitragsbilder in WordPress hinzu
- So legen Sie ein Standard-Beitragsbild in WordPress fest (einfache Methode)
- Titelbild vs. Beitragsbild im WordPress Block Editor (Anfänger-Leitfaden)
- Wie man Beitragsbilder auf einzelnen Beiträgen in WordPress ausblendet
Video-Tutorial
Bevor Sie gehen, möchten Sie vielleicht unser Video-Tutorial zum Hinzufügen von Beitragsbildern oder Beitrags-Thumbnails in WordPress ansehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Beitragsbilder oder Beitrags-Thumbnails in WordPress hinzufügen. Möglicherweise möchten Sie auch unseren praktischen Leitfaden zum einfachen Lazy Loading von Bildern lesen, um die Geschwindigkeit Ihrer Website zu verbessern, und unseren Anfängerleitfaden zu Image SEO.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





David Lim
Die Vorschau eines Blogbeitrags ist optisch ansprechender, wenn daneben ein Bild steht. Vielen Dank, ich hätte nicht gedacht, dass WPCode eine Lösung dafür bieten könnte.
Freddy
Hallo, ich hatte einige Probleme mit dem Bild, nachdem der Beitrag veröffentlicht wurde.
Das Foto sieht auf der Seite normal aus, aber wenn ich darauf klicke, um es besser anzusehen, wird das Foto „zusammengedrückt“ und die Abmessungen werden kompliziert. Irgendwelche Vorschläge zur Behebung dieses Problems? Ich habe versucht, das Foto von Querformat zu Quadrat zu ändern, aber das gleiche Problem trat immer noch auf.
Danke!
WPBeginner Support
Es scheint, dass Ihr spezifisches Theme eine bevorzugte Bildgröße hat. Wenn Sie sich an den Support Ihres Themes wenden, können diese Ihnen die Abmessungen mitteilen, die sie für Ihre Bilder verwenden, um zukünftige Größenänderungsprobleme zu vermeiden!
Admin
Moinuddin Waheed
Immer wenn ich ein Beitragsbild und ein weiteres Bild oben im Beitrag verwende, sieht das Frontend der Website nicht mehr gut aus. Die beiden Bilder wirken unnötig.
Und wenn wir kein Beitragsbild verwenden und nur ein Bild für den Beitrag oben verwenden, sieht das auf dem Layout der Blogbeiträge nicht gut aus.
Ist es möglich sicherzustellen, dass in solchen Szenarien nur das Beitragsbild auf der Blogbeitragsseite sichtbar ist und das Beitragsbild auf dem Layout der Blogbeiträge erscheint?
Darüber hinaus, wie können wir die Duplizierung von Bildern vermeiden, die bei jedem Bild, das wir in die Medien einfügen, erstellt wird und unnötigen Speicherplatz beansprucht?
WPBeginner Kommentare
Dies klingt, als ob das Beitragsbild möglicherweise zweimal erscheint. Um dies zu beheben, lesen Sie: https://www.wpbeginner.com/beginners-guide/how-to-fix-featured-images-appearing-twice-in-wordpress-posts/
Um auch Ihre zweite Frage zu beantworten und die Art der generierten Thumbnails zu steuern, schauen Sie sich Folgendes an: https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
Mrteesurez
Falls jemand ein Standard-Beitragsbild zu Blogbeiträgen hinzufügen möchte, damit neu veröffentlichte Beiträge dieses Standardbild als Miniaturansicht zugewiesen bekommen, bis das eigentliche Bild für den Beitrag verwendet wird.
Hoffe, Sie haben einen Beitrag dazu ??
WPBeginner Support
Für die Einstellung eines Standard-Beitragsbildes empfehlen wir Ihnen, sich unseren Leitfaden unten anzusehen:
https://www.wpbeginner.com/plugins/how-to-set-a-default-featured-image-in-wordpress-using-a-plugin/
Admin
Mrteesurez
Beitragsbilder sind sehr wichtig für Blogbeiträge, sie verleihen der Website eine visuelle Attraktivität.
Wenn man WPCode so einstellt, dass es die Unterstützung für Beitragsbilder hinzufügt, aber weder den Footer noch den Header angibt und es auf der gesamten Website ausführen lässt, wird es dann nicht verlangsamt oder hat es Auswirkungen auf die Geschwindigkeit der Website?
WPBeginner Support
Dies sollte die Geschwindigkeit Ihrer Website nicht beeinträchtigen. Sie müssen Ihre Vorlagen bearbeiten, damit das Beitragsbild ebenfalls angezeigt wird.
Admin
Patricia
Die Thumbnail-Bilder erscheinen unten auf der Seite mit 'Verwandte Artikel' – nur schwarze Kästen. Was mache ich falsch oder was fehlt? Wir hatten sie eine Zeit lang, aber nach dem letzten WordPress-Upgrade wurden die Bilder zu schwarzen Kästen.
WPBeginner Support
Sie sollten sich an den Support des Tools wenden, das Sie für Ihre verwandten Beiträge verwenden, sei es Ihr Theme oder ein Plugin, da es so aussieht, als ob Ihre Beitragsbilder nicht korrekt abgerufen werden.
Admin
E
Wie kann ich die Größe meines Beitragsbildes ändern? Es ist immer so groß auf meinem Blogbeitrag. Ich habe versucht, es in Einstellungen>Medien zu ändern, wie vorgeschlagen, aber das wird nicht angezeigt.
WPBeginner Support
Um die Größe Ihres Featured Images zu ändern, sollten Sie sich an den Support Ihres spezifischen Themes wenden, und sie sollten Ihnen helfen können.
Admin
Josh
Schnelle Frage: Ist es möglich, einem Theme die Unterstützung für Beitragsbilder hinzuzufügen, ohne dass WordPress zusätzliche Miniaturansichtgrößen generiert?
WPBeginner Support
Ja, Sie würden dafür nur add_theme_support und the_post_thumbnail aus diesem Artikel verwenden. Möglicherweise möchten Sie eine Größe für die Beitragsbilder festlegen, damit sie alle gleich groß sind.
Admin
Josh
Würde das so aussehen
oder muss es ein numerischer Wert oder etwas anderes sein?
WPBeginner Support
It would be the same code as in our article above
Nwankwo ekene
Meine Website zeigt kein Beitragsbild in der Google-Suche an und auch nicht, wenn sie auf WhatsApp geteilt wird.
Was soll ich tun, um das zu beheben?
WPBeginner Support
Sie möchten sicherstellen, dass Sie die korrekte Auszeichnung haben, ähnlich wie in unserer Anleitung unten für Facebook:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
R Taylor
Wie kann ich die „neuesten Blogs“ auf der rechten Seite des Bildschirms so einstellen, dass sie nach Datum sortiert bleiben? Sie verschieben sich jedes Mal, wenn ich den Blog öffne. Danke
WPBeginner Support
Sie sollten sicherstellen, dass Ihr Theme oder ein Plugin die Reihenfolge nicht ändert. Standardmäßig wird das Widget für die neuesten Beiträge nach Datum angezeigt.
Admin
Neshadkhan
Hallo wpbegginers, ich folge Ihnen seit 2 Jahren. Bitte sagen Sie mir, wie ich unseren Beitragstitel auf dem Vorschaubild einfügen kann, so wie es viele Blogs tun.
WPBeginner Support
Je nach dem, was Sie betrachten, werden einige davon mit Bildbearbeitungsprogrammen wie GIMP oder Photoshop hinzugefügt
Admin
Rizard
Danke.. das funktioniert für mich..
WPBeginner Support
Glad our guide was helpful
Admin
Sunil
Ich benutze das Supermag-Theme und das Beitragsbild meines einen Beitrags wird bei anderen Beiträgen angezeigt... wie kann ich das lösen?
WPBeginner Support
Sie sollten sich an den Support Ihres Themes wenden, um zu erfahren, wie Sie Anzeigefehler beheben können.
Admin
Nate
Wie kann ich das Beitragsbild verschwinden lassen, wenn sie auf den Beitrag klicken? Ich möchte nur, dass das Bild hervorgehoben wird.
WPBeginner Support
Das hängt von Ihrem Theme ab. Wenn Sie sich an den Support Ihres Themes wenden, haben diese möglicherweise eine empfohlene Methode, um das Beitragsbild im Beitrag selbst zu entfernen.
Admin
Nick Sim
Tolle Erklärung! Aber ich habe Probleme, mehrere Beitrags-Thumbnails zu einem benutzerdefinierten Beitragstyp hinzuzufügen. Wie lösen Sie das?
kar
Hallo, mein Beitragsbild überschreibt mein Hauptbannerbild. Jedes Mal, wenn ich ein Beitragsbild für einen Beitrag festlege, überschreibt es das Hauptbannerbild der Website. Wie kann ich das verhindern?
Mai
Hallo zusammen, ich benutze derzeit WordPress 4.9.1, um ein Homepage-Video von YouTube für unsere Website hochzuladen. Nachdem ich das Video hochgeladen und die Website vom Laptop aus aufgerufen habe, habe ich festgestellt, dass das Vorschaubild, das eigentlich nur beim Zugriff über das Telefon angezeigt werden sollte, für 3 Sekunden auf der Homepage erscheint. Dies führt dazu, dass die ersten 3 Sekunden des hochgeladenen Videos nicht sichtbar sind, danach kann man das Video sehen.
Ich brauche bitte eure Hilfe und Vorschläge, um dieses Problem zu lösen. Vielen Dank
carlos ballin
Ich brauche 2 oder 3 Beitragsbilder, ich habe das DFI-Plugin installiert, aber es funktioniert nicht. Gibt es einen anderen Prozess, um das zu tun?
Joao Cerca
Hallo,
Ich habe ein Problem mit dem Beitragsbild. Jedes Mal, wenn ich ein neues Bild für ein Profil hochlade, wird das Bild in der Profiliste nicht als Miniaturansicht angezeigt. Liegt das Problem am Theme oder an der WordPress-Definition?
Hier können Sie mein Problem überprüfen
Mit freundlichen Grüßen,
WPBeginner Support
Hallo Joao Cerca,
Wir können wirklich nicht sagen, was das Problem verursacht. Nutzen Sie WordPress.com? In diesem Fall möchten Sie sich vielleicht an den WordPress.com-Support wenden. Wenn Sie eine selbst gehostete WordPress.org-Website betreiben, können Sie unsere WordPress-Fehlerbehebungstipps ausprobieren, um das Problem zu ermitteln.
Admin
Emily
Meistens, wenn ich Links zu meinen Beiträgen auf Facebook teile, erscheint das Beitragsbild als Miniaturansicht, aber manchmal aus keinem ersichtlichen Grund nicht. Ich mache nichts Besonderes (oder auch nichts anders) von Woche zu Woche. Was ist los?
Saransh Sagar
hey, es dauert einige Zeit, bis das Bild Ihres Beitrags, Ihrer Seite oder das Beitragsbild geladen ist, und die Ladezeit kann je nach Art der sozialen Medien variieren! Bei LinkedIn wird es sehr schnell abgerufen und bei FB dauert es einige Zeit!
Nsereko Eriab
Hallo, ich möchte 5 Beitrags-Exzerpte auf meiner Homepage anzeigen, aber ich möchte, dass der neueste Beitrag (der erste Beitrag) ein größeres Vorschaubild als die anderen 4 hat. Hilfe, danke
Bankole Emmanuel
Bitte, was ich brauche, ist, wie ich mein erstes Beitragsbild als mein Beitragsbild einfügen kann
Liz Johnson
Hey, danke für diesen Beitrag! Ich hatte dir gerade eine Frage dazu gestellt. Mein Theme hat eine Option für ein Beitragsbild. Außerdem habe ich in meinen allgemeinen Einstellungen eine Einstellung für das Vorschaubild gefunden, aber es wird immer noch nicht angezeigt, wenn ich auf Twitter poste. Ich bin mir nicht sicher, ob ich die CSS-Coding-Option verwenden muss?!?? Danke
Amanda
Hallo. Ich habe versucht, Hilfe für meinen Blog zu finden, aber ich kann die Antworten, die ich suche, nicht finden. Ich benutze das Hemingway-Theme von WordPress und kann nicht herausfinden, wie ich das Bild, das sich oben in meinem Beitrag befindet, auf meiner Homepage neben der Beitragszusammenfassung anzeigen lassen kann. Ich habe versucht, ein Beitragsbild festzulegen, aber es wird immer noch nicht auf der Homepage angezeigt, und wenn ich das tue, wird das Bild im Header angezeigt, wenn ich zum Beitrag gehe. Als ich mir das Hemingway-Beispiel auf der WordPress-Website angesehen habe, wurden Bilder neben den Beiträgen auf der Homepage angezeigt. Ich verstehe nicht, warum ich das auf meinem Blog nicht tun kann.
Rul
Ich benutze das Zerif Pro Theme, aber jetzt ist mein Portfolio-Beitragsbild nicht richtig angeordnet (2 Zeilen x 4 Spalten), wie es sein sollte. Haben Sie eine Idee, was dieses Problem verursacht und wie man es behebt?
Kim
Hallo. Ich habe das Beitragsbild in meinem Blog aktiviert. Es hat bis heute einwandfrei funktioniert. Bei unserem neuesten Blogbeitrag wird es auf unserer Homepage bei der Ansicht auf einem Mobiltelefon nicht korrekt angezeigt. Alle Beiträge darunter auf der Homepage werden korrekt angezeigt, aber ich kann nicht herausfinden, wo ich bei diesem etwas falsch gemacht habe. Es wird mit einer riesigen Lücke zwischen einigen Wörtern angezeigt. Haben Sie Vorschläge, wie ich das beheben kann?
Dennis
Hallo,
Irgendwelche Vorschläge für Plugins, um Beitrags-Thumbnails // Featured Images für Facebook-Videos zu generieren? Habe bereits 'Featured Video Plus' ausprobiert, aber das funktioniert nicht für Facebook-Videos.
Asen
Ich möchte, dass meine Beitragsbilder auf meinen Beiträgen angezeigt werden, und aus irgendeinem Grund werden sie nicht angezeigt, wenn ich auf die bestimmte Kategorie in meinem Hauptmenü klicke.
Lassen Sie mich das besser erklären: Wenn Sie meine Website besuchen und in der Menüoption auf „Action Heroes“ klicken, erscheinen die Beiträge mit dem Auszug, aber es werden keine Bilder angezeigt. Ich möchte, dass der Titel des Beitrags zusammen mit dem Auszug und dem zugehörigen Beitragsbild angezeigt wird, bevor der Leser auf „Weiterlesen“ klickt. Dasselbe gilt für den Bereich „Nachrichten und Fakten“.
Wie kann ich das ändern und warum erscheint das Bild nicht?
WPBeginner Support
Hallo Asen,
Höchstwahrscheinlich zeigt Ihr WordPress-Theme Beitragsbilder nicht korrekt an. Versuchen Sie, zu einem Standard-WordPress-Theme wie Twenty Seventeen zu wechseln. Wenn es Ihre Beitragsbilder anzeigt, können Sie sich an Ihren Theme-Entwickler wenden, um Unterstützung zu erhalten.
Admin
pawan kumar mandawariya
Sehr geehrtes wpbeginner-Team,
Können Sie mir bitte zeigen, wie ich Beitragsbilder auf der Homepage anzeigen kann? Ich kann das nicht tun. Derzeit werden die Bilder in den Beiträgen/Artikeln angezeigt, aber nicht auf der Homepage. Sie können dieses Problem hier sehen
WPBeginner Support
Hallo Pawan,
Dies könnte ein Problem mit dem Theme oder einem Plugin sein. Dies könnte auch ein Problem mit SSL sein. Bitte sehen Sie sich unseren WordPress-Fehlerbehebungsleitfaden an, um herauszufinden, was das Problem verursacht.
Admin
hristiqn
Hallo, ich benutze WordPress mit dem Fashionistas-Theme, aber ich verstehe, dass das Beitragsbild nicht das vollständig hochgeladene Bild anzeigt. Ich möchte, dass das vollständige Bild anstelle der Standardgröße des Themes für das Beitragsbild angezeigt wird. Welche Einstellungen sollte ich im Admin-Panel vornehmen?
Vielen Dank im Voraus.
Und ich hoffe wirklich, dass Sie mir helfen können.
Tony Joy
WordPress schneidet mein Beitragsbild automatisch zu. Können Sie mir helfen?
balaram tankala
danke für diesen Artikel....
mahesh chapgaonkar
danke…
Esch
Was muss ich tun, damit nur das Beitragsbild neben jedem Beitrag in der Blogübersicht angezeigt wird, aber nicht, wenn ich einzelne Beiträge lese? Füge ich die Codezeile in meine index.php-Datei ein oder gibt es etwas anderes? Danke!
Jurgen
Hallo,
ist es möglich, einen Code als Beitragsbild einzubetten? Zum Beispiel: Getty Images bietet kostenlose Bilder für Blogger an. Sobald ich den Code kopiere, ist es einfach, ihn in den Beitrag einzubetten, aber ich benötige die Bilder als mein Beitragsbild. Gibt es eine Möglichkeit, dies zu tun? Plugin?
Danke für deine Hilfe!
lauren lynch
Ich kann den Teil mit den Beitragsbildern hier nicht finden und kann ich das für einen HP Windows Laptop verwenden?????
WPBeginner Support
Sind Sie sicher, dass Sie eine selbst gehostete WordPress.org-Seite verwenden? Bitte lesen Sie unseren Leitfaden über den Unterschied zwischen selbst gehostetem WordPress.org vs. kostenlosem WordPress.com-Blog.
Admin
Sumit Kumar Gogawat
Ich möchte den Leerraum des Beitragsbildes aus dem WordPress-Beitrag entfernen. Können Sie mir bitte helfen.
carlita
Benötige Hilfe bei verzerrten Bildern auf dem mobilen Look der Website. Wenn Sie auf Weiterlesen klicken, sind die Fotos verzerrt, kann mir jemand erklären, was ich tun muss. Danke
Adam
Wie bearbeite ich einen Beitrag so, dass das Bild neben der Beschreibung eines Blogbeitrags steht?
Harini
Ich weiß nicht, wie man eine HTML-Datei in WordPress konvertiert. Können Sie mir als Anfänger helfen?
Astha
thanks
Abs
Hallo,
Danke für die Infos. Ich verfolge diesen Blog und er hat mir sehr geholfen.
Ich habe eine Frage bezüglich des Thumbnails.
1. Ist es möglich, dass das Vorschaubild oder das Beitragsbild auf der Blog-Übersicht angezeigt wurde, aber wenn der Benutzer auf den gesamten Beitrag klickt und ihn öffnet, das Beitragsbild ausgeblendet wird?
2. Oder ist es möglich, dass eines der Bilder im Beitrag als Beitragsbild verwendet wird?
Der Grund dafür ist, dass in meinem Blog nicht alle Beiträge am Anfang ein Bild haben. Wenn ich ein Featured Image setze, wird es automatisch am Anfang des Beitrags eingefügt.
Danke.
Isabel
Hallo, ich kann ein Feature-Bild erfolgreich hochladen, aber wenn ich den Beitrag öffne, wird das Bild nicht angezeigt. Was könnte das Problem sein? Zum besseren Verständnis können Sie sich meinen Beitrag unten ansehen, um zu verstehen, was ich meine. Ich benutze auch das Plugin WP Smush, bin mir also nicht sicher, ob das Auswirkungen hat.
Gaby
Ich habe Timthumb eine Weile benutzt und hatte ein wenig Angst, auf die integrierten Beitragsbilder von WordPress umzusteigen, aber dieses Tutorial hat perfekt funktioniert – und WordPress kommt auch mit unterschiedlich großen Bildern gut zurecht! Vielen Dank dafür!
Viele Grüße!
Tracy Quinn
Danke für den Artikel, er hat mir heute wirklich geholfen, ich habe jetzt Bilder in meiner Blog-Roll.
Viele Grüße Tracy
Filip
Danke, dass Sie es so einfach gemacht haben! Ich hatte Angst, in den Code zu gehen, aber mit Ihrer Hilfe habe ich endlich das Problem behoben, das mich tagelang geärgert hat!
Danke!
Barry Richardson
Ich habe für die meisten meiner Blogbeiträge ein Beitragsbild festgelegt. (In jedem Fall ist das Bild bereits im Beitrag vorhanden.) Meine Leseeinstellung ist so eingestellt, dass der neueste Beitrag angezeigt wird, wenn die Startseite aufgerufen wird.
Auf der Startseite wird das Beitragsbild jedoch über dem Beitrag wiederholt, und das möchte ich nicht. Wie kann ich diese Duplizierung verhindern?
Ich erhalte keine Antwort vom WP-Support-Forum.
bobbi
Ich habe das gleiche Problem wie Barry.
Also entferne ich das Original und versuche, mich daran zu erinnern, zuerst FI zu setzen.. es ist irgendwie in Ordnung.
Aber wenn ich mit der Maus über das Bild fahre, bekomme ich die Titelinformationen (Firefox) nicht angezeigt, die dort vorhanden sind.. ???
Milagros Cuevas
Hallo,
Ich bin mir nicht sicher, ob dies unter das Problem „Beitragsbild“ fällt, aber ich hoffe, eine Bild-Link-Map auf dem Beitragsbild zu verwenden (mein Kunde besteht darauf), aber ich kann nicht herausfinden, wo ich den Code einfach bearbeiten kann. Das von ihnen ausgewählte Theme verwendet eine linke Seitenleiste als regulären „Header“, daher musste ich ein Beitragsbild als „Header“ für jeden Beitrag festlegen. Ich möchte nicht anfangen, mit der .php-Datei oder dem Stylesheet herumzuspielen, bis ich weiß, ob ich es tatsächlich tun kann oder mehr Einblick darin bekomme, wie es geht.
Anne Seabrook
Hilfe!! Unsere Website ist abgestürzt und wurde neu aufgebaut, aber jetzt gibt es ein Problem mit dem Vorschaubild. Die Bilder schneiden den oberen Teil der Bilder ab, wie z. B. Köpfe von Personen. Außerdem werden beim Festlegen von Vorschaubildern die Bilder nicht in der Vorschaubildgröße hochgeladen und sie werden in der Mitte geladen, nicht links.
Ich hoffe, das ergibt Sinn. Ich habe alles versucht, was mir einfällt, bin mir aber unsicher, ob ich den PHP-Code ändern soll, da ein früherer Versuch die Seite zum Absturz gebracht hat. Jede Hilfe wird sehr geschätzt.
WPBeginner Support
Sehen Sie sich unseren Leitfaden an So generieren Sie Thumbnails und neue Bildgrößen in WordPress neu.
Admin
Lionel
Thanks for this tip, that’s exactly what I need !
Daniel Keith
Hallo,
Tolles Tutorial in der Tat. Besonders die Links, die Sie am Ende dieses Tutorials angegeben haben, sind fantastisch.
Das Anpassen einer WordPress-Website ist immer ein Vergnügen.