Das Hinzufügen von dynamischen Inhalten zu Ihrer WordPress Website kann das Engagement der Benutzer und die Gesamtleistung der Website erheblich verbessern.
Dabei handelt es sich um Inhalte, die sich je nach Interaktion des Benutzers, seinem Verhalten oder anderen Echtzeitfaktoren ändern und Ihren Besuchern ein individuelleres Surferlebnis bieten. Egal, ob Sie Blogger, Geschäftsinhaber oder Website-Manager sind, die Verwendung dynamischer Inhalte ist ein wirksames Mittel, um Ihre Website hervorzuheben.
Bei WPBeginner verwenden wir regelmäßig dynamische Inhalte, um unser Publikum besser anzusprechen. Zum Beispiel sind alle unsere E-Mails an die Person adressiert, an die wir sie senden.
Hierbei handelt es sich um einen einfachen, aber effektiven Einsatz dynamischer Inhalte, bei dem der Kern der E-Mail gleich bleibt, der Name des Empfängers sich aber je nach Empfänger ändert. Wir lieben diese persönliche Note und haben aus erster Hand erfahren, wie diese Art von dynamischen Inhalten das Engagement steigert.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise dynamische Inhalte zu Ihrer WordPress-Website hinzufügen können.

Warum dynamische Inhalte in WordPress hinzufügen?
Dynamischer Text bezieht sich auf Inhalte, die sich auf einer Website in Abhängigkeit von verschiedenen Faktoren ändern, z. B. Nutzerverhalten, Zeit, Ort, Name und mehr.
Die Einrichtung von dynamischen Texten ermöglicht es den Nutzern Ihrer WordPress-Website, je nach den verschiedenen Faktoren unterschiedliche Meldungen zu sehen.
So können Sie beispielsweise den Namen des Benutzers, der gerade bei Ihrer Website angemeldet ist, mit dynamischem Text anzeigen.

Durch dieAnzeige personalisierter Inhalte können Besucher länger auf Ihrer Website verweilen, was die Absprungrate senken und die SEO-Rankings Ihrer Website verbessern kann.
Sie kann sogar dazu beitragen, Nutzer in Kunden oder Abonnenten umzuwandeln, indem sie zeigt, dass sich Ihre Website um ihre Besucher kümmert. Dies kann einen positiven Eindruck hinterlassen und Vertrauen schaffen.
Außerdem können dynamische Inhalte den Umsatz und die Zahl der Anmeldungen auf Ihrer Website steigern. So können Sie zum Beispiel das aktuelle Datum für einen Countdown oder ein Rabattangebot dynamisch anzeigen, und es wird automatisch jeden Tag aktualisiert. Dies kann ein Gefühl der Dringlichkeit erzeugen und zu mehr Konversionen führen.
Schauen wir uns also an, wie man in WordPress dynamische Inhalte hinzufügen kann. Sie können die nachstehenden Links verwenden, um zu der von Ihnen gewünschten Methode zu springen:
Methode 1: Erstellen einer dynamischen Landing Page mit SeedProd
Wenn Sie eine Landing Page mit dynamischem Inhalt erstellen möchten, ist diese Methode die richtige für Sie.
SeedProd ist der beste WordPress Page Builder auf dem Markt, der Ihnen hilft, attraktive Landing Pages und Themes zu erstellen, ohne Code zu verwenden.
Außerdem haben wir die Funktion für dynamischen Text ausgiebig getestet, mit der Sie mit wenigen Klicks dynamische Inhalte zu Ihren Überschriften und Texten hinzufügen können. Mehr dazu erfahren Sie in unserer Rezension zu SeedProd.

Zunächst müssen Sie das SeedProd Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, die jedoch nicht über die Funktion für dynamischen Text verfügt. Für dieses Tutorial verwenden wir also das SeedProd Pro Plugin.
Nach der Aktivierung gehen Sie auf die Seite SeedProd ” Einstellungen, um den Lizenzschlüssel für das Plugin einzugeben.
Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden.

Als nächstes müssen Sie SeedProd ” Landing Pages in der Seitenleiste der WordPress-Verwaltung aufrufen.
Dort klicken Sie auf die Schaltfläche “Neue Landing Page hinzufügen”.

Daraufhin werden Sie zum Bildschirm “Neue Seitenvorlage auswählen” weitergeleitet, wo Sie eine der vorgefertigten Vorlagen für Ihre Landing Page auswählen können.
Nach der Auswahl der Vorlage werden Sie aufgefordert, einen Seitennamen einzugeben und eine URL zu wählen.
Nachdem Sie diese Informationen eingegeben haben, klicken Sie einfach auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”, um fortzufahren.

Dadurch wird der Drag-and-drop Page-Builder von SeedProd gestartet, mit dem Sie nun Ihre Seite bearbeiten können. Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Erstellen einer Landing Page in WordPress.
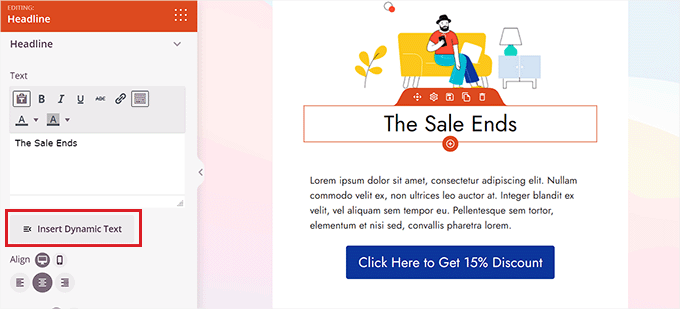
Als Nächstes ziehen Sie einfach den Überschriften- oder Textblock aus der linken Seitenleiste auf die Landing Page und legen ihn dort ab. Klicken Sie dann auf den Block, um seine Einstellungen in der linken Spalte zu öffnen.
Klicken Sie anschließend auf die Schaltfläche “Dynamischen Text einfügen”.

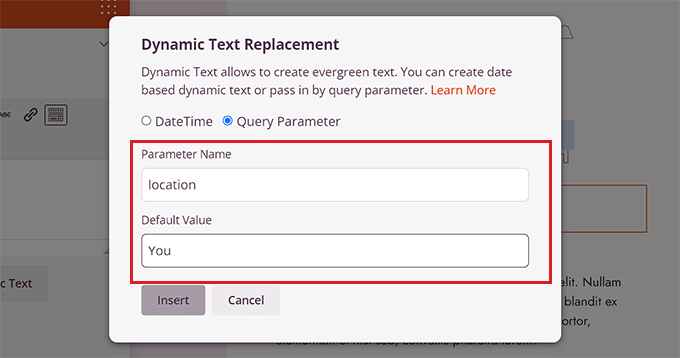
Daraufhin wird auf dem Bildschirm die Aufforderung “Dynamische Textersetzung” angezeigt.
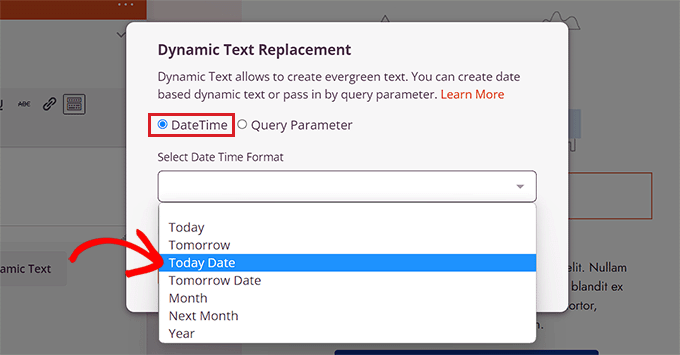
Hier sollten Sie die Option “DateTime” wählen, wenn Sie eine Zeit oder ein Datum dynamisch einrichten möchten. Dies kann hilfreich sein, wenn Sie die Frist für ein Verkaufs- oder Rabattangebot auf Ihrer Website anzeigen möchten.
Danach wählen Sie einfach ein Datumsformat aus dem Dropdown-Menü und klicken auf die Schaltfläche “Einfügen”.
Wenn Sie Ihr bevorzugtes Format nicht im Dropdown-Menü finden, können Sie oben auf den Link “Weitere Informationen” klicken, um andere Formate zu sehen.

Wenn Sie einen Ort, einen Namen, ein Land, die Unterstützung mehrerer Sprachen, einen Seitentitel, eine E-Mail-Adresse, eine Postleitzahl oder andere dynamische Inhalte hinzufügen möchten, müssen Sie die Option “Abfrageparameter” auswählen.
Danach fügen Sie den dynamischen Textfaktor unter der Option “Parametername” hinzu.
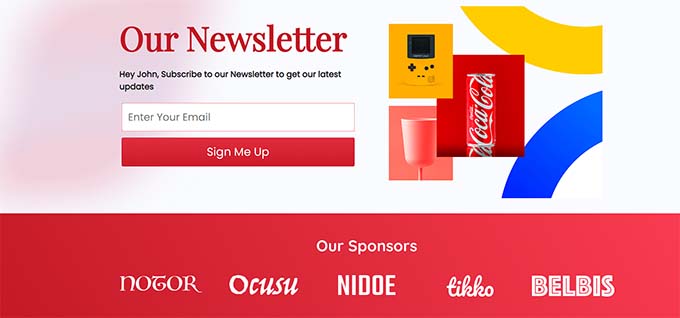
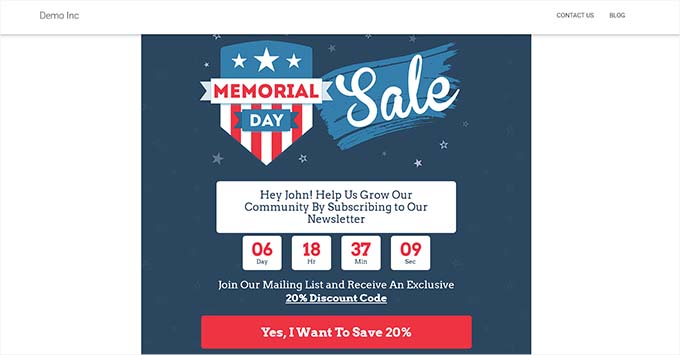
Wenn Sie z. B. in der Option “Parameter Name” dynamischen Text für Namen hinzufügen, sieht jeder, der auf Ihrer Website angemeldet ist, seinen Namen, z. B. “Hey John”, statt “Hey There” auf der Seite.
Oder wenn Sie einen dynamischen Text für eine E-Mail-Adresse hinzufügen, dann wird den Nutzern ihre E-Mail-Adresse auf Ihrer Landing Page jedes Mal angezeigt, wenn sie sich anmelden.
Wenn Sie die Position eines jeden Benutzers dynamisch anzeigen möchten, können Sie als Parameter ‘Position’ eingeben.

Als Nächstes fügen Sie den Standardwert hinzu, auf den der dynamische Text zurückgreift, wenn der Ort im URL-Parameter nicht verfügbar ist.
Wenn beispielsweise ein Besucher Ihre Website öffnet und sein Standort in der URL nicht verfügbar ist, könnte der dynamische Text “Stores Near You” statt “Stores Near Florida” lauten.
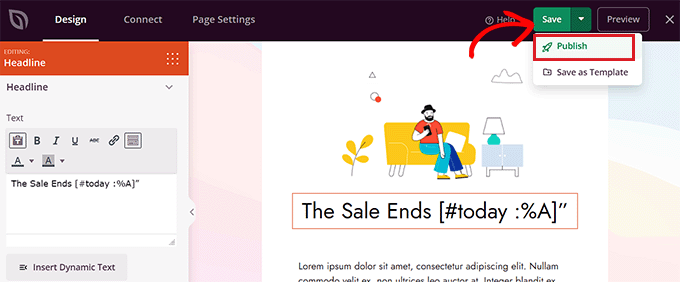
Danach klicken Sie einfach auf die Schaltfläche “Einfügen”, um den dynamischen Text hinzuzufügen.
Klicken Sie anschließend oben auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern. Klicken Sie schließlich auf die Schaltfläche “Veröffentlichen”, um Ihre Landing Page zu aktivieren.

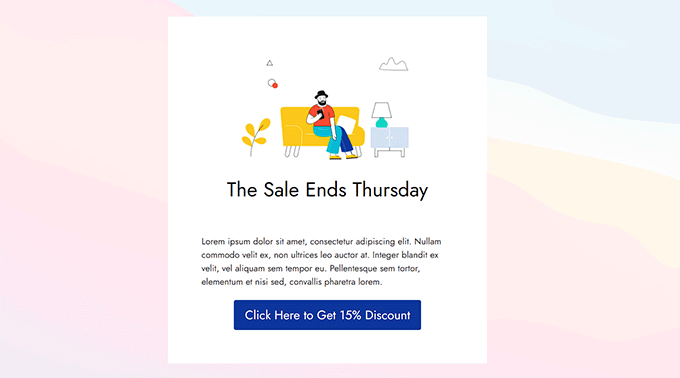
Besuchen Sie nun Ihre Website, um den dynamischen Inhalt in Aktion zu sehen.
So sieht es auf unserer Demo-Website aus.

Methode 2: Hinzufügen dynamischer Inhalte mit OptinMonster
Wenn Sie Ihre Werbekampagnen mit dynamischen Inhalten wie Popups oder schwebenden Leisten versehen möchten, ist diese Methode die richtige für Sie.
OptinMonster ist das beste Tool zur Lead-Generierung und Conversion-Optimierung auf dem Markt. Es ermöglicht Ihnen, den Nutzern personalisierte Kampagnen zu zeigen, ohne einen Code zu verwenden.
Außerdem verfügt es über eine dynamische Textersetzungsfunktion, mit der Sie Ihren Kampagnen mithilfe von Smart Tags dynamische Inhalte hinzufügen können.
Weitere Einzelheiten finden Sie in unserer vollständigen OptinMonster-Bewertung
Zunächst müssen Sie sich für ein OptinMonster-Konto anmelden, denn mit dem kostenpflichtigen Tool können Sie dynamische Inhalte hinzufügen.
Besuchen Sie einfach die OptinMonster-Website und klicken Sie auf die Schaltfläche “Get OptinMonster Now”, um ein Konto einzurichten.

Als Nächstes müssen Sie das kostenlose Plugin OptinMonster auf Ihrer WordPress-Website installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress Plugins.
Nach der Aktivierung sehen Sie im WordPress-Dashboard den OptinMonster-Einrichtungsassistenten.
So sieht es auf unserer Demo-Website aus.
Klicken Sie hier auf die Schaltfläche “Ihr bestehendes Konto verbinden”, um Ihre WordPress-Website mit Ihrem OptinMonster-Konto zu verbinden.

Daraufhin öffnet sich ein neues Fenster auf dem Bildschirm.
Klicken Sie einfach auf die Schaltfläche “Mit WordPress verbinden”, um fortzufahren.

Sobald Sie Ihr OptinMonster-Konto mit WordPress verbunden haben, gehen Sie auf die Seite OptinMonster ” Kampagnen in der WordPress-Admin-Seitenleiste.
Klicken Sie anschließend auf die Schaltfläche “Erste Kampagne erstellen”, um eine Kampagne zu starten.

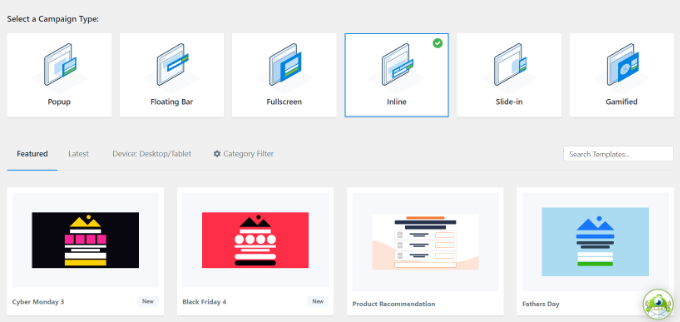
So gelangen Sie auf die Seite ‘Templates’, auf der OptinMonster verschiedene Kampagnentypen anbietet, mit denen Sie Ihren Benutzern verschiedene Arten von Inhalten oder gezielten Nachrichten zeigen können.
Dazu gehören Popups, schwebende Leisten, spielerische Kampagnen, Inline-Kampagnen, Slide-in-Popups und vieles mehr.
Wenn Sie zum Beispiel dynamische Inhalte innerhalb eines WordPress-Beitrags oder einer Seite anzeigen möchten, können Sie den Kampagnentyp Inline wählen.

Nachdem Sie einen Kampagnentyp ausgewählt haben, können Sie eine der vorgefertigten Vorlagen für diese spezielle Kampagne auswählen.
Sie werden dann aufgefordert, einen Namen einzugeben, und klicken auf die Schaltfläche “Start Building”.

Dies führt Sie zur OptinMonster-Kampagnenerstellungsoberfläche. Es ist ein Drag-and-Drop-Tool, mit dem Sie Ihre Kampagne mit einer Live-Vorschau gestalten können.
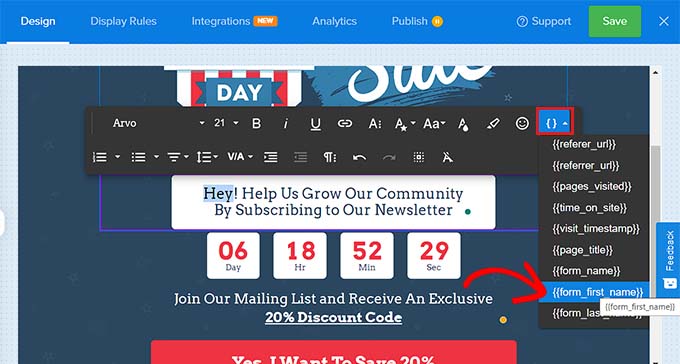
Ziehen Sie von hier aus den Text- oder Überschriftenblock aus der linken Seitenleiste in die Kampagne. Wählen Sie dann einfach einen Text im Block aus, um den Texteditor oben im Block zu öffnen.
Als nächstes müssen Sie auf das Symbol “Smart Tags” in der rechten Ecke des Texteditors klicken, um ein Dropdown-Menü mit einer Liste von Smart Tags zu öffnen

Von hier aus können Sie eines der Smart Tags auswählen, um Ihrer Kampagne dynamische Inhalte hinzuzufügen.
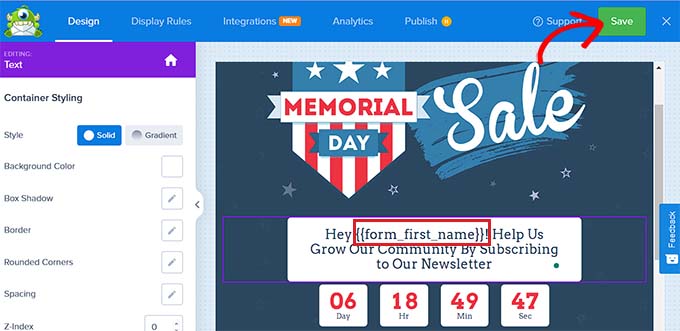
Mit dem Smart Tag {{form_first_name}} können Sie zum Beispiel den Namen des Benutzers oben einfügen, um die Kampagne persönlicher zu gestalten.
Jetzt sehen alle angemeldeten Benutzer Ihrer Website ihre Namen in der Kampagne.

Andere Smart Tags zeigen den Namen der Kampagne, die E-Mail-Adresse, die Postleitzahl, das Land, die Provinz, das Jahr, den Monat, das Datum, den Gutscheincode, die URL der Seite und mehr.
Wenn Sie zum Beispiel das Smart Tag für Länder verwenden, wird der Name des Landes jedes Nutzers angezeigt, der sich angemeldet hat und Ihre Kampagne gerade anschaut.
In ähnlicher Weise hilft Ihnen die Verwendung eines Datums-Smarttags, das Zeitlimit für einen Verkauf anzuzeigen, ohne es jedes Mal manuell aktualisieren zu müssen.
Wenn Sie Ihre Smarttags ausgewählt haben, klicken Sie einfach oben auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
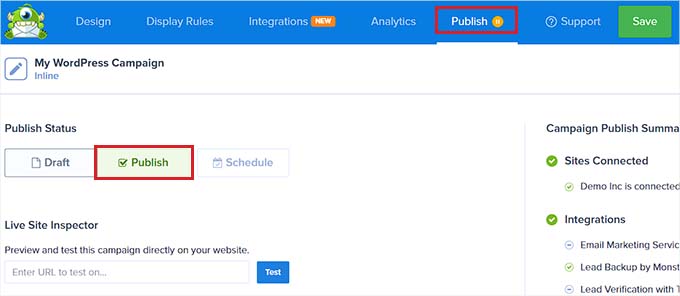
Wechseln Sie schließlich zur Registerkarte “Veröffentlichen” und klicken Sie auf die Schaltfläche “Veröffentlichen”, um Ihre Kampagne zu aktivieren.

Jetzt können Sie das Frontend Ihrer Website besuchen, um die Kampagne mit dynamischen Inhalten zu überprüfen.
So sieht es auf unserer Demo-Website aus.

Bonus: Dynamische Feldbelegung in WordPress-Formularen hinzufügen
Neben dem Hinzufügen von dynamischen Inhalten können Sie auch dynamische Feldpopulationen in Ihre WordPress-Formulare einfügen. Damit können Sie Formularfelder automatisch auf der Grundlage der Benutzerauswahl, des Formulartyps, der Abfragezeichenfolgen oder der bedingten Logik ausfüllen.
Wenn Sie z. B. einen WooCommerce-Shop haben, können Sie ein Formular hinzufügen, in dem das Produktfeld dynamisch mit den im Shop vorhandenen Produkten gefüllt wird.
Auf diese Weise lassen sich Fehler bei der Dateneingabe vermeiden, die Benutzerfreundlichkeit verbessern und die Arbeitsabläufe in Ihrem Formular optimieren.
Mit WPForms können Sie ganz einfach dynamische Feldbelegungen in Ihre Formulare einfügen. Es ist das beste Plugin für WordPress-Kontaktformulare auf dem Markt, das über dynamische Feldbelegungen, bedingte Logik und erweiterte Formularfelder verfügt.
So können Sie intelligentere und interaktivere Formulare auf Ihrer Website erstellen.

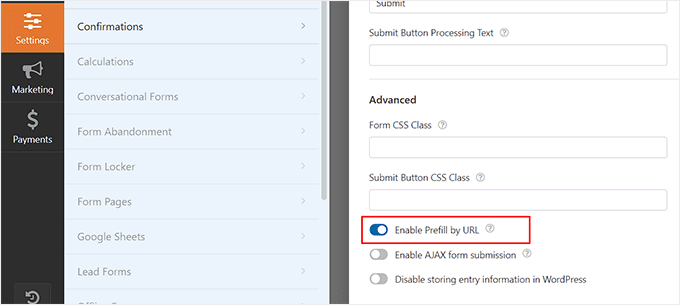
Alles, was Sie tun müssen, ist die Option “URL-Parameter” zu aktivieren. Sobald Sie das tun, wird WPForms beginnen, dynamische Formularfelder durch URL-Parameter in einem bestimmten Format übergeben zu akzeptieren.
Detaillierte Anweisungen finden Sie in unserem Tutorial über die Verwendung der dynamischen Feldbelegung in WordPress, um Formulare automatisch auszufüllen.

Darüber hinaus bietet WPForms auch vorgefertigte Vorlagen, Drag-and-Drop-Builder und einen vollständigen Spamschutz, um Ihre WordPress-Formulare sicher zu machen.
Weitere Einzelheiten finden Sie in unserer vollständigen WPForms-Bewertung.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man dynamische Inhalte in WordPress einfügt. Vielleicht interessieren Sie sich auch für unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines dynamischen Copyright-Datums im WordPress Footer und unsere Top-Entscheidungen für die besten Designelemente für eine effektive WordPress-Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dennis Muthomi
Great guide on using dynamic content in WordPress!
I have an online store (selling tshirts), I found the tips here super valuable. Adding that personalized touch with dynamic content seems like a smart way to boost engagement and conversions.
One quick question though :- how much of an impact do plugins like SeedProd and OptinMonster have on site speed and performance?
I haven’t tried them yet…
Site load times are crucial for conversions, so I want to make sure adding all this dynamic content won’t slow things down too much.
What’s the experience been in terms of maintaining fast load times?
WPBeginner Support
The plugins should have very minor effects on the load time of your site.
Admin