Als wir zum ersten Mal zum WordPress Block-Editor wechselten, fühlten sich selbst einfache Aufgaben wie das Hinzufügen und Ausrichten von Bildern anders an.
Nachdem wir so vielen Benutzern durch WPBeginner geholfen haben, haben wir festgestellt, dass dies eine der häufigsten Hürden ist, mit denen die Benutzer bei der Umstellung auf Gutenberg konfrontiert werden.
Die gute Nachricht ist, dass die Arbeit mit Bildern im Block-Editor tatsächlich intuitiver geworden ist – wenn man weiß, wo man suchen muss.
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie Bilder im WordPress Block-Editor hinzufügen und ausrichten können. Dies sind die gleichen Techniken, die wir täglich auf WPBeginner verwenden, erklärt in einfachen Begriffen, denen jeder folgen kann.

Bildausrichtung im WordPress-Editor
Früher verwendete WordPress einen Textbereich mit Bearbeitungsschaltflächen als Standard-Editor. Ein besonderes Problem des alten Editors war die Bildausrichtung, die es schwierig machen konnte, die Dinge auf Ihrer WordPress-Website richtig auszurichten .
Obwohl es Optionen gab, Bilder links, rechts oder mittig auszurichten, sahen sie nicht immer gut aus. Manchmal waren die Bilder nicht ausgerichtet, hatten nicht die exakte Größe oder sahen einfach merkwürdig aus.
Mit WordPress 5.0 wurde ein neuer WordPress Editor für Beiträge eingeführt, der Gutenberg Block-Editor. Er behebt mehrere Probleme mit dem alten Editor, einschließlich der Probleme mit der Bildausrichtung.
In den folgenden Abschnitten erklären wir Ihnen, wie Sie im neuen Editor ganz einfach Bilder hinzufügen und ausrichten können, um schöne Layouts für die Beiträge und Seiten Ihres WordPress-Blogs zu erstellen. Hier finden Sie einen kurzen Überblick über alle Themen, die wir behandeln werden:
Fangen wir an!
Wie man Bilder in WordPress hinzufügt und ausrichtet
Der Editor wird mit den folgenden Blöcken geliefert, mit denen Sie Bilder zu Ihren WordPress-Beiträgen und -Seiten hinzufügen können:
- Imagely
- Inline-Bild
- Galerie
- Medien & Text
- Abdeckung
Beginnen wir zunächst mit einem einfachen Bildblock.
Sie können auf die Schaltfläche “Neuen Block hinzufügen” klicken oder im Beitragseditor /image eingeben, um einen Bildblock einzufügen.

Dadurch werden die 3 Schaltflächen innerhalb des leeren Bildblocks aktiviert.
Jetzt können Sie ein Bild von Ihrem Computer hochladen, ein bereits hochgeladenes Bild aus der Mediathek auswählen oder ein Bild einfügen, indem Sie die URL der Bilddatei angeben.
Klicken Sie dann auf die Schaltfläche “Hochladen” und wählen Sie das Bild aus, das Sie von Ihrem Computer hochladen möchten.
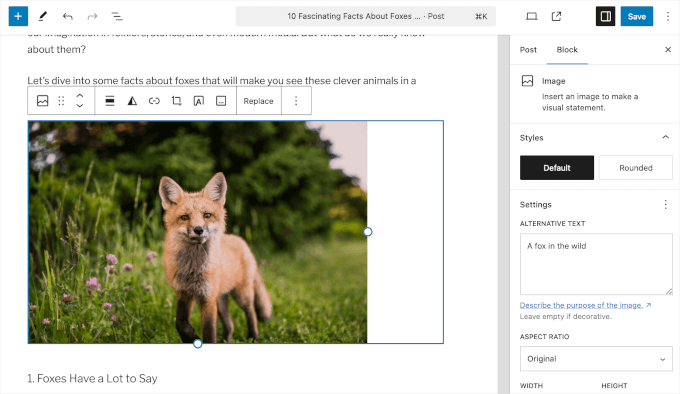
Sobald Sie das Bild ausgewählt haben, lädt WordPress es in Ihre Medienbibliothek hoch und fügt es in den Bildblock ein.

Sie sehen nun eine Symbolleiste über Ihrem Bild und einige Bildblockeinstellungen in der rechten Spalte.
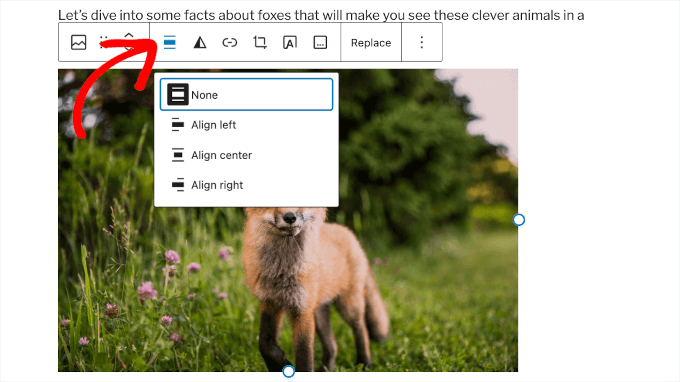
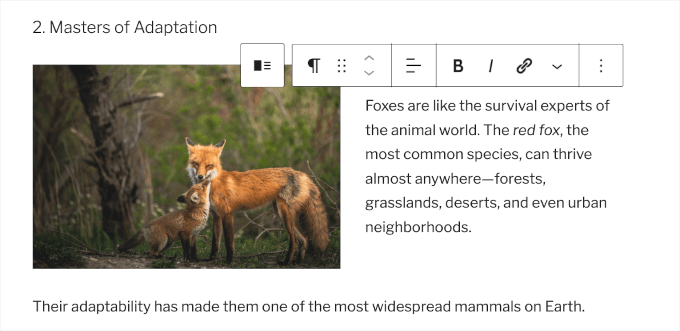
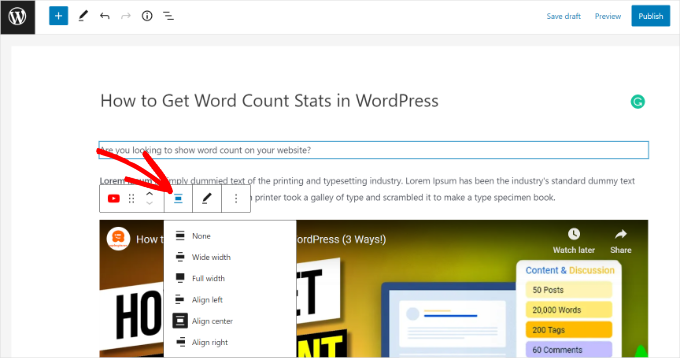
Um Ihr Bild auszurichten, verwenden Sie die Symbolleiste, die oben auf dem Bild erscheint.

Der Bildblock bietet Ihnen die folgenden Bildausrichtungsoptionen als Schaltflächen in der Symbolleiste.
- Keine
- Links ausrichten
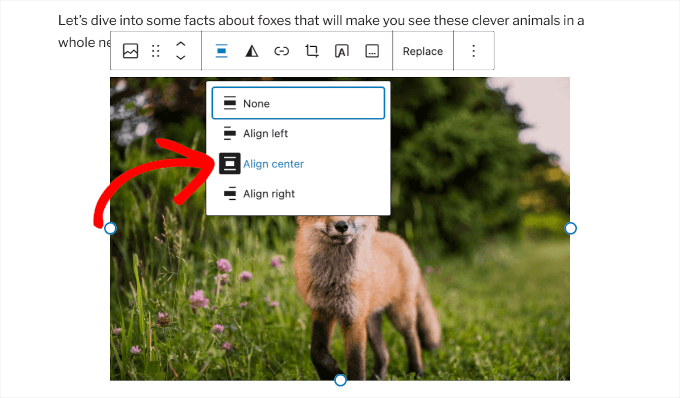
- Zentrum ausrichten
- Rechts ausrichten
Klicken Sie auf die Schaltfläche “Zentriert ausrichten”, um Ihr Bild in Ihrem Beitrag zu zentrieren.

Perfektes Ausrichten eines Bildes neben einem Text
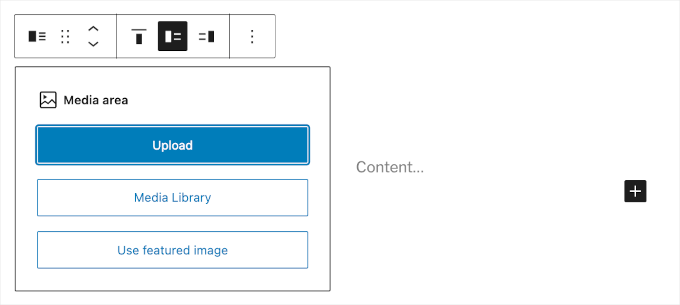
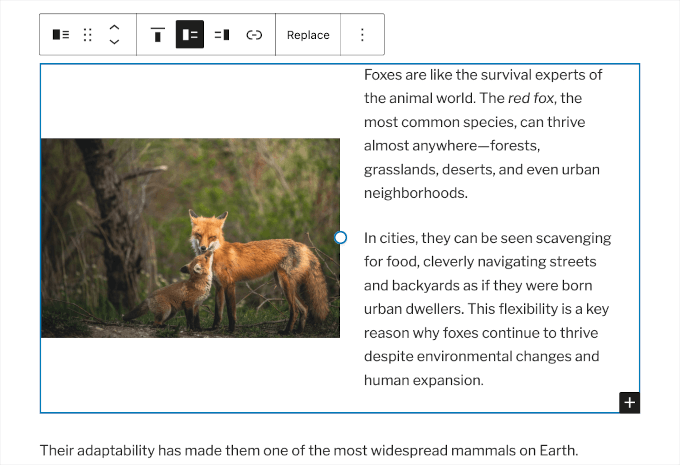
Oftmals müssen Sie ein Bild neben einem Text perfekt ausrichten. Der WordPress-Block-Editor macht dies durch Hinzufügen des Medien- und Textblocks einfach.
Dieser Block fügt im Grunde einen zweispaltigen Bereich hinzu – eine Spalte für Bilder (Medien) und die zweite Spalte für Textinhalte.

Laden Sie Ihr Bild einfach hoch, indem Sie auf die Schaltfläche “Hochladen” klicken.
Dann können Sie den Text hinzufügen, den Sie daneben anzeigen möchten.

Wenn Sie eine längere Beschreibung benötigen, geben Sie sie einfach ein.
Die Ausrichtung des Bildes wird automatisch an die Höhe des Textes in der nächsten Spalte angepasst.

Ausrichten von Galeriebildern in WordPress
Der WordPress-Blockeditor enthält auch einen Block zum Hinzufügen von Bildergalerien. Damit können Sie Bilder ganz einfach in einem Raster aus Zeilen und Spalten anzeigen.
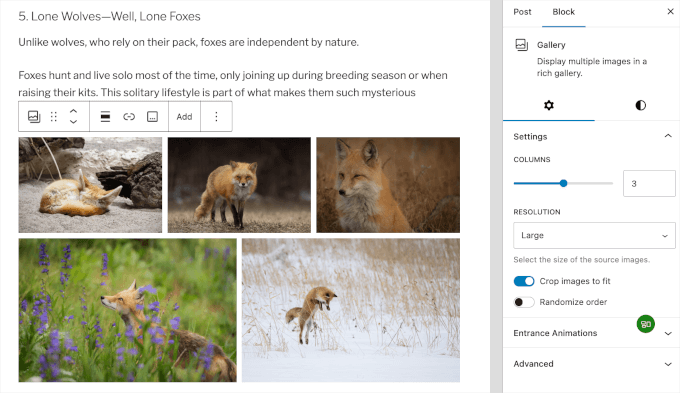
Der Galerie-Block verfügt über ähnliche Ausrichtungsoptionen in der Symbolleiste. Standardmäßig zeigt der Block die Bilder in einem 3-spaltigen Layout an. Ihre Bildergalerie könnte also wie folgt aussehen:

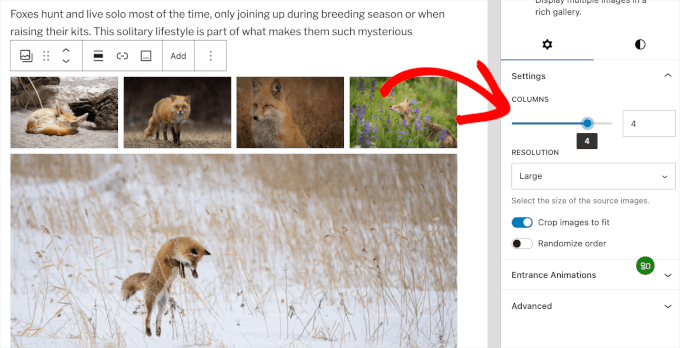
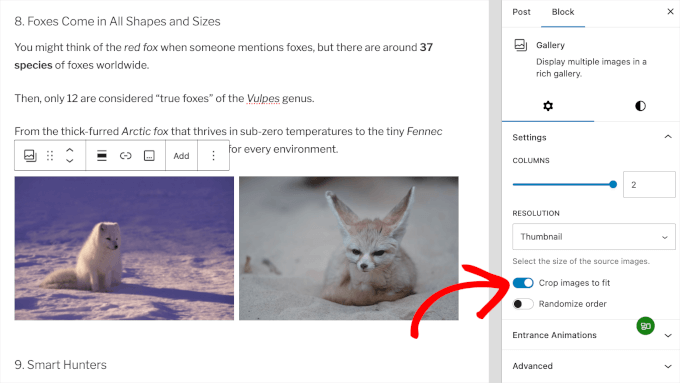
Sie können das Layout der Galerie anpassen, indem Sie den Schieberegler nach links oder rechts verschieben. Alternativ können Sie auch einfach die Anzahl der gewünschten Spalten in das Feld eingeben.
Hier haben wir das 4-spaltige Layout ausprobiert:

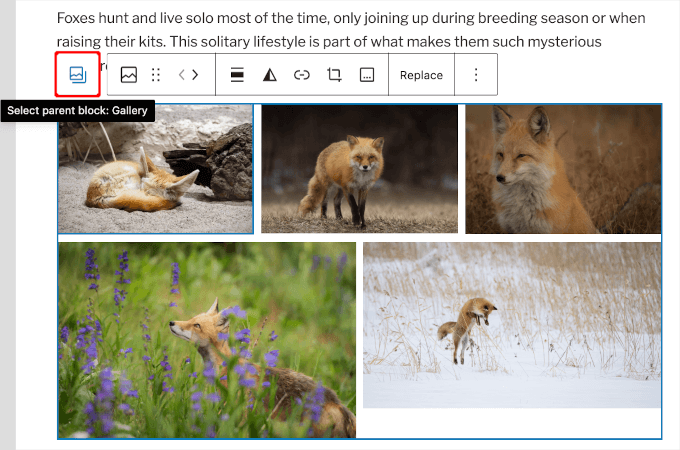
Wenn Ihre Galerie aufgrund von Unterschieden in den Bildgrößen nicht gut aussieht, müssen Sie die Ausrichtung anpassen.
Im Beitragseditor können Sie auf die Galerie klicken. Dann können Sie auf das Symbol “Übergeordneten Block auswählen: Galerie” klicken, um das Anpassungsfenster zu öffnen.

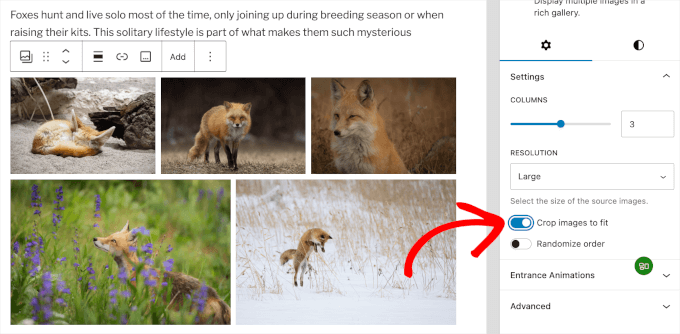
Stellen Sie sicher, dass Sie die Option “Bilder zuschneiden” aktivieren.
Sobald Sie das tun, wird WordPress die Galerie in die Mitte setzen.

Die Standard-Galerie-Funktion in WordPress ist recht gut. Wenn Sie jedoch regelmäßig Fotogalerien zu Ihren WordPress-Beiträgen und -Seiten hinzufügen, sollten Sie ein Fotogalerie-Plugin wie Envira Gallery verwenden.
Diese Plugins geben Ihnen mehr Möglichkeiten, Bilder in Ihren Fotogalerien auszurichten, sie im Popup anzuzeigen und sie anders zu gestalten.
Weitere Details finden Sie in unserem Tutorial über das Hinzufügen einer Bildergalerie in WordPress.
Wie man zwei Bilder nebeneinander in WordPress einfügt
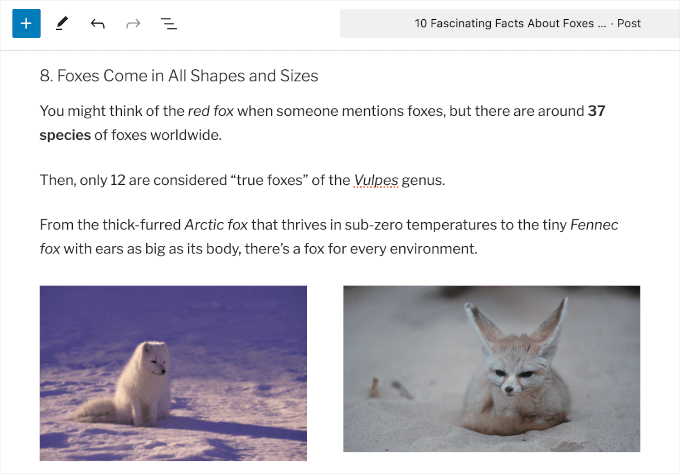
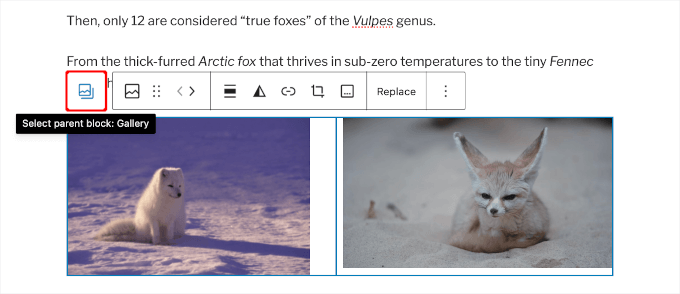
Der einfachste Weg, 2 Bilder nebeneinander in einem WordPress-Beitrag anzuzeigen, ist, beide Bilder in einen Galerie-Block einzufügen.

Um die Option zur Anpassung des Galerie-Blocks zu öffnen, können Sie auf die Galerie und dann erneut auf das Symbol “Übergeordneten Block auswählen” klicken: Galerie” klicken.
Dadurch wird das Anpassungsfeld auf der rechten Seite geöffnet.

Wählen Sie hier einfach ein zweispaltiges Layout für den Galerieblock, um beide Bilder nebeneinander anzuzeigen.
Sie können auch die Option “Bilder zuschneiden” aktivieren, um sicherzustellen, dass beide Bilder die gleiche Größe haben und mittig ausgerichtet sind.

Weitere Möglichkeiten zum Hinzufügen und Ausrichten von Bildern in WordPress
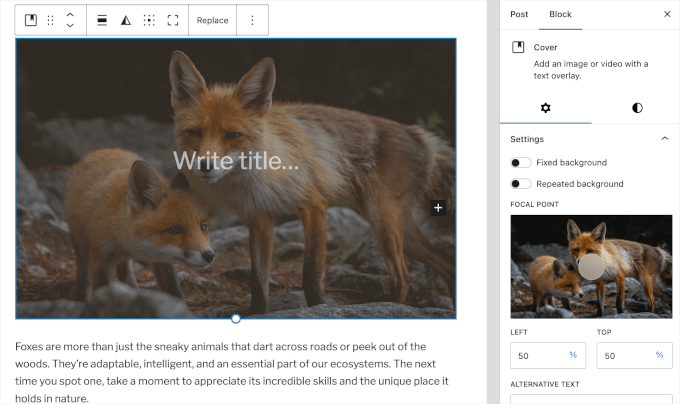
Neben dem Bild-, Medien- und Text- sowie dem Galerie-Block können Sie auch den Cover-Block verwenden, um ein Titelbild hinzuzufügen.
Im modernen Webdesign werden Titelbilder verwendet, um ein ansprechendes Inhaltslayout zu erstellen und verschiedene Abschnitte einer Seite hervorzuheben.
Der Titelbildblock hat die gleichen Ausrichtungsoptionen wie ein Bildblock. Sie können Text über dem Bild hinzufügen und eine Überlagerungsfarbe in den Blockeinstellungen wählen. Das Beste daran ist, dass Sie die Option “Fester Hintergrund” aktivieren können, die einen Parallaxen-Hintergrundeffekt erzeugt.

Um mehr über die Verwendung von Titelbildern zu erfahren, lesen Sie unseren Artikel über den Unterschied zwischen Featured- und Cover-Bildern in WordPress.
Bisher haben wir über das Hinzufügen von Bildern direkt zu Ihren Beiträgen und Seiten gesprochen. Was ist mit Bildern von Websites Dritter?
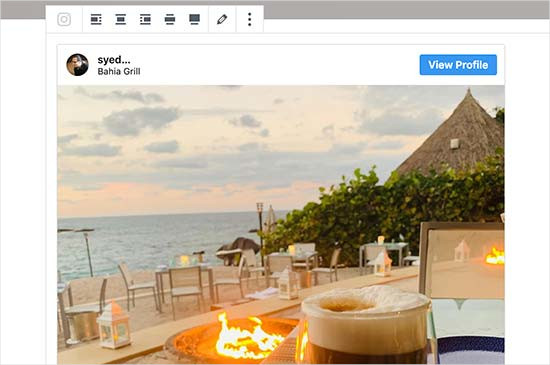
Der Block-Editor macht auch dies einfach. Sie können Bilder von beliebten Social-Sharing-Websites hinzufügen, darunter Instagram, Facebook, Flickr, Imgur, Photobucket und mehr.
Wenn Sie zum Beispiel ein Instagram-Foto hinzufügen möchten, fügen Sie einfach den Instagram-Block zum Beitragseditor hinzu und geben die URL des Beitrags ein, den Sie teilen möchten.

Dann können Sie einfach auf die gewünschte Ausrichtung in der Symbolleiste klicken. Mit Einbettungsblöcken können Sie auch ganz einfach Videos in WordPress einbetten.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Einbetten von Instagram in WordPress.
💡 Holen Sie sich Ihre Traum Website – erstellt von echten WordPress Experten
Verabschieden Sie sich von endlosen Designvorlagen und verwirrenden Website-Buildern. Wir machen Ihnen den Start Ihrer idealen Website leicht – mit einem engagierten Projektmanager, einem maßgeschneiderten WordPress-Design und mehreren Überarbeitungen, um das Aussehen zu perfektionieren.
Sie träumen davon, wir erwecken es zum Leben – schnell, zuverlässig und ganz nach Ihren Vorstellungen. Vereinbaren Sie noch heute einen Beratungstermin mit unserem WordPress Website Design Service Team!
Bonus-Tipp: Wie man ein Video in WordPress mittig ausrichtet
Wenn Sie ein Video in WordPress hinzufügen, wird es standardmäßig links ausgerichtet. Wenn Sie also ein anderes Aussehen wünschen, müssen Sie es anpassen.
Wenn Sie Videos mittig ausrichten, wirkt Ihr Inhalt aufgeräumter, weil der leere Platz auf einer Seite wegfällt, was ihm ein professionelleres Aussehen verleiht.

Denken Sie daran, dass WordPress das Video standardmäßig links platziert, wenn es kleiner als Ihr Inhaltsbereich ist.
Wenn Sie mehr darüber erfahren möchten, lesen Sie unsere Anleitung zum Zentrieren eines Videos in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Bilder im WordPress Block-Editor einfach hinzufügen und ausrichten können. Vielleicht interessiert Sie auch unsere Anleitung zum Ändern der Höhe und Breite von Blöcken in WordPress und die Antworten auf häufige Gutenberg-Fragen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin