Suchen Sie nach Möglichkeiten, Ihre Seitenleiste ansprechender zu gestalten? Das Hinzufügen von Bildern zu Ihren Seitenleisten-Widgets ist eine der effektivsten Methoden, um Aufmerksamkeit zu erregen und Besucher zu wichtigen Inhalten auf Ihrer Website zu führen.
Im Gegensatz zu einfachen Text-Widgets können bildbasierte Widgets sofort die Aufmerksamkeit auf sich ziehen und die Klickraten erhöhen. Wenn Sie sich unsere Seitenleiste ansehen, werden Sie feststellen, dass wir mehrere bildbasierte Widgets verwenden, um für unsere WordPress-Anleitungen zu werben und Benutzer auf kostenlose Ressourcen zu verweisen.
Es ist ein effektives WordPress-Design-Element, das uns immer wieder geholfen hat, das Engagement der Benutzer zu verbessern.
In diesem Tutorial zeigen wir Ihnen, wie Sie ganz einfach Bilder in Ihre WordPress Seitenleisten-Widgets einfügen können, auch wenn Sie noch keine WordPress Website erstellt haben.

Klicken Sie einfach auf die nachstehenden Links, um zum gewünschten Abschnitt zu springen:
Option 1: WordPress Image Widget Block verwenden
Sie können einen Bild-Widget-Block verwenden, um Bilder in die Seitenleiste Ihrer Website einzufügen.
Der Widgets-Block-Editor wurde in WordPress 5.8 eingeführt und ähnelt der Verwendung des WordPress-Inhaltseditors. Sie können verschiedene Blöcke verwenden, um Formulare, verwandte Beiträge, Bilder und andere Elemente in den Widgets-Bereich einzufügen, indem Sie Blöcke verwenden.
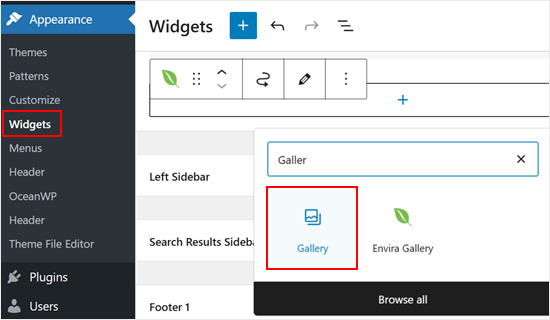
Um zu beginnen, müssen Sie die Seite Erscheinungsbild ” Widgets in Ihrem WordPress-Dashboard aufrufen. Danach klicken Sie einfach auf die Schaltfläche “+” und fügen einen Bild-Widgets-Block hinzu.

Als Nächstes können Sie auf 3 Arten ein Bild in den Widget-Block einfügen.
Sie können zum Beispiel ein Bild hochladen, ein vorhandenes Bild aus Ihrer WordPress-Mediathek auswählen oder das Bild von einer URL einfügen.

Im Widget-Block-Editor erhalten Sie außerdem Optionen zum Ändern des Stils, zum Hinzufügen eines Alt-Textes und zum Bearbeiten der Bildgröße.
Es gibt Einstellungen zum Ändern des Bildrandes und andere erweiterte Einstellungen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken.
Anschließend können Sie Ihre Website besuchen und das Bild in der Seitenleiste sehen.

🔎 Möchten Sie Ihre Bilder interaktiver gestalten? Versuchen Sie, Hotspots in Ihre Bilder einzufügen, um bestimmte Funktionen Ihres Bildmaterials hervorzuheben!
Option 2: Verwendung des Image Widget Plugins
Eine weitere Möglichkeit, Bilder in Ihre WordPress-Seitenleiste einzufügen, ist die Verwendung eines Plugins. Dadurch erhalten Sie einige weitere Optionen und eine einfache Schnittstelle, die für manche Anfänger einfacher ist als das Standard-Widget “Bild”.
Zunächst müssen Sie das Image Widget-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie einfach auf die Seite Erscheinungsbild ” Widgets und fügen den Block “Image Widget” hinzu.

Klicken Sie anschließend auf die Schaltfläche “Bild auswählen”, um ein Bild hochzuladen oder eines aus der Mediathek auszuwählen.
Danach müssen Sie auf die Schaltfläche “In Widget einfügen” klicken, und Sie werden die Bildvorschau unter den Widget-Einstellungen sehen.

Sie können einen Titel oder einen Alt-Text sowie einen Link und eine Beschriftung für das Bild hinzufügen.
Sie können auch eine Bildgröße aus der Liste der verfügbaren Optionen auswählen, die Ausrichtung bearbeiten und vieles mehr.

Wenn Sie zufrieden sind, klicken Sie einfach auf die Schaltfläche Aktualisieren, um das Bild-Widget zu speichern. Das war’s schon. Sie können nun auf Ihre Website gehen und das Bild in Ihrer Seitenleiste anzeigen lassen.
Option 3: Verwendung des Widget für Galerien
Wenn Sie mehrere Bilder anzeigen möchten, können Sie das Galerie-Widget anstelle des Image-Widgets verwenden.
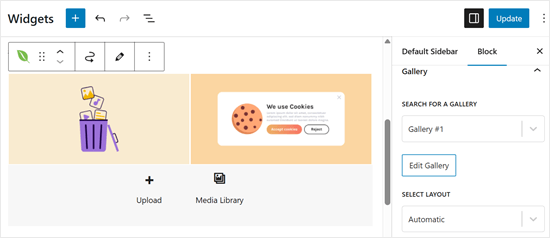
Auch hier gehen Sie einfach auf die Seite Design ” Widgets und klicken Sie auf die Option “Galerie”.

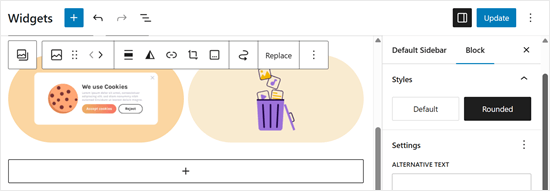
Von hier aus können Sie die Bilder in Ihrer Galerie individuell anpassen. Sie können zum Beispiel die Ecken der Bilder abrunden lassen.
Wenn Sie mit dem Aussehen der Galerie zufrieden sind, klicken Sie einfach auf “Aktualisieren”.

Wenn Sie mehr Optionen zur individuellen Anpassung wünschen, empfehlen wir Ihnen ein Plugin für Galerien wie Envira Gallery.
Es verfügt über zahlreiche weitere Funktionen, z. B. mehrere Templates für Galerien, die das Standard-Galerie-Widget nicht bietet. Außerdem können Sie Alben erstellen und Ihre Bilder mit Wasserzeichen versehen.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen einer responsiven Galerie in WordPress.
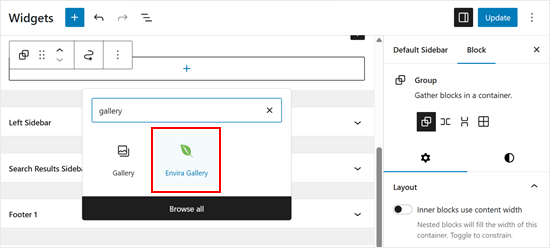
Sobald Sie das Plugin installiert und einige Galerien eingerichtet haben, sehen Sie das ‘Envira Gallery’-Widget in Ihrem Block-basierten Widget Editor.

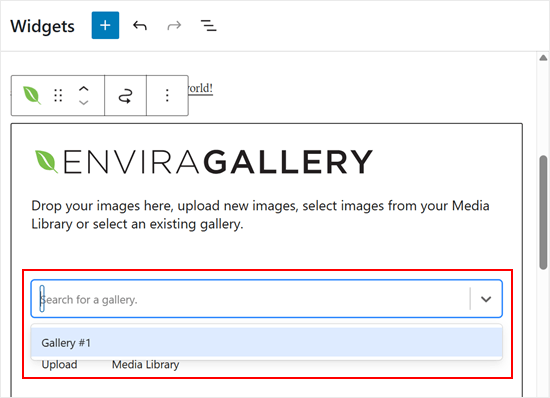
Als Nächstes müssen Sie nur noch die Galerie auswählen, die Sie anzeigen möchten.
Klicken Sie auf das Dropdown-Menü, um dies zu tun.

Danach können Sie die Galerie noch weiter individuell anpassen. Sie können zum Beispiel das Spaltenlayout ändern und den Lightboxes-Modus aktivieren, wenn ein Bild angeklickt wird.
Wenn Sie zufrieden sind, klicken Sie einfach auf “Aktualisieren”.

Option 4: Hinzufügen eines Bildes im klassischen Widget-Bereich
Wenn Sie eine ältere Version von WordPress verwenden oder die Widgets-Blöcke deaktiviert haben, können Sie auch einfach ein Bild in die Seitenleiste einfügen.
Gehen Sie einfach auf die Seite Erscheinungsbild ” Widgets in Ihrem WordPress-Administrationsbereich und fügen Sie das “Bild”-Widget zu Ihrer Seitenleiste hinzu. Wenn Sie noch keine Widgets verwendet haben, lesen Sie unsere Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.

Das Widget wird erweitert, und Sie können seine Einstellungen sehen.
Die erste Option besteht darin, dem Bild-Widget einen Titel hinzuzufügen. Klicken Sie anschließend auf die Schaltfläche “Bild hinzufügen”, um fortzufahren.
Daraufhin wird der WordPress-Medien-Uploader angezeigt, in dem Sie auf die Schaltfläche “Dateien hochladen” klicken können, um Ihr Bild hochzuladen oder ein Bild auszuwählen, das Sie bereits hochgeladen haben.

Nachdem Sie das Bild hochgeladen haben, sehen Sie in der rechten Spalte die Bildeinstellungen. Hier können Sie einen Titel oder Alt-Text für das Bild eingeben, eine Beschreibung hinzufügen, die Größe auswählen oder sogar einen Link hinzufügen.
Sobald Sie fertig sind, können Sie auf die Schaltfläche “Zum Widget hinzufügen” klicken, um Ihre Änderungen zu speichern. Sie sehen nun eine Vorschau des Bildes im Bereich der Widget-Einstellungen.

Vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, um Ihr Bild-Widget zu speichern.
Sie können nun Ihre Website besuchen, um das Bild in der Seitenleiste Ihres WordPress-Blogs zu sehen.

Option 5: Verwendung des individuellen HTML-Widget-Blocks
In einigen Fällen müssen Sie möglicherweise zusätzlichen HTML-Code zu Ihrem Bild hinzufügen. Das Standard-Text-Widget erlaubt einige sehr einfache HTML-Funktionen, aber es funktioniert möglicherweise nicht mit fortgeschrittenem HTML oder Formatierung. In diesem Fall müssen Sie ein Bild manuell in die Seitenleiste Ihres Blogs einfügen.
Zunächst müssen Sie das Bild auf Ihre WordPress-Website hochladen. Gehen Sie einfach auf Media ” Add New und laden Sie Ihre Bilddatei hoch.
Nachdem Sie das Bild hochgeladen haben, müssen Sie auf den Link Bearbeiten neben dem Bild klicken.

WordPress leitet Sie nun auf die Seite “Medien bearbeiten” weiter, wo Sie die URL der Bilddatei auf der rechten Seite des Bildschirms sehen.
Sie müssen diese URL kopieren und in einen Texteditor wie Notepad einfügen.

Als Nächstes müssen Sie in Ihrem WordPress-Dashboard zum Bildschirm Erscheinungsbild ” Widgets gehen.
Danach können Sie den “Custom HTML”-Widget-Block in Ihrer Seitenleiste an der Stelle einfügen, an der Sie das Bild anzeigen möchten.

In den Textfeldbereich des Widgets müssen Sie Ihr Bild mit diesem Code einfügen:
1 | <img src="Paste The File URL Here" alt="Strawberries" /> |
Das img-Tag wird in HTML verwendet, um Bilder anzuzeigen. Er benötigt zwei Attribute. Das erste ist src, das den Speicherort der Bilddatei angibt. Hier fügen Sie die URL ein, die Sie zuvor kopiert haben.
Der zweite ist alt, der verwendet wird, um einen alternativen Text für das Bild zu liefern. Ihr endgültiger Bild-Tag wird etwa so aussehen:
1 | <img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" /> |
Klicken Sie auf die Schaltfläche “Aktualisieren”, um Ihre Widget-Einstellungen zu speichern und anschließend eine Vorschau Ihrer Website anzuzeigen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, ein Bild in die WordPress-Seitenleiste einzufügen. Vielleicht interessiert Sie auch unsere Expertenauswahl der besten Drag-and-drop Page-Builder in WordPress und wie Sie die Seitenleiste in WordPress ändern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Holly
Hi,
I just submitted a question about my image only showing up on the home page and not other pages on the site. I resolved my issue and wanted to share the solution in case it helps someone else. I was trying to use the Custom HTML widget to SHOW a couple of images to my Content Sidebar and when I specifically configured the addition of the pages I wanted to show, (leaving “Match all” UNchecked), the images only showed up on the Home page.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Thank you,
Holly
WPBeginner Support
Thanks for sharing your resolution
Admin
Holly
Hi,
I got the custom HTML widget working on the home page but the images are not showing up on the other static pages. I configured the settings to “Show if” my desired pages are selected but the image only shows up on the home page. I’ve tried deleting and re-adding the widget and removing and re-adding pages. Any ideas?
Thank you!
Holly
WPBeginner Support
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Admin
Alice
Hi, I am trying to add the picture and have it show up in the upper left corner of the post. When I add it and preview everything is there but when I publish it is not there. Any ideas?
WPBeginner Support
You may want to try clearing your caching to be sure it is not caused by that: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
As well if you check with your theme’s support there may be a theme specific setting that needs to be changed
Admin
Kathy Turner
I have added an image to my footer and in Chrome on a desktop it appears and then immediately disappears. I have reduced the size, I have tried adding it as an image in html but nothing solves the problem. On chrome on my mobile it is fine. I don’t have adblock on my desktop. The problem also occurs with Firefox but Microsoft Edge all works fine. Any ideas?
harika
hi i have created blog in wordpress but posting content language is telugu.i want to change the font style of telugu post how?
Micky
Hi there,
I’ve tried both mehods listed in this video, and still the sidebar image is not showing up at all.
Any ideas on how I could trouble shoot this?
Thanks!
Doma
Thanks it was quick n to the point….v helpful.
MS Rahman
I want show a default image while nothing on the widget. How to do this?
Thanks
Krishna
Is there any way I can set the image so that the image is displayed only on the start / home page?
Sara william
Thanks. I am trying hard for uploading my profile pic on and now it can be done easily.
Anette
Thanks for the explaining it in easy steps!
Rebecca Claxton
Thanks for always being top of random searches I do for WordPress stuff – and thanks for the useful info suitable for everyday folk using WP!
WPBeginner Support
Hi Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Karthik Marripoodi
Thanks for writing about this in detail. I want to put my ads on the widget section. This method will perfectly suit my requirement. But I just have one problem. How to add different image for different blog posts. Is there a way to do that?
Minhaz
great post, love wpbeginner
Mark
I believe the video said “Alt tag”. That wouldn’t be the correct terminology – it would be the Alt Attribute of the tag.
Victoria
Love this tutorial, however I am skeptical to download the image widget because it says that it is untested with my version of WordPress. Will there be updates coming soon or how does it get tested with my version of WordPress?
WPBeginner Support
Hi Victoria,
Please take a look at our article on should you install plugins not tested with your WordPress version.
Admin
melessa
Hi, I hope I didn’t overlook it somewhere in the comments, but how do you put a circular or oval instead of square image for the about me in side bar? I’m using divi by elegant themes.
WPBeginner Support
See our guide on how to add round gravatar images in WordPress. The article talks about gravatar but you can use the CSS with any image.
Admin
Rod
Hi,
Any idea why bullet points wouldn’t show up in the sidebar widgets despite having taken off “list-style-type: none” from the css file and replaced it with the following code and it still doesn’t work:
.widget ul li { list-style: circle }
Sam
How can i make the image a clickable link.
Thanks
David
wow! spot on. The visual text is too much work for just a plain image. I have been looking for a plugin that does exactly this. thanks a lot
Molly
Thanks, this is exactly what I needed, and you made it so easy!
WPBeginner Support
Hey Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Sandra Wiese
Thank you very much – works perfectly!
WPBeginner Support
Hey Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Jana
Hi,
I have a couple of questions. First, I am having trouble installing the Widget Image plugin for some reason. I’ve installed plugins before but I can’t seem to do this one. Granted, I’m a beginner and I added them almost a year ago so maybe I’ve forgotten something. Can you give me any tips?
Also, believe it or not, I got a picture on my widget using the html coding! (Surprised I could code, but you made it very easy and understandable) The only problem I have is that it is full size and I’m hoping to have thumbnails. Is there code for that? If so, I don’t need to install the plugin.
Thanks!
WPBeginner Support
You can create a smaller image on your computer using any image editing tool and then upload that image.
Admin
James McAllister
I had a read at this to try and update the image I have on a widget on my blog.
Are you guys on the same planet as the rest of us? Have a read at what you wrote – you’d have to be a Philadelphia lawyer crossed with Steve Jobs to understand the instructions.
Anyway – back to trying to change the image, I’m sure the trick is in there somewhere.
Marvis
Thank you so much for this info. But i really need to know how to display google ads on my posts and sidebar as well. I have an approved adsense account already and i have generated the ad code. But the next step to take is what i don’t get. I need help please.
WPBeginner Support
Please take a look at our guide on how to manage ads in WordPress with Adsanity.
Admin
Abbie
Either I have overlooked many things you have talked about or the site has changed. I do see an option for an image widget which you state does not exist. I do not see any media or gallery to which I can upload an image file.
So, where do I upload the file so I can get a URL to put in the necessary place on the form to set up the image widget?
Paul
Upload to your media libary
Nikki
Thank you, this was very helpful. the video could have been a little slower
Luke
Thanks for the help! Definitely easier to just get the image widget plugin.
manmohan
It Is Really Helpful For Me …thank u for this post.
But I Have A Question
Erica
Hi there. I know how to get the images in the sidebar, but they take up too much space so I am trying to do a click-through gallery here. I get the little click-through box, but no images show. I was also able to do an auto-slideshow, but it is very distracting so I don’t want that. I just want the photo gallery that you click through to the next image, but I can’t find anything on how to fix this here.
WPBeginner Support
Please take a look at our guide how to easily create responsive WordPress image galleries with Envira.
Admin
Giulia
Hi,
I am having an issue adding image widgets. When I try adding a new one (after having deleted one too) the changes don’t save, the page stops loading, and when I try to access the site (admin and normal) it says can’t connect to server – so basically my site is down. I restarted my computer and installed updates and this solved it the first time, but when I tried adding the widget again the same thing happened, except restarting doesn’t seem to help anymore!
Please help! I would really appreciate it!
Thanks in advance!
Gregor Egan
Hi, Thanks for that, it works a treat. I have a question; I don’t want the same image to appear on every page so how to I restrict it to a particular page so that I can use a different image on subsequent pages.
Regards,
Gregor
WPBeginner Staff
Thanks Lee, we are working on that.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
I have the image in the widget – what I want to know is how to point that widget to an opt-in form – how do you add that code
Sultan Ayyaz
The idea of image widget is really new and very helpful to add image in wordpress sight. very helpful article.
Fiona
I’ve been wanting to learn how to do this. Perfect timing. Thankyou!
chzumbrunnen
Another nice way is using the text widget but with the TinyMCE Editor (like it’s used for posts). There’s a plugin for that (actually there are more then one): https://wordpress.org/plugins/black-studio-tinymce-widget/