Kennen Sie das, dass ein Bild manchmal einfach in den Hintergrund Ihres Blogs übergeht? Das kann dazu führen, dass alles ein wenig flach aussieht. Aber jetzt kommt’s: Das Hinzufügen von Rändern zu WordPress-Bildern ist eine so einfache Lösung, die aber einen großen Unterschied macht. Es kann Ihre Bilder wirklich zum Strahlen bringen.
Bei WPBeginner lieben wir es, einen sauberen Rand um unsere Bilder hinzuzufügen, um sie vom weißen Hintergrund des Blogs zu trennen. Diese kleine Änderung hat unsere Website viel besser aussehen lassen.
Und das Beste daran? Sie müssen kein Designer sein und sich nicht mit kompliziertem Code herumschlagen. Wir haben ein paar super einfache Möglichkeiten gefunden, um WordPress-Bildern Ränder hinzuzufügen, ohne dass Sie sich darum kümmern müssen.
In dieser Anleitung zeigen wir Ihnen, wie Sie ganz einfach einen Rand um ein Bild in WordPress hinzufügen können. Machen Sie sich bereit, Ihren Blog im Handumdrehen zu verschönern!

Warum einen Rand um ein Bild in WordPress hinzufügen?
Bilder sind mächtige Werkzeuge für die Kommunikation. Sie können Informationen schnell weitergeben und textlastige Seiten ansprechender machen.
Manchmal können Bilder jedoch mit dem Hintergrund der Website verschmelzen. Dies ist wahrscheinlicher, wenn Sie ein Hintergrundbild verwenden oder die Farben Ihrer Website denen Ihrer Bilder ähnlich sind.
Für Menschen mit Sehbehinderungen oder Farbenblindheit kann es auch schwierig sein, Bilder vom Hintergrund zu unterscheiden. Wenn Sie mehr darüber erfahren möchten, finden Sie hier einen Leitfaden zur Verbesserung der Zugänglichkeit von WordPress-Websites.
Das Hinzufügen eines Rands um ein Bild in WordPress hebt das Bild deutlich vom Hintergrund Ihrer Website ab. Dies ist auch eine gute Möglichkeit, die Aufmerksamkeit auf Ihre wichtigsten Bilder zu lenken.
In diesem Sinne werden wir Ihnen zeigen, wie Sie einen Rand um ein Bild in Ihrem WordPress-Blog hinzufügen können. Hier ist ein kurzer Überblick über alle Methoden, die wir in diesem Artikel behandeln werden:
Sind Sie bereit? Dann fangen wir an.
Methode 1: Verwenden individueller CSS-Klassen zum Hinzufügen eines Rands um ein Bild in WordPress
Das Erstellen einer individuellen CSS-Klasse ist eine intelligente und einfache Möglichkeit, Ränder zu Ihren Bildern hinzuzufügen. Mit dieser Methode können Sie die Einstellungen für die Ränder Ihrer Bilder an einem Ort festlegen.
Sobald Sie die Klasse erstellt haben, können Sie sie einfach auf jedes Bild anwenden. Dies ist ideal, wenn Sie mehreren Bildern auf Ihrer Website Ränder hinzufügen möchten.
Es gibt mehrere Möglichkeiten, eine individuelle CSS-Klasse zu erstellen. Sie können den Theme Customizer, den Full Website-Editor oder das WPCode Plugin verwenden.
Wir empfehlen immer die Verwendung des WPCode Plugins, da es sehr einsteigerfreundlich ist. Mehr darüber erfahren Sie in unserer Rezension zu WPCode.

Installieren und aktivieren wir also das WPCode Plugin. Wenn Sie Hilfe benötigen, können Sie in unserer Anleitung zur Installation eines WordPress Plugins nachlesen.
Sie können die kostenlose Version von WPCode verwenden, aber ein Upgrade auf WPCode Pro schaltet weitere Funktionen frei, wie z. B. die Code-Planung und den vollständigen Revisionsverlauf.
Nach der Aktivierung sollten Sie zu Code Snippets ” + Add Snippet navigieren.
Dann können Sie bei Mauszeigerkontakt auf die Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu und klicken Sie auf “Snippet verwenden”.

In der nächsten Ansicht werden Sie von WPCode aufgefordert, einen Codetyp auszuwählen.
Sie werden feststellen, dass die Standardeinstellungen von WPCode auf “PHP Snippet” zeigen, aber hier müssen Sie auf “CSS Snippet” klicken.

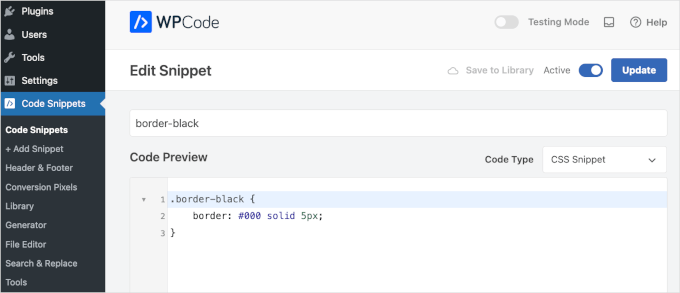
Daraufhin wird der WPCode Editor geöffnet. Von hier aus können Sie zunächst einen Namen für das individuelle Snippet erstellen. Wir verwenden zum Beispiel “Rand-schwarz”.
Beachten Sie, dass Sie beim Erstellen Ihrer CSS-Klasse die Farbe und Breite des Rands angeben müssen.
Sie können zum Beispiel Pixel (px) für die Breite und einen Hex-Farbcode für die Farbe festlegen. Keine Sorge – es ist einfacher, als es klingt!
Im folgenden Codeschnipsel wird zum Beispiel ein schwarzer Rand mit einer Breite von 5 Pixeln erstellt:
1 2 3 | .border-black { border: #000 solid 5px;} |
Im obigen Beispielcode ist border-black der Name der CSS-Klasse (derselbe wie unser individueller Codeschnipsel in WPCode, was es einfacher macht, den Überblick zu behalten).
Sie können jeden beliebigen Namen verwenden, aber Sie müssen den CSS-Klassennamen jedes Mal eingeben, wenn Sie einen Rand erstellen möchten. Daher sollten Sie einen CSS-Klassennamen wählen, der kurz und leicht zu merken ist.
Jetzt müssen Sie nur noch den Code-Schnipsel in das Feld “Code-Vorschau” von WPCode kopieren, etwa so:

Danach können Sie das Snippet mit dem Toggle aktivieren und auf den Button “Snippet speichern” oder “Aktualisieren” klicken. Detaillierte Anweisungen finden Sie in unserem Leitfaden zum Hinzufügen von individuellem CSS zu WordPress.
Sie können so viele CSS-Klassen hinzufügen, wie Sie möchten. Sie können zum Beispiel Ränder mit unterschiedlichen Farben erstellen.
Das Hinzufügen eines Randes zu einem Bild ist ziemlich einfach.
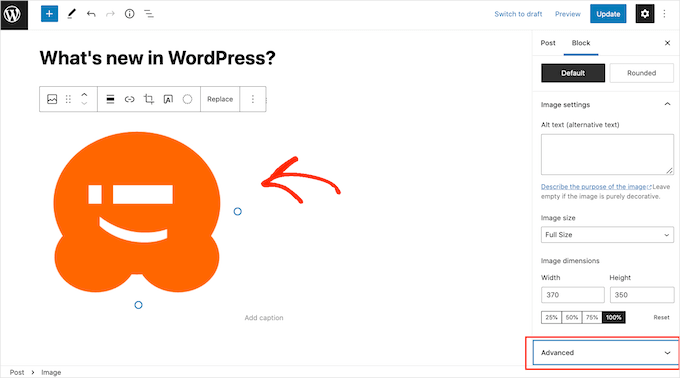
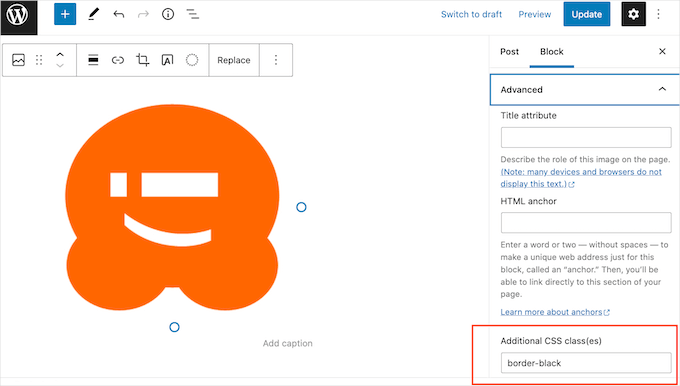
Um loszulegen, klicken Sie auf das Bild auf Ihrer WordPress Seite oder in Ihrem Beitrag. Als Nächstes müssen Sie den Tab “Block” auf der rechten Seite Ihrer Ansicht aufrufen und dort die Option “Erweitert” auswählen.
Klicken Sie darauf, um den Abschnitt zu erweitern.

In das Feld “ZUSÄTZLICHE CSS-KLASSE(ES)” können Sie den Namen der CSS-Klasse eingeben, die Sie dem Bild hinzufügen möchten.
Beachten Sie, dass der Rand im WordPress Editor für Seiten nicht angezeigt wird, wie Sie auf dem folgenden Bild sehen können.

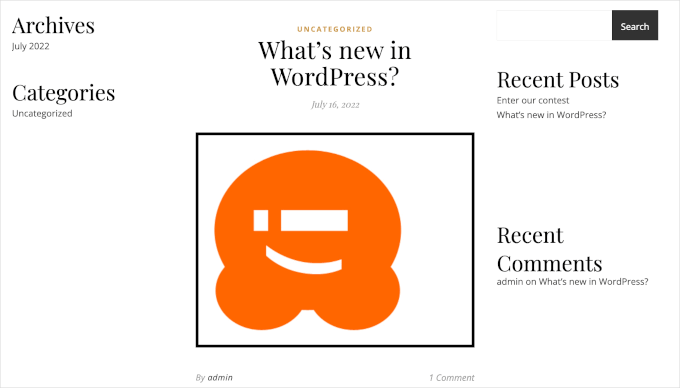
Um zu sehen, wie der Rand für Ihre Besucher aussehen wird, klicken Sie auf den Button “Vorschau”.
Sie sehen nun Ihr Bild mit dem angelegten Rand.

Wenn Sie mit dem Aussehen des Randes zufrieden sind, müssen Sie die Seite nur noch veröffentlichen oder aktualisieren.
Methode 2: Verwenden eines Page-Builders zum Hinzufügen eines Rands um ein Bild in WordPress
Eine andere Methode ist die Verwendung eines Page-Builders Plugins.
Mit Drag-and-drop Page-Buildern können Sie Webseiten wie Anmelde- und Landingpages einfach gestalten und individuell anpassen. Sie können Texte, Bilder und andere Elemente hinzufügen, ohne dass Sie Programmierkenntnisse benötigen.
Mit diesen Werkzeugen können Sie auch ganz einfach einzigartige Ränder für jedes Bild erstellen. Sie können sie mit einem visuell basierten Editor gestalten, was für viele Menschen einfacher ist.
Wir empfehlen SeedProd, den besten Page-Builder für WordPress. Er ist benutzerfreundlich und lässt Sie leicht professionell aussehende Seiten erstellen.
Lesen Sie unsere vollständige Rezension von SeedProd, um zu sehen, warum wir dieses Tool empfehlen.
SeedProd verfügt über einen speziellen Bildblock mit integrierten Optionen für den Rand. Sie können auch leicht Schatten hinzufügen und Abstände anpassen.
Hinweis: In dieser Anleitung verwenden wir die kostenlose Version von SeedProd, damit Sie Ihren Bildern unabhängig von Ihrem Budget Ränder hinzufügen können. Es gibt auch eine SeedProd Pro-Version, mit der Sie Zugang zu einer Bibliothek von 2 Millionen Stockfotos und zusätzlichen Blöcken haben.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
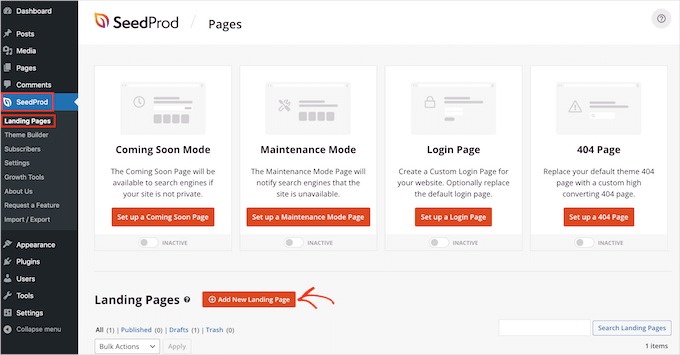
Nach der Aktivierung gehen wir von Ihrem WordPress-Dashboard zu SeedProd ” Landing Pages.

SeedProd wird mit Hunderten von professionell gestalteten Templates geliefert, die in Kategorien gruppiert sind. Am oberen Rand der Ansicht sehen Sie Kategorien, die Sie verwenden können, um:
- Erstellen einer 404 Seite
- Erstellen Sie eine individuelle Seite zur Anmeldung
- Entwerfen Sie eine schöne Seite für das nächste Jahr
- Und mehr.
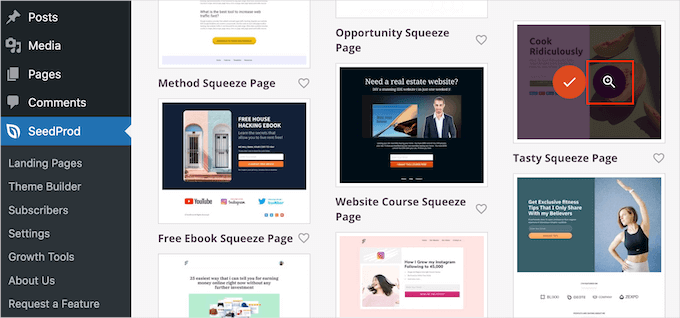
Um sich ein Template anzusehen, fahren Sie einfach mit dem Mauszeigerkontakt über ein Template und klicken Sie dann auf das Lupensymbol, wenn es erscheint. Dadurch wird eine Vorschau des Templates angezeigt.

Wenn Sie mit dem Aussehen der Vorlage zufrieden sind, klicken Sie auf “Diese Vorlage auswählen”.
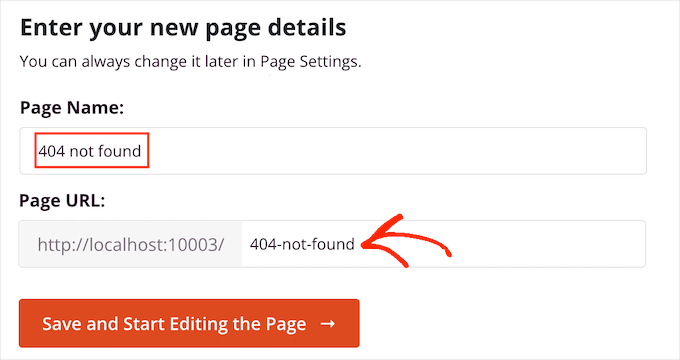
Geben Sie in das Feld “Seitenname” einen Namen für die Seite ein. Standardmäßig wird SeedProd diesen Namen als URL für die Seite verwenden.
Wenn Sie diese automatisch erstellte URL ändern möchten, bearbeiten Sie einfach den Text im Feld ‘Seiten-URL’.

Sobald Sie die Informationen eingegeben haben, können Sie auf den Button ‘Speichern und mit der Bearbeitung der Seite beginnen’ klicken. Dadurch wird das von Ihnen gewählte Template im Drag-and-drop Editor von SeedProd geöffnet.
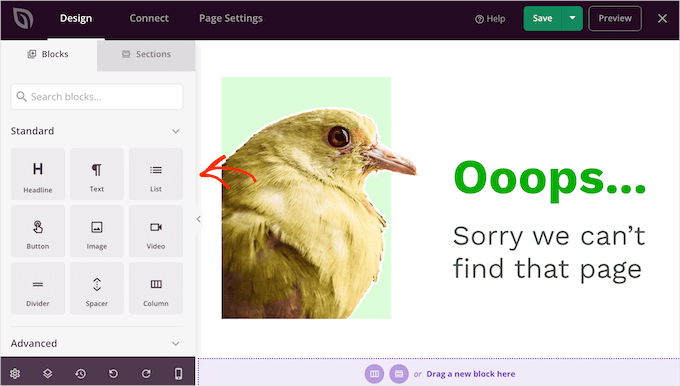
Im linken Menü sehen Sie alle Blöcke, die Sie per Drag-and-drop zu Ihrer WordPress Seite hinzufügen können.

Suchen Sie einfach den Block “Bild” und ziehen Sie ihn auf Ihre Seite.
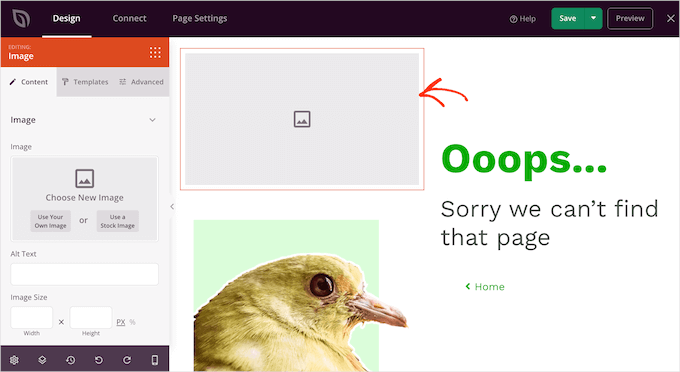
Wenn Sie das getan haben, klicken Sie einfach auf den ‘Image’-Block, um alle Einstellungen zu sehen, mit denen Sie den Block individuell anpassen können.

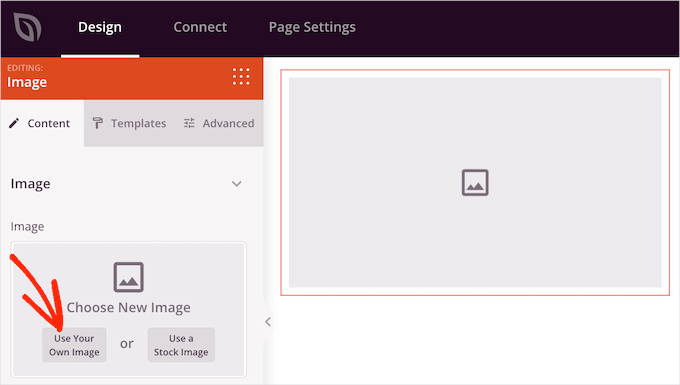
Im Menü auf der linken Seite klicken Sie auf “Eigenes Bild verwenden”.
Sie können nun ein beliebiges Bild aus der WordPress Mediathek auswählen.

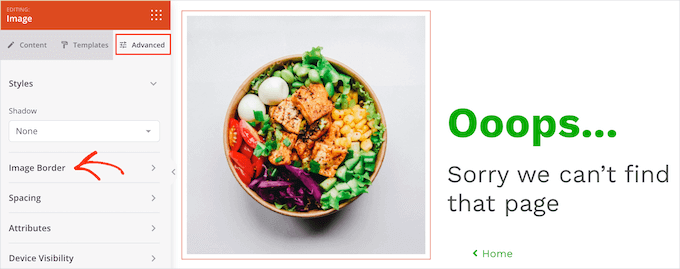
Klicken Sie anschließend im linken Menü auf den Tab “Erweitert”.
Klicken Sie dann auf den Abschnitt “Bildrand”, um ihn zu erweitern.

Standardmäßig sind alle Einstellungen von SeedProd für die Randbreite auf 0 gesetzt, was bedeutet, dass das Bild keinen Rand hat.
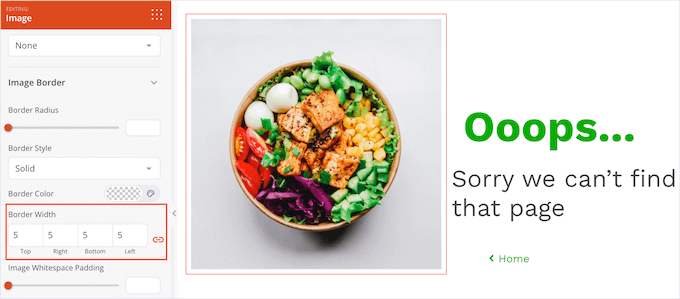
Als Erstes sollten Sie diese Werte auf 1 oder höher setzen. Dadurch wird dem Bild ein sichtbarer Rand hinzugefügt.
Klicken Sie auf die einzelnen Felder für die Randbreite und geben Sie dann entweder eine höhere Zahl ein oder verwenden Sie die eingeblendeten Pfeil-Buttons.

Wenn Sie mit der Dicke des Randes zufrieden sind, können Sie mit der Gestaltung des Randes beginnen.
Eine Option ist, die Farbe des Randes zu ändern, indem Sie auf das Feld neben “Randfarbe” klicken. Daraufhin öffnet sich ein Popup-Fenster, in dem Sie eine neue Farbe für den Rand auswählen können.

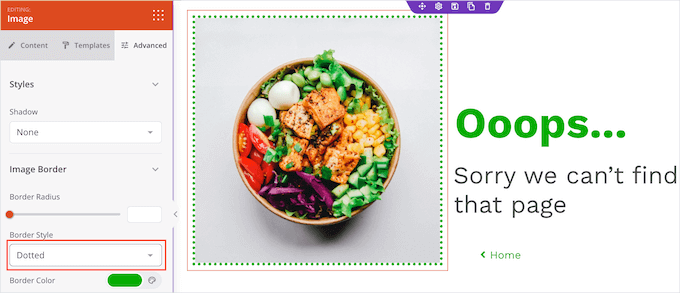
SeedProd bietet drei einfache Randstile: durchgezogen, gepunktet und gestrichelt. Sie können den Stil wählen, der am besten zu Ihrem Bild passt.
Um diese verschiedenen Randstile auszuprobieren, öffnen Sie einfach das Dropdown-Menü “Randstil” und wählen Sie dann eine Option aus der Liste.

Das war’s schon! Und wenn Sie anderen Bildern einen Rand hinzufügen möchten, folgen Sie einfach dem oben beschriebenen Prozess.
Wenn Sie mit dem Design Ihrer Seite zufrieden sind, können Sie auf den Button “Speichern” klicken und dann “Veröffentlichen” wählen, um die Seite zu aktivieren.
Methode 3: HTML und CSS verwenden, um einen Rand um ein Bild in WordPress hinzuzufügen
Sie können Ränder auch mit HTML und CSS hinzufügen. Diese Methode erfordert kein Plugin, was praktisch sein kann.
Das individuelle Anpassen des Rands bedeutet jedoch, dass Sie etwas Code schreiben müssen, weshalb diese Methode für Anfänger vielleicht nicht die beste Wahl ist. Wenn Sie mit ein wenig Programmierung vertraut sind, bietet diese Methode jedoch eine große Flexibilität.
Fügen wir zunächst ein Bild zu einer beliebigen Seite oder einem Beitrag hinzu.
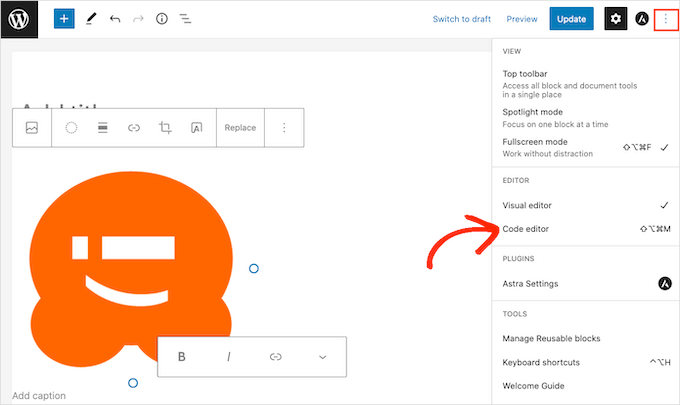
Danach können Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke klicken und dann auf “Code Editor”.

WordPress zeigt nun den gesamten Code an, aus dem die Seite oder der Beitrag besteht.
Sie können nun den Abschnitt des Codes finden, der das Bild zu Ihrer Seite hinzufügt. Dieser Code wird mit wp:image beginnen.

Wenn die Seite mehrere Bilder hat, dann überprüfen Sie den Wert img src=. Dies ist die URL des Bildes in Ihrer WordPress-Mediathek, und sie ist für jedes Bild anders.
Wenn Sie den richtigen Abschnitt gefunden haben, schreiben Sie als Nächstes eine Codezeile, die den Rand hinzufügt und steuert, wie er gestylt wird.
Im folgenden Codeschnipsel hat der Rand zum Beispiel eine Breite von 3 Pixeln. Wir fügen auch 3 Pixel Innenabstand und Außenabstände hinzu:
1 | style="border:3px solid #000000; padding:3px; margin:3px;" /> |
Im obigen Beispielcode wird die Farbe des Randes mit dem Wert #000000 festgelegt. Der Wert #000000 ist der Hexadezimalcode für die Farbe Schwarz.
Wenn Sie keinen schwarzen Rand erstellen möchten, können Sie den Wert durch einen beliebigen anderen Hexadezimalcode ersetzen.
Und wenn Sie keinen schwarzen Rand erstellen wollen, können Sie den Wert durch einen beliebigen anderen Hex-Code ersetzen.
Sobald Sie sich für einen Rand-Code entschieden haben, müssen Sie den Abschnitt /></figure> finden und Ihren Code direkt vor dem ersten /-Zeichen hinzufügen.
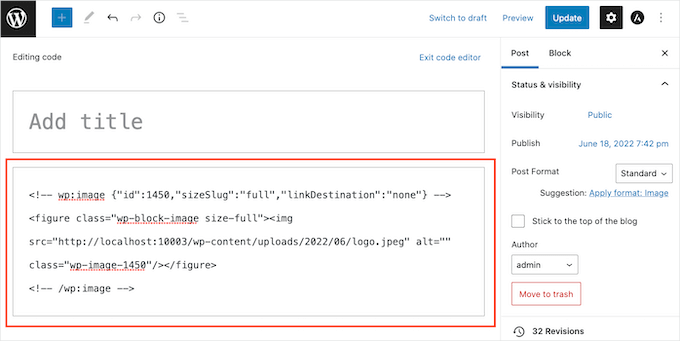
Schauen wir uns ein Beispiel an:
1 2 3 | <!-- wp:image {"id":1450,"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="http://localhost:10003/wp-content/uploads/2022/06/logo.jpeg" alt="" class="wp-image-1450" style="border:3px solid #000000; padding:3px; margin:3px;" /></figure><!-- /wp:image --> |
Wenn Sie mit Ihrem Code zufrieden sind, verlassen Sie den Code-Editor, indem Sie auf “Code-Editor verlassen” klicken.
Sie sollten nun einen Rand um Ihr Bild sehen. Machen Sie sich keine Sorgen, wenn Sie eine Warnung über ungültiges HTML erhalten. Das ist normal und hat keinen Einfluss auf die Anzeige Ihres Bildes.

Wenn Sie mit dem Aussehen zufrieden sind, können Sie Ihre Seite wie gewohnt aktualisieren oder veröffentlichen.
Wenn Sie nun Ihre Website besuchen, sehen Sie einen Rand um Ihr Bild.

Bonus-Tipp: Mit einem Grafikdesign-Werkzeug einen Rand um ein Bild hinzufügen
WordPress bietet zwar mehrere Methoden zum Hinzufügen von Rändern, aber diese Optionen können manchmal in Bezug auf Stil und individuelle Anpassung begrenzt sein. Warum also nicht erst Ihr Bild bearbeiten und es dann in WordPress hochladen?
Hier sind Werkzeuge für die grafische Gestaltung sehr hilfreich.
Adobe Photoshop ist hier der große Player, mit einer Menge ausgefallener Funktionen für Profis. Wenn Sie nicht so viel Geld ausgeben möchten, ist Affinity Photo eine gute Wahl – es hat ähnliche Tricks in petto, aber Sie zahlen nur einmal.
Und wenn Sie auf Ihr Portemonnaie achten müssen, ist GIMP (GNU Image Manipulation Program) die richtige Wahl für Sie. Es ist völlig kostenlos, quelloffen und kann vieles von dem, was die kostenpflichtigen Werkzeuge können.
GIMP ist auch eine großartige Option für Anfänger und erfahrene Benutzer gleichermaßen. Sie können es auf Mac und Windows verwenden.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit GIMP einen Rand um ein Bild hinzufügen können.

Nach der Installation müssen Sie die Desktop-Anwendung für GIMP öffnen. Als Nächstes können Sie auf Datei “ Öffnen klicken und ein Bild zur Bearbeitung von Ihrem lokalen Laufwerk auswählen. Oder Sie können ein Bild per Drag-and-drop in den Editor von GIMP ziehen.
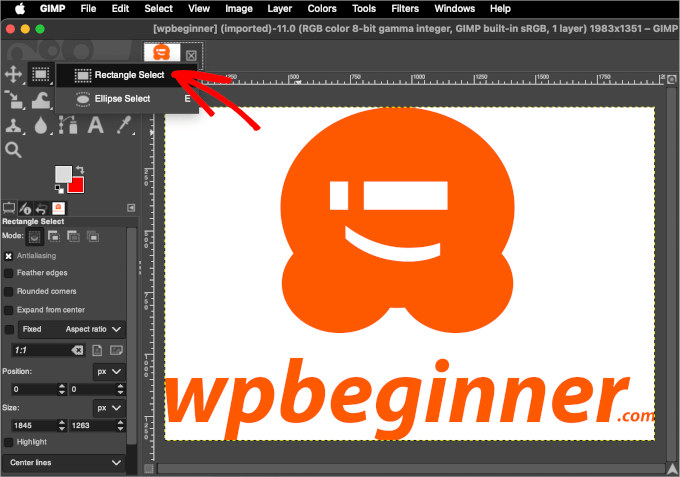
Sobald das Bild in den GIMP Editor geladen ist, ziehen wir mit dem “Rechteckauswahlwerkzeug” einen Rand um das Bild. Sie finden dieses Werkzeug in der Werkzeugleiste in der oberen linken Ecke.

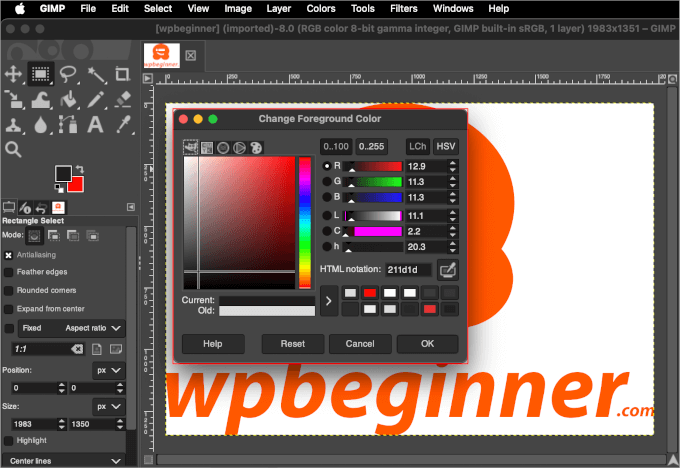
Als nächstes sollten Sie die Einstellungen für die Vorder- und Hintergrundfarbe überprüfen.
Das liegt daran, dass GIMP die Vordergrundfarbe verwendet, um die Linien zu zeichnen. Wenn Sie also eine bestimmte Farbe für Ihren Rand verwenden möchten, können Sie auf die Vordergrundfarbe klicken, um sie anzupassen.
Daraufhin wird der Farbwähler geöffnet, in dem Sie mit der Maus über den Farbauswahlbereich fahren oder den Hex-Code der Farbe eingeben können.

Sobald Sie dies getan haben, können Sie auf “OK” klicken.
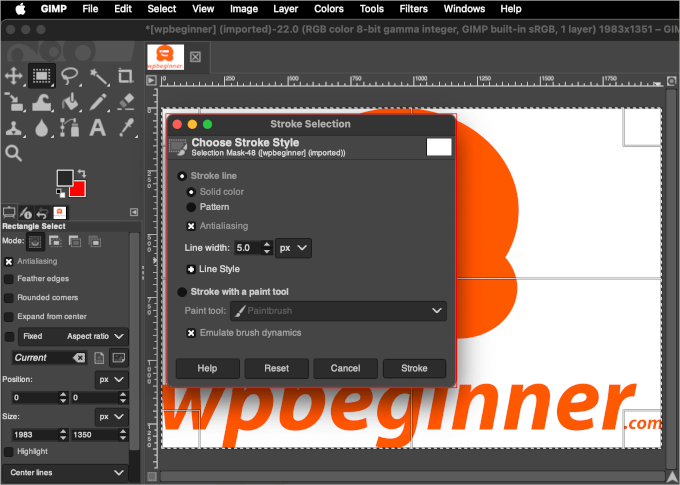
Jetzt, wo Sie die Farbe für den Rand festgelegt haben, können Sie sie anwenden. Navigieren Sie zu Bearbeiten “ Strichauswahl, um das Popup “Strichauswahl” zu öffnen.
Hier können Sie den Stil des Strichs, die Linienbreite und mehr einstellen. Wir haben zum Beispiel eine Linienstärke von 5 px eingestellt.

Wenn Sie das getan haben, klicken Sie auf “Strich”, und der Rand sollte jetzt zu Ihrem Bild hinzugefügt werden.
Vor dem Upload in WordPress sollten Sie das Bild optimieren, um die Geschwindigkeit und Leistung Ihrer Website zu verbessern. Rohbilder sind oft sehr groß, daher kann dieser Schritt eine große Hilfe sein.
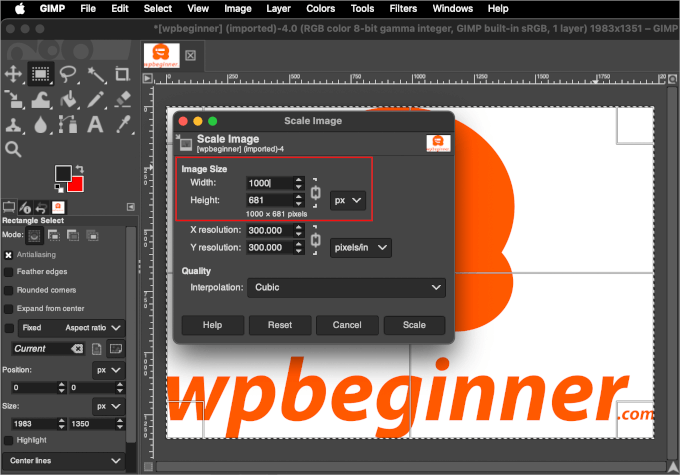
In GIMP können Sie Ihr Bild durch Größenänderung optimieren.
Um zu beginnen, navigieren Sie zu Bild ” Bild skalieren. Daraufhin öffnet sich das Pop-up-Fenster “Bild skalieren”, in dem Sie die “Bildgröße” wie folgt anpassen können:

Nachdem Sie die Bildgröße eingestellt haben, können Sie auf den Button “Skalieren” klicken.
GIMP wird dann die Größe des Bildes ändern und die neue Version im Editor anzeigen.

Danach können Sie das Bild unter Datei “ Exportieren als speichern.
Dann können Sie der Aufforderung folgen, eine Position zu wählen und die Datei zu benennen. Wenn alles eingestellt ist, klicken Sie auf “Exportieren”.
Jetzt können Sie Ihr Bild in Ihren WordPress-Beitrag oder auf Ihre Seite hochladen. Hier sehen Sie, wie es im Block-Editor aussehen könnte:

Das war’s – Sie haben gelernt, wie man mit einem grafischen Werkzeug einen Rand um ein Bild hinzufügt!
Sie können diese Methode immer dann verwenden, wenn Sie ein Bild in WordPress hochladen möchten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen Rand um ein Bild in WordPress einfügt. Als Nächstes können Sie auch unseren Leitfaden zur grundlegenden Bildbearbeitung in WordPress oder unsere Expertenauswahl der besten Funktionen für Beitragsbilder in Plugins und Werkzeugen für WordPress durchgehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Reuben
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.”
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Michael Torres
Very informative. Thank you for helping us as beginners.
WPBeginner Support
Thank you, glad you like our content
Admin
Joey
Excellent. Thank you for the concise and informative post.
WPBeginner Support
You’re welcome
Admin
Eduardo
Hi, nice article!
Do you know any way to put a border with a “wood style”?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create “boxes” and “frames” around the images, using nothing but what you’ve got up here already.