Als wir WPBeginner ins Leben riefen, war eine der nützlichsten Funktionen unserer Website die Blogroll – eine kuratierte Liste von Ressourcen, die unseren Besuchern half, andere wertvolle WordPress-Inhalte zu entdecken.
Auch heute noch nutzen wir Blogrolls auf unseren Websites, um Links von Partnern und hilfreiche Ressourcen mit unserem Publikum zu teilen.
Viele Benutzer von WordPress denken, sie bräuchten ein Plugin, um eine Blogroll zu erstellen. Tatsächlich gibt es aber eine viel einfachere Lösung, die direkt in WordPress integriert ist.
Wir zeigen Ihnen, wie Sie Schritt für Schritt Blogrolls zu WordPress Websites hinzufügen können, ohne Plugins zu installieren. Diese Methode ist perfekt, egal ob Sie ein Anfänger oder ein erfahrener WordPress Benutzer sind.

Was ist eine Blogroll?
Eine Blogroll ist eine Liste von Links zu anderen Blogs, die mit Ihrem eigenen WordPress-Blog in Verbindung stehen. Sie kann Links zu Ihren anderen Websites, zu Blogs, die Sie mögen, oder zu anderen Websites enthalten, die Sie den Nutzern ans Herz legen möchten.
In den ersten Tagen war das Bloggen eher persönlich und gemeinschaftsorientiert. Gleichgesinnte verlinkten oft auf andere Blogs, die ihnen gefielen.
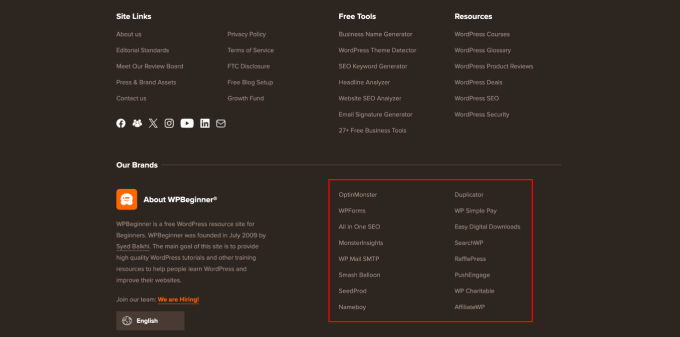
Hier sehen Sie, wie wir eine Blogroll auf WPBeginner verwenden. Sie können Links zu unseren kostenlosen Werkzeugen, Ressourcen und anderen Websites mit Produkten sehen.

Ursprünglich enthielten viele Blogging-Plattformen standardmäßig Blogrolls. Als das Bloggen jedoch immer mehr zum Mainstream und zum Wettbewerb wurde, verschwand diese Funktion nach und nach.
WordPress hat von Anfang an eine Blogroll-Funktion gehabt. Sie hieß zunächst Links und wurde dann in WordPress 2.1 in Blogroll umbenannt.
In WordPress 2.5 wurde sie wieder in Links geändert und blieb so bis WordPress 3.5. Zu diesem Zeitpunkt entfernte das WordPress-Team die Funktion vollständig aus dem Kern.
Die Funktion war noch als kostenloses Plugin namens “Link Manager” verfügbar. Dieses WordPress-Plugin wurde jedoch seit Jahren nicht mehr aktualisiert, und Sie benötigen es nicht mehr, um eine Blogroll in WordPress hinzuzufügen.
🌟 Wenn Sie sich dafür interessieren, wie sich WordPress im Laufe der Zeit verändert hat, können Sie unseren ausführlichen Artikel über die Geschichte von WordPress lesen.
Warum eine Blogroll in WordPress hinzufügen?
Eine Blogroll bietet Ihren Nutzern die Möglichkeit, andere Websites zu besuchen, die Sie empfehlen.
Normalerweise handelt es sich dabei um Blogs oder Websites, die Ihnen oder Ihrem Unternehmen gehören. Sie können jedoch auch Links zu anderen Blogs hinzufügen, die Sie bewundern oder die Ihre Benutzer besuchen sollen.
Auf diese Weise können Ihre Nutzer andere Blogs entdecken, die Sie besitzen, oder sich andere Websites ansehen, die Sie empfehlen.
📝 Weiterführende Lektüre: Siehe unsere Anleitung zur Überwachung und Behebung von defekten Links in WordPress.
Schauen wir uns also an, wie man in WordPress ganz einfach eine Blogroll hinzufügt, Links verwaltet und sie überall auf der Website anzeigt. Sie können auf die Links unten klicken, um zu einem beliebigen Abschnitt zu springen:
Erstellen eines Blogroll-Menüs in WordPress
WordPress verfügt über eine großartige Menüverwaltungsfunktion, weshalb das Kernteam beschlossen hat, die Blogroll-Funktion zu entfernen.
Normalerweise verwenden Sie Navigationsmenüs in WordPress, um Links in der Navigationsleiste Ihrer Website, in der Fußzeile oder an anderen Stellen hinzuzufügen.
Sie können jedoch auch das gleiche Navigationsmenü verwenden, um eine Blogroll in WordPress zu erstellen und zu verwalten.
Je nach WordPress-Theme gibt es mehrere Möglichkeiten, ein Navigationsmenü in WordPress hinzuzufügen.
Wenn Sie im WordPress-Administrationsbereich unter Erscheinungsbild ” Menüs eine Seite “Menüs” sehen können, dann verwenden Sie ein klassisches Theme.
Wenn Sie hingegen nur das Menü Erscheinungsbild ” Editor sehen, verwenden Sie ein FSE-Thema (Full Site Editor). Sie können hier zu den Anweisungen für den vollständigen Site-Editor springen.
Wir beginnen mit den klassischen Themes und zeigen Ihnen dann, wie Sie ein Blogroll-Navigationsmenü in Themes hinzufügen, die einen vollständigen Site-Editor verwenden.
Hinzufügen von Blogroll-Links in klassischen Themes
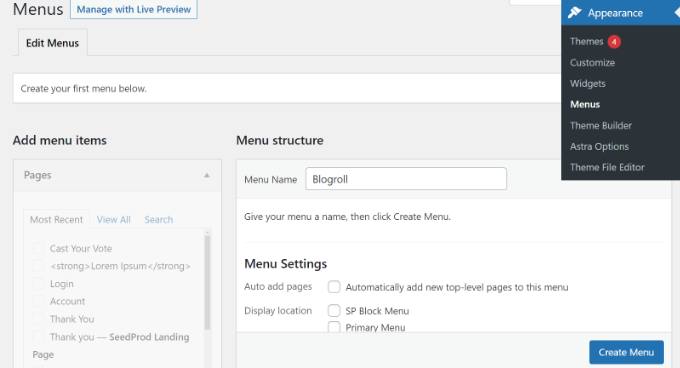
Gehen Sie einfach auf die Seite Erscheinungsbild ” Menüs, um ein neues Menü zu erstellen.

WordPress erstellt nun ein neues leeres Menü für Sie und bittet Sie, einen Namen dafür zu vergeben. Sie können es Blogroll nennen, damit es bei der Arbeit an Ihrer WordPress-Website leicht zu identifizieren ist.
Vergessen Sie nicht, auf die Schaltfläche “Menü erstellen” zu klicken, um es zu speichern.
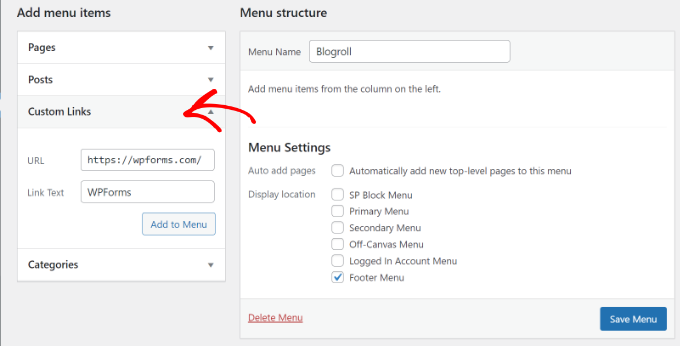
Danach können Sie auf die Registerkarte “Benutzerdefinierte Links” unter der Spalte “Menüpunkte hinzufügen” auf der linken Seite klicken, um sie zu erweitern.

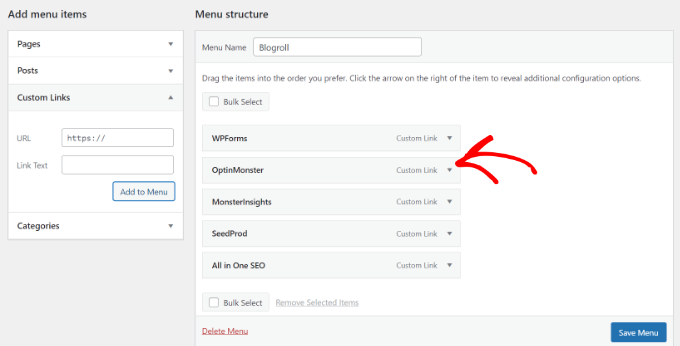
Hier müssen Sie die URL des Blogs oder der WordPress-Website eingeben und dann den Blogtitel in das Feld “Linktext” eingeben. Danach klicken Sie einfach auf die Schaltfläche “Zum Menü hinzufügen”.
In der rechten Spalte unter dem leeren Blogroll-Menü wird nun ein Element angezeigt.

Nun können Sie den Vorgang wiederholen, um Links hinzuzufügen, die Sie in Ihrer Blogroll anzeigen möchten. Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Menü speichern” zu klicken, um Ihre Blogroll-Links zu speichern.
Blogroll-Links in einem neuen Fenster öffnen und als Nofollow-Links kennzeichnen
Blogroll-Links sind externe Links, d. h. sie führen Nutzer von Ihrer Website weg und geben SEO-Linksaft weiter.
Aus diesem Grund sollten Sie die interne Verlinkung zur Gewohnheit machen, damit Nutzer und Suchmaschinen mehr Zeit auf Ihrer Website verbringen.
Wenn Ihnen alle Links in Ihrer Blogroll gehören und es Sie nicht stört, wenn Nutzer eine Ihrer Websites verlassen, um eine andere aufzurufen, dann brauchen Sie diese nicht hinzuzufügen.
Wenn Sie jedoch nicht Eigentümer dieser externen Links sind, sollten Sie sie in einem neuen Fenster öffnen und mit “nofollow” kennzeichnen.
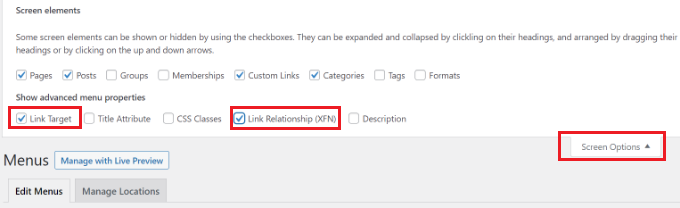
Diese zusätzlichen Optionen sind standardmäßig ausgeblendet, aber Sie können sie leicht wieder einblenden.
Klicken Sie dazu einfach auf den Button ‘Ansicht-Optionen’ in der oberen rechten Ecke der Seite ‘Menüs’. Es wird ein Fly-Down-Menü angezeigt, in dem Sie die Boxen neben den Optionen “Link-Ziel” und “Link-Beziehung (XFN)” aktivieren müssen.

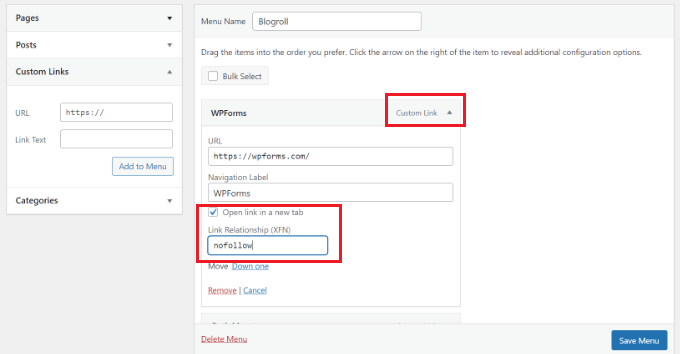
Scrollen Sie dann zu den Links, die Sie zuvor hinzugefügt haben, und klicken Sie auf die Option “Individueller Link”, um sie zu erweitern.
Sie können nun das Kästchen neben der Option “Link in einer neuen Registerkarte öffnen” ankreuzen und dann “nofollow” in das Feld “Link-Beziehung (XFN)” eingeben.

Sie können den Vorgang für alle Links wiederholen, denen Sie nicht folgen oder die in einem neuen Fenster geöffnet werden sollen. Vergessen Sie anschließend nicht, auf die Schaltfläche “Menü speichern” zu klicken, um Ihre Änderungen zu speichern.
Mehr über nofollow-Links und ihre Verwendung erfahren Sie in unserer ausführlichen Anleitung zum Hinzufügen von nofollow-Links in WordPress.
Anzeige der Blogroll auf Ihrer WordPress-Website
Nachdem Sie nun die Blogroll erstellt haben, können Sie sie zu Ihrem WordPress-Blog hinzufügen.
Der häufigste Ort für eine Blogroll ist die Seitenleiste Ihrer Website. Sie können jedoch auch eine Blogroll-Seite erstellen, um Links zu allen Ressourcen, Blogs und interessanten Websites anzuzeigen, die Sie empfehlen.
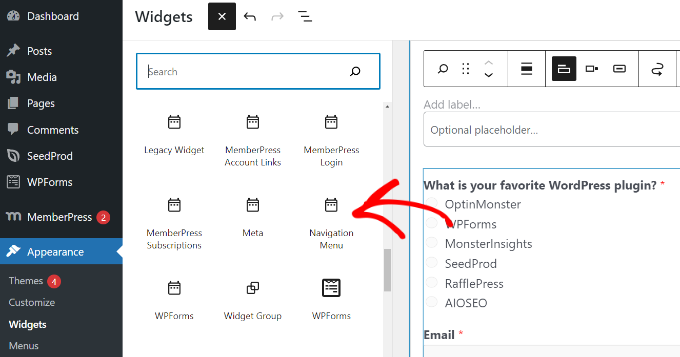
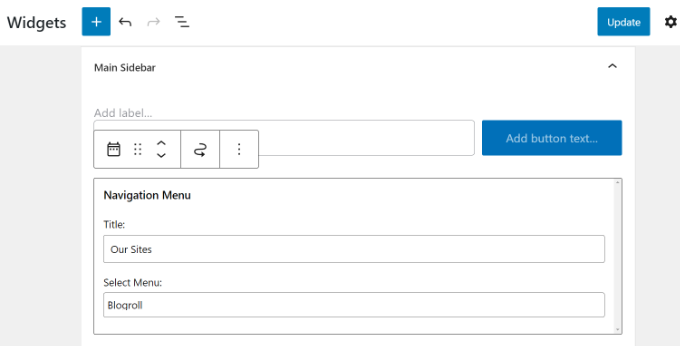
Gehen Sie einfach auf die Seite Erscheinungsbild ” Widgets und klicken Sie auf die Schaltfläche “+”, um den Navigationsmenü-Widgetblock zu Ihrer Seitenleiste hinzuzufügen.

Geben Sie dann den Titel ein, den Sie für die Blogroll anzeigen möchten, und wählen Sie das zuvor erstellte Menü aus dem Dropdown-Menü aus.
Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Widget-Einstellungen zu speichern.

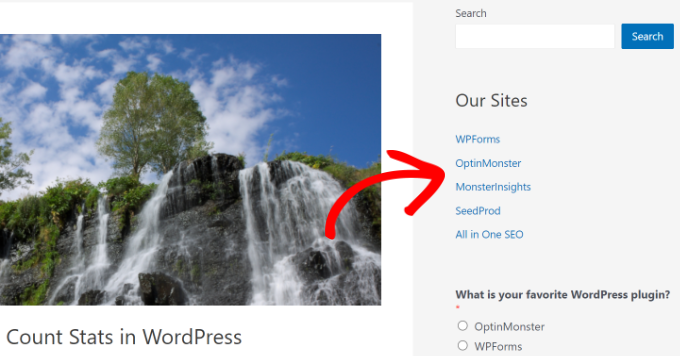
Sie können nun Ihre Website besuchen und Ihre Blogroll in der Seitenleiste sehen.
So sah es auf unserer Test-Website aus.

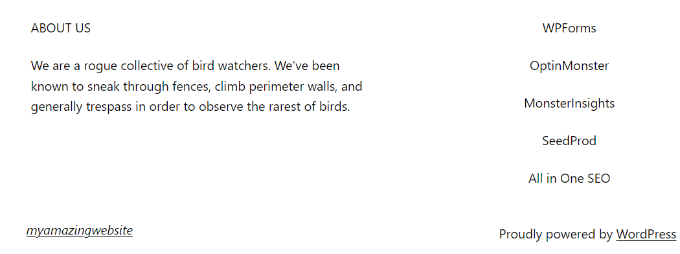
Sie können die Blogroll auch im Footer-Bereich anzeigen, wenn Ihr WordPress-Theme über einen Footer-Widget-Bereich verfügt.
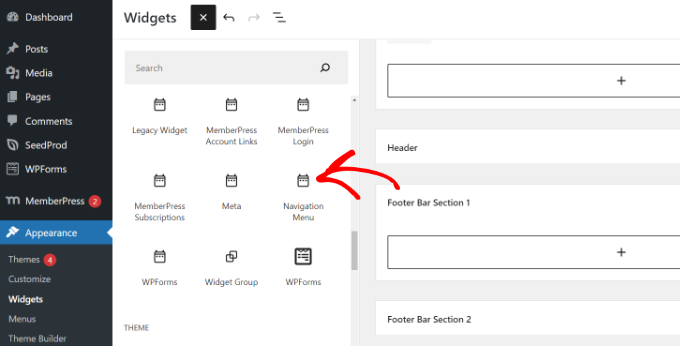
Sie können dies überprüfen, indem Sie in Ihrem WordPress-Dashboard die Seite Erscheinungsbild ” Widgets aufrufen und zum Bereich Footer-Widget scrollen.

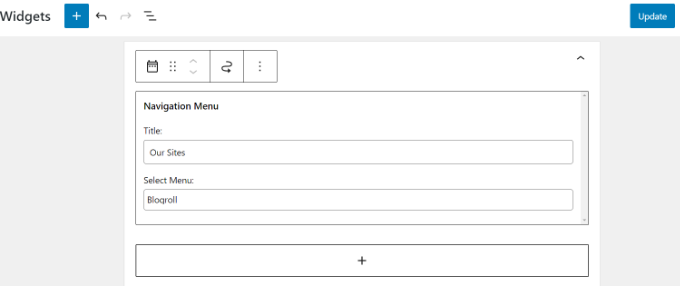
Fügen Sie einfach den Navigationsmenü-Widgetblock in den Fußzeilen-Widgetbereich ein.
Hier müssen Sie einen Titel für das Menü hinzufügen und das Blogroll-Menü auswählen. Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Änderungen zu speichern.

Sie können nun Ihre Website besuchen, um die Blogroll-Links in Aktion zu sehen.
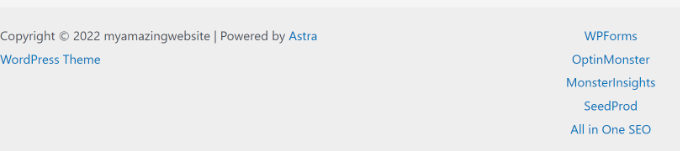
So sieht das Blogroll-Menü im Footer-Bereich unserer Testseite aus.

Anzeige des Blogroll-Menüs im Full Site Editor (FSE)
Der Full Site Editor (FSE) ist ein blockbasierter WordPress-Theme-Editor. Mit ihm können Sie Ihr Theme mithilfe von Blöcken anpassen, genau wie bei der Bearbeitung eines Blogbeitrags.
Der Full Site Editor ist auf bestimmte Themes beschränkt. Weitere Einzelheiten finden Sie in unserem Artikel über die besten WordPress-Themes für die vollständige Website-Bearbeitung.
Zunächst müssen Sie in Ihrem WordPress-Dashboard auf Darstellung ” Editor gehen. Klicken Sie dann auf die Schaltfläche “Anpassen”, um den vollständigen Site-Editor zu öffnen. Für dieses Tutorial werden wir das Twenty Twenty-Two-Theme verwenden.

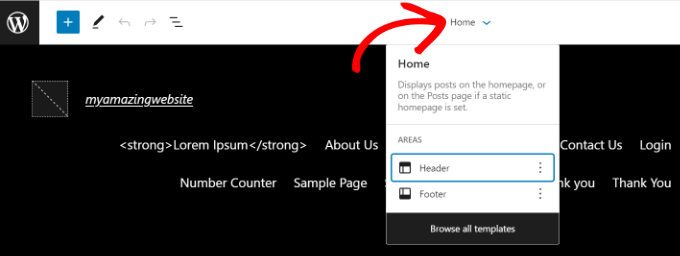
Sobald Sie sich im vollständigen Site-Editor befinden, sehen Sie die Startseite Ihrer Website.
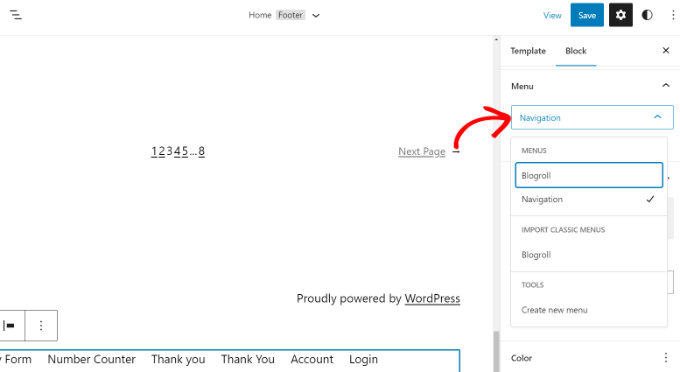
Klicken Sie oben auf das Dropdown-Menü “Vorlagendetails”. Wählen Sie von hier aus den Abschnitt “Fußzeile”.

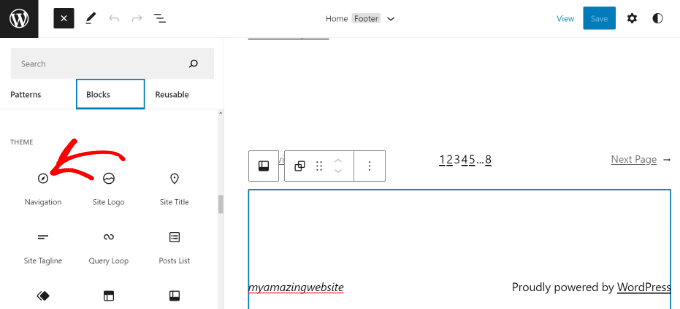
Danach müssen Sie einen Navigationsblock in der Fußzeile hinzufügen.
Klicken Sie einfach auf die Schaltfläche “+” am oberen Rand, um den Block hinzuzufügen.

Als Nächstes wird Ihr Navigationsmenü in der Fußzeile angezeigt.
Sie können auf das Dropdown-Menü “Menü” im Einstellungsbereich auf der rechten Seite klicken und das zuvor erstellte Blogroll-Menü auswählen.

Es gibt Optionen, um das Layout und die Ausrichtung Ihrer benutzerdefinierten Links zu ändern.
Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern. Sie können nun Ihre Website besuchen, um die Blogroll in Aktion zu sehen.

Anzeige der Blogroll mit einem WordPress Theme Builder
Wenn Sie einen WordPress Theme Builder wie SeedProd verwenden, können Sie auch Ihre Blogroll präsentieren.
SeedProd ist der beste Drag-and-drop-WordPress-Website-Builder. Es ermöglicht Ihnen, individuelle Themes zu erstellen, bietet vorgefertigte Templates und bietet viele Optionen zur Anpassung. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension von SeedProd.
Für dieses Tutorial werden wir die SeedProd Pro Version verwenden, da sie einen Theme Builder enthält. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos nutzen können.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Installation sehen Sie die SeedProd Willkommensseite. Geben Sie den Lizenzschlüssel ein und klicken Sie auf die Schaltfläche “Schlüssel überprüfen”. Sie finden den Lizenzschlüssel in Ihrem SeedProd Kontobereich.

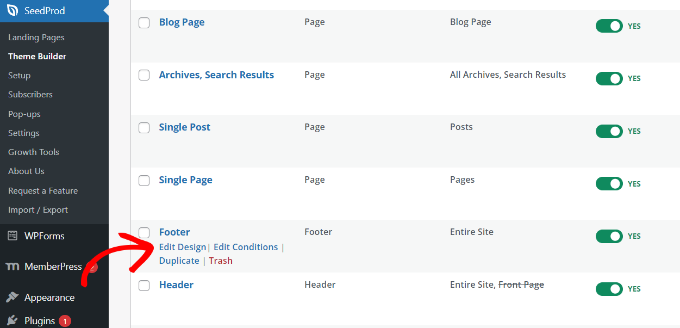
Danach müssen Sie in Ihrem WordPress-Dashboard zu SeedProd ” Theme Builder gehen.
Als Nächstes klicken Sie oben auf die Schaltfläche “Thema”.

SeedProd bietet vorgefertigte Themenvorlagen, aus denen Sie wählen können.
Bewegen Sie einfach den Mauszeiger über eine Vorlage und klicken Sie auf das orangefarbene Häkchen, um ein Thema auszuwählen.

Als nächstes sehen Sie verschiedene Themenvorlagen.
Blättern Sie nach unten zur Vorlage “Fußzeile” und klicken Sie auf die Option “Design bearbeiten”.

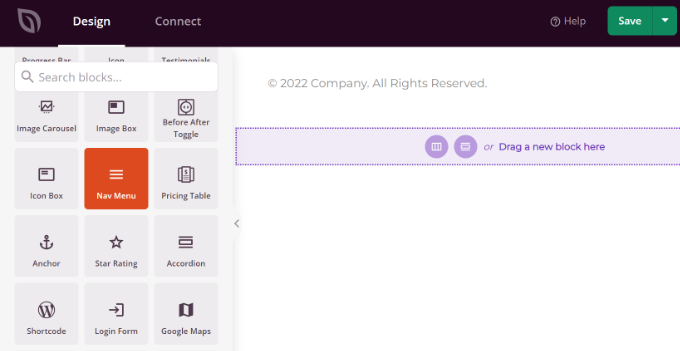
Dadurch wird der Drag-and-Drop-Website-Builder gestartet.
Sie können den Fußzeilenbereich Ihres WordPress-Themes anpassen, indem Sie verschiedene Blöcke hinzufügen. Um die Blogroll hinzuzufügen, fügen Sie den Block Navigationsmenü zum Fußzeilenbereich hinzu.

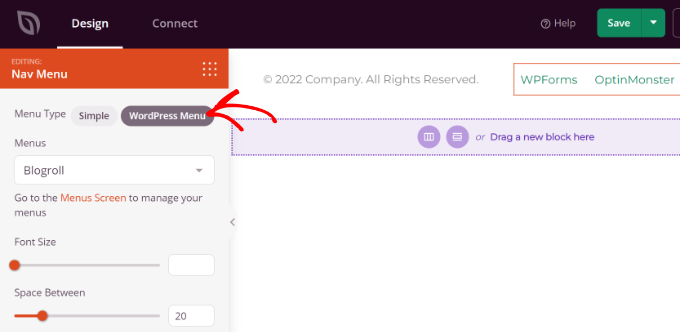
Nach dem Hinzufügen des Navigationsmenü-Blocks sehen Sie den Standard-Menütyp Einfach.
Wählen Sie im Menü auf der linken Seite einfach “WordPress-Menü” als Menütyp aus. Wählen Sie dann aus dem Dropdown-Menü “Blogroll” als Menü aus.

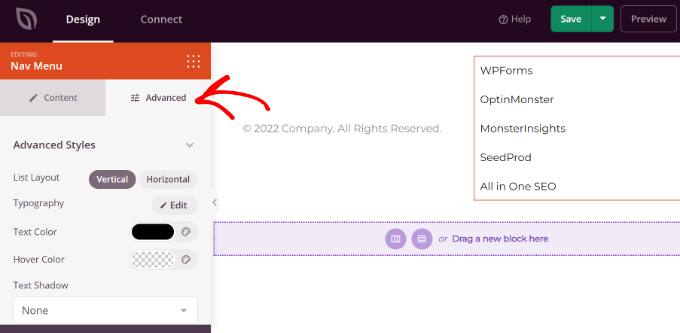
Danach können Sie im linken Menü auf die Registerkarte “Erweitert” wechseln, um das Navigationsmenü der Blogroll weiter anzupassen.
Sie können das Listenlayout in vertikal oder horizontal ändern, die Typografie, die Textfarbe, die Hover-Farbe und vieles mehr bearbeiten.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern” am oberen Rand und verlassen Sie den Website-Builder.
Als nächstes müssen Sie sicherstellen, dass Ihr SeedProd-Thema aktiv ist.

Gehen Sie einfach in Ihrem WordPress-Dashboard zu SeedProd ” Theme Builder und klicken Sie auf den Schalter “SeedProd Theme aktivieren”.
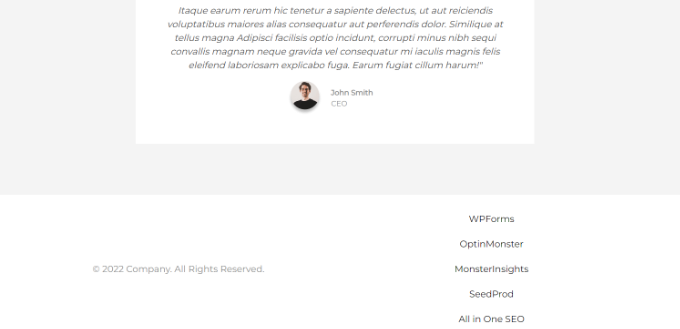
Sie können nun Ihre Website besuchen, um das Blogroll-Menü im benutzerdefinierten Thema zu sehen.

Weitere Einzelheiten finden Sie in unserer Anleitung zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes ohne Code.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie ganz einfach eine Blogroll in WordPress hinzufügen können. Vielleicht interessiert Sie auch unser Leitfaden zum Schreiben eines guten Blogbeitrags oder ein Blick auf die besten Beispiele für erfolgreiche Blogs.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thank you for the guide. What you think is better, I decide. Like a blogroll, or put it on the RSS page of their website and take excerpts of their article?
WPBeginner Support
It depends on the site, some sites would prefer you not use their RSS on external sites in which case we recommend using the Blogroll method.
Admin
Jonathan Matos
This was most helpful, thank you! Very concise and to the point. I utilized the video with ease, and it got the job done; perfectly. I appreciate you.
Happy holidays!
WPBeginner Support
Glad our guide was helpful
Admin
Pramod Kumar
Why should we use “no follow” links. Will it matter ?
WPBeginner Support
For understanding nofollow better, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/
Admin
Rohit Thakur
Sounds interesting, Right now I’m going to add into my blog. Might be this will help my audience to explore more.
WPBeginner Support
Glad you found our content helpful
Admin