Das Hinzufügen eines Hintergrundbildes zu Ihrer WordPress Website kann diese einladender und visuell ansprechender machen. Es ist auch eine effektive Möglichkeit, Ihre Marke zu präsentieren und Ihre Botschaft zu vermitteln.
Allerdings läuft nicht jeder Versuch reibungslos ab. Probleme wie gestreckte Bilder, falsche Ausrichtung oder langsame Ladezeiten aufgrund großer Dateigrößen können sich negativ auf das Design Ihrer Website auswirken.
Wir haben mit vielen Website-Besitzern zusammengearbeitet, um diese Herausforderungen zu meistern und die perfekte Balance zu finden. In diesem Artikel führen wir Sie durch 6 verschiedene Methoden, um Ihrer WordPress Website ein Hintergrundbild hinzuzufügen.

Warum ein WordPress Hintergrundbild hinzufügen?
Das Hinzufügen eines Bildes zu Ihrer WordPress-Website kann sie für Besucher attraktiver machen. Sie können die Aufmerksamkeit der Benutzer schnell erregen und sie für Ihre Inhalte begeistern.
Außerdem können Sie das Design Ihrer Website entsprechend Ihrer Marke personalisieren. Sie können zum Beispiel dezente Fotos Ihrer Produkte oder Ihres Markenmaskottchens im Hintergrund hochladen.
Zusätzlich können Sie ein YouTube Video als vollständigen Hintergrund oder eine Bild-Diashow hinzufügen, die Ihre Inhalte zum Leben erweckt.
Wir empfehlen jedoch, Hintergrundbilder zu wählen, die nicht ablenken oder das Lesen des Inhalts Ihres WordPress-Blogs erschweren. Ein Hintergrund sollte die Erfahrung des Benutzers verbessern und dazu beitragen, Ihre Botschaft an die Besucher zu vermitteln.
Darüber hinaus ist es wichtig, ein Hintergrundbild zu wählen, das mobilfreundlich ist und die Geschwindigkeit Ihrer Website nicht beeinträchtigt. Andernfalls wird es Ihrer WordPress-SEO schaden.
In diesem Artikel stellen wir Ihnen verschiedene Möglichkeiten vor, wie Sie ein WordPress-Hintergrundbild hinzufügen können.
Wir gehen auf verschiedene Methoden ein, darunter den WordPress Theme Customizer, den vollständigen Website-Editor, Plugins, Theme Builder und mehr. Klicken Sie einfach auf den Link unten, um zum gewünschten Abschnitt zu springen:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Sind Sie bereit? Dann fangen wir an.
Methode 1. Hinzufügen eines Hintergrundbildes mit dem WordPress-Theme-Customizer
Die meisten beliebten WordPress Themes unterstützen individuelle Hintergründe. Mit dieser Funktion können Sie ganz einfach ein Hintergrundbild festlegen, und wir empfehlen diese Methode, wenn Ihr Theme sie unterstützt.
Wenn jedoch die Menüoption im Customizer fehlt, ist in Ihrem Theme möglicherweise die vollständige Website-Bearbeitung aktiviert. Im nächsten Abschnitt erfahren Sie, wie Sie den Full Site Editor verwenden, um Ihr Hintergrundbild zu ändern.
Um den Customizer zu verwenden, müssen Sie die Seite Design ” Anpassen in Ihrer WordPress-Verwaltung aufrufen. Dadurch wird der WordPress Theme Customizer gestartet, mit dem Sie verschiedene Theme-Einstellungen ändern können, während Sie eine Live-Vorschau Ihrer Website anzeigen.

Beachten Sie, dass die Optionen, die Sie sehen, je nach dem von Ihnen verwendeten WordPress Theme variieren. In diesem Tutorial verwenden wir das Theme “Astra”.
Wenn Sie ein anderes Theme verwenden, müssen Sie möglicherweise in der Dokumentation des Themes nachsehen. Wenn Sie im Customizer kein Hintergrundbild finden, können Sie sich auch an den Entwickler des Themes wenden, um herauszufinden, wie Sie eines hinzufügen können.
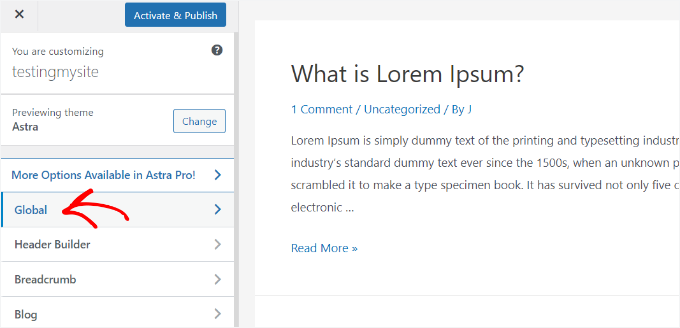
In den Optionen des Customizers des Themes Astra müssen Sie in der linken Leiste auf “Global” klicken.

Sobald Sie das getan haben, sehen Sie verschiedene “globale” Optionen, mit denen Sie Ihr Astra Theme individuell anpassen können.
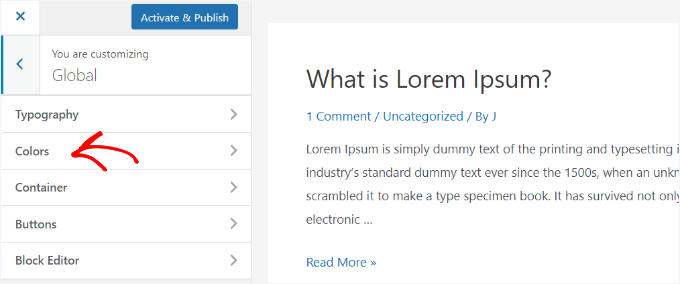
Klicken Sie nun auf den Abschnitt “Farben”.

Hier können Sie die Farben des Themas, einschließlich der Hintergrundfarbe, ändern. Sie können auch Ihre Links, den Text, die Überschriften, die Rahmen und vieles mehr anpassen.
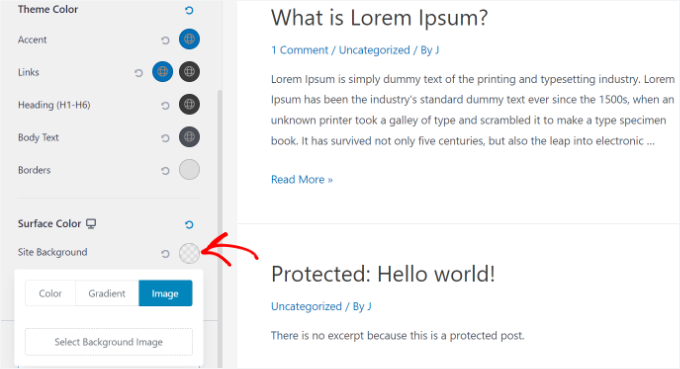
Um ein Hintergrundbild hinzuzufügen, müssen Sie zum Abschnitt “Oberflächenfarbe” hinunterblättern. Dann können Sie auf die Option “Website-Hintergrund” klicken und zum Tab “Bild” wechseln.

Danach klicken Sie einfach auf die Schaltfläche “Hintergrundbild auswählen”.
Daraufhin wird die WordPress-Mediathek aufgerufen, in die Sie ein Bild von Ihrem Computer hochladen oder ein bereits hochgeladenes Bild auswählen können.

Nachdem Sie das Bild für Ihren Hintergrund ausgewählt haben, müssen Sie auf den Button “Auswählen” klicken.
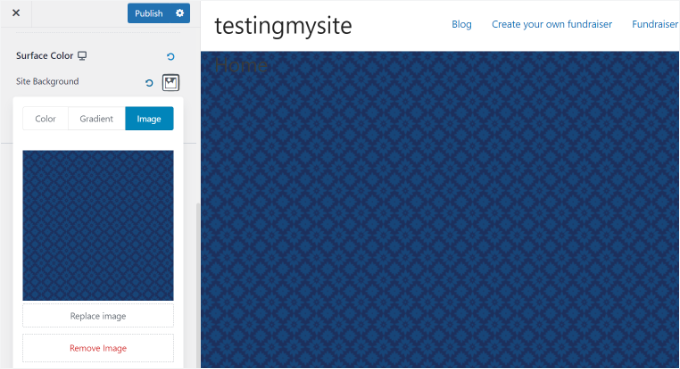
Dadurch wird das Medien-Popup geschlossen, und Sie sehen eine Vorschau des ausgewählten Hintergrundbildes im Theme-Customizer.

Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie oben auf den Button “Veröffentlichen”, um Ihre Einstellungen zu speichern.
Das war’s schon. Sie haben erfolgreich ein Hintergrundbild zu Ihrer WordPress-Website hinzugefügt. Besuchen Sie nun Ihre Website, um es in Aktion zu sehen.
Methode 2. Hinzufügen eines benutzerdefinierten Hintergrundbildes mit dem Full Site Editor
Wenn Sie ein auf Blöcken basierendes WordPress-Theme verwenden, können Sie ein individuelles Hintergrundbild mit dem Full Site Editor (FSE) hinzufügen.
Mit dem vollständigen Editor für Websites können Sie das Design Ihrer Website mithilfe von Blöcken bearbeiten. Es ist so, als würden Sie einen Blog-Beitrag oder eine Seite mit dem WordPress-Block-Editor bearbeiten.
Für dieses Tutorial verwenden wir das Standard-Theme “Twenty Twenty-Two”. Um den vollständigen Website-Editor zu starten, gehen Sie einfach in Ihrem WordPress-Dashboard auf Design ” Editor.

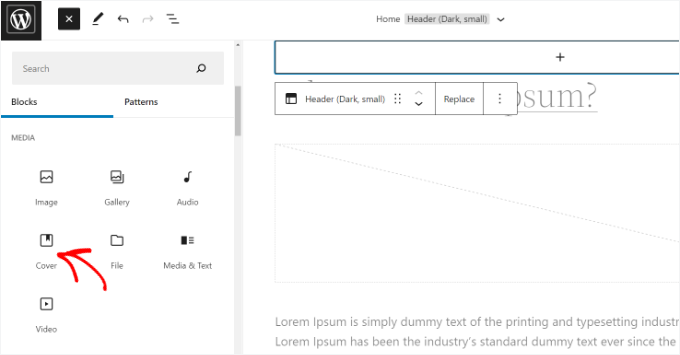
Sobald Sie sich im vollständigen Website-Editor befinden, müssen Sie einen ‘Cover’-Block zu Ihrem Template hinzufügen, um ein Hintergrundbild hochzuladen.
Klicken Sie einfach auf das “+”-Zeichen am oberen Rand und fügen Sie einen “Cover”-Block hinzu.

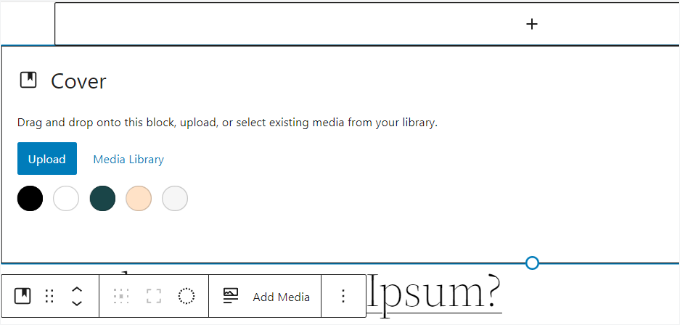
Um ein Hintergrundbild zum ‘ Cover ‘ Block hinzuzufügen, klicken Sie einfach auf den ‘Upload’ oder ‘Mediathek’ Button.
Dadurch öffnet sich das Popup-Fenster des WordPress Media-Uploaders.

Der nächste Schritt ist die Auswahl eines Bildes, das Sie als Hintergrund für Ihre Website verwenden möchten.
Wenn Sie das Bild ausgewählt haben, klicken Sie einfach auf den Button “Auswählen”.

Sobald das Bild dem ‘Cover’-Block hinzugefügt wurde, müssen Sie es als Hintergrund für die Seite festlegen.
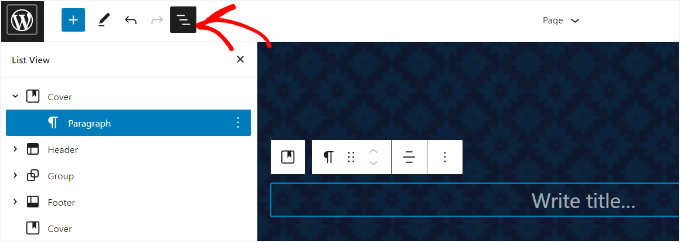
Klicken Sie dazu einfach auf das Symbol “Listenansicht” oben (Symbol mit 3 Strichen). Dadurch wird eine Übersicht über die Elemente des Themes angezeigt, z. B. den Header und den Footer der Website.

Danach ziehen Sie einfach alle Elemente des Templates per Drag-and-drop unter den Block “Cover” in der Listenansicht.
Sobald sie alle da drunter sind, wird das Bild des “Cover”-Blocks als Hintergrund der Website angezeigt.

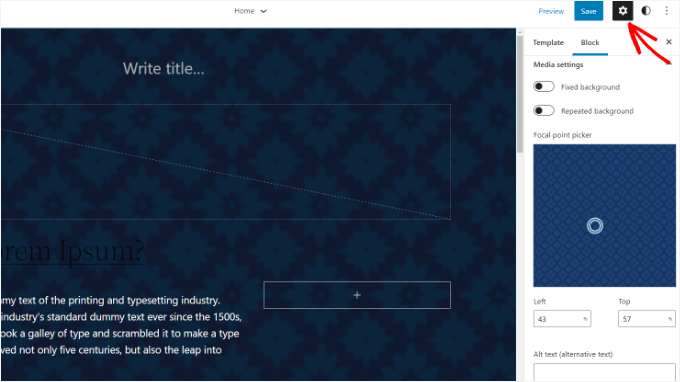
Danach können Sie das Hintergrundbild anpassen, indem Sie auf den Block “Cover” klicken und das Zahnradsymbol in der oberen rechten Ecke der Ansicht auswählen. Dadurch wird das Einstellungsfeld “Block” geöffnet.
Hier finden Sie Optionen, um dem Bild einen festen Hintergrund zu geben, sein Overlay anzupassen, die Farbe zu bearbeiten und vieles mehr.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken.
Und das war’s! Sie haben erfolgreich ein Hintergrundbild mit dem vollständigen Website-Editor hinzugefügt.
Methode 3. Hintergrundbild mit WordPress Theme Builder hinzufügen
Eine weitere Möglichkeit, individuelle Hintergrundbilder zu Ihrer Website hinzuzufügen, ist die Verwendung eines WordPress Theme Builders wie SeedProd. Es ist das beste WordPress Plugin für Landing Pages mit Drag-and-drop-Funktionalität, mit dem Sie das Design Ihrer Website ganz einfach anpassen können, ohne auch nur eine einzige Zeile Code anzufassen.
Wir verwenden SeedProd auch auf einigen unserer Websites. Weitere Details zu unseren Erfahrungen finden Sie in unserer ausführlichen Rezension von SeedProd.

Für dieses Tutorial verwenden wir die SeedProd Pro Version, da sie den Theme Builder enthält. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos ausprobieren können.
Zunächst müssen Sie das SeedProd Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung sehen Sie die SeedProd-Ansicht in Ihrem WordPress-Dashboard.
Als Nächstes müssen Sie Ihren Lizenzschlüssel eingeben und auf den Button “Schlüssel überprüfen” klicken, um die Pro-Version des Plugins zu aktivieren. Sie finden Ihren Lizenz-Schlüssel in Ihrem SeedProd Konto-Bereich.

Sobald alles eingerichtet ist, müssen Sie in Ihrem WordPress Adminpanel auf SeedProd ” Theme Builder gehen.
Klicken Sie oben auf die Schaltfläche “Themen”.

SeedProd wird nun mehrere Themenvorlagen zur Auswahl anbieten.
Sie können bei Mauszeigerkontakt auf ein beliebiges Template klicken, das Sie verwenden möchten. Für dieses Tutorial verwenden wir das Template für das Theme “Starter”.

Von hier aus generiert SeedProd verschiedene Templates wie die Homepage, einzelne Beiträge, einzelne Seiten, Seitenleisten, Header und mehr.
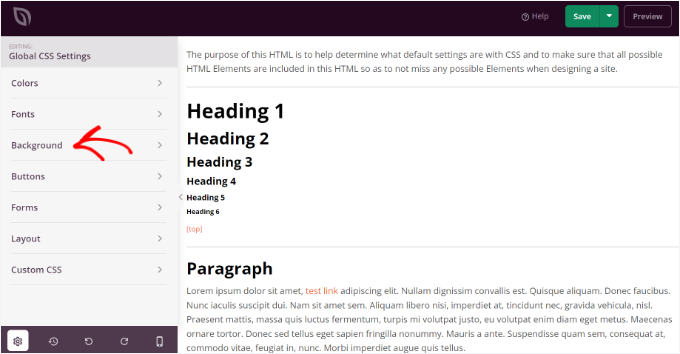
Um ein Hintergrundbild hinzuzufügen, das auf der gesamten Website und auf allen Templates des Themes erscheint, klicken Sie auf die Option “Design bearbeiten” unter “Globale CSS”.

In der nächsten Ansicht sehen Sie globale CSS-Einstellungen, die Sie ändern können.
Klicken Sie einfach auf die Option “Hintergrund”, um die Anpassung zu starten.

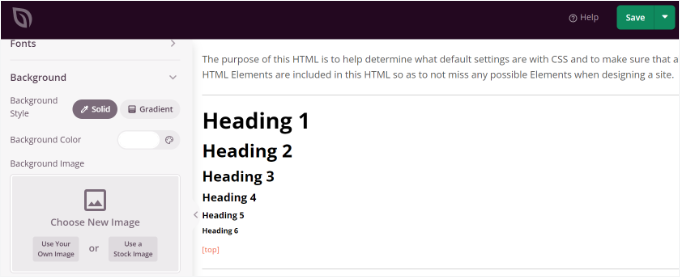
Danach sehen Sie die Optionen für “Hintergrundbild”.
Klicken Sie einfach auf “Eigenes Bild verwenden”, um Ihr Bild hochzuladen. Alternativ können Sie auch auf den Button “Verwenden Sie ein Archivbild” klicken, um nach einem Archivbild zu suchen, das Sie als Hintergrund für Ihre Website verwenden können.

Sobald Sie ein Hintergrundbild hinzugefügt haben, zeigt der SeedProd Builder eine Live-Vorschau an.
Sie können die Position des Hintergrunds bei Bedarf anpassen. Sie können auch wählen, ob Sie die Ansicht im Vollbildmodus verwenden oder sie wiederholen möchten, neben anderen Optionen.
Außerdem können Sie den Grad der Dunkelheit Ihres Hintergrundbildes mit dem Slider “Hintergrund dimmen” einstellen. Je höher der Wert, desto dunkler ist das Bild.

Wenn Sie mit der Bearbeitung des Hintergrundbildes fertig sind, klicken Sie einfach oben auf den Button “Speichern” und schließen Sie die globalen CSS-Einstellungen.
Wenn Sie ein individuelles Hintergrundbild für verschiedene Bereiche Ihrer Website hinzufügen möchten, können Sie diese individuellen Templates in SeedProd bearbeiten. Weitere Details finden Sie in unserer Anleitung, wie Sie ganz einfach ein individuelles WordPress Theme erstellen können.
Methode 4. Hinzufügen eines benutzerdefinierten Hintergrundbildes in WordPress mithilfe eines Plugins
Die Verwendung eines WordPress Plugins zum Hinzufügen eines Hintergrundbildes ist viel flexibler als die eingebauten Optionen von WordPress.
Zunächst müssen Sie das Plugin Full Screen Background Pro installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Mit diesem Plugin können Sie für jeden Beitrag, jede Seite und jede Kategorie einen anderen Hintergrund einstellen. Das Hintergrundbild wird automatisch auf Vollbild eingestellt, kann sich aber an die Ansichten von Mobilgeräten anpassen.
Nach der Aktivierung müssen Sie die Plugin-Einstellungen unter Design ” Fullscreen BG Image konfigurieren.

Dann werden Sie aufgefordert, Ihren Lizenzschlüssel hinzuzufügen, den Sie der E-Mail entnehmen können, die Sie nach dem Kauf des Plugins erhalten haben. Sie können den Schlüssel auch über Ihr Konto auf der Website des Plugins abrufen.
Anschließend müssen Sie auf den Button “Optionen speichern” klicken, um Ihren Schlüssel zu aktivieren.
Jetzt können Sie damit beginnen, Hintergrundbilder zu Ihrer WordPress Website hinzuzufügen. Als Erstes müssen Sie auf den Button “Neues Bild hinzufügen” auf der Seite mit den Einstellungen des Plugins klicken.

Dadurch wird die Ansicht für den Upload von Hintergrundbildern geöffnet.
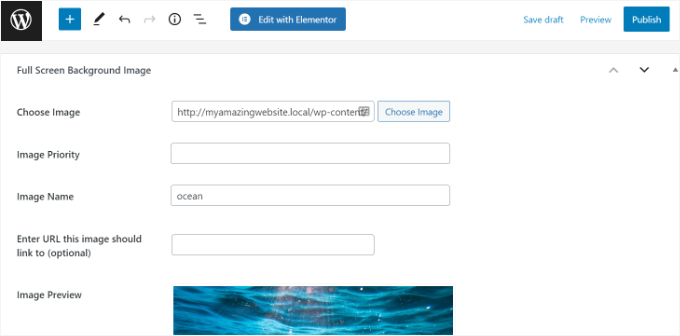
Klicken Sie einfach auf den Button “Bild auswählen”, um ein Bild hochzuladen oder auszuwählen. Sobald Sie das Bild ausgewählt haben, können Sie eine Live-Vorschau des Bildes auf Ihrer Ansicht sehen.

Als Nächstes müssen Sie einen Namen für dieses Bild angeben. Dieser Name ist nur für Sie bestimmt, Sie können hier also alles eingeben.
Schließlich müssen Sie auswählen, wo Sie diese Seite als Hintergrund verwenden möchten.
Wenn Sie ausgewählt haben, ob es der Hintergrund für die gesamte Website, für Beiträge, Kategorien, Archive oder andere Bereiche sein soll, vergessen Sie nicht, Ihre Änderungen zu speichern.
Sie können so viele Bilder wie Sie möchten in verschiedenen Bereichen Ihrer Website einfügen. Gehen Sie dazu einfach auf die Seite Design ” Vollbild-BG-Bilder und wiederholen Sie den Vorgang.
Wenn Sie mehr als ein Bild einstellen, das global oder für Beiträge, Seiten und Kategorien verwendet werden soll, zeigt das Plugin automatisch Hintergrundbilder als Diashow an.
Als Nächstes möchten Sie vielleicht die Zeit einstellen, die ein Bild zum Ausblenden benötigt und die Zeit, nach der ein neues Hintergrundbild eingeblendet wird. Dies können Sie im Abschnitt “Einstellungen” des Plugins tun.

Die Zeit, die Sie hier eingeben, wird in Millisekunden angegeben, und 1 Sekunde entspricht 1000 Millisekunden. Wenn Sie wollen, dass ein Hintergrundbild nach 20 Sekunden ausgeblendet wird, müssen Sie 20000 eingeben.
Vergessen Sie nicht, auf die Schaltfläche “Optionen speichern” zu klicken, um Ihre Änderungen zu speichern.
Hintergrundbilder für Beiträge, Seiten und Kategorien
MitFull Screen Background Pro können Sie auch Hintergrundbilder für einzelne Beiträge, Seiten, Kategorien, Tags und mehr festlegen.
Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie ein anderes Hintergrundbild anzeigen möchten. In der Ansicht zum Bearbeiten der Beiträge sehen Sie die neue Box “Vollbild-Hintergrundbild” unterhalb des Editors für die Beiträge.

Um ein Hintergrundbild für Kategorien, Beiträge und Seiten zu verwenden, müssen Sie auf die Seite Design ” Vollbild-BG-Bild navigieren. Klicken Sie dann auf den Button “Neues Bild hinzufügen”.
Nach dem Upload Ihres Bildes können Sie eine Kategorie, Beiträge, Seiten, Archive und andere Optionen aus dem Dropdown-Menü “Wählen Sie den Kontext, in dem dieses Bild angezeigt werden soll” auswählen.
Nehmen wir an, Sie möchten ein Hintergrundbild für Seiten mit Kategorien anzeigen. Wählen Sie dazu einfach “Kategorie” aus dem Dropdown-Menü.

Das Plugin bietet auch eine Option, um das Hintergrundbild auf bestimmte Kategorien, Beiträge oder Seiten zu beschränken.
Wenn Sie beispielsweise ein individuelles Hintergrundbild für bestimmte Kategorien hinzufügen möchten, geben Sie einfach die Namen der Kategorien in das Feld “Wählen Sie die Kategorien, auf die die Bilder beschränkt werden sollen” ein.
Sobald alles eingestellt ist, können Sie Ihr Bild zusammen mit Ihren Einstellungen speichern.
Sie haben nun erfolgreich ein Hintergrundbild für bestimmte Beiträge, Seiten und Kategorien hinzugefügt.
Methode 5. Hintergrundbilder mit CSS Hero hinzufügen
CSS Hero ist ein WordPress Plugin, mit dem Sie alle Änderungen an Ihrem Theme ohne Programmierkenntnisse vornehmen können.
Mit ein paar einfachen Schritten können Sie schnell Hintergrundbilder hinzufügen. Aber zuerst müssen Sie CSS Hero installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Danach können Sie damit beginnen, Ihre Website individuell anzupassen.
Als Erstes müssen Sie Ihre Homepage in Ihrem Browser öffnen. Dort sehen Sie den Link “Individuell anpassen mit CSS Hero” in Ihrer Adminleiste.

Klicken Sie einfach auf den Link, und die Optionen für CSS Hero öffnen sich.
Nach dem Einloggen müssen Sie mit der Mauszeigerkontakt über den Bereich fahren, dem Sie ein Bild hinzufügen möchten. Klicken Sie dann auf den Bereich, um die Option “Hintergrund” in der linken Seitenleiste aufzurufen.

Klicken Sie auf “Hintergrund”, um die Einstellungen für das Hinzufügen eines Bildes zu sehen.
Von dort aus klicken Sie einfach auf “Bild”.
Dann können Sie ein Bild von Unsplash auswählen oder Ihr eigenes hochladen, um Ihren Hintergrund zu erstellen.

Wenn Sie auf das gewünschte Bild klicken, sehen Sie den Button “Bild anwenden”.
Dann sollten Sie die Größe Ihres Bildes wählen. Wir empfehlen, die große Version zu wählen, damit es sich über die ganze Seite erstreckt.
Schließlich können Sie unten auf “Speichern und veröffentlichen” klicken, um das Hintergrundbild für Ihre Website zu speichern.
Methode 6. Hinzufügen von benutzerdefinierten Hintergrundbildern an beliebiger Stelle in WordPress mit CSS-Code
Standardmäßig fügt WordPress verschiedene CSS-Klassen zu verschiedenen HTML-Elementen auf Ihrer Website hinzu. So können Sie ganz einfach individuelle Hintergrundbilder für einzelne Beiträge, Kategorien, Autoren und andere Seiten hinzufügen, indem Sie diese von WordPress generierten CSS-Klassen verwenden.
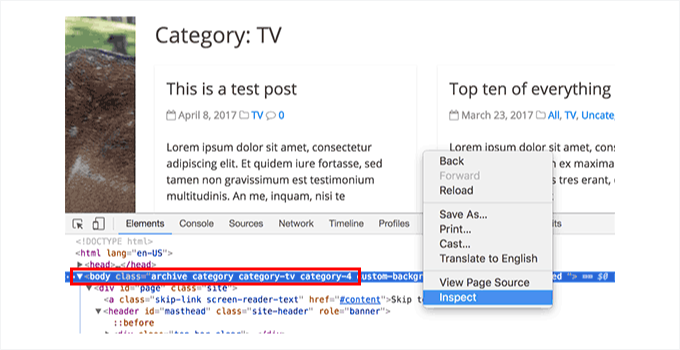
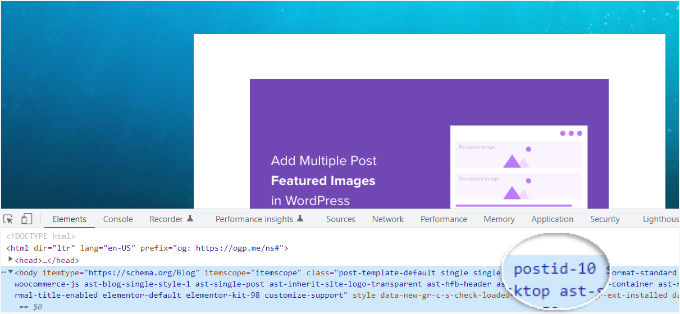
Wenn Sie zum Beispiel eine Kategorie mit dem Namen TV auf Ihrer Website haben, fügt WordPress diese CSS-Klassen automatisch zum Body-Tag hinzu, wenn jemand die TV-Kategorieseite aufruft.
1 | <body class="archive category category-tv category-4"> |
Mit dem Werkzeug inspect können Sie sehen, welche CSS-Klassen WordPress dem Schlagwort body hinzufügt. Hier ist ein Beispiel:

Sie können entweder die CSS-Klasse category-tv oder category-4 verwenden, um nur diese Kategorieseite anders zu gestalten.
Fügen wir zum Beispiel ein individuelles Hintergrundbild auf der Seite des Kategorie Archivs hinzu.
Es ist zwar gängige Praxis, die Datei functions.php eines Themes zu ändern, um CSS-Code hinzuzufügen, aber das ist unsicher und nicht sehr anfängerfreundlich. Ein kleiner Fehler und Sie riskieren, Ihre Website zu zerstören.
Deshalb empfehlen wir immer, stattdessen WPCode zu verwenden. Es ist das beste Plugin, um individuelle Codeschnipsel ohne viel Aufwand hinzuzufügen.

Wir verwenden WPCode, um Code-Snippets für unsere Marken hinzuzufügen und zu verwalten. Es ist ein einfacher und effektiver Weg, um organisiert zu bleiben und alles reibungslos ablaufen zu lassen. Wenn Sie mehr erfahren möchten, lesen Sie unsere ausführliche Rezension über WPCode.
Dazu installieren und aktivieren wir das WPCode Plugin. Wenn Sie Hilfe benötigen, können Sie sich unsere Anleitung zur Installation eines WordPress Plugins ansehen.
Hinweis: Sie können die kostenlose WPCode-Version verwenden, um individuelle CSS-Snippets hinzuzufügen. Ein Upgrade auf WPCode Pro ermöglicht Ihnen jedoch den Zugriff auf die vollständige Änderungshistorie für alle Ihre Snippets, das Hinzufügen von Tracking-Pixeln für soziale Medien, die Planung Ihres Codes und vieles mehr!
Nach der Aktivierung navigieren Sie einfach in Ihrem WordPress-Administrationsbereich zu Code Snippets ” + Neu hinzufügen.
In der nächsten Ansicht müssen Sie bei Mauszeigerkontakt auf die Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und dann auf den Button “Snippet verwenden” klicken, wenn dieser erscheint.

In der nächsten Ansicht können Sie damit beginnen, einen Titel für Ihr individuelles CSS-Snippet hinzuzufügen. Sie sollten etwas Einfaches und Relevantes wählen, damit Sie den Code später leichter wiedererkennen.
Danach können Sie das folgende individuelle CSS in die Box “Code Preview” eingeben oder einfügen.
1 2 3 4 5 6 7 | body.category-tv {background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");background-position: center center;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;} |
Vergessen Sie nicht, die URL des Hintergrundbildes und die Kategorieklasse durch die Ihrer Website zu ersetzen.
So könnte es im WPCode-Editor aussehen:

Anschließend müssen Sie den “Codetyp” festlegen, indem Sie “CSS Snippet” aus dem Dropdown-Menü auswählen.
Wenn alles gut aussieht, können Sie den Kippschalter betätigen, um das Code-Snippet zu aktivieren, und auf “Snippet speichern” klicken.
Darüber hinaus können Sie individuelle Hintergründe für einzelne Beiträge und Seiten hinzufügen.
WordPress verfügt über eine CSS-Klasse mit der ID des Beitrags oder der Seite im Schlagwort body. Sie können denselben CSS-Code verwenden und einfach .category-tv durch die postspezifische CSS-Klasse ersetzen.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen individueller CSS in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Hintergrundbild in WordPress einfügt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Erstellen einer Galerie und unsere Expertenauswahl der besten Website-Designsoftware.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
J-P Zacaropoulos
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB
how add image/Collor in body on local server WAMP.
WPBeginner Support
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano
Thanks wpbeginner