Da der WordPress-Block-Editor mehr Funktionen für die Bearbeitung von Websites bietet, wurden wir gefragt, ob er als Ersatz für die Drag-and-Drop-Plugins für den WordPress-Seitenaufbau gedacht ist.
Der WordPress-Block-Editor ist recht intuitiv und kann für die Erstellung schöner Inhaltslayouts verwendet werden. Er kann jedoch nicht mit den leistungsstarken Plugins für den Seitenaufbau mithalten.
In diesem Artikel vergleichen wir den WordPress-Block-Editor mit den Page-Builder-Plugins, damit Sie den Unterschied verstehen.

WordPress Block Editor vs Page Builders (erklärt)
Der Block-Editor ist der Standard-Editor in WordPress. Er verwendet Blöcke für gängige Website-Elemente (daher der Name “Block-Editor”).
Bei der Erstellung von Beiträgen und Seiten auf Ihrer WordPress-Website können Sie den Block-Editor verwenden, um Ihre Inhalte hinzuzufügen und zu bearbeiten. Der Block-Editor wird auch für alle Ihre Widget-Bereiche verwendet. Und jetzt unterstützen einige Themes, die sogenannten “Block-Themes”, sogar die Verwendung des Block-Editors für jeden Bereich auf Ihrer Website.

Da der Block-Editor die Verwendung von Blöcken zur Erstellung von Inhaltslayouts ermöglicht, kann er leicht mit einem Drag-and-Drop-Seitenerstellungsprogramm verwechselt werden.
Es ist jedoch noch weit davon entfernt, als Page Builder bezeichnet zu werden.
WordPress-Seitenerstellungs-Plugins sind Drag-and-Drop-Design-Tools, mit denen Sie individuelle WordPress-Website-Designs erstellen können, ohne Code schreiben zu müssen.

Die besten WordPress-Seitenerstellungsprogramme wie SeedProd, Thrive Architect, Beaver Builder, Divi, Elementor und Visual Composer sind wesentlich leistungsfähiger.
Sie werden mit vorgefertigten Vorlagen geliefert, die Sie verwenden können, und bieten viel mehr Designflexibilität als der WordPress-Blockeditor.
Um das besser zu verstehen, sollten wir uns die Unterschiede zwischen dem WordPress-Block-Editor und den Page Buildern genauer ansehen.
Hauptunterschiede zwischen Gutenberg und Page Builder Plugins
Der größte Unterschied besteht darin, dass der Block-Editor in der WordPress-Kernsoftware als Standard-Editor integriert ist.
Andererseits werden Plugins für den Seitenaufbau von Drittanbietern erstellt und unterstützt.
Das WordPress.org-Team nennt den Standard-Editor nicht “Page Builder”. Stattdessen nennen sie ihn Block-Editor, und er wird als moderne Methode zur Bearbeitung Ihrer Website in WordPress präsentiert.
Dafür gibt es einen wichtigen Grund, und dieser wird Ihnen beim Lesen der Unterschiede zwischen beiden sehr deutlich werden.
1. Theme-Kompatibilität & Unterstützung
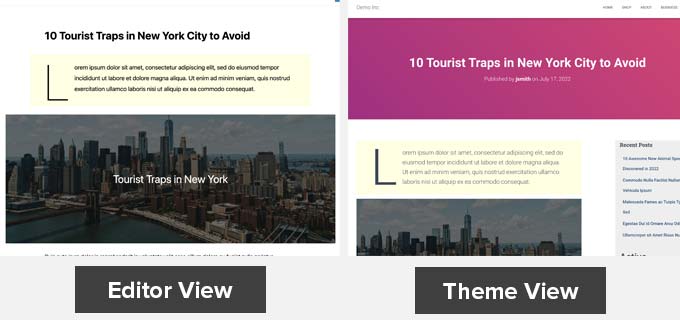
Der WordPress-Blockeditor stützt sich stark auf die Stile Ihres Themes. Er fügt einige seiner eigenen CSS hinzu und ermöglicht es Ihnen sogar, benutzerdefinierte CSS für Blöcke hinzuzufügen, aber er setzt Ihre Theme-Stile und -Einstellungen nicht außer Kraft.

Page-Builder-Plugins können zwar mit den Stilen Ihres Themes zusammenarbeiten, bieten Ihnen aber auch die Möglichkeit, eine Seite vollständig zu übernehmen und die Stile Ihres Themes außer Kraft zu setzen.
Einige WordPress-Seitenerstellungsprogramme wie SeedProd sind völlig themenunabhängig. Das bedeutet, dass mit SeedProd erstellte Seiten gleich aussehen, auch wenn Sie Ihr WordPress-Theme ändern.

Dies ist äußerst hilfreich, wenn Sie benutzerdefinierte Layouts für alle Seiten Ihrer Website erstellen möchten.
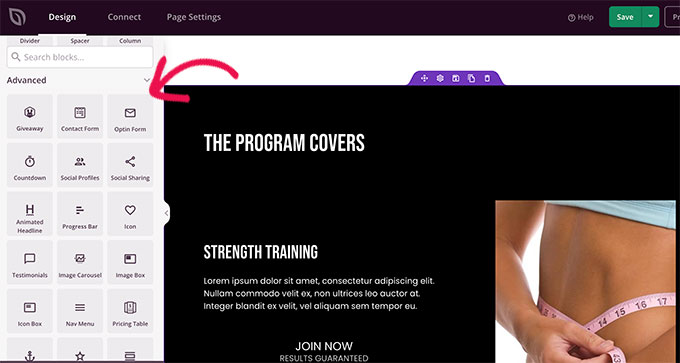
2. Blöcke und Widgets
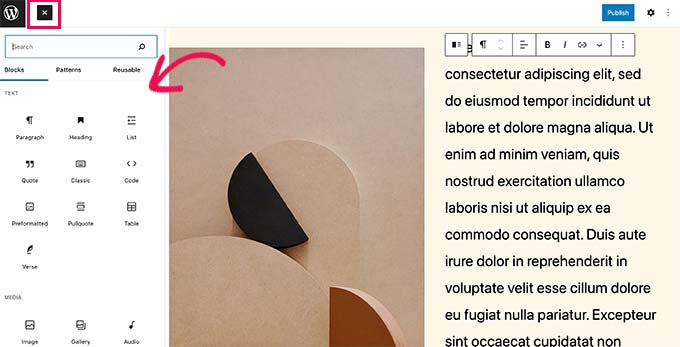
Der WordPress-Block-Editor wird mit einer Reihe von Standardblöcken geliefert, die alle häufig verwendeten Inhaltselemente abdecken. Sie können Blöcke auch speichern und in anderen Beiträgen und sogar auf anderen WordPress-Websites wiederverwenden.
Es verfügt über eine leistungsstarke API, die es Plugin-Entwicklern ermöglicht, ihre eigenen Blöcke zu erstellen. Alle führenden WordPress-Plugins haben auch ihre eigenen WordPress-Blöcke, die Sie verwenden können.

Andererseits bieten WordPress-Seitenerstellungsprogramme noch mehr Blöcke.
Sie bieten fortschrittliche Inhaltselemente wie Karussells, Schieberegler, Call-to-Action-Schaltflächen, Kontaktformulare, Countdown-Timer und vieles mehr.

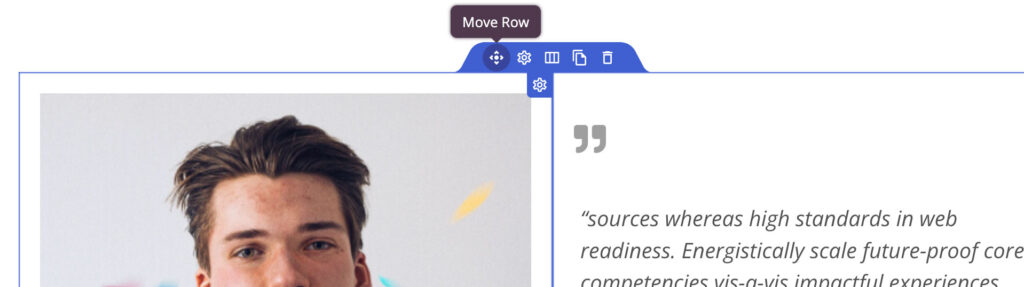
Sie können auch einzelne Blöcke, Zeilen oder ganze Vorlagen speichern und später wiederverwenden.
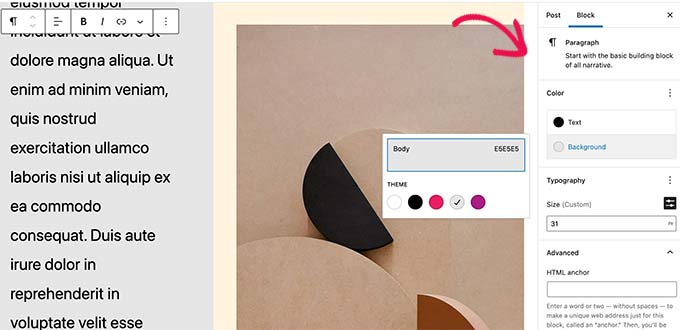
3. Formatierungs- und Stilisierungsoptionen
Die Blöcke im WordPress-Block-Editor verfügen über eigene Styling- und Formatierungsoptionen. Diese Optionen sind jedoch begrenzt.
Für mehr Styling und Formatierung müssen Sie Ihr eigenes benutzerdefiniertes CSS für einen Block hinzufügen.

Page Builder hingegen bieten standardmäßig mehr Styling-Optionen.
Sie können die Hintergrundfarben von Blöcken ändern, Farbverläufe verwenden, Schrift-Icons einsetzen, Schriftarten und Zeilenhöhe auswählen, die Breite von Elementen anpassen, Stile für Bilder verwenden und vieles mehr.

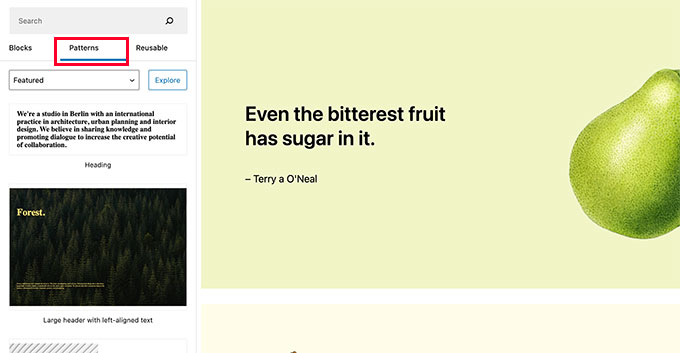
4. Schablonen, Muster und Abschnitte
Der Block-Editor wird mit Mustern geliefert, bei denen es sich um Sätze von Blöcken handelt, mit denen sich häufig genutzte Bereiche in einem WordPress-Blog schnell einfügen lassen.
So können Sie beispielsweise Blockmuster für Kopfzeilen, Call-to-Action-Schaltflächen, Spalten und vieles mehr verwenden.

Ihr WordPress-Theme wird möglicherweise mit eigenen Mustern geliefert. Sie können auch Muster aus der Musterbibliothek von WordPress.org finden und installieren.
Wenn Sie ein Block-Theme verwenden (Themes, die eine vollständige Bearbeitung der Website unterstützen), können Sie auch Theme-Vorlagen bearbeiten. Ihr WordPress-Theme verfügt möglicherweise über Vorlagen, die Sie mit dem Block-Editor bearbeiten können.

Diese Vorlagen sind jedoch generisch und bieten Funktionen zur Anzeige gängiger Seiten einer typischen WordPress-Website.
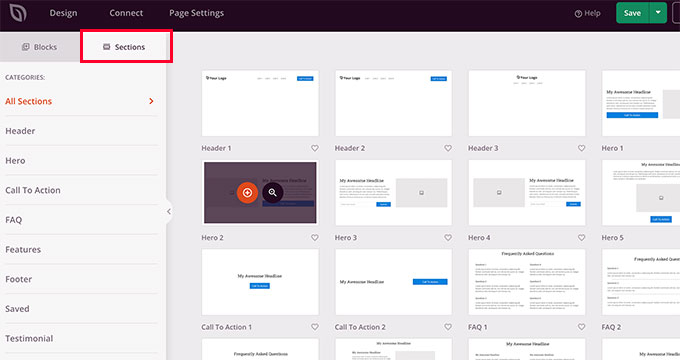
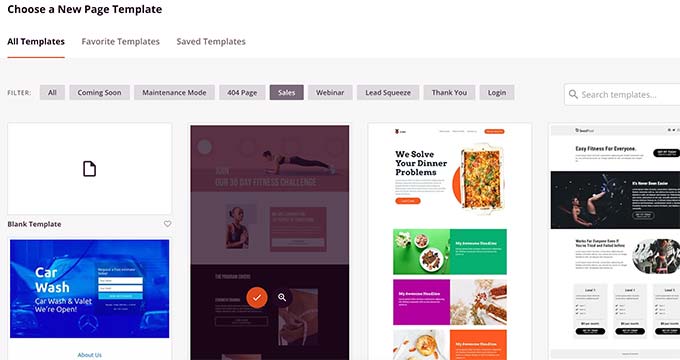
WordPress-Seitenerstellungs-Plugins enthalten mehr vorgefertigte Vorlagen und Abschnitte oder Muster.

Im Gegensatz zum Block-Editor sind diese Abschnitte und Vorlagen beim Styling nicht auf Ihr WordPress-Theme angewiesen.
Die meisten WordPress-Plugins für den Seitenaufbau enthalten Dutzende von gebrauchsfertigen Vorlagen, die für Konversionen optimiert sind.

Außerdem erhalten Sie Vorlagen für bestimmte Geschäftsarten und Websites, die Sie viel schneller an Ihre eigenen Bedürfnisse anpassen können.
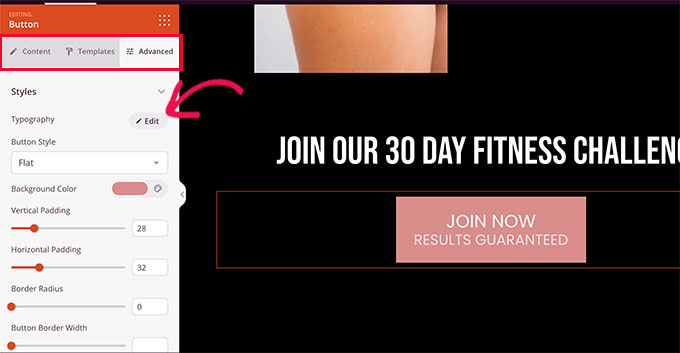
5. Drag-and-Drop-Funktionen
Der WordPress-Blockeditor ist kein Drag-and-Drop-Design-Tool (zumindest nicht in seiner derzeitigen Form).
Sie können Blöcke hinzufügen und sie nach oben und unten verschieben, aber Sie können ihre Breite/Höhe nicht mit der Maus anpassen, Blöcke nebeneinander verschieben oder komplexe Layouts erstellen.

Der Blockeditor verfügt über Gruppen- und Spaltenblöcke, mit denen sich schöne Seitenlayouts erstellen lassen.
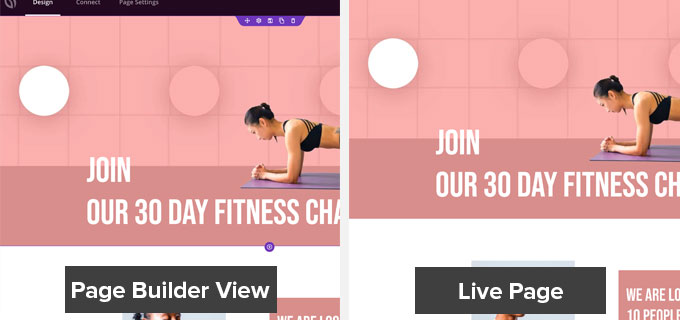
Andererseits können Sie mit Seitenerstellern Blöcke/Widgets per Drag & Drop verschieben, ihre Höhe und Breite anpassen, Spalten erstellen und Blöcke innerhalb anderer Blöcke hinzufügen.

Mit diesen Drag-and-Drop-Page-Buildern können Sie Ihre Seiten und sogar komplette Websites einfach gestalten.
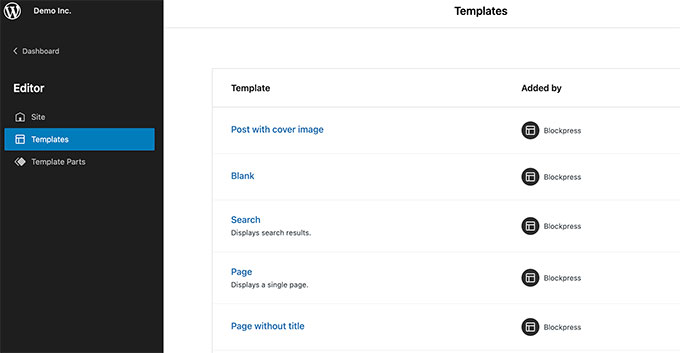
6. Vollständiger Site-Editor vs. WordPress Page Builder
Sie können auch den Block-Editor verwenden, um Ihr WordPress-Theme zu bearbeiten. Um dies auszuprobieren, benötigen Sie jedoch ein WordPress-Theme, das den vollständigen Site-Editor unterstützt.

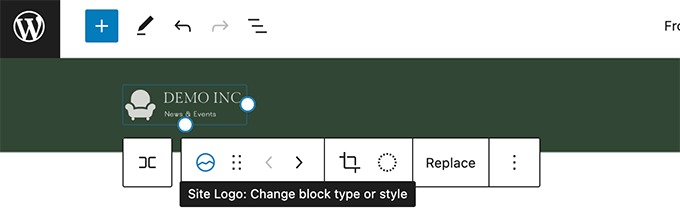
Der WordPress-Website-Editor enthält seitenweite Blöcke wie Abfrageblock, Website-Logo, Navigationsmenüs und mehr.
Sie können Ihre Themenvorlagen wie Kopfzeile, Fußzeile, Homepage und mehr bearbeiten.

Für die vollständige Bearbeitung der Website muss jedoch ein unterstütztes Theme verwendet werden. Ihre Änderungen gehen verloren, wenn Sie Ihr WordPress-Theme ändern.
Mit WordPress-Seitenerstellungs-Plugins hingegen können Sie einzelne Seiten erstellen, um Ihre Website zu gestalten. Sie können mit jedem WordPress-Theme arbeiten, und Sie können Ihr WordPress-Theme ändern.
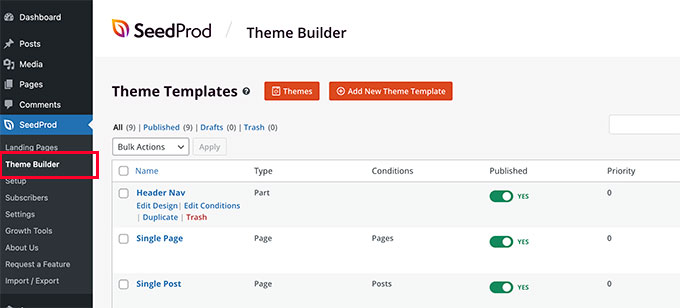
WordPress-Theme-Builder-Plugins SeedProd kann Ihnen sogar helfen, ein benutzerdefiniertes WordPress-Theme zu erstellen, ohne Code zu schreiben.
Mit dem Drag-and-Drop-Builder können Sie jeden Abschnitt oder jede Seite Ihres Themas einfach bearbeiten. Sie können sogar Bedingungen für die Anzeige jeder Vorlage auswählen. So können Sie zum Beispiel verschiedene Seitenleisten für verschiedene Abschnitte Ihrer Website anzeigen.

7. Entwicklungsziele
Der standardmäßige WordPress-Block-Editor wurde entwickelt, um den Benutzern die Erstellung von Inhalten und die Bearbeitung ihrer Websites zu erleichtern. Er soll von allen genutzt werden, einschließlich Bloggern, Autoren, Fotografen und Unternehmen.
Die Page-Builder-Plugins bieten die Möglichkeit, ohne großen Aufwand konversions- und verkaufsorientierte Seiten zu erstellen. Sie sind für kleine Unternehmen, aufstrebende Designer, WordPress-Agenturen, eCommerce-Shops und mehr gedacht.
Während der Block-Editor Ihnen hilft, bessere Inhalte zu erstellen, helfen Ihnen Seitenerstellungs-Plugins, bessere Landing Pages zu erstellen, die Ihnen helfen, den Umsatz zu steigern, Abonnenten zu gewinnen und Ihr Unternehmen zu vergrößern.
Kann oder wird der Block-Editor die WordPress-Seitenerstellung ersetzen?
In seiner aktuellen Form ist der Block-Editor ein guter Content-Editor und eine einfache Möglichkeit, Ihr WordPress-Theme zu bearbeiten und anzupassen.
Allerdings ist es derzeit kein Ersatz für leistungsstarke Drag-and-Drop-Page-Builder-Plugins.
Dennoch ist es in der WordPress-Roadmap vorgesehen, die Funktionalität des Block-Editors zu erweitern und die vollständige Bearbeitung der Website zu fördern.
Wir werden die Verbesserungen abwarten müssen, um festzustellen, ob der Block-Editor jemals in die Nähe der leistungsstarken WordPress-Page-Builder-Plugins kommen wird.
Welches Page Builder Plugin soll mit dem Block Editor verwendet werden?
Alle Top-Plugins für WordPress-Seitenerstellung funktionieren gut mit dem WordPress-Block-Editor. Sie können einen Blick auf unsere Auswahl der besten WordPress Page Builder-Plugins werfen und sehen, wie sie im Vergleich zueinander abschneiden.
Wenn Sie auf der Suche nach einem benutzerfreundlichen und leistungsstarken WordPress-Seitenerstellungsprogramm sind, empfehlen wir SeedProd. Es bietet einen Drag-and-Drop-Builder und mehr als 300 integrierte Themes, um jede Art von Landing Page ohne Programmierung zu erstellen.
Das Plugin ist leichtgewichtig und sorgt dafür, dass Ihre Seiten schnell geladen werden, was Ihnen zu einer besseren Platzierung in der Suchmaschinenoptimierung verhilft. Es lässt sich auch in beliebte E-Mail-Marketingdienste wie Constant Contact, Drip, ConvertKit und andere integrieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Unterschied zwischen Block-Editor und WordPress-Page-Builder-Plugins zu verstehen. Vielleicht interessiert Sie auch unser Leitfaden zur Frage , wie viel es kostet, eine WordPress-Website zu erstellen, oder unsere Expertenauswahl der besten AI-Chatbots für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
Block editor has only the things which are most used for the pages and posts to appear specially the editing control whereas page builders serve a larger purpose as they are used for making visually appealing appearance of the pages and posts.
The downside that one may think of while using page builders is extra code which may cause website to slow load but now a days very optimizes and efficient page builders are there in the market. So no worry about that.
Michael Reed
So fast forward to now with wordpress 5.9 and how does Gutenburg/Wordpress stack up against page builders?
WPBeginner Support
Our recommendations from this article are still what we would recommend today
Admin
Anil
We have pages created using Block editor, can we edit these pages using Beaver builder. Thanks
David Innes
You can’t switch between most page builders, and at least so far pages built with blocks are no exception. (The same is true if you want to switch from Beaver Builder to blocks.)
The very good thing about both blocks and Beaver Builder is they both “degrade gracefully” when disabled. That means that while fancy features like contact-form modules, galleries, columns, or row settings won’t come through, the basic text and images are generally preserved.
When you first open a (former) Beaver Builder page with the blocks editor, or vice versa, whatever previous content remains will be turned into a single “classic editor” text block/module. You can take it from there, possibly adding back complex blocks/modules like galleries, forms, columns, and row formatting.
Stephen Gagnon
Thank you guys very much for this extremely clear explanation!
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Beulah Wellington
Thank you for this article. I am new to WordPress and this article made things much clearer. The page builders provide so much more functionality.
WPBeginner Support
Glad our article could help clarify this for you
Admin
PATRICK
I will like to know if page builders affect SEO. i am asking this because all the videos i watch on you tube for on page SEO, non o them were using page builder.
Thanks.
WPBeginner Support
Some can but for the most part they should not.
Admin
Annette
I do like Gutenberg. It makes the whole WordPress structure clear and easy to understand. The styling options, which are giving there, are sufficient for running a website, that’s for sure. But if they seem limited for someone, they can easily use Gutenberg Free Addons.
Gutenberg – this is something new and fresh and I want to give it a chance. Especially when WordPress community says there will be new Gutenberg releases.
WPBeginner Support
Thanks for adding your input and hope you enjoy using Gutenburg
Admin
Bayu
I prefer Gutenberg editor than page builder. For me, page builder comes with too many features that make website load slowly. I love create “framework” with Gutenberg then improve it with some additional CSS.
WPBeginner Support
Thanks for sharing your opinion
Admin
Davide Corizzo
«In its current form, Gutenberg is just a better content editor than what WordPress had before. It is NOT a replacement for the powerful WordPress page builder plugins.»
I totally agree with this statement. I’m a Divi user and since the introduction of WordPress 5.0, my workflow with that builder hasn’t changed at all.
WPBeginner Support
Glad you haven’t had any issues
Admin
Saad
Honestly, I didn’t like the Gutenberg editor on WordPress. It may look easy, but I personally found it annoying and always prefer switching back to WordPress page builders.
Is there a way to remove it completely? That editor seems to be installed by the theme developers itself. This was installed automatically on my website, any way to remove it?
Thanks.
WPBeginner Support
You can disable Gutenberg using: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Vamsi Krishna
While I understand updating is the way to move forward, I somehow don’t enjoy working with the new gutenberg editor because it seems to have conflicts with page builder tools such as Visual Composer – in a couple of instances, my existing client sites were built on VC and this gutenberg had to be disasbled because either the classic editor was not functioning correctly or VC stopped working.
Editorial Staff
Hi Vamsi,
We definitely understand that some people will not be able to upgrade right away. This is why WordPress team made the Classic Editor plugin and gave it end-of-life date till end of 2021. In the coming releases, as more plugins adapt to Gutenberg, some of the issues that you mentioned will not occur
Admin
Ed
I think this comes a little bit “too little, too late”. If they were gonna do such a jump, they should have done something much more powerful, not a light “improvement” after 5 editions and so many years behind.
On the other had, I think in the globalized environment we live in, I find incredible WP has not native functions for multi-lingual websites, and they force us to either go for the free half-functioning cumbersome plug-ins (poly), or for the not-so-good-but-better (WMPL) unjustifiably expensive plug-ins that require a lifetime yearly paid subscription, with no added value once initial set-up is completed. To me such a feature is harder to implement nowadays, while the block editor is much easier with many free powerful plug-ins (or paid ones, that are generally included free as part of a theme).
Editorial Staff
Hi Ed,
Yes it is in the roadmap to work on translations in core. It was announced last year in State of Word. Since WordPress powers a large number of websites, its sometimes challenging to move fast.
Admin
Cavid Muradov
Most people dont like it. But everytime I say WpBakery is the best page builder for WordPress.
WPBeginner Support
Page builders vary based on personal preference but thank you for sharing your preferred page builder
Admin