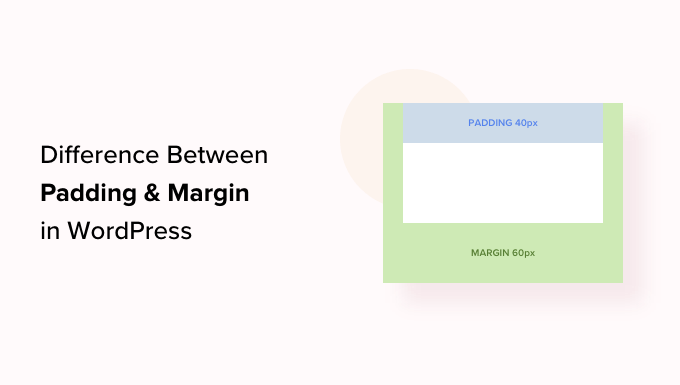
In WordPress ist der Innenabstand der Abstand zwischen dem Inhalt und dem Rand innerhalb eines Blocks, während ein Außenabstand der Abstand zwischen zwei separaten Blöcken ist.
Wer das Layout seiner WordPress Website verfeinern möchte, sollte den Unterschied zwischen den beiden Varianten kennen.
Wir haben schon vielen Benutzern bei der Gestaltung ihrer Websites geholfen, und eine Sache, auf die wir immer achten, sind die Abstände. Hier helfen Außenabstände und Innenabstände wirklich weiter. Wenn sie richtig eingesetzt werden, verbessern sie die Lesbarkeit und verleihen Ihrer Website ein sauberes, ausgewogenes Aussehen.
In diesem Artikel zeigen wir Ihnen den Unterschied zwischen den Funktionen Innenabstand und Außenabstände und wie man sie in WordPress verwendet.

Was ist Padding in WordPress?
Die Padding-Funktion auf Ihrer WordPress-Website wird verwendet, um Platz innerhalb eines Blocks zu schaffen.
Sie können zum Beispiel Leerzeichen innerhalb eines Textblocks hinzufügen, um sein Layout optisch ansprechender zu gestalten. Außerdem wird so verhindert, dass der Text zu nah an den Rändern des Blocks erscheint.

Sie können auch Innenabstände verwenden, um zu steuern, wie der Inhalt in Ihrem WordPress-Blog fließt.
Wenn Sie zum Beispiel Innenabstände am oberen und unteren Rand eines Textblocks hinzufügen, können Besucher den Inhalt leichter lesen.
Was ist ein Außenabstand in WordPress?
Ein Außenabstand ist ein Leerzeichen um den Rand eines WordPress-Blocks und der ihn umgebenden Elemente.
Auf diese Weise können Sie Leerzeichen zwischen zwei verschiedenen Blöcken einfügen und so ein übersichtlicheres und offeneres Layout der Website erstellen.

Sie können zum Beispiel oben und unten an einem Textblock Ränder hinzufügen, damit er auch bei einer Größenänderung des Bildschirms sichtbar bleibt.
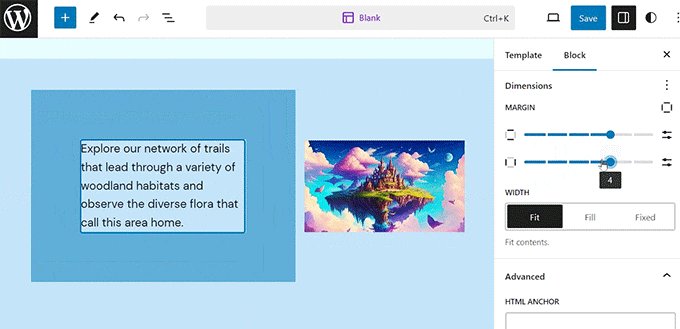
Darüber hinaus können Sie auch Ränder verwenden, um Platz zwischen Bild- und Textblöcken hinzuzufügen, um Ihre Website optisch ansprechend und für die Nutzer leichter zugänglich zu machen.
💡 Expertentipp: Haben Sie jemals das Gefühl, dass Ihre Website unübersichtlich oder unausgewogen aussieht?
Mit den WPBeginner Website Design Services erstellen wir mit den richtigen Innenabständen und Außenabständen ein sauberes, gut strukturiertes Design. Lassen Sie uns Ihnen helfen, eine Website zu erstellen, die visuell ansprechend und einfach zu navigieren ist! Weitere Informationen finden Sie auf unserer WPBeginner Pro Services Seite.
Was ist der Unterschied zwischen Innenabständen und Außenabständen in WordPress?
Hier ist eine kurze Liste der Unterschiede zwischen den Funktionen Innenabstand und Außenabstand in WordPress:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
Wie man Padding in WordPress verwendet
Der WordPress Full Site Editor (FSE) ist standardmäßig mit der Padding-Funktion ausgestattet.
Beachten Sie jedoch, dass Sie, wenn Sie kein blockbasiertes Theme verwenden, Ihrer WordPress-Website keine Polsterung hinzufügen können, es sei denn, Sie verwenden benutzerdefiniertes CSS.
Wenn Sie jedoch ein Block-Theme haben, können Sie die Seite Design ” Editor in der Seitenleiste des WordPress-Administrators aufrufen, um den vollständigen Website-Editor zu starten.
Wählen Sie dann in der Seitenleiste “Templates” die Seite aus, auf der Sie Innenabstände zu Ihren Blöcken hinzufügen möchten. In dieser Seitenleiste werden alle Templates für die verschiedenen Seiten Ihrer Website angezeigt.

Danach wird die von Ihnen gewählte Vorlage auf dem Bildschirm angezeigt.
Klicken Sie hier auf die Schaltfläche “Bearbeiten”, um mit der Anpassung Ihrer Seitenvorlage im vollständigen Site-Editor zu beginnen.

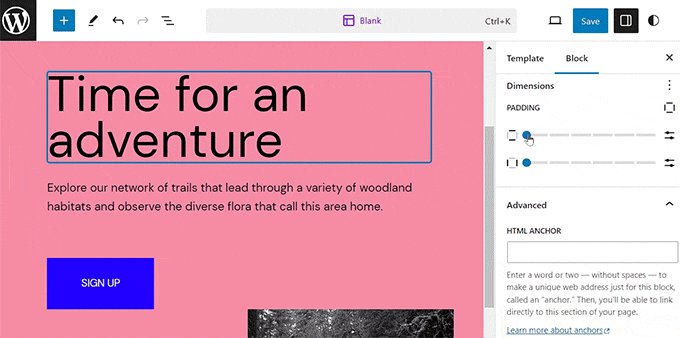
Wählen Sie dann den Block aus, in dem Sie eine Auffüllung hinzufügen möchten. Denken Sie daran, dass dies bedeutet, dass Sie Platz zwischen dem Inhalt und dem Rand des Blocks schaffen werden.
Dadurch werden die Einstellungen des Blocks in der Blocktafel auf der rechten Seite des Bildschirms geöffnet.
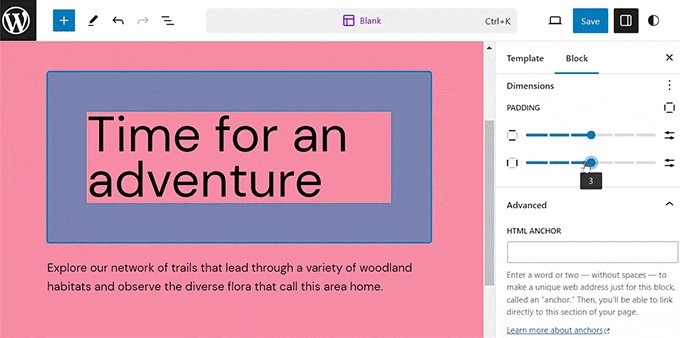
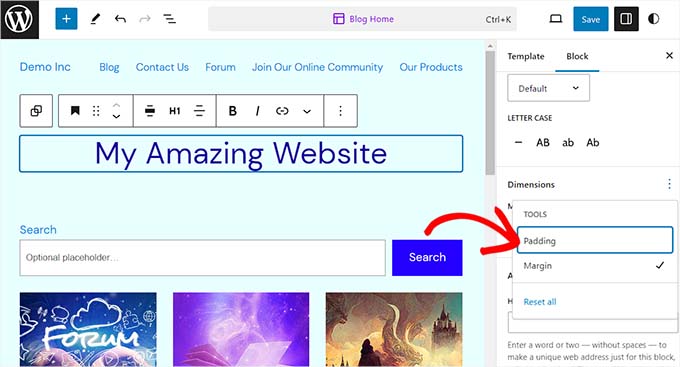
Blättern Sie von hier aus zum Abschnitt “Abmessungen” und klicken Sie auf das Menü mit den drei Punkten. Daraufhin wird eine Eingabeaufforderung geöffnet, in der Sie die Option “Innenabstände” auswählen müssen.

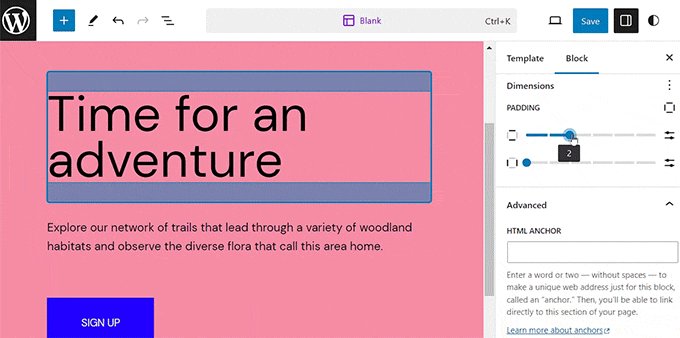
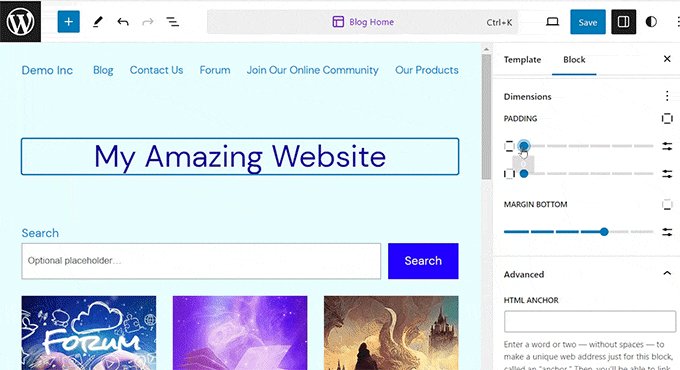
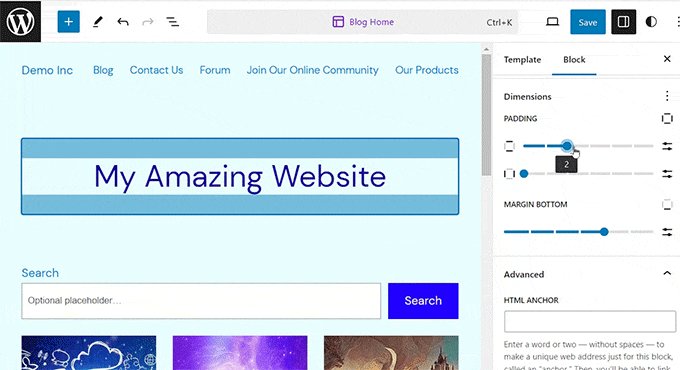
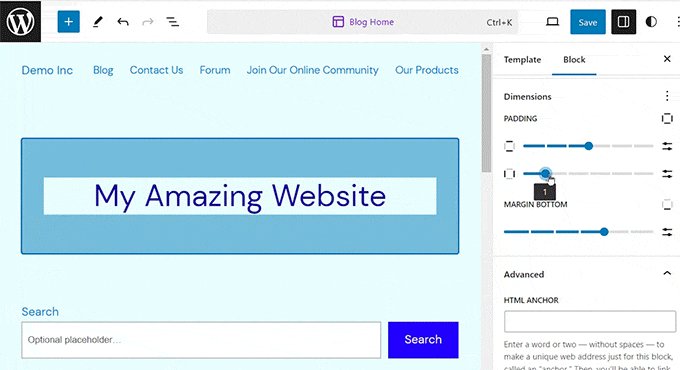
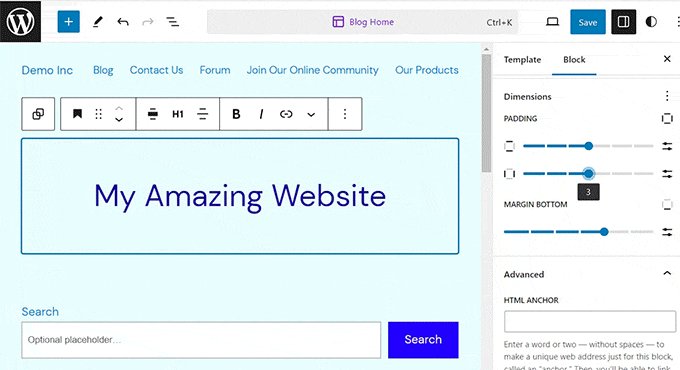
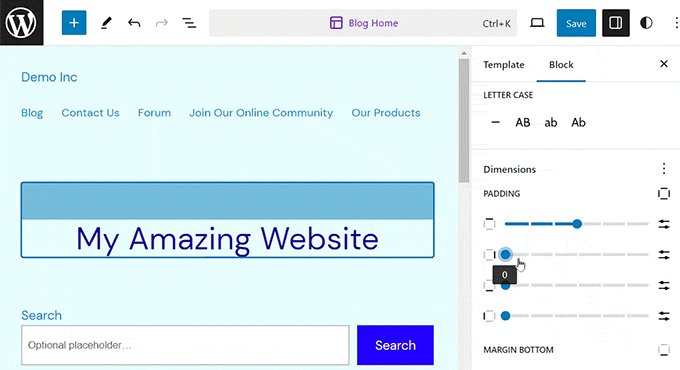
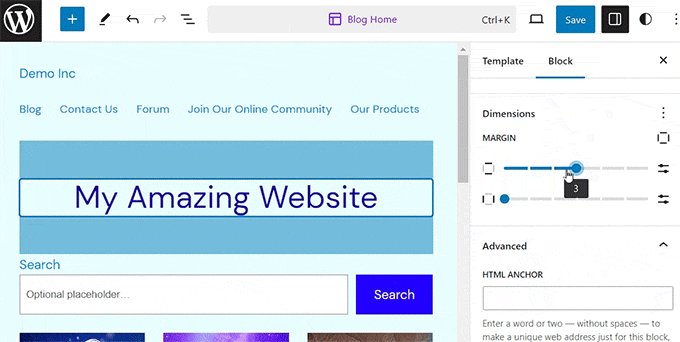
Als Nächstes verwenden Sie die beiden Schieberegler, um Ihrem Block horizontale und vertikale Füllung hinzuzufügen.
Beachten Sie, dass diese Schieberegler alle Seiten des Blocks aufpolstern.

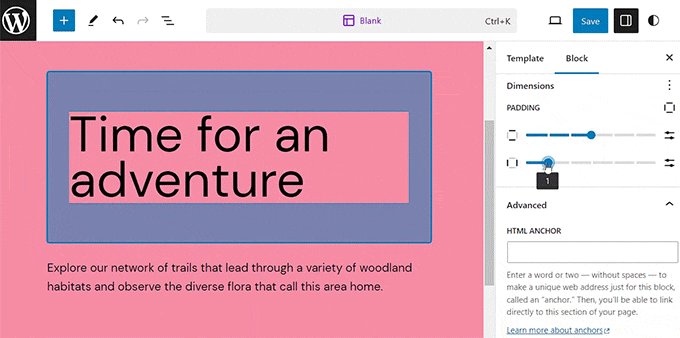
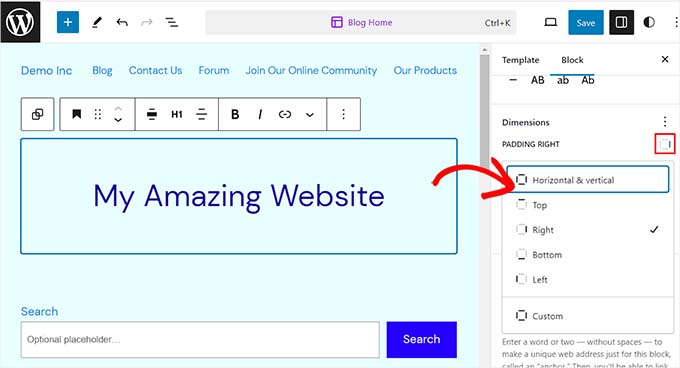
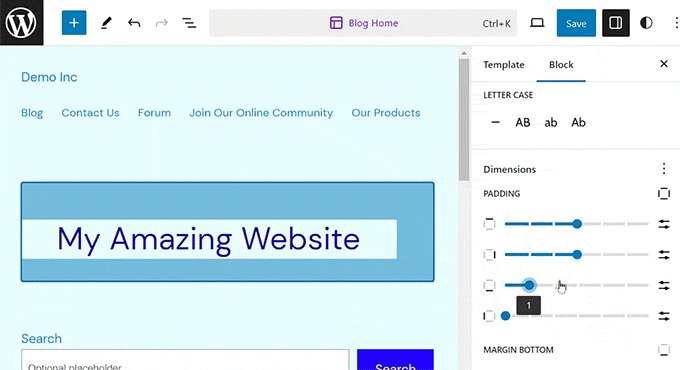
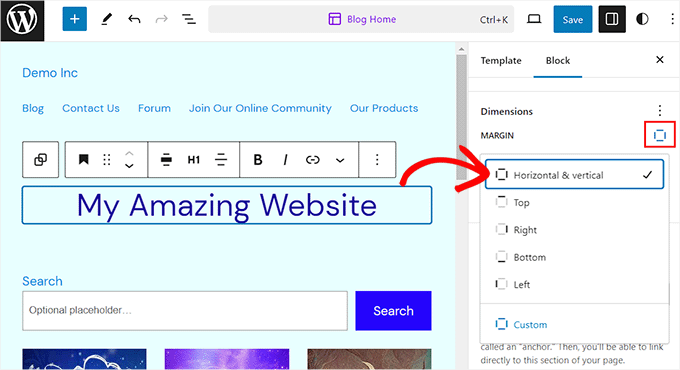
Wenn Sie jedoch nur die obere, untere, linke oder rechte Seite des Blocks auffüllen möchten, können Sie dies auch tun, indem Sie auf das Symbol “Auffülloptionen” im Auffüllbereich klicken.
Daraufhin wird eine Eingabeaufforderung geöffnet, in der Sie die verschiedenen Seiten des Blocks auswählen können, denen Sie Polsterungen hinzufügen möchten.

Beachten Sie, dass Sie die Option “Benutzerdefiniert” wählen müssen, wenn Sie mehr als einer Seite des Blocks unterschiedliche Abstände hinzufügen möchten.
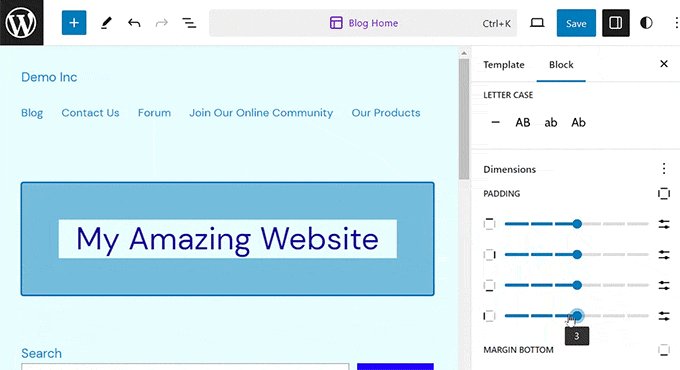
Dadurch werden auf dem Bildschirm vier verschiedene Schieberegler eingeblendet, mit denen der Block rechts, links, unten oder oben aufgefüllt werden kann.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
Wie man Außenabstände in WordPress verwendet
Genau wie der Innenabstand ist die Funktion des Außenabstands in den WordPress Editor für Websites integriert. Beachten Sie jedoch, dass diese Funktion nicht verfügbar ist, wenn Sie kein Block-Theme verwenden.
Gehen Sie dazu vom WordPress-Dashboard aus auf die Seite Design ” Editor.
Dort wählen Sie in der linken Spalte die Seitenvorlage aus, zu der Sie Ränder hinzufügen möchten.

Dadurch wird die von Ihnen gewählte Seitenvorlage auf dem Bildschirm geöffnet.
Wählen Sie hier einfach die Schaltfläche “Bearbeiten”, um mit der Anpassung Ihrer Vorlage im vollständigen Site-Editor zu beginnen.

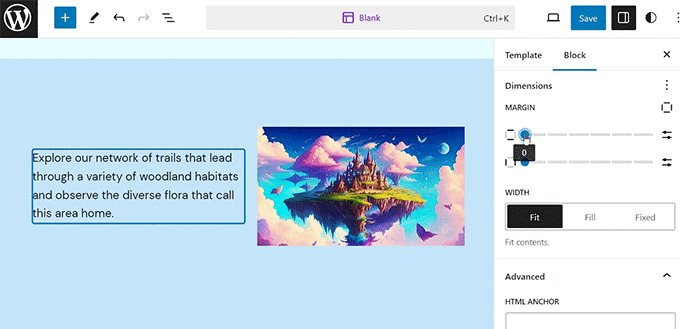
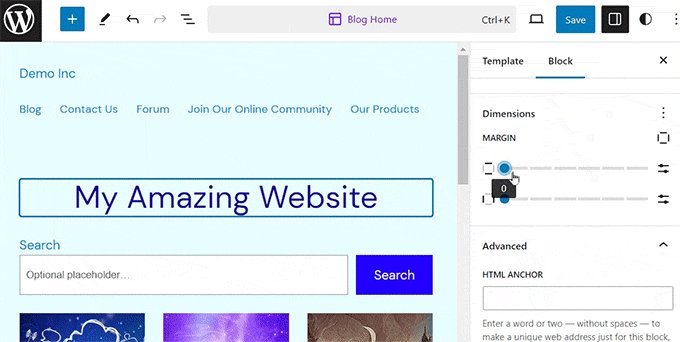
Wählen Sie dann den Block aus, den Sie bearbeiten möchten, und blättern Sie im Blockbedienfeld auf der rechten Seite nach unten zum Abschnitt “Abmessungen”.
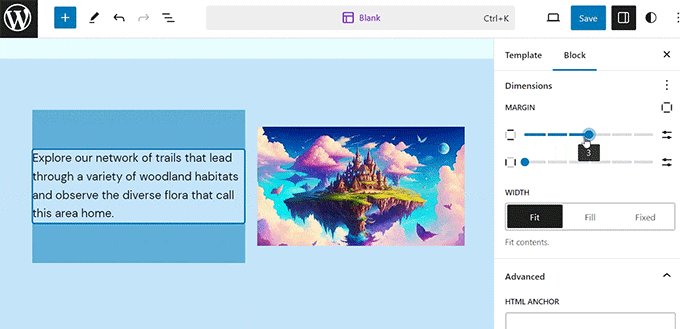
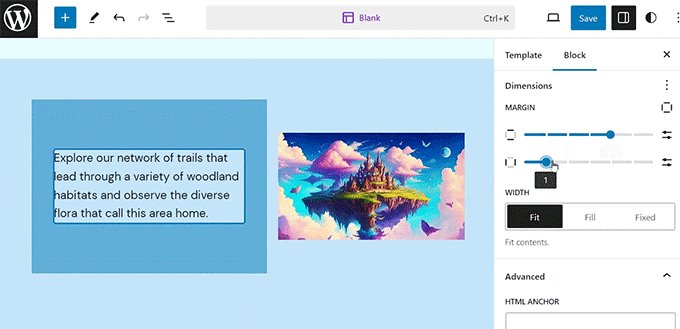
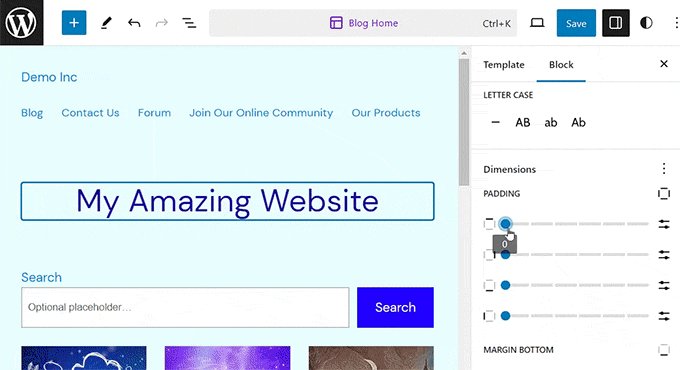
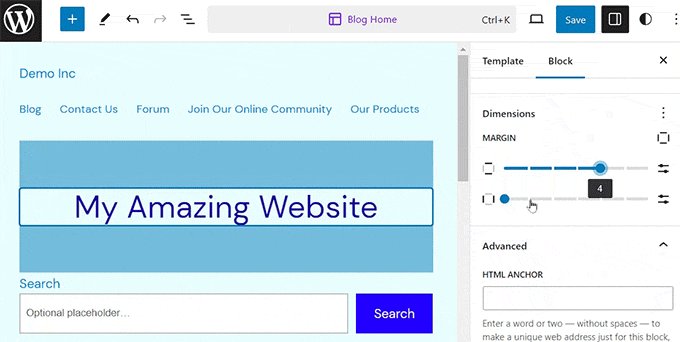
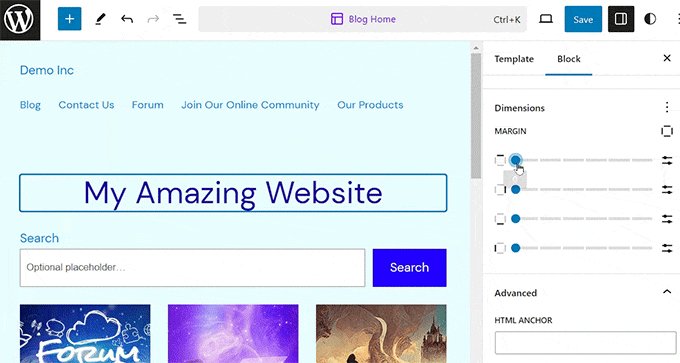
Verwenden Sie hier die beiden Slider, um die horizontalen und vertikalen Außenabstände für die obere, untere, linke und rechte Ecke des Blocks gleichmäßig festzulegen. Mit dieser Funktion wird ein Leerzeichen um den von Ihnen gewählten Block erstellt.

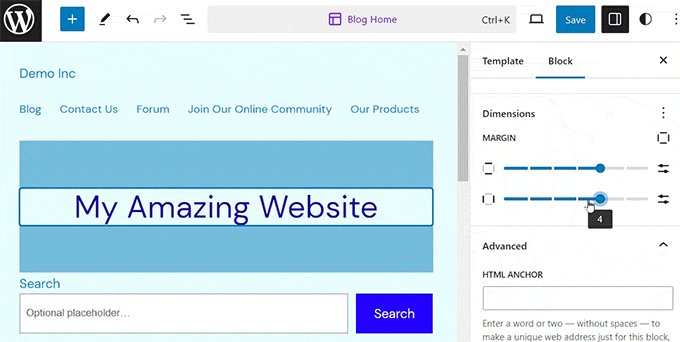
Sie können jedoch auch mehrere Slider verwenden, um unterschiedliche Außenabstände um den Block herum einzufügen. Klicken Sie dazu im Abschnitt auf das Symbol “Optionen für Außenabstände”.
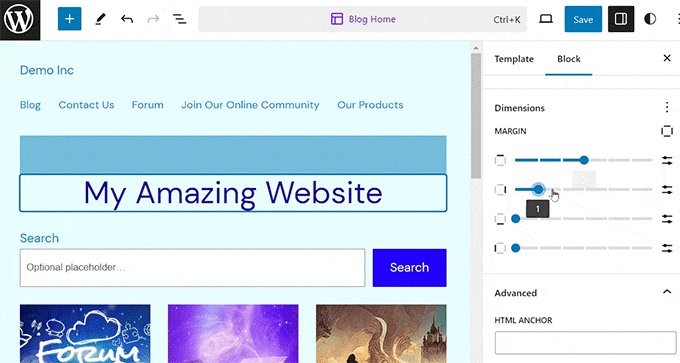
Daraufhin wird eine neue Eingabeaufforderung auf dem Bildschirm geöffnet, in der Sie eine Seite des Blocks auswählen können, um einen Rand hinzuzufügen.

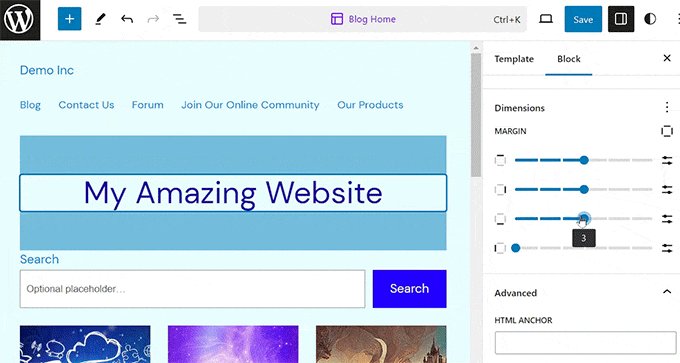
Wenn Sie jedoch mehrere Seiten mit unterschiedlichen Rändern versehen möchten, können Sie die Option “Benutzerdefiniert” wählen.
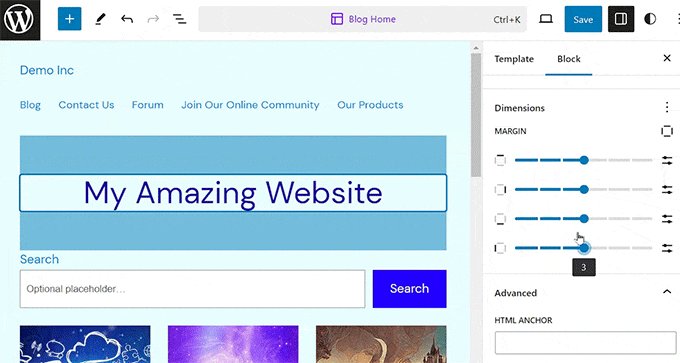
Im Blockbedienfeld werden nun verschiedene Schieberegler angezeigt, mit denen Sie verschiedene Ränder um den Block herum einstellen können.

Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche “Speichern” zu klicken, um Ihre Einstellungen zu speichern.
Weitere Tipps zur vollständigen Bearbeitung von Websites in WordPress
Neben dem Hinzufügen von Füllungen und Rändern zu Ihren Blöcken können Sie auch den vollständigen Site-Editor verwenden, um Ihr gesamtes WordPress-Theme anzupassen.
Sie können zum Beispiel alle Ihre Seitenvorlagen gestalten, Ihr eigenes benutzerdefiniertes Logo hinzufügen, Markenfarben auswählen, das Layout ändern, die Schriftgröße anpassen, Hintergrundbilder hinzufügen und vieles mehr.
Sie können auch Vorlagen und verschiedene Blöcke zu Ihrer Website hinzufügen, um sie noch individueller anzupassen. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger, wie Sie Ihr WordPress Theme individuell anpassen können.

Sie können den FSE auch verwenden, um einen Header, ein Navigationsmenü oder individuelles CSS zu Ihrer Website hinzuzufügen.
Darüber hinaus können Sie globale Stile verwenden, um die Konsistenz Ihrer Website zu gewährleisten. Weitere Anweisungen finden Sie in unserem Leitfaden zur individuellen Anpassung von Farben auf Ihrer WordPress Website.

Wenn Sie jedoch den vollständigen Site-Editor nicht verwenden möchten und mehr Kontrolle über das Erscheinungsbild Ihrer Website wünschen, können Sie SeedProd verwenden, um Seiten und sogar Ihr gesamtes Thema zu erstellen.
Es verfügt über einen Drag-and-drop-Builder, mit dem Sie ganz einfach ein tolles Theme für Ihre Website erstellen können.
Weitere Einzelheiten finden Sie in unserem Tutorial zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes.

Vielleicht möchten Sie auch unsere vollständige Rezension von SeedProd lesen.
Wir hoffen, dieser Artikel hat Ihnen geholfen, den Unterschied zwischen den Funktionen Innenabstand und Außenabstand in WordPress zu verstehen. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger zum Ändern der Höhe und Breite von Blöcken in WordPress und unsere Top-Picks für die besten Gutenberg-Block Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.