Erinnern Sie sich, als Gutenberg zum ersten Mal gestartet wurde und alle verwirrt waren, wie man ihn benutzt? Wir tun es, weil wir jeden Tag Dutzende von Fragen dazu beantwortet haben.
Jetzt, mehrere Jahre und WordPress-Updates später, helfen wir immer noch Benutzern zu verstehen, wie sie den Block-Editor optimal nutzen können. Was wir aus der Hilfe für unzählige WordPress-Benutzer gelernt haben, ist, dass die meiste Verwirrung über Gutenberg aus einigen häufigen Bereichen stammt.
Sobald diese geklärt sind, stellen Benutzer fest, dass der Block-Editor ihre Arbeit tatsächlich einfacher und effizienter macht.
In diesem FAQ-Leitfaden beantworten wir die dringendsten Fragen zu Gutenberg, die wir regelmäßig erhalten. Wir haben komplexe Konzepte in einfache Erklärungen aufgeteilt, basierend auf jahrelanger Nutzung und dem Unterrichten anderer über den Block-Editor.

Einführung von Gutenberg, dem WordPress Block Editor
Lange Zeit verwendete WordPress einen TinyMCE-basierten Editor zum Erstellen von Beiträgen und Seiten. Der klassische WordPress-Editor war ein einfaches Textfenster mit wenigen Schaltflächen oben für grundlegende Formatierungsoptionen.
While it worked well, users had to learn different approaches to add images, create galleries, embed videos, add tables, and other content elements. This learning curve, combined with modern web standards, made WordPress seem like it’s harder to use when compared to other popular website builders.
Der neue WordPress Block-Editor führt eine moderne, optimierte Schreiberfahrung ein, bei der jedes Inhaltselement in einem Block gekapselt ist. Sie können diese Blöcke im Editor verschieben, ihre Einstellungen ändern und ansprechende Inhaltslayouts erstellen, ohne Code schreiben zu müssen.

Der Gutenberg-Editor bietet auch ein leistungsstarkes Framework für WordPress-Theme- und Plugin-Entwickler, um fortschrittliche Lösungen für WordPress zu erstellen.
Dennoch finden Sie hier einige der am häufigsten gestellten Fragen zu Gutenberg. Sie können auf die unten stehenden Links klicken, um zu einem beliebigen Abschnitt zu springen:
- Wie kann ich überprüfen, ob das Theme und die Plugins, die ich verwende, Gutenberg-kompatibel sind?
- How Can I Manage My Old Posts in the Gutenberg Block Editor?
- Wie konvertiert man klassische Blöcke in großen Mengen zu Gutenberg?
- Wie kann ich Gutenberg deaktivieren und den Classic Editor wiederherstellen?
- Is Gutenberg a WordPress Landing Page Builder?
- Wie kann ich Page Builder-Inhalte mit Gutenberg aktualisieren?
- Unterstützt Gutenberg Shortcodes?
- Können Blöcke im WordPress-Inhaltseditor wiederverwendet werden?
- Wie kann ich Gutenberg-Blöcke importieren und exportieren?
- Wen kann ich kontaktieren, wenn nach dem Upgrade auf Gutenberg etwas kaputt ist?
- Wie kann ich mehr über Gutenberg erfahren?
1. Wie überprüfe ich, ob das Theme und die Plugins Gutenberg-kompatibel sind?
Der einfachste Weg, um zu überprüfen, ob Ihr Theme und Ihre Plugins Gutenberg-kompatibel sind, ist herauszufinden, welche WordPress-Version sie unterstützen.
Der Gutenberg-Editor wurde als Standard-Content-Editor in WordPress 5.0 eingeführt. Ein Theme oder Plugin, das mit Version 5.0 oder höher getestet wurde, bedeutet, dass es mit Gutenberg kompatibel ist.
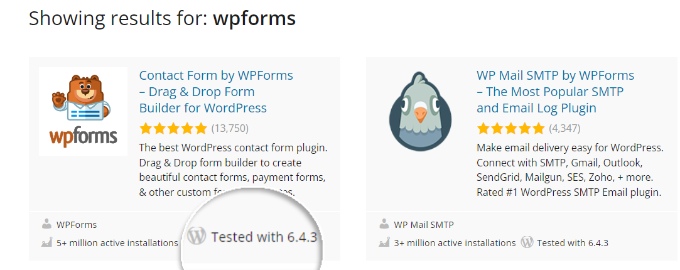
Sie finden das Label „Getestet mit“ im Plugins-Verzeichnis von WordPress.org.

In the results, you’ll see the WordPress version your plugin is tested with.
Zum Beispiel können Sie sehen, dass WPForms mit der neuesten Version von WordPress getestet wird. Das bedeutet, dass WPForms ein Gutenberg-kompatibles Plugin ist.

Für ein WordPress-Theme besuchen Sie am besten die offizielle Website Ihres Themes und prüfen Sie, ob es offizielle Ankündigungen zur Gutenberg-Unterstützung gibt.
Wenn Sie auf deren Marketingseite keine Informationen finden, können Sie deren Blog oder Wissensdatenbank besuchen und nach dem Stichwort „Gutenberg“ suchen.
Wenn Sie beispielsweise das Divi Theme verwenden, können Sie dessen Dokumentation durchsuchen.

Dies hilft Ihnen, Artikel zu finden, einschließlich ihrer offiziellen Ankündigung zur Gutenberg-Unterstützung.
If you don’t see any article from your theme or plugin authors about Gutenberg or block editor upgrades, then you’ll need to contact them.
Sobald Sie die Gutenberg-Kompatibilität Ihres Themes und Ihrer Plugins bestätigt haben, können Sie Ihre Website vertrauensvoll auf die neueste Version von WordPress aktualisieren.
Um Fehler und Konflikte zu vermeiden, haben wir eine vollständige Anleitung erstellt, wie Sie Ihre WordPress-Website für das Upgrade auf Gutenberg testen.
2. Wie verwalte ich meine alten Beiträge im Gutenberg Block Editor?
Wenn Sie Ihre Website auf eine Version von WordPress aktualisieren, die den Block-Editor verwendet, wird Ihr alter Inhalt automatisch in einem einzigen 'Classic'-Block platziert. Dies stellt sicher, dass Ihre vorhandenen Beiträge und Seiten ohne Probleme funktionieren.
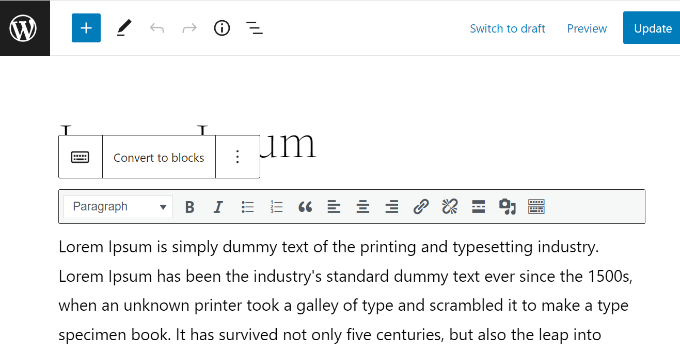
Sie haben zwei Möglichkeiten, diesen Inhalt zu verwalten. Sie können ihn entweder weiterhin innerhalb des Classic-Blocks bearbeiten, der wie der alte Editor funktioniert, oder Sie können ihn in einzelne Blöcke umwandeln.
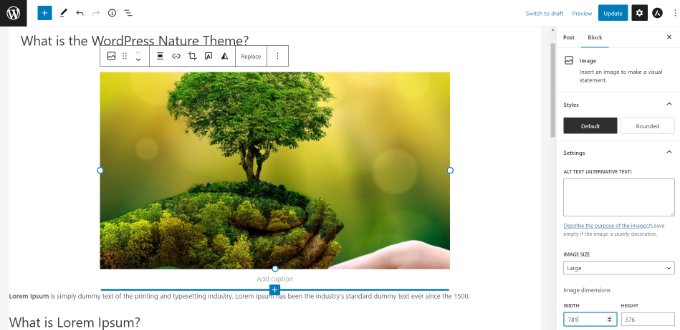
Die Umwandlung des Inhalts gibt Ihnen eine feinere Kontrolle und ermöglicht es Ihnen, jedes Element wie Absätze, Bilder und Überschriften separat neu anzuordnen, zu gestalten und zu verwalten.
Klicken Sie dazu einfach im Werkzeugkasten des Blocks auf die Option 'In Blöcke umwandeln'.

Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Aktualisieren Ihrer alten WordPress-Beiträge mit Gutenberg.
3. Wie konvertiert man klassische Blöcke in großen Mengen zu Gutenberg?
WordPress verfügt nicht über eine integrierte Funktion zur Massenkonvertierung alter Beiträge, daher müssen Sie für diese Aufgabe ein Plugin verwenden.
Dafür benötigen Sie ein Plugin wie Convert to Blocks. Das Plugin wandelt automatisch alle Ihre Beiträge, die den Classic Editor verwendet haben, um und aktualisiert sie auf den Block-Editor.

Sie können unserem Tutorial folgen: Wie Sie klassische Blöcke in WordPress in großen Mengen in Gutenberg konvertieren.
4. Wie kann ich Gutenberg deaktivieren und den klassischen Editor wiederherstellen?
Viele Benutzer sind aus verschiedenen Gründen noch nicht bereit, auf den Gutenberg-Editor umzusteigen. In diesem Fall haben Sie die Möglichkeit, Gutenberg zu deaktivieren und den Classic Editor wiederherzustellen.
Alles, was Sie tun müssen, ist das Classic Editor Plugin zu installieren und zu aktivieren. Allein die Aktivierung dieses Plugins deaktiviert Gutenberg und verwendet den klassischen Editor auf Ihrer Website.
Das Classic Editor Plugin wird offiziell unterstützt und wird auf absehbare Zeit verfügbar sein. Wir empfehlen den Benutzern jedoch dennoch, ihre Websites mit dem Block-Editor zu testen und aufzurüsten, wenn sie sich wohl fühlen.
Ist Gutenberg ein WordPress Landing Page Builder?
Die Antwort ist ja und nein. Während der Block-Editor zur Erstellung benutzerdefinierter Seitenlayouts verwendet werden kann, dient er einem anderen Zweck als ein dediziertes Landing-Page-Builder-Plugin.
Wenn Sie beispielsweise ein blockkompatibles Theme verwenden, können Sie dank der Full Site Editing (FSE)-Funktion jetzt Blöcke verwenden, um alle Teile Ihres Themes zu bearbeiten, einschließlich Header, Footer und Seitenvorlagen. Dies ermöglicht es Ihnen, grundlegende benutzerdefinierte Layouts mit Gutenberg zu erstellen.

Dedizierte Page-Builder-Plugins wie SeedProd bieten jedoch weitaus mehr Flexibilität und erweiterte Funktionen, die speziell für die Erstellung von hochkonvertierenden Landing Pages entwickelt wurden.
Sie bieten ein echtes visuelles Drag-and-Drop-Erlebnis, das von den Einschränkungen Ihres Themes getrennt ist.

Gutenberg vs. Page Builder: Hauptunterschiede
| Funktion | Gutenberg Block-Editor | SeedProd Page Builder |
|---|---|---|
| Drag & Drop | Beschränkt auf das Neuordnen von Blöcken in einer festgelegten Struktur | Echte freie Leinwand; Elemente beliebig platzieren |
| Vorlagen | Basiert auf grundlegenden Blockmustern | Enthält Hunderte von professionellen Landing-Page-Vorlagen |
| Erweiterte Module | Standard-Inhaltsblöcke (Text, Bilder, Schaltflächen) | Konversionsorientierte Blöcke (Countdown-Timer, Opt-in-Formulare usw.) |
| Gestaltungsfreiheit | Oft durch die Stile des aktiven Themes eingeschränkt | Vollständige, unabhängige Kontrolle über Layout und Styling |
Für eine detailliertere Antwort lesen Sie bitte unsere ausführliche Erklärung von Gutenberg vs. WordPress Page Builders.
6. Wie kann ich Seiten-Builder-Inhalte mit Gutenberg aktualisieren?
Sie verwenden im Allgemeinen nicht den Gutenberg-Editor, um Inhalte zu aktualisieren, die mit einem Page-Builder-Plugin erstellt wurden.
Die meisten Page Builder arbeiten unabhängig vom Standard-WordPress-Editor, um ihr einzigartiges Designerlebnis zu bieten.
Wenn Sie eine Seite bearbeiten, die mit einem Plugin wie SeedProd erstellt wurde, sehen Sie normalerweise eine spezielle Schaltfläche, um die Benutzeroberfläche des Seitenerstellers zu starten.
Zum Beispiel fügt SeedProd eine Schaltfläche „Mit SeedProd bearbeiten“ direkt im Seiten-Editor und oben im Standard-Editor hinzu.

Durch Klicken auf diese Schaltfläche wird der benutzerdefinierte visuelle Editor für dieses Plugin gestartet, wo Sie Ihre Änderungen vornehmen können. Der Prozess ist für andere beliebte Seitenersteller ähnlich.
Wenn Sie unsicher sind, empfehlen wir Ihnen, die Dokumentation Ihres spezifischen Seitenerstellers für deren empfohlenen Workflow zu konsultieren.
6. Unterstützt Gutenberg Shortcodes?
Ja, Gutenberg unterstützt Shortcodes. Es gibt einen separaten 'Shortcode'-Block in Gutenberg zum Hinzufügen von Inhalten mit Shortcodes.

WordPress-Blöcke werden oft als Weiterentwicklung von Shortcodes betrachtet, daher wird die Verwendung regulärer Gutenberg-Blöcke anstelle von Shortcodes empfohlen, wann immer dies möglich ist.
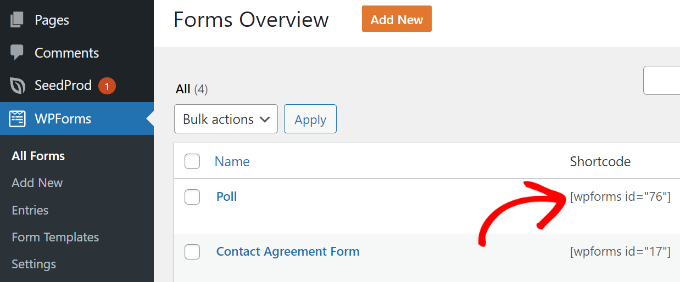
Sie können beispielsweise Ihre WPForms mit einem Shortcode zu Ihren Beiträgen oder Seiten hinzufügen.

All you have to do is copy the shortcode from the ‘Forms Overview’ screen and then paste it into the Shortcode block on the post-edit screen.
Die bessere Option ist jedoch, den 'WPForms' Gutenberg-Block direkt zu verwenden, anstatt den Formular-Shortcode in den 'Shortcode'-Block einzufügen.

Simply select your form from the dropdown menu, and you’ll see a preview of your form in the WordPress content editor.
8. Kann ich Blöcke im WordPress Content Editor wiederverwenden?
Ja, wenn Sie häufig dieselben Blocklayouts verwenden, können Sie diese als Muster speichern, um sie später wiederzuverwenden. Dies spart viel Zeit, da Sie sie nicht jedes Mal von Grund auf neu erstellen müssen.
Es ist wichtig zu wissen, dass es zwei Arten von Mustern gibt. Ein reguläres Muster ist ein Startlayout, das Sie einfügen und dann ändern können, ohne die ursprüngliche gespeicherte Version zu verändern. Ein synchronisiertes Muster (früher wiederverwendbarer Block genannt) ist ein globaler Block.

Wenn Sie ein synchronisiertes Muster bearbeiten, wird es überall auf Ihrer Website aktualisiert, wo Sie es verwendet haben.
Sie können ein Muster für alles erstellen, z. B. für eine Call-to-Action-Box, eine Autorenbiografie, Affiliate-Banner und mehr.
Schritt-für-Schritt-Anleitungen finden Sie in unserem Leitfaden zur Erstellung eines wiederverwendbaren Blocks im WordPress-Inhaltseditor.
9. Wie kann ich Gutenberg-Blöcke importieren und exportieren?
Nachdem Sie benutzerdefinierte oder synchronisierte Muster in WordPress erstellt haben, können Sie diese auch importieren und exportieren.
Dies ist besonders nützlich, wenn Sie mehrere Websites für Kunden erstellen oder Blogbeiträge haben, die dieselben benutzerdefinierten Inhaltsausschnitte verwenden.
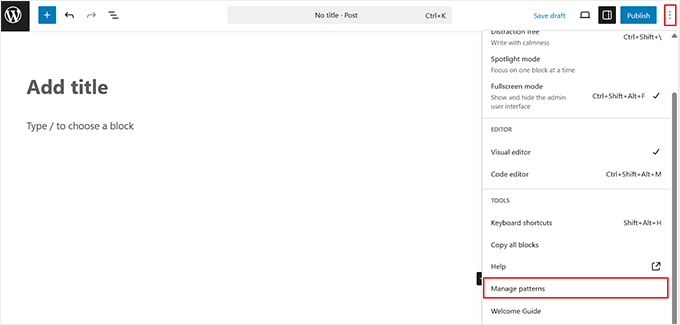
Um Ihre Muster zu verwalten, gehen Sie zum Beitragseditor und klicken Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke. Wählen Sie aus dem Dropdown-Menü die Option „Muster verwalten“.

Hier können Sie ganz einfach alle synchronisierten Muster auf Ihrer WordPress-Website verwalten. Klicken Sie einfach auf die Option „Als JSON exportieren“ unter Ihrem bevorzugten Muster, um die Datei herunterzuladen.
Wenn Sie ein Muster importieren möchten, klicken Sie einfach auf die Schaltfläche „Aus JSON importieren“ auf derselben Seite.

Weitere Details finden Sie in unserer Anleitung zum Importieren/Exportieren Ihrer WordPress Gutenberg-Blöcke.
10. Wen kann ich kontaktieren, wenn nach dem Upgrade auf Gutenberg etwas kaputt ist?
Obwohl der Blockeditor stabil ist, können Konflikte mit Themes oder Plugins manchmal unerwartete Fehler verursachen. Wir empfehlen einige Schritte zur Fehlerbehebung, die Ihnen helfen können, das Problem zu lösen.
Zuerst leeren Sie Ihren WordPress-Cache und Ihren Browser-Cache. Dies stellt sicher, dass Sie die neueste Version Ihrer Website sehen.
Wenn das Problem weiterhin besteht, besteht der nächste Schritt darin, nach einem Plugin-Konflikt zu suchen. Sie können dies tun, indem Sie alle Ihre Plugins deaktivieren und sie dann einzeln wieder aktivieren, wobei Sie nach dem Fehler suchen, nachdem Sie jedes einzelne aktiviert haben.
Wenn der Fehler erneut auftritt, haben Sie das konfliktierende Plugin gefunden. Sie können sich nun an Ihr Theme- und Plugin-Team wenden, um Unterstützung anzufordern.
11. Wo kann ich mehr über Gutenberg erfahren?
Sie können hier auf WPBeginner mehr über Gutenberg erfahren. Wir sind die beste kostenlose WordPress-Ressourcen-Website im Internet.
Wir haben bereits eine Reihe von Artikeln über den neuen WordPress Block Editor, auch bekannt als Gutenberg, veröffentlicht. Wir werden in Zukunft weitere Tutorials veröffentlichen, um Ihnen zu helfen, den neuen Inhaltseditor zu meistern.
Hier sind weitere nützliche Ressourcen zum Gutenberg-Block-Editor, die Sie sich ansehen können:
- Beste Gutenberg-Block-Plugins für WordPress (super nützlich)
- So fügen Sie Bilder im WordPress Block-Editor (Gutenberg) hinzu und richten sie aus
- So erstellen Sie einen benutzerdefinierten WordPress-Block (einfach)
- Beste Gutenberg-freundliche WordPress-Themes
- Wie man Drop Caps in WordPress-Beiträgen hinzufügt
- So deaktivieren Sie den Vollbild-Editor in WordPress
- Titelbild vs. Beitragsbild im WordPress Block Editor (Anfänger-Leitfaden)
- So fügen Sie leeren Platz zwischen WordPress-Blöcken hinzu oder entfernen ihn
Wir hoffen, dieser Artikel hat Ihnen geholfen, Antworten auf die häufigsten Fragen zu Gutenberg zu finden. Möglicherweise möchten Sie auch unsere Liste mit wesentlichen Tipps zur Verwendung von Shortcodes in WordPress und zur Verwendung von WordPress Block Patterns ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Gibt es eine Möglichkeit, Blöcke von anderen Buildern in Gutenberg zu konvertieren? Einige in Elementor erstellte Websites können nicht in Gutenberg verwaltet werden, da Gutenberg keine in Elementor geschriebenen Artikel anzeigen kann. Gibt es eine Möglichkeit, die Website in Gutenberg zu konvertieren?
WPBeginner Support
Sie müssten sich mit den Entwicklern in Verbindung setzen, um zu erfahren, ob sie ein Tool oder eine empfohlene Methode zum Konvertieren eines ihrer Blöcke haben.
Admin
Jiří Vaněk
Thank you for the advice. So far, it seems that it’s not possible because the blocks created in Elementor are fundamentally different from those in Gutenberg. If I edit an article created in Elementor using the block editor, it practically breaks the entire layout of the article. I guess I’ll have to accept that unfortunately, they just can’t be combined. I haven’t found any external plugin for conversion. So it looks like I can use either Elementor or Gutenberg, but they just don’t work together. Thank you for your time and advice.
Rizwan Sheikh
Großartig.
danke für die Anleitung wie ein guter Lehrer seinen kleinen Kindern Schülern
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rohan
Schön, Ihre Blog-Inhalte zu sehen. Machen Sie weiter so.
WPBeginner Support
Thank you
Admin
Sue McLean
Ich unterstütze die Seite meiner Kirche (HRMCC.org) und bin verwirrt, wie ich Gutenberg mit der kostenlosen Option nutzen kann. Es sieht so aus, als ob wir ein Plugin benötigen, um Dinge hinzuzufügen, das Geld kostet und wir uns leider so etwas nicht leisten können.
WPBeginner Support
Es klingt, als ob Sie sich auf WordPress.com befinden. In diesem Fall möchten Sie vielleicht unseren Artikel lesen: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Der Editor auf WordPress.com sollte derzeit Gutenberg/den Block-Editor verwenden, ohne dass etwas installiert werden muss.
Admin
Brian
Ich kann keine Bilder neben Text im Block-Editor anzeigen. Der Texteditor bietet keine Option zum Hinzufügen von Medien, daher muss ich einen Bildblock verwenden und die Bilder erscheinen dann vor (oder nach) dem Text.
Irgendwelche Ideen?
WPBeginner Support
Möglicherweise suchen Sie nach einem Medien & Text-Block für das, was Sie anscheinend möchten
Admin
Mark Woodward
Ich habe genau dasselbe Problem wie Brian, aber ich kann keinen Medien- und Textblock in den Optionen finden, die erscheinen, wenn ich auf „Neuen Block hinzufügen“ klicke. Gibt es einen anderen Weg, dies zu umgehen?
WPBeginner Support
Wenn Sie den Block nicht finden können, könnten Sie einen Bildblock verwenden und ihn seitlich ausrichten. Solange das Bild klein genug ist, sollte die Option bestehen, daneben Text hinzuzufügen.