Möchten Sie lernen, wie man Snippets aus dem Internet in WordPress einfügt? Während das Kopieren und Einfügen von Code in WordPress Themes-Dateien für erfahrene Benutzer einfach erscheinen mag, kann es für Anfänger einschüchternd sein.
Bei WPBeginner veröffentlichen wir viele WordPress-Tutorials, in denen Benutzer aufgefordert werden, Codeschnipsel in WordPress einzufügen. Daher erhalten wir viele Fragen von Anfängern, die verständlicherweise besorgt sind, etwas zu vermasseln.
Deshalb haben wir diesen Leitfaden zusammengestellt. In diesem Artikel zeigen wir Ihnen, wie Sie Codeschnipsel aus dem Internet in WordPress kopieren und einfügen können, ohne Ihre Website zu zerstören.

Warum sollten Sie Code Snippets zu Ihrer WordPress-Website hinzufügen?
WordPress ist der beste Website-Builder der Welt, weil er so flexibel ist. Es ist super einfach, neue Features und Funktionen zu Ihrer Website hinzuzufügen und kann bei der Erstellung fast aller Arten von Websites helfen.
Wir teilen alle Arten von Tipps und Tricks, die Sie verwenden können, um Ihre Website zu verbessern. Bei einigen dieser Tipps müssen Sie Code zu WordPress hinzufügen.
Das Hinzufügen von benutzerdefinierten Codeschnipseln zu Ihrer Website ist zwar optional, und Sie können oft Plugins finden, die dieselbe Aufgabe erfüllen, aber manchmal ist ein einfaches Snippet effizienter.
Durch das Hinzufügen von Code-Snippets lassen sich viele häufige WordPress-Fehler beheben, die Sicherheit von WordPress verbessern und neue Funktionen zu Ihrer Website hinzufügen.
Werfen wir also einen Blick darauf, wie Sie Code-Snippets sicher zu Ihrer WordPress-Website hinzufügen können.
Was sind die besten Wege, um Code Snippets in WordPress hinzuzufügen?
Es ist wichtig zu erwähnen, dass Sie, bevor Sie Code-Snippets zu Ihrer WordPress-Website hinzufügen, ein WordPress-Backup-Plugin installieren und verwenden sollten.
So ist Ihre WordPress-Website sicher, und Sie können sie jederzeit von einem Backup wiederherstellen, falls etwas schief geht.
Beim Hinzufügen von Snippets zu WordPress finden Sie möglicherweise Anweisungen zum Hinzufügen zu WordPress-Theme-Vorlagendateien, wie index.php, single.php und anderen.
Diese Snippets sind nur für diese spezifischen Themedateien nützlich, daher müssen Sie sie direkt hinzufügen oder ein WordPress Child-Theme erstellen.
Die meisten Codeschnipsel werden jedoch in der Datei functions.php Ihres WordPress-Themes hinzugefügt. In einigen Tutorials wird empfohlen, sie direkt in die Datei einzufügen, aber es gibt viel bessere Alternativen, mit denen Sie Ihre Änderungen zukunftssicher machen können.
Auf diese Weise werden Ihre benutzerdefinierten Funktionen nicht entfernt, wenn Sie ein anderes Theme verwenden.
Es gibt verschiedene Möglichkeiten, WordPress-Dateien zu bearbeiten, je nachdem, welche Methode Sie wählen, um Ihrem WordPress-Blog oder Ihrer Website benutzerdefinierte Code-Snippets hinzuzufügen.
Werfen wir also einen Blick auf einige der anfängerfreundlichsten Möglichkeiten, benutzerdefinierte Code-Snippets in WordPress hinzuzufügen.
Methode 1: Hinzufügen von benutzerdefiniertem Code mit dem WPCode-Plugin (einfach)
Die Verwendung eines Code-Snippets-Plugins ist der sicherste und anfängerfreundlichste Weg, Code in WordPress einzufügen.

Mit dem WPCode-Plugin können Sie ganz einfach benutzerdefinierte Codeschnipsel auf Ihrer Website hinzufügen und verwalten, ohne Ihre Themedateien bearbeiten zu müssen.
Die intelligente Code-Snippet-Validierung hilft Ihnen, häufige Codefehler zu vermeiden. Dies schützt Sie davor, Ihre Website zu beschädigen, wenn Sie Code-Snippets hinzufügen.
WPCode hat auch eine integrierte Code-Bibliothek, die es einfach macht, die beliebtesten WordPress-Code-Snippets zu finden. Sie können diese von Experten geschriebenen Code-Snippets mit nur wenigen Klicks hinzufügen.
Das Beste daran ist, dass Sie alle Codeschnipsel von einem zentralen Bildschirm aus verwalten und sie sogar mit Hilfe von Tags organisieren können.
Die kostenlose Version von WPCode enthält alles, was Sie brauchen, um benutzerdefinierten Code in WordPress hinzuzufügen. WPCode Pro bietet erweiterte Funktionen wie eine private Cloud-Snippet-Bibliothek, Konvertierungspixel, geplante Snippets und mehr.
Hinweis: Die WPCode-Methode eignet sich für Snippets, die in die Datei functions.php eingefügt werden müssen. Wenn Sie aufgefordert werden, einen Codeschnipsel in anderen Themendateien hinzuzufügen, funktioniert diese Methode nicht.
Bearbeiten und Hinzufügen von Code zu WordPress mit WPCode
Wenn Sie das WPCode-Plugin verwenden, um Code zu WordPress hinzuzufügen, fügen Sie den Code direkt in Ihrem WordPress-Administrations-Dashboard hinzu.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie einfach auf Code Snippets ” + Snippet hinzufügen in Ihrem WordPress-Admin-Dashboard. Klicken Sie dann auf den Button “Neu hinzufügen”.

Daraufhin wird ein Bildschirm angezeigt, auf dem Sie ein Snippet aus der vorgefertigten Bibliothek auswählen oder Ihren eigenen Code hinzufügen können.
Um individuellen Code hinzuzufügen, klicken Sie auf den Button ‘+ Individuelles Snippet hinzufügen’ unter der Option ‘Fügen Sie Ihren individuellen Code hinzu (neues Snippet)’.

Wählen Sie dann aus den Optionen, die auf der Ansicht erscheinen, den gewünschten Codetyp aus.
Für dieses Tutorial wählen wir die Option “PHP Snippet”.

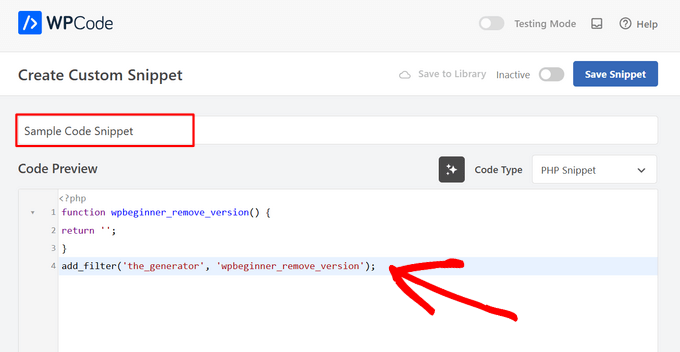
In der nächsten Ansicht geben Sie Ihrem Snippet zunächst einen Namen, damit Sie es sich besser merken können.
Fügen Sie dann Ihren Code in die Box “Codevorschau” ein.

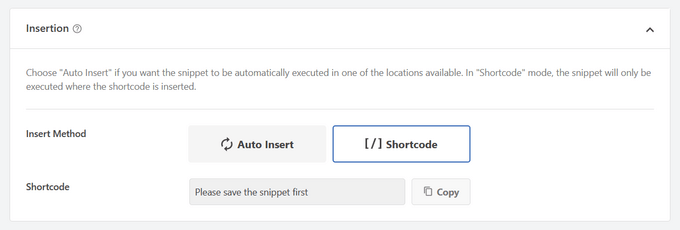
Blättern Sie dann nach unten zum Abschnitt “Einfügen”. Hier können Sie den Codeschnipsel als Shortcode verwenden, den Sie manuell kopieren und an beliebiger Stelle auf Ihrer Website einfügen können.

Sie können auch die Methode “Automatisches Einfügen” wählen, um eine Stelle (WordPress-Funktion) auszuwählen, an der das Codeschnipsel automatisch eingefügt werden soll.
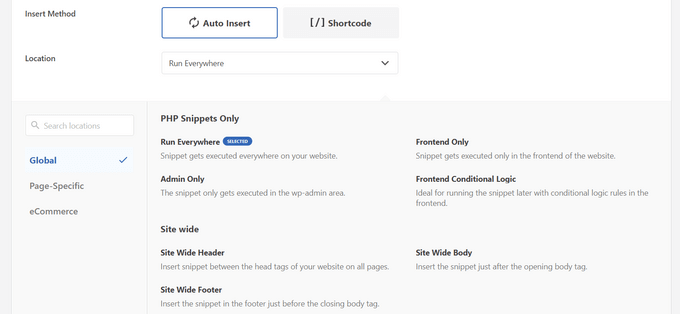
Sie können zwischen folgenden Optionen wählen: Überall ausführen, Nur Frontend, Nur Admin, Seitenweite Kopfzeile, Nach dem Beitrag, Zwischen den Beiträgen, Vor dem Absatz und mehr.

Das Beste an WPCode ist, dass es neben den verschiedenen Optionen für das automatische Einfügen auch einsteigerfreundliche Optionen für die bedingte Logik bietet. Damit können Sie auswählen, wann Ihr Code geladen werden soll.

Sobald Sie den Code hinzugefügt haben, schalten Sie den Schalter in der oberen rechten Ecke von “Inaktiv” auf “Aktiv” um.
Klicken Sie dann auf den Button “Snippet speichern”.

Sobald das Snippet aktiv ist, wird es automatisch hinzugefügt oder als Shortcode angezeigt, je nachdem, welche Einfügemethode Sie gewählt haben.
Detaillierte Anweisungen finden Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefinierten Code-Snippets in WordPress.
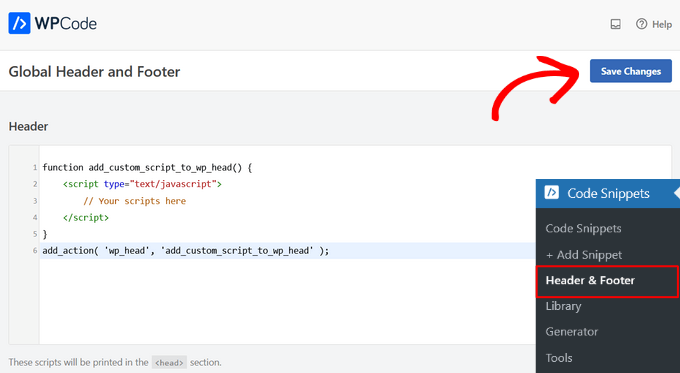
Hinzufügen von Code zur WordPress-Kopf- und Fußzeile
Manchmal müssen Sie vielleicht nur Code in die Dateien header.php oder footer.php Ihres Themes einfügen. Das WPCode-Plugin kann Ihnen auch dabei helfen, dies einfach zu tun.
Dies ist praktisch, wenn Sie Ihrer Website einen Tracking-Code für Google Analytics, Google AdSense, Facebook Pixel, TikTok Pixel und andere hinzufügen möchten.
Außerdem können Sie damit alle Kopf- und Fußzeilencodes an einem Ort verwalten, manuelle Fehler vermeiden und Ihr Design problemlos aktualisieren oder ändern.
Hinweis: Diese Methode eignet sich am besten für Tracking-Skripte, benutzerdefinierten CSS- und JavaScript-Code.
Gehen Sie zu Code Snippets ” Header & Footer und geben Sie Ihren Code Snippet in den Header-, Body- oder Footer-Bereich Ihrer Website ein.

Klicken Sie auf die Schaltfläche “Änderungen speichern”, und Ihre Codeschnipsel werden auf Ihrer Website live geschaltet.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Kopf- und Fußzeilencode in WordPress.
Methode 2: Hinzufügen von benutzerdefiniertem Code in einem Site-spezifischen WordPress-Plugin

Eine weitere flexible Option ist die Verwendung eines standortspezifischen WordPress-Plugins. Dabei handelt es sich um ein benutzerdefiniertes Plugin, das Sie für Ihre eigene Website erstellen und zum Speichern Ihres gesamten benutzerdefinierten Codes verwenden können.
Der Vorteil dieser Methode ist, dass Ihr Code nicht von Ihrem Theme abhängig ist und auch dann aktiv bleibt, wenn Sie das Theme wechseln. Er ist auch nicht von WordPress-Updates auf Ihrer Website betroffen.
Hinweis: Diese Methode ist nur für Codeschnipsel anwendbar, die in die Datei functions.php eingefügt werden müssen.
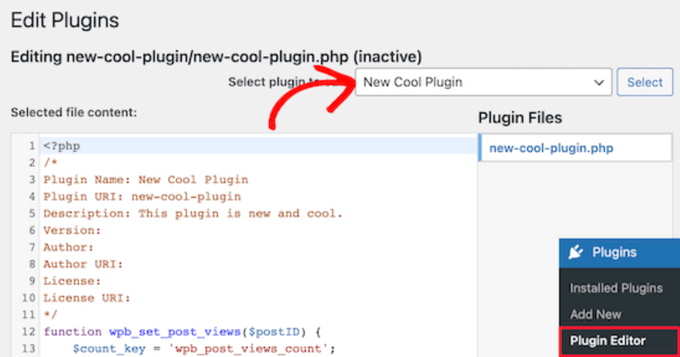
Wenn Sie ein Site-spezifisches Plugin verwenden, können Sie den integrierten WordPress-Plugin-Editor verwenden, um Ihren eigenen Code hinzuzufügen.
Gehen Sie zunächst zu Plugins ” Plugin Editor und wählen Sie dann Ihr Plugin aus dem Dropdown-Menü mit der Bezeichnung “Plugin zum Bearbeiten auswählen:”.
Der Editor lädt Ihr standortspezifisches Plugin. Dann können Sie einfach Code auf der Seite hinzufügen.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Datei aktualisieren”, um Ihre Änderungen zu speichern.
Wenn etwas in Ihrem Code fehlt oder Ihre Website beschädigen kann, macht der Plugin-Editor Ihre Änderungen automatisch rückgängig.
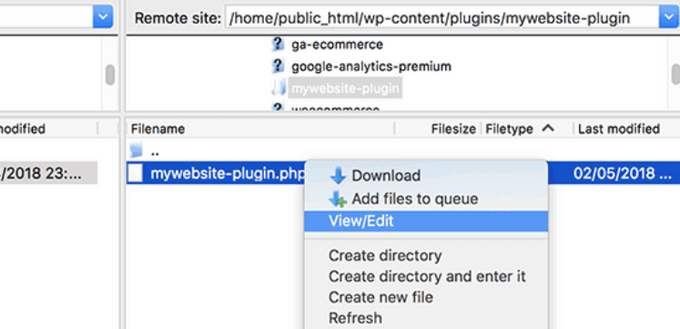
Eine weitere Möglichkeit, benutzerdefinierten Code zu einem Site-spezifischen Plugin hinzuzufügen, ist die Verwendung von FTP. Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zum Hochladen von Dateien in WordPress per FTP.
Öffnen Sie einfach Ihre Website mit Ihrem bevorzugten FTP-Client und klicken Sie dann mit der rechten Maustaste auf die Plugin-Datei und wählen Sie die Option “Anzeigen/Bearbeiten”.

Dadurch wird die Datei geöffnet, so dass Sie Ihre Codeschnipsel hinzufügen können. Wenn Sie die Datei speichern und erneut hochladen, werden die Änderungen automatisch angezeigt.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Erstellung eines standortspezifischen Plugins für Ihre Website.
Methode 3: Hinzufügen von benutzerdefiniertem Code zu Functions.php oder anderen Theme-Vorlagen

Schließlich ist es auch möglich, Codeschnipsel direkt in die Datei functions.php Ihres Themes einzufügen. Wir empfehlen jedoch, die anderen oben genannten Optionen zu verwenden, da dies einige Nachteile mit sich bringt.
Erstens: Wenn Sie Ihr WordPress-Theme aktualisieren, werden alle Ihre Änderungen gelöscht.
Der von Ihnen hinzugefügte Code funktioniert nur, wenn Sie dieses bestimmte Thema verwenden.
Sehen wir uns also einmal an, wie man Codeschnipsel richtig kopiert und einfügt, damit die Website nicht beschädigt wird.
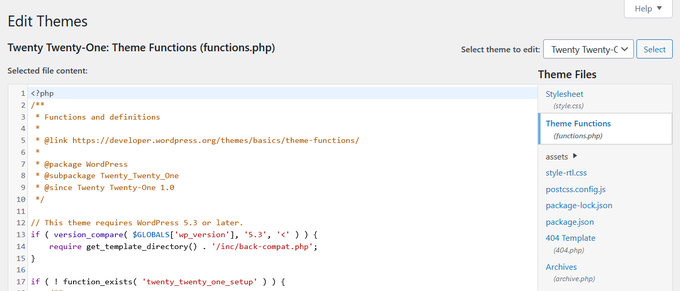
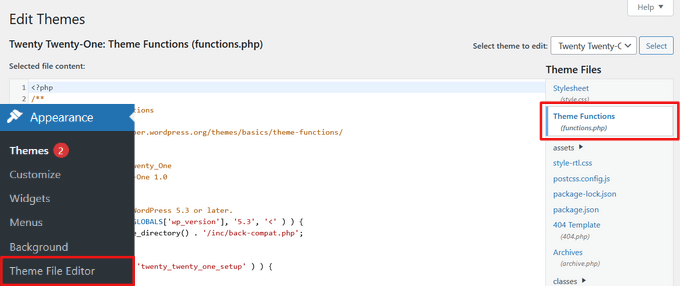
Wenn Sie Codeschnipsel direkt in die Datei functions.php Ihres Themes oder in eine andere Seitenvorlage einfügen, können Sie den Code hinzufügen, indem Sie in Ihrem WordPress-Admin-Panel zu Erscheinungsbild ” Theme-Editor navigieren.
Dann können Sie die Datei in der rechten Spalte auswählen, und sie wird im Editor geöffnet.

Die Anleitung, der Sie folgen, wird Ihnen sagen, wo Sie den Codeschnipsel einfügen können. Wenn nicht, müssen Sie den Code am Ende der Datei unter dem vorhandenen Code einfügen.
Eine weitere Alternative ist die Verwendung von FTP des Dateimanagers Ihres WordPress-Hostings, um benutzerdefinierten Code zu Ihren Theme-Dateien hinzuzufügen.
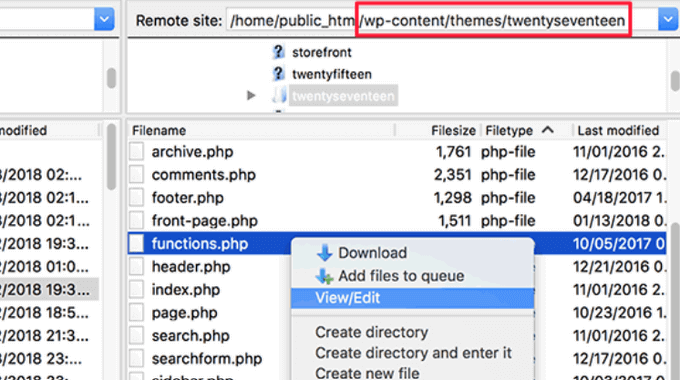
Verbinden Sie sich einfach mit Ihrem FTP-Client mit Ihrer Website und gehen Sie dann zum Ordner wp-content ” themes ” your-theme-folder und klicken Sie mit der rechten Maustaste auf die Datei, die bearbeitet werden muss.

Klicken Sie dann auf die Option “Anzeigen/Bearbeiten”, um die Datei im Texteditor zu öffnen und Ihr Codeschnipsel hinzuzufügen.
Fehlerbehebung bei PHP-Fehlern beim Hinzufügen von benutzerdefiniertem Code
Es gibt einige häufige Fehler, die Anfänger machen, wenn sie benutzerdefinierte Code-Snippets zu ihren WordPress-Websites hinzufügen. Glücklicherweise können die meisten dieser Fehler vermieden und leicht behoben werden.
Werfen wir einen Blick auf diese Fehler und die besten Möglichkeiten, sie zu beheben.
1. Falsche Verwendung von PHP-Begin- und End-Tags
WordPress ist hauptsächlich in der Programmiersprache PHP geschrieben, die eine spezielle Syntax hat, die Ihrem Server mitteilt, dass der folgende Code von PHP verarbeitet werden muss. So sieht ein typisches PHP-Codefragment aus:
1 2 3 4 5 6 7 | // PHP Begin Tag<?php // Rest of the code goes here // PHP End Tag?> |
Ihr gesamter PHP-Code muss innerhalb der Tags <?php und ?> stehen.
Der PHP-End-Tag ist sehr wichtig für Dateien, die zwischen PHP und HTML hin und her wechseln. Dazu gehören die meisten WordPress-Theme-Dateien, die neben HTML auch PHP-Tags verwenden.
Wenn Sie Ihren Code an einer Stelle einfügen, an der der PHP-Start-Tag nicht geschlossen ist, müssen Sie darauf achten, dass Sie Ihren Code ohne den PHP-Start-Tag einfügen.
1 2 3 4 5 6 | <?php// Some pre-existing code // your custom code ?> |
Wenn Sie Ihren eigenen Code außerhalb oder nach dem PHP-End-Tag einfügen, müssen Sie auch den PHP-Beginn-Tag hinzufügen.
1 2 3 4 5 6 7 8 | <?php// Some pre-existing code?> // Your custom code snippet<?php ?> |
Fast 90 % aller Fehler werden durch die falsche Platzierung von PHP-Start- oder End-Tags verursacht. Ein Blick auf Ihren Code hilft Ihnen zu verstehen, ob Sie die PHP-Start- oder End-Tags in Ihrem benutzerdefinierten Codeschnipsel hinzufügen müssen oder nicht.
Viele WordPress-Theme-Dateien wie functions.php haben jedoch gar keinen PHP-End-Tag. Das bedeutet, dass Sie Ihren Code am Ende der Datei ohne Start- oder End-Tag einfügen können.
Hier ist ein Beispiel dafür, wie das aussehen kann.
1 2 3 4 5 6 7 8 9 10 11 | <?php// Lots of code in your theme's functions.php file////// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Denken Sie daran, dass einige Tutorials davon ausgehen, dass Sie bereits wissen, wie man PHP Start- und End-Tags verwendet. Daher zeigen sie Ihnen möglicherweise einfach einen Codeschnipsel ohne diese Tags.
1 2 3 4 5 6 | function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Manchmal werden Codeschnipsel an mehreren Stellen eingefügt, so dass die PHP-End- und Start-Tags nicht enthalten sind.
Wenn Sie einen solchen Codeschnipsel in Ihre Themedateien einfügen, müssen Sie sicherstellen, dass er sich innerhalb der PHP-Tags befindet.
2. Fehler bei der Verschachtelung
PHP hat eine besondere Syntax für Funktionen, bedingte Logik und Schleifen. Diese Syntax hängt von geschweiften Klammern ab, die angeben, wann eine Funktion beginnt und wann sie endet.
Hier ist zum Beispiel eine einfache PHP-Funktion:
1 2 3 4 5 | <?phpfunction wpbeginner_tutorial() {echo "Hello World!";}?> |
Wenn Sie nun einen benutzerdefinierten Codeschnipsel hinzufügen möchten, der nichts mit dieser Funktion zu tun hat, müssen Sie ihn wie folgt außerhalb dieser Funktion einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 | // Pre-existing code in your theme file<?phpfunction wpbeginner_tutorial() {echo "Hello World!";}// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}?> |
Wenn Sie die geschweiften Klammern am Anfang oder am Ende vergessen, wird der Code beschädigt, und Sie erhalten eine Fehlerseite.
Verstehen von PHP-Fehlern in WordPress
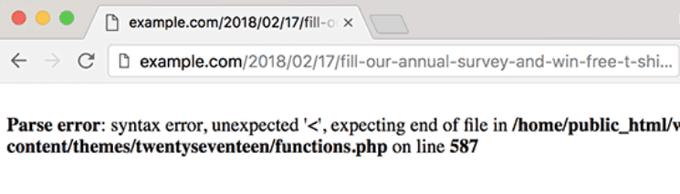
Fehler, die durch das Hinzufügen von benutzerdefiniertem Code zu WordPress verursacht werden, führen oft zu einer detaillierten Fehlermeldung. Die meisten davon sind Syntaxfehler, Parse-Fehler oder fatale Fehler aufgrund unerwarteter Zeichen.
Die gute Nachricht ist, dass diese Fehler Ihnen sagen, welche Zeile in Ihrem Code den Fehler verursacht hat.

Dann können Sie die genaue Zeile ansteuern, um den Code zu überprüfen und herauszufinden, was Sie übersehen haben.
Hierfür empfehlen wir die Verwendung eines geeigneten Texteditors zur Codebearbeitung, da dieser über Zeilennummern und Syntaxhervorhebung verfügt, mit deren Hilfe Sie das Problem leicht beheben können.
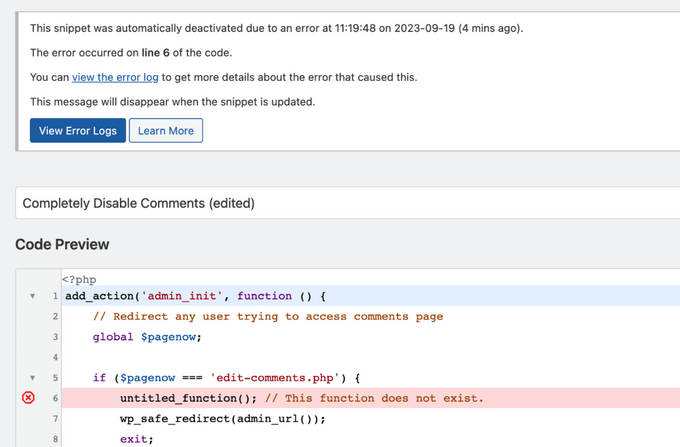
Wenn Sie das WPCode-Plugin verwenden, verfügt es über eine präzise Fehlerberichterstattung, die Ihnen genau die Zeile anzeigt, in der ein Fehler aufgetreten ist.

Wenn WPCode einen Fehler findet, der den Zugriff auf den Administrationsbereich Ihrer Website verhindern könnte, werden die Snippets automatisch deaktiviert, damit Sie das Problem sicher beheben können.
Was ist zu tun, wenn Ihre WordPress-Website unzugänglich ist?
Atmen Sie zunächst einmal tief durch und geraten Sie nicht in Panik. Alle Dateien Ihrer Website sind noch da und Sie können darauf zugreifen.
Verbinden Sie sich einfach mit Ihrer Website über einen FTP-Client oder die Dateimanager-App im cPanel Ihres WordPress-Hosting-Kontos.
Weitere Einzelheiten finden Sie in unserer Anleitung für Einsteiger zum Hochladen von Dateien in WordPress per FTP.
Suchen Sie dann die Datei, in die Sie den Code eingefügt haben, der den Fehler verursacht hat, und öffnen Sie sie, um sie zu bearbeiten.
Dann können Sie versuchen, die Probleme mit dem Codeschnipsel zu beheben. Wenn Sie die Probleme nicht beheben können, entfernen Sie einfach das hinzugefügte Code-Snippet und speichern Sie Ihre Änderungen.
Jetzt sollte Ihre Website wieder normal funktionieren. Wenn sie immer noch einen Fehler anzeigt, laden Sie eine neue Kopie Ihres WordPress-Themes herunter und entpacken Sie die Zip-Datei auf Ihrem Computer.
Suchen Sie dann die Datei, in der Sie die Änderungen vorgenommen haben, und laden Sie sie auf Ihren Server hoch, wobei Sie die alte Datei überschreiben.
Weitere Möglichkeiten, diese Probleme zu lösen, finden Sie in unserem Leitfaden zu den häufigsten WordPress-Fehlern und deren Behebung. Wenn das nicht hilft, folgen Sie unserem WordPress-Leitfaden zur Fehlerbehebung, um eine schrittweise Diagnose durchzuführen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Codeschnipsel aus dem Internet in WordPress einfügt. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur einfachen Anzeige von Code auf Ihrer WordPress Website und unsere Auswahl der besten Werkzeuge für die WordPress-Entwicklung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





prabhat kumar biswal
why image uploading option was not mention
Max
Thanks for the article but it’s really thrown my understanding of the functions.php file. Is a closing tag really required on every theme’ s Functions file. For example, looking at a clean, untouched installation of the popular Divi theme, there is no closing php tag: ?>
Divi works perfectly without this closing tag so I am assuming that some themes’ Functions.php files don’t require it?
Another point – many people giving out snippets (yourself included) include line numbers as part of the code. When the code snippets are pasted into the functions.php file you then need to go through each line deleting the line numbers, and only the line numbers. If you don’t do this the code breaks and won’t work. I expect this is a very common mistake too. So it would be preferable to avoid these potential problems by posting the code in your tutorials without the line numbers so we don’t have to tediously edit the line numbers out after pasting and risk corrupting the code.
WPBeginner Support
Hey Max,
Good questions. You are right, it is not necessary to add the closing php tag at the end of the functions file.
As for line numbers in code snippets, you will notice a tiny menu when you take your mouse over to a code snippet on WPBeginner. This menu contains a view source or copy button. Clicking on it will open a popup window where you can copy the raw code without line numbers.
Hope this helps.
Admin
Mayaprakash Pant
I read this article and it is really nice. Just to know one thing, what are the sentences written in green in above tutorial? Are they comments or something else? Help me with this.
WPBeginner Support
Hey Mayaprakash,
Yes those are comments to help users understand whats happening in the code.
Admin
Charlesdeeds
Thank you my dear for your support. you have saved a brother from loosing he’s job appointment… Thanks and Best regards
Waqar Ahmed
A very easy to understand article and explained a great topic.
Dylan Cornelius
You’ve done a wonderful job describing a somewhat technical topic in an easy-to-understand, straightforward way. Your examples are simple and really help. Kudos!
WPBeginner Support
Thanks Dylan
Admin
Md. Mohiuddin Faisal Bhuiyan
Very common mistake also for me. We always have to aware of this.
Asanka Ranjeewa
It is really help full, even i am knowing a little codding. it is really help full and now i know it even better. thanks.
WPBeginner Support
Hey Asanka,
Glad you find it helpful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Anna
I’m laughing out loud because it’s as if you’d written the article based on the mistakes I just made! Thank you so much for spelling out the little details as I was quickly back up and running thanks to this article.
wonntann
Thanks for this easy to follow article!
Aashi
Whenever i comment and uncomment the codes it creates an error sometimes of “;” or sometimes of “/”.
I again uploaded the file in which there were no changes but still the same error occurs.
Stuck badly.. What to do next.
Keli
Help! I just made one of the mistakes mentioned above and my site is broken. I saw your reply to Amy but can’t figure out how to change my function php. Please help!
Keli
I have a child theme installed and activated, and I added google analytics code to ‘Appearance> Editor> Theme Functions (functions.php) which was empty and now my site is broken? its a huge issue as there si currently facebook promo running driving people to a broken site.
Amy
Syed can you please help me!!
WPBeginner Support
Hi Amy,
You will need access to cPanel dashboard for your web hosting account or FTP credentials. Once you have those, you can connect to your WordPress site using FTP or you can use File Manager from your hosting account dashboard. Locate your theme’s functions.php file and edit it. You will need to go to line 14 to remove the unexpected code or remove the code that you entered earlier causing the issue.
Admin
isi
hi i tried to paste a font on php, im newbie on this below is the code can anyone see which is my mistake….
<html >
<link rel="Shortcut Icon" href="/images/favicon.ico ” type=”image/x-icon” />
<link rel="pingback" href="” />
<?php
wp_head();
Jessica
So using the example above, please could you advise which tags would be stripped from your code snippet below, if you were to paste the code into an existing functions.php file that already had an opening and closing tag?
// Paste your Google Analytics code from Step 4 here
Jeffrey
I pasted the code to update the date and time of when a post was updated rather than it displaying the “original” date of the post. I posted right after the Google authorship in my Genesis Child Theme. It’s displaying the updated date but it doesn’t say “Updated. . . “, it just shows the original date and underneath shows the updated date. The file starts with in the file, so my thinking is I have too many “php” in the code. I’m sure it is not placed inside another function. Any help would be greatly appreciated. Here is the code:
add_action(‘genesis_before_post_content’, ‘add_last_modified_date’);
function add_last_modified_date() {
if (is_single()) { ?>
<time datetime="”>
<?php }
}
This is the code BEFORE where I placed the above code:
960, ‘height’ => 80 ) ); ** commented out by payam 09-06-11 to add my own logo and header bg
/** Add support for 3-column footer widgets **/
add_theme_support( ‘genesis-footer-widgets’, 3 );
/* ACF Options page */
if(function_exists(‘acf_add_options_page’)) {
acf_add_options_page( ‘Site Options’ );
// acf_add_options_sub_page(‘Header’);
// acf_add_options_sub_page(‘Footer’);
}
/* payam add google publisher authorship info to home page only */
add_action(‘genesis_meta’, ‘child_google_publisher_authorship’);
function child_google_publisher_authorship() {
if ( is_front_page() ) {
$ED_google_publisher_authorship_link = ” ;
}
echo $ED_google_publisher_authorship_link;
}
James
Thanks so much!! Saved me from pulling my hair out!
Sinan İŞLER
Haha noob friendly article nice
Barbara
Am I the only one wondering if my google analitics information can be pasted into my WordPress.com site??? In the past I’ve come across things suggested to be added to WordPress only to find out it does not work for my .com. So tell me. Did I go through all of the analitics set up for nothing? I hope not. Where could you paste the information in WordPress.com? There no place to be found.
WPBeginner Support
Barbara, this guide is for self hosted WordPress.org sites. As for WordPress.com blogs, you can not add Google Analytics code or try to pass any unauthorized code into a free WordPress.com blog. Please see our guide on WordPress.com vs WordPress.org
Admin
Louis Sahagun
I was informed that I have to add script to the beggining of: /google_analytics_auto.js’/script/head> in order to change this from relative url to absolute url. This will fix many broken links since I recently changed the IDX to my site. After reading the above instructions, it sounds like I need to use a FTP client like Filezilla to perform this. Is this correct?
Anthony
Hello,
I found your tutorial unfortunately after I broke my site. I am getting this error:
Parse error: syntax error, unexpected T_IF in /home/content/45/7334345/html/wp-content/themes/Magazine110613/functions.php on line 31
But I cannot access the admin panel to fix the code. Any suggestions?
Thanks!
WPBeginner Support
You can fix this by accessing your site using an FTP client like Filezilla. Download a fresh copy of your theme and extract it on your computer, then you need to upload the new functions.php file from your computer to to your theme directory using the FTP client.
Admin
Dwight B
Hi I was referred to your article from this link:
http://cyberchimps.com/guide/make-responsive-unresponsive/
I have a question, since I have my child theme installed and activated, is adding the PHP code as simple as going to ‘Appearance> Editor> Theme Functions (functions.php) [which is empty]’ and pasting it?
Or are there other files that need to be edited?
Thanks, hope you can help.
Editorial Staff
It is that simple, but you have to be very careful with the proper syntax that we have highlighted in the article above. If you paste the code incorrectly, then you can potentially lock yourself out of your WordPress admin. This is why we highly recommend that you know how to use FTP before modifying code through WordPress admin.
Admin
Sean
Wow, this is the 1st ever article I have seen on the web which acknowledges the fact that newbies who want to get things done with adding code do not necessarily know the assumptions that tutorial writers often have.
This is a very thoughtful and great gesture on your part. Thank You.
I do not blame the experts since they are writing form another level, but seriously, it wouldn’t hurt them or take any extra time to just add the 1 or 2 lines to make sure their code is understood by everyone.
Right now I am looking around for the explanation of another basic thing that must be obvious to all the PHP pros but is totally lost on me, which is, what do they mean when they say “Paste the code below within the single.php within the loop” . . .
What’s “within the loop” here and where should I paste the code snippet in my single.php file ?
Any ideas please ?
WPBeginner Support
Sean, in WordPress terminology, the loop refers to the WordPress Loop. It is the code that runs a loop, generating HTML for posts fetched by the SQL query run by WordPress. It starts like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>and ends like this:
<?php endwhile; else: ?><p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
When you are asked to paste a snippet inside the loop you need to paste it between the start and end of the loop.
Admin
Michael
Nice, thoughtful article. There are many little things a beginner must know, like these simple errors, that are quickly taken for granted once we learn them. It’s these little things that often cause people to just give up. But that keeps some of us in business :-).
Greg
Thanks for this – the one questions that I have is that often I have seen that there are ‘code snippets’ that are offered, but I have NO idea which file they are to be pasted into!
Others, like the one that talks about Displaying Custom Fields here:
http://codex.wordpress.org/Using_Custom_Fields#Displaying_Custom_Fields
The links to “The Loop” quickly get very unclear when they make statements like:
The Loop should be placed in index.php
and
……..in any other Templates used to display post information.<=== they must be kidding, right?
This is where I get very frustrated. How am I supposed to know what "Any of the OTHER Templates used to display post information" is supposed to mean.
Any guidance you could give on this would be greatly appreciated.
Editorial Staff
Hey Greg,
It is definitely a tough question as to where to paste the code because the answer varies based on the situation. If it is a theme based function, then you would use functions.php file (or another theme file). If it is a site based function, then you probably want to use a site-specific plugin.
The Loop is used by WordPress to display posts. Using The Loop, WordPress processes each post to be displayed on the current page, and formats it according to how it matches specified criteria within The Loop tags. Any HTML or PHP code contained in the Loop will be processed on each post. You read more about it here: http://codex.wordpress.org/The_Loop
As for template files, you can get a better overview here: http://codex.wordpress.org/Template_Hierarchy#Visual_Overview
Not all themes have all these template files. The most basic theme only needs style.css file and an index.php file. But the more customization you want, the more options you have available for you. The visual overview in the link above should explain that.
“The loop should be placed in index.php” is the very bare bone example. Some themes have separate loop files altogether (i.e loop.php or loop-content.php, loop-quote.php etc). Then the theme author would call those loop files into other template files like single.php where they can say get_template_part( ‘loop’, ‘single’ ); which will include the loop-single.php file. Theme authors have different practices to make things work. It also depends on whether you are using a parent theme or a child theme. Because in child themes, you are mainly just working with the functions.php file and hooks available in the theme framework. Yes it gets pretty tricky when it comes to the child themes.
Admin
Felipe
In your very first example:
//This is the opening tag of a PHP Code
<?php
the comment *before* the opening tag of a PHP Code won't run very well Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Editorial Staff
Just using that for explanation purposes.
Admin
scottwyden
I used to make these mistakes and there was never an article like this to help me learn. Thanks for writing this up for newbies!