Lassen Sie nicht zu, dass Ihre WordPress Website unter der Konkurrenz begraben wird. Rich Snippets bringen Sie an die Spitze der Seite mit den Suchergebnissen und sorgen dafür, dass mehr Besucher auf Ihre Inhalte gelangen.
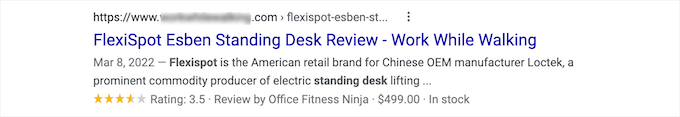
Ein Rich Snippet ist ein Suchergebnis, das zusätzliche Informationen über den Standardtitel, die URL und die Beschreibung hinaus anzeigt. Diese zusätzlichen Informationen werden aus den strukturierten Daten Ihrer Website gezogen und verbessern Ihren Sucheintrag, sodass er für Benutzer optisch ansprechender und informativer wird.
Wir haben festgestellt, dass diese speziellen Sucheinträge wirklich hervorstechen und die Aufmerksamkeit der Besucher auf sich ziehen, was die Sichtbarkeit unserer Website verbessert und mehr Besucher auf unsere Website bringt. Sie können Rich Snippets für spezielle Inhalte wie Rezensionen, Rezepte, Veranstaltungen und mehr erhalten.
Dieser Leitfaden erklärt alles, was Sie tun müssen, um Rich Snippets zu Ihrer WordPress-Website hinzuzufügen.

Warum Rich Snippets auf Ihrer WordPress Website verwenden?
Rich Snippets verwenden das so genannte Schema-Markup, um den Suchmaschinen zusätzliche Informationen über Ihre Inhalte zur Verfügung zu stellen.
Die Suchmaschinen-Bots verwenden diese Daten, um zusätzliche Informationen über Ihre Beiträge und Seiten in den Suchergebnissen anzuzeigen.

Dies trägt dazu bei, dass Ihre Beiträge und Seiten in den Suchergebnissen stärker hervorstechen, was Ihre organische Klickrate verbessern und Ihnen helfen kann, Ihren Blogverkehr zu steigern.
Die Google-Suchstatistiken belegen dies: Auf 100 Suchanfragen kommen 58 Klicks auf Rich Results und damit mehr als auf reguläre Suchergebnisse.
Es hilft Ihnen auch, Autorität in Ihrer Nische aufzubauen, da Ihre Website in der Suche besser sichtbar wird.
Rich Snippets sind nicht nur für Websites mit Bewertungen oder Rezepten geeignet. Sie können Rich Snippets für Veranstaltungen, Produkte, Menschen, Anleitungen, Videos, Musik, Apps, Artikel, Blogbeiträge und vieles mehr verwenden.
Hinweis: Es ist wichtig zu wissen, dass das Hinzufügen von Schema-Markup zu Ihrer Website keine Garantie dafür ist, dass Google es anzeigt. Google kann dies bei einigen Suchanfragen ablehnen. Das Hinzufügen der Schemaauszeichnung hilft Google jedoch, Ihre Inhalte zu verstehen und erhöht die Wahrscheinlichkeit, dass Rich Snippets angezeigt werden.
In diesem Sinne zeigen wir Ihnen, wie Sie Rich Snippets zu WordPress hinzufügen können. Verwenden Sie einfach die nachstehenden Quick-Links, um direkt zur gewünschten Methode zu gelangen.
Methode 1. Hinzufügen von Rich Snippets mit einem WordPress Plugin
Der einfachste Weg, Rich Snippets zu WordPress hinzuzufügen, ist die Verwendung des AIOSEO-Plugins. Es ist das beste WordPress-SEO-Plugin auf dem Markt und wird von mehr als 3 Millionen Websites genutzt.

Es hilft Ihnen, Ihre Website für Suchmaschinen zu optimieren, ohne dass Sie einen SEO-Experten beauftragen müssen. Außerdem können Sie mit ein paar Klicks Rich Snippets auf Ihrer Website einrichten.
Hinweis: Sie benötigen die Pro-Version von AIOSEO, da sie Schema-Markup-Funktionalität und andere Funktionen wie XML-Sitemaps, einen Umleitungsmanager und mehr enthält. Es gibt eine kostenlose Version des Plugins, die Sie für den Einstieg verwenden können.
Als Erstes müssen Sie das AIOSEO-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Nach der Aktivierung werden Sie sofort zum Einrichtungsassistenten von AIOSEO weitergeleitet. Sie müssen auf die Schaltfläche “Let’s Get Started” (Los geht’s) klicken.

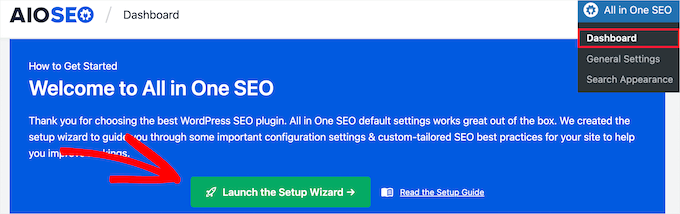
Wenn der Einrichtungsassistent nicht sofort angezeigt wird, gehen Sie einfach auf All in One SEO ” Dashboard.
Von hier aus können Sie auf die Schaltfläche “Einrichtungsassistent starten” klicken. Dieser führt Sie durch die Schritte zur Einrichtung des Plugins für Ihre Website.

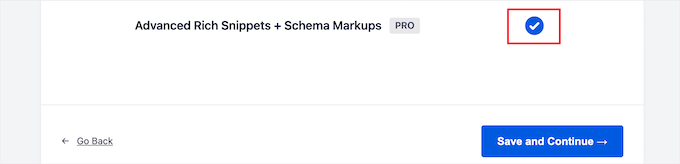
Während Sie den Einrichtungsassistenten durchlaufen, müssen Sie das Addon “Advanced Rich Snippets + Schema Markups” aktivieren.
Markieren Sie einfach das Kästchen, so dass es blau wird, und klicken Sie dann auf die Schaltfläche “Speichern und weiter”.

Auf dem letzten Bildschirm müssen Sie Ihren Lizenzschlüssel eingeben und dann auf die Schaltfläche “Verbinden” klicken.
Sie finden diese Informationen auf der Seite Ihres Kontos auf der AIOSEO Website.

Weitere Details finden Sie in unserer ultimativen Anleitung, wie Sie AIOSEO für WordPress richtig einrichten.
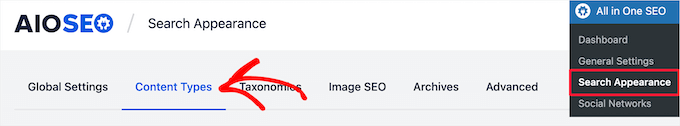
Danach können Sie in Ihrem WordPress-Admin-Panel zu AIOSEO ” Search Appearance gehen und dann auf den Reiter “Content Types” klicken.

Anschließend können Sie den Schema-Markup-Typ für Ihre Beiträge und Seiten festlegen.
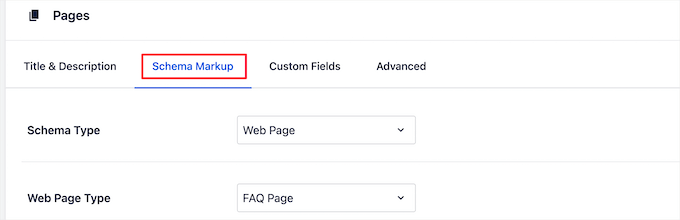
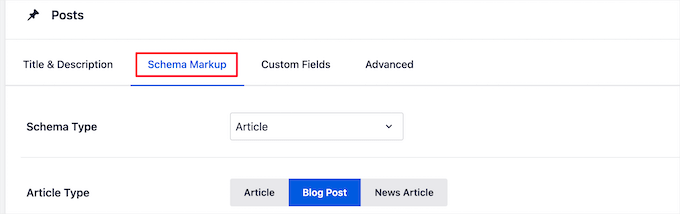
Klicken Sie einfach auf die Menüoption “Schemaauszeichnung”, und wählen Sie dann den Schematyp aus der Dropdown-Liste aus.
Sie werden verschiedene Inhaltstypen sehen, die Sie mit dem Plugin erstellen können. Die Liste umfasst:
- Kurs
- Produkt
- Rezept
- Software/App
- FAQ
- Web-Seite
- Profil
- Artikel
Wenn Sie auf einen Inhaltstyp klicken, werden Ihnen die verfügbaren Felder angezeigt.

Diese Einstellungen sind die Standardeinstellungen, wenn Sie einen neuen Blogeintrag hinzufügen. Sie können sie jedoch auch für jeden einzelnen Beitrag ändern.
Unterhalb des Post-Schema-Markup können Sie auch das Standardschema für Ihre Seiten festlegen.
Wählen Sie einfach den “Schema-Typ” aus der Dropdown-Liste. Dann haben Sie zusätzliche Optionen für den gewählten Schematyp.

Wenn Sie alle Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche “Änderungen speichern”, bevor Sie die Seite verlassen.
Hinzufügen von Rich Snippet-Informationen zu Ihren Beiträgen und Seiten
Jetzt können Sie Schema-Informationen zu Ihren einzelnen Beiträgen und Seiten hinzufügen, so dass in den Suchergebnissen eindeutige Rich Snippets angezeigt werden.
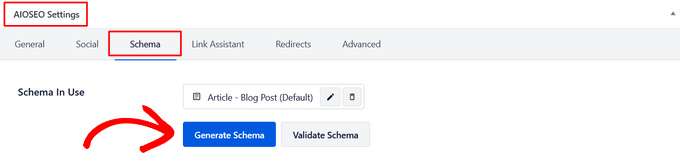
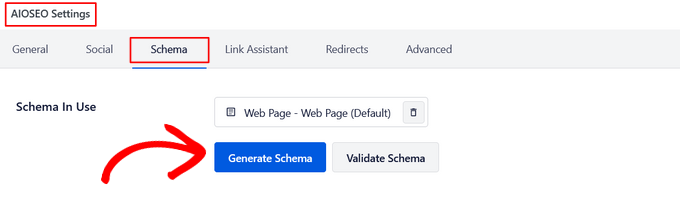
Öffnen Sie dazu einfach einen Blogbeitrag und scrollen Sie unterhalb des Beitragseditors nach unten. Hier sehen Sie ein Meta-Feld namens “AIOSEO-Einstellungen”.
Klicken Sie auf die Registerkarte “Schema” und dann auf die Schaltfläche “Schema generieren”.

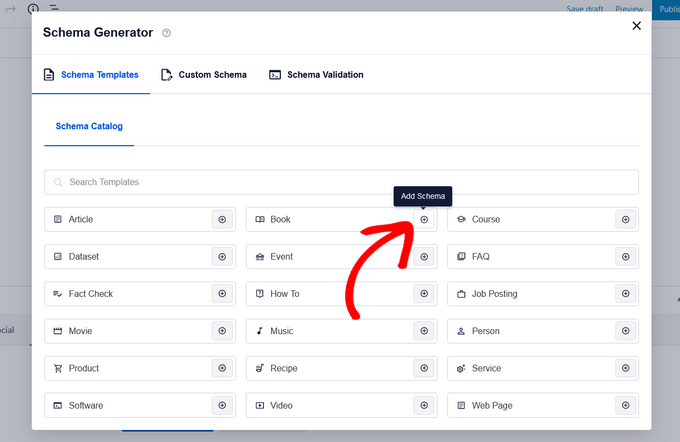
Daraufhin wird der Schemakatalog geöffnet. Klicken Sie einfach auf die Schaltfläche “Schema hinzufügen” neben dem Typ des Schemas, das Sie hinzufügen möchten.

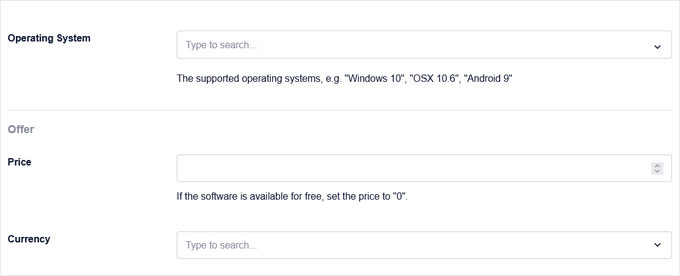
Je nach gewählter Option stehen nun verschiedene Felder zum Ausfüllen zur Verfügung. Der Schematyp “Software” enthält zum Beispiel Felder für den Namen, das Betriebssystem, den Preis, die Beschreibung, die Bewertung und mehr.

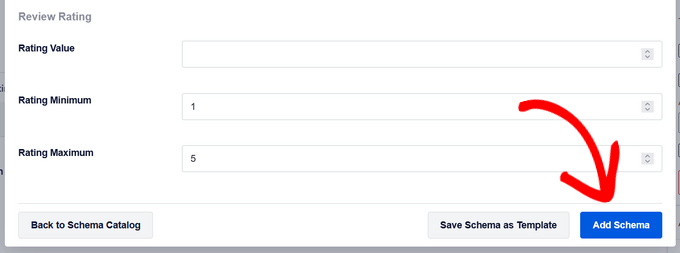
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Schema hinzufügen”. Vergessen Sie nicht, im Beitrag auf “Aktualisieren” oder “Veröffentlichen” zu klicken, um Ihre Änderungen zu speichern.

Das Hinzufügen von Schema-Markup zu einzelnen WordPress-Seiten ist ähnlich. Sie müssen die Seite öffnen, die Sie bearbeiten möchten, und dann nach unten zum Metafeld “AIOSEO-Einstellungen” unterhalb des Seiteneditors scrollen.
Klicken Sie dann auf die Menüoption “Schema”, klicken Sie auf die Schaltfläche “Schema generieren” und wählen Sie Ihren Seitenschematyp aus dem Schemakatalog aus.

Je nach Art des gewählten Schemas werden unterschiedliche Optionen angezeigt.
Wenn Sie fertig sind, müssen Sie wie oben beschrieben auf die Schaltfläche “Schema hinzufügen” klicken und auf der Seite auf “Aktualisieren” oder “Veröffentlichen” klicken, um Ihre Änderungen zu aktivieren.
Das Hinzufügen von Rich-Snippet-Informationen wird keinen Unterschied im Frontend Ihres WordPress-Blogs bewirken. Sie geben den Suchmaschinen-Bots jedoch zusätzliche Daten, die zusammen mit Ihren Beiträgen und Seiten in den Suchergebnissen angezeigt werden.
Methode 2. Hinzufügen von Rich Snippets durch Hinzufügen von Code zu WordPress
Eine weitere Möglichkeit, Rich Snippets zu WordPress hinzuzufügen, besteht darin, Code in WordPress einzufügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Rich Snippets oder strukturierte Datenauszeichnungen können in drei verschiedenen Vokabularen geschrieben werden. Diese Vokabulare sind Microdata, RDFa und JSON-LD. Sie können jedes von ihnen auf Ihrer Website verwenden. Die meisten Anfänger halten RDFa jedoch für einsteigerfreundlicher.
Hier ist ein Beispiel für die Info-Seite eines Benutzers in WordPress. Normalerweise sieht der Text der Seite etwa so aus:
1 2 3 4 5 6 7 8 9 10 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<a href="http://www.example.com">example.com</a> |
Dies kann mit Rich Snippets leicht geändert werden.
Wenn Sie mit HTML vertraut sind, dann können Sie das folgende Beispiel leicht verstehen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website <a href="http://example.com" property="url">example.com</a></div> |
Für jeden Inhaltstyp müssen einige spezielle Eigenschaften definiert werden.
Schema.org ist die Organisation, die dabei hilft, den Standard für verschiedene Inhaltstypen zu pflegen. Auf ihrer Website finden Sie eine umfangreiche Dokumentation mit Beispielen für jeden Schema-Inhaltstyp.
Hier ist ein weiteres Beispiel für ein Rezept mit Rich Snippets.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
Wenn Sie Rich Snippets manuell in Ihre WordPress-Beiträge einfügen, müssen Sie HTML manuell zu WordPress hinzufügen. Weitere Details finden Sie in unserem Leitfaden für Einsteiger, wie Sie HTML im WordPress-Code-Editor bearbeiten.
Möglicherweise müssen Sie auch die Google-Ressource für Entwickler zu strukturierten Daten konsultieren, um zu verstehen, welche Eigenschaften für jeden Inhaltstyp erforderlich sind.
Testen Ihrer Rich Snippets und Schema-Auszeichnung
Wenn Sie Rich Snippets manuell hinzufügen, müssen Sie sicherstellen, dass Sie die strukturierten Daten ordnungsgemäß zu Ihrer WordPress-Website hinzugefügt haben.
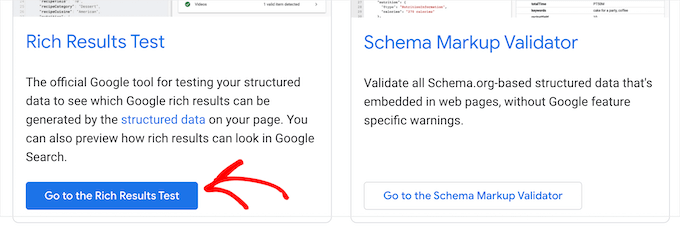
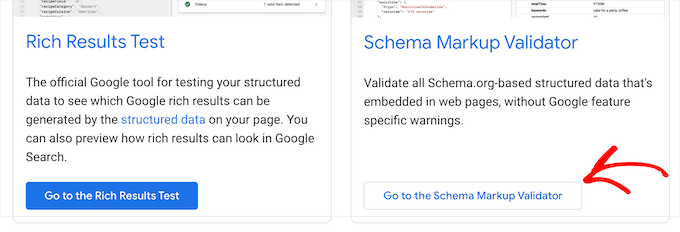
Um Ihre Rich Snippets zu überprüfen, gehen Sie einfach zum Google Structured Data Testing Tool. Anschließend können Sie zwei verschiedene Tests durchführen, um Ihre strukturierten Daten zu prüfen.
Klicken Sie zunächst auf die Schaltfläche “Zum Rich Results Test gehen”. So sehen Sie, welche Rich Results für Ihre Seite generiert werden können.

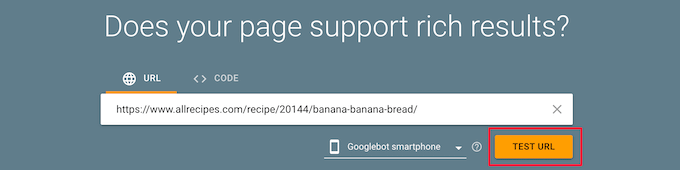
Geben Sie dann die URL Ihrer Seite oder Ihres Beitrags in das Feld ein.
Klicken Sie anschließend auf die Schaltfläche “URL testen”.

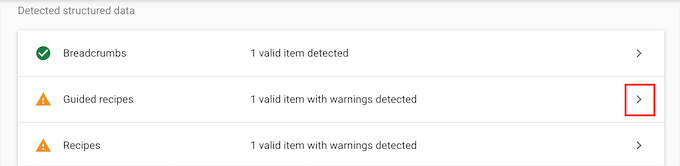
Dadurch wird automatisch ein Bericht erstellt, um zu sehen, welche Rich-Results-Funktionen angezeigt werden können, wenn diese Seite oder dieser Beitrag in den Suchergebnissen aufgeführt wird.
Es zeigt Ihnen alle Fehler und Warnungen an, damit Sie Ihre strukturierten Daten verbessern können. Sie können auf den Dropdown-Pfeil neben einer Warnung klicken und erhalten dann detaillierte Anweisungen zur Behebung des Fehlers.

Als Nächstes können Sie Ihr Schema-Markup testen, indem Sie auf die Seite Google Structured Data Testing Tools zurückkehren.
Klicken Sie dann auf die Schaltfläche “Go to the Schema Markup Validator”.

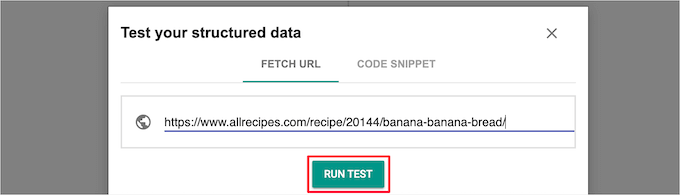
Als Nächstes geben Sie Ihre URL oder Ihr Code-Snippet in das Popup-Fenster “Testen Sie Ihre strukturierten Daten” ein.
Klicken Sie dann auf die Schaltfläche “Test ausführen”.

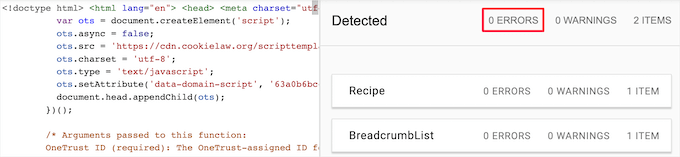
Das Tool analysiert automatisch Ihren Code, um festzustellen, ob Fehler vorhanden sind.
Auf der rechten Seite der Seite sollten 0 Fehler angezeigt werden.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Rich Snippets auf Ihrer WordPress Website verwenden können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen eines Abschnitts für häufig gestellte Fragen (FAQ) in WordPress und unsere Expertenauswahl der besten Schema Markup Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
Thanks for the post I have seen rich snippets many times and have thought of how to add but was not aware of the steps of adding it.
Adding Snippets is a good way to add more information for search bots and increase seo.
As we can add code to the WordPress for rich snippets, I think it would be simpler and better if we would be able to add through wpcode and then use inside posts and pages through some logic.
is there a way we can add rich Snippets using wpcode and how?
WPBeginner Support
We do not have a beginner friendly way we would recommend using WPCode at the moment.
Admin
Blair
Thanks for posting I was interested how to add Rich Snippets into posts or page now I can understand how to do it right.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Anu
Thanks for sharing this article, this is really helpful for me.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Mike Jagger
this is a great share, thanks.
WPBeginner Support
You’re welcome, glad you like our tutorial
Admin
mike
been looking for something like this. thought would have hire a developer initially
thanks.
WPBeginner Support
You’re welcome, glad our content could be helpful
Admin
Stine Mari
So many great tips, I have a few things to improve on now.
Purnendu Mukherjee
Hi, is this plugin can be used with Yoast SEO Plugin or it is also a substitute of Yoast?
charles finni
Hey I am trying to do google’s sitelink in my website can you please help with that
Prajakta Patil
Hi,
I added rich snippet plugin into my website
It is a recipe website. I have installed the plugin and activated. I filled all the boxes. When i tested it in google, i got warning to fill ratings. I looked upon the rating option and didn’t find anything for recipe
What should i do in this case?
Thanks in advance.
WPBeginner Support
Hi Prajakta,
You can try WordPress post ratings plugin or you can try reaching out to plugin author and see if they have a solution.
Admin
Harman
Hello,
Is this plugin compatible with SEO Yoast Premium and Newspaper Theme?
Thanks
Antje
I programmed it without plugin. After acualisation and switching between visuell and text(Code) view my code was gone.
Do you have any suggestions?
Rahul
How i get Google rating in Google Search?
Matus
Why aren’t you using this on your website? Is it not recommended anymore?
Ringo
I see that Google add highligher in Google search console, are they the same thing?
Sergey
Tell me please, is it necessary first to clean the old structured data, which are available on my website, and then install the plugin All In One Schema.org Rich Snippets?
Or can I install the plugin All In One Schema.org Rich Snippets on top of structured data, which are now on my website?
Sergey
Hello! I have the plugin All In One Seo Pack on my site. Please tell me, could this be the conflict All In One Seo Pack with All In One Schema.org Rich Snippets? Could it be that both plugins are used on the website?
Thank you.
WPBeginner Support
Both plugins should work well together.
Admin
Sergey
Thank you!
John C
Is there anyway to get rid of the box it creates on the page?
kiran
There is way to remove the box but it will harm your google ranking.
You should rather use your child theme style.css to make it look good on your page.
or use chile theme functions.php to place it in correct place.
Pravin Nath.K
can i add rich snippets using yoast seo plugin?
Ambily
As others above are complaining, I don’t want anyone to see this box
Raj
How to add rich snippets without this plugin??? I used this plugin but it leaves that box below the content which is visible for the traffic and I don’t want anyone to see this box… I’m really looking forward for your answer
Adriano
I don’t want that box neither, did you find a solution?
Brian
One problem. The recommended plug in has not been updated for a year. Just an FYI.
Brian
WPBeginner Support
It is now updated and compatible with the latest WordPress version.
Admin
shamsher khan
Informative Article i m going to install this plugin on my domain
Marcelo
And… will it work well “teaming” with any other SEO plugins like Yoast’s? I can recall Yoast plugins add plenty of mata tags but still don’t add Rich Snippets.