Möchten Sie die Shortcodes auf Ihrer WordPress-Website richtig einsetzen?
Mit Shortcodes in WordPress können Sie verschiedene Funktionen zu Beiträgen, Seiten und Widgets hinzufügen, ohne Code schreiben zu müssen. Viele WordPress-Plugins und einige Themes verwenden Shortcodes, um verschiedene Elemente, wie Preisraster und Veranstaltungskalender, in WordPress einzufügen.
In diesem Artikel werden wir 7 wichtige Tipps zur Verwendung von Shortcodes in WordPress geben.

Was sind Shortcodes in WordPress?
Jeder Inhalt, der zu einer WordPress-Website hinzugefügt wird, durchläuft einige Sicherheitsprüfungen und Filter. Diese Sicherheitsprüfungen und -filter stellen sicher, dass kein bösartiger Code in Beiträge, Seiten, Kommentare und mehr gelangt. Das bedeutet, dass Sie in diesen Bereichen keinen direkten Code schreiben können.
Andererseits müssen Sie manchmal einfach nur Code in diese Bereiche einfügen. Shortcodes bieten eine Möglichkeit, dies zu tun.
Shortcodes erleichtern das Hinzufügen anderer Elemente zu WordPress-Beiträgen. So können Sie zum Beispiel mit einem einfachen Shortcode einen schönen, responsiven Slider hinzufügen. Sie können auch ein komplexes Umfrageformular in WordPress erstellen, ohne eine einzige Zeile Code zu schreiben.
Werfen wir nun einen Blick auf einige Tipps zur Verwendung von Shortcodes in WordPress. Sie können auf die Links unten klicken, um zu einem beliebigen Tipp zu springen:
Tipp 1: Wissen, wann man keine Shortcodes verwenden sollte
Shortcodes sind großartig, aber die Verwendung von Shortcodes in jedem Beitrag ist keine gute Idee. Es gibt viele WordPress-Themes, die stolz darauf verweisen, mehr als 200 Shortcodes zu haben.
Wenn Sie jedoch in jedem WordPress-Blogbeitrag einen Shortcode verwenden, sind Sie für immer an das jeweilige Theme gebunden, das den Shortcode bereitstellt.
Wenn Sie einen themenspezifischen Shortcode verwenden, um Call-to-Action-Buttons in Ihren Beiträgen oder Seiten zu erstellen, dann sollten Sie unsere Anleitung zum Hinzufügen von CSS-Buttons in WordPress ohne Shortcodes verwenden.
Wenn Sie sich dabei ertappen, dass Sie den Shortcode in jedem Theme hinzufügen, um dasselbe Element hinzuzufügen, wie z. B. ein Werbebanner oder einen Signaturtext am Ende Ihres Beitrags, dann sollten Sie vielleicht ein WordPress-Plugin verwenden oder einen Entwickler beauftragen, das direkt in Ihr Theme zu codieren.
Dadurch wird es einfacher, dieses Element zu gestalten und leicht zu entfernen, wenn Sie sich dafür entscheiden.
Denken Sie daran: Wenn Sie einen Shortcode in jedem Beitrag verwenden und ihn später wieder entfernen möchten, müssen Sie alle Beiträge bearbeiten, um ihn manuell zu entfernen. Es gibt jedoch einen einfacheren Weg, den wir Ihnen später in diesem Artikel zeigen werden.
Tipp 2: Sichern Sie Ihre Shortcodes für die Zukunft
Shortcodes sind großartig, aber wenn sie von Ihrem Thema zur Verfügung gestellt werden, dann sollten Sie zweimal darüber nachdenken, ob Sie sie übermäßig verwenden. Warum?
Denn wenn Sie Ihr Thema ändern, dann wird Ihr nächstes Thema höchstwahrscheinlich nicht den gleichen Shortcode haben.
Die beste Möglichkeit, dies zu verhindern, ist das Hinzufügen eines standortspezifischen Plugins.
Kopieren Sie einfach das Shortcode-Snippet aus der functions.php-Datei Ihres Themes und fügen Sie es in Ihr Site-spezifisches Plugin ein.
Es wird jedoch nicht empfohlen, die Datei functions.php direkt zu bearbeiten. Der kleinste Fehler kann sich verheerend auf Ihre Website auswirken. Eine einfachere Methode zum Hinzufügen eines Shortcode-Snippets zu Ihrem Thema ist die Verwendung des WPCode-Plugins.

Es macht es sehr einfach, Code-Snippets zu Ihrer Website hinzuzufügen und sie über das WordPress-Dashboard zu verwalten.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Tipp 3: So suchen Sie nach Shortcodes in Ihrem WordPress-Theme
Um Ihren Shortcode zukunftssicher zu machen, müssen Sie wissen, wie die Shortcode-Funktion aussieht und wie Sie sie in Ihrem Theme finden.
Zuerst müssen Sie den Ordner Ihres Themas öffnen, der sich in der Regel unter /wp-content/themes/ihr-theme-name/ befindet.
Sie sollten in der Datei functions.php nachsehen, oder wenn das Theme einen Includes-Ordner hat, dann dort.
Öffnen Sie die Dateien und suchen Sie nach dem Begriff add_shortcode.
Hier sehen Sie ein Beispiel dafür, wie ein Shortcode-Snippet aussieht:
1 2 3 4 5 | function my_shortcode_function() { $i = '<p>Hello World!</p>';return $i;} add_shortcode('my-shortcode', 'my_shortcode_function'); |
Dieser Code erstellt einen Shortcode ‘my-shortcode’, der eine einfache Textbegrüßung zurückgibt und in einen WordPress-Beitrag oder eine Seite wie diese eingebettet werden kann:
[my-shortcode]
In unserer Anleitung erfahren Sie, wie Sie einen Shortcode in WordPress erstellen.
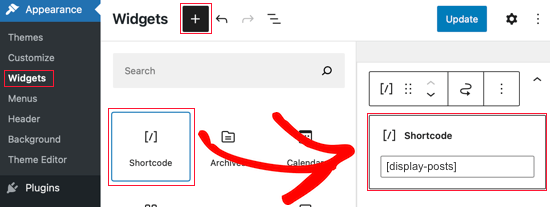
Tipp 4: Verwendung von Shortcodes in Widgets

Benutzer denken oft, dass Shortcodes auf Beiträge und Seiten beschränkt sind, aber das stimmt nicht. Sie können sie innerhalb Ihrer WordPress-Text-Widgets verwenden.
Ziehen Sie einfach ein Textwidget in Ihre Seitenleiste und fügen Sie Ihren Shortcode darin ein.
Denken Sie daran, dass diese Funktion in WordPress nicht standardmäßig aktiviert ist. Wenn Sie Ihren Shortcode nicht in einem Widget sehen können, müssen Sie diesen Code in die Datei functions.php Ihres Themes oder in ein Site-spezifisches Plugin einfügen.
1 | add_filter('widget_text', 'do_shortcode'); |
Tipp 5: Shortcode in Theme-Dateien hinzufügen
Wenn Sie aus irgendeinem Grund die Notwendigkeit sehen, den Shortcode in einem Nicht-Widget-Bereich Ihres Themes auszugeben, dann können Sie Ihre Shortcodes auch dort verwenden.
Nehmen wir an, Sie haben eine benutzerdefinierte Seitenvorlage erstellt und möchten einen Shortcode einfügen, um ein Kontaktformular anzuzeigen. Fügen Sie Ihren Shortcode einfach wie folgt hinzu:
1 | <?php echo do_shortcode("[example_shortcode]"); ?> |
Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zum Einfügen von Snippets aus dem Internet in WordPress.
Tipp 6: Einen defekten Shortcode verstecken
Oft wechseln Nutzer ihre Themes, ohne zu merken, dass ihre alten Shortcodes nicht mehr funktionieren. Manchmal finden sie es erst nach Monaten heraus, wenn ein Nutzer ihren alten Beitrag besucht und dort seltsamen Text findet.
Sie haben zwei Möglichkeiten, das Problem zu beheben. Sie können entweder den Shortcode manuell aus jedem Beitrag entfernen oder den defekten Shortcode ausblenden.
Sie müssen lediglich den folgenden Code in die Datei functions.php Ihres Themes einfügen oder WPCode verwenden:
1 | add_shortcode( 'shortcodetag', '__return_false' ); |
Dieser Code fügt den verwaisten Shortcode ohne Ausgabe wieder ein. Vergessen Sie nicht, shortcodetag durch den Namen Ihres Shortcodes zu ersetzen.
Tipp 7: In Beiträgen verwendete Shortcodes finden
Wenn Sie den Hack aus Tipp 6 nicht verwenden möchten und alle Shortcodes manuell entfernen wollen, müssen Sie zunächst alle Beiträge finden, die den Shortcode verwenden.
Sie können diesen Code in der Datei functions.php Ihres Themes verwenden oder ein Site-spezifisches Plugin wie WPCode, das die harte Arbeit für Sie erledigt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_find_shortcode($atts, $content=null) {ob_start();extract( shortcode_atts( array( 'find' => '', ), $atts ) );$string = $atts['find'];$args = array( 's' => $string, );$the_query = new WP_Query( $args );if ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php } echo '</ul>';} else { echo "Sorry no posts found";}wp_reset_postdata();return ob_get_clean();}add_shortcode('shortcodefinder', 'wpb_find_shortcode'); |
Dieser Code erstellt einfach einen Shortcode namens shortcodefinder. Er führt eine WordPress-Abfrage aus und listet Beiträge mit einem bestimmten Shortcode-Tag auf.
Wenn Sie zum Beispiel alle Beiträge finden möchten, die den Shortcode [contact-form] enthalten, geben Sie einfach [shortcodefinder find=’contact-form’] in eine WordPress-Seite ein und speichern sie. Wenn Sie nun eine Vorschau der Seite anzeigen, können Sie alle Beiträge sehen, die den Shortcode enthalten.
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Auffinden und Ausblenden nicht verwendeter Shortcodes in WordPress.
Wir hoffen, dass diese Tipps Ihnen geholfen haben, die Verwendung von Shortcodes zu erlernen und das Beste aus ihnen in WordPress zu machen. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden zu WordPress-SEO und wie man einen Online-Shop eröffnet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Justin
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Admin
Alexandre ..
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Admin
Seamate
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin
Thanks… Very helpfull
malina
when I use shortcode , the shortcode always show at the top
Devid
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support
Please see our guide on how to add a shortcode in WordPress.
Admin
marie
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Admin
Giochi MMO
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?