Wir wissen, wie frustrierend der Umgang mit Online-Bildklau ist, insbesondere für Fotografen, Künstler und Autoren von Inhalten, die auf ihre Arbeit angewiesen sind, um Geld zu verdienen und bekannt zu werden.
Bilddiebstahl ist ein echtes Problem auf WordPress Websites, und es ist unglaublich einfach für jemanden, Ihre harte Arbeit zu stehlen und sie ohne Ihre Berechtigung zu verwenden. Dies schadet nicht nur Ihrem geistigen Eigentum, sondern auch Ihren Einnahmen und Ihrer Glaubwürdigkeit.
Es gibt zwar Methoden, die es anderen erschweren, Ihre Bilder zu stehlen, aber keine Lösung ist absolut sicher. Einige Maßnahmen können umgangen werden, und andere können die Leistung Ihrer Website oder die Benutzerfreundlichkeit beeinträchtigen.
Durch unsere eigenen Erfahrungen und Nachforschungen haben wir einfache und effektive Möglichkeiten zum Schutz Ihrer Bilder in WordPress entdeckt. Diese Lösungen sind einfach zu implementieren und erfordern kein technisches Fachwissen.
In diesem Artikel stellen wir Ihnen 4 bewährte Methoden vor, mit denen Sie Bilddiebstahl auf Ihrer WordPress Website verhindern können.

Über Bilddiebstahl und Urheberrecht
DieUrheberrechtsgesetze sind universell und weltweit anwendbar. Der ursprüngliche Schöpfer wird automatisch zum Inhaber des Urheberrechts an seinem kreativen Werk.
Auch wenn die Person dies auf ihrer WordPress-Website nicht erwähnt, sollten Sie davon ausgehen, dass der Inhalt, den Sie anzeigen, urheberrechtlich geschützt ist. Dies gilt für Bilder, Texte, Videos, Logos oder jede andere Form von Inhalten, die Sie im Internet sehen.
Das Problem ist, dass Bilder und Texte leicht kopiert werden können. Viele Leute denken, dass es niemandem auffallen würde, wenn sie ein Bild klauen und es auf ihrer eigenen Website verwenden.
Die Arbeit anderer zu stehlen ist nicht nur illegal, sondern auch unethisch. Viele Websites bieten einfachen Zugang zu lizenzfreien und gemeinfreien Bildern.
Es ist zwar schmeichelhaft, wenn andere Leute Ihre Arbeit in ihren eigenen Projekten verwenden, aber manchmal kann es auch sehr frustrierend sein, wenn Ihre Rechte eklatant missachtet werden.
Es gibt keine Möglichkeit, den Diebstahl von Bildern gänzlich zu verhindern, aber es gibt viele Möglichkeiten, den Diebstahl von Bildern auf einer WordPress-Website einzudämmen und zu verhindern.
Hier sind die 4 gängigsten Methoden zum Schutz Ihrer Bilder in WordPress und wie Sie überprüfen können, ob Ihr Bild gestohlen wurde:
Sind Sie bereit? Lasst uns gleich loslegen!
1. Rechtsklick deaktivieren
Bilder von Ihrer Website zu stehlen ist einfach, denn ein Benutzer kann einfach mit der rechten Maustaste klicken und “Bild speichern unter” wählen, um die Dateien herunterzuladen. Sie können jedoch den Rechtsklick auf Ihrer Website deaktivieren, um es einem durchschnittlichen Benutzer zu erschweren, Ihr Bild zu stehlen.
Hier sind zwei Plugins, die Sie verwenden können, um das Rechtsklicken auf Bilder in WordPress zu deaktivieren.
Envira Gallery ist das beste WordPress-Galerie-Plugin auf dem Markt. Abgesehen davon, dass es Ihnen hilft, schöne Bildergalerien zu erstellen, bietet Envira auch eine Menge anderer Funktionen. Eine dieser Funktionen ist der Bildschutz.
Weitere Informationen über die Plattform erhalten Sie in unserer Rezension zur Envira Gallery.
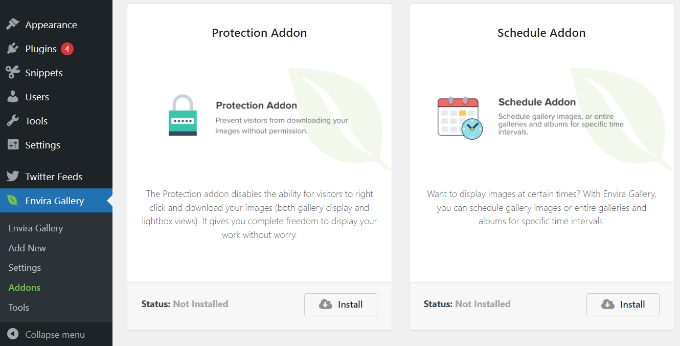
Um die Funktion des Bildschutzes zu nutzen, gehen Sie einfach in Ihrem WordPress Adminpanel auf Envira Gallery ” Add-ons.
Navigieren Sie dann zum Add-on “Schutz”, installieren und aktivieren Sie es.

Erstellen Sie nun eine neue Bildergalerie mit Envira Gallery. Wenn dies Ihr erstes Mal ist, dann schauen Sie sich an, wie Sie ganz einfach responsive Bildergalerien in WordPress mit Envira Gallery erstellen können.
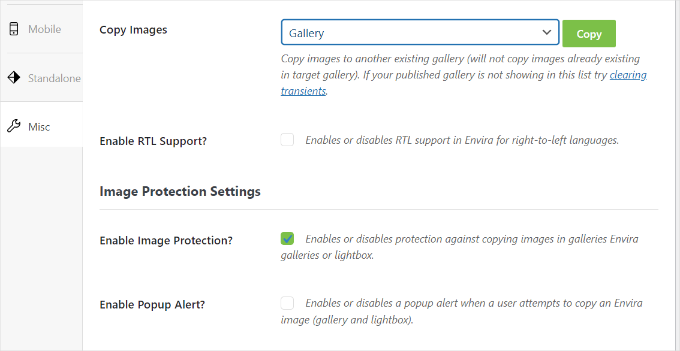
Klicken Sie beim Erstellen Ihrer Galerie auf die Registerkarte “Verschiedenes” und scrollen Sie nach unten zu den Bildschutzeinstellungen. Dort finden Sie die Option “Bildschutz aktivieren”. Aktivieren Sie diese Option, und speichern Sie Ihre Galerie.

Es gibt auch eine Option zur Aktivierung einer Popup-Warnung, die erscheint, wenn ein Benutzer versucht, das Bild zu kopieren.
Sie können diese Bildergalerie jetzt überall auf Ihrer WordPress-Website einfügen. Sie deaktiviert automatisch den Rechtsklick auf Bilder.
Rechtsklick für WP deaktivieren
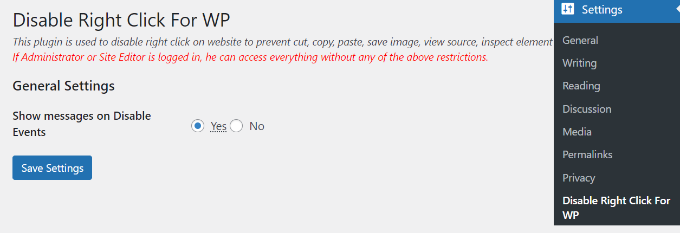
Disable Right Click For WP ist ein kostenloses WordPress Plugin, mit dem Sie den Rechtsklick auf Ihrer WordPress Website deaktivieren können.
Das Plugin ist sofort einsatzbereit und deaktiviert das Klicken mit der rechten Maustaste auf Ihrer gesamten Website. Es gibt keine zusätzlichen Einstellungen zu konfigurieren oder zu ändern.
Haftungsausschluss: Es ist uns bewusst, dass dieses Plugin nicht mit den neuesten Versionen von WordPress getestet wurde. Es wird möglicherweise nicht aktiv gewartet, aber wir haben es auf unserer Website getestet, und es funktioniert gut für uns. Weitere Informationen finden Sie in unserem Leitfaden über die Verwendung veralteter Plugins.
Es gibt jedoch die Möglichkeit, eine Meldung anzuzeigen, wenn ein Benutzer versucht, mit der rechten Maustaste auf ein Bild zu klicken.
Gehen Sie einfach in Ihrem WordPress-Dashboard zu Einstellungen ” Rechtsklick für WP deaktivieren und aktivieren Sie die Option “Meldungen bei deaktivierten Ereignissen anzeigen”.

Vergessen Sie nicht, auf die Schaltfläche “Einstellungen speichern” zu klicken, wenn Sie fertig sind.
2. Verwenden Sie ein Wasserzeichen für Ihre WordPress-Bilder
Wasserzeichen scheinen bei vielen Websites für Stockfotografie gut zu funktionieren. Der offensichtliche Nachteil ist, dass Ihre Fotos oder Bilder möglicherweise nicht optimal aussehen.
Sie können jedoch Wasserzeichen auf geschmackvolle Weise hinzufügen. Das Ziel ist es, die Ästhetik Ihrer Bilder zu erhalten und gleichzeitig andere davon abzuhalten, sie zu stehlen.
Envira Gallery wird mit einem Addon für Wasserzeichen geliefert. Sie benötigen mindestens eine Plus-Lizenz von Envira Gallery, um dieses Addon zu verwenden.
Installieren und aktivieren Sie einfach das Envira Gallery Plugin. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie Envira Gallery ” Addons in Ihrem WordPress-Dashboard aufrufen und dann zum Addon Watermarking navigieren. Dann installieren und aktivieren Sie das Addon.

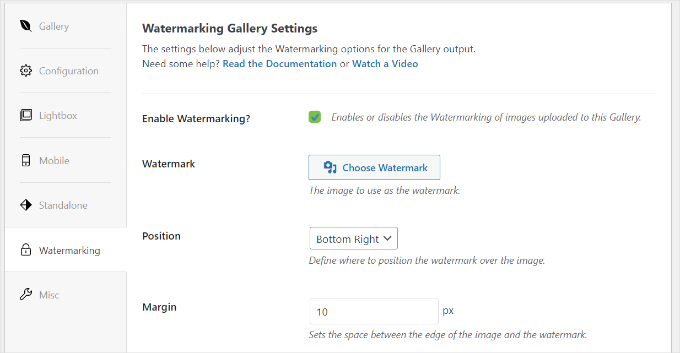
Wenn Sie eine Galerie erstellen oder eine bestehende Galerie bearbeiten, werden Sie die neue Registerkarte “Wasserzeichen” in den Galerieeinstellungen bemerken.
Sie können auf das Kontrollkästchen für die Option “Aktiviertes Wasserzeichen” klicken, woraufhin weitere Optionen angezeigt werden.
Als Nächstes laden Sie ein Wasserzeichen für Ihre Bilder hoch, wählen dessen Position und Außenabstand aus und entscheiden, ob das Wasserzeichen auf vorhandene Bilder angewendet werden soll.

Wenn Sie nach einer Alternative zu Envira Gallery suchen, können Sie auch das NextGEN Gallery Plugin verwenden, um Text- oder Bildwasserzeichen zu Ihren Bildern in WordPress hinzuzufügen.
3. Hotlinking von Bildern in WordPress deaktivieren
Eine weitere gängige Methode, Bilder von Websites zu stehlen, besteht darin, sie von der Originalquelle zu laden. Das Bild wird von Ihren Servern geladen und ohne Ihre Berechtigung auf Websites Dritter angezeigt.
Dies erhöht auch die Belastung Ihres Servers und die Bandbreitennutzung.
Hier erfahren Sie, wie Sie das Hotlinking von Bildern auf Ihrer WordPress-Website deaktivieren können.
Fügen Sie diesen Code einfach in die .htaccess-Datei im Stammverzeichnis Ihrer WordPress Website ein:
1 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
Vergessen Sie nicht, wpbeginner.com durch Ihren eigenen Domänennamen zu ersetzen.
Dieser Code blockiert Hotlinking, ermöglicht aber dennoch die Anzeige der Bilder in den Suchergebnissen und auf Ihrer Website.
Sie können die .htaccess-Datei nicht finden? In unserem Tutorial erfahren Sie, wie Sie die .htaccess-Datei in WordPress finden.
4. Hinzufügen von Copyright-Hinweisen auf Ihrer WordPress-Website
Das Hinzufügen eines Copyright-Hinweises auf Ihrer Website kann auch andere davon abhalten, Bilder zu stehlen. Sie können einfach einen Copyright-Hinweis in die Footer-Datei Ihres Themes einfügen, entweder in einfachem Text oder in HTML wie hier:
1 | <p>© 2009-2023 WPbeginner.com</p> |

Der Nachteil dabei ist, dass Sie diesen Code jedes Jahr bearbeiten müssen. Ein besserer Ansatz ist das Hinzufügen eines dynamischen Copyright-Hinweises in WordPress.
In vielen Anleitungen erfahren Sie, dass Sie dies durch Hinzufügen von Code in die Datei functions.php Ihres Themes oder ein site-spezifisches Plugin erreichen können.
Wir raten jedoch davon ab, die Datei functions.php zu bearbeiten. Wenn Sie kein Entwickler sind, kann der kleinste Fehler Ihre Website zerstören oder ihre Funktionalität beeinträchtigen.
Der beste Weg, benutzerdefinierten Code hinzuzufügen, ist die Verwendung des WPCode-Plugins. Es ist das beste Code-Snippet-Plugin für WordPress, und Sie können alle Ihre Codes mit WPCode leicht verwalten.

Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
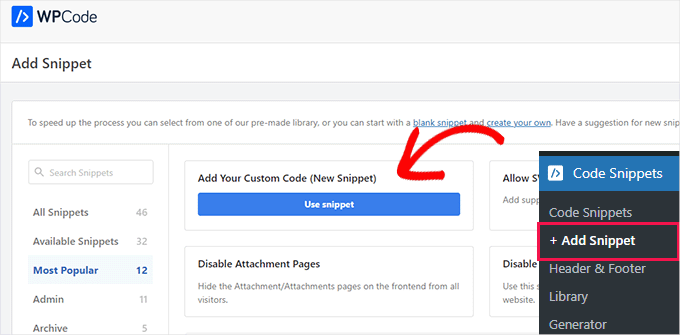
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard zu Code Snippets ” + Snippet hinzufügen gehen. Wählen Sie von hier aus einfach die Option “Benutzerdefinierten Code hinzufügen (neues Snippet)”.

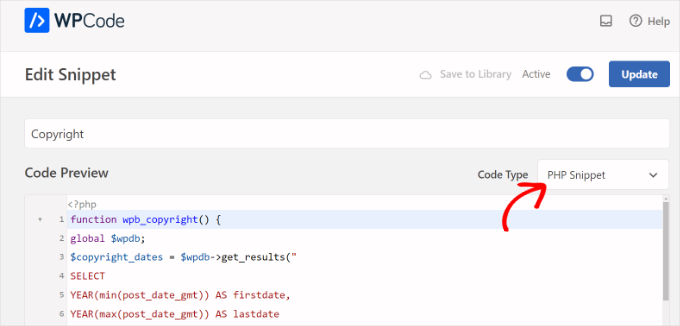
Danach können Sie einen Titel für Ihr Code-Snippet eingeben und den folgenden Code in den Bereich “Codevorschau” eingeben:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results("SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = 'publish'");$output = '';if($copyright_dates) {$copyright = "© " . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= '-' . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;} add_shortcode('copyright','wpb_copyright');add_filter('widget_text', 'do_shortcode'); |
Sie müssen auch auf das Dropdown-Menü “Code-Typ” klicken.
Wählen Sie dann die Option “PHP Snippet”.

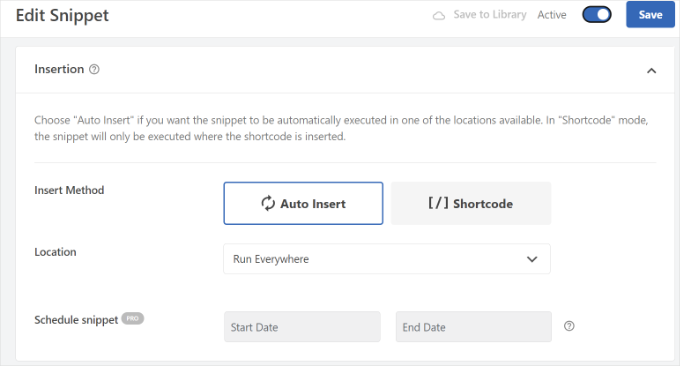
Als Nächstes können Sie nach unten zum Abschnitt “Einfügen” scrollen. Standardmäßig wird WPCode das Code-Snippet überall auf Ihrer Website ausführen.
Sie können jedoch die Position ändern und den Code auf einer bestimmten Seite, in der Kopf- oder Fußzeile der Website, vor einem Absatz usw. ausführen. Es gibt auch die Option, einen Shortcode für Ihren individuellen Code zu erstellen. Auf diese Weise können Sie den Shortcode manuell eingeben, um den Code auszuführen.
In diesem Tutorial werden wir die Standardeinfügemethode verwenden und den Code überall ausführen. Vergessen Sie nicht, oben auf den Kippschalter zu klicken, um den Code zu aktivieren, und klicken Sie dann auf die Schaltfläche “Speichern”.

Wenn Sie Hilfe beim Hinzufügen von Code benötigen, folgen Sie unserer Schritt-für-Schritt-Anleitung, wie Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen können.
Dieser Code findet das Datum Ihres ersten Beitrags in Ihrem Blog und das Datum, an dem Sie zuletzt einen Beitrag veröffentlicht haben. Dann gibt er einen dynamischen Copyright-Hinweis aus.
Sie müssen den Shortcode [copyright] zu jedem Beitrag, jeder Seite oder jedem Text-Widget auf Ihrer Website hinzufügen, um einen Copyright-Hinweis anzuzeigen.
Sie können diesen Code auch in der Fußzeile Ihres Themes verwenden.
1 | <?php echo wpb_copyright(); ?> |
Wenn Sie sich nicht sicher sind, ob Ihre Bilder gestohlen wurden, können Sie dies im Folgenden herausfinden.
Bonus-Tipp: So prüfen Sie, ob ein Foto gestohlen ist
Der einfachste Weg, um zu sehen, ob ein Bild gestohlen wurde, ist die Verwendung von Google Images. Es gibt viele andere hochwertige Werkzeuge, aber Google ist kostenlos und zeigt schnell, ob jemand anderes Ihre Bilder verwendet.
Besuchen Sie dazu einfach die Google Images-Website und klicken Sie auf das Kamerasymbol.

Danach gibt Ihnen Google 2 Optionen für die Suche nach einem Bild.
Sie können Ihr Bild hochladen oder die Bild-URL in Google Images einfügen.

Google zeigt nun Details zum Bild, mögliche verwandte Suchanfragen und einige visuell ähnliche Bilder an.
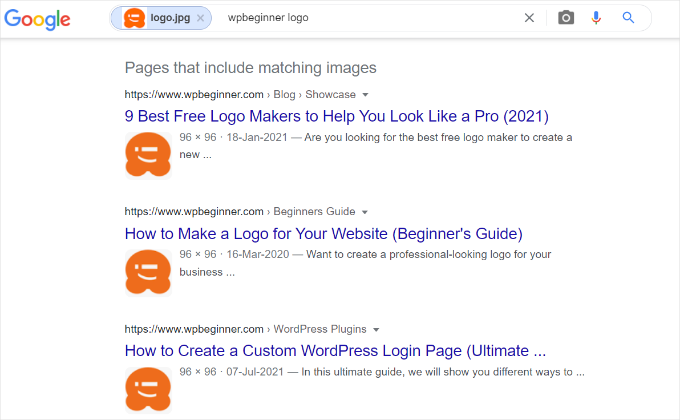
Wenn Sie jedoch nach unten scrollen, sehen Sie den Abschnitt “Seiten, die passende Bilder enthalten”. Hier können Sie alle Websites sehen, die Ihr Foto ohne Ihre Zustimmung verwenden könnten.

Sobald Sie herausgefunden haben, wer Ihre Bilder gestohlen hat, können Sie sich an diese Person wenden und sie auffordern, Ihre Arbeit angemessen zu erwähnen. Sie können sich auch direkt an Google wenden und eine Takedown-Notiz einreichen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre Bilder zu schützen und Bilddiebstahl in WordPress zu verhindern. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Behebung der häufigsten Bildprobleme in WordPress und unsere Expertenauswahl der besten kostenlosen WordPress-Fotothemes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Chris Osaze Eriamatoe
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Admin
Jiří Vaněk
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support
We hope you find our watermark recommendation helpful!
Admin
knotty
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support
You would need to change wpbeginner.com to your domain name for the code to work properly.
Admin
todd
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Aaron
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Admin
crystal
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Admin
Mungurul Alam
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support
Glad our article could help
Admin
Usman
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support
Hey Helios,
Thanks for the kind words. We really appreciate it.
Admin
Vikas Gupta
Thanks for such a valuable information.
Aditya
Thank you so much for your help
KarthikP
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena
Great tips. Thanks for including the coding and how to’s.
Semih
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Admin
Stef
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support
Please take a look at, why you should never upload a video to WordPress.
Admin
Rennie Joy
Great tips for someone just starting out. Thank you!
Olli
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith
Would this prevent scrapers as well?
WPBeginner Support
It will discourage them but not prevent content scraping.
Admin
FraNK UMEADI
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete
I would love to know the answer to this question – anyone?
bmoney
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards