Ganz gleich, ob Sie Blog-Beiträge schreiben, Seiten gestalten oder eine Website mit mehreren Autoren verwalten – wenn Sie wissen, wie Sie den WordPress-Editor effektiv nutzen, können Sie Zeit sparen und professionell wirkende Inhalte erstellen.
Bei WPBeginner verwenden wir den Gutenberg Editor für alle unsere Beiträge und Seiten. Unsere Autoren finden immer neue Wege, um schneller zu arbeiten🕒, wie die Verwendung von Tastaturkürzeln, Werkzeugen zur Textformatierung und wiederverwendbaren Blöcken.
Diese kleinen Änderungen summieren sich wirklich, sparen Zeit und machen den Schreibprozess effizienter📜.
In diesem Leitfaden zeigen wir Ihnen unsere praktischen Tipps, wie Sie im WordPress Editor intelligenter arbeiten können. So lernen Sie, wie Sie den Editor wie ein Profi nutzen können.

Die Vorteile der Beherrschung des WordPress Content Editors
Wenn Sie WordPress regelmäßig nutzen, wird Ihnen die Beherrschung des Editors das Leben sehr erleichtern.
Hier schreiben, formatieren und strukturieren Sie Ihre Inhalte. Je besser Sie mit dem Gutenberg Block-Editor vertraut sind, desto schneller und reibungsloser werden Ihre Arbeitsabläufe sein.
Denken Sie daran, wie viel Zeit Sie mit der Formatierung oder der Korrektur von Layout-Problemen verbringen.
Wenn Sie die richtigen Abkürzungen und Werkzeuge lernen, können Sie Inhalte effizienter schreiben, bearbeiten und veröffentlichen. Das bedeutet, dass Sie weniger Zeit auf kleine Details verwenden und sich mehr auf das Erstellen großartiger Inhalte konzentrieren können.
Ein gut organisierter Editor sorgt auch dafür, dass Ihre Beiträge sauber und professionell aussehen.
Ob Sie nun Bilder hinzufügen, Videos einbetten oder Überschriften strukturieren– wenn Sie sich im Editor auskennen, können Sie für Ihre Besucher ein besseres Erlebnis erstellen.
Schauen wir uns also ein paar tolle Tipps an, die Ihnen helfen, den WordPress Editor zu beherrschen. Sie können auch die Links unten verwenden, um zum Tipp Ihrer Wahl zu springen.
- Learning the Basic Blocks
- Start Using Keyboard Shortcuts
- Single and Double Line Spacing
- Rearranging the Edit Screen
- Changing Font Size in WordPress Visual Editor
- Add Headings into Your Articles
- Adding Columns to Your Posts
- Adding Image Next to Text
- Adding YouTube Videos in WordPress
- Creating Tables in WordPress Posts
- Adding Buttons in WordPress Posts and Pages
- Add Cover Images in WordPress Posts
- Highlighting Text in Your Posts
- Add Widgets into Your Posts
- Adding Custom HTML in WordPress Posts
- Get The Word Count and Other Stats for Your Posts
- Adding Reusable Blocks to Your Posts
- Bonus Tip: Remove Blocks in WordPress
1. Lernen der Grundbausteine
Wenn Sie den WordPress Editor verwenden, werden Sie feststellen, dass Blöcke die Grundlage für Ihre Inhalte bilden. Sie ermöglichen das Hinzufügen von Text, Bildern, Videos, Buttons und vielem mehr, ohne dass Sie eine einzige Zeile Code eingeben müssen.
Wenn man lernt, wie man sie benutzt, wird die Bearbeitung viel einfacher.
Sie können alle Blöcke, die WordPress zu bieten hat, ganz einfach sehen, indem Sie auf den Button Block hinzufügen (+) in der oberen linken Ecke der Ansicht klicken. Daraufhin öffnet sich ein Menü mit einer Liste aller verfügbaren Blöcke.

Von dort aus können Sie die gewünschten Beiträge einfach per Drag-and-drop in Ihren Beitrag einfügen.
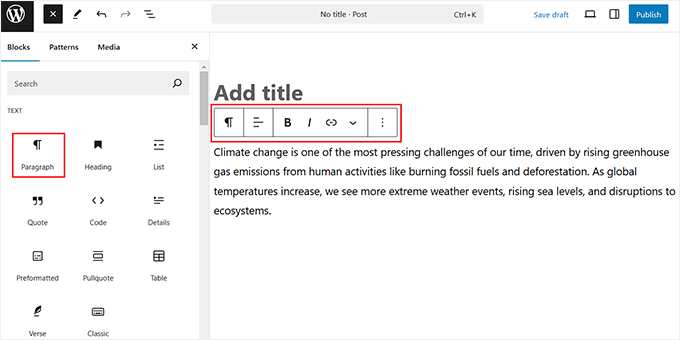
Den Absatzblock zum Beispiel werden Sie am häufigsten verwenden. Er ist zum Schreiben von Text gedacht, genau wie dieser. Sie können ihn fett, kursiv oder mit Links formatieren, um Ihren Inhalt ansprechender zu gestalten.

Der Image-Block hingegen hilft Ihnen, Bilder zu Ihren Beiträgen hinzuzufügen. Sie können Bilder hochladen, sie herumziehen und ihre Größe direkt im Editor anpassen.
Dann gibt es noch den Überschriftenblock, mit dem Sie Ihren Inhalt gliedern können. Überschriften machen Ihre Beiträge leichter lesbar und helfen Suchmaschinen, Ihre Inhalte besser zu verstehen.

Sobald Sie die grundlegenden Blöcke kennen, wird es für Sie einfacher sein, im Editor zu navigieren und Inhalte zu erstellen.
2. Verwenden Sie Tastaturkürzel
Tastenkombinationen sind eine gute Möglichkeit, beim Schreiben in WordPress Zeit zu sparen. Anstatt Optionen für die Formatierung anzuklicken, können Sie schnelle Tastenkombinationen verwenden, um Dinge schneller zu erledigen.
Zum Beispiel macht Strg + B (Cmd + B auf Mac) den Text fett und Strg + I (Cmd + I auf Mac) macht ihn kursiv.
Auf ähnliche Weise können Sie den Text markieren und Strg + K (Cmd + K auf Mac) drücken, um einen Link hinzuzufügen.

Sie können auch Tastenkombinationen verwenden, um Ihren Inhalt zu organisieren. Die Eingabe von ## gefolgt von einem Leerzeichen erstellt sofort eine Überschrift 2, während die Eingabe von – und das Drücken eines Leerzeichens eine Aufzählung erstellt.
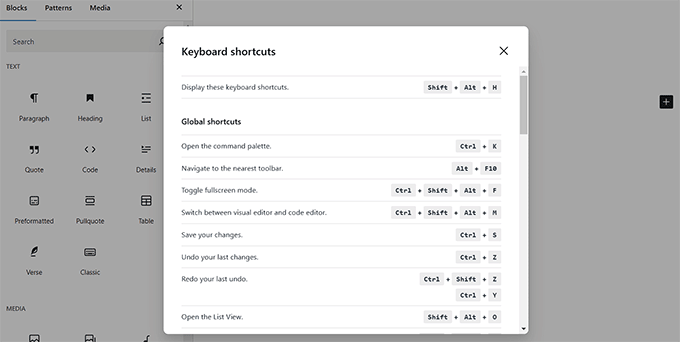
Bei WPBeginner verwenden unsere Redakteure ständig Tastaturkürzel, um ihre Arbeitsabläufe zu verbessern. Um mehr über sie zu erfahren, lesen Sie unseren Leitfaden über Tastaturkürzel in WordPress.
3. Einfache und doppelte Zeilenabstände
Viele Anfänger finden es schwierig, in WordPress Absätze und Zeilenumbrüche zu erstellen.
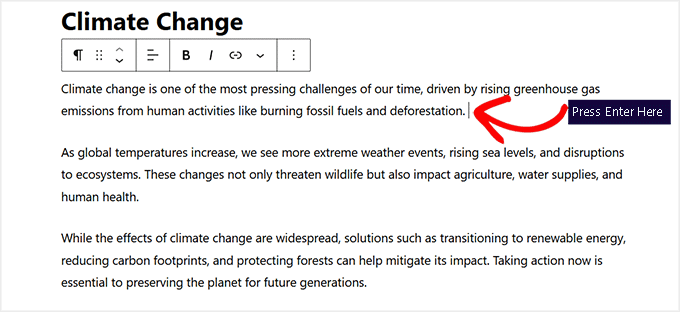
Standardmäßig fügt WordPress einfach einen neuen Absatz mit doppeltem Zeilenabstand ein, wenn Sie die Enter-/Return-Taste drücken.

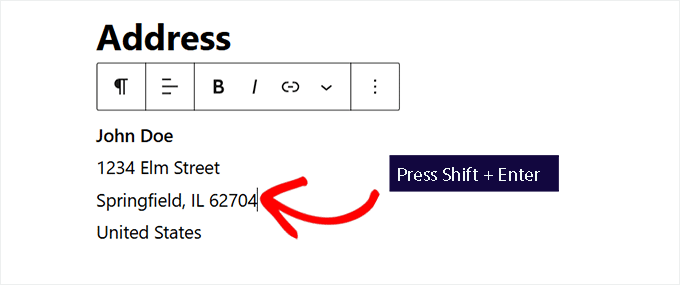
Wenn Sie jedoch nur einen einzelnen Zeilenumbruch wünschen, müssen Sie die Tasten Shift und Enter gleichzeitig drücken.
Dadurch wird der Text in die nächste Zeile verschoben, ohne dass zusätzliches Leerzeichen eingefügt wird. Das ist ideal für Adressen, Gedichte oder kompakte Formatierungen.

Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Zeilenumbruchs in WordPress.
4. Neuanordnung der Ansicht “Bearbeiten
Der Editor für die Inhalte ist im Grunde eine übersichtliche Leinwand mit einer oberen Leiste und einer Spalte auf der rechten Seite. So haben Sie eine übersichtliche Benutzeroberfläche, um Ihre Beiträge zu erstellen.
Der Editor zeigt eine Werkzeugleiste über dem Block an, den Sie gerade bearbeiten. Sie können die Werkzeugleiste jedoch verschieben, indem Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke der Ansicht klicken.
Sobald sich die Dropdown-Liste öffnet, wählen Sie die Option “Werkzeugleiste oben”.

Sie können auch das Blockfeld auf der rechten Seite entfernen, um eine freie Schreibfläche für Ihren Inhalt zu erstellen.
Klicken Sie dazu einfach auf das Symbol “Einstellungen” oben rechts, um die Spalte zu entfernen.

Ansonsten können Sie in den Spotlight-Modus wechseln, indem Sie auf das Drei-Punkte-Symbol in der oberen rechten Ecke klicken und die Option “Spotlight-Modus” auswählen.
Dies ist ideal, wenn Sie sich leicht ablenken lassen, da alle anderen Blöcke ausgeblendet und nur der Block, an dem Sie gerade arbeiten, hervorgehoben wird.

Wenn Sie den Block-Editor verwenden, werden Sie feststellen, dass die Seitenleiste des WordPress-Administrators auf der linken Seite erscheint, was ziemlich störend sein kann.
In diesem Fall empfehlen wir die Verwendung des ablenkungsfreien Vollbildmodus, der das Dashboard des Administrators ausblendet und Ihnen eine übersichtliche Arbeitsumgebung bietet.
Um diesen Modus hinzuzufügen, klicken Sie einfach auf das Drei-Punkte-Symbol in der rechten Ecke und wählen Sie die Option “Vollbildmodus”.

Eine ausführliche Anleitung finden Sie in unserem Leitfaden, wie Sie die Ansicht zur Bearbeitung von Beiträgen in WordPress neu anordnen können.
5. Ändern der Schriftgröße im visuellen Editor von WordPress
Manchmal ist die Standard-Textgröße nicht optimal für Ihren Inhalt geeignet. Wenn Sie die Schrift vergrößern oder verkleinern, können Sie die Lesbarkeit verbessern und wichtige Punkte hervorheben.
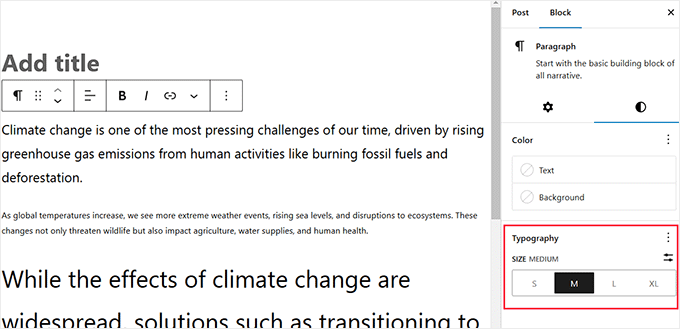
Sie können die Schriftgröße im WordPress-Editor ganz einfach ändern, indem Sie einen Textblock auswählen. Wechseln Sie dann im Block-Panel auf der rechten Seite zum Tab “Stile”.

Im Abschnitt Typografie können Sie nun aus voreingestellten Größen wählen oder eine individuelle Größe eingeben. Sie können von hier aus auch die Text- und Hintergrundfarbe Ihres Absatzblocks ändern.
Weitere Informationen finden Sie in unserer Anleitung zum Ändern der Schriftgröße in WordPress.
6. Überschriften in Ihre Artikel einfügen
Überschriften spielen auch eine wichtige Rolle bei der Verbesserung der Lesbarkeit. Aus diesem Grund werden sie von Suchmaschinen wie Google als wichtig für die Suchmaschinenoptimierung angesehen.
Die Verwendung von Schlüsselwörtern (Wörter, die Benutzer bei der Suche verwenden) in Überschriften hilft Suchmaschinen, die Bedeutung dieser Schlüsselwörter zu verstehen.
Mit dem Content Editor können Sie ganz einfach Überschriften zu Ihren Artikeln hinzufügen. Sie müssen nur den Block “Überschrift” aus dem Menü auswählen.
Danach können Sie die Größe der Überschrift ändern, indem Sie auf das Dropdown-Menü “H2” in der Werkzeugleiste des Blocks klicken. Sie können auch einen Link zu Ihrer Überschrift hinzufügen, sie fett oder kursiv machen.

Sie können auch die Farbe und Größe Ihres Textes ändern, indem Sie zum Tab ‘Stile’ im Blockbedienfeld wechseln.
Weitere Einzelheiten finden Sie in unserem Tutorial zur richtigen Verwendung von Schlagwörtern in WordPress.

7. Hinzufügen von Spalten zu Ihren Beiträgen
Der Content Editor von WordPress verfügt über einen integrierten Spaltenblock, mit dem Sie Inhalte in Spalten einfügen können. So können Sie Ihre Inhalte leichter organisieren und die Lesbarkeit für Ihre Benutzer verbessern.
Um eine Spalte hinzuzufügen, klicken Sie einfach auf den Button “Block hinzufügen” und fügen den Block “Spalten” hinzu. Anschließend müssen Sie die Anzahl der Spalten auswählen, die Sie Ihrer Seite hinzufügen möchten.

Danach können Sie jeder Ihrer Spalten Blöcke hinzufügen. Sie können zum Beispiel den Block “Absatz” auswählen und ihm Inhalt hinzufügen.
Sie können auch ein Bild, Blockzitate, Videos und mehr hinzufügen.

Auf der rechten Seite sehen Sie außerdem die Einstellungen des Blocks “Spalten”. Hier können Sie die Breite der einzelnen Spalten bearbeiten, die Hintergrundfarbe ändern und vieles mehr.
Ausführliche Anweisungen finden Sie in unserer Anleitung für Einsteiger zum Hinzufügen mehrspaltiger Inhalte in WordPress-Beiträgen.

8. Bild neben dem Text einfügen
In älteren Versionen von WordPress war es ziemlich schwierig, ein Bild direkt neben einem Text mit der richtigen Ausrichtung einzufügen.
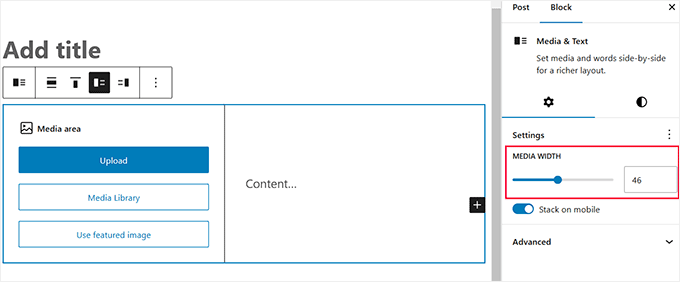
Dieses Problem wurde jedoch mit dem Medien- und Textblock behoben.
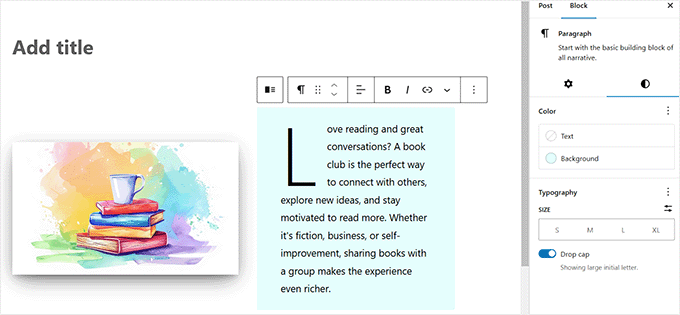
Es ermöglicht Ihnen, ein Bild neben dem Textblock einzufügen und passt die Breite und den Abstand zwischen den beiden Abschnitten automatisch an, indem Sie den Kippschalter auf der rechten Seite betätigen.

Sie können auch zum Tab ‘Stile’ wechseln, um den Block mit Farben attraktiver zu gestalten.
Sie können Dropcaps hinzufügen, die Typografie ändern und vieles mehr.

9. Hinzufügen von YouTube Videos in WordPress
Sie können Videos auf Ihre WordPress Website hochladen. WordPress ist jedoch nicht für die Verwendung als Streaming-Plattform konzipiert, und die meisten Hosts können große Dateien nicht angemessen bereitstellen.
Mehr darüber erfahren Sie in unserem Artikel, warum Sie niemals Videos auf Ihre WordPress Website hochladen sollten.
Stattdessen empfehlen wir Ihnen, Ihre Videos auf YouTube oder andere Websites hochzuladen und sie dann in Ihre Beiträge und Seiten einzubetten.
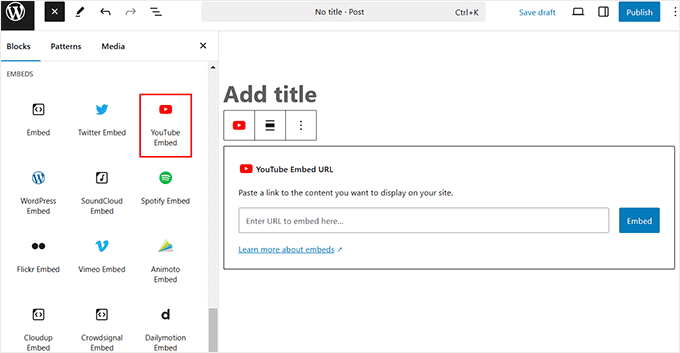
Sie können zum Beispiel den Block “YouTube Embed” verwenden, um die URL des YouTube Videos, das Sie hinzufügen möchten, einzufügen, und WordPress bettet es automatisch für Sie ein.

Darüber hinaus bietet WordPress auch Vimeo Embed, Dailymotion Embed und TikTok Embed-Blöcke, die Sie verwenden können.
Sie können die URL des Videos auch in einen Absatz oder einen beliebigen Textblock einfügen, und WordPress wandelt sie automatisch in den YouTube-Block um.

In unserem Tutorial erfahren Sie, wie Sie ganz einfach Videos in WordPress-Beiträge einbetten können.
10. Erstellen von Tabellen in WordPress-Beiträgen
Der Editor für Beiträge verfügt auch über einen Block, mit dem Sie Ihren WordPress-Beiträgen und -Seiten Tabellen hinzufügen können.
Fügen Sie dazu einfach den Tabellenblock hinzu und wählen Sie die Anzahl der Spalten und Zeilen, die Sie hinzufügen möchten. Keine Sorge, Sie können später bei Bedarf jederzeit weitere Spalten und Zeilen hinzufügen.
Geheime Enthüllung 😇: Wir verwenden denselben Block, um unsere Top-5- oder Top-10-Tabellen der Plugins in unseren Showcase-Artikeln zu erstellen. So bleibt das Layout konsistent und leicht zu lesen.

Danach sehen Sie eine einfache Tabelle, in der Sie mit der Werkzeugleiste des Blocks Tabellenzellen hinzufügen oder entfernen können.
Sie können auch vom Blockbedienfeld zum Tab “Stile” wechseln, um den Hintergrund und die Textfarbe für Ihre Tabelle zu ändern. Außerdem können Sie eine Header-Zeile hinzufügen und Zeilen nach Ihrem Geschmack hervorheben.

Weitere Informationen finden Sie in unserer Anleitung zum einfachen Hinzufügen von Tabellen in WordPress-Beiträgen.
11. Hinzufügen von Buttons in WordPress-Beiträgen und -Seiten
Buttons spielen eine wichtige Rolle, wenn Sie Ihren Beiträgen oder Seiten eine Aufforderung zum Handeln hinzufügen möchten. Zum Glück verfügt der Editor über einen Basisblock, mit dem Sie mit wenigen Klicks einen Button hinzufügen können.
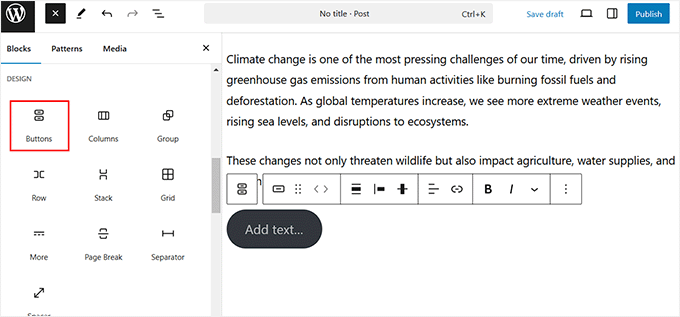
Fügen Sie den Buttons-Block zu Ihrem Beitrag hinzu. Geben Sie anschließend einen CTA-Satz in den Bereich “Text hinzufügen” ein. Sie können auch einen Link für Ihren Button über die Werkzeugleiste des Blocks hinzufügen.

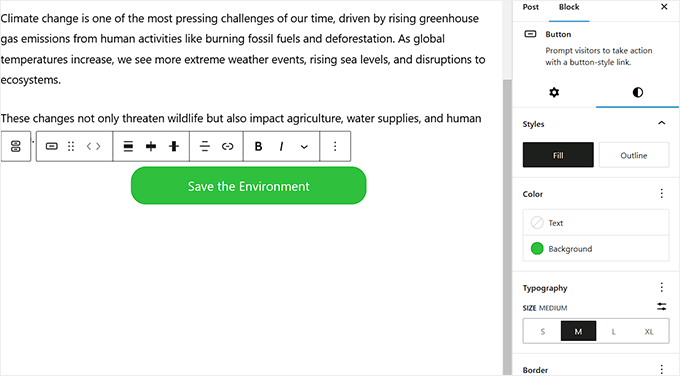
Wechseln Sie dann zum Tab “Stile”, um die Textfarbe, die Hintergrundfarbe, die Typografie und den Radius des Buttons zu ändern.
Sie können die Buttons auch mittig, links oder rechts ausrichten, je nachdem, was Sie bevorzugen.

Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Hinzufügen von Call-to-Action Buttons in WordPress.
12. Cover-Bilder in WordPress-Beiträge einfügen
In populären Publikationen wie der New York Times haben Sie vielleicht schon Titelbilder in der Mitte eines Artikels gesehen. Ein Titelbild ist einfach ein Bild, das in der Mitte eines Artikels platziert wird, manchmal mit einem Overlay-Text.
Sie soll Ihren Inhalt interessanter machen und eine Pause vom Lesen des Textes bieten.
Mit dem Editor für Inhalte können Sie Ihren Beiträgen ganz einfach Titelbilder hinzufügen. Sie können damit beginnen, indem Sie oben auf den Button “Block hinzufügen” (+) klicken und den Block “Cover” suchen.
Beim Hinzufügen des Blocks werden Sie aufgefordert, eine Farbe oder ein Bild aus der Mediathek von WordPress zu wählen. Dieses Bild oder diese Farbe wird als Hintergrund verwendet.

Danach können Sie einfach per Drag-and-drop einen beliebigen Block in den Abschnitt “Cover” ziehen. Sie können zum Beispiel Text hinzufügen, ein Video einbetten, Bilder hinzufügen und mehr.
Wechseln Sie dann zum Tab “Stile” im Einstellungsfenster, um die Abmessungen des Blocks, die Deckkraft des Overlays, die Typografie und die Farbe anzupassen.

Um mehr über den Block zu erfahren, lesen Sie unseren Leitfaden Cover Image vs. Hervorgehobenes Bild im WordPress Block-Editor.
13. Hervorhebung von Text in Ihren Beiträgen
Manchmal müssen Sie bestimmte Wörter oder Sätze hervorheben, um die Aufmerksamkeit auf sich zu ziehen und Ihren Inhalt interessanter zu gestalten.
Mit dem Gutenberg Editor können Sie dies ganz einfach tun. Wählen Sie einfach den Text aus, den Sie hervorheben möchten, und klicken Sie auf das Symbol “Mehr” in der Werkzeugleiste des Blocks.
Daraufhin öffnet sich ein Dropdown-Menü, in dem Sie die Option “Hervorheben” auswählen müssen.

Als Nächstes wird ein Farbwähler angezeigt, bei dem Sie auf den Tab ‘Hintergrund’ wechseln müssen.
Wählen Sie dann eine Hervorhebungsfarbe aus den angegebenen Optionen. Sie können auch eine individuelle Farbe zur Hervorhebung von Text auswählen, indem Sie auf die Option “Benutzerdefiniert” klicken und ein Pipettenwerkzeug starten.

Weitere Informationen finden Sie in unserem Tutorial über das Hervorheben von Text in WordPress.
14. Widgets in Ihre Beiträge einfügen
Widgets sind den Blöcken sehr ähnlich. Mit ihnen können Sie Ihrer WordPress Website Webelemente hinzufügen, ohne Code hinzuzufügen.
Normalerweise werden Widgets in der Seitenleiste oder im Footer-Bereich einer Website eingesetzt. Sie können jedoch auch einige Widgets zu Ihrem Inhaltsbereich hinzufügen, wie Archive, letzte Beiträge oder Shortcodes.
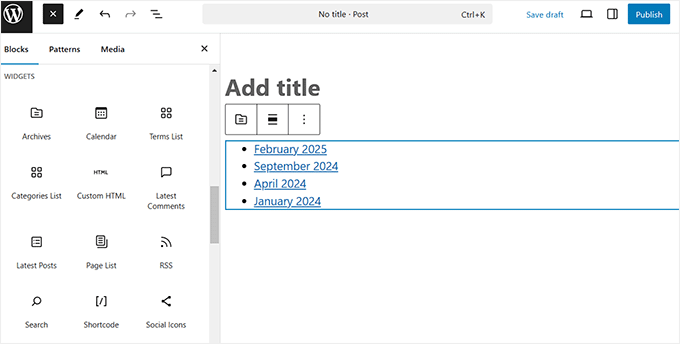
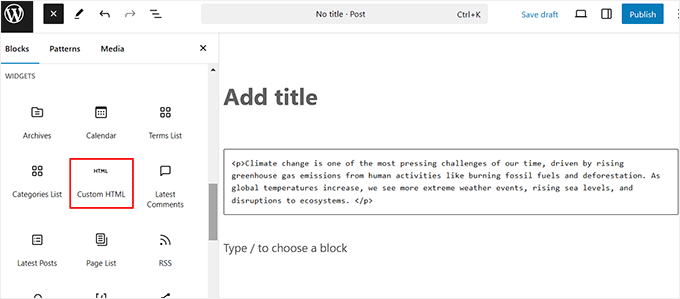
Suchen Sie einfach den Abschnitt “Widgets” im Blockmenü.

Von hier aus können Sie die am häufigsten verwendeten Widgets in Ihren Beiträgen und Seiten verwenden.
15. Hinzufügen von individuellem HTML in WordPress-Beiträgen
Der Content Editor in WordPress ist ein vollständig visueller WYSIWYG Editor. Sie können jedoch bei Bedarf immer noch HTML-Code hinzufügen.
Am einfachsten geht das, indem Sie den Block Individuelles HTML zu Ihrem Beitrag hinzufügen. Danach können Sie einfach den HTML-Code einfügen, den Sie hinzufügen möchten.

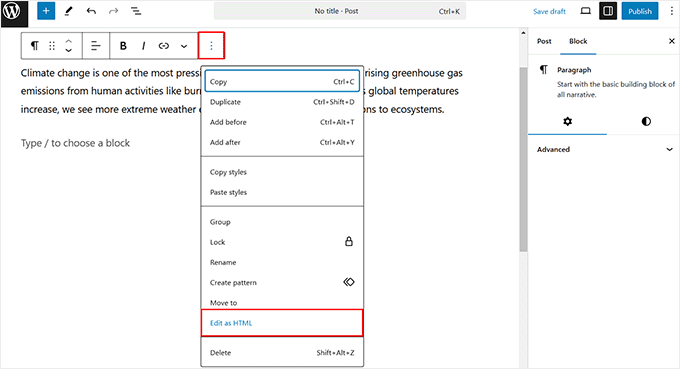
Sie können jedoch auch vorhandene Inhalte in individuellem HTML anzeigen, indem Sie auf das Symbol mit den drei Punkten in der Werkzeugleiste des Blocks klicken. Sobald sich das Dropdown-Menü öffnet, wählen Sie die Option “Als HTML bearbeiten”.
Sie sehen nun den HTML-Code eines einzelnen Blocks und können ihn nach Belieben bearbeiten.

Weitere Informationen finden Sie in unserer Anleitung zum Bearbeiten von HTML im WordPress Code Editor.
16. Wortzahl und andere Statistiken für Ihre Beiträge abrufen
Wenn Sie an einem längeren Artikel arbeiten, möchten Sie vielleicht die kurze Gliederung des Artikels sehen, wie viele Wörter er hat und wie alles angeordnet ist.
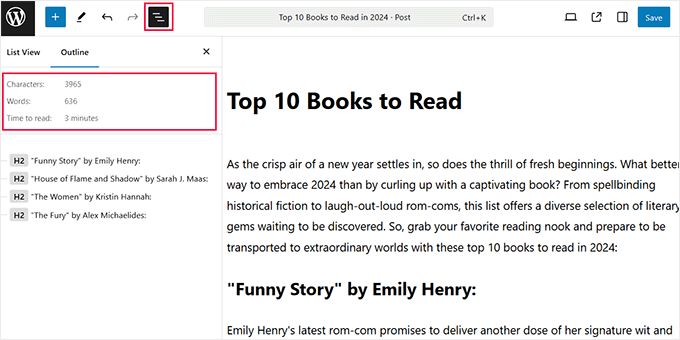
Der WordPress-Inhalt macht es sehr einfach, diese Statistiken zu überprüfen. Klicken Sie dazu einfach oben auf den Button “Dokumentübersicht” und wechseln Sie auf den Tab “Gliederung”.
Sie können nun die Anzahl der Wörter, die Anzahl der Zeichen und die geschätzte Lesezeit für Ihren Beitrag oder Ihre Seite sehen. Beachten Sie, dass die Anzahl der Wörter automatisch aktualisiert wird, während Sie weiterschreiben.
Sie können auch eine Gliederung Ihres Artikels anhand der von Ihnen verwendeten Überschriften anzeigen lassen.

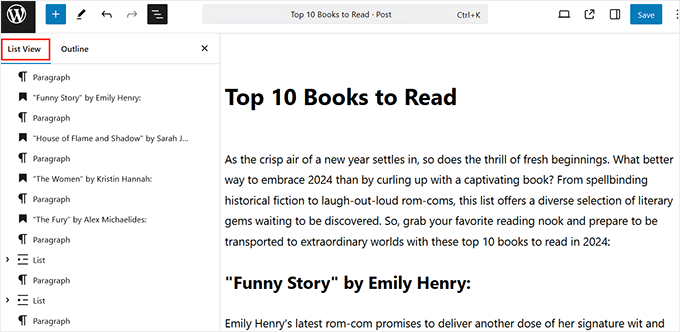
Wenn Sie jedoch alle Blöcke anzeigen möchten, die Sie in Ihrem Artikel verwendet haben, können Sie oben auf den Tab “Listenansicht” wechseln.
Um detailliertere Daten zu erhalten, lesen Sie bitte unseren Leitfaden zur Ermittlung der Wortzahl in WordPress.

17. Wiederverwendbare Blöcke zu Ihren Beiträgen hinzufügen
Mit wiederverwendbaren Blöcken, die jetzt als Vorlagen bezeichnet werden, können Sie jeden Inhaltsblock speichern und in anderen Beiträgen und Seiten Ihrer Website wiederverwenden.
So können Sie beispielsweise einen CTA-Button einmal erstellen und ihn dann mit wenigen Klicks überall dort einfügen, wo er benötigt wird.
Geheimtipp😇: Wir haben einen wiederverwendbaren Block für unseren Abo-CTA erstellt, den Sie am Ende jedes WPBeginner-Artikels sehen. Anstatt ihn jedes Mal neu zu erstellen, fügen unsere Redakteure den vorgefertigten Block einfach in ihre Beiträge ein.
Das spart Zeit und sorgt dafür, dass unsere Aufrufe zum Handeln auf der gesamten Website einheitlich sind.
Um eine Vorlage zu erstellen, klicken Sie einfach auf das Drei-Punkte-Symbol in der Werkzeugleiste eines Blocks, den Sie speichern möchten.
Wählen Sie dann ‘Vorlage erstellen’ und geben Sie der Vorlage in dem sich öffnenden Popup einen Namen.

Öffnen Sie anschließend das Blockmenü und wechseln Sie auf den Tab “Vorlagen”. Hier sehen Sie eine Liste aller Standard Kategorien, die von der Funktion “Vorlagen” angeboten werden.
Wählen Sie einfach die Kategorie, die Sie zuvor für Ihren wiederverwendbaren Block ausgewählt haben. Wenn Sie keine Kategorie ausgewählt haben, wird Ihre Vorlage auf dem Tab “Uncategorized” gespeichert.

Klicken Sie nun auf die entsprechende Kategorie. Daraufhin öffnet sich neben dem Blockmenü eine Eingabeaufforderung, in der alle Vorlagen aufgelistet sind, die in diesem Abschnitt gespeichert sind.
Klicken Sie nun einfach auf den von Ihnen erstellten wiederverwendbaren Block, um ihn zu Ihrer WordPress-Seite oder Ihrem Beitrag hinzuzufügen.

Ausführliche Anweisungen finden Sie in unserer Anleitung zum Erstellen eines wiederverwendbaren Blocks in WordPress.
Bonus-Tipp: Sperren in WordPress entfernen
Wenn Sie Anfänger sind, brauchen Sie einige der Standard-WordPress-Blöcke möglicherweise nicht zu verwenden. In diesem Fall empfehlen wir, diese unnötigen Blöcke zu entfernen, um Ihr Blockmenü aufzuräumen.
So können Sie sich besser konzentrieren, weil Sie die benötigten Blöcke schnell finden können.
Und keine Sorge, Sie können die ausgeblendeten Blöcke jederzeit mit ein paar Klicks zurückholen.
Um Blöcke zu entfernen, klicken Sie auf das Drei-Punkte-Symbol in der oberen rechten Ecke des Editors. Sobald ein Dropdown-Menü erscheint, wählen Sie die Option “Voreinstellungen”.

Daraufhin öffnet sich ein Popup auf der Ansicht, in dem Sie zum Tab “Blöcke” wechseln müssen. Deaktivieren Sie dann die Boxen neben den Blöcken, die Sie im Editor für Beiträge ausblenden möchten.
Sobald Sie fertig sind, klicken Sie einfach auf das “X”-Symbol, um die Eingabeaufforderung zu verlassen. Sie haben nun erfolgreich die Blöcke in WordPress ausgeblendet.

Weitere Informationen finden Sie in unserer Anleitung zum Entfernen eines Blocks in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, neue Tipps für den Umgang mit dem WordPress Editor zu entdecken. Vielleicht interessiert Sie auch unser Vergleich zwischen WordPress Widgets und Blöcken und unsere Top-Picks für die besten WordPress Gutenberg Block Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir
This is a really complete guide. Thanks
WPBeginner Support
You’re welcome
Admin
Khalid
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support
Glad you found our article helpful
Admin
Michael Torres
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support
Glad our article could be helpful
Admin
Bob
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan
Thanks, an informative useful post.
WPBeginner Support
You’re welcome, glad our post could be helpful
Admin
Valentin Born
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel
Thanx much! much learned, much appreciated!
kittkatt123
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid
thanks for sharing such valuable tips.
Nadeem
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed
Great tips, thanks
jagmohan singh negi
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter
Yep, you are quite correct!
Derek Wyatt
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill
Hi, Thanks for the summary, that should save some time.
Dave Porter
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave