Es ist wichtig, Ihre Leser bei der Stange zu halten und sie zum Blättern durch Ihre Inhalte zu animieren. Eine gute Möglichkeit, dies zu tun, ist die Anzeige der geschätzten Lesezeit für Ihre WordPress-Blogbeiträge.
Wenn Leser die geschätzte Lesezeit für einen Artikel sehen, sind sie eher bereit, den gesamten Beitrag zu lesen. Dies kann die Wahrscheinlichkeit erhöhen, dass sie länger auf Ihrer Website bleiben, was das Engagement und die Zufriedenheit der Nutzer insgesamt steigert.
Wir von WPBeginner haben über 3000 Blogbeiträge geschrieben, und unserer Erfahrung nach geben Strategien wie die Anzeige der Lesezeit oder Fortschrittsbalken den Lesern das Vertrauen, einen Artikel zu Ende zu lesen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach die geschätzte Lesezeit für Ihre WordPress-Beiträge anzeigen können, um Ihr Publikum zu binden und zu halten.

Warum sollte man die geschätzte Lesedauer eines Beitrags in WordPress-Beiträgen hinzufügen?
Wenn Sie einen neuen Blog starten, liegt Ihr Hauptaugenmerk darauf, mehr Besucher auf Ihre Website zu bringen. Sie müssen jedoch auch die Verweildauer jedes Benutzers auf Ihrer Website erhöhen.
Wenn Besucher länger auf Ihrer Website bleiben, ist die Wahrscheinlichkeit größer, dass sie sich an Ihre Marke erinnern, sich für Ihren Newsletter anmelden, einen Kauf tätigen und Sie in Zukunft wieder besuchen. Das hilft auch Ihrer Suchmaschinenoptimierung.
Aus diesem Grund zeigen mehrere beliebte Websites einen Lesefortschrittsbalken an, wenn die Benutzer einen Beitrag nach unten scrollen.
Eine weitere Möglichkeit, Besucher zum Lesen Ihrer Beiträge zu animieren, besteht darin, ihnen im Voraus mitzuteilen, wie viel Zeit sie dafür benötigen werden. Wenn Sie ihnen sagen, dass es nur ein paar Minuten dauert, den Artikel zu lesen, können Sie ihnen helfen, damit anzufangen.
Schauen wir uns also an, wie Sie die Lesezeit in Ihrem WordPress-Blog-Beitrag ganz einfach anzeigen können. Wir zeigen Ihnen zwei Methoden, und Sie können die Links unten verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Anzeige der geschätzten Lesezeit in Ihren WordPress Beiträgen mit einem Code-Snippet (empfohlen)
Mit WPCode, einem kostenlosen Plugin für Codeschnipsel, können Sie die geschätzte Lesezeit in Ihren WordPress-Beiträgen schnell anzeigen.
Mit WPCode können Sie individuellen Code in WordPress hinzufügen , ohne die Datei functions.php Ihres Themes zu berühren. Das macht die Anpassung von Websites sicherer und einfacher.

Es enthält eine integrierte Bibliothek mit nützlichen Code-Snippets für beliebte Funktionen wie die Anzeige der Lesezeit, das Hinzufügen eines „neuen“ Abzeichens für kürzlich veröffentlichte Beiträge, das Deaktivieren von Gravatar-Avataren, die Anzeige des Fortschrittsbalkens und vieles mehr. Damit entfällt die Notwendigkeit, eine Reihe von Plugins für den einmaligen Gebrauch zu installieren.
Um loszulegen, müssen Sie das WPCode Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, finden Sie in unserem Leitfaden zur Installation eines WordPress Plugins eine Anleitung.
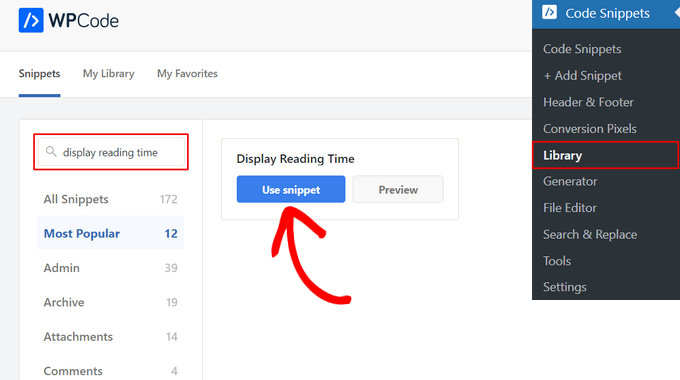
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Dashboard auf Code Snippets “ Bibliothek.
Suchen Sie auf der Seite „Snippets Library“ nach dem Snippet „Display Reading Time“. Sobald Sie es gefunden haben, bewegen Sie den Mauszeigerkontakt darüber und klicken Sie auf den Button „Snippet verwenden“.

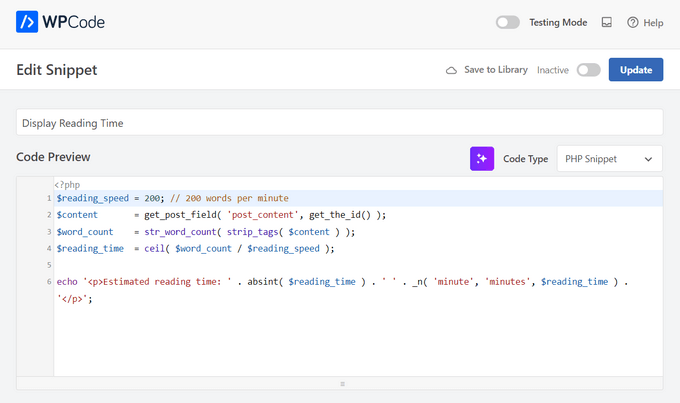
Auf der nächsten Seite werden Sie sehen, dass WPCode den Code automatisch hinzugefügt hat.
Er stellt auch die richtige Einfügemethode ein, um die geschätzte Lesezeit vor Ihrem Inhalt anzuzeigen.

Jetzt müssen Sie nur noch den Schalter von ‚Inaktiv‘ auf ‚Aktiv‘ umlegen und dann auf den Button ‚Aktualisieren‘ klicken.

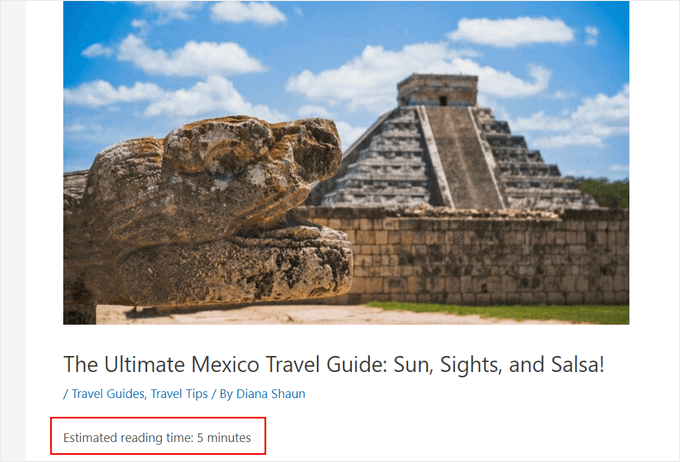
Das war’s. Sie können Ihre WordPress Website besuchen und die geschätzte Lesezeit für Ihre Beiträge anzeigen lassen.

Methode 2: Anzeige der geschätzten Lesezeit in Ihren WordPress Beiträgen mit einem Plugin
Wenn Sie Ihre Website nicht mit einem Code-Snippet-Plugin individuell anpassen möchten, können Sie die geschätzte Ablesezeit mit dem Read Meter Plugin anzeigen.
Read Meter ist ein kostenloses WordPress Plugin, mit dem Sie die Lesezeit und den Fortschrittsbalken auf Ihrer Website anzeigen können. Es verfügt auch über integrierte Einstellungen, mit denen Sie das Aussehen der Lesezeit-Benachrichtigung bearbeiten können, ohne den Code zu berühren.
Zunächst müssen Sie das Read Meter-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard die Seite Einstellungen “ Zählerstand lesen aufrufen, um die Plugin-Einstellungen zu konfigurieren.

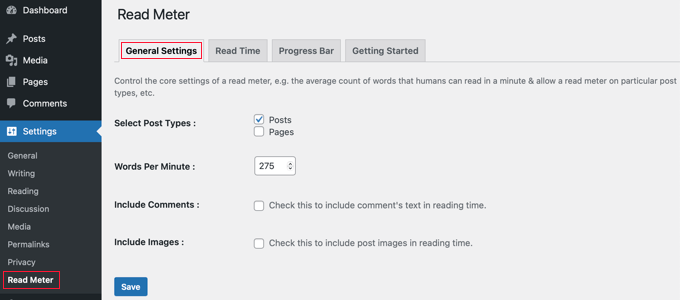
Auf der Registerkarte „Allgemeine Einstellungen“ können Sie die Beitragstypen auswählen, bei denen die Lesezeit angezeigt werden soll.
Mit dem Plugin können Sie zum Beispiel die Lesezeit auf Ihren Blogbeiträgen und Seiten anzeigen. Wenn Sie einen Online-Shop haben, dann gibt es auch eine Option, dies auf Ihren Produktseiten zu tun.
Sie können auch die durchschnittliche Lesegeschwindigkeit einstellen. Standardmäßig berechnet das Plugin die Lesezeit anhand einer geschätzten Lesegeschwindigkeit von 275 Wörtern pro Minute.
Es gibt auch die Möglichkeit, Kommentare und Bilder in die Schätzung der Zeit einzubeziehen, die zum Lesen des Blogbeitrags benötigt wird.
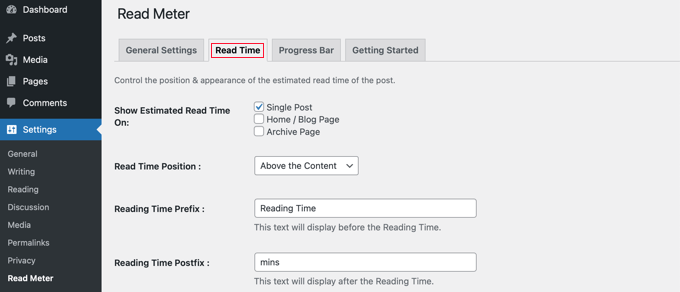
Anschließend können Sie auf der Registerkarte „Lesezeit“ den genauen Text, der angezeigt wird, anpassen.
Im oberen Bereich des Plugins können Sie auswählen, ob die Lesezeit auf Blogbeiträgen, Ihrer Homepage und Ihren Archivseiten angezeigt werden soll.

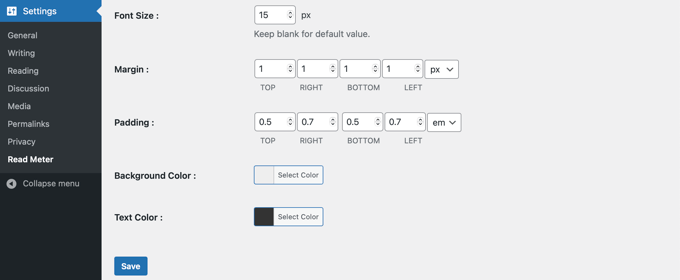
Außerdem können Sie das Aussehen der Benachrichtigung über die Lesezeit ändern.
Es gibt Einstellungen für die Schriftgröße, die Position der Lesezeit, die Hintergrundfarbe, die Textfarbe und vieles mehr.

Wenn Sie die Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
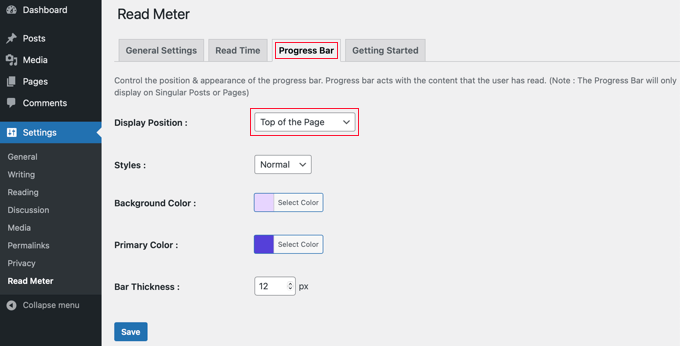
Danach können Sie zum Tab „Fortschrittsbalken“ gehen und die Einstellungen bearbeiten. Sie sehen Optionen, um die Position des Balkens (oben oder unten auf der Seite) auszuwählen oder ihn komplett von Ihrer WordPress Website zu deaktivieren.
Sie können auch den Stil, die Hintergrundfarbe, die Grundfarbe und die Dicke des Balkens ändern.

Nachdem Sie Ihre Einstellungen für den Fortschrittsbalken bearbeitet haben, klicken Sie auf die Schaltfläche „Speichern“. Jetzt sehen Ihre Leser bei jedem Beitrag die geschätzte Lesezeit.
Sie können nun Ihre WordPress-Website besuchen, um die Lesezeit und einen Fortschrittsbalken in Aktion zu sehen.

Expertenleitfäden zur Verbesserung der WordPress-Leseerfahrung
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie die geschätzte Lesezeit in Ihren WordPress-Beiträgen anzeigen können. Vielleicht interessieren Sie sich auch für einige andere Anleitungen zur Verbesserung des Leseerlebnisses in WordPress:
- Hinzufügen einer Lesefortschrittsleiste in WordPress-Posts
- Hinzufügen und Verbessern der Lesbarkeitsbewertung in WordPress-Beiträgen
- Wie man Text in Sprache in WordPress einfügt (Schritt für Schritt)
- Wie man das Engagement der Nutzer in WordPress mit Google Analytics verfolgt
- Hinzufügen von WordPress-Reaktionsschaltflächen zur Steigerung des Engagements
- Wie man einen guten Blogbeitrag schreibt (Struktur + Beispiele)
- Wie man personalisierte Inhalte für verschiedene Benutzer in WordPress anzeigt
- Wie man die Intention der Besucher einer WordPress-Website versteht
- Ist Bloggen tot? (Unsere Expertenmeinung)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
This is an interesting idea, keeping readers on the website by showing them that the text doesn’t have to be as time-consuming as it might seem. Great! I’m also toying with the idea of text-to-speech, adding a playback feature to the website. Users wouldn’t have to read the article themselves but could listen to it. This way, they wouldn’t leave the website, potentially reducing the bounce rate. I just need to find out if there’s already a solution available for free within a word limit.
Ralph
I think post reading time + reading progress bar are really good things from the visitor perspective. One is great initial info and the other one shows your current progress. Good to know you can modify estimated words per minute.
Curtis Townsend
Do you know if this solution has the ability to also post the reading time next to the number of comments in the blog list. Want it to look similar to WSJ posts.
WPBeginner Support
You would need to edit your theme’s template but the plugin does offer a shortcode that you could include to place the reading time where you like.
Admin
Tom Lemanski
Thanks for the recommendation. I was using another read time plugin with no formatting settings so the read time was crowded into the post content. The issue was resolved immediately upon installation.
WPBeginner Support
Glad to hear our recommendation could help!
Admin
Leinad Harpep
Thanks for this great piece of information. Really helped me.
WPBeginner Support
Glad it was helpful
Admin
jeje
is there a way to show also the reading time when shared on facebook
WPBeginner Support
We do not have a recommended method to guarantee that is included at the moment.
Admin
Leonardo Martins
Is there any way to avoid showing reading time in homepage? I want to show it just when i click on each post
WPBeginner Support
You would want to reach out to the plugin’s support for customizing the display like that
Admin
suvita
can we add estimate reading time without plugin?
WPBeginner Support
You would still need to have something to give an estimation of the reading time which would be done by either a plugin built into the theme or similar.
Admin
Vlad
Can some pages be ignored?
Thanks!
Wagoner
It would be great if you could update this and with a similar plugin that works without the content editor, say for CPT custom fields, using ACF or Toolset.
Thanks!
Nis
Does this plugin supports Visual Composer. The problem I am having at the moment is it doesnt show up in widget.
Sander Feinberg
I like your blog and frequently find useful tips. However I am surprised you would republish a post with links to two plugins which have not been updated in 2 or 3 years. Since you likely have readers who are beginners, they might not even notice that.
WPBeginner Support
Hi Sander,
We apologize for inconvenience. It seems like when you arrived at this URL, you were served a cached version of the article which was quite old as you mentioned. Hopefully, if you revisit now, then you’ll be able to see the new version.
Admin
Sander Feinberg
Thanks for the update!