Stellen Sie sich vor, Sie geben Ihre Adresse in ein WordPress-Formular ein, und mit nur wenigen Tastendrücken erscheint sie sofort. Keine Tippfehler, keine Frustration – nur eine schnelle, genaue Eingabe.
Das ist die Stärke der Autovervollständigung für Adressfelder!
Wir haben mit dieser Funktion großartige Ergebnisse erzielt: Sie hilft Benutzern, Formularübermittlungen zu beschleunigen, Fehler zu minimieren und ein nahtloses Erlebnis zu erstellen. Daher ist es keine Überraschung, dass uns viele gefragt haben, wie sie diese Funktion für ihre eigenen Formulare einrichten können.
In dieser Anleitung zeigen wir Ihnen, wie Sie Ihre WordPress Website mit WPForms und der Google Places API um die automatische Adressvervollständigung erweitern können.

Warum Adressfelder mit Autovervollständigung in WordPress hinzufügen?
Das Hinzufügen von Feldern zur automatischen Vervollständigung von Adressen in WordPress kann Ihnen helfen, die Benutzerfreundlichkeit Ihrer Website zu verbessern.
Wenn Sie zum Beispiel ein eCommerce-Geschäft betreiben, können Ihre Kunden ihre Adressen schneller eingeben und Tippfehler vermeiden.
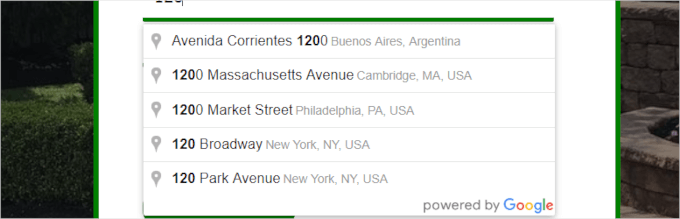
Wenn die Kunden ihre Adresse eingeben, werden die möglichen Adressen auf der Grundlage ihres aktuellen Standorts auf dem Bildschirm angezeigt, so dass sie nur noch die richtige auswählen müssen. Dies hilft Ihnen, Fehler zu reduzieren, da die Optionen, die dem Nutzer angezeigt werden, mit Google Places und Google Maps API verbunden sind.
Die Autovervollständigung von Adressfeldern ist eine der praktischsten Funktionen, die Sie Ihren Benutzern anbieten können. Wenn Sie Käufern schnell durch die Kaufabwicklung helfen können, ist die Wahrscheinlichkeit höher, dass sie einen Kauf abschließen.
Dies kann zu besseren Umsätzen führen und den Gelegenheitskäufer in einen Stammkunden verwandeln.
Nun, da Sie die Vorteile des Hinzufügens von Autovervollständigungs-Adressfeldern in WordPress kennen, zeigen wir Ihnen, wie Sie Schritt für Schritt vorgehen.
Hier finden Sie eine kurze Übersicht über alle Schritte, die wir in diesem Artikel behandeln:
Sind Sie bereit? Fangen wir an.
Schritt 1: Installieren und Aktivieren der Autovervollständigung von Google Address
Als Erstes müssen Sie das Plugin Autocomplete Google Address installieren und aktivieren.

Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Nach der Aktivierung gehen Sie in Ihrem WordPress-Dashboard auf Einstellungen ” Autovervollständigen, um die Einstellungen des Plugins zu konfigurieren.

Anschließend werden Sie aufgefordert, den Google Places API-Schlüssel einzugeben. Dieser API-Schlüssel ermöglicht es Ihrer Website, sich mit Google Maps zu verbinden und automatische Vervollständigungsvorschläge in Echtzeit aus der Datenbank abzurufen.
Schritt 2: Zugriff auf Google Places API-Schlüssel
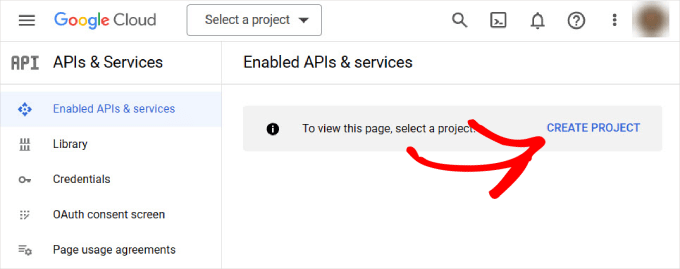
Um auf Ihren Google Places-API-Schlüssel zuzugreifen, können Sie die Google Developer Console-Website aufrufen und ein neues Projekt erstellen.

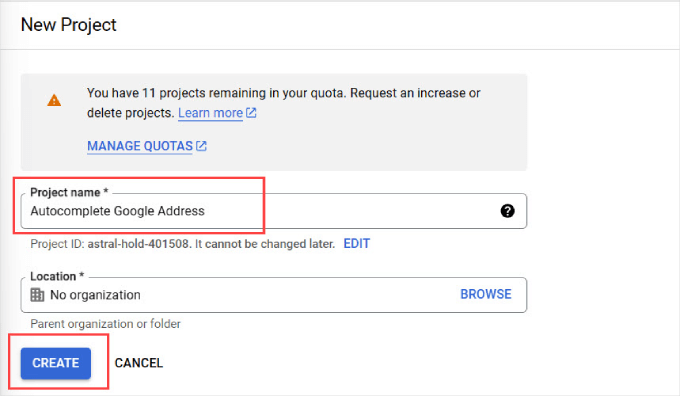
Sie werden auf eine neue Seite weitergeleitet, auf der Sie aufgefordert werden, Ihr Projekt zu benennen. Wir empfehlen, einen Namen zu wählen, mit dem Sie das Projekt leicht identifizieren können.
Anschließend können Sie auf den Button “Erstellen” klicken.
Wenn Sie eine Organisation haben, mit der Sie eine Verbindung herstellen möchten, können Sie auf den Link “Durchsuchen” klicken, um eine Dropdown-Liste mit Optionen anzuzeigen.

Warten Sie ein paar Sekunden, dann werden Sie automatisch zur Seite “APIs & Dienste” weitergeleitet.
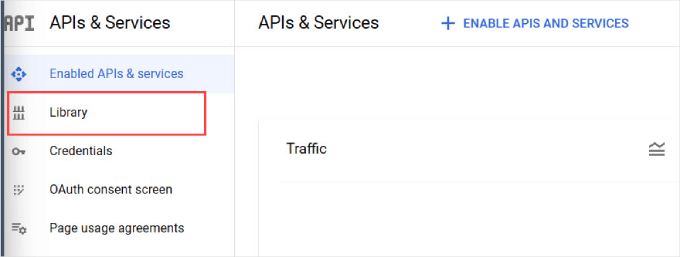
Von hier aus navigieren Sie zur linken Seite und klicken auf den Tab “Bibliothek”.

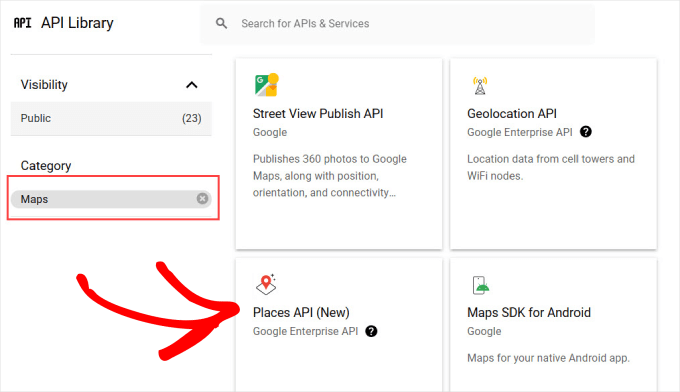
Nun wird eine Liste der gängigen Google-APIs angezeigt, die Sie für Ihr Projekt aktivieren können. Wählen Sie im linken Bereich “Karten”, um die Optionen für Karten zu filtern.
Von hier aus müssen Sie nur die Option “Places API” finden und anklicken.

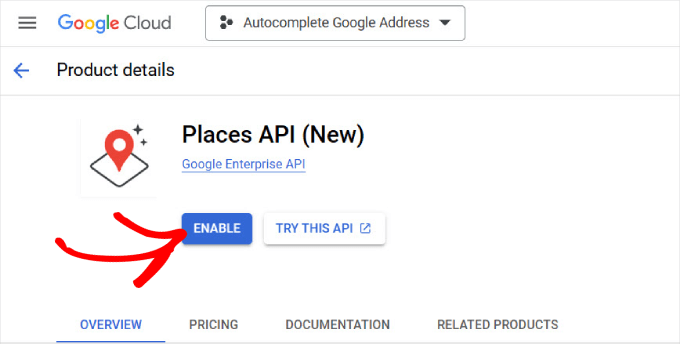
Sie werden dann auf die Übersichtsseite “Places API” weitergeleitet.
Klicken Sie einfach auf den Button “Aktivieren”, um die API zu aktivieren.

Wenn Ihre Google-Konsole korrekt eingerichtet ist, sollte ein Popup-Fenster mit Ihrem API-Schlüssel erscheinen.
Wenn Sie Ihr Google-Konsolenkonto jedoch zum ersten Mal einrichten, müssen Sie möglicherweise Ihre Rechnungsdaten eingeben.

Jetzt können Sie zu Ihrer WordPress-Website zurückkehren.
Fügen Sie dann den API-Schlüssel aus Ihrer Google-Konsole an der Stelle ein, an der “Google Place API Key” steht.

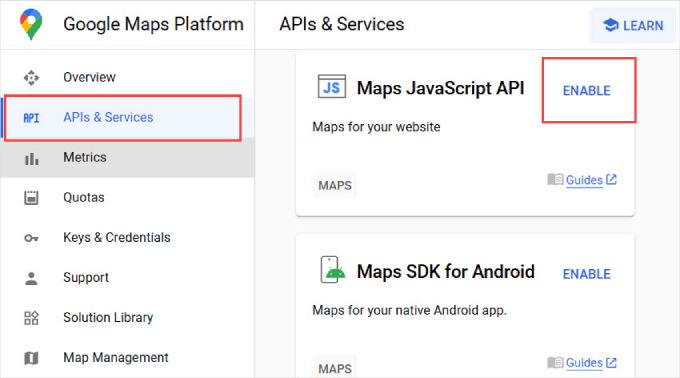
Um sicherzustellen, dass die automatische Adressvervollständigung in WordPress funktioniert, müssen Sie die Google Maps JavaScript API aktivieren.
Sie müssen also nur zum Tab “APIs & Dienste” im Dashboard der Google Developer Console zurückgehen.
Suchen Sie dann die “Maps JavaScript API” und klicken Sie auf “Aktivieren”.

Jetzt können Sie mit dem Hinzufügen der Formular-ID fortfahren.
Für den nächsten Schritt benötigen Sie die Formular-ID des Adressfeldes, in das Sie die Funktion zum automatischen Vervollständigen von Adressen einfügen möchten.
Schritt 3: Aktivieren Sie die automatische Adressvervollständigung in WordPress-Formularfeldern
Sie können jedem Formularfeld, das mit einem beliebigen WordPress-Formularerstellungs-Plugin erstellt wurde, eine Funktion zum automatischen Ausfüllen von Adressen hinzufügen.
Wir werden in diesem Tutorial WPForms verwenden, da es der beste Drag-and-drop-Formularersteller und der einfachste für Anfänger ist. Diese Anweisungen funktionieren jedoch unabhängig davon, welches Kontaktformular Plugin Sie verwenden.
Bei WPBeginner vertrauen wir auf WPForms, wenn wir viele unserer Formulare erstellen. Zum Beispiel verwenden wir es für unser Kontaktformular und unsere jährliche Befragung der Besucher. Lesen Sie unsere vollständige Rezension über WPForms, um zu sehen, warum wir es lieben!

Zunächst müssen Sie ein Formular mit einem Adressfeld oder einer Reihe von Adressfeldern erstellen. Sobald Sie fertig sind, können Sie dieses Formular zu Ihrer WordPress-Website hinzufügen.
Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zum Erstellen eines Kontaktformulars.
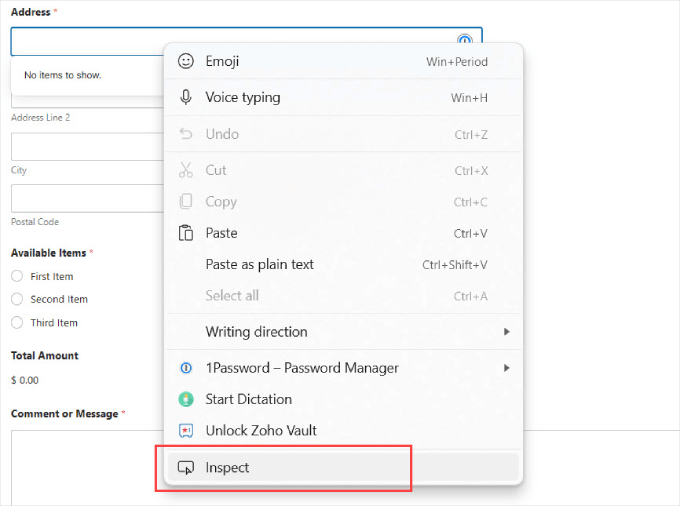
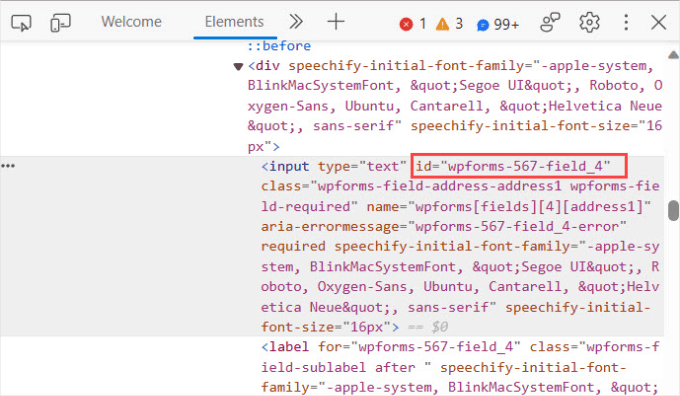
Als Nächstes öffnen wir den Beitrag oder die Seite, auf der Sie Ihr Formular hinzugefügt haben, klicken mit der rechten Maustaste auf das Adressfeld und wählen im Menü des Browsers die Option “Prüfen”.

Hier sehen Sie einen hervorgehobenen Abschnitt mit dem Wert der Formular-ID für das Eingabefeld.
In diesem Screenshot lautet der ID-Wert unseres Formulars beispielsweise wpforms-567-field_4.

Kopieren Sie diesen Wert und fügen Sie ihn auf der Seite mit den Plugin-Einstellungen ein.
Sie sollten jedoch die Funktion zur automatischen Vervollständigung zu Ihrem gesamten Adressformular hinzufügen.
Wenn Sie z. B. möchten, dass Benutzer eine komplette Lieferadresse automatisch ausfüllen können, müssen sie die Stadt, den Anfang und die Postleitzahl automatisch ausfüllen.
In diesem Fall müssen Sie dasselbe Verfahren anwenden, indem Sie auf “Inspizieren” klicken und dann die Formular-ID für jedes Feld suchen.

Sobald Sie alle IDs haben, kopieren Sie sie auf die Seite “Autovervollständigen”, wo “Formular-ID” steht.
Wenn Sie mehrere IDs hinzufügen, müssen Sie jede ID durch ein Komma und Anführungszeichen trennen, wie unten gezeigt.

Wenn Sie fertig sind, vergessen Sie nicht, auf “Änderungen speichern” zu klicken.
Das ist alles!
Sie können nun Ihre Formularseite besuchen und versuchen, eine Adresse einzugeben. Das Formularfeld zeigt automatisch Vorschläge über Google Places und Google Maps an.

Jetzt haben Sie die Funktion zum automatischen Vervollständigen von Google-Adressen erfolgreich zu Ihren Formularen hinzugefügt.
Benutzer können Ihr Formular automatisch ausfüllen, unabhängig davon, ob sie in Ihrem WooCommerce-Shop einkaufen oder eine Benutzerregistrierung abschließen.
Bonus-Tipp: Verfolgen und Verringern von Formularabbrüchen in WordPress
Formularabbrüche treten auf, wenn Personen ein Formular verlassen, ohne es abzuschicken, oft aufgrund einer schlechten Benutzererfahrung oder aus anderen Gründen.
Die Reduzierung von Formularabbrüchen ist wichtig, da sie sich auf das Wachstum Ihrer E-Mail-Liste, Ihren eCommerce-Umsatz und den allgemeinen Geschäftserfolg auswirkt.
Studien zeigen, dass über 77 % der Online-Käufer ihre Kaufabwicklung nicht abschließen, was bedeutet, dass viel Geld durch unvollständige Verkäufe verloren geht.
Durch die Verfolgung und Verbesserung der Formulare, die häufig abgebrochen werden, können Sie diese Umsatzverluste verringern. Die automatische Vervollständigung kann zwar helfen, aber es gibt noch andere Faktoren, die zum Abbruch von Formularen beitragen können:
- Optionale Felder werden obligatorisch: Es kann sehr lästig sein, wenn Menschen unwichtige Informationen ausfüllen müssen.
- Unklare Anweisungen: Verwirrende oder vage Formularfelder können dazu führen, dass Menschen aufgeben.
- Unfreundlichkeit für Mobilgeräte: Formulare, die auf mobilen Geräten schwer zu bedienen sind, können eine große Abfuhr sein.
- Technische Probleme: Probleme wie schlecht funktionierende Formulare oder langsame Ladezeiten können Menschen davon abhalten, das Formular auszufüllen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verfolgung und Reduzierung von Formularabbrüchen in WordPress.
Video-Anleitung
Bevor Sie loslegen, sehen Sie sich unser Video-Tutorial über das Hinzufügen von Autovervollständigung für Adressfelder in WordPress an:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Adressfelder in WordPress automatisch vervollständigt. Vielleicht interessieren Sie sich auch für unsere Expertentipps zum Erstellen interaktiver Formulare und zur Steigerung der Konversionsrate oder für unseren ultimativen Leitfaden zur Verwendung von WordPress-Formularen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





M K Soleman Ahmed
It is not working now.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support
Glad our site could help you
Admin
Fabiano Hirtz
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke
Also, the zip code is always missing!
Luke
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.