Figma hat sich zum bevorzugten Werkzeug für die Gestaltung von Website-Layouts und Mockups entwickelt. Viele unserer Teammitglieder nutzen es sogar für die Gestaltung von WordPress Websites für unsere Marken und persönlichen Projekte. Es ist also nicht verwunderlich, dass auch unsere Besucher Figma zu schätzen wissen.
Aber eine Frage hören wir oft: „Wie kann ich meine Figma-Entwürfe ganz einfach in eine funktionierende WordPress Website verwandeln?
Wie bei den meisten WordPress-Herausforderungen gibt es mehrere Plugins, um dieses Problem zu lösen. Aber welches ist das beste? Wir haben getestet und recherchiert, um das herauszufinden.
In diesem Artikel stellen wir Ihnen unsere beste Wahl sowie andere solide Optionen vor, die wir ausprobiert haben. Und da wir gerade in die Welt von Figma-WordPress eintauchen, stellen wir auch unsere bevorzugten Figma Plugins zur Verbesserung des Designs Ihrer WordPress Website vor.

Die 7 besten Figma Plugins für WordPress Benutzer: Ein Überblick
| Name | Pricing | Key Feature | Type |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to WordPress page builder conversion | Both WordPress and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in WordPress by default | WordPress plugin |
| Figma To WordPress Block + Advanced Addons | Free (paid at $24/site) | Figma to WordPress conversion via HTML | Both WordPress and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls WordPress data into Figma | Both WordPress and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing elements | Figma plugin |
| Colormate | Free | AI-powered color palette generator | Figma plugin |
Wie wir die besten Figma Plugins für WordPress ausgewählt haben
Im Folgenden haben wir die besten Plugins und Werkzeuge für Figma ausgewählt und getestet:
- Selbst ausprobieren – Wir haben viele dieser Werkzeuge tatsächlich in unseren eigenen Projekten und Leitfäden verwendet. Das heißt, wir wissen, wie sie funktionieren, wie einfach sie zu bedienen sind und wie gut sie funktionieren. Wir werden nichts empfehlen, was wir nicht selbst getestet haben.
- Überprüfung der Eignung von WordPress – Wir haben uns genau angesehen, wie gut diese Figma Werkzeuge mit WordPress funktionieren. Wir wollten Optionen finden, die es einfacher machen, Figma-Entwürfe in echte Websites zu verwandeln.
- An verschiedene Benutzer gedacht – Wir haben uns Werkzeuge für verschiedene Bedürfnisse angeschaut, vom Ändern von Designs bis zur Auswahl von Farben. Wir wissen, dass unsere Besucher unterschiedliche Fähigkeiten haben, daher haben wir Optionen für Anfänger und Experten gleichermaßen aufgenommen.
- Auf andere Benutzer hören – Wir haben uns nicht nur auf unsere eigenen Erfahrungen verlassen. Wir haben uns auch angeschaut, was andere Leute über diese Werkzeuge sagen, um sicherzustellen, dass unsere Ratschläge für alle hilfreich sind.
- Alle Details im Blick – Für jedes Werkzeug haben wir Ihnen ein vollständiges Bild gegeben – die guten Dinge, die nicht so guten Dinge, den Preis und was es besonders macht. Wir möchten, dass Sie alle Fakten kennen, um eine gute Wahl treffen zu können.
- Einschließlich verschiedener Optionen – Wir haben sowohl Plugins als auch professionelle Dienstleistungen einbezogen. Auf diese Weise können Sie all die verschiedenen Möglichkeiten zur Lösung Ihrer WordPress-Design-Herausforderungen sehen.
Warum WPBeginner vertrauen?
Unser Team verfügt über mehr als 15 Jahre Erfahrung in der WordPress-Entwicklung und im Web-Design. Wir testen jedes Werkzeug gründlich auf echten Websites, um sicherzustellen, dass es unseren hohen Anforderungen an Leistung und Benutzerfreundlichkeit entspricht. Außerdem haben wir selbst Dutzende von WordPress Websites erstellt und kennen daher die Herausforderungen, denen Sie gegenüberstehen.
Möchten Sie mehr über unsere Leitlinien erfahren? Sehen Sie sich unseren Redaktionsprozess an.
Das heißt, hier ist ein kurzer Überblick über alles, was wir in diesem Artikel behandeln werden. Sie können die Links unten verwenden, wenn Sie zu dem Teil springen möchten, der für Ihre Bedürfnisse am wichtigsten ist.
- Best Plugins to Convert Figma to WordPress
- Best Figma to WordPress Plugin Alternative: Seahawk Media
- Best Figma Plugins to Design Your WordPress Site
- Figma Alternative: WPBeginner Pro Services (Professional Solution)
- Figma Alternative: SeedProd (DIY Solution)
- What Is the Best Figma Plugin for WordPress?
- Figma to WordPress: Frequently Asked Questions
- Bonus: Discover More WordPress Design Tools and Hacks
Die besten Plugins zum Konvertieren von Figma in WordPress
Wir stellen Ihnen die besten Plugins vor, mit denen Sie Ihre Figma-Entwürfe direkt in WordPress konvertieren können. Diese Werkzeuge überbrücken die Lücke zwischen Ihrer kreativen Vision in Figma und Ihrer funktionalen WordPress Website.
1. UiChemy

Von allen Werkzeugen, die wir ausprobiert haben, ist UiChemy das beste Plugin zur Konvertierung von Figma in WordPress. Damit können Sie Ihre Figma-Designs erstellen und sie dann mit einem Plugin in WordPress übertragen. Wir haben dieses Plugin in unserer Rezension zu UiChemy ausführlich beschrieben.
Was uns an UiChemy am meisten gefällt, ist die Kompatibilität mit Page-Buildern wie Elementor und Bricks, nicht nur Gutenberg.
Bei unseren Tests haben wir festgestellt, dass dies bei Figma Plugins für WordPress eher selten vorkommt. Wenn ein Plugin nicht über diese Funktion verfügt, müssen Sie normalerweise Ihr Design im Page-Builder von Grund auf neu erstellen. Dieses Plugin erspart Ihnen diese zusätzliche Arbeit.

UiChemy ist auch wirklich einfach zu benutzen. Sie müssen es nur installieren, das Figma-Token erhalten (was schnell geht) und es zusammen mit der URL des Figma-Designs in Ihre WordPress-Website einfügen, und schon können Sie das Design als Seite oder als Template Ihres Page-Builders importieren.
Eine Sache, die Sie beachten sollten, ist, dass UiChemy Ihr Figma-Design benötigt, um Auto-Layout zu verwenden und bestimmten Regeln zu folgen, damit es richtig funktioniert. Das bedeutet, wenn Sie sich entscheiden, ein bestehendes Figma-Design zu konvertieren, müssen Sie es möglicherweise zuerst anpassen, um diese Richtlinien zu erfüllen.
Trotz dieser kleinen Hürde funktioniert UiChemy insgesamt gut bei der Konvertierung von Designs in WordPress-Websites. Es bietet auch eine Bibliothek von Figma Templates, die Sie als Ausgangspunkt für Ihre Designs verwenden können, was Ihnen Zeit spart und Ideen liefert.
Vorteile von UiChemy:
- Einfache Übertragung von Figma auf WordPress
- 90-95%ige Genauigkeit bei der Konvertierung Ihres Entwurfs von Figma in WordPress
- Funktioniert mit beliebten Theme-Buildern wie Elementor und Bricks
- Bietet eine Bibliothek von Figma Templates zur Verwendung an
- Optimierungsdetektor, der Vorschläge zur Verbesserung Ihres Entwurfs machen kann
Nachteile von UiChemy:
- Erfordert spezifische Gestaltungsrichtlinien in Figma
- Einige Benutzer des kostenlosen Tarifs berichten über Probleme mit dem Mobile-First-Design
Preisgestaltung: Sie können kostenlos mit 10 Exporten pro Monat und Zugang zu 10 Templates beginnen. Wenn Sie mehr benötigen, beginnen die kostenpflichtigen Pläne bei 19 $ pro Monat. Diese beinhalten vorrangigen Support, 100 Exporte und die Funktion „Responsive Manager“, mit der Sie Ihr Desktop-Design in ein mobiles konvertieren können.
Warum wir uns für UiChemy entschieden haben: Wir haben UiChemy aufgenommen, weil es beliebt und einfach zu bedienen ist, besonders für Leute, die mit Page-Buildern arbeiten. Seine Template-Bibliothek macht es außerdem zu einer soliden Wahl für Anfänger und fortgeschrittene Benutzer gleichermaßen.
2. WPLandings

WPLandings ist ein weiterer Figma-zu-WordPress-Konverter, der uns bei unserem Test aufgefallen ist. Like with our top pick, you’ll need your Figma token and design URL to start the conversion process.
Uns hat sehr gut gefallen, dass WPLandings Sie vor der Konvertierung durch einige wichtige Schritte führt. Es erinnert Sie daran, Auto-Layout zu verwenden, Ebenen zusammen zu gruppieren und Designelemente wie Navigationsmenüs für Header und Footer auszuschließen.
Das kostet zwar etwas mehr Zeit, trägt aber zu einer reibungsloseren Umwandlung bei.
Eine herausragende Funktion von WPLandings ist, dass die erstellten Seiten standardmäßig vollständig responsiv sind. Das bedeutet, dass Ihr Design auf verschiedenen Ansichten gut aussehen sollte, ohne dass zusätzliche Arbeit nötig ist. Das ist eine große Zeitersparnis im Vergleich zu UiChemy.
Vorteile von WPLandings:
- Schnelle und einfache Übertragung von Figma auf WordPress
- Hilfreiche Hinweise zur Vorbereitung des Designs vor der Konvertierung
- Automatischer Uploads von Bildern in Ihre WordPress Mediathek
- Erstellt standardmäßig responsive Designs
Nachteile von WPLandings:
- Möglicherweise müssen Sie nach der Konvertierung noch einige manuelle Anpassungen vornehmen
Die Preise: Sie können WPLandings kostenlos mit 10 Konvertierungen auf einer einzelnen Website nutzen. Wenn Sie mehr benötigen, kostenpflichtige Pläne beginnen bei $ 11,99 pro Monat, die Sie 50 Konvertierungen gibt.
Warum wir WPLandings ausgewählt haben: Wir haben WPLandings in unsere Liste aufgenommen, weil es eine gute Balance zwischen Benutzerfreundlichkeit und hilfreichen Funktionen bietet. Die Anleitung zur Designvorbereitung und die automatischen responsiven Layouts sorgen für einen reibungslosen Übergang von Figma zu WordPress.
3. Figma To WordPress Block + Advanced Add-ons

Figma To WordPress Block ist ein Figma Plugin, das Ihr Figma Design in HTML Code für WordPress Blöcke umwandeln kann. Nachdem wir es ausprobiert haben, glauben wir, dass es großartig sein kann, wenn Sie eine einfache Möglichkeit suchen, Ihr Design zu konvertieren, ohne sich mit Token zu beschäftigen, die nach einer bestimmten Zeit ablaufen.
Im Vergleich zu den anderen beiden Optionen ist der Konvertierungsprozess von Figma zu WordPress bei dieser Option etwas aufwendiger. Das liegt daran, dass Sie den vom Figma Plugin erzeugten HTML-Code manuell kopieren und in den WordPress Editor einfügen müssen.
Trotzdem ist es immer noch viel schneller, als wenn Sie Ihr Design manuell von Grund auf erstellen. Sie können auch das zugehörige Advanced Add-ons Plugin installieren, um Ihre Bilder automatisch in WordPress zu importieren, wenn Sie den HTML-Code in Gutenberg einfügen.
Vorteile von Figma To WordPress Block + Advanced Add-ons:
- Einfaches und schnelles Plugin zur Umwandlung von Figma-Designs in HTML-Code für WordPress-Blöcke
- Automatische Uploads von Bildern und Medien in die WordPress-Bibliothek mit dem Advanced Add-ons WordPress Plugin
- Funktioniert auch mit Spectra-Blöcken und Kadence-Blöcken
Nachteile von Figma To WordPress Block + Advanced Add-ons:
- Konvertierte Muster können einige manuelle Anpassungen erfordern
- Importiert keine animierten Bilder
Preisgestaltung: Sowohl die Figma- als auch die WordPress Plugins können für eine begrenzte Anzahl von Importen und Funktionen kostenlos genutzt werden. Für diejenigen, die erweiterte Optionen benötigen, ist die Pro-Edition für $24 für eine einzelne Website und unbegrenzte Figma-Importe erhältlich.
Warum wir uns für Figma To WordPress Block + Advanced Add-ons entschieden haben: Diese Option eignet sich hervorragend, wenn Sie Ihr Figma-Design in Ihre WordPress-Website importieren möchten, ohne sich mit Token befassen zu müssen, auch wenn ein wenig Code erforderlich ist.
Beste Figma zu WordPress Plugin Alternative: Seahawk Media

Die bisher vorgestellten Figma Plugins für WordPress eignen sich hervorragend für die Konvertierung Ihrer Entwürfe, aber oft müssen wir nach der Konvertierung noch einige Anpassungen vornehmen. Auch wenn unser Team damit gut zurechtkommt, wissen wir, dass nicht jeder die Zeit oder das Fachwissen hat, um seine Figma-Designs in WordPress fein abzustimmen.
Wenn Sie wenig Zeit haben oder ein ausgefeilteres Ergebnis wünschen, empfehlen wir Ihnen Seahawk Media. Diese WordPress-Agentur ist auf verschiedene Arten der WordPress-Migration spezialisiert, darunter auch auf die Umwandlung von Figma-Entwürfen in voll funktionsfähige WordPress Websites.
Wir haben bereits mit Seahawk zusammengearbeitet, und Sie können mehr über sie in unserer Rezension über Seahawk Media lesen.
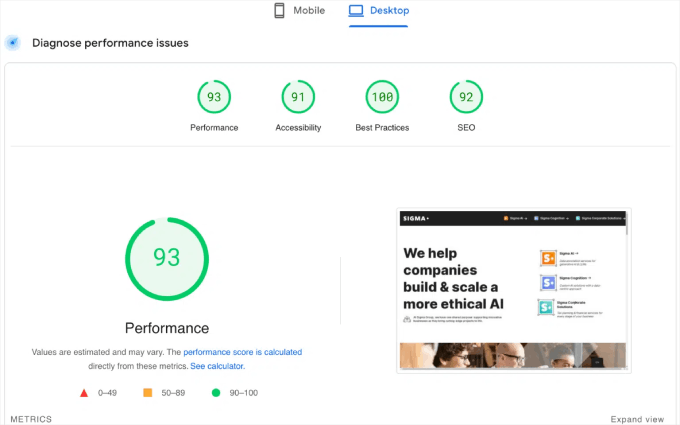
Eines der herausragenden Figma-zu-WordPress-Projekte war für die Sigma Group. Das Unternehmen verfügte über ein bestehendes Figma-Design, das es für seine WordPress Website verwenden wollte, und Seahawk arbeitete mit ihnen zusammen, um dies zu realisieren. Sie können sich diese Fallstudie in ihrem Portfolio ansehen.
Neben dem Start der Website konnte das Seahawk-Team auch die Leistung der Website optimieren und erreichte einen PageSpeed Insights-Wert von 93 von 100.

Natürlich sind die Dienste von Seahawk Media für Figma zu WordPress nicht kostenlos. Es ist jedoch ein Preis, der sich lohnt, wenn Sie eine Unternehmenswebsite betreiben und sicherstellen möchten, dass alles professionell aussieht.
Profis von Seahawk Media:
- Professionelle Abwicklung Ihrer Figma-zu-WordPress-Konvertierung
- Gründliche Tests auf Mobil-, Desktop- und Tablet-Geräten sowie in verschiedenen Browsern
- Sorgt dafür, dass Ihre Website SEO-freundlich ist
- Optimiert Ihre Website für die Leistung
Nachteile von Seahawk Media:
- Nicht die billigste Option, aber sie bieten eine kostenlose Erstberatung an
Preisgestaltung: Seahawk Media bietet in der Regel individuelle Angebote auf der Grundlage Ihrer spezifischen Bedürfnisse. Der Dienst für die Umwandlung von Figma in WordPress beginnt jedoch bei 499 $ als einmalige Gebühr.
Warum wir Seahawk Media gewählt haben: Wir haben Seahawk Media als Alternative in Betracht gezogen, weil das Unternehmen eine umfassende Lösung für diejenigen anbietet, die bei der Konvertierung von Figma in WordPress auf Nummer sicher gehen wollen. Ihr professioneller Dienst gewährleistet ein hochwertiges Ergebnis, ohne dass manuelle Anpassungen erforderlich sind.
Die besten Figma Plugins zur Gestaltung Ihrer WordPress Website
Nachdem wir uns nun mit Werkzeugen für die Konvertierung von Figma-Entwürfen in WordPress beschäftigt haben, wollen wir uns nun einige hervorragende Figma Plugins ansehen, die das Design Ihrer Website in WordPress verbessern können.
1. DataPocket

DataPocket überträgt Daten von Ihrer WordPress Website in Figma. So können Sie in Figma mit echten Daten von Ihrer Website entwerfen, einschließlich Bildern, Text und sogar Preisinformationen von WooCommerce.
Wir haben festgestellt, dass die Einrichtung von DataPocket erstaunlich einfach ist und keinerlei Programmierung erfordert. Sie müssen lediglich das DataPocket Plugin sowohl in Figma als auch in WordPress installieren. Nach einem kurzen Verbindungsprozess können Sie alle Ihre WordPress-Blogbeiträge, Bilder und WooCommerce-Produkte direkt in Figma sehen.
Eines der Dinge, die wir an DataPocket wirklich mögen, ist seine Vielseitigkeit. Es funktioniert nicht nur mit Figma, sondern auch mit anderen beliebten Werkzeugen wie Canva und der gesamten Adobe Suite. Das macht es zu einer großartigen Wahl für Designer, die mehrere Werkzeuge in ihrem Arbeitsablauf verwenden.
Allerdings fanden wir die kostenlose Version ein wenig einschränkend. Sie erlaubt es Ihnen nur, bis zu 25 Elemente aus Ihrer Datenquelle zu verbinden. Behalten Sie dies im Hinterkopf, da Sie wahrscheinlich ein Upgrade benötigen, um mehr Elemente für größere Projekte zu importieren.
Vorteile von DataPocket:
- Einfache Integration zwischen WordPress und Design-Werkzeugen
- Funktioniert mit Canva, Figma und Adobe Suite
- Enthält die Funktion der AI-Slogan-Generierung
- Bietet kostenlose Proben zum Testen des Dienstes an
Nachteile von DataPocket:
- Die Anzahl der Artikel, die Sie importieren können, hängt von Ihrem Plan ab
Preisgestaltung: Sie können mit einem kostenlosen Plan beginnen, der 25 Artikel und 5 KI-Slogan-Generationen pro Monat ermöglicht. Kostenpflichtige Tarife beginnen bei 16 € pro Monat, mit denen Sie bis zu 1.000 Artikel verbinden können und 100 KI-Slogan-Generationen pro Monat erhalten.
Warum wir DataPocket gewählt haben: Wir haben DataPocket aufgenommen, weil es sich hervorragend für Designer eignet, die in ihrem Designprozess mit echten WordPress-Daten arbeiten möchten.
Es ist besonders nützlich für diejenigen, die inhaltsintensive WordPress Websites oder WooCommerce Shops verwalten und sicherstellen wollen, dass ihre Designs den Live-Inhalt genau widerspiegeln.
2. Illustrationen

Illustrations ist ein praktisches Plugin für Figma, das Ihnen schnellen Zugriff auf eine große Auswahl an lizenzfreien Illustrationen bietet. Mit diesem Plugin können Sie Ihren Entwürfen durch einfaches Drag-and-drop hochwertige, einzigartige Illustrationen hinzufügen.
Dieses Plugin ist besonders nützlich für Webdesigner, UI/UX-Designer und alle, die Mockups oder Prototypen für WordPress Websites erstellen. Es ist eine große Zeitersparnis, wenn Sie schnell visuelle Elemente zu Ihren Designs hinzufügen müssen.
Wir fanden die Qualität und Einzigartigkeit der Illustrationen beeindruckend. Sie können wirklich dazu beitragen, Ihre Entwürfe zum Leben zu erwecken und sie hervorzuheben. Das ist besonders hilfreich, wenn Sie erste Konzepte erstellen oder Ihren Kunden Ideen präsentieren.
Eine Einschränkung, die uns aufgefallen ist, ist, dass es nicht für alle Szenarien oder Konzepte passende Illustrationen gibt. Wenn Sie an einem sehr nischenorientierten oder einzigartigen Projekt arbeiten, könnten Sie Schwierigkeiten haben, die perfekte Illustration zu finden. Für die meisten gängigen Webdesign-Anforderungen gibt es jedoch eine gute Auswahl.
Vorteile von Illustrationen:
- Dutzende von Illustrationspaketen sind verfügbar
- Zur freien Verwendung unter Creative Commons Lizenz
- Einfaches Hinzufügen zu Ihren Entwürfen (einfach Drag-and-drop)
- Hochwertige Designs
Nachteile von Illustrationen:
- Limitierte Designs für sehr einzigartige oder Nischenfälle
- Einige Benutzer empfinden die Werbung im Plugin als störend
Preisgestaltung: Die Nutzung des Plugins Illustrations ist völlig kostenlos.
Warum wir Illustrations gewählt haben: Wir haben dieses Plugin aufgenommen, weil es sich besonders gut für Freiberufler oder kleine Agenturen eignet, die vielleicht nicht das Budget für individuelle Illustrationen haben, aber dennoch optisch ansprechende Designs erstellen möchten.
3. Drahtgitter

Bevor Sie sich in die Details eines Website-Designs vertiefen, ist das Erstellen eines Wireframes ein wichtiger Schritt. Ein Wireframe dient als Blaupause für Ihre Website und hilft Ihnen, das Layout und die Struktur zu visualisieren, ohne sich in visuellen Details zu verzetteln.
Das Plugin Wireframe Figma ist eine fantastische Ressource für diese wichtige Designphase. Es bietet eine breite Palette von Wireframing-Elementen, die es Designern erleichtern, schnell Website-Layouts zu erstellen.
Wir schätzen die Vielfalt der mit diesem Tool verfügbaren Wireframe-Sammlungen. Ganz gleich, ob Sie für Mobiltelefone, Tablets oder Desktops entwerfen oder sogar Customer Journey Maps erstellen, mit diesem Plugin sind Sie bestens versorgt.
Like the Illustrations Plugin, es hat Grenzen. Zum Beispiel ist es möglicherweise nicht für einzigartige oder Nischen-Designs geeignet. Allerdings bietet es mehr als genug Optionen für die große Mehrheit der Web- und Mobile-Design-Projekte.
Vorteile von Wireframe:
- Über 350 individuell angepasste Grafiken und Karten für verschiedene Elemente und Interaktionen
- Frei verfügbar unter Creative Commons Lizenz
- SVG-Format für einfache Bearbeitung und individuelle Anpassung
- Deckt ein breites Spektrum an Geräten und Anwendungsfällen ab
Nachteile von Wireframe:
- Möglicherweise nicht geeignet für sehr einzigartige oder Nischen-Designs
Preisgestaltung: Die Nutzung des Wireframe Plugins ist völlig kostenlos.
Warum wir Wireframe gewählt haben: Die umfangreiche Elementbibliothek dieses Plugins von Figma spart Zeit in den ersten Entwurfsphasen. So können Sie sich beim Aufbau Ihres WordPress-Blogs oder Ihrer Website auf die Benutzererfahrung und die Inhaltsstrategie konzentrieren.
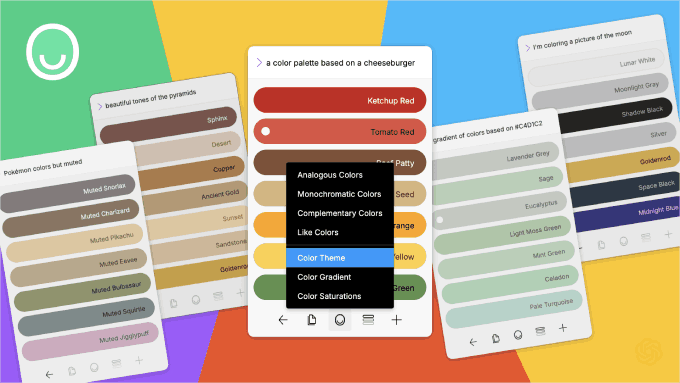
4. Buntes

Die Wahl der richtigen Farben für eine Website kann schwierig sein, selbst für erfahrene Designer. Die falschen Farben können eine Website unübersichtlich oder schwer zu bedienen machen.
Für Benutzer von Figma empfehlen wir das Plugin Colormate. Es ist ein intelligentes KI-Tool, mit dem Sie Farbpaletten erstellen können. Sie teilen ihm einfach mit, welche Art von Farben Sie wünschen, und es schlägt Ihnen verschiedene Optionen vor. Sie können diese Farben dann einfach kopieren und in Ihrem Entwurf verwenden.
Was uns an Colormate wirklich gefällt, ist, dass Sie eine Farbe auswählen können und das Programm andere Farben findet, die gut dazu passen. Das hilft Ihnen bei der Erstellung eines Farbschemas, das zusammen gut aussieht.
Wir würden uns wünschen, dass das Plugin eine Möglichkeit bietet, Ihre Lieblingsfarben an einem Ort zu speichern. Im Moment müssen Sie immer wieder auf den Rückgängig-Button klicken, um die Farben zu sehen, die Ihnen vorher gefallen haben.
Vorteile von Colormate:
- Einfache Bedienung durch den intelligenten KI-Helfer
- Sie können Farbcodes schnell kopieren
- Findet passende Farben für Sie
Nachteile von Colormate:
- Keine einfache Möglichkeit, den Überblick über die Farben zu behalten, die Sie mögen
Preisgestaltung: Die Nutzung von Colormate ist kostenlos.
Warum wir Colormate gewählt haben: Egal, ob Sie neu im Design sind oder schon seit Jahren damit arbeiten, Colormate kann Ihnen helfen, Farben auszuwählen, die für Ihre von Figma entworfenen WordPress Themes und Layouts gut zusammenpassen.
Figma Alternative: WPBeginner Pro Dienste (Professionelle Lösung)

Wenn Sie neu in der Website-Gestaltung sind oder Figma als Herausforderung empfinden, dann haben wir eine Lösung, die vielleicht besser zu Ihnen passt. Unsere WPBeginner Pro Dienste sind perfekt, wenn Sie etwas Spielraum in Ihrem Budget haben und Ihre WordPress Website von Experten erstellen lassen möchten.
Bei diesem Dienst geht es nicht nur um das Design. Wir erstellen individuelle WordPress Websites, sorgen dafür, dass sie schnell laufen und in den Suchmaschinenergebnissen auftauchen, und halten sie instand. Dies ist eine gute Wahl, wenn Sie eine professionelle Website wünschen, ohne sich mit komplexen Werkzeugen auseinandersetzen zu müssen.
Mit unserem Dienst erhalten Sie eine einzigartige Website, die nur für Sie erstellt wird, ohne dass Sie sich um die Technik kümmern müssen. Außerdem sind wir auch dann noch für Sie da, wenn Ihre Website bereits in Betrieb ist.
Die Hauptnachteile sind, dass es keine sofortige Lösung ist und dass es Geld kostet. Aber für viele Menschen sind die Ergebnisse es wert.

Vorteile der WPBeginner Pro Dienste:
- Kostenlose Erstberatung zur Besprechung Ihrer Bedürfnisse
- Experten mit über einem Jahrzehnt WordPress-Erfahrung
- Ein engagierter Projektmanager, der Ihnen hilft, Ihre Ideen zum Leben zu erwecken
- Mehrere Möglichkeiten zur Rezension und Änderung des Entwurfs
- Schulung für die Nutzung Ihrer neuen Website
Nachteile der WPBeginner Pro Dienste:
- Dauert einige Zeit bis zur Fertigstellung
- Kann mehr kosten als wenn Sie es selbst machen
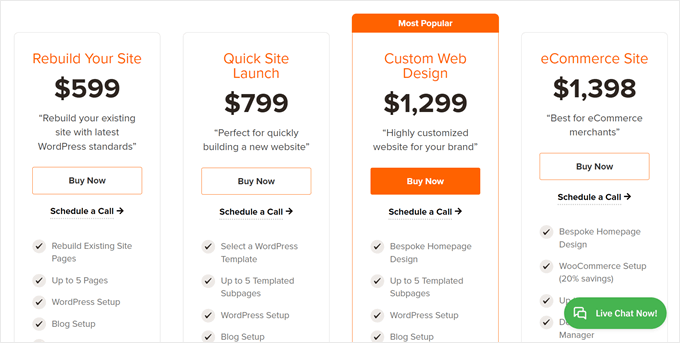
Die Preise: Beginnt bei 599 $ für eine Website mit bis zu 5 Seiten. Wir sind in der Regel in etwa 14 Tagen fertig und bieten 2 Änderungsrunden an.
Warum wir die Funktionen von WPBeginner Pro Services hervorheben: Dieser Dienst eignet sich hervorragend für Kleinunternehmer, Blogger oder alle, die eine professionelle WordPress Website erstellen möchten, aber nicht die Zeit oder Lust haben, komplexe Werkzeuge zu erlernen.
Es ist perfekt, wenn Sie möchten, dass sich Experten um alles kümmern, vom Design bis zur Leistung, damit Sie sich auf Ihre Inhalte und Ihr Geschäft konzentrieren können.
Figma Alternative: SeedProd (DIY-Lösung)

Wenn Sie Ihre Website selbst gestalten möchten, dies aber lieber direkt in WordPress tun möchten, sind Page-Builder eine gute Option.
Einer unserer Favoriten ist SeedProd, das wir für einige unserer eigenen Marken verwenden, um Websites und Landing Pages zu erstellen, einschließlich einiger Seiten hier auf WPBeginner. In unserer Rezension zu SeedProd können Sie mehr darüber erfahren.
Betrachten Sie SeedProd als eine einfach zu bedienende Alternative zu Figma, die direkt in WordPress integriert ist. Es gibt Ihnen die Flexibilität, Ihre Website zu gestalten, ohne dass Sie Designs von einer Plattform auf eine andere übertragen müssen.

Wir lieben SeedProd, weil es viele erweiterte Blöcke bietet, die WordPress standardmäßig nicht hat. Dinge wie Fortschrittsbalken, Countdown-Timer, rotierende Testimonials, Feature-Boxen mit Symbolen und Bild-Hotspots. Diese helfen Ihnen, dynamischere und ansprechendere Seiten zu erstellen.
SeedProd verfügt auch über einen KI-Assistenten, der Inhalte generieren, ihren Ton ändern und sie sogar in über 50 Sprachen übersetzen kann. Außerdem können Sie hochwertige Illustrationen für Ihre Website erstellen, die sich hervorragend für professionell aussehende Mockups eignen.
Ein Nachteil ist, dass viele dieser coolen Funktionen nur in der kostenpflichtigen Version enthalten sind. Aber sehen Sie es mal so: Mit SeedProd erhalten Sie viele Funktionen in einem Paket. In normalem WordPress müssten Sie oft separate Plugins für jede dieser Funktionen kaufen.
Vorteile von SeedProd:
- Einfache Drag-and-drop-Schnittstelle, ähnlich wie in Figma
- Viele erweiterte Blöcke für bessere Designs
- Dutzende gebrauchsfertige Designs für Landing Pages und Themes
- Verbindet sich mit E-Mail Marketing Werkzeugen wie Constant Contact und AWeber
- KI-Assistent für die Erstellung und Übersetzung von Inhalten
Nachteile von SeedProd:
- Die besten Funktionen sind in der kostenpflichtigen Version enthalten, aber es ist eine gute Investition
Der Preis: Es gibt eine kostenlose Version, die jedoch nicht über die erweiterten Blöcke verfügt. Kostenpflichtige Versionen beginnen bei 39,50 $ pro Jahr für eine Website, die 50 professionelle Templates und über 90 Seitenblöcke enthält.
Warum wir SeedProd gewählt haben: Wenn Sie die Gestaltungsfreiheit von Figma mögen, aber etwas Einfacheres und WordPress-spezifisches suchen, ist SeedProd eine ausgezeichnete Wahl. Dank der Kombination aus benutzerfreundlichen Werkzeugen und fortschrittlichen Funktionen ist es sowohl für Anfänger als auch für erfahrene Benutzer von WordPress geeignet.
Alternative: Thrive Architect ist eine weitere großartige Option für den Page-Builder zur Gestaltung Ihrer WordPress-Website. Erfahren Sie mehr in unserer Thrive Architect Rezension.
Welches ist das beste Figma Plugin für WordPress?
Wenn Sie auf der Suche nach dem besten Plugin für die Konvertierung von Figma in WordPress sind, lautet unsere beste Empfehlung UiChemy. Von allen Konvertern, die wir getestet haben, bietet dieses Plugin die benutzerfreundlichste Übertragung und Bearbeitung, zumal es mit gängigen Page-Buildern funktioniert.
Denjenigen, die bereit sind, in professionelle Dienste zu investieren, empfehlen wir Seahawk Media für die Umsetzung Ihres Figma-Designs in eine WordPress Website. Sie kümmern sich um alles, von der Konvertierung bis zur Optimierung, und sorgen dafür, dass Ihre Website nicht nur gut aussieht, sondern auch gut funktioniert.
Was die Figma Plugins angeht, so sind sie alle ziemlich großartig, aber besonders beeindruckt waren wir von Colormate. Der KI-gestützte Farbgenerator und die Art und Weise, wie die Funktion insgesamt funktioniert, sind ziemlich innovativ. Wir können uns vorstellen, dass dies ein nützliches Werkzeug für jeden ist, der verschiedene Vorlagen für seine Entwürfe ausprobieren möchte.
Wenn Sie von Figma genug haben und nach einer professionellen Lösung für die Erstellung Ihrer Website suchen, sollten Sie WPBeginner Pro Services in Betracht ziehen. Unsere Dienste sind perfekt für diejenigen, die ihre gesamte WordPress Website von Experten erstellen lassen möchten, einschließlich Design, SEO und Leistungsoptimierung.
SeedProd bietet eine benutzerfreundliche Drag-and-drop-Oberfläche, die genauso flexibel ist wie Figma, aber direkt in WordPress integriert ist. Es eignet sich hervorragend, um schnell professionell aussehende Seiten zu erstellen, und ist daher sowohl für Anfänger als auch für erfahrene Benutzer von WordPress geeignet.
Von Figma zu WordPress: Häufig gestellte Fragen
Hier finden Sie einige häufig gestellte Fragen zur Verwendung von Figma mit WordPress:
Wie kann ich ein Figma-Design in WordPress umwandeln?
Sie können ein Figma-Design mit Plugins wie UiChemy in WordPress konvertieren. Holen Sie sich einfach Ihr Figma-Token und fügen Sie es zusammen mit der URL Ihres Designs in WordPress ein. Das Plugin wandelt dann Ihr Design in WordPress-Blöcke um.
Alternativ können Sie professionelle Dienste wie Seahawk Media in Anspruch nehmen, die die Umwandlung für Sie übernehmen.
Soll ich Figma oder WordPress verwenden?
Figma und WordPress dienen unterschiedlichen Zwecken. Figma ist ein Design-Werkzeug zum Erstellen von Website-Layouts und Benutzeroberflächen, während WordPress ein Content-Management-System zum Erstellen und Verwalten von Websites ist.
Viele Designer verwenden Figma, um Layouts und Mockups zu erstellen und diese dann in WordPress zu übertragen. Wenn Sie jedoch lieber direkt in WordPress entwerfen möchten, bieten Werkzeuge wie SeedProd eine ähnliche Drag-and-drop-Erfahrung innerhalb der WordPress-Umgebung.
Bonus: Entdecken Sie weitere WordPress Design Werkzeuge und Hacks
Wenn Sie Ihre Figma-Designs erfolgreich auf WordPress übertragen haben, sind Sie vielleicht daran interessiert, weitere Werkzeuge und Hacks für die neue Plattform kennenzulernen. Hier sind einige nützliche Anleitungen, die Sie sich ansehen sollten:
- So erstellen Sie eine virale Wartelistenseite in WordPress
- Elementor vs Divi vs SeedProd (Vergleich) – Welches ist das Beste?
- Kostenlose vs. Premium WordPress Themes (Vor- und Nachteile)
- Wie Sie Ihrer WordPress Website einen unendlichen Bildlauf hinzufügen (Schritt für Schritt)
- WordPress Playground – Wie Sie WordPress in Ihrem Browser verwenden
- Erstellen einer ‚oben gehaltenen‘ schwebenden Footer-Leiste in WordPress
- Hinzufügen einer Schriftgrößenänderung in WordPress für Barrierefreiheit
Wir hoffen, dieser Artikel hat Ihnen geholfen, die besten Figma Plugins für WordPress zu entdecken. Vielleicht interessiert Sie auch unser Leitfaden, wie Sie Feedback zum Website-Design in WordPress erhalten, und unsere Expertenauswahl der besten jQuery Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.