Haben Sie Schwierigkeiten, Ihre schönen Figma-Designs in eine funktionierende WordPress-Website zu verwandeln?
Wir wissen, dass die Umsetzung Ihrer Figma-Entwürfe ein echtes Problem sein kann. In der Tat fragen unsere Besucher oft um Rat, wie sie diese Hürde überwinden können (so sehr, dass wir vor kurzem unseren eigenen WordPress-Design-Dienst eingeführt haben).
Deshalb freuen wir uns, UiChemy kennenzulernen. Dieses Plugin verspricht, Ihre Figma-Designs in WordPress-Layouts zu konvertieren. Sie können diese Layouts dann bearbeiten und veröffentlichen, genau wie jede normale Seite, die im WordPress Block-Editor erstellt wurde.
Möchten Sie stattdessen lieber einen Page-Builder verwenden? UiChemy kann Ihre Figma-Designs mit wenigen Klicks in Templates für Elementor oder Bricks Builder umwandeln.
Könnte UiChemy das zeitsparende Werkzeug sein, nach dem Sie gesucht haben? Finden wir es heraus, in dieser detaillierten UiChemy Rezension.

UiChemy Rezension: Warum es in WordPress verwenden?
UiChemy verspricht, Ihnen Zeit zu sparen und den Webdesign-Prozess zu rationalisieren, indem es Ihre Figma-Entwürfe in lebendige WordPress-Websites umwandelt.

Im Gegensatz zu einigen anderen Figma Plugins handelt es sich hierbei nicht um einen Figma-zu-HTML-Code-Konverter, d. h. es wird kein HTML-Code zu Ihren Entwürfen hinzugefügt.
Stattdessen wird es direkt mit Figma, dem Block-Editor oder Ihrem bevorzugten Page-Builder integriert. Danach können Sie die Figma-Datei direkt auf Ihre WordPress-Website übertragen. Schließlich können Sie das Design mit Elementor, Bricks Builder oder dem integrierten WordPress Block-Editor feinabstimmen.
Wie Sie sehen können, arbeitet UiChemy nahtlos mit all diesen Plattformen zusammen, so dass Sie keinen Code schreiben oder einen WordPress-Entwickler beauftragen müssen, um Ihre Designs zu konvertieren.
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie mit dem kostenlosen UiChemy Plugin bis zu 10 Figma Designs pro Monat exportieren.

Dieses Plugin enthält außerdem 10 Figma Starter Templates, die perfekt auf WordPress abgestimmt sind. Außerdem enthält es einige wichtige Werkzeuge, die Ihnen helfen, mobilfreundliche Websites zu erstellen, darunter eine Lite-Version des Responsive Manager von UiChemy.
Wenn Sie mehr als 10 Designs pro Monat exportieren möchten, müssen Sie ein Upgrade durchführen. Die Premium-Pläne von UiChemy enthalten außerdem zusätzliche Templates, erweiterte Schlagwörter und eine erweiterte Version des responsiven Managers.
UiChemy Rezension: Der richtige Figma zu WordPress Konverter für Sie?
Stellen Sie sich Folgendes vor: Sie haben unzählige Stunden damit verbracht, in Figma ein beeindruckendes Design zu entwerfen. Sie sind mit jedem Detail zufrieden, aber jetzt ist es an der Zeit, diese Vision in einen funktionierenden WordPress-Blog zu übertragen.
UiChemy zielt darauf ab, diese Lücke zwischen Design und Entwicklung zu schließen. Es verspricht Ihnen, Zeit zu sparen und gleichzeitig dafür zu sorgen, dass die fertige Website Ihr ursprüngliches Design perfekt widerspiegelt.
Hält UiChemy, was es verspricht? Finden wir es heraus.
1. Leicht zu bedienen
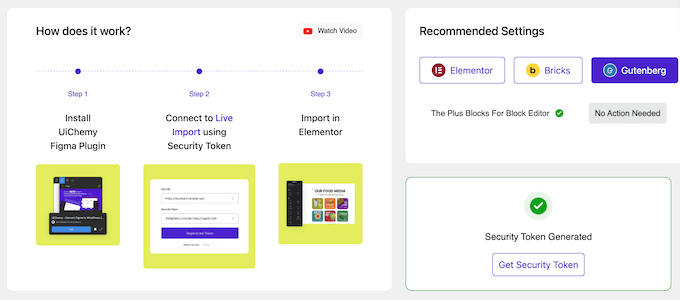
Bei der Entwicklung von UiChemy stand die Benutzerfreundlichkeit im Vordergrund. Zu Beginn können Sie es wie jedes andere WordPress Plugin installieren und aktivieren und dann den Anweisungen auf dem Bildschirm folgen, um WordPress mit Ihrem Figma Konto zu verbinden.

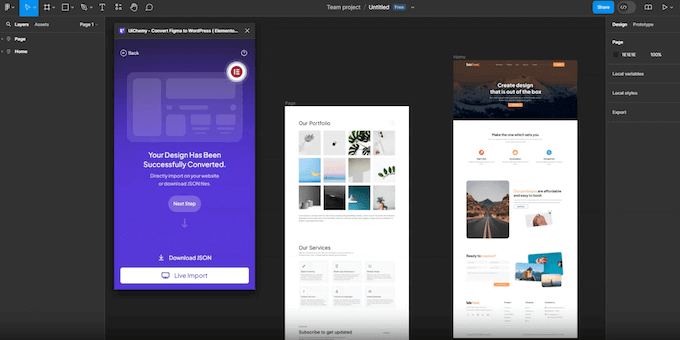
Danach fungiert UiChemy als Konnektor, der Ihre Designs aus Figma abruft. Mit dem UiChemy Plugin können Sie Ihre Figma-Entwürfe sogar direkt in WordPress übertragen.
Alternativ kann UiChemy Ihre Templates auch manuell als JSON-Datei exportieren, damit Sie sie später in WordPress importieren können. Wenn Sie mehrere Layouts erstellt haben, kann UiChemy sie auch alle zusammen in einer ZIP-Datei herunterladen, um sie zu organisieren.
2. Muster mit 95%iger Genauigkeit umrechnen
Die manuelle Neuerstellung von Designs in WordPress kann eine Herausforderung sein. Zu oft gibt es Unterschiede zwischen dem ursprünglichen Design und dem fertigen Produkt.
Im Gegensatz dazu verspricht UiChemy, Ihre Designs mit einer Genauigkeit von 90-95 % zu konvertieren. Seien Sie sich nur bewusst, dass Sie einige Design-Best-Practices befolgen müssen, um die besten Ergebnisse zu erzielen, wie z. B. das Erstellen eines flexiblen, mobilfreundlichen Designs.
3. Flexible Import- und Anzeigeeinstellungen
Sie können genau kontrollieren, wie UiChemy Designs in Ihre Website importiert.
Je nachdem, welche WordPress Plugins und Erweiterungen Sie installiert haben, können Sie Ihr Design entweder als neue WordPress Seite, als neues Elementor Template oder als neues NexterWP Template importieren.
Alternativ können Sie auch eine bestehende Template oder Seite durch das importierte Design ersetzen oder aktualisieren. Schließlich können Sie das Figma-Design zu jeder bestehenden Seite oder Vorlage hinzufügen.
Auf diese Weise können Sie genau kontrollieren, wie das Design auf Ihrer Website, Ihrem Blog oder Ihrem Online-Shop verwendet wird.
4. Integriert mit Elementor
UiChemy lässt sich sowohl mit der kostenlosen als auch mit der Pro-Version von Elementor integrieren. Wenn Ihr Design jedoch Pro-Elementor-Widgets wie das Kontaktformular verwendet, müssen Sie einen Premium UiChemy-Plan kaufen.
Wie bereits erwähnt, handelt es sich bei UiChemy nicht um einen Figma-zu-HTML-Code-Konverter. Anstatt HTML-Code hinzuzufügen, konvertiert es Ihre Figma-Designs mit dem Widget-Set von Elementor.
UiChemy unterstützt über 30 Elementor-Widgets sowie über 30 Widgets, die von Plus Add-ons für Elementor bereitgestellt werden. Damit sollten Sie keine Probleme haben, Ihr Figma-Design in ein Elementor-kompatibles Template zu konvertieren.
5. Elementor Widget-Schlagwörter
Wenn Sie ein Design in Elementor exportieren, konvertiert UiChemy diese Designelemente in gängige Widgets wie Überschriften, Bilder und Icons.
UiChemy unterstützt jedoch eine breitere Palette von Elementor-Widgets, die Sie vielleicht stattdessen verwenden möchten. In diesem Sinne können Sie ein bestimmtes Figma-Design-Element manuell einem bestimmten Elementor-Widget zuweisen. Dieser Vorgang wird als manuelles Schlagwort bezeichnet.
Auf diese Weise können Sie genau kontrollieren, wie UiChemy Ihre Designs in Elementor Widgets und Layouts umwandelt.
6. Mobile-freundliche Designs
Wenn es darum geht, eine responsive Website in Figma zu erstellen, ist es wichtig, Auto-Layout und nicht Absolute Position zu verwenden.
Um Ihnen dabei zu helfen, verfügt UiChemy über ein Werkzeug zur Rahmenoptimierung, das alle Rahmen erkennt, die kein automatisches Layout verwenden. Sie können dann Auto-Layout mit nur ein paar Klicks anwenden.

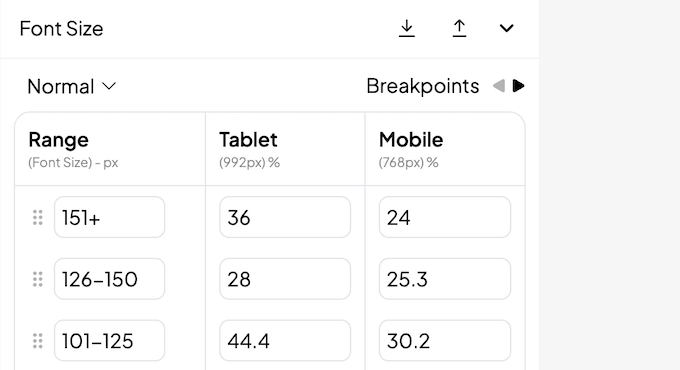
7. Responsiver Manager und Rechner
Wenn Sie Ihre Designs exportieren, kann der Responsive Manager von UiChemy Ihr Layout für mobile Geräte optimieren. Hier können Sie die Werte eingeben, die Sie auf Tablets und Smartphones verwenden möchten.

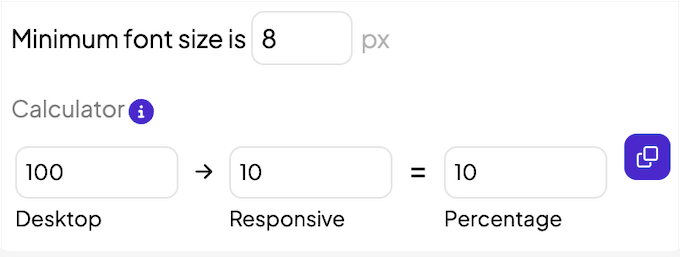
Um die besten Ergebnisse zu erzielen, müssen Sie jeden mobilen Wert als Prozentsatz des gesamten Desktop-Wertes angeben. Das kann verwirrend sein, daher wird es Sie freuen zu erfahren, dass UiChemy auch einen responsiven Rechner anbietet.
Geben Sie einfach den Wert ein, den Sie auf mobilen Geräten verwenden möchten, z. B. 10 Pixel. UiChemy berechnet dies dann als Prozentsatz.

Geben Sie dann einfach den Prozentsatz in den Responsive Manager ein. Auf diese Weise können Sie sicher sein, dass Ihr Layout auf Smartphones und Tablets korrekt angezeigt wird, ohne dass Sie die Berechnungen selbst durchführen müssen.
8. Unterstützt absolutes Layout
Obwohl UiChemy die Verwendung von Auto-Layout empfiehlt, unterstützt es auch absolutes Layout.
Wenn Sie ein Layout exportieren, das absolute Objekte enthält, wird UiChemy die absolute CSS-Position verwenden, um sicherzustellen, dass diese Objekte im importierten Layout exakt an der gleichen Position bleiben.
9. Live-Import
Sie können Ihre Figma-Entwürfe als Live-Vorschau exportieren. Dies kann Ihnen eine Menge Zeit und Mühe ersparen, verglichen mit dem manuellen Herunterladen und Hochladen Ihrer Designdateien. Dies gilt insbesondere, wenn Sie viele verschiedene Designs ausprobieren möchten.

Sie können sogar mehrere Layouts zu derselben Datei hinzufügen, z. B. Layouts für verschiedene Seiten auf Ihrer WordPress-Website. Danach kann UiChemy eine einzige Vorschau erstellen, die alle diese Layouts enthält, und Sie können mit einem einzigen Klick zwischen ihnen wechseln.
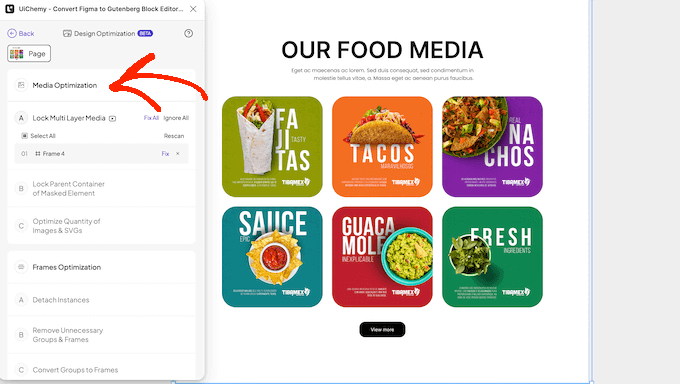
10. Begleiter für die Optimierung
UiChemy verfügt über einen eingebauten Optimierungsassistenten, der Ihnen helfen kann, die Genauigkeit und Qualität Ihres importierten Designs zu verbessern.

Dieses Werkzeug erkennt automatisch alle Probleme mit Ihrem Entwurf.
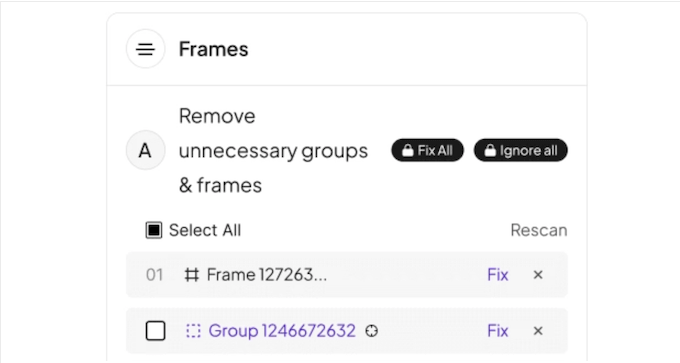
Diese Probleme werden dann in 4 Tabs gruppiert: Medien-Optimierung, Rahmen-Optimierungsphase, Text-Optimierung und Hauptrahmen-Optimierung. Wenn Sie beispielsweise ein Vektorgrafikbild mit mehreren Elementen erstellt haben, wird UiChemy dies als potenzielles Problem kennzeichnen und vorschlagen, die Gruppe zu sperren, damit sie als ein einziges Bild exportiert wird.
Oft können Sie diese Probleme lösen, indem Sie einfach auf die Buttons „Fix“ oder „Fix All“ von UiChemy klicken. UiChemy wird dann das Problem für Sie lösen.

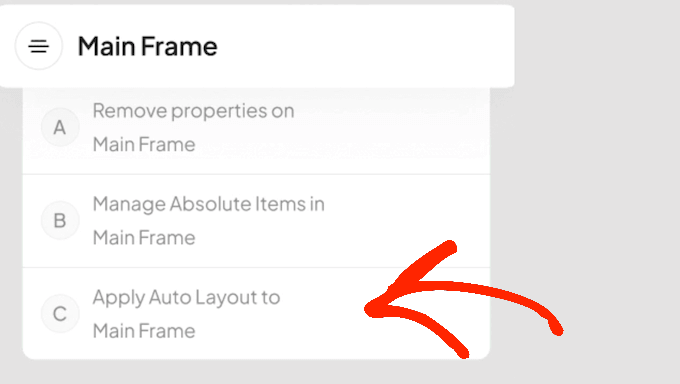
11. Optimierung des Hauptrahmens
UiChemy kann den Hauptrahmen Ihres Designs nach Eigenschaften durchsuchen, die normalerweise im exportierten Template ignoriert werden. Dazu gehören Lücken, horizontale Innenabstände, vertikale Innenabstände und die Ausrichtung.
Obwohl diese Eigenschaften in der Regel ignoriert werden, kann ihre Aufnahme in die exportierte Datei manchmal zu unvorhersehbaren Ergebnissen führen. Daher kann das UiChemy-Werkzeug zur Optimierung des Hauptrahmens diese Eigenschaften mit nur wenigen Klicks identifizieren und entfernen.
12. Automatisches Erkennen und Kombinieren von SVGs
Standardmäßig unterteilt Figma SVG-Bilder und -Symbole in separate Abschnitte. Dies kann jedoch zu Problemen führen, wenn es an der Zeit ist, das Design in WordPress zu importieren.
Um dieses Problem zu lösen, kann UiChemy SVGs und ihre Elemente automatisch erkennen und sie dann als eine einzige SVG-Datei exportieren.

Alternativ können Sie das Element mit einem Schlagwort versehen oder UiChemy’s Funktion zum Sperren verwenden, um mehrere Elemente zu einem einzigen Bild zu kombinieren. So haben Sie mehr Kontrolle darüber, wie UiChemy die SVG-Dateien Ihres Designs behandelt.
13. Objekt-Sperrung
Standardmäßig exportiert UiChemy jedes Gestaltungselement als einzelnes Element. Manchmal können Sie jedoch ein einzelnes Objekt aus mehreren Elementen erstellen. Zum Beispiel könnten Sie einen Header aus einem Banner-Bild, einem Call-to-Action-Button und einem Text erstellen.
In diesem Fall kann UiChemy diese Elemente zusammenschließen und sie als ein einziges Bild exportieren. Oft wird dadurch die Größe der exportierten Datei reduziert, da Sie weniger einzelne Elemente exportieren. Ihre Website, Ihr Blog oder Ihr Online-Marktplatz sollte dadurch einfacher zu pflegen sein.
14. Beschleunigen Sie Ihre Importe
Standardmäßig importiert UiChemy Bilder direkt aus Ihrem Figma-Design. Dies kann den Import verlangsamen, wenn Ihr Entwurf viele Bilder enthält oder Sie diese Grafiken nicht optimiert haben. Aus diesem Grund ist es wichtig, dass Sie Ihre Bilder optimieren, bevor Sie sie zu Figma hinzufügen.
Andernfalls kann UiChemy Ihr Figma-Layout ohne Bilder importieren. Dies kann eine gute Option sein, wenn der ursprüngliche Designer sich nicht an die Best Practices gehalten hat. Es ist auch eine gute Option, wenn Ihr Figma-Design Funktionen für Platzhalterbilder enthält, die Sie ohnehin ersetzen wollen.
Eine weitere Option ist das Exportieren des Entwurfs mit skalierten Bildern. Geben Sie einfach den gewünschten Skalierungswert ein, und UiChemy exportiert das Layout mit skalierten Grafiken.
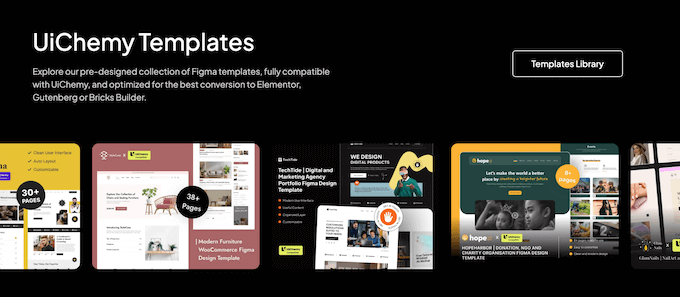
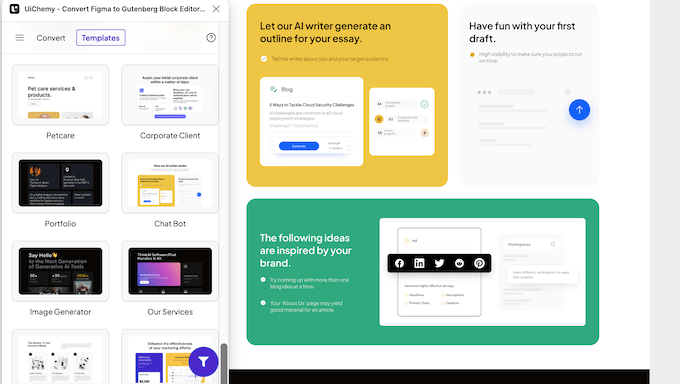
15. Eingebaute Template-Bibliothek
Damit Sie schnell schöne Layouts erstellen können, enthält UiChemcy eine Sammlung von vorgefertigten Figma Templates.

Diese Templates sind alle für WordPress optimiert, sodass Sie das fertige Design einfach in den Block-Editor, Elementor oder Bricks Builder importieren können. Zum Beispiel sind alle Komponenten in den Templates von UiChemy mit den entsprechenden Schlagwörtern versehen, so dass Sie sie nicht manuell taggen müssen.
UiChemy verfügt über 3 Template-Typen: Seite, Abschnitt und Komponente. Templates für Seiten erstellen eine neue Seite auf oberster Ebene, die allen UiChemy-Designrichtlinien folgt.
Es gibt auch Abschnitte Templates, die Sie innerhalb jeder Seite Template verwenden können. Und schließlich bieten die Component Templates von UiChemy individuelle Elemente, die sich perfekt zum Hinzufügen zur aktuellen Bearbeitungsebene eignen.

16. Gemeinschaftliche und professionelle Unterstützung
UiChemy verspricht, Ihnen eine Menge Zeit und Mühe zu ersparen, indem es Ihre Figma-Entwürfe automatisch in WordPress-Vorschauen, -Seiten und -Websites umwandelt. Auf dem Weg dorthin können Sie jedoch zusätzliche Hilfe benötigen, um hochkonvertierende Seiten und erstaunliche Websites zu erstellen.
Für den Anfang bietet UiChemy eine Online-Dokumentation, auf die Sie rund um die Uhr zugreifen können. Hier finden Sie Schritt-für-Schritt-Anleitungen zum Einrichten und Verwenden des Plugins sowie eine hilfreiche Anleitung zur Problembehandlung.

Darüber hinaus hat das UiChemy-Team Video-Tutorials, Webinare und eine Educational Community File erstellt, die Sie in Ihr Figma Konto importieren können. Diese Datei enthält Gestaltungsrichtlinien, Templates und Beispiele für die Verwendung manueller Schlagwörter in Ihren Figma-Designs.
Bevorzugen Sie persönlichen Support? Dann können Sie auf den Premium-Plan upgraden und Hilfe per Live-Chat oder Helpdesk erhalten. Laut der UiChemy-Website können Sie in der Regel innerhalb von 24 Stunden eine Antwort erwarten, Wochenenden ausgenommen.
Wenn Sie das kostenlose Plugin verwenden, können Sie Beiträge im UiChemy-Forum auf WordPress.org veröffentlichen, um Antworten auf grundlegende Fragen zu erhalten.
Wenn Sie Beiträge in öffentlichen Supportforen veröffentlichen, sollten Sie immer so viele Informationen wie möglich angeben, damit die Experten Ihr Problem vollständig verstehen und eine hilfreiche Antwort geben können. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, wie Sie richtig um WordPress-Support bitten.
UiChemy Rezension: Preisgestaltung und Pläne
Wenn Sie gerade erst anfangen oder ein begrenztes Budget haben, können Sie die Lite-Version von UiChemy von WordPress.org herunterladen.
Mit diesem kostenlosen Plugin können Sie 10 Figma-Designs pro Monat exportieren. Beachten Sie jedoch, dass jede Seite auf diese Quote angerechnet wird. Der kostenlose Plan enthält außerdem 10 Templates und einen Basis-Support.
Wenn Sie mehr als 10 Seiten pro Monat exportieren oder erweiterte Funktionen nutzen möchten, müssen Sie ein Upgrade erwerben.

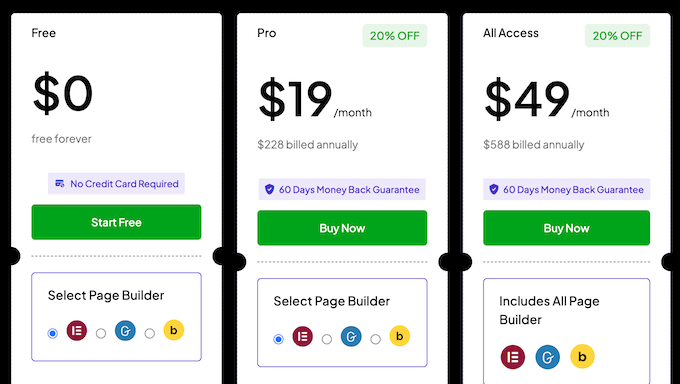
Sie haben die Wahl zwischen 2 Plänen:
- Pro. Für 19 $ monatlich können Sie bis zu 100 Designs exportieren. Außerdem erhalten Sie über 50 professionelle Templates, die Sie für Ihre Designs verwenden können.
- All Access. Wenn Sie in den All Access Plan investieren (zum Preis von $49), können Sie bis zu 500 Designs pro Monat exportieren. Außerdem können Sie UiChemy mit bis zu 5 anderen Benutzern von Figma teilen. Das heißt, dieser Plan ist perfekt für Teams oder WordPress-Entwicklungsagenturen, die viele Designs erstellen müssen und Zugang zu fortgeschrittenen Funktionen benötigen.
Unabhängig davon, welchen Plan Sie kaufen, bleiben Ihre exportierten Designs erhalten, auch wenn Ihre UiChemy Lizenz abläuft.
UiChemy Rezension: Der richtige Figma zu WordPress Konverter für Sie?
Um diese Rezension zusammenzufassen, sind wir zuversichtlich, dass es ein großartiges Plugin ist, um Ihren Figma-to-WordPress-Workflow zu rationalisieren.
UiChemy ist eine einfache Lösung für Designer oder Website-Besitzer, die ihre Entwürfe in funktionierende WordPress-Layouts umsetzen möchten. Es ist mit dem Block-Editor kompatibel, lässt sich aber auch nahtlos mit Elementor und Bricks Builder integrieren. Das heißt, Sie können die importierten Designs mit Ihrem bevorzugten WordPress Page-Builder bearbeiten und verwalten.
Wenn Sie nur eine kleine Anzahl von Figma-Designs exportieren möchten, dann ist der kostenlose Plan ein guter Anfang. Wenn Sie jedoch eine ganze Website entwerfen oder mehrere verschiedene Websites betreiben möchten, benötigen Sie in der Regel den Premium-Plan.
Wir hoffen, dass diese Rezension von UiChemy Ihnen geholfen hat zu entscheiden, ob es der richtige Figma-zu-WordPress-Konverter für Sie ist. Als Nächstes möchten Sie vielleicht unseren Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress lesen oder sich unsere Expertenauswahl der besten Plugins für Kontaktformulare ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



UiChemy User Reviews
Please share your UiChemy review to help others in the community.