When we first started designing websites with WordPress, we were bombarded by new terms like “headers,” “footers,” and “widgets.” It felt like learning a whole new language just to build a simple website.
Now, after helping millions of WordPress users over the past 16+ years, we’ve not only mastered these terms but have also discovered the easiest ways to explain them to beginners.
If you’re still confused about what these layout terms mean (and how they work together), don’t worry. You’re not alone, and you’re in the right place.
In this straightforward guide, we’ll break down all the essential WordPress layout terms into simple, easy-to-understand explanations that you can reference anytime.

A Quick Note About Layout in WordPress
When learning about WordPress layouts, you’ll encounter different terms depending on how you’re building your site. This varies based on whether you’re using themes that support the full site editor, a classic theme’s customizer, or WordPress page builder plugins.
For example, with the Full Site Editor, you’ll find layout options under Appearance » Editor:

While in classic themes, you’ll use the Theme Customizer under Appearance » Customize.
Here’s what it looks like:

For more design flexibility, many users opt for page builders like SeedProd, which offer drag-and-drop interfaces.
They also usually come with features that the default WordPress tools don’t, like extra and advanced blocks to add to your content.

While these tools might use different terms and interfaces, the fundamental layout concepts remain the same. Understanding these core terms will help you create better WordPress designs and even a custom layout no matter which tools you’re using.
Let’s explore these essential WordPress layout terms and see how they work across different platforms. Here’s what we’ll cover:
- Understanding a Typical Layout in WordPress
- Header Area
- Background Image/Color
- Content Area
- Sidebar Area (Optional)
- Footer Area
- Other Components of a WordPress Layout
- Navigation Menu
- Widgets (Classic Themes)
- Blocks
- Featured Images
- Cover Images
- Block Patterns
- Buttons
- Custom CSS
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in WordPress Page Builders
- Bonus Resources
💡 Don’t have time to learn WordPress design terms and build from scratch? Let our expert team at WPBeginner Pro Services create a professional, custom-designed website that perfectly matches your vision – while you focus on growing your business.
Understanding a Typical Layout in WordPress
Most websites use a very familiar layout. It looks something like this:

The top area of a website is called the header, followed by a content area, and then a footer at the bottom of the page.
Depending on which page a user views, the layout might differ.
For instance, a WordPress blog page may include a sidebar next to the content area.

This basic layout is filled with other elements, which we will discuss later in this article.
Let’s first talk about each of these main sections in more detail.
Header Area
The header in a WordPress layout is the top section of any page. It usually contains your website logo, title, navigation menus, a search form, and other important elements you want users to see first.
Here is how the header section looks on WPBeginner.

Custom Header in WordPress Themes
Many popular WordPress themes include additional features to customize the header area of your WordPress layout, which is sometimes called a custom header.
If you use a block theme with site editor support, then you can change the header by clicking on the header area in the site editor.

From here, you can customize the header to your liking. You can change colors and the navigation menu and add blocks like search, site logo, buttons, and more.
You can find the custom header settings under the ‘Header Options’ tab for classic themes.

Depending on your WordPress theme, you may be able to add a full-width image to the header with a tagline or a call-to-action button.
Some WordPress themes may allow you to change the logo’s position, navigation menus, and header images.
Background Image/Color
Some WordPress themes also allow you to easily change the background color or use a background image for your website.
If you use a theme with site editor support, then you can change the background color by going to ‘Styles’ in the full site editor.

Simply choose the ‘Colors’ option from the Styles panel.
After that, you can click on ‘Background’ to pick a background color for your website.

For classic themes, the settings will depend on your theme features.
Many classic themes come with custom background support. You can find these settings in the ‘Colors’ or ‘Background Image’ options in the theme customizer.

Often, these options are buried inside other tabs, and you will have to look around to find them.
For more details, you can see these related guides to adding a background image in WordPress or changing the background color in WordPress.
Content Area
The content area is located right after the header in a site layout. It is where the main content of the page is displayed.
For a custom homepage layout, the content section may include a call to action followed by services or products, testimonials, and other important information.

Online stores typically use this area to promote ongoing sales, featured products, best-selling items, and more.
On the other hand, a content-rich site like a blog or magazine site may use a content-heavy layout.
It will show the latest articles with excerpts and images, display a newsletter sign-up form to build an email list, or use content discovery areas to help users find more ways to spend time on the site.
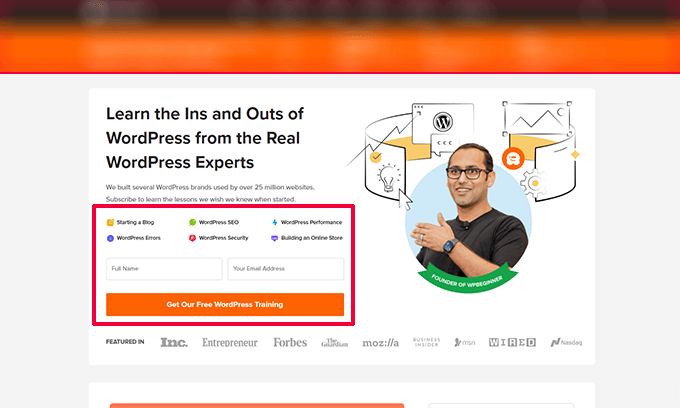
Here is how WPBeginner’s blog page layout looks.

It showcases our most popular content with a call to action for users to join our email list. (See: other methods we use to grow our email list)
By default, WordPress uses a blog layout showing your most recent blog posts as the front page of your website.
However, you can change that setting and use any individual page as the front page of your website.
Go to the Settings » Reading page and select ‘A static page’ under the ‘Your homepage displays’ option.

After that, you can choose a page to use as your homepage and another for your blog page.
For more details, see our guide on creating a separate page for your blog posts in WordPress.
Don’t forget to click the ‘Save Changes’ button to store your settings.
Now, you can edit the page you picked as your homepage and create a custom homepage layout.
Sidebar Area (Optional)
Traditionally, sidebars appear on the content area’s right or left side.

That said, many modern websites now opt for cleaner, sidebar-free layouts – especially for business pages and landing pages.
In classic WordPress themes, sidebars are widget-ready areas where you can add widgets like archives, newsletter sign-up forms, categories, and popular content. You’ll find these options under the Appearance » Widgets page.

For block themes, sidebars work differently. While these themes can include sidebar areas, they use blocks instead of traditional widgets.
You can customize these directly through the Site Editor, offering more flexible design options.

Keep in mind that some modern WordPress themes might not include sidebar areas at all, focusing instead on full-width, content-focused layouts.
For more information on using sidebars, you can check out our ultimate guide to WordPress sidebar tricks.
Footer Area
The footer area appears below the content area at the bottom of a page layout.
If you use a WordPress theme with site editor support, then you can edit the footer area by clicking on it.
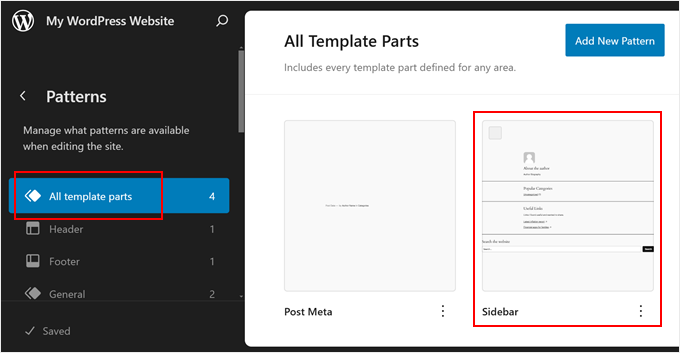
You can also edit the footer area by clicking on ‘Patterns’ in the site editor navigation. The footer area will appear under the ‘Template Parts’ menu item.

While editing the footer area in the site editor, you can add any blocks to display different elements.
For instance, you can add a list of your most important pages, show a navigation menu, add a contact form, and more.

If you are using a classic theme, there is a good chance that it comes with a footer widget area.
Simply go to the Appearance » Widgets page and look for a footer widget area.

Like the site editor, you can use blocks to add different elements to footer widgets in your theme.
Wondering what to put in the footer of your site? See our checklist of things to add to the footer of your WordPress site.
Other Components of a WordPress Layout
Next, we will look at some of the components of a WordPress layout that you can add to your header, content, sidebar, or footer sections. These are the building blocks that help you make a functioning layout.
Navigation Menu
Navigation menus or menus are horizontal or vertical lists of links. Most websites have at least one primary navigation menu in the header area.

However, some websites use multiple navigation menus in the header area.
WordPress also allows you to display navigation menus as a widget. These menus appear as a vertical list of links, and you can place them in sidebars or the footer widget areas.

For more details, check our guides on how to add navigation menus in WordPress and how to style WordPress navigation menus.
Widgets (Classic Themes)
If your WordPress theme supports widgets, then you can use them to rearrange your website layout. Plus, with block widgets, your theme can now also use blocks in the widget areas.
You can add widgets to your WordPress website’s widget-ready areas or sidebars. Some WordPress themes come with multiple widget-ready areas to add widgets or blocks.
WordPress comes with several built-in widgets and blocks that you can use. Many popular WordPress plugins also provide their own widgets and blocks.
For example, you can use widgets/blocks to add popular post lists, a contact form, banner ads, social media feeds, and more.
You can see all these widgets by visiting the Appearance » Widgets page in the WordPress admin area.

Note: If your theme does not have widget areas, you may not see the ‘Widgets’ page in the WordPress admin area.
For more details, see our guide on how to add and use widgets in WordPress.
Blocks
WordPress uses the block editor to write content, manage widget areas, or edit your website. It uses blocks for all common web elements, which is why it’s called the block editor.
This editor is designed to help you create beautiful layouts for your WordPress posts and pages using blocks.

There are different types of blocks for the most common elements of any type of content. For instance, you can add paragraphs, headings, images, galleries, video embeds, columns, tables, and more.
This allows you to create different layouts for each post or page on your WordPress website without installing a plugin or changing your theme.
In block themes, these same blocks can also replace traditional widgets in areas like sidebars, headers, and footers.
Featured Images
If you visit WPBeginner’s homepage, you will notice thumbnail images next to each article title. These are called featured images.

WordPress allows you to set featured images for your posts and pages. Your WordPress theme then uses these images in different areas of your website.
To learn more, see our guide on how to add featured images in WordPress.
Cover Images
A cover image is usually a wide image used as a cover photo for a new section in a blog post or page.
You can add it to your post or page using the Cover block. The Cover block also allows you to use a background color instead of an image.

To learn more, see our detailed guide on the difference between the cover image vs. the featured image.
Block Patterns
Patterns are collections of pre-arranged blocks that you can use to quickly add different sections to your layouts.
You can use patterns to write content and edit posts and pages.

Similarly, you can use patterns in the full site editor in your WordPress block theme and website layout.
Simply launch the site editor, and you will see patterns in the ‘Design’ options.

Each pattern is a collection of blocks arranged in a particular order for commonly used layouts.
Your WordPress theme may come with several patterns. You can also find more patterns in the WordPress Patterns Library.
Want to save your design sections? You save your own block arrangements as patterns and reuse them later.

It is a relatively new feature, so a limited set of patterns is available. However, as more WordPress themes and plugins add their patterns to the block editor, more options will become available.
You can see our guide on using block patterns in WordPress to learn more.
Buttons
Buttons play an important role in modern website design and layouts. They provide users with a clear call to action, which helps you grow your business and conversions.
The default block editor comes with a Button block that you can use in any WordPress post or page or inside the site editor.

Your WordPress theme may also include call-to-action button settings in the theme customizer. Most popular WordPress page builder plugins also include buttons in various styles.
You can even add click-to-call buttons in WordPress with a plugin.
For more details, see our guide on how to add call-to-action buttons in WordPress.
Custom CSS
CSS is the styling language used to create websites. Your WordPress theme and plugins come with their own CSS rules, but from time to time, you may want to change small things like text color, font size, or background color.
This is where custom CSS comes in. WordPress makes it easier for you to save your own custom CSS rules.
If you use a theme with the site editor support, then just go to the Appearance » Editor page to launch the site editor.
Click on any template to start editing, and then click on the ‘Style’ button in the top-right corner of the screen.

This will show the ‘Styles’ panel in the right column. From here, scroll down and click on the ‘Additional CSS’ tab.
This will show a text box where you can add your additional CSS code.

Don’t forget to click the ‘Save’ button to store your changes when finished.
If you use a classic WordPress theme, you can add your custom CSS in the theme customizer.
Simply go to the Appearance » Customize page and then click on the ‘Additional CSS’ tab.

From here, you can add your custom CSS rules, and you will be able to see them applied in the live preview.
Adding Custom CSS in WordPress Using a Plugin
Normally, if you use the default methods, then your custom CSS code is saved with your theme settings. Changing your theme will disable your custom CSS code.
A better way to store your custom CSS in WordPress is to use the WPCode plugin. It is the best WordPress code snippet plugin, allowing you to easily add custom code snippets without breaking your site.
First, you need to install and activate the WPCode plugin. For details, see our guide on how to install a WordPress plugin.
Upon activation, go to the Code Snippets » + Add New from the WordPress admin dashboard.
Then, hover over the ‘Add Your Custom Code (New Snippet)’ option in the code snippets library and click the ‘Use snippet’ button.

Next, at the top of the page, add a title for your custom CSS snippet. This can be anything that helps you identify the code.
After that, write or paste your custom CSS into the ‘Code Preview’ box and set the ‘Code Type’ by choosing the ‘CSS Snippet’ option from the dropdown menu.

Then, scroll down to the ‘Insertion’ section and select the ‘Auto-Insert’ method if you want to execute the code across your entire WordPress website.
You can choose the’ Shortcode’ method if you only want to execute the code on specific pages or posts.

Finally, return to the top of the page, toggle the switch to ‘Active’, and click on the ‘Save Snippet’ button.
This will save your custom CSS code snippet.

For more on this topic, see our full guide on how to add custom CSS in WordPress.
Layout Terms in WordPress Page Builders
The easiest way to build custom WordPress layouts for your landing pages is by using a WordPress page builder.
We recommend using SeedProd. It is the most beginner-friendly WordPress page builder plugin on the market.
Other page builders use similar terms for common tools and features.
Using Templates in WordPress Page Builders
Templates are the quickest way to create a web page layout. All popular page builder plugins come with a bunch of ready-to-use templates that you can use as a starting point.

For instance, SeedProd has templates for various page types, including landing pages, sales pages, 404 pages, coming soon pages, and more.
Modules and Blocks in WordPress Page Builders
Like the blocks in the default WordPress editor, page builder plugins also use blocks.
Some page builders may call them modules or elements, but they are essentially the same thing.
However, page builder plugins come with more blocks than the default editor. For instance, SeedProd includes blocks for testimonials, WooCommerce blocks, Google Maps, contact forms, Facebook embeds, and more.

You can use blocks to create your own layouts, move them around, and experiment to determine what works best for your business.
Using Sections in WordPress Page Builders
Similar to the ‘Patterns’ feature in the default editor, a Section is a set of blocks grouped to instantly create common areas of a website.
For instance, you can typically use a header section, hero image, pricing tables, and more.

Different WordPress page builder plugins may use different terms for them. For instance, SeedProd calls them sections, and Beaver Builder calls them saved rows and columns.
Bonus Resources
Following are a few additional resources for beginners that cover WordPress design basics in more detail:
- How to Add Dummy Content for Theme Development in WordPress
- WordPress Theme Cheat Sheet for Beginners
- How to Find Which Files to Edit in WordPress Theme
- Beginner’s Guide to WordPress Template Hierarchy (Cheat Sheet)
- How to Easily Create a Custom WordPress Theme (Without Any Code)
We hope this article helped you learn about the terms used in WordPress layouts. You may also want to check out our guide on learning WordPress for free in a week or bookmark our WordPress Glossary, a beginner-friendly dictionary of WordPress terms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
As a blogger, I was constantly confused by all the different WordPress layout terms. This glossary was a lifesaver! Now I finally understand what everything means.
Jiří Vaněk
Great article especially for someone new to WordPress. There is a great description of how the WordPress layout works, which is usually the first thing a new user gets stuck on. For example, I still didn’t know what a HERO image was and what it was used for. Based on this article, I found the information I wanted and I am a bit smarter again.
WPBeginner Support
Glad we could help clarify these terms
Admin
Moinuddin Waheed
This is by far the most comprehensive guide on this topic which illustrates all the layouts terms in detail. I had slide confusion in some of then but now I can talk like a pro on this layout terminology.
it not only helps in understanding the wordpress and website layout terms but also help in designing different sections easily and separately. it is especially helpful when we are using the page builders.
WPBeginner Support
Glad to hear our article was helpful
Admin
Ralph
This is really good an in depth guide.
I have a question. If we have infinite scroll on a website footer is almost impossible to reach. Is there a way to set it, so footer is “readable” before more content load? Like it shows but not load immediately but lets say after 1 additional scroll? Or it is just how it is and for footer better use pagination?
WPBeginner Support
For the moment, if you have infinite scroll unless you run out of content you would be better off using pagination if you wanted your visitors to see your footer.
Admin