‘WordPress child theme’ – it’s a term you’ve probably heard, but what does it really mean for your website? Many WordPress users, especially those just starting out, aren’t sure if they should be using child themes or not.
Over the years, we’ve worked with countless WordPress sites of all sizes and talked to users ranging from complete beginners to seasoned developers. Through this experience, we’ve developed our own take on when and how to use child themes effectively.
In this guide, we’ll explain what a WordPress child theme actually is, without the tech jargon. We’ll look at the real benefits and potential downsides, helping you decide if a child theme is right for your site.

Here are the topics we’ll cover, and you can use the quick links below to skip to the topic you’re most interested in:
What Is a Child Theme in WordPress?
In WordPress, a child theme inherits the functionality, features, and style of another WordPress theme, also called the parent theme.
When you customize a child theme, the parent theme won’t be affected. That’s why many developers use child themes to preserve their theme customizations that could get lost if the parent theme was updated.
The first step in creating a child theme is to choose a good parent theme. You can use any WordPress theme as a parent theme, but some themes are more suitable than others.
For example, theme frameworks make excellent parent themes. They include the core functions of a theme but not the styling.
We’ve found that they can significantly speed up development time, especially for agencies and freelancers working on multiple sites.

It’s also good to choose a theme that has the look and customization features you need for your website to achieve its goals. This way, you won’t have to make a lot of changes.
If you are interested in using a child theme, then you can read our guide on how to create a child theme in WordPress.
Why Use a WordPress Child Theme?
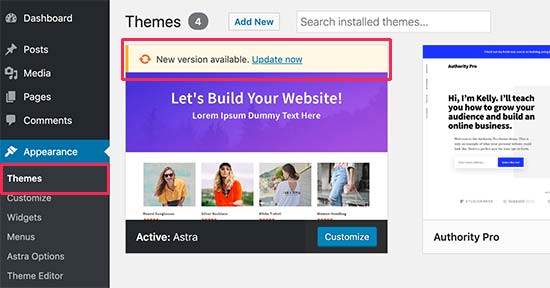
As mentioned, many developers use a WordPress child theme to preserve their customization options when there is a theme update. In this case, your parent theme will get updated, but it won’t affect your active child theme.
Not to mention, child themes can protect your website against potential WordPress security issues. If the parent theme turns out to have significant bugs in an update, those won’t affect your child theme.

For developers, using a child theme is also a fast and efficient way to customize a WordPress website. They can quickly implement custom styles, template modifications, or additional functionality without modifying the parent theme’s core files.
Pros and Cons of Using WordPress Child Themes
Like most things, there are advantages and disadvantages to using a WordPress child theme. Let’s take a look at the advantages first.
Advantages of a WordPress Child Theme:
- Safe Updates: By using a child theme, you keep all your custom changes separate from the main theme. This means you can update the parent theme without losing your customizations, as they are safely stored in the child theme.
- Easy to Extend: A child theme built on a powerful theme framework allows a great deal of flexibility without writing a lot of code. You only need to modify the template files and functions that you wish to customize.
- Fallback Safe: When you create a complete theme, you need to think about every possible scenario. When you don’t code for something in a child theme, then the parent theme’s functionality is available as the fallback option.
Disadvantages of a WordPress Child Theme:
- Learning Curve: You need to invest time learning about the parent theme, especially when you have chosen a robust framework with its own hooks and filters. However, once you know the parent theme, you will be able to create custom websites in no time.
- Parent Theme Dependence: The parent theme developer may abandon the theme. Technically, you can continue to use it even if abandoned, but it may not work as well. Also, consider using reputable theme frameworks like Genesis with a good track record.
The pros and cons of using a child theme will also depend on the theme you’re using as a parent theme, so let’s take a look at that next.
The Importance of Selecting a Good Parent Theme
The reason why it’s important to choose a good parent theme is to save time.
We often hear from beginners making the mistake of selecting a parent theme that doesn’t offer much functionality. They end up having to override most of the parent theme files.
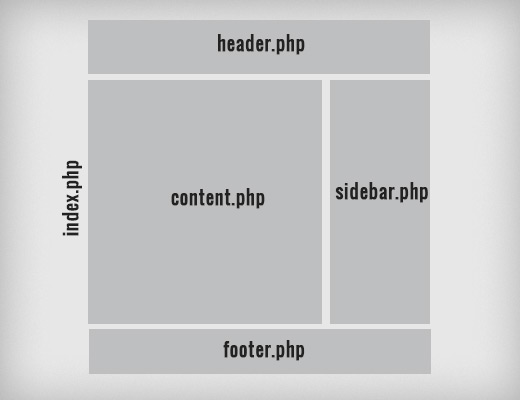
Let’s say you choose a parent theme and decide you don’t like the way the footer looks. So, you create a new footer.php file. Then you decide you don’t like the way the header looks and create a new header.php file.

Before long, it becomes clear that you shouldn’t be using that theme as a parent theme. Instead, you could use it as a starter theme that you turn into your own custom theme.
Another option would be to choose another theme that’s much closer to what you need. This way, you don’t have to make so many changes to your child theme.
Should You Use a WordPress Child Theme?
After years of building and maintaining WordPress sites, we’ve developed a good sense of when child themes are most beneficial. Here’s our take on who should consider using them.
If you are a developer, then you can use a child theme to reduce your development time when working with clients or creating your own theme.
Developers need to streamline their workflow while creating quality themes. Creating a child theme will often help you accomplish that.
Many of the sites that we build are child themes of the Genesis Theme Framework. But in some cases, we do build a standalone custom WordPress theme, such as when a project is very complex or very simple.
If you are a user, then we recommend child themes only if you find yourself constantly adding new functions to your theme’s functions.php file or are constantly modifying its style.css file.
During a WordPress meetup talk, one reader asked us about the best solution for adding custom styles. They wondered whether using a child theme or a custom CSS plugin is better.
The answer to that depends on how savvy and comfortable you are with technology. It also depends on how many customizations you are making.
A custom CSS plugin like CSS Hero works fine if you only need to modify the styles of a few elements. But if you find yourself changing the entire color scheme, for example, then you definitely should consider using a child theme.

Another option is using WPCode. This plugin allows you to make changes to your functions.php file and other theme files without directly editing the code.
That way, you can run header and footer scripts without worrying about losing your customizations or breaking your website. For more details, you can see our guide on how to use custom code snippets in WordPress.

Beginner-Friendly Alternatives to Using a Child Theme
For WordPress beginners, we don’t recommend jumping straight into creating child themes. In our experience, it’s often not necessary and can overcomplicate things.
Instead, here’s what we suggest:
- If you’re new to WordPress: Start by using the built-in customization options in your theme, whether it’s in the full-site editor or theme customizer. Many modern themes offer extensive customization without needing to touch any code.
- For more extensive changes: Consider using a page builder plugin like SeedProd. These tools offer advanced customization without requiring coding knowledge.
- For minor style changes: Use the Additional CSS feature in the theme customizer or full-site editor. This allows you to make small style tweaks without creating a child theme.
And regardless of your skill level, we always recommend using a staging site. With this, you can experiment with customizations, test new plugins, and even try out different themes without the worry of breaking your live site.
We hope this tutorial helped you learn what a WordPress child theme is and whether creating a child theme is a good fit for you. You may also want to check out our comparison guide on free vs premium WordPress themes and our checklist of things to do before changing WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have considered child theme to be a necessity for some time. Although I used to mainly use the WPCode plugin, sometimes it is necessary to insert some code into function.php as well. I’ve found it very helpful to use a child theme so that I don’t end up losing all my customizations just to update the template. In addition, I use a very simple plugin for this, which allows me to insert personal data into the template. It looks much better when the customer sees a template named after their website in their wordpress.
Mrteesurez
Please, can you mention the name of the simple plugin you are using to add it maybe it can be of help to others. For me I use WPcode to add code, once I have learnt to use it, I have stopped adding codes to my functions file again.
Jiří Vaněk
Hello Mrteesurez,
to create a child theme, I use a very simple and small plugin called Child Theme Creator by Orbisius. It is very lightweight, and the great thing is that once you create a child theme, you can remove the plugin, and it won’t take up any space. Definitely give it a try. The plugin is perfect and fast.
Mrteesurez
I appreciate this reply, thank you for taking your time to explained it in details.
I will surely give it a trial as I need to create child theme for my blogs and some clients blogs so using plugin seems easier and faster to me. thanks.
Moinuddin Waheed
Thank you so much wpbeginner for clearing my doubts regarding child themes.
I have always used the parent theme for creating websites and blogs and have never used child theme as I was of no clue about how a child theme works.
I have a small doubt though. Having a child theme and making large changes in its functionality and changing in functions.php and styles.css, where does all these files gets stores?
as when we update parent theme it remains intact and to my surprise it gets pushed to the parent theme as well.
WPBeginner Support
Those files would be stored in the child theme’s folder. Child themes use the styling of the parent theme and override with any specifics that you include in the child theme but the child theme does not make direct changes to the parent theme if you decide to change to the parent theme.
Admin
Arischvaran Puvanesvaran
Hi! Thanks for the tutorials. How should I determine when to use a FSE theme or a block theme for a site?
WPBeginner Support
There is no guaranteed better between the two, it is a question of personal preference
Admin
Bob Scarborough
What happens if I’ve already created custom headers and footers and then I create a child theme,
WPBeginner Support
It would depend on how your theme is set up, if you wanted to safely test moving to a child theme then we would recommend creating a staging site following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
DAVID Barnes
Please could you tell me we have just added a child theme to our theme whilst making changes to the style of the website, when this is complete do you keep the child theme active or do you revert back to the main template and make this active again.
Hope this makes sense
WPBeginner Support
You would want the theme that you customized to be the active theme. That would normally be the child theme that you customize.
Admin
David Barnes
Amazing thank you for the quick response this has to be the best website in regards to all word press related topics, it has been a gold mine of information as I navigate my way through the learning process of webdesign. VInaka
WPBeginner Support
Glad we could help
Anchal
Hey I have a question. Does making and activating a child theme affect (drop) SEO ranks of an already ranking website that is live?
WPBeginner Support
It would depend on the specific changes but it should not affect your site’s SEO for the most part.
Admin
Adam
Hi, Great article on child themes. It’s exactly what I needed. Just one question? Am I right in thinking that you don’t have to install the child theme when you initially install the parent theme? That you only install it the instant you need to customize the function.php or parent theme template files?
WPBeginner Support
Correct
Admin
Robert A Lopez
Question! When activating a parent theme and a child these, do I activate both themes in my dashboard? Or do I just activate the child theme and leave the parent theme deactivated?
I ask because, if I activate both, will I be able to determine which one is the child theme within the dashboard?
WPBeginner Support
You would want to activate the child theme and leave the parent theme deactivated. The child theme will use what it needs from the deactivated parent theme
Admin