The internet is evolving. Are you keeping up?
HTTP is the technology that powers the World Wide Web. It is being upgraded to HTTP/2, which is specifically designed to supercharge speed and boost performance for every visitor.
It is simply better at loading web pages quickly and efficiently.
We made sure WPBeginner supports HTTP/2 so our visitors benefit from these speed benefits. It is like installing an upgraded engine that boosts website performance to a whole new level.
In this article, we’ll explain what HTTP/2 is and why it matters. We’ll also show you how to enable it on your WordPress site.
By the end, you’ll know how to take advantage of HTTP/2 to improve your site’s performance.

What Is HTTP/2?
HTTP/2 is the revised version of the original HTTP protocol. It was developed by the Internet Engineering Task Force (IETF) and is based on an experimental SPDY protocol developed by Google.
HTTP (Hypertext Transfer Protocol) is like a language that allows computers to talk to each other on the internet. It’s how information gets sent back and forth when you use websites or apps.
When you visit a WordPress website, your web browser sends a message called a ‘request’ to the server that stores the website. The request asks for specific information, like the page’s text, images, or videos.
Tip: See our article on how WordPress works behind the scenes for more details.
The server receives the user’s request and sends back a response. This response is like a package containing the information the user asked for. It includes things like the text you see, the pictures you look at, or even the videos you watch on the website.
HTTP 0.9 was first launched in 1991. A significant revision to that, HTTP 1.1, was published in 1999, and most websites ran on that until 2015 when the HTTP/2 protocol was launched.
HTTP/2 is supported by all modern web server software (e.g., Apache, Nginx, Litespeed, etc.) and browsers, though many websites still run on HTTP 1.1 if they do not have an SSL certificate installed.
The IETF is currently proposing the upcoming version of HTTP/3. It will use QUIC (Quick UDP Internet Connections) instead of TCP and is expected to be much faster than HTTP/2.
What Is the Difference Between HTTP2 and HTTP?
The HTTP 1.1 protocol sent data requests without prioritization. This means if a website has a reference to a JavaScript file in the head, it will load before any other content.
This makes a website appear slower to users, who cannot see the content they expect to see.
HTTP/2 protocol uses a binary single stream to send and receive requests with prioritization support. This means developers can tell the server which data to send first.
The HTTP/2 protocol also uses compression for HTTP headers and multiplexing, which further improve page load performance.
The newer protocol also comes with HTTP/2 Server Push support. This allows developers to push data to the users’ browsers without them requesting it.
To summarize, HTTP/2 is faster than HTTP 1.1 and significantly improves your WordPress speed and performance.
What Do You Need to Use HTTP/2 in WordPress?
First, you need a hosting company offering the latest server software with HTTP/2 support. You’ll also need to install an SSL certificate on your WordPress website.
Most of the top WordPress hosting companies already use cutting-edge web server software.
We recommend using Bluehost, which uses the latest Apache web server software with HTTP/2 support enabled by default.
Luckily, the folks at Bluehost are offering WPBeginner users an exclusive discount with a free domain name and SSL certificate.
Other hosting companies we recommend include SiteGround, Hostinger, and WP Engine. They all offer free SSL certificates and the latest server software with HTTP/2 support.
How to Enable HTTP/2 in WordPress
The only requirement to enable HTTP/2 support in WordPress is installing an SSL certificate.
It is not an official requirement. However, major browsers like Google Chrome don’t support HTTP/2 on insecure URLs.
If your website uses SSL, your URLs will have the https:// prefix like this:
https://wpbeginner.com
Visiting your website will also show a padlock icon in the browser’s address bar.

If your website does not use an SSL certificate, you can ask your WordPress hosting provider to install it for you.
Need more help? See our tutorial on how to move from HTTP to HTTPS in WordPress.
Once you have enabled SSL, your WordPress website will almost certainly be served via HTTP/2 protocol.
Testing HTTP/2 Support for Your Website
There are two ways to test whether your WordPress website is serving pages via HTTP/2.
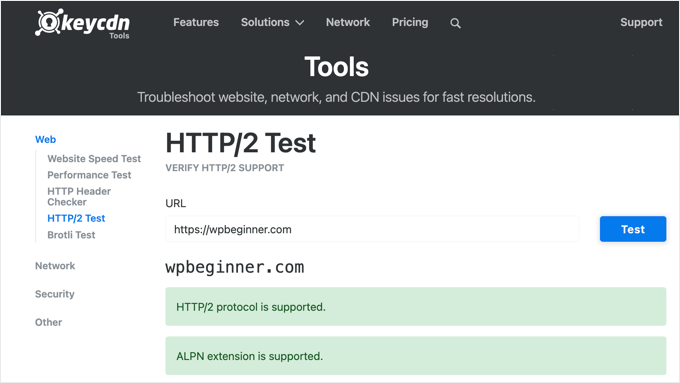
First, you can visit the KeyCDN Tools’ HTTP/2 Test page and enter your website’s URL. This free online tool will then tell you whether your website supports HTTP/2.

Another more effective way to check if your website serves pages on HTTP/2 is using the Chrome developer tools.
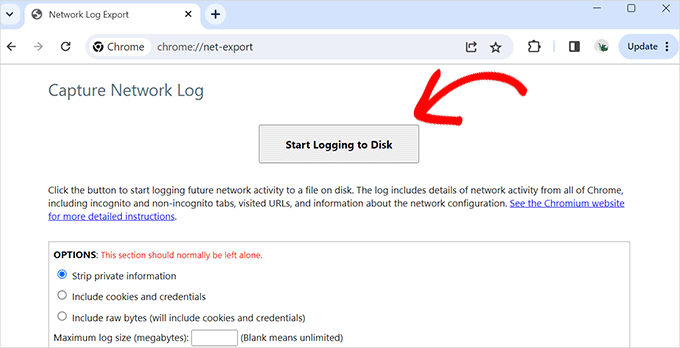
Simply open a new browser window in Google Chrome and visit your website. After that, open a new browser tab and enter the chrome://net-export URL in the address bar.

Chrome will then ask you to save a JSON file to your computer.
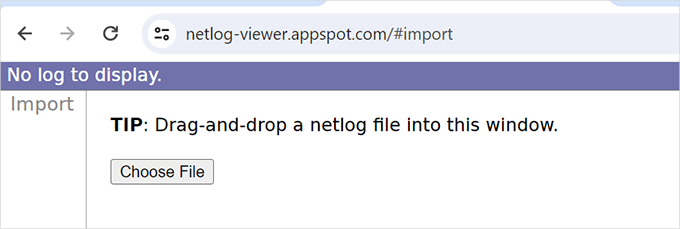
After saving the file, visit the netlog viewer app and click on the ‘Choose File’ button.

Select the netlog file you downloaded earlier to continue.
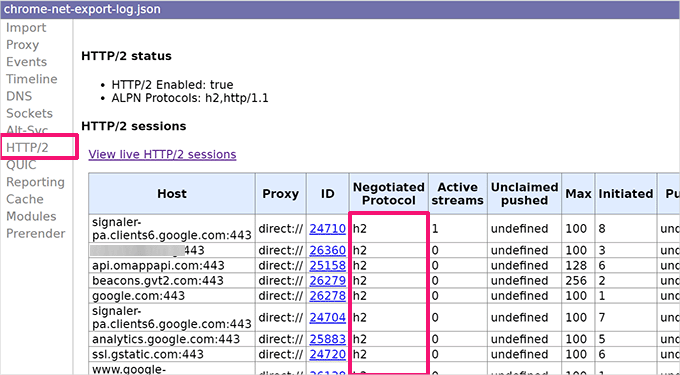
The app will then present the file in a readable format. Click on the HTTP/2 tab in the left column, and it will show you all the websites you visited that were using the HTTP/2 protocol as h2.

We hope this article helped you learn about HTTP/2 and how to enable it in WordPress. You may also want to see our complete WordPress speed and performance guide or our expert pick of the best WordPress caching plugins to boost speed.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Samuel
Thank for this article. while I have known that http/2 is more secured because of the presence SSL, I have often wondered the difference between HTTP and HTTP2. This article make the difference clear to me. I just realised that I was stucked on the outdated knowledge of http sending data in top to bottom order which of course you have made me realised that http2 is far effecient in its multiplexing and prioritizing nature of sending that. This revelation will greatly improved how i design my code for improved UX and faster web application henceforth. This article is making me to want to relearn http 2 technology in detail. Thanks so much.
David Lim
There are many factors that can be optimized to speed up our site. This is one such factor. I appreciate your writing.
THANKGOD JONATHAN
I was on the fence about enabling HTTP/2 on my site, but this article convinced me to give it a try. The explanation of the benefits was clear and concise, and the steps for enabling it were easy to follow. Thanks!
Jiří Vaněk
Thanks for the guide. I have my own server, and as a newcomer, I had to do everything myself. Many things were new to me, like HTTP/1 and HTTP/2, creating SSL certificates using Certbot, and much more. I must say, these and many other guides helped me, especially at the beginning, to set up the server properly and make everything work as it should.
WPBeginner Support
Happy to hear our guide was one of the ones to help you
Admin
Ralph
I used the http2 website and it says: “This server supports http/2” just like in your screen in the guide.
But I don’t understand. Does it mean it is already on http2? Or is it only ready and I should do something to enable http2?
WPBeginner Support
It likely is but if you wanted to be extra certain you would use the other method to confirm that you are using HTTP/2
Admin